
Blogs are essential for any website, serving as a platform to share thoughts, resources, and promote brands or products in a more authentic way.
Whether your blog is designed to be immersive, aesthetically pleasing, and informative will determine how well it engages users and encourages them to keep reading. This engagement is key to achieving your promotion goals.
In this article, we'll showcase a variety of inspiring blog design examples, templates, and design tips to help you create an enhanced version of your own blog.
Additionally, while designing a blog for your website, also try our free prototyping tool to craft a high-converting design tailored specifically to your audience.
Whether personal or business-focused, the design of your blog often determines whether readers will stay and continue engaging with your content, both visually and emotionally.
So, a great blog design goes beyond just looking good—it drives engagement and supports the blog’s purpose. Think of your blog design as the storefront of your brand; it needs to be inviting, intuitive, and reflective of your identity. Here are the key hallmarks of exceptional blog design:
Aesthetic Appeal: A visually attractive design establishes credibility and creates a memorable first impression. Consistent colors, fonts, and styling reinforce your brand identity.
Ease of Navigation: Users should be able to find content effortlessly. Intuitive menus, clear categorization, and breadcrumbs enhance the experience.
Responsiveness: A responsive design adapts to different screen sizes, ensuring a smooth browsing experience on desktops, tablets, and smartphones.
User-Centric: The layout prioritizes readability and functionality, ensuring users can engage with your content comfortably.
Fast Loading Times: Speed matters—blogs that load quickly retain visitors and improve SEO rankings.

What is a good blog design
Simply put, a great blog design is about balancing aesthetics with usability. It ensures that visitors feel welcomed, find value in your content, and are encouraged to return.
Every great blog design includes foundational components that enhance functionality and visual appeal. Here’s what you should focus on:
Simple and Clean Layout: Avoid clutter. A simple layout allows users to focus on the content. A clean design with enough white space makes the blog more visually appealing and easier to navigate.
Easy Navigation: A well-organized menu and clear categorization of posts help users quickly find what they’re looking for. Adding features like search bars and breadcrumb trails enhances user experience.
Readable Typography: Select fonts that are legible and match your blog’s tone. Pair headings, subheadings, and body text in a visually cohesive way.
Strong Visual Elements: High-quality images, infographics, and videos can make your content more engaging. Ensure visuals complement the content and are optimized for fast loading.
Call-to-Actions (CTA): Include clear and compelling CTAs that guide visitors to take the next step, whether it’s subscribing to your newsletter, reading another post, or contacting you. Some blogs are also designed with special advertisement sections with CTA buttons.
Consistent Branding: Ensure logos, color schemes, and font choices reflect your brand identity, creating a unified visual experience.
Responsive Design: Your blog should adapt seamlessly to different screen sizes and devices. Whether on a desktop, tablet, or smartphone, your content should be accessible and easy to read.

Apart from these key components, there are far more optional ones, such as social media sharing, related reading or posts, sale banners, and more. You tend to include any extra content by considering about the readability, accessibility and loading speed.
A well-crafted blog design doesn’t just make your site look good—it serves several important purposes. Here are the key reasons why creating a good blog design is essential:
Enhanced User Experience (UX): A good design makes your blog easier to navigate and more enjoyable to use. If your readers enjoy browsing your site, they’ll spend more time on it, which can lead to better engagement and return visits.
Improved SEO: Search engines like Google favor websites with user-friendly designs that are easy to navigate and mobile-responsive. Having a blog that loads quickly and is easy to use helps your site rank higher in search engine results, driving more traffic to your blog.
Increased Conversion Rates: Whether your goal is to get visitors to subscribe, share your content, or make a purchase, a good blog design makes it easier for them to do so. With well-placed CTAs and clear navigation, you can effectively guide users toward these desired actions.
Brand Credibility: Your blog is often the first point of contact between you and your audience. A professional, visually appealing design helps establish trust with your visitors. It demonstrates that you care about quality and are committed to offering a great user experience.
Stand Out in a Crowded Space: In today’s competitive digital space, there are millions of blogs. A unique and engaging design helps your blog stand out and captivate your audience, increasing the chances of attracting loyal readers.
Anyway, a blog that prioritizes user needs while reflecting your brand’s mission creates a lasting impression and drives measurable results.

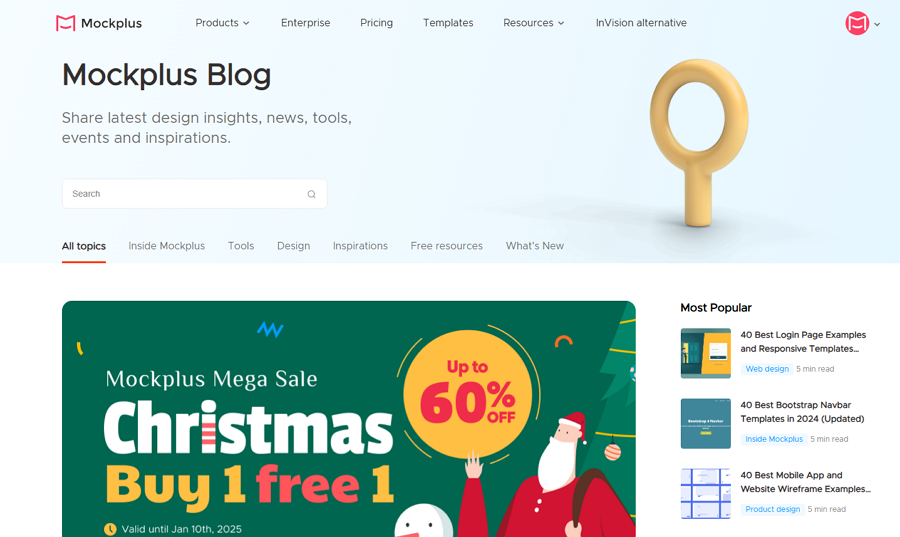
Mockplus
Mockplus is a platform that provides design and collaboration tools for designers, developers, and product managers, helping streamline the web and app design workflow from start to finish. Mockplus's blog offers a wealth of UI/UX design insights, news, tools, events, and inspiration.
The blog creates a visually pleasing, immersive, and informative experience for users, featuring robust search capabilities, a simple navigation toolbar, clean and clear post presentation cards, and inspiring subscription and registration sections, among other features.

