 Axure has earned its place as a leading prototyping tool in the UI/UX design world. However, its code-driven nature and advanced features can present a steep learning curve, making it less accessible for some non-designers like product managers, developers and similar. Needlessly to say, team collaboration can sometimes be challenging.
Axure has earned its place as a leading prototyping tool in the UI/UX design world. However, its code-driven nature and advanced features can present a steep learning curve, making it less accessible for some non-designers like product managers, developers and similar. Needlessly to say, team collaboration can sometimes be challenging.
So, to help you and your team smoothly go from early wireframing, interactive prototyping to real-time collaboration, we've handpicked 20 top alternatives to Axure for you to find the best fit for your UI/UX design needs.
Here is an official definition from Wikipedia:
"Axure a software for creating prototypes and specifications for websites and applications. It offers drag and drop placement, resizing, and formatting of widgets."
Axure has now become a go-to tool for creating diagrams, wireframes, and prototypes for web and app projects. Widely used by UX/UI designers, product managers, developers, and others, it helps present design ideas and streamline design and development processes. As a result, it is considered one of the top-tier tools in the web and app prototyping field.

Axure actually became popular at the very beginning because it provided many design solutions that even now are still shaping the UI/UX design fields, such as:
Clearly present all core interface architectures, interactions, and pages for a better communication between design teams and dev teams
Easily share prototypes and collect feedback via a single link
Enable users to test and preview the design details instantly via a link or demo package
Premade widgets, like Rectangle, Circle, Image and more, help to present every ideas with ease
Allow multiple users to collaborate on the same project, though it might be troublesome in these days
Most importantly, it provides many advanced features that can present very complicated interactions and designs, such as Repeaters, Conditional logic, Dynamic Panel, Adaptive view and more.
All of these benefits make it the top choice for UI/UX designers to create the most professional prototypes.
Obviously, Axure is professional, and advanced. However, it also does not suits everybody because it also has its drawbacks, such as:
Axure has a reputation for a complex interface and extensive features, which can be challenging for new users to master.
For basic wireframing or design tasks, Axure may feel like overkill. Its advanced features are great for complex prototypes, but they can be unnecessary for straightforward designs, making simpler tools more efficient.
While Axure offers collaboration features, they might not be as robust as other tools that allow real-time editing and commenting. This is kind of the key reasons why many teams and organization choose a replacement.
As projects grow in complexity, Axure files can become slow to load or difficult to manage, particularly with large numbers of interactions or widgets. This can lead to performance bottlenecks, especially on less powerful computers.
Depending on your team size and usage needs, the pricing structure of Axure might not be the most cost-effective option.
Here are the key factors that you might consider:
Learning curve - consider how much time you or your team are willing to invest in learning the tool. If you need a more user-friendly interface, a simpler tool might be better suited to your team.
Collaboration capabilities - if real-time collaboration is important to your team, choose a tool that allows real-time editing and collaboration, enabling seamless teamwork and feedback sharing.
Prototyping level needs - consider the complexity of the prototypes you need to create.
Key features you need - write down all the key features your team highly needs in daily design work, and confirm whether each candidate tool can fulfill them. This will help you narrow down the options.
Integration - confirm whether it integrates with Axure for you to smoothly transfer all Axure files and assets into the new tool, and also check whether it integrates with the following collaboration and handoff tools.
Version options - for some teams or organizations with a higher security requirements, you might consider whether to choose a custom Enterprise version.
Of course, there may be other factors specific to your team's needs. To make the best decision, gather all team members, list the key factors, and carefully weigh each one to choose the tool that best suits your team's workflow, design needs, and budget.

