
Using ineffective tools leads to inefficiency and poor results. If you’re not a professional, choosing the right design or development tools can be challenging. But with the right website design tool, your workflow becomes smoother, and your productivity improves. So, what's the best tool for web design? It should be efficient, save time and energy, and be affordable—ideally free. In this article, I've listed the best tools for web design I've used, covering the entire web design process and grouped into three categories:
Web design tools for complete beginners
Web design tools for professional UI/UX designers
Additional tools for web designing & building
Without further ado, let’s jump into the top tools I’m eager to share with you!
When choosing website design tools for complete beginners, simplicity and ease of use are essential. These tools should have an intuitive interface, require little to no coding knowledge, and offer guided features or templates to help users create professional-looking designs without getting overwhelmed. Here are some of the best website design tools I recommend for beginners:
Price: Free for basic use & paid plans available from $8.25/month
Mockplus RP is a free online prototyping tool that helps individuals and teams to design, prototype, test and iterate web or app ideas in just minutes. It is easy to use and budget-friendly, and comes with thousands of built-in UI design widgets, libraries and templates. With Mockplus RP, you can easily create from sketches, diagrams, and wireframes to hi-fi prototypes and test your design ideas early on, all in one place.
User review:
"I've found Mockplus RP to be the perfect design tool for beginners. Its interface is so clean and intuitive, and the drag-and-drop features make it easy to use, even for users without any design experience. Moreover, Mockplus offers extensive pre-built components and customizable templates, allowing users to quickly create interactive prototypes without needing advanced design skills or coding knowledge."

Price: Free for basic use & paid plans start at $17/month
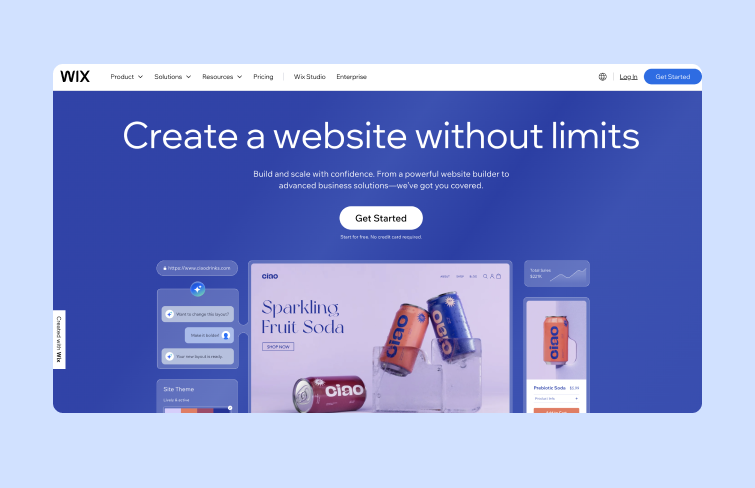
Wix is a website building platform with freely drag and drop. It provides a comprehensive suite of services, including registration, website design, website administration and modification. Users only need to operate the GUI interface to create a site, with no need to study the DNS, website program language, server building or renting. Everything can be done automatically on Wix. So the users could completely focus on the visual design and content presentation of the website.
User review:
"I think the most convenient side of Wix is that users can drag components freely and easily. You can locate buttons, images, or texts with any size in the site. But the disadvantage is that if you made a change on the template, you have to restart the design. Because the content and layout are not suitable anymore. Moreover, the mobile mode also needs to restart the edit of the website content. If it is updated frequently, the mobile website should also be re-designed every time. So I think it’s more suitable for the small well-design websites."

