Prototyping never exists in the overall product stage by chance, instead, it’s a good way to get information from users and stakeholders as soon as possible. Nowadays, not a single product team on earth can get rid of prototyping completely. Especially with prototyping gets easier and more affordable, its significance becomes more obvious and irreplaceable. Whether or not do prototyping is no longer a question anymore, how to make the most of the advantages of prototyping should be the right question worth thinking.
Just in case, it’s still necessary to define some basic items about prototyping.
1) Idea Generation
2) Demand Generation
3) Function and Structure
4) Prototyping Stage
5) PRD (replaced by prototyping for most occasions)
6) Road Map
Well, I guess it clearly shows the role of prototyping in the whole production already. We create a prototyping model after doing enough UX research, including gathering idea, data, information, demands, evaluation, etc. When completed, prototyping is presented as a direct reflection and demonstration of how stakeholders and end-users can make function and interaction with any elements given.

1) Paper Prototype: printed or hand-drawn representation of the user interface of a software product
2) User Experience Prototype: represents enough of the appearance and function of the product
3) Visual Prototype: represents the size and appearance, but not the functionality
In this article, I’ll talk about prototype made by prototyping tools, which involves both user experience and visual aspect, and also is the most popular and practical one. Since I have been using Mockplus for years, I’ll explain how to make full use of the advantages of prototyping by using prototyping tool Mockplus.
Do you want to enjoy the wonderful moment when your prototype amazed someone? You may first check the advantages and consider deeply how to use them wisely.
1) Provides functionality and interactions.
Static high-fidelity mockup and wireframes are unable to convey animation. But a prototyping with interaction can do it pretty well.
2) Make actual communication with your boss, stockholders and users.
The communication is necessary, the more they understand your design, the bigger the chance you can buy them in.
3) Detect errors earlier and save time and money.
Trust me, any mistakes cost you less in prototyping stage than to be found in the later development stage.
4) Enhance collaboration within your team members internal. It can improve efficiency largely.
5) Involve user feedback and help to do multiple-test. It’s a key factor to iterate and update.
And some others.

It’s for your own good to avoid falling into the trap of prototyping disadvantages. Take them seriously. Rethink if you have done them before.
1) Always do high-fidelity prototyping at the very first stage.
What is a high-fidelity prototyping? It consists of wireframe, interaction design, logical judgment and UI. It definitely cost more time and energy. However, despite all those surplus waste, it leaves a limited room for UI designers. The taste is even bitter when you have to redesign everything.
2) Wrong demonstration of prototyping may degrade your design thinking. that is to say, your whole design may left only 50% in front of your users or stockholders.
3) Misunderstanding of prototype and finished system from users. Especially for high-fidelity design, the user may have a limited thought cause they feel like this is how an APP works, so they can't feedback usefully.
4) Ignore feasibility. It’s simple to understand, some of your design may not work out during the real development stage.
You can simply understand this by giving full play of the advantages and refraining from the disadvantages. I’ll take a practical example to explain:
First, as shown below, see how it works:

App name: Gogobot
Prototyping tool: Mockplus
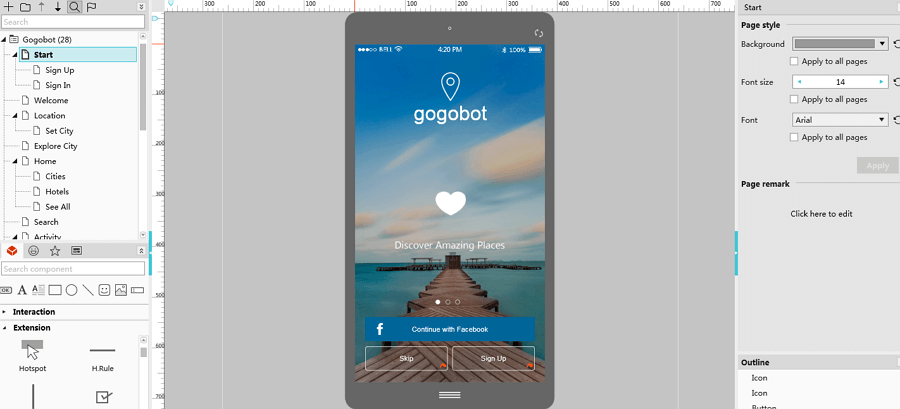
Gogobot, a tourism APP, contains 28 interactive pages and 28 pictures in total. I’ve asked some friends to experience this prototyping before, most of them have this feeling that they are playing with a real APP. With the function of color picker in Mockplus, the original animation, Scroll Box component can scroll both horizontally and vertically, etc. This prototyping successfully won user's favor.
Second, let’s break down piece by piece to explain how I make advantages of prototyping on this one:
1) Practical functionality and reasonable interactions in logical
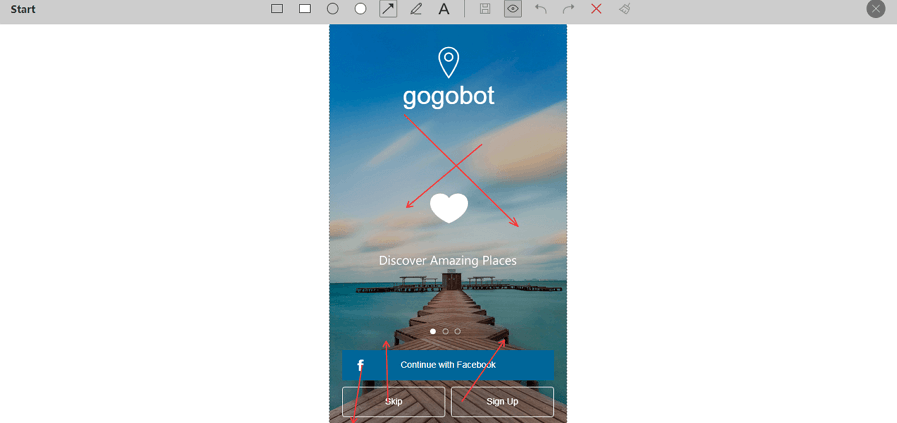
Let’s start from the very beginning, on the Start Page, there are 3 buttons below providing three ways to enter the Welcome Page. The user can choose to sign in with a Facebook account, sign up a new account or just skip to as a visitor to browse this App. Each option was linked to the targeted page.

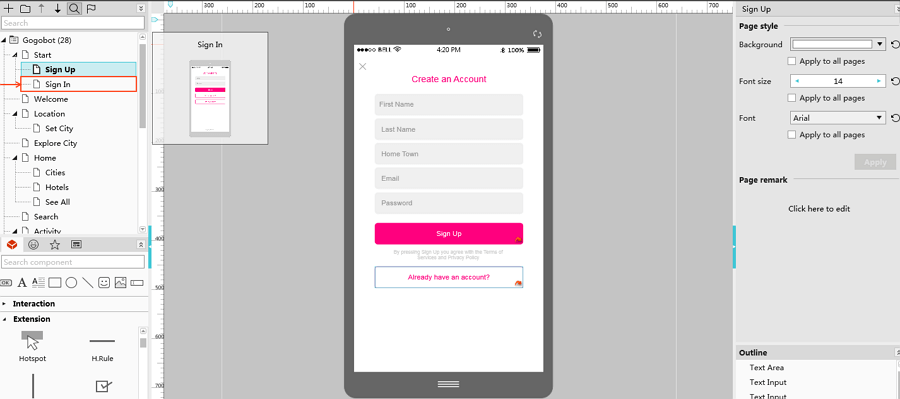
If the user interested in this App and willing to Sign Up, just click the Sign Up button, then he can land at the Sign Up interface just right. This page still provides actual options for users. The user can sign up the necessary information to create a new account, or maybe he just realized he has an account already, so the page holds a "have an account” button that can provide a way for user to sign in directly without exit from the Sign Up page. This is totally of practical functionality, and make sense with the user to interact.

2) Communication with your boss,stockholders, users and team members internal in time. Thanks to Team Collaboration of Mockplus. It’s easier to involve in multi members working on together. Moreover, with convenient Review and Markup, all that involved in this App development can talk and leave a comment freely.