Mockplus RP
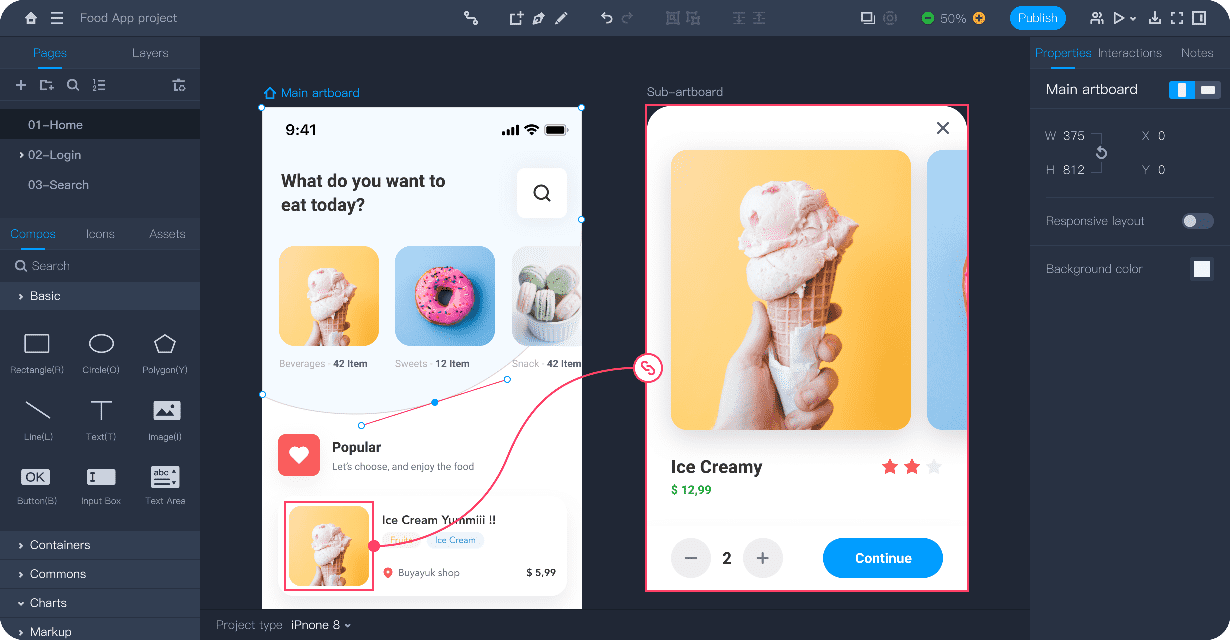
Mockplus RP is a blazing-fast online design and prototyping tool renowned for its simplicity and efficiency. Unlike Axure, which demands a solid foundation in both design and coding, Mockplus RP makes design and prototyping effortlessly accessible. It empowers everyone—designers, developers, product managers, marketers, and even individuals with no prior design experience—to bring web and app ideas to life in minutes, all with drag-and-drops.With its browser-based design collaboration, teams can co-edit in real time, whether working remotely or in the same office. Mockplus RP is the perfect solution for teams of all roles to create, test, and iterate on web or app ideas seamlessly on one online platform.
Key features:
Premade design templates and widget libraries, with over 3000 elements
Code-free interactive web or app design and prototyping
Multi-user real-time collaboration, all via a single link
Drag-and-drop interfaces and interactions
Extensive ways to export and share
Full integration with Axure files
Pros:
Easy for everyone to create from user flows, wireframes to interactive prototypes
Easy team collaboration
Easy to switch from Axure
Zero learning curve
No setup required—works directly in your browser.
Cost-effective for both individuals and teams
Cons:
Free version provides limited premium features
Lack some advanced Axure features, like Conditional Logic and Repeaters.
Pricings:
Free-forever plan with 3 prototypes and 10 collaborators
Individual plans start at $99 per user/year
Team plans start at $24.9 per user/month

Balsamiq
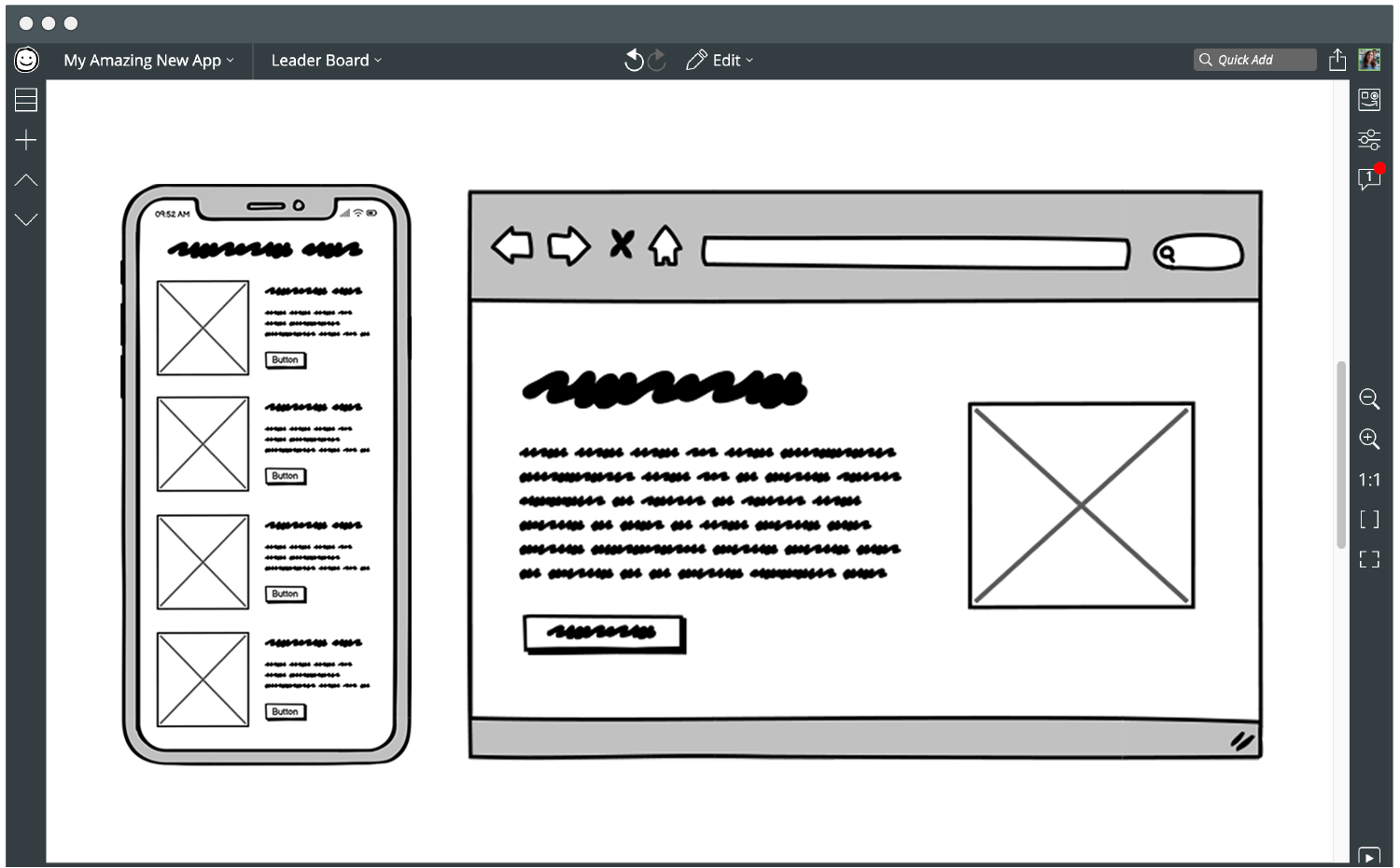
Balsamiq is a rapid prototyping tool that known for its low-fidelity, hand-drawn style built-in design elements. It allows users to simply select the design elements and drop them onto the white-board style interface to start presenting their web and app ideas.It encourages quick sketching, helping teams focus on structure and layout rather than getting bogged down by visual details. It’s perfect for users who need to wireframe quickly and get early feedback without worrying about pixel-perfect designs.
Key Features:
Hand-drawn built-in design elements
Easy and fast to create key structure, layout and wireframes
Drag-and-drop interfaces
Share wireframes and get instant feedback
Pros:
Quick for early idea visualization and interation
Easy to share wireframes with team members for feedback.
Offer both an online version and a desktop version
Cons:
Not suitable for interactive or high-fidelity designs
Lacks prototyping and animation capabilities
Team collaboration also gets problems
Pricing:
A 30-day free trial
Business plan starts at $12/month
Enterprise plan starts at $18/month