Price: 14-day free trial & paid plans start at $16/month
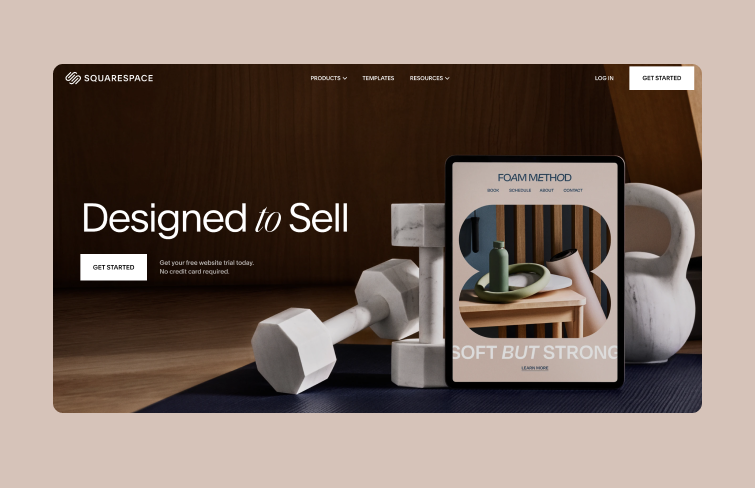
Squarespace is a website building platform known for its elegant design templates and user-friendly interface. It offers a range of tools for creating and managing websites, including customizable templates, built-in e-commerce features, and content management options. Even users without design or programming fundamentals can quickly build an elaborate responsive website.
User review:
"Squarespace's standout feature is its attention to detail. Inspired by founder Anthony Casalena's vision, Squarespace creates smart building tools that are particularly well-suited for personal websites. Many of its templates and backend features are designed with individual site owners in mind, allowing them to craft richly detailed and polished websites."

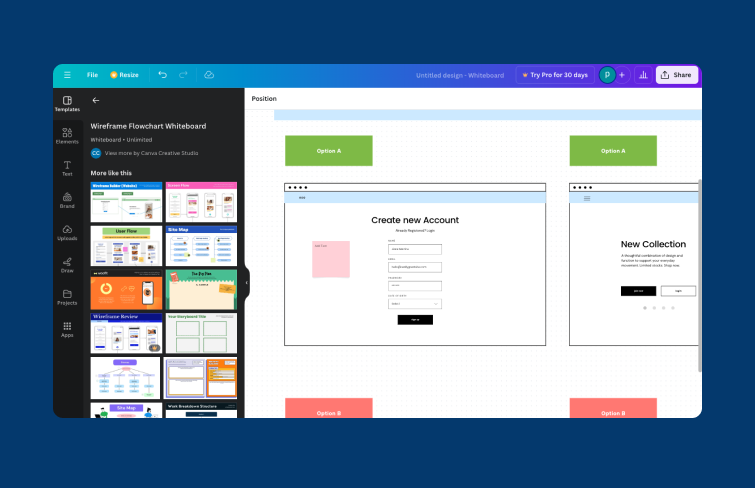
Price: Free with basic features & pro plan with advanced options for $12.99/month
Canva is a free-to-use online graphic design tool. It excels in web design by offering easy-to-use templates and drag-and-drop features, making it simple to create professional-looking web graphics without advanced design skills. It's perfect for quickly crafting banners, headers, and other website visuals.
User review:
"I love using Canva for web design because its drag-and-drop editor is so easy to use, and the pre-made templates save me a lot of time. However, I sometimes find its customization options a bit limited compared to more advanced design tools, and the free version can be restrictive with features."

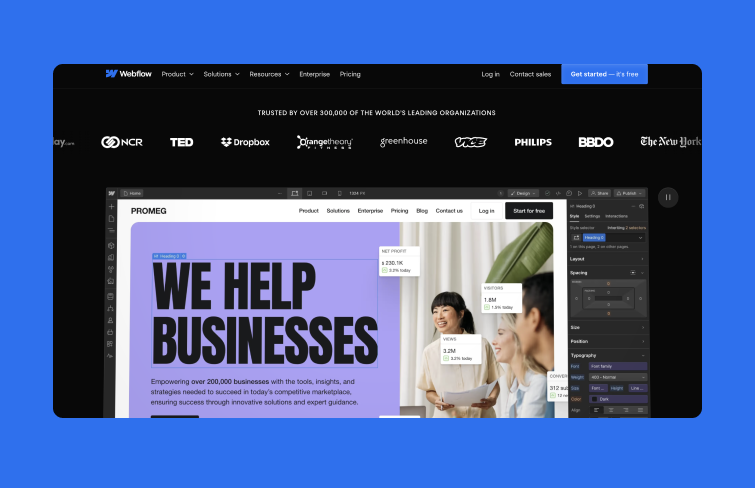
Pricing: Free for basic use & paid plans start at $14 per month
Webflow is a leading all-in-one responsive web design platform that offers an online visual editor for designing, building, and launching websites. It features a comprehensive component library with core layouts, components, and patterns. Webflow allows you to create interactive designs by linking movement and animation to cursor positions, enhancing user engagement. Additionally, it supports collaboration by enabling multiple editors to work on the same site, with tools to track changes and progress. You can also expand its functionality through various Webflow integrations that connect it with other platforms.
User review:
"I really enjoy using Webflow for web design because of its powerful visual editor and the ability to create complex, interactive animations without writing code. The master component library also speeds up my workflow."