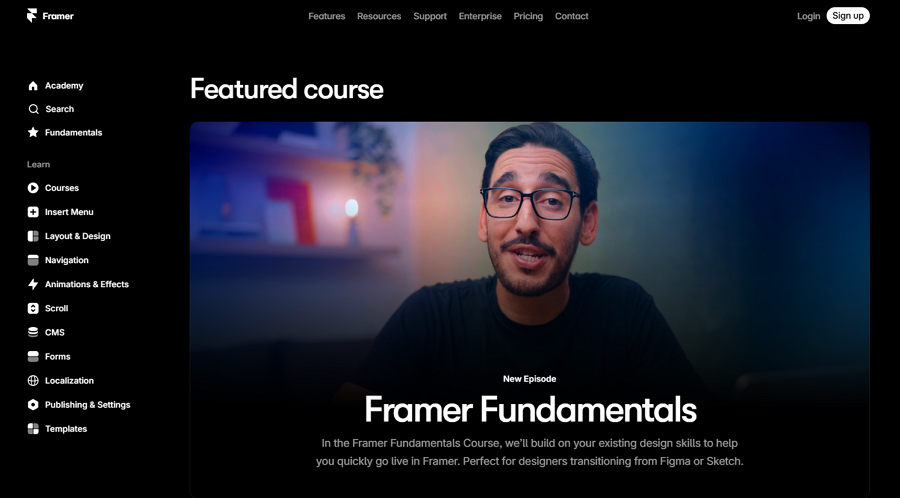
Framer
Unlike many blogs that use a traditional top navigation bar, this Framer blog features a clean sidebar with icon buttons, making it easy for users to explore categories and options. The design mirrors the product interface navigation style, ensuring a consistent brand language throughout.

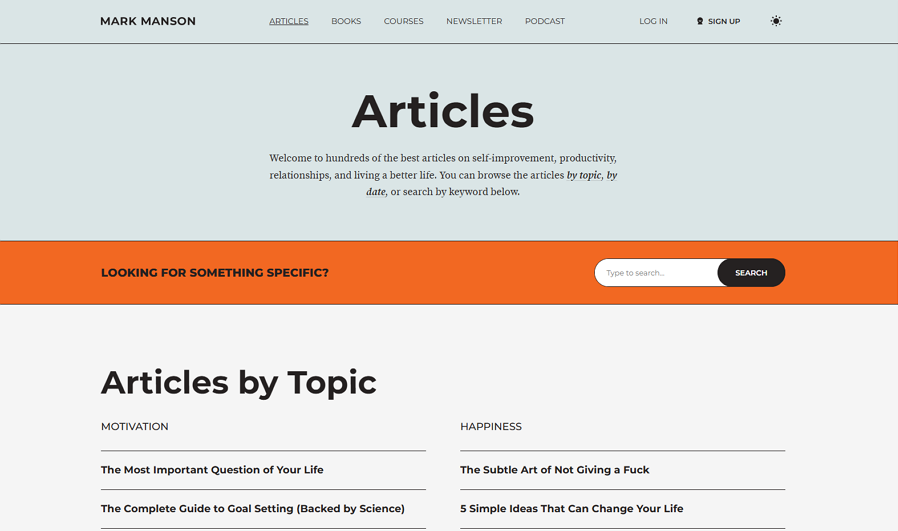
Mark Manson
Mark Manson’s blog is a great example of a text-only design. While visual elements like images, videos, and audio can certainly capture attention in the digital age, they aren’t always necessary. If you know how to effectively use different font sizes, typography, and styles to create a clear visual hierarchy, a text-only design can also be highly impactful. This blog serves as a great inspiration for creating a minimalist, text-focused blog design.

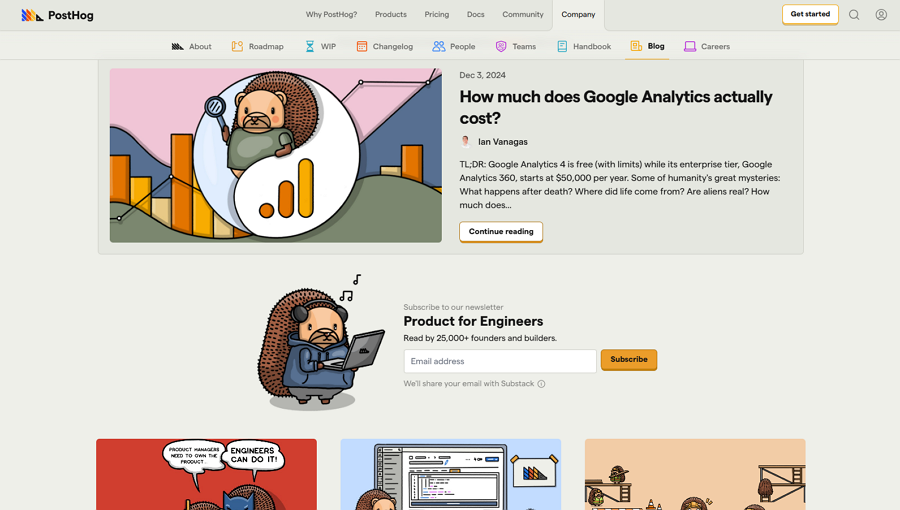
PostHog
Incorporating engaging illustrations into UI/UX design has become quite trendy lately. This PostHog blog design follows that trend by featuring playful mascot illustrations to engage users. The clean, clear layout further enhances the overall user experience.