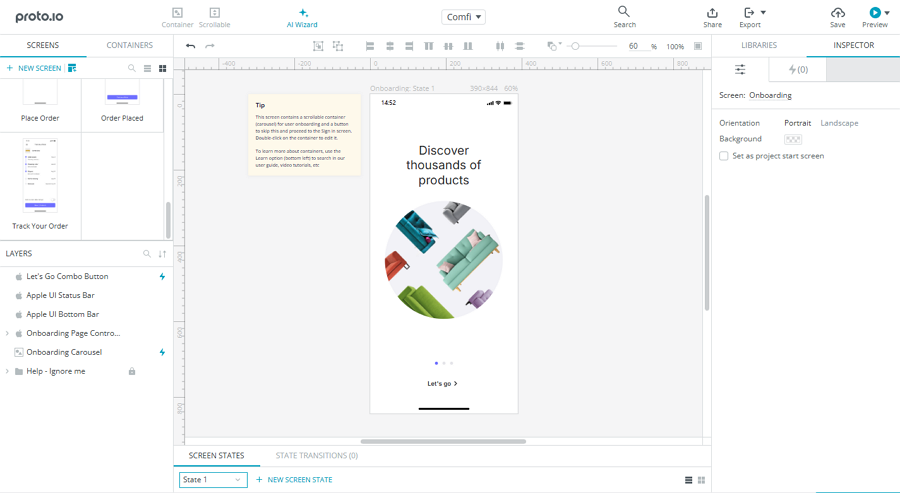
Proto.io
Proto.io is a low-fidelity prototyping tool that let you create prototypes with simple interactions. It’s designed to be highly user-friendly and accessible to both beginners and professionals. While adding interactions to your project, it provides sound effects for your choice. Proto.io stands out for its easy drag-and-drop interface, making it quick to start building prototypes, regardless of your technical skill level. It’s great for fast iterations and user testing.Key features:
Built-in mobile app UI templates and elements
Drag-and-drop interfaces and interactions
Easy-making interactions
Role-based collaboration
Pros:
Beginner friendly
Easy to get started with templates
Easy to test and collect feedback
Easy to create interactions with sound effects
Cons:
Limited interaction options - focusing more on effects between pages and component states
Limited templates - providing more mobile app templates and making it good for mobile app projects
Limited customizability, making it not a good option for professionals
Pricing:
A 15-day free trial
Monthly plan starts at $29
Yearly plan starts at $24

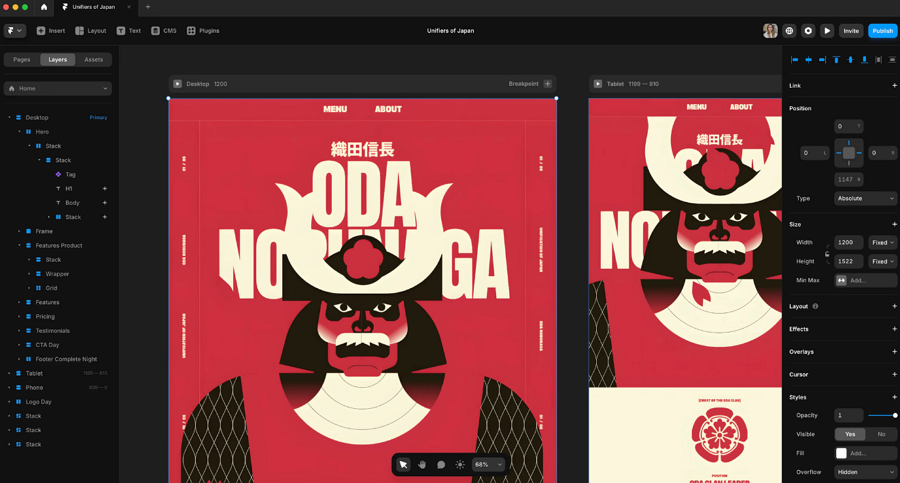
Framer started as a prototyping tool, offering pre-made design patterns and widgets to easily visualize web design ideas. Over time, it evolved into a powerful website builder known for its interactive and responsive design capabilities.If you or your team have limited developer resources and need to design, test, and publish a website quickly, Framer could be the perfect solution.
Key features:
Code-driven interactions
Premade design assets and patterns
Advanced interactions and animations
Real-time collaboration
Vital SEO and performance capabilities
Pros:
Combines design and development seamlessly
Strong SEO and performance capabilities
AI-powered functionality
Wide range of integrations
Cons:
Steep learning curve for beginners
The abundance of options can feel overwhelming
Pricing:
Personal plan starts at $60 per year
Business plan starts at $900 per year