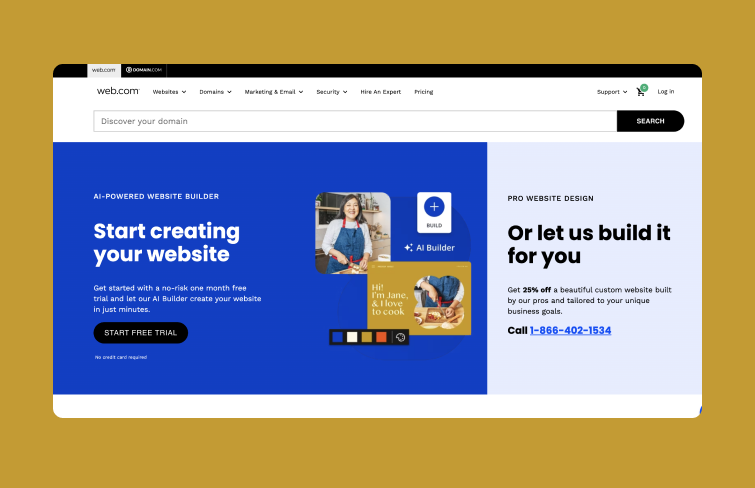
Pricing: Its paid plans start at $$4.95/month
Web.com is ideal for designers looking for a comprehensive web design service in one place. Its drag-and-drop interface simplifies adding and arranging elements on your pages. Getting started is easy: select your domain, choose a package, and begin designing with the drag-and-drop tool. With a wide range of templates, you can have your website up and running quickly. Plus, their excellent support ensures you get professional help whenever you need it.
User review:
"I find Web.com great for getting a website up and running quickly with its easy drag-and-drop interface and variety of templates. The process of setting up a domain and designing the site is straightforward. However, I wish there were more customization options, and the platform sometimes feels a bit basic for more advanced design needs."

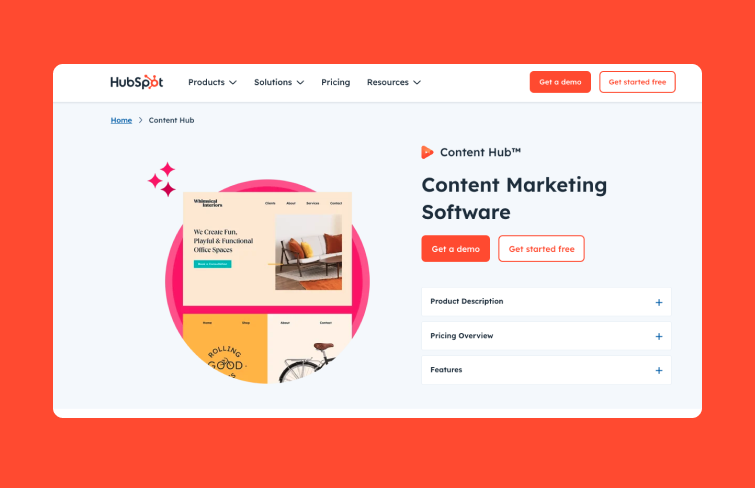
Pricing: Free & Premium version available
If you need a versatile website builder and content management system, Content Hub stands out as an excellent choice. It features a visual drag-and-drop editor, an extensive template library, and built-in SSL certification. Designed for users with no coding experience, it provides everything necessary to launch a website with ease. Additionally, Content Hub integrates seamlessly with HubSpot’s full suite of products, including CRM, marketing, sales, and service software, making it the best all-in-one design tool for beginners.
User review:
"I appreciate how Content Hub makes web design simple with its drag-and-drop editor and seamless integration with other HubSpot tools. It’s great for quickly getting a website up without needing coding skills. However, customizing beyond the provided templates can sometimes be challenging."