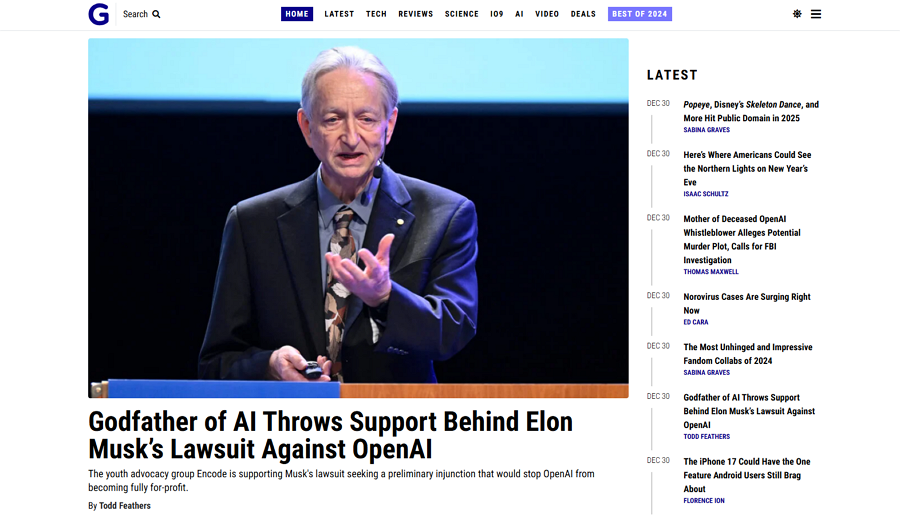
Gizmodo
Gizmodo features a classic grid-style layout with a robust top navigation bar, highlighted, centered posts, and a clean, organized grid structure. The "Latest" section includes a timeline-like list, offering clear and well-organized blog post recommendations for readers.

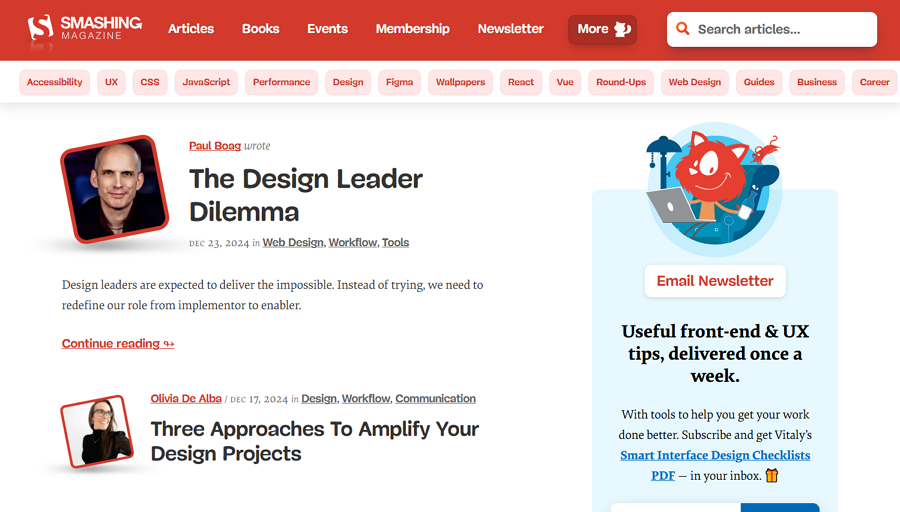
Smashing Magazine
Smashing Magazine, one of the top UI/UX blogs for designers, offers a wealth of professional design insights. The blog features powerful search capabilities, and the filter buttons on the top toolbar make it easy to navigate to the right articles.
Additionally, the design of its advertisement section is worth checking out if you're looking for inspiration to create a high-converting blog.

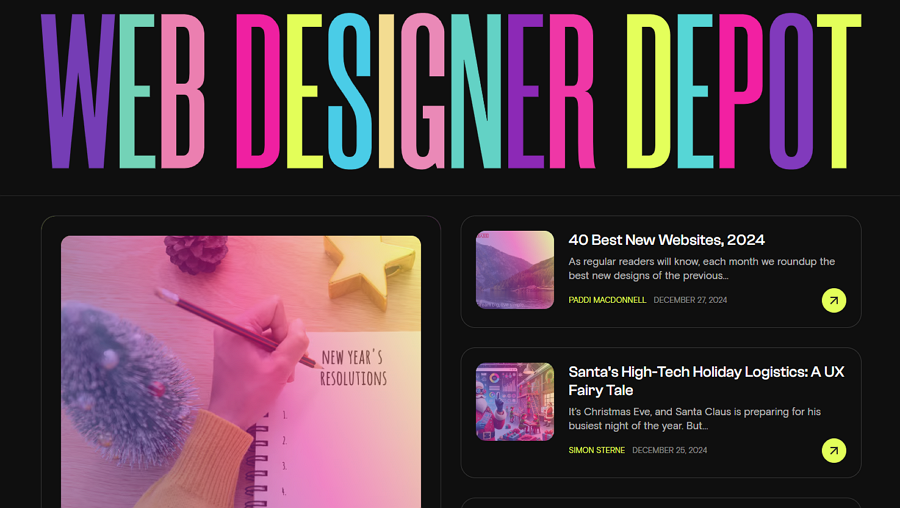
Web Designer Depot
Web Designer Depot shares insightful articles, tutorials, and resources for designers and developers. Its blog design incorporates nearly every major web design trend, including dark mode, bright colors and gradients, smart interactions, animations, and more.
Most importantly, it blends these trends seamlessly, creating an engaging and visually appealing experience that enhances user interaction and encourages exploration of its content.

