
In recent years, the landscape of web design tools has evolved significantly, with a growing focus on collaborative and intuitive platforms. Figma, in particular, has revolutionized UI/UX design with its cloud-based, real-time collaboration features, reshaping how teams work together.
However, as design needs become more complex and diversified, many designers are now exploring alternatives to better suit their specific workflows.
In this article, we will examine Figma’s impact on the industry, highlights key factors to consider when choosing an alternative, and presents 20 top Figma alternatives to consider.
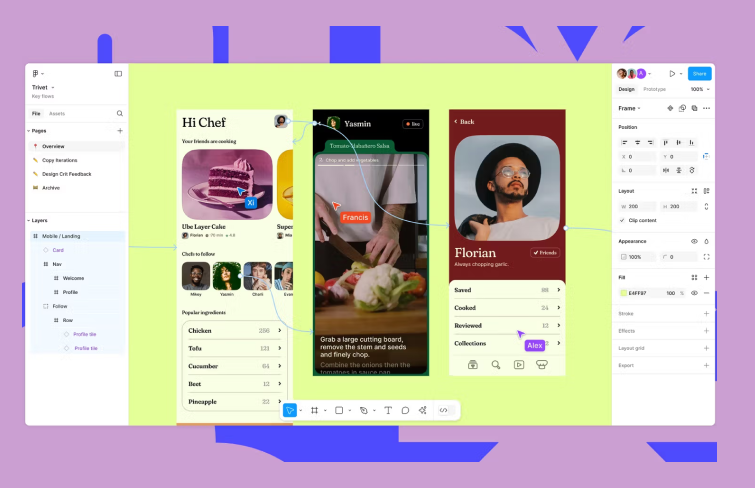
Figma was founded in 2012 by Dylan Field and Evan Wallace, with the vision of creating a design tool that could be used collaboratively in real-time, directly in the browser. Unlike traditional design software, Figma is cloud-based, allowing designers to work together seamlessly from anywhere in the world.
This collaborative nature, paired with powerful vector editing tools, made Figma particularly appealing to teams working on UI/UX design projects.
Over the years, Figma has introduced features like prototyping, design systems, and plugins, enhancing its versatility and making it a one-stop solution for designers.

Figma’s rise to prominence in the UI/UX design world can be attributed to several key factors that set it apart from traditional design tools.At its core, Figma offers a seamless, cloud-based platform that allows real-time collaboration, enabling designers, developers, and product teams to work together effortlessly, regardless of location. This feature has become essential in today’s remote work environment, where teams are often dispersed globally.
Unlike other design tools that require frequent file transfers or version control systems, Figma keeps everything centralized and up-to-date, ensuring that all team members are working with the latest version of the design.
Figma also stands out in its simplicity and user-friendly interface. Even those new to design tools can quickly grasp the layout and start creating. Its versatile features—like vector networks, smart selection tools, and advanced prototyping options—make it suitable for both beginners and advanced designers.Additionally, Figma's community-driven approach has also propelled it ahead of competitors.
The platform encourages users to share plugins, templates, and design systems, which has led to an ever-expanding library of resources. This rich community ecosystem not only provides designers with valuable assets but also fosters collaboration and knowledge sharing, allowing users to quickly discover innovative solutions and streamline their workflows.