Pricing: WordPress offers a free plan & paid plans start at $8/month
WordPress is a versatile and user-friendly open-source platform that empowers you to create a website in just minutes. Renowned for its balance of flexibility, power, and simplicity, it’s the go-to solution for building and launching content-driven websites. With over 40% of all websites worldwide powered by WordPress, it stands as the most widely used Content Management System globally. WordPress comes equipped with a variety of built-in optimization features and responsive, mobile-ready themes, which are fully customizable—whether you want to adjust colors, text, backgrounds, or images to suit your preferences.
User review:
"I love using WordPress for web design because it offers so much flexibility and a huge range of themes and plugins to choose from. It's perfect for creating a customized site. But to be honest, it can be a bit overwhelming at first, especially when dealing with more advanced features or troubleshooting issues on your own."

Price: Free
Google Web Designer is a versatile tool for creating videos, images, and HTML5-based responsive web designs. While it’s ideal for users with some coding experience, beginners can easily switch between visual and HTML modes and access various how-to guides and tutorials. Moreover, for enhanced design efficiency, it seamlessly integrates with other Google products like Google Fonts and Studio Asset Library.
User review:
"Google Web Designer is pretty handy for creating interactive ads and animations. The interface is straightforward, and the tools are powerful for what they offer. However, it’s not an online tool, so having to download and install it can be a bit inconvenient."

For professional UI/UX designers, the right tools can greatly enhance creativity, efficiency, and precision. These tools should not only provide advanced design features but also offer bonus functionalities for web design, such as customizable design systems and robust collaboration options, to streamline complex projects. Below are some recommended website design tools for professional UI/UX designers:
Price: Free & paid plans start at $6.58 per month
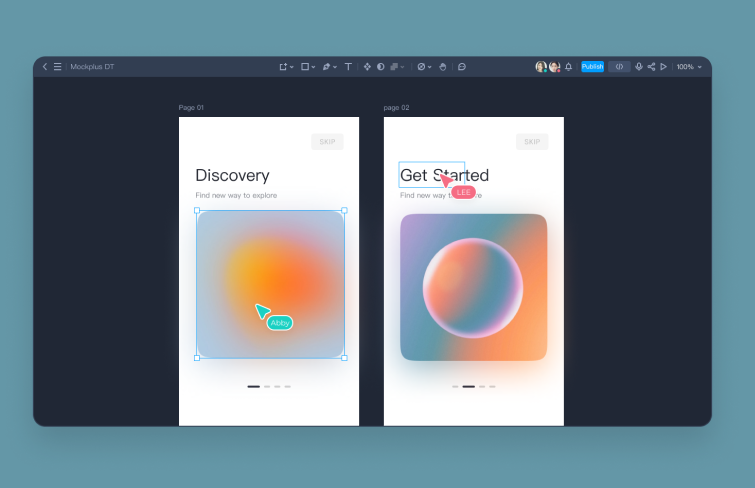
Mockplus DT is a UI design tool that helps designers visualize all possible web and app details, and animate, collaborate and handoff in once central place. As a web-based design tool, Mockplus DT allows multiple users to co-create on the same project simultaneously, ensuring a seamless collaborative workflow. It also compatible with mainstream design formats. Designers can import their Sketch and Figma design files into Mockplus DT for further editing, collaboration and handoff, ensuring seamless collaboration and workflow for designers using different design tools within the team. It's perfect for UI designers to present design ideas and craft incredible UI experiences onto the canvas in a flash.
User review:
"What I really like about Mockplus DT is that as a professional design tool, it's still very easy to pick up, so both beginners and experienced pros can get the hang of it quickly. It’s also a powerful tool, offering nearly all the key features of Figma. Its free version is enough for most designers. If you’re considering a paid plan, Mockplus DT is also a more affordable choice, starting at just $8 per user per month, compared to Figma's $12 to $45."