Origami Studio
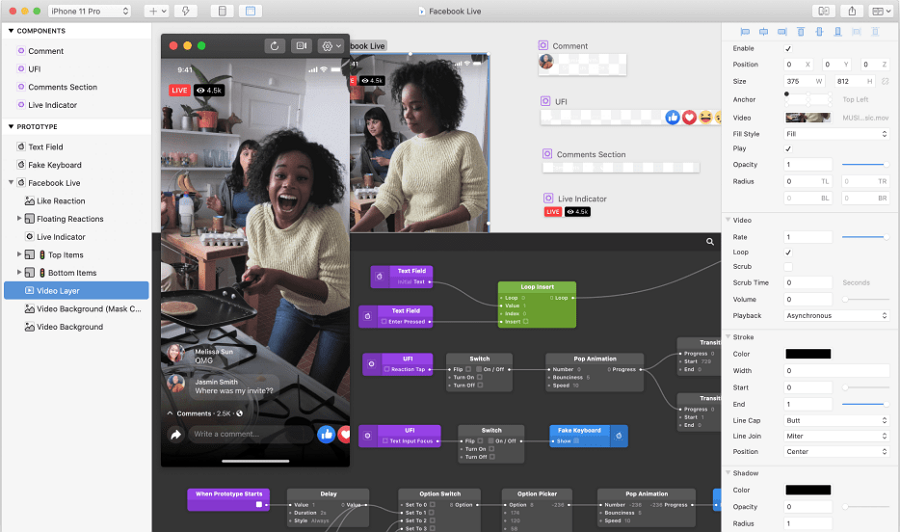
Origami Studio, developed by Facebook, is a prototyping tool focused on creating high-fidelity, interactive prototypes. It integrates well with Sketch, allowing users to import their designs seamlessly. Origami is a powerful tool for creating complex animations and interactions without the need for code, making it ideal for teams that need high-quality prototypes with advanced animation and interactivity.
Key features:
Advanced animations and interactions
Integration with Sketch
Visual programming interface
Offer a robust set of features without any cost.
Pros:
Great for interactive prototypes
Easy to start workflow with Sketch files
Free for use currently
Cons:
Requires some time to get used to, especially for beginners
Limited documentation
Limited features make it good for individuals and small teams, not good for large teams.
Desktop design requires download and installation
Provides only mac version
Pricing:
Currently free

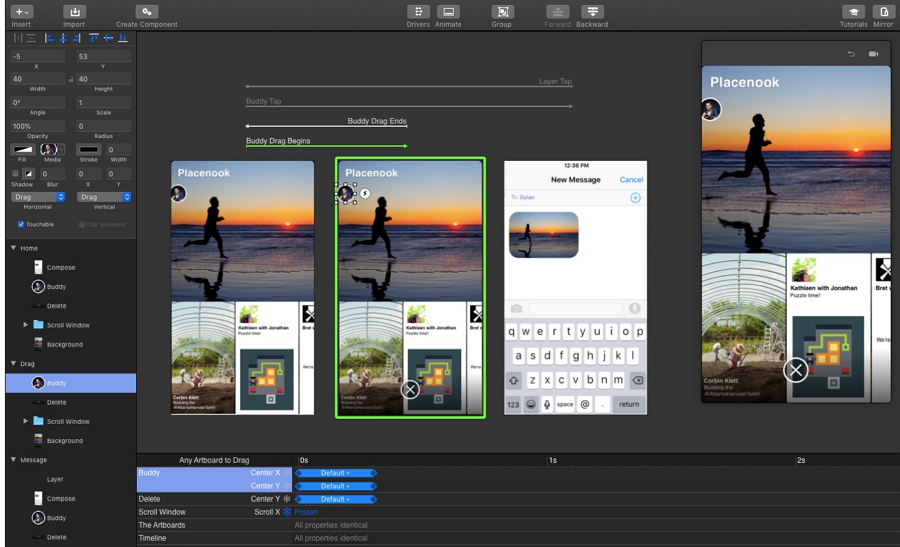
Principle
Principle is an excellent tool for transforming static designs into engaging animations. It enables designers to create highly interactive and animated prototypes with ease, making it a popular choice for those looking to bring their designs to life without extensive complexity. If you're a macOS user, Principle is an ideal option for your animation needs.
Key Features:
Interactive animations
Intuitive drag-and-drop interface
Preview directly on devices
Easy to learn
Pros:
Perfect for animating designs, especially transitions between pages
Beginner-friendly with a short learning curve
Ability to test prototypes on actual devices
Cons:
Available only for macOS
Limited to basic design features, lacking advanced design and collaboration features
Pricing:
$129 per user (one-time fee)