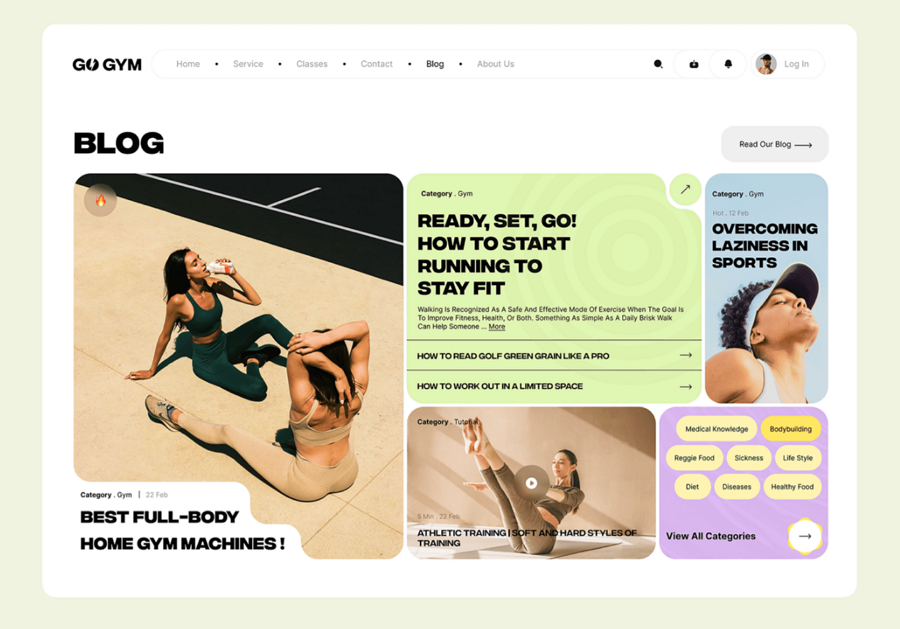
Blog Page for Fitness Website
This blog page concept for a fitness website features an unconventional layout. To clearly distinguish each section, the designer uses different background color blocks across the landing page. Each color represents a distinct visual section, creating a clear and effective hierarchy.
Isn't this a fantastic solution for such modern blog designs?

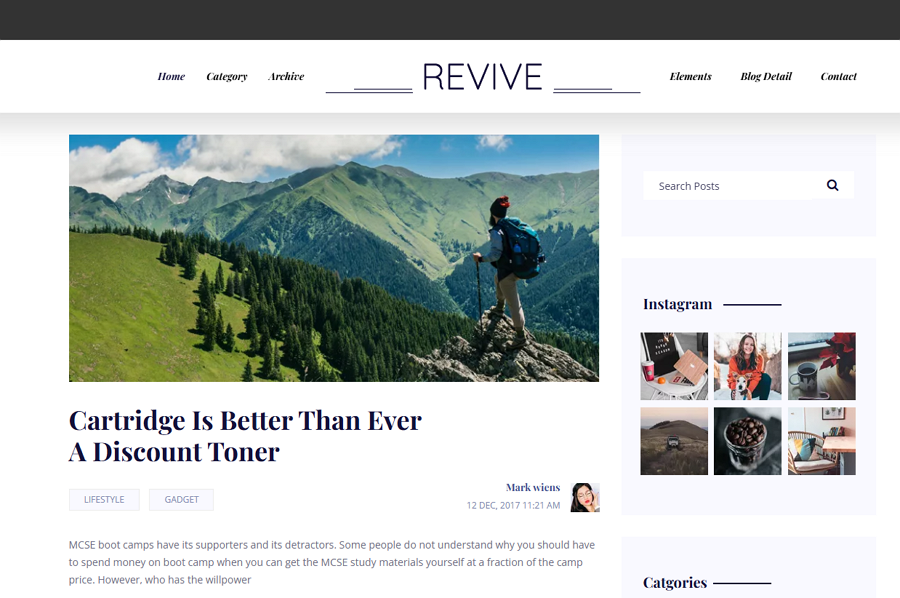
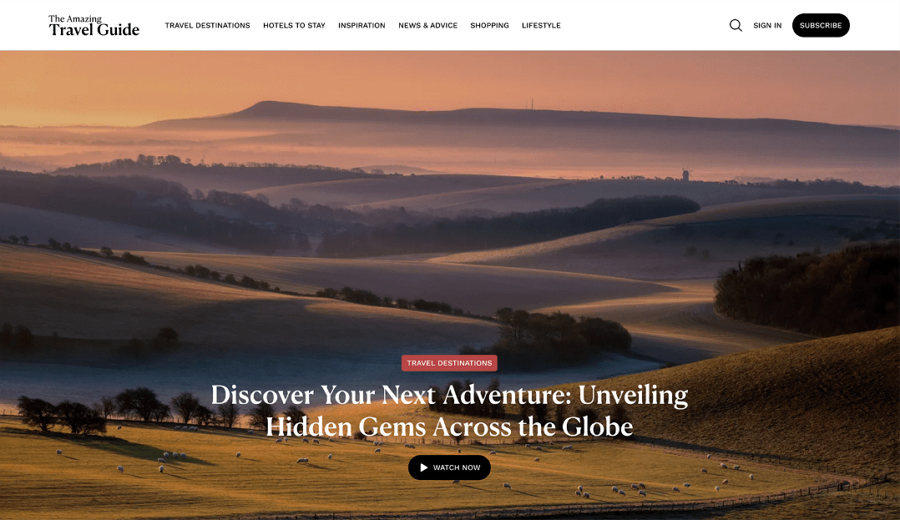
Travel Website Blog
As a travel website aiming to captivate users with stunning sceneries, this blog places a beautiful video directly on its landing page to engage visitors right away.
Below the video, articles showcasing delicious foods, breathtaking landscapes, and travel guides pique the audience’s interest, increasing the likelihood of inspiring them to plan a trip.

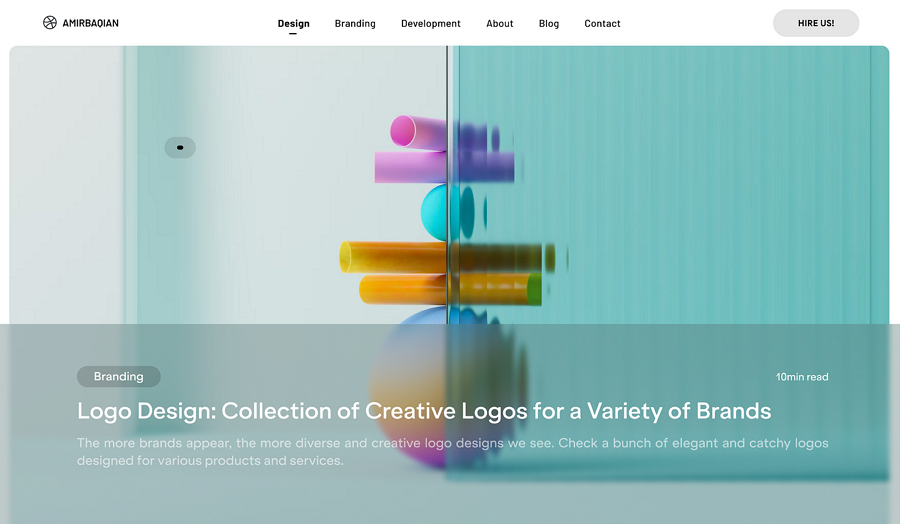
Blog Design Page
This blog design features a bold and visually striking layout, incorporating large hero images to highlight key blog posts.
The images immediately draw the reader’s attention, creating an immersive and engaging experience. With a clean, modern aesthetic, the design ensures that content stands out while maintaining a balanced, user-friendly structure. The use of hero images effectively showcases the featured articles, setting a visually appealing tone for the rest of the blog.