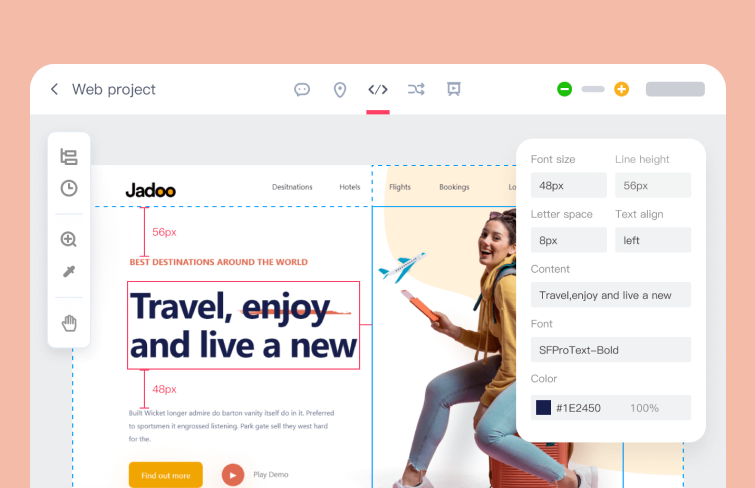
Price: Free with limited capabilities and monthly paid subscriptions starting at $12.
Target user: UI designers & graphic designers
Figma is a versatile design tool known for graphic editing and interface design, but it also supports wireframing websites, designing mobile app interfaces, prototyping, and creating social media posts. It has three commendable features: real-time collaboration, vector networking, and version control. Simply, Figma is like a browser-based Sketch with real-time collaboration.
User review:
"Figma is a really powerful design tool, especially for teams, with fantastic real-time collaboration features. However, the cost for teams can be a bit high. I've also noticed it can get sluggish with larger files, and since it's browser-based, it relies heavily on a stable internet connection."

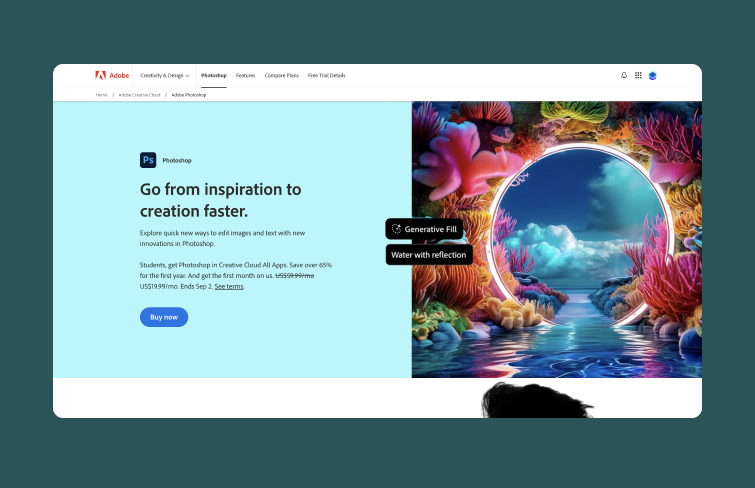
Price: 22.99 USD / month
Target users: Graphic designers, UI designers and Photographers
While Photoshop isn't free, it's a leading tool in web design and digital marketing that shouldn't be overlooked. More than just a web design tool, Photoshop is incredibly versatile, ideal for any design project involving raster graphics. It allows you to adjust elements like color, saturation, blur, and sharpness, and also create custom graphics from scratch, such as site layouts and visualizations. You can easily combine and manipulate multiple images using filters and transformations to achieve cohesive designs.
User review:
"Photoshop is indeed a powerful design tool. However, it is highly hands-on. To use it effectively for web design, you’ll need some design skills and knowledge to fully leverage its capabilities."

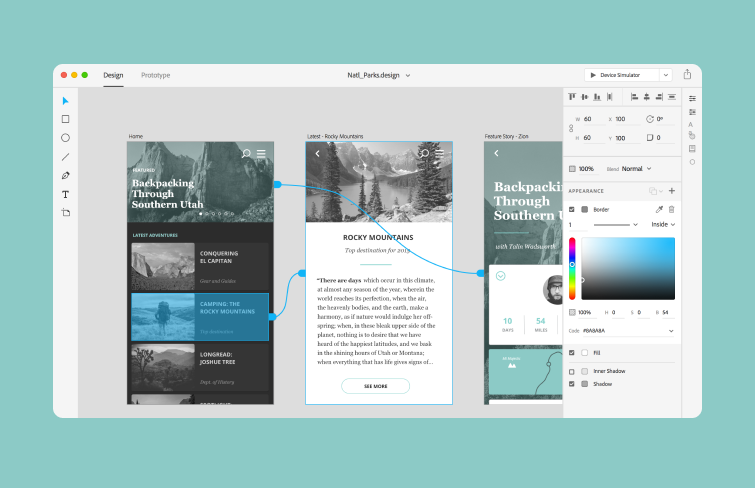
Price: Paid plans start at $9.99/month
Adobe XD is a versatile design and prototyping software for Win and macOS, created specifically for UI/UX designers. It allows users to design, prototype, and share user experiences across web, mobile, and other platforms all in one place. With features like repeat grids, responsive resizing, and interactive prototypes, Adobe XD streamlines the design process, making it easier to create and test high-fidelity designs. Integrated seamlessly with other Adobe Creative Cloud tools, it's a powerful option for designers looking to bring their ideas to life with precision and efficiency.
User review:
"I've enjoyed using Adobe XD for web design because of its intuitive interface and the ability to create interactive prototypes easily. The repeat grids feature is a huge time-saver for me. However, it's disappointing that Adobe XD is now in maintenance mode, which means it’s not ideal for new users looking for ongoing updates or support. This makes it less appealing for those just starting out with web design."

