Product design is an iterative process. When we build a new product, we go through a series of trials and errors but where the errors happen is extremely important. When we face errors after we release a product on the market, it can easily lead to product failure. Is it possible to play safe and minimize the chance of facing errors after product release? Yes. Prototype testing can help us with that.
A prototype is an interactive model of your future product. Prototyping helps product teams find answers to questions like "Is the design we create clear to our users?" and "What do people like and dislike about our design?"
This guide will discuss how to conduct prototype testing step by step.
When we build a new product, we form many hypotheses on how users will interact with our product. Of course, our hypotheses are often based on qualitative and quantitative data, yet all of them require validation. Prototype testing is a process of validating hypotheses that a product team has about the solution they create. Product teams gather insights during prototype testing, which will help them iterate design and develop better products for their target audience.

Testing is an integral part of the design process that allows product teams to ensure that they build the right product for their users. No matter how good product designers are, they can suffer from confirmation bias. Confirmation bias is a tendency of people to favor information that confirms their beliefs and values. It can be hard to objectively evaluate your own design, especially when you invest a lot of time and energy in creating it. Yet, a design that looks great to you might not look great to your users. Design is not for designers; it's for users. That's why investing time in creating and testing prototypes with people who represent your target audience is so important.
There are three types of prototypes that you can use in testing: paper, digital and native prototypes.
Paper prototypes are the most basic form of a prototype created using pen and paper.
This type of prototype is commonly used during the early phases of the design process (ideation and conceptualization). It allows the product team to explore various design directions and choose the one or a few paths they want to dig deeper into. Paper prototypes are easy and fast to create so paper prototypes can be an excellent team exercise during brainstorming sessions. The major downside of paper prototyping is that paper prototypes require explanation—it can be hard to understand how the future product will look and work just by looking at raw drawings on paper.

Paper prototype of a mobile app. Image by Martha Eierdanz.
Digital prototypes are prototypes created using digital prototyping software.
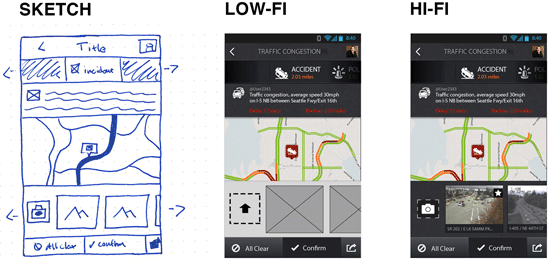
This type of prototype is commonly created during the visual design phase of the design process—when a team has wireframes or mockups and want to turn them into interactive design artifacts. Digital prototypes can be created at different levels of fidelity (realism). Low-fidelity digital prototypes can be created using wireframes.
This type of prototype is called a clickable wireframe, and they resemble just essential characteristics of the future product. High-fidelity prototypes are prototypes created using pixel-perfect mockups. Such prototypes look and work almost like a finished product, so you can use them in usability testing sessions.