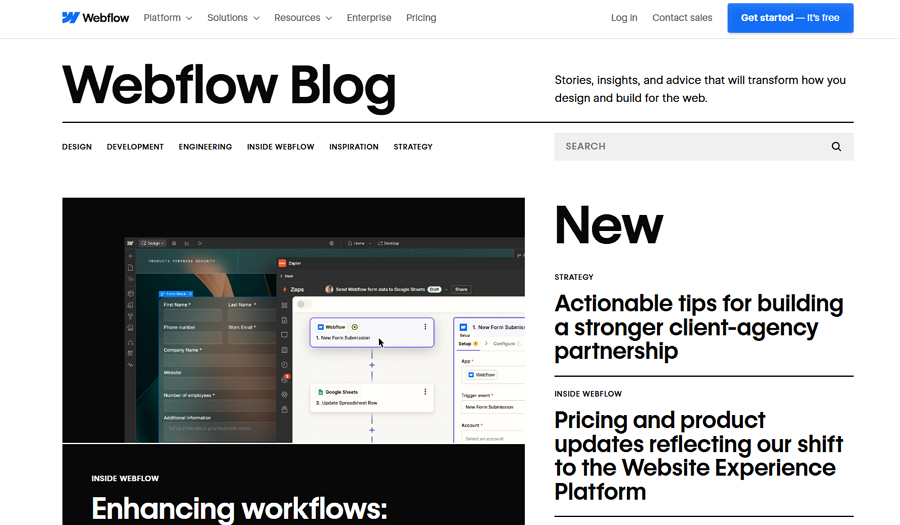
Webflow
Webflow's blog stands out with its modern interface, featuring unconventional navigation, personalized typography, and a mix of one-column and two-column layouts, among other unique designs.

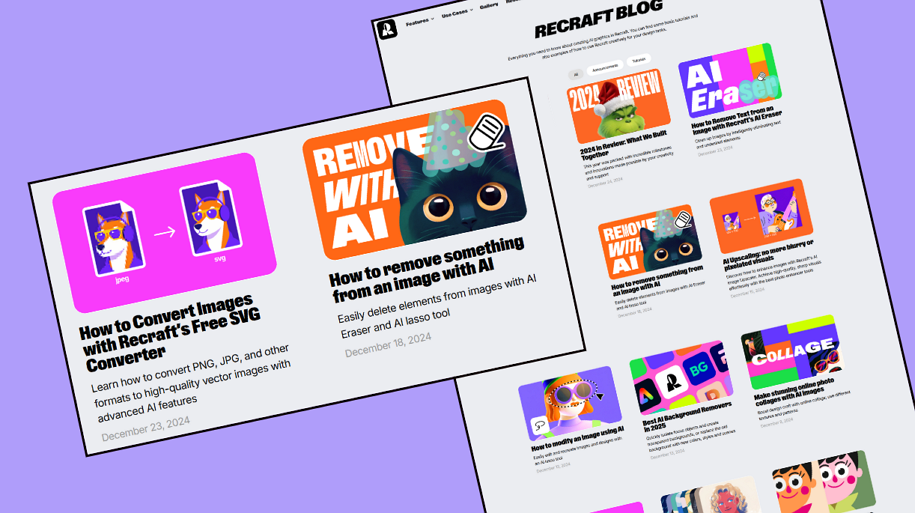
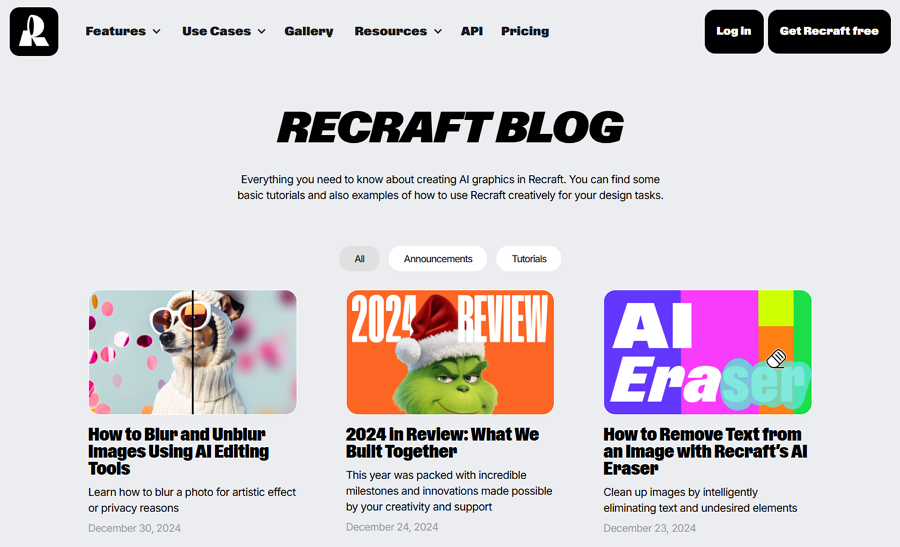
Recraft
Recraft, an AI-driven platform for designers, captures users' attention from the moment they enter the website. The vibrant color combinations, personalized fonts, uncommon images and layouts create a visual feast that immediately engages visitors.