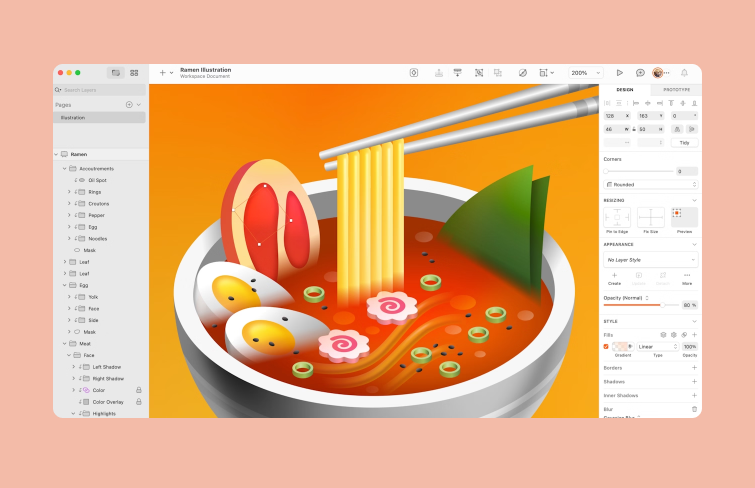
Price: Its yearly subscription costs $9 per editor, monthly
Sketch is a vector-based graphic design software exclusive to Mac, ideal for app, web, and interface design. It features a minimal interface and has a low learning curve, making it easy to pick up. One of its standout features is the automatic resizing of objects based on content, which ensures perfect responsive designs across different screen sizes and resolutions. Designers appreciate Sketch for its autosave functionality, which saves each step to prevent any loss of work. Additionally, you can start quickly using its library of artboard templates for iOS devices. Once your design is finished, sharing and collaborating with your team through the cloud allows for real-time feedback.
User review:
"Sketch is definitely a well-known and highly effective design tool. It excels in interface design and prototyping, with a clean interface and features like autosave that make the design process smoother. However, since it's only available on Mac, it limits collaboration with team members who use other operating systems, and I sometimes wish it had more advanced prototyping features built-in."

Here are some additional tools that complement website design process. These include tools or platforms for design collaboration and handoff, issue and project tracking software, code editors, and more. These tools help streamline workflows, enhance team collaboration, and ensure a seamless transition from design to development, enabling you to manage complex projects efficiently.
Price: Free & paid plans start at $4.95/ month
Mockplus Cloud is a free design collaboration and handoff platform that streamline the entire product design workflow. It offers a virtual center for designers, developers, PMs, stakeholders, and all design parties to perform their duties. PMs and stakeholders can create, assign and track design tasks to ensure your product design project is completed according to schedule. Designers can upload design files from Mockplus RP, Mockplus DT, Sketch, Adobe XD, PS, Axure, and Figma into Mockplus cloud for design review and developer handoff. Everything will automatically turn into accessible design measurements, layer data, assets, and codes. Developers can inspect designs with clicks or hover, download assets in all formats and export codes for all platforms. Everyone stays in the loop for collaboration.
User review:
"Mockplus Cloud is really an excellent choice for creative or product design teams. It keeps everyone in sync, helping us ship high-converting products more quickly. What I really appreciate is how well it supports collaboration between developers and designers, especially with its ability to auto-generate specs, assets, and code snippets, which saves us a ton of time."