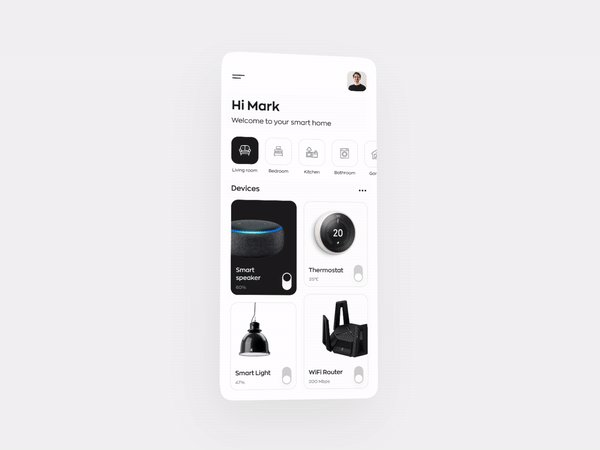
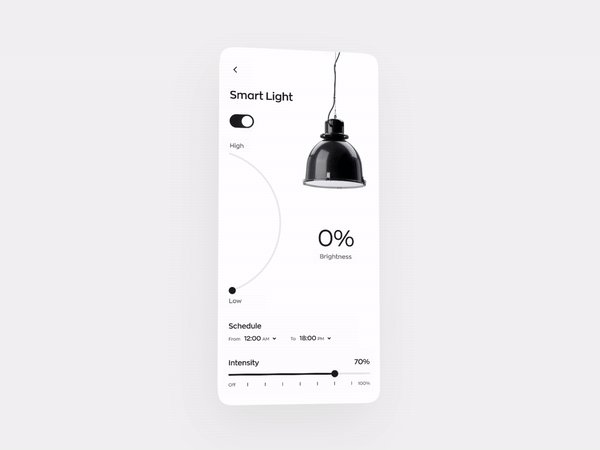
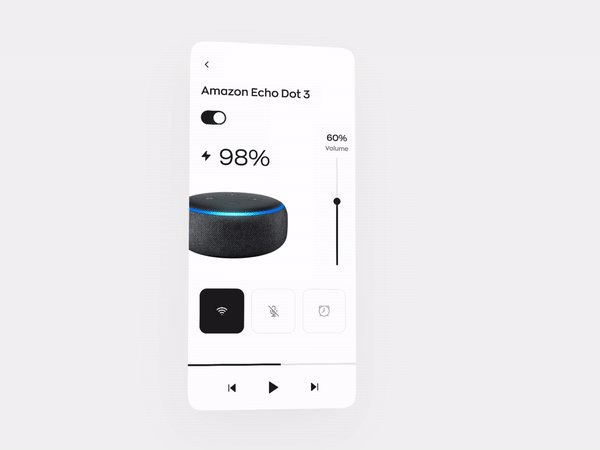
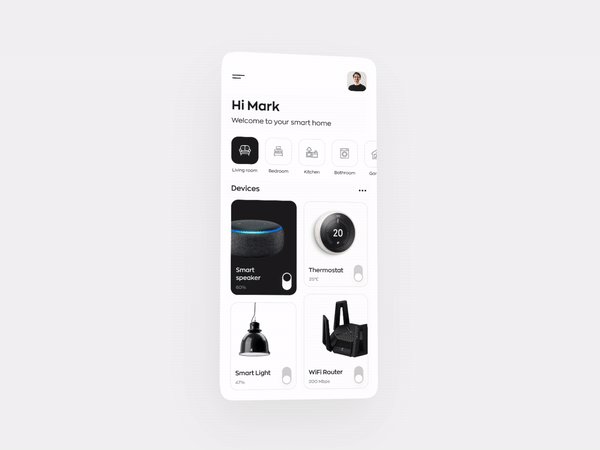
Smart Home App Interface animation by Alexander Kontsevoy
Native prototypes are prototypes created using a programming language.
The programming languages selected are basedPrototype testing on the need of a project. For example, if you design a new website, you will create a prototype using HTML, CSS, and JavaScript. Native prototypes are typically created at the end of the design process when a visual design is ready, but development has not started yet.
Native prototypes will help you evaluate the technical feasibility of your solution—ensure that everything that designers created can be easily coded. Plus, native prototypes will help you utilize all the functionality of the device that runs your product. For example, when you build a mobile app, you can access GPS or accelerometer features. The major downside of native prototypes is the time you need to invest in creating them. Creating a native prototype will take more time than creating a digital prototype and significantly more time than creating a paper prototype.