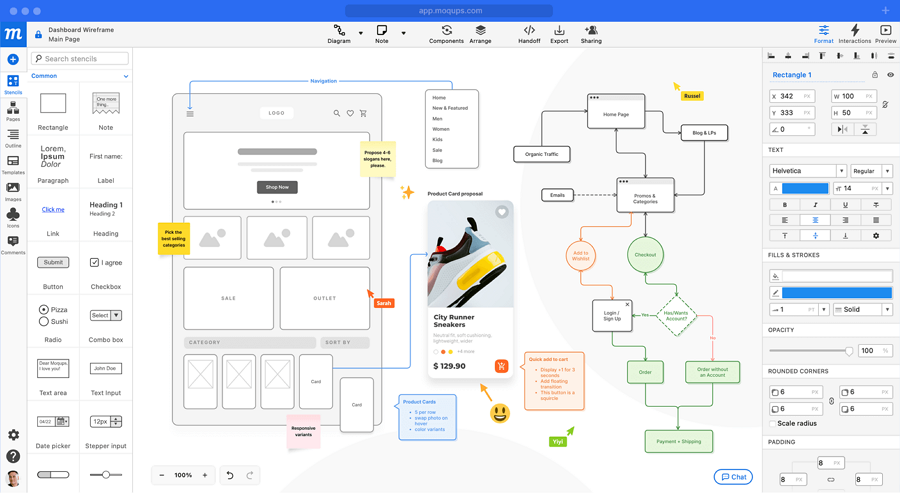
Moqups
Moqups is an intuitive online tool for creating from diagrams, flows and charts to wireframes and prototypes. It is another good tool for early web or app idea brainstorming and communication, all without any coding skills. Its clean, minimalistic interface allows designers to quickly communicate their ideas visually, making it an excellent choice for fast-paced projects.
Key Features:
Drag-and-drop interface
Built-in shape library for easy mockups
Real-time collaboration
Integrated user feedback system
Pros:
Simple to use with no steep learning curve
Real-time collaboration and feedback
Good for creating low-fidelity prototypes quickly
Cons:
Limited in advanced prototyping functionality
Lacks advanced interactions or animation features
Pricing:
Free (with limited features)
Monthly plan starts at $17/month for Individuals
Annual plan starts at $23/month for Teams

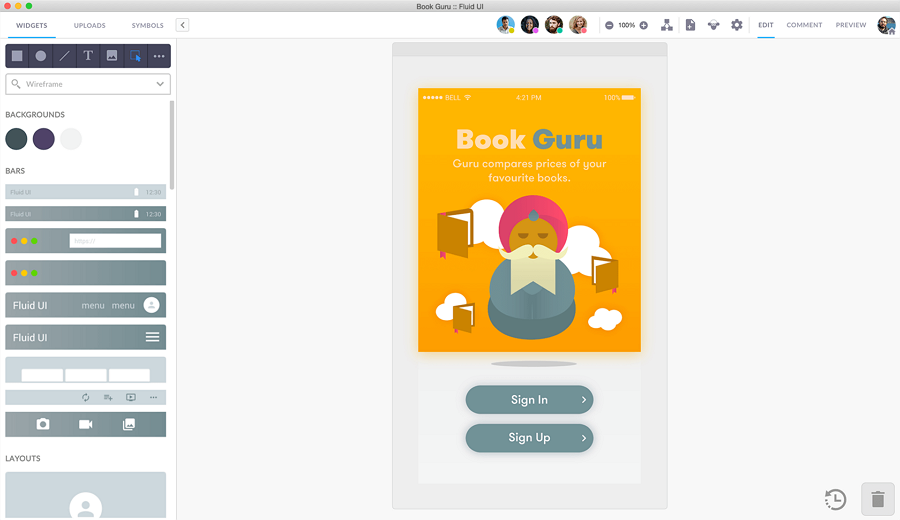
Fluid UI
Fluid UI is a fast web-based tool for creating interactive wireframes and prototypes for both web and mobile apps. However, since it provides far more mobile app templates and limited web project features, it is much better for creating mobile projects. Its whiteboard-style workspace makes it user-friendly, especially for those who prefer a more visual approach to design.
Key Features:
Drag-and-drop interface for fast wireframing
Real-time collaboration with team members
Pre-built UI components for mobile and web
Shareable prototypes and user testing
Pros:
User-friendly and easy for beginners to learn
Fast to use for prototyping simple to medium complexity designs
Good collaboration and sharing capabilities
Cons:
Lacks high-fidelity prototyping features
Limited animation and advanced interactions
Pricing:
Free (with limited features)
Individual plans start at $8/month
Team plans start at $41.58 per user/month