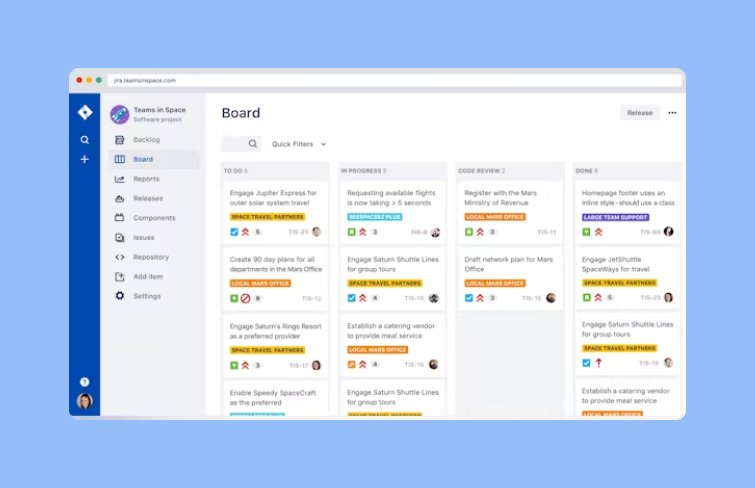
Price: Free & paid plans start at $7.16/month
Jira, developed by Atlassian, is a versatile issue tracker widely adopted by agile software teams for managing bugs, stories, epics, and tasks. It seamlessly integrates with product roadmaps, allowing teams to align daily tasks with broader strategies. For product teams using tools like Mockplus, Jira enables easy attachment of project links to issues, streamlining access and collaboration. You can preview, communicate, and manage design tasks within Jira, enhancing efficiency. Additionally, it offers reusable templates for rapid RP prototype creation, further speeding up the design process.

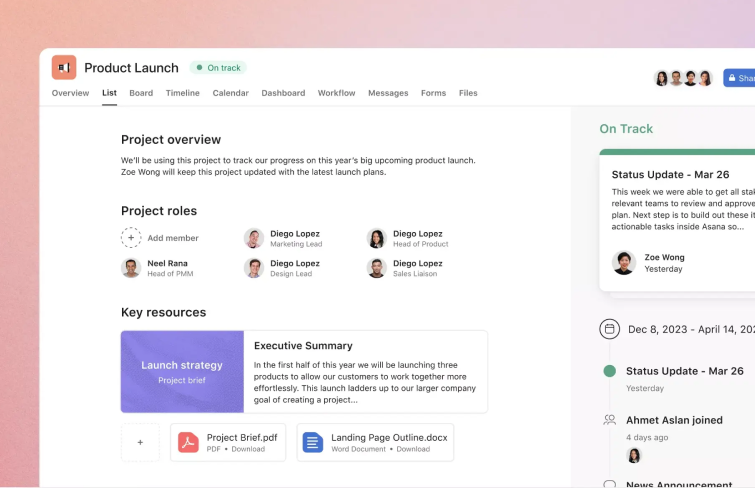
Price: Free & paid plans start at $10.99/month
Asana is a great project management and team collaboration software that has roadmap templates to help product teams document tasks and create a visual representation of the product’s lifecycle. From the small stuff to the big picture, Asana organizes work so product teams know what to do, why it matters, and how to get it done. Product managers can use this software to add columns and sections based on product goals or release timing, and insert reference sections for guidance. It has many outstanding features waiting for product teams, especially those who need a more flexible and customizable solution for their roadmapping needs, to check them out.

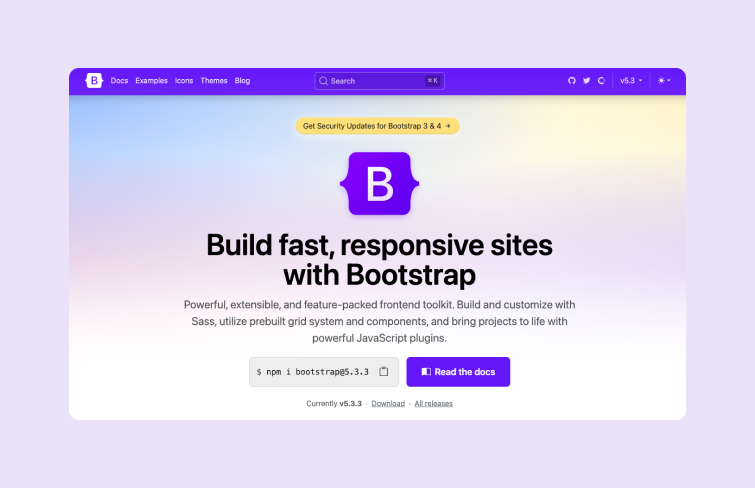
Price: Free
Originally developed by Twitter’s engineering team, Bootstrap has become the world’s leading framework for creating mobile-first, responsive websites. This free library of HTML, CSS, and JavaScript simplifies building sites from the ground up. With features like a flexible grid system, responsive breakpoints, and an extensive components library, Bootstrap significantly speeds up the coding process and enhances efficiency.