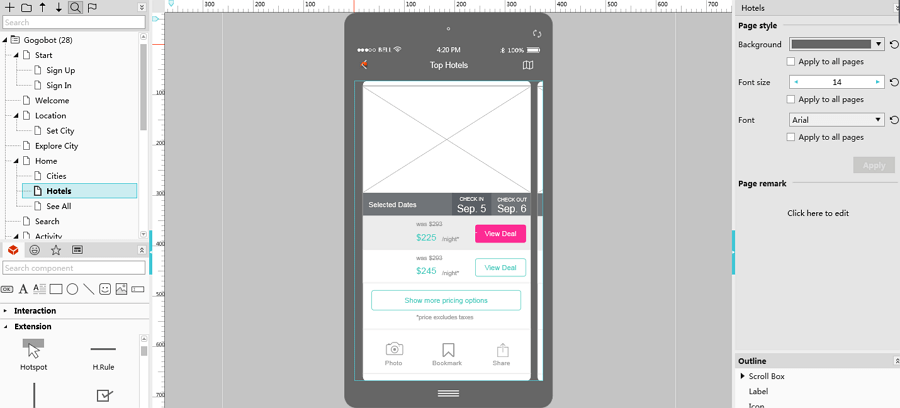
3) Avoid high-fidelity prototyping and adopt unified style. Look at the Hotels page. It uses a Scroll Box component horizontally and a picture component as the placeholder. There’s no need to pick gorgeous pics to indicate this is a hotel, but please be careful to make the whole style as the same. That is to say, it’s not right to use pictures on others pages which are of high pixel. Keep your interface as a whole.

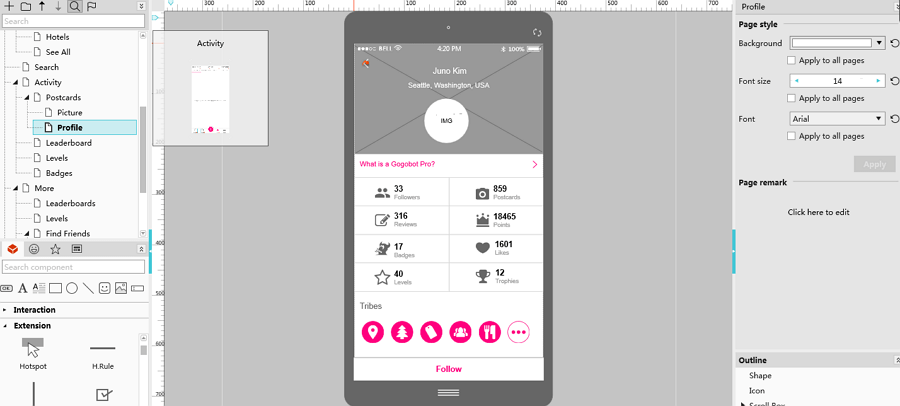
4) Do fast prototyping. Look at the Profile page, it contains more than 15 icons and 1 trigger to interact. Time counts big in prototype deign, if the 15+ icons are not available at hand, it’ll cost you more time. Mockplus holds more than 3000+SVG icons and nearly 200 components. Besides, With a simple drag-and-drop, it can build interactive prototypes effortlessly. This will totally save your time.

5) Get user feedback and do multiple-test. This is a requirement both of appealing and challenging. I’m really deadly curious about my design actually works or not. Mockplus has 8 ways to help you do fast test. My favorite one is scanning the generated QR code to preview prototypes on the native device instantly. No USB cable required. This is quite a relief for me to solve feasibility problem. A Usability test can feedback you which part is in error, of bad user experience and need to improve.
Click here to view this project online: http://run.mockplus.com/demo/index.html
How to do a prototyping like this, click at How to design Gogobot.
That’s all of it. Good prototyping is on half way to your product success. Just make most of the advantages of prototyping and see what you can do. Thanks for your reading, any opinion you have please leave a comment and I’ll see.
BTW, the Gogobot I demonstrated here is made by Mockplus. I’m a back-seat driver to point out to you which tool you should choose, just because I use Mockplus and its features allow me to make use of the advantages of prototyping just properly.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