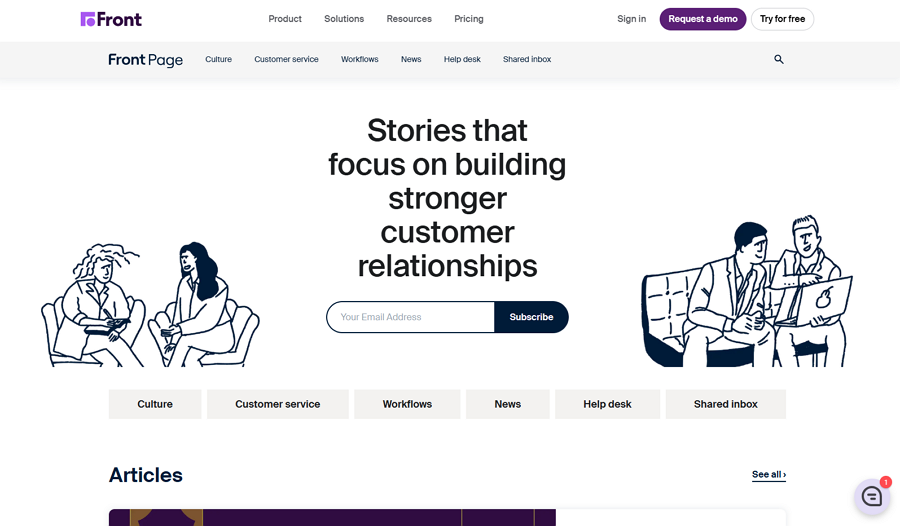
Front
Front, an AI-powered customer service platform, uses illustrations to introduce the themes of its blog. The intuitive navigation, robust search functionality, and clean, organized layouts make it easy for visitors to quickly find the content they need or are interested in.

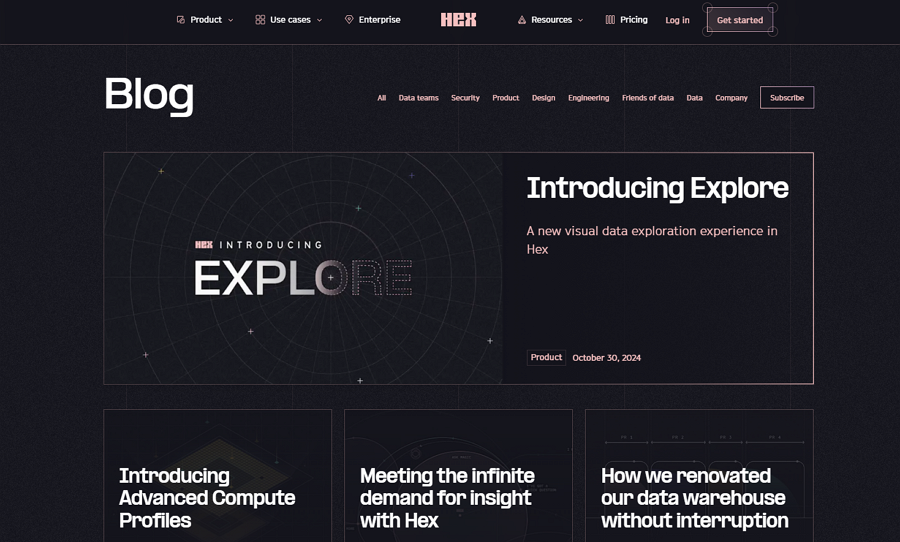
Hex Tech
Hex Tech is a brilliant dark-theme blog that serves as an excellent example of how to wisely design fonts, grids, and colors to create a text-only blog landing page. Even without many images or audio elements, it offers a fresh, clean, and highly readable experience—truly embodying the "less is more" philosophy.

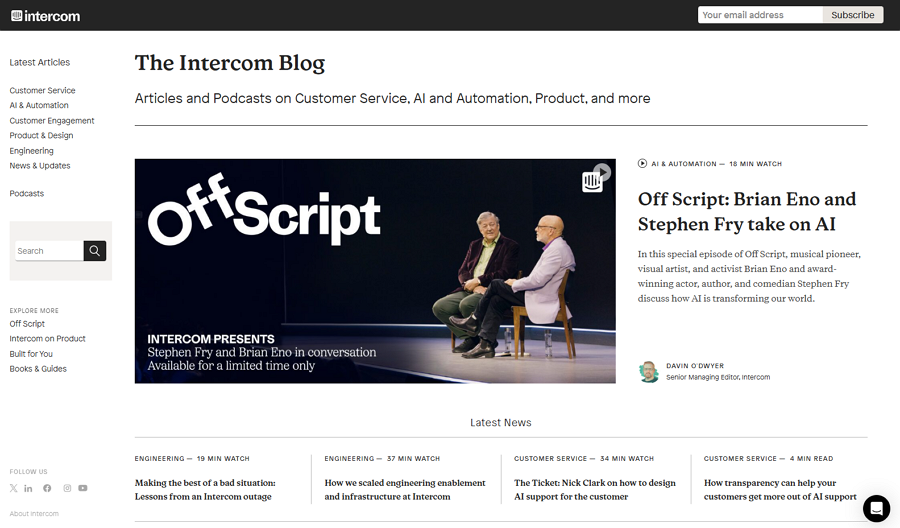
Intercom Blog
The Intercom Blog features a newspaper-style layout, with a sticky sidebar that consolidates all the elements you might need while reading, including categories, a search bar, links to other parts of the website, social media sharing options, and more.
The main content area on the right is designed with a clear, well-structured layout, offering rich information and visuals to ensure an enjoyable reading experience.