Justinmind
Justinmind is a desktop prototyping tool designed to create interactive wireframes and prototypes for web and mobile apps. It caters to both beginners and experienced designers, offering a drag-and-drop interface for ease of use. Justinmind stands out with its ability to design responsive layouts, integrate with tools like Sketch and Adobe XD, and simulate advanced interactions without any coding. It is ideal for designers or product managers who love desktop tools for their prototyping needs.
Key Features:
Interactive and high-fidelity prototypes
Drag-and-drop interface
Supports conditional logic and data-driven interactions
Collaboration and sharing features
Pros:
Allows for high-fidelity, interactive prototypes
Responsive design capabilities
Integration with popular design tools like Sketch and Adobe XD
Cons:
Lacks flexibility in complex animation or transitions
Steep learning curve for advanced features
Slightly slower than competitors in terms of performance
Pricing:
Free (with limitations)
Yearly plan starts at $9/month
Lifetime plan starts at $295 per user

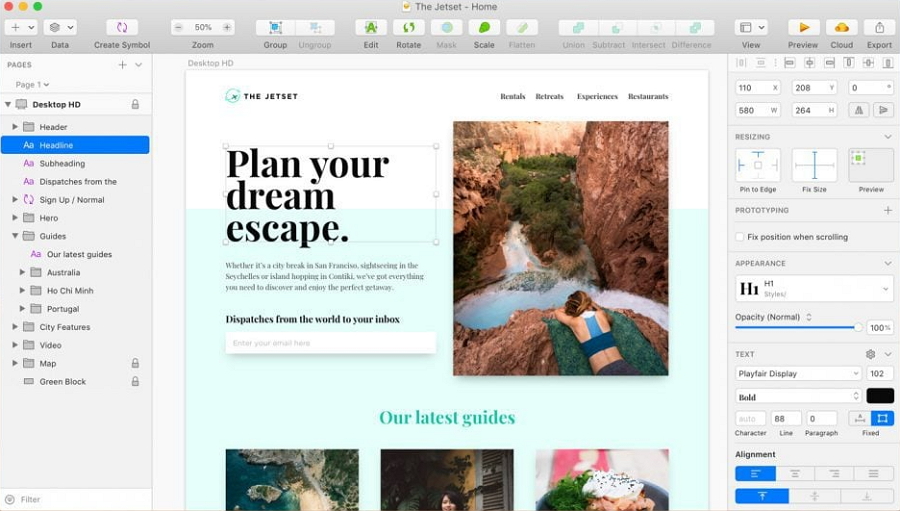
Sketch
Sketch is one of the most popular design tools for UI/UX professionals, particularly for macOS users. It’s widely appreciated for its intuitive interface and powerful vector editing capabilities. Sketch’s integration with third-party plugins and its user-friendly workflow make it a go-to choice for designers who need a solid, efficient tool for creating high-quality UI designs and prototypes.
Key Features:
Customizable vector editing
Symbols and reusable components
Extensive integrations
Responsive designs
Pros:
Extensive plugin ecosystem
Easy to customize design elements and patterns
Ideal for professional UI design
Cons:
Mac-only
Real-time collaboration is difficult
Require download and installation first
Not good for beginners
Pricing:
Standard plan at $12 per user per month
Business plan at $22 per user per month

Adobe XD
Adobe XD is a local prototyping tool perfect for professional UI/UX design. As a tool released by Adobe, it is famous for its simplicity between designers and artists.It integrates well with other Adobe products and offers a user-friendly interface for designing, prototyping, and sharing interactive experiences. Adobe XD is particularly beneficial for designers who are already embedded in the Adobe ecosystem and need a seamless workflow for their projects.
Key Features:
Intuitive and clean interface
Customizable vector-based prototyping
Create interactions and animations without coding
Simple team collaboration
Full integration with Adobe products
Pros:
Part of the Adobe ecosystem for seamless integration
Interactive and responsive design
Cloud-based sharing
Cons:
Limited features for advanced prototyping
Limited interactions and animations
Currently under maintenance and unavailable for download. However, you can try obtaining a copy from someone who has it installed.
Pricing:
Currently in maintenance mode and cannot be downloaded or purchased.

UXPin
UXPin is a desktop prototyping tool focused on providing a seamless transition from design to code. It allows designers to create high-fidelity prototypes, collaborate in real-time, and manage design systems with ease. UXPin's key feature is its ability to integrate with development tools, allowing for a smooth design-to-development handoff that saves time and reduces errors.
Key Features:
Code-driven components make it easy to start coding
Team collaboration
Integrate user testing feedback directly into the design process
Reusable components and design patterns
Integration with Sketch files
Pros:
Code-driven design
Perfect design-to-code integration
An online version released for users to collaborate remotely, in real-time
Easily create interactive, high-quality prototypes
Cons:
Developer-friendly interfaces are not good for users without coding knowledge
Not so friendly for beginners
Its pricing can be costly, specially for smaller teams
Pricing:
$29/month for Teams and $39/month for Business

Figma
Figma has revolutionized UI/UX design by offering a powerful browser-based design tool that allows seamless real-time collaboration. It's ideal for teams that need to collaborate closely, whether for brainstorming, design iterations, or prototyping. With Figma, multiple designers can work simultaneously on a project, which drastically improves workflow and ensures faster project delivery.
Key Features:
Real-time collaboration
Vector editing
Prototyping
Design systems
Dev mode for design handoff
Pros:
Highly collaborative
Cross-platform capabilities
Cover the entire workflow—from design to prototyping and handoff
Extensive library of integrations and plugins, even custom ones
Cons:
Limited interaction and animation capabilities
Best suited for professionals; less intuitive for non-designers
Lacks some advanced features compared to similar design tools
Pricing:
Free for Individuals, with limited features
Professional plan at $15/month
Organization plan at $45/month
Enterprise plan at $75/month