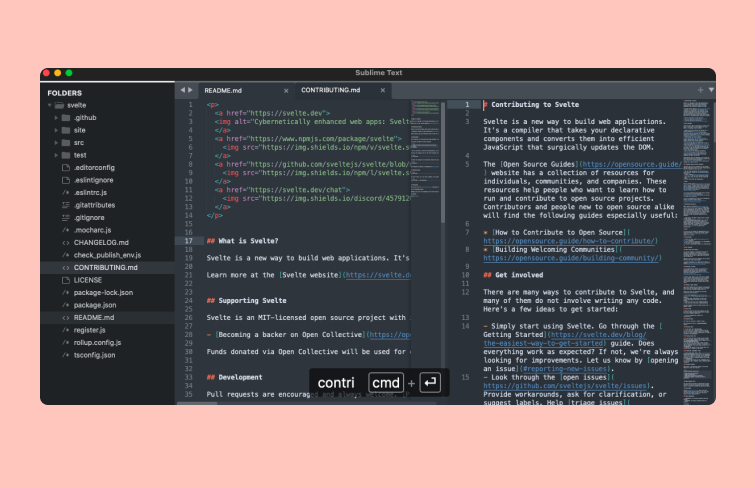
Price: Free
Sublime Text is a powerful, free tool ideal for coding websites from scratch. It enables seamless management of HTML, CSS, and JavaScript within a single file, with color-coding for easier navigation and editing. Pairing Sublime Text with Bootstrap makes building a high-performance website both simple and efficient. Though it serves a specific purpose, its reliability and user-friendly interface quickly make it a favorite among developers.

Price: Free
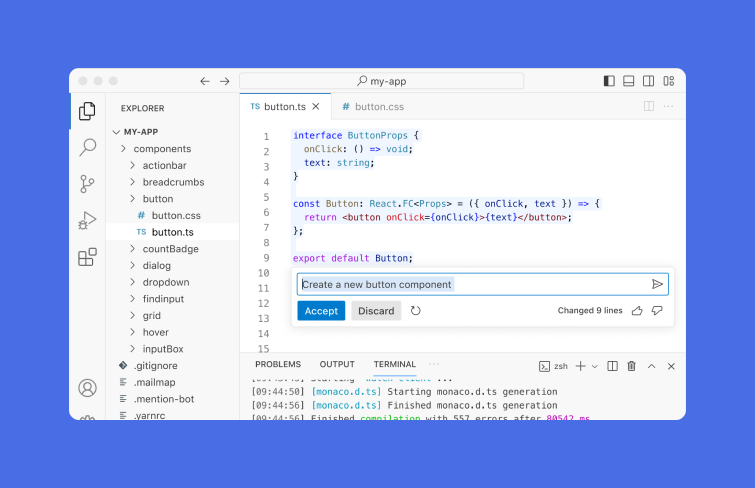
Visual Studio Code is the Windows counterpart to Sublime Text on macOS, offering an intuitive platform for writing and editing HTML and CSS. It’s also great for building websites with Bootstrap. With a vast library of extensions, Visual Studio Code’s functionality can be easily expanded. For example, you can add GitLive to collaborate seamlessly with other developers and designers.

Price: Completely free
Target user: Web designers, UI/UX designers, graphic designers
Lunacy is a free desktop design app built for web and interface design. It offers a full range of vector editing tools, layout options, and real-time collaboration—all packed into a lightweight interface that runs on Windows, macOS, and Linux. Unlike many design tools, Lunacy works offline and includes a large built-in library of icons, photos, and illustrations from Icons8.
It also comes with useful AI-powered features like background removal and avatar/text generation, saving time on repetitive tasks. Originally a Sketch viewer, Lunacy now supports full editing of .sketch files and is a solid pick for anyone looking for a free alternative to popular UI tools.

The above is my personal roundup of the best free website design tools for 2024. While not all of them are entirely free, based on my experience, these tools are excellent companions for building your own website. I hope you find them useful in your web design journey, and I look forward to seeing the unique websites you create this year.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