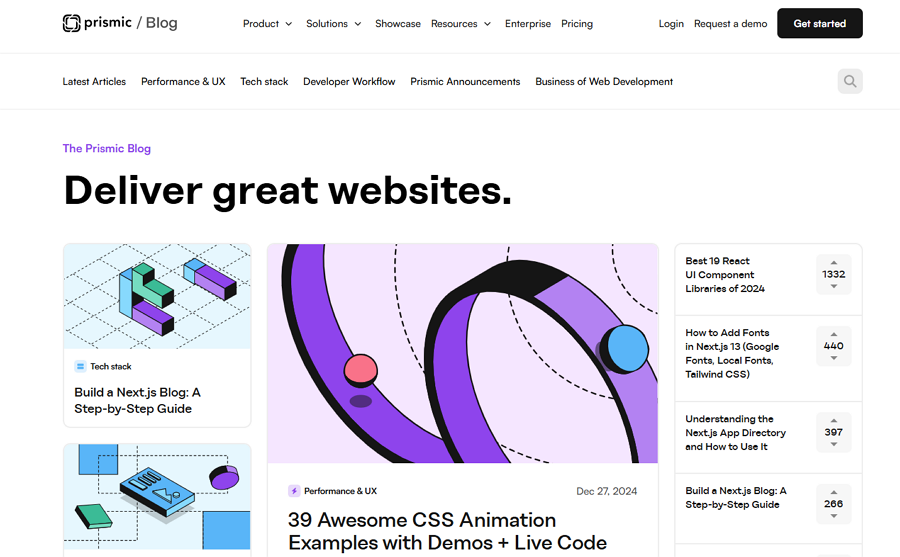
Pridmic Blog
Pridmic Blog stands out with its two-tier navigation menus and a bento-style landing page. It features a variety of rich content categories, such as "Latest YouTube Content," "Choose Your Tech Stack," "Nail Your Workflow," and "Articles by Topic," making it easy for readers to discover the most insightful content.

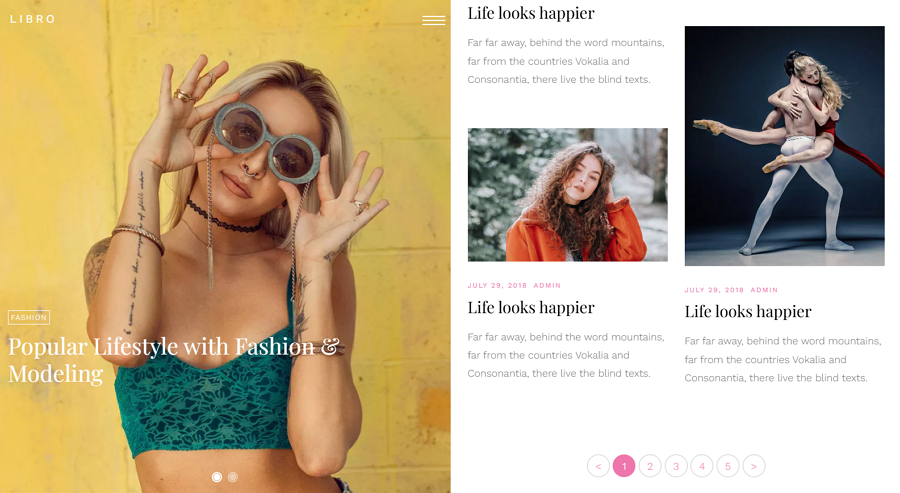
Libro
Libro is a modern, minimalistic blog website template that features split-screen layout. One column is a sticky slider to rotate the most important posts, and the other column lists all articles that you pick for the readers in a clean and neat way.

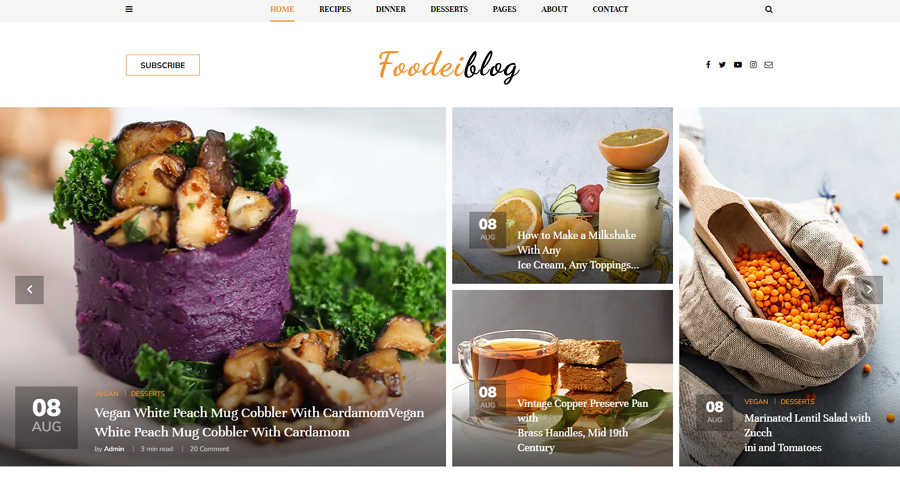
Foodei Blog
Foodei Blog is a modern, responsive template designed for food or recipe sharing. It features a bento-style landing page, an image slider, social media sharing options, and more. This template is an excellent choice if you're planning to create a personal or public blog that focuses on sharing visually-rich content.

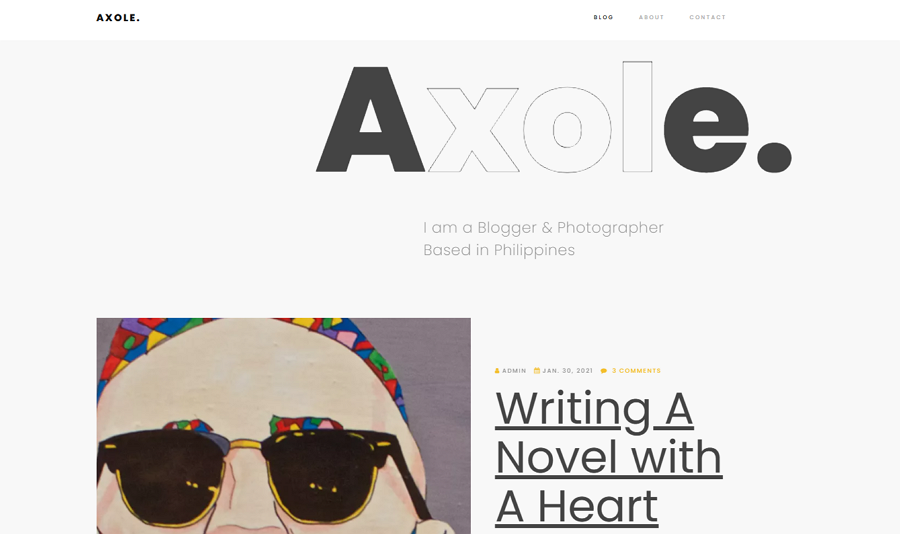
Axole
Axole is a trendy blog design template originally created for personal portfolios. With its minimalist aesthetic, smart article lists, and fully customizable features, it offers a sleek and professional design that can be easily tailored to suit your design styles and content needs.