Pencil Project
Pencil Project is an open-source prototyping tool designed for creating wireframes, mockups, and user interface designs. It offers an intuitive, user-friendly interface that’s perfect for designers, developers, and even non-designers looking to quickly prototype ideas. With its flexibility and robust feature set, Pencil Project stands out as a cost-effective solution for anyone seeking a free alternative to other design tools.Key features:
Simple and clean interfaces
Premade design assets
Premade shape Library
Full customization
Pros:
Completely free and open-source
Easy to learn and use, ideal for beginners
Premade design assets help to save much time
No internet connection required for use
Cons:
Only good for creating low-fidelity prototyping
Lacks real-time collaboration capabilities
Basic animation and interaction options
Less polished than some commercial alternatives
Limited export options
Pricing:
Entirely free to download and use. There are no paid plans or hidden costs.

Wireflow
Wireflow is a lightweight, browser-based tool designed specifically for creating user flow diagrams and wireframes. With its simple drag-and-drop interface, Wireflow makes it easy to visualize user journeys and plan application or website designs. The tool is especially useful for collaborative projects, allowing teams to brainstorm and refine ideas in real-time without any need for advanced design skills.Key features:
Drag-and-drop Interface
Browser-based
Premade, customizable templates
Real-Time Collaboration
Export as images or PDFs for sharing
Pros:
Free to use, with no setup needed
Simple and intuitive for beginners
Ideal for visualizing user flows and journeys
Supports team collaboration and brainstorming
Lightweight and fast
Cons:
Only good for creating basic, low-fidelity user flows and designs
No offline mode
Basic design capabilities, unsuitable for complex UI/UX projects
Lack of integration with other design or development tools
Pricing:
Completely free to use

Siter.io
Siter.io is an innovative platform designed to simplify the process of creating responsive websites. With its no-code approach, Siter.io enables users to design and publish professional websites directly from a canvas, blending the freedom of graphic design with the power of web development. It’s perfect for designers, entrepreneurs, and anyone looking to build websites without diving into complex coding.
Key Features:
Drag-and-Drop Builder
Responsive Design
Real-Time updates
Custom domains: Publish your site with a custom domain easily
Integrations with tools like Google Analytics and Mailchimp
Pros:
No coding required, ideal for non-technical users
User-friendly interface for quick design iterations
Responsive websites are easy to create and manage
Fast publishing directly from the platform
Supports creative freedom with custom design tools
Cons:
Limited advanced development capabilities compared to traditional coding
Dependence on Siter.io’s infrastructure for hosting
Customization is constrained compared to professional web development tools
Fewer integrations than some larger competitors
Pricing:
Free plan with limited features
Solo Plan at $8 per month
Plus Plan at $14 per month
Pro Plan at $28 per month

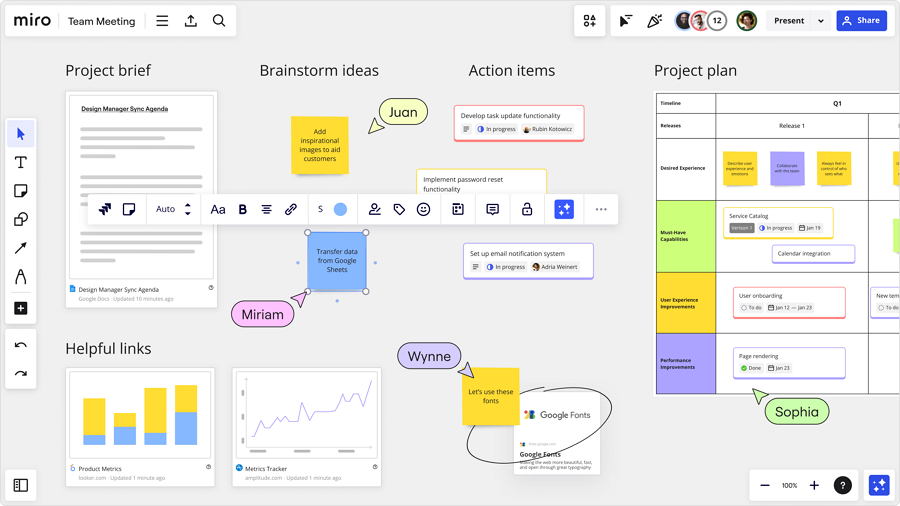
Miro
Miro is a versatile, cloud-based whiteboard tool designed to support brainstorming, project management, and design collaboration. With its intuitive interface and extensive toolkit, Miro is used by teams across industries for ideation, wireframing, and real-time collaboration. It’s ideal for remote teams and organizations looking for a centralized platform to visualize ideas and streamline workflows.Some design teams also use this tool to create raw mockups or user flows to communicate early design concepts.
Key features:
Whiteboard workspace perfect for designers to visualize any ideas
Premade flowchart template libraries
Real-time collaboration right in the browser
Integrations with tools like Slack, Jira, and Figma
Sticky notes, mind Maps and more tools
Pros:
User-friendly interface for quick onboarding
Excellent for team brainstorming and ideation sessions
Flexible use cases, from project planning to design
Supports remote work with real-time updates
Extensive library of templates and third-party integrations
Cons:
Limited features in the free version
Can become cluttered with larger teams or complex projects
Advanced design capabilities are not as robust as specialized design tools
Some performance issues may arise with large boards
Pricing:
Free Plan with limited features
Starter Plan at $8 per user per month
Business Plan at $16 per user per month
Enterprise Plan with custom pricings and features