Figma's limitations become more evident depending on specific requirements. For instance, as a web-based design tool, Figma's dependency on internet connectivity is both an advantage and a limitation. While its cloud-based nature allows seamless real-time collaboration and accessibility from anywhere, offline functionality is restricted to viewing files without editing.
This reliance can hinder productivity in areas with poor connectivity, making it less ideal for remote or mobile work environmentsMoreover, Figma’s lack of private deployment options poses challenges for organizations with strict security requirements, such as government agencies, financial institutions, and enterprises handling sensitive data. Without the ability to host the platform on internal servers, teams may face potential compliance issues and heightened risks, making it less ideal for secure environments.
Additionally, Figma is not the most budget-friendly option, especially for small teams or individual users. While the free plan offers limited functionality, accessing essential features like unlimited projects and advanced team tools requires upgrading to higher-cost plans.
For enterprises, the pricing increases further, making it less cost-effective compared to alternatives offering similar features at lower prices.
When choosing a Figma alternative for UI/UX design, it’s important to focus on a few key factors to ensure the tool fits your specific needs and workflow:
If you're considering switching from Figma to a new design tool, it’s crucial that it’s easy to pick up and use. A tool that is overly complicated or difficult to navigate can slow down your workflow and hinder progress.
Look for an Figma alternative that offers a good mix of robust features and user-friendliness. A tool with an intuitive interface and straightforward functionality ensures that your team can start designing right away without spending excessive time learning how to use it.
When looking for Figma alternatives, it’s also essential that the tool should meet your specific needs and project requirements. You should focus on finding a solution that supports the scale and complexity of your projects while offering the necessary features to streamline collaboration and improve overall productivity.
Moreover, the tool should perform efficiently, with minimal lag or crashes, allowing you to focus on your design tasks rather than dealing with slowdowns.
Private deployment options are also essential for industries such as finance, healthcare, and government, where data security and compliance with strict regulations are paramount. This is what Figma lacks. Private deployment allows organizations to host the design tool on internal servers, which give full control over sensitive data, ensuring that it remains protected within their network.
A tool like Mockplus DT can provide this capability, offering enterprise-grade solutions with private deployment that ensures data security and compliance with industry standards, making it an ideal choice for organizations that need a highly secure, scalable, and customizable design tool.
When considering a Figma alternative, it's important to evaluate the cost in relation to the tool's features. A high price may be justified for advanced functionality or enterprise-level features, but it’s crucial to ensure that the tool offers good value for its price.
Consider whether the cost aligns with your team size and usage, as some tools offer tiered pricing based on users or storage limits. Also, assess whether the tool's pricing model is flexible, offering scalability as your needs grow.
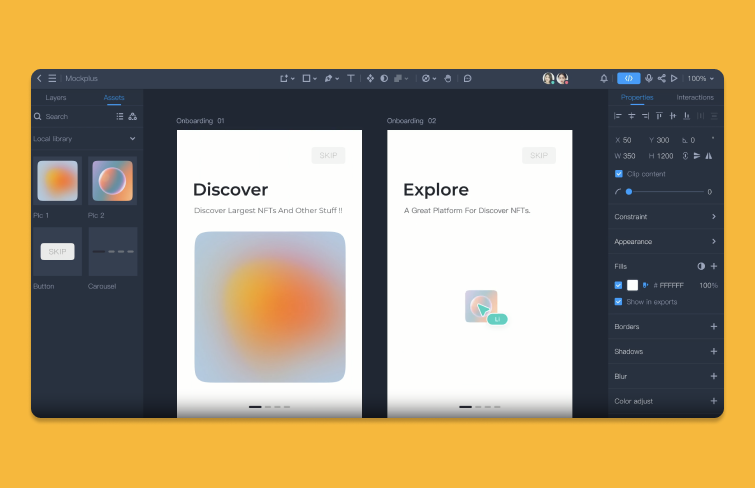
Mockplus DT is a powerful UI design tool designed to streamline the entire design process of product design teams of all sizes. It's the best alternative for Figma in the market. Mockplus DT provides nearly all the core features of Figma, but with a significantly more budget-friendly pricing structure for its paid plans. It allows designers to visualize web and app details, animate interfaces, collaborate in real-time, and manage handoff—all in one central platform.
Mockplus DT also seamlessly integrates with popular design formats, including Sketch and Figma, making it easier for teams to quickly adopt Mockplus DT without the need to overhaul their workflows or lose progress, ensuring a smooth transition from Figma and Sketch.
Additionally, Mockplus DT offers a private deployment option, making it a perfect solution for enterprises in industries with strict security requirements, such as government and banking.
By allowing deployment on internal servers, it guarantees enhanced data security, scalability, and customization, meeting the unique needs of high-security organizations.
Key Features:
Real-time collaborationResponsive auto layout and smart resizingCompatibility with Sketch and Figma filesScalable shared design systemsPrivate deployment
Pros & Cons
-Pros:Mockplus DT combines all the essential features of Figma with the added advantage of private deployment, offering a secure, scalable solution for enterprises.-Cons: It requires an internet connection to function.
Pricing
Mockplus DT offers a free plan , and its paid plans with advanced features starting at $6.58 per user/month.