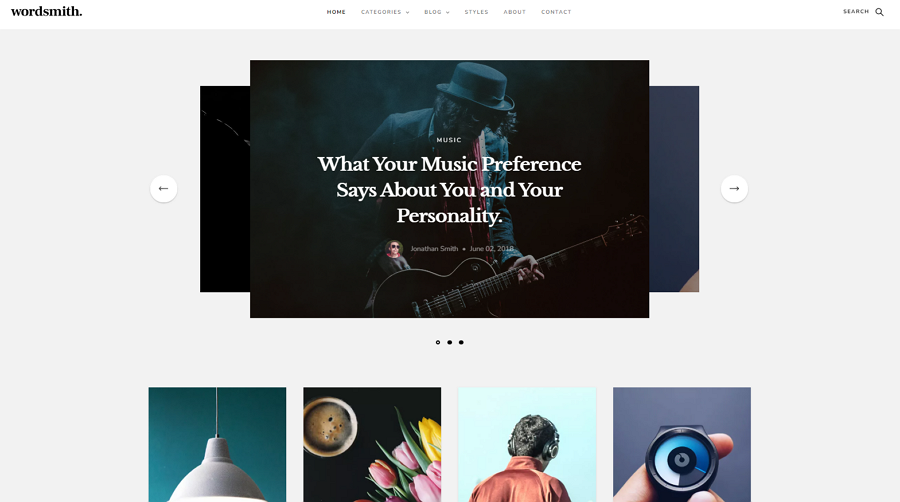
Wordsmith
Wordsmith features a slider on the homepage to showcase its most important recommendations, making it easy for visitors to quickly discover key content and updates. The dynamic slider adds an interactive element to the design, enhancing user engagement and overall site experience.
There are many websites where you can explore and find templates—both free and paid—for inspiration or to create your own, including platforms like Colorlib, Wix, Envato and more.
Follow these simple steps to create a blog that drives engagement and achieves your goals:
Decide what you want your blog to achieve (e.g., growing an audience, selling products, or generating leads). This will guide your design choices.
Understand your target audience by researching the types of blogs they engage with. Check out competitors’ blogs to get insights into design styles, features, and user preferences.
Start by sketching your design ideas on paper. This will help you visualize different layout options and features without getting too caught up in the details.
When you have an overall idea of how your blog looks, it's the time to start wireframing, prototyping and designing the details to test, collect feedback and iterate together with your team.

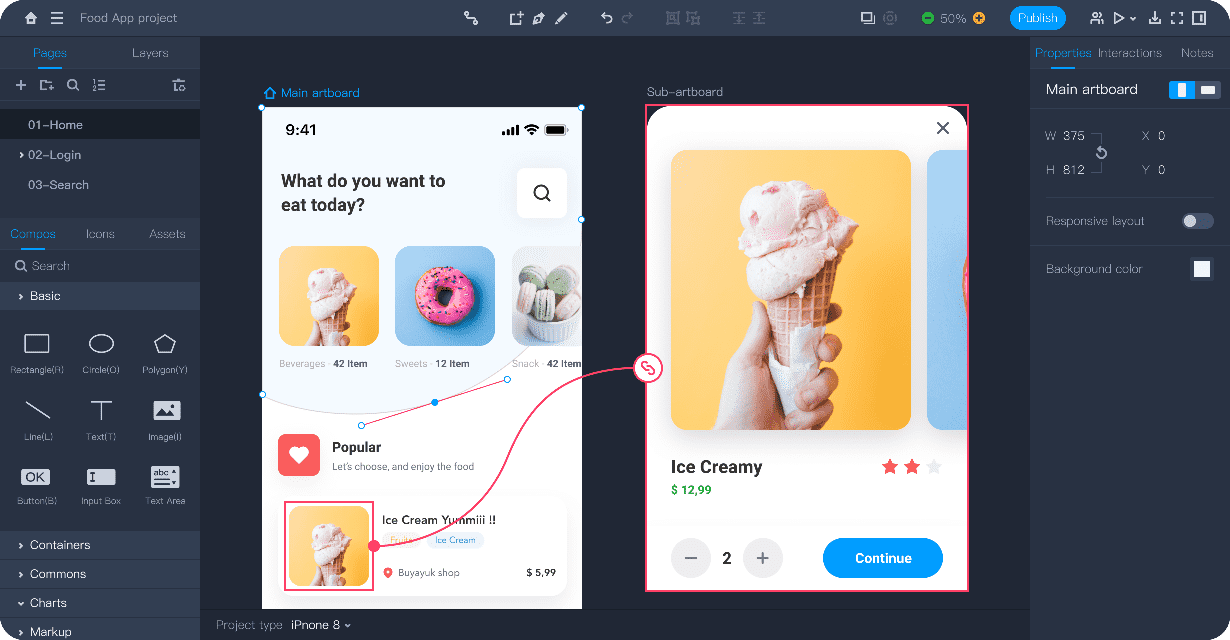
Wireframe and prototype with Mockplus
A free online prototyping and designing tool would help you iterate your ideas with your team in just minutes, with simple drag-and-drops. The premade design assets and templates allow you to focus on your blog ideas without distraction.
Test your blog design with your team, gather feedback, and make any necessary adjustments. Once you’re satisfied, finalize the design for development.
Anyway, blogs are also an important part of websites, you and your team should pay the same attention to the web interface design, and never ignore it.
A great blog design blends creativity with functionality, ensuring an engaging experience for readers while achieving your business goals. By learning from these 20 inspiring examples and applying the outlined best practices, you can elevate your blog to new heights.
Start your journey today by implementing these ideas and tools, and watch your blog transform into a standout destination in the digital space.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