ProtoPie
ProtoPie is a prototyping tool celebrated for its ability to create sophisticated and interactive prototypes without requiring any coding. Its intuitive interface and powerful interaction capabilities make it a go-to choice for designers seeking to bring their ideas to life with dynamic, realistic behaviors. ProtoPie bridges the gap between design and functionality, enabling teams to create prototypes that feel like fully developed products.
Key Features:
Advanced Interactions and animations
Cross-device prototyping
Utilize device sensors like gyroscopes, cameras, and microphones in your prototypes
Share and gather feedback from stakeholders effortlessly
Code-free design
Pros:
Exceptional for creating realistic, interactive prototypes
Supports advanced sensor-based interactions
Enables cross-device interaction simulations, like Automotive, TV & productions, Smartwatch and more
Cons:
Requires a learning curve for advanced features
Limited capabilities for low-fidelity wireframing
Higher cost compared to some competitors
No browser-based option; relies on desktop apps
Pricing:
Free Plan with limited features
Basic Plan at $29 per user per month
Pro Plan at $59 per user per month

Lucidchart
Lucidchart is a versatile diagramming platform that also supports wireframing and prototyping. With its intuitive drag-and-drop interface and collaborative features, it’s ideal for creating user flows, mockups, and basic prototypes. Lucidchart is particularly popular among teams that need a tool for both technical diagrams and early design concepts.Key Features:
Quickly create wireframes and diagrams
Real-time collaboration for teams
Extensive libraries of pre-built components
Compatible with platforms like Google Drive, Slack, and Atlassian tools
Pros:
Easy to learn and use
Supports both technical diagrams and wireframes
Real-time collaboration for distributed teams
Flexible pricing options for different needs
Cons:
Limited features for high-fidelity prototyping
Not tailored exclusively for UX design
Advanced features require higher-tier plans
Pricing:
Free Plan with basic features
Individual Plan at $9 per user per month
Team Plan at $10 per user per month

FlowMapp
FlowMapp is a specialized UX design tool focused on visualizing user flows, site maps, and interactive prototypes. It’s designed to help teams structure and plan their projects while providing an intuitive platform for creating low-fidelity prototypes and user journey maps. FlowMapp’s unique features help designers optimize user experiences before jumping into detailed designs.
Key Features:
Visualize user flows with drag-and-drop simplicity
Create and organize site maps for seamless navigation
Build low-fidelity, interactive prototypes quickly
Real-time collaboration for design teams
Track user interactions for insights into design effectiveness
Pros:
Great for planning and structuring user experiences
Focus on user flows and site maps helps clarify design intentions
Collaborative features for team involvement
Easy-to-use interface suitable for both designers and stakeholders
Cons:
Limited advanced prototyping features for complex interactions
Not suitable for high-fidelity visual design work
Best for initial stages of design, not for polished prototypes
Pricing:
Free Plan with limited features
Pro Plan at $15 per user per month
Team Plan at $35 per user per month
These are all of the Axure alternatives we've picked for you. You and your team should always choose the one that best suits your needs.
For example, if you tend to communicate early design ideas with flowcharts or wireframes, FlowMapp and Lucidchart would be good. If you mean to create everything from user flows, wireframing to prototyping, an all-in-one design and prototyping tool like Mockplus RP would be good.
Axure can be difficult for new users to get started with due to its complex interface. Its team collaboration features are not as seamless as other tools, and real-time collaboration is not fully supported. Additionally, Axure can be expensive and may experience performance issues when handling larger projects.
For more details, you can refer to the "Why would you choose a replacement?" section above.
Many professionals are using Axure to deliver and demonstrate their web or app ideas, such as UX/UI designers, product managers, developers, business analysts, researchers, testers and even marketers. However, as a professional and advanced tool who requires coding and design skills, it might not be so friendly to non-designers, like product managers, marketers, researchers and similar more.
Yes, Axure does provide team collaboration capabilities. However, collaboration in Axure requires users to frequently request and release editing permissions, and publish prototypes to the Cloud for syncing changes. This method of team collaboration can be outdated, troublesome, and time-consuming. Recently, web-based real-time collaboration tools like Mockplus and Figma have replaced this approach, offering a more seamless and efficient experience.
No. Axure is not considered easy to learn, especially for beginners. It has many advanced features, such as conditional logic, repeaters, and dynamic panels, which require users to have a solid understanding of coding or design principles.
Yes. Axure can be used entirely offline, but requires a dedicated offline key to activate. The offline version also has some limitations.
As the leading prototyping tool, Axure has its strengths and weaknesses. If you are considering an alternative to replace it, we hope this collection of the top 20 options, including key features, pros and cons, pricing, and more details, will help you quickly find the best fit for your needs.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