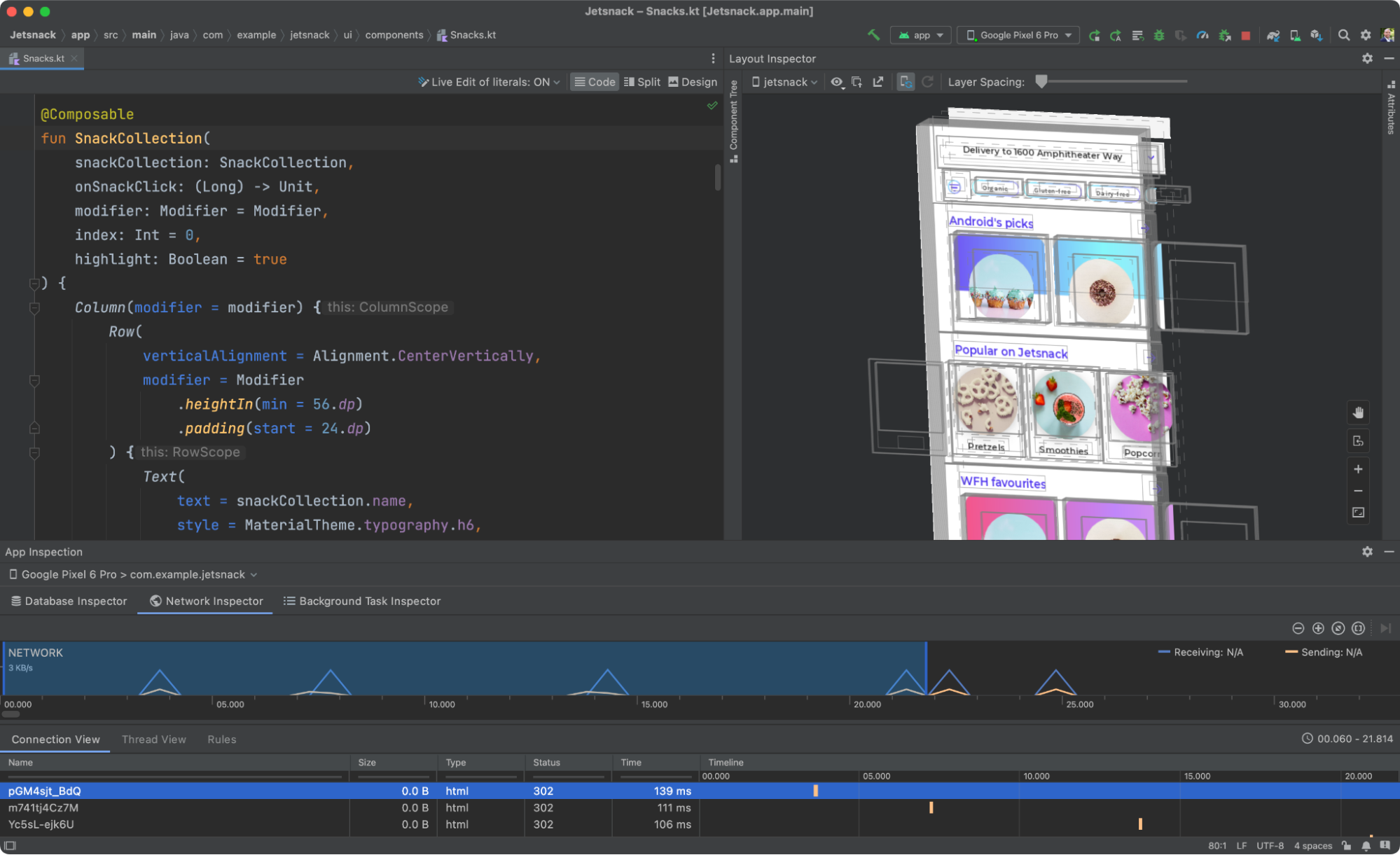
Native prototype of an Android app in Android Studio. Image by Wikipedia.
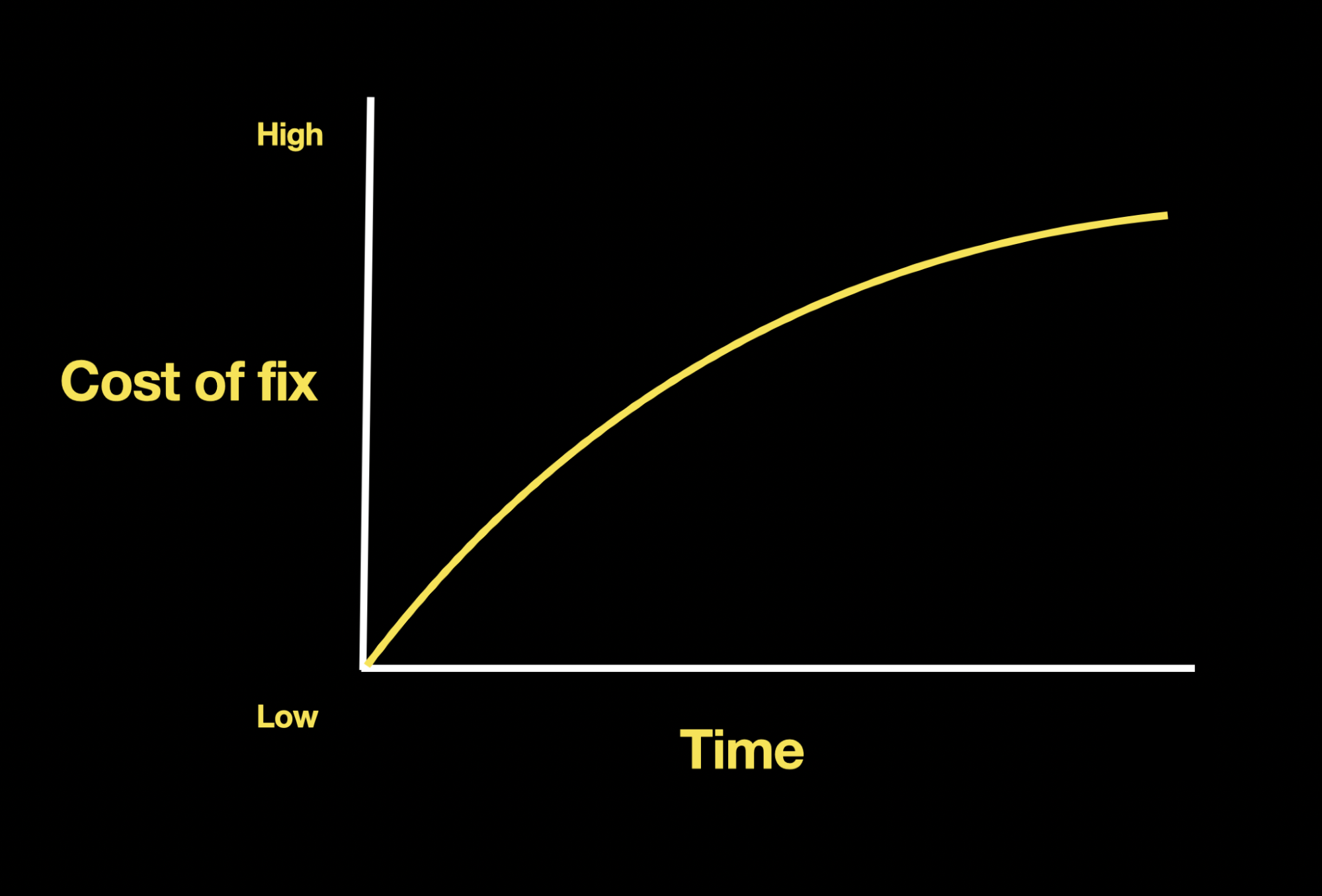
There is a clear correlation between when the problem was found and the cost of fixing it. Generally, the later in the design process you identify the problem, the more expensive it will be to fix it. No wonder the approach "test early, test often" is so popular among product creators. When you introduce a validation step in your design process, you minimize the risk of creating a wrong solution for your users.