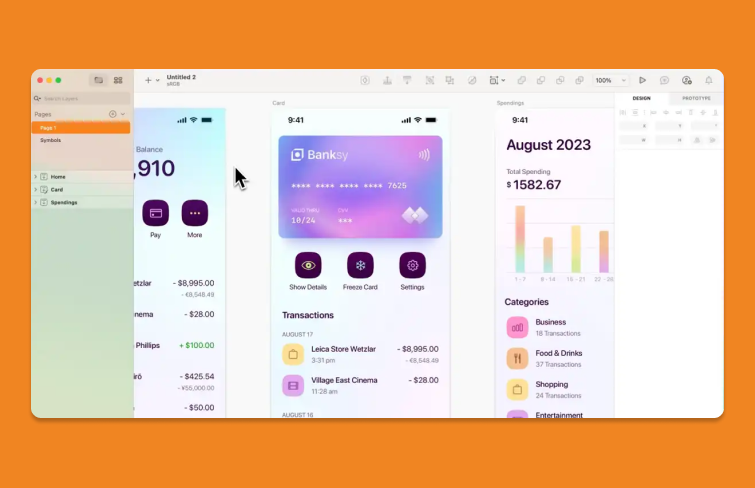
Built for macOS users, Sketch is an intuitive and feature-rich design platform that excels in vector editing. With customizable toolbars, Touch Bar support, and an infinite canvas, it offers everything you need to create stunning UI/UX designs. It also features responsive symbols, Smart Layout, and integrated prototyping tools, making it easier to visualize and refine designs across multiple devices.
Key Features:
Drag-and-drop interface with customizable toolbars and shortcutsInfinite canvas for real-time collaborationResponsive Symbols with Smart Layout
Pros & Cons
-Pros: Sketch offers a user-friendly interface with powerful vector editing features.-Cons: Sketch is only available for macOS, limiting access for Windows or cross-platform teams.
Pricing
The individual plan costs $99 per year, while the business plan is priced at $9 per user per month.

Adobe XD is a versatile design software that helps designers create and prototype user experiences for websites, mobile apps, and digital user interfaces and experiences. It offers robust design and prototyping features, including vector-based design and responsive resizing. Additionally, Adobe XD integrates seamlessly with Photoshop and Illustrator, making it a natural choice for those already familiar with Adobe's suite. However, it is currently in maintenance mode, meaning no new features will be released, and new downloads are not available.
Key Features:
Vector-based design for scalable graphicsDeep integration with Adobe Creative CloudDesign system integration
Pros & Cons
-Pros:Adobe XD’s seamless integration with Photoshop and Illustrator makes it ideal for users already within the Adobe ecosystem.-Cons: It's in maintenance mode and will no longer receive new features or updates, limiting its future potential.
Pricing
Standalone Adobe XD was priced at $9.99/month, it’s also accessible through the Creative Cloud All Apps plan at $54.99/month.

Mockplus RP is easy-to-use prototyping tool designed to help individuals and teams rapidly create, test, and iterate on web and app ideas. While it excels in prototyping with advanced interactions and animations, it also offers basic vector design tools, making it versatile for quick wireframes and prototypes. As a web-based design tool, Mockplus RP supports real-time collaboration and comes with an extensive library of UI components and templates.
Key Features:
Intuitive interface with no learning curveRealistic prototypes with advanced interactions and animationsReusable libraries to ensure design consistencyReal-time collaboration for seamless team prototyping
Pros & Cons
-Pros: Mockplus RP allows for quick creation of high-fidelity prototypes with advanced interactions, making it perfect for rapid prototyping and user testing.-Cons: While it offers basic vector design tools, its vector editing capabilities are not as advanced as more comprehensive design software.
Pricing
Mockplus RP offers a free plan, with paid plans starting at $8.2/month.

Framer is an advanced design and prototyping tool that offers a unique blend of design flexibility and integration with web technologies. It allows for both code-based design (JavaScript and React) and a rich library of UI components, making it suitable for designers who want to build interactive and custom designs. With Framer, users can collaborate in real-time, and it integrates seamlessly with tools like Figma for easy design importation.
Key Features:
Code-based design for advanced customizationsExtensive component library for UI elementsSeamless Figma integrationReal-time collaboration and version control
Pros & Cons
-Pros:Framer excels in crafting interactive prototypes with advanced animations and realistic transitions, offering a higher level of design fidelity.-Cons: May require a learning curve for users unfamiliar with coding.
Pricing
Framer offers a free plan with basic features, while paid plans start at $5/month.

Corel Vector is a versatile web-based vector graphics tool designed for a range of design projects, including logos, marketing materials, and websites. With robust vector editing capabilities and an intuitive interface, it offers smart shape primitives, advanced path manipulation tools, and live non-destructive effects. Additionally, Corel Vector supports both online and offline work, allowing flexibility for designers on the go.
Key Features:
Online and offline working modesOver 35 live, non-destructive effects and adjustmentsPowerful vector manipulation tools
Pros & Cons
-Pros: Corel Vector offers a powerful vector editing experience with advanced tools and offline capabilities.-Cons: It lacks a free plan.
Pricing
Corel Vector is priced at $69.99/year.

Lunacy is an AI-powered design tool that offers advanced design features and real-time collaboration. It includes a vast built-in graphics library, with over 1,000,000 icons, 70,000+ illustrations, and 140,000+ photos. The platform also offers time-saving "routine killers" like AI Background Remover and Avatar Generator, along with a smart layer tree and automatic content updates for enhanced efficiency.
Key Features:
Extensive built-in graphics libraryAI-powered tools like Background Remover and Avatar GeneratorReal-time collaboration and comment featuresSmart layer tree and auto-updating content
Pros & Cons
-Pros:Lunacy's AI-powered features and extensive graphics library save time and enhance the design process.-Cons: It lacks some advanced animation features, and is limited in its free version. Also, some users report being logged out occasionally.
Pricing
Lunacy offers a free version with limited features, and its paid plan is priced at $11.99 per user per month.