A correlation between time and cost of fix for a product issue. Image by Nick Babich.
Another reason you want to practice prototype testing is because it will positively impact your design culture.
Today many companies practice a culture of "right or wrong." When team members discuss different proposals, they often argue whether a particular proposal is correct or incorrect. People spend a lot of energy finding arguments so that they can convince other people they are right. It creates tension in a design collective and leads to polarization of opinions. But at the end of the day, the proposed design might not work for users, no matter how well it was articulated during the brainstorming sessions.
When team members embrace the culture of prototyping, they stop arguing about who is right or wrong. Instead, they focus on how fast they can create a prototype to validate the hypothesis.
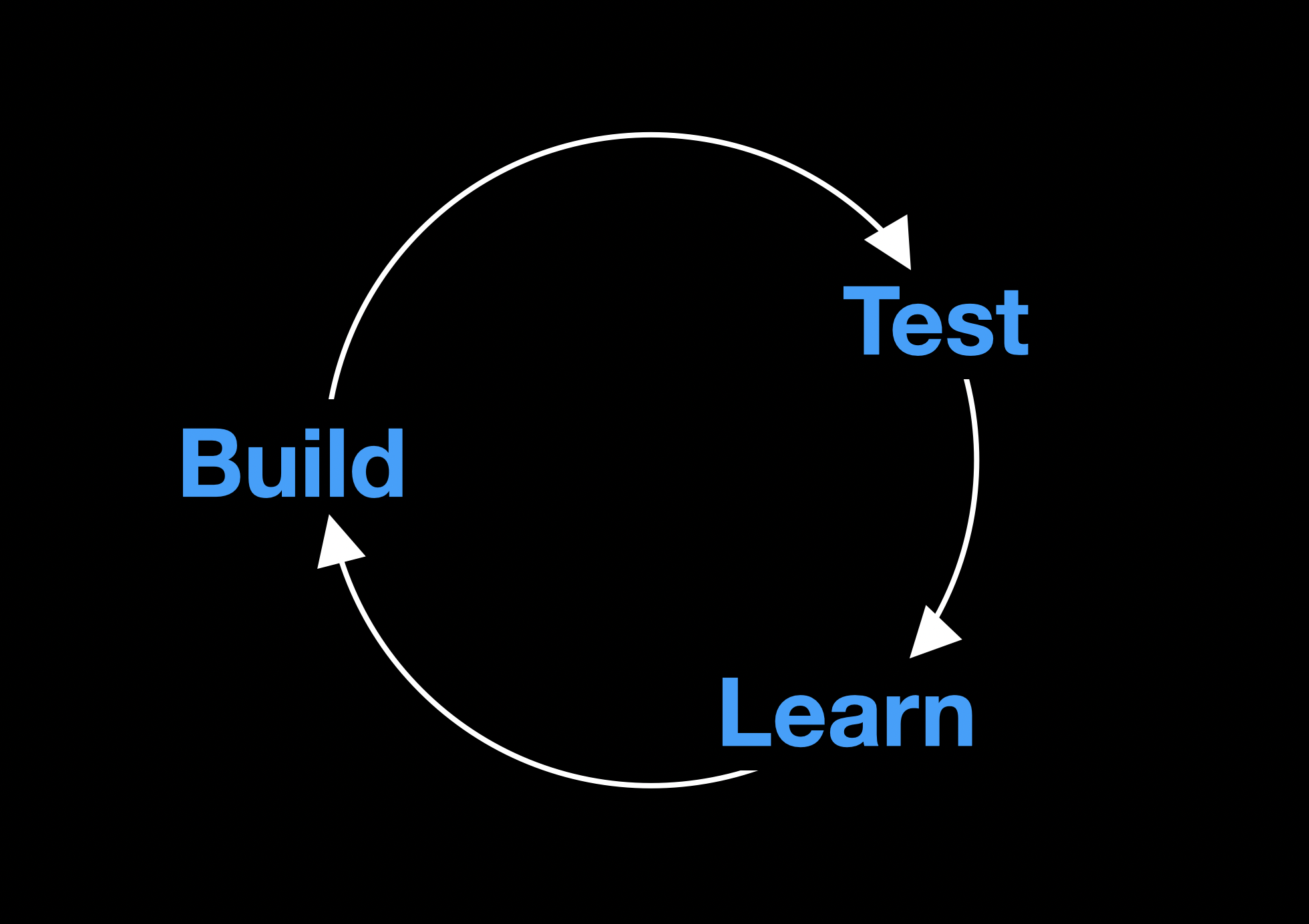
Prototype testing helps the team move from the "right or wrong" culture to a culture of constant learning. Product teams that practice this culture try to optimize the speed of build-test-learn iteration to create well-designed products as quickly as possible.

Build-test-learn cycle. Image by Nick Babich.
Prototype testing might sound like a complex exercise. In reality, it's a relatively easy activity that you can (and should) naturally introduce in your design process. This guide will help you with that.
Testing without a clear goal won't give you much value. Before creating a prototype, you should clearly understand what you want to achieve and why. For example, your goal can be testing the navigation scheme of your website because you want to know why people aren't able to find a particular option. The reason for testing should be rooted in business needs: because users aren't unable to find option A, they cannot convert (make action B).
When people hear the word "prototype," they imagine a design artifact that looks and works just like a finished product. In reality, the fidelity of a prototype can vary from low to high.
The fidelity of your prototype should always be selected according to the goal you want to achieve. For example, if your goal is to validate the navigation scheme of your website, you don't have to create a high-fidelity prototype. It's possible to achieve the same goal using clickable wireframes or even a paper prototype.

After you create a prototype in the proper fidelity, you need to prepare a list of tasks you want to ask your test participants to complete. The tasks should be selected according to the goal you want to achieve. For example, if you're testing a navigation scheme, you can ask the test participant to navigate to a particular part of your website from the home page. Ensure that you're testing a realistic or real scenario of interaction—it should be something that users might actually want to do when they actually use your product. Otherwise, you might have non-representative test results.
Metrics will help you evaluate the testing results. You can use metrics such as time on task (to understand how much time it takes for the user on average to complete a particular task) and error rate (how many errors users make during the testing).
A test participant is a person who will participate in testing. Most of the time, the test participant is a person who represents your target audience. Test participants can be your potential or actual users. You need to invite test participants to join the testing. It's possible to do that by asking people directly (i.e., sending email invitations to people who use your product) or indirectly (i.e., hiring people who match your target user using a service like UserTesting).
You need to invite at least 5 participants to your testing. NNGroup study suggests that testing with 5 users will help you identify up to 85% of the usability problems in your product.

The testing format can vary depending on the goal you want to achieve and your prototype's level of fidelity. If you have digital or native prototypes, you can test offline or online, with or without a facilitator. Offline testing with a facilitator is preferable because it allows us to collect many details about human behavior. For example, a facilitator can ask a test participant to think aloud while interacting with a prototype. It will help to collect thoughts and feelings that a person has.
If you're testing a paper prototype, your only option is to do it in person. Paper prototypes will require explanation, and it can be challenging for other people to understand what they see on a piece of paper. Also, a paper prototype will require the presence of two people during the testing—a facilitator and a 'human-computer.'
A facilitator is a person who runs the testing—they will ask test participants to complete a series of tasks and collect insights about user behavior. 'Human-computer' remains silent during the testing and changes the states in the prototype depending on the user's actions. The role of a 'human-computer' is to simulate interactivity. Here is a video that shows how to test paper prototypes.
The final step of prototype testing is collecting the testing results and analyzing them using the metrics you've defined upfront. The goal of the analysis is to identify the areas of friction—steps in the user flow where test participants face problems. Not all issues that users face along the way are worth solving.
After you identify areas of friction, try to evaluate each area according to the impact it has on the business's bottom line. If you see that a problem on a particular step leads to a drop in conversion rate, you likely should prioritize fixing it.
There is no shortage of prototype testing tools on the market so it can be hard to understand which one to choose. In this section, we will review the top 3 prototyping tools that can help you improve your design process:
UserTesting is one of the most popular platforms among usability testing tools. It allows you to test your prototype with people who represent your target audience, and collect valuable insights about user behavior, including facial expressions (if you choose to use a video format for user feedback).

UserZoom is an all-in-one tool for usability testing purposes. It offers a database of more than 100 million participants for software usability testing and comes with ready-to-use templates that you can utilize for your needs.

Optimal Workshop is a usability testing platform that allows you to hire participants for your studies and tests. Using Optimal Workshop, you can test anything from website architecture to design prototypes.

Conclusion
In a nutshell, prototypes are glances into the future. They help you understand how your design will perform for real users. That's why testing your prototype before launch will help you maximize your chances of releasing a successful product—a product that your users love.