Siter is a simple yet effective design tool. It supports real-time collaboration, allowing teams to work together seamlessly, no matter the distance. Siter also allows easy customization, from font styles and colors to adding decorations and customizing links. The platform integrates smoothly with Figma, enabling users to import projects without coding.
Key Features:
Layer organization in groups for efficient designSupports Figma imports for seamless transitionReal-time collaboration for teams working togetherCustomizable fonts, colors, and link options for consistency
Pros & Cons
-Pros:Siter’s simple interface and drag-and-drop design tool make it accessible for quick, efficient design creation.-Cons: It has fewer templates compared to other platforms.
Pricing
Siter offers a free plan, with paid options starting at $7/month

UXPin is a versatile design tool that covers the entire design process, from wireframing to prototyping. With features like UXPin Merge, it allows you to design with React and maintain consistency between design and development. UXPin also offers robust design system tools, real-time collaboration, and the ability to sync with existing libraries, streamlining the design workflow.
Key Features:
UXPin Merge for seamless design-to-development consistencyAdvanced design system creation toolsReal-time collaboration and feedback sharingFull support for wireframing, UI/UX design, and prototyping
Pros & Cons
-Pros:UXPin provides a powerful all-in-one solution with advanced design system tools and React integration for consistency.-Cons: While versatile, UXPin may lack the depth of features found in more specialized design software.
Pricing
UXPin offers a free plan, with paid plans starting at $29/month per editor for the Advanced version.

Snappa is an easy-to-use graphic design software that allows users to create online graphics quickly, even without prior design experience. With pre-made templates, high-quality stock photos, and one-click tools like background remover and image resizer, Snappa makes graphic design simple and accessible for everyone.
Key Features:
Pre-made templates and high-resolution stock photosOne-click tools for tasks like background removalAccess to millions of fonts, vectors, and shapes
Pros & Cons
-Pros:Snappa is time-saving, user-friendly, and offers extensive resources without the need for prior design knowledge.-Cons: It lacks advanced features for professional designers and requires an internet connection.
Pricing
Snappa offers a free plan, a Team Plan at $30/month and a Yearly Plan at $20/month (billed annually).

Easil is a user-friendly design tool that helps teams create brand-consistent digital and print marketing materials. With a drag-and-drop interface, pre-designed templates, and a built-in brand kit, Easil makes it easy to maintain brand standards and collaborate on designs, even across large teams.
Key Features:
Drag-and-drop interface with pre-designed templatesBrand kit and approval workflows for consistencyFlexible collaboration tools with design locking permissionsCustomizable templates for both digital and print materials
Pros & Cons
-Pros:Easil offers easy-to-use templates, brand consistency tools, and seamless collaboration for teams.-Cons: There may be a learning curve for new users, and advanced features come at a higher cost.
Pricing
It offers a free plan and paid plans starting at $7.50.

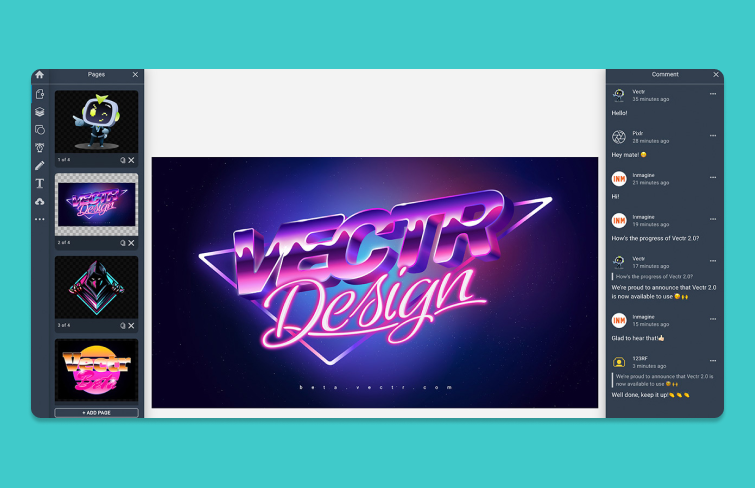
Vectr is an AI-powered vector graphics editor that allows users to create and edit vector images online. It includes tools for background removal, PNG to SVG conversion, and more, while offering real-time collaboration, cross-platform syncing, and generative AI tools to automate tasks like image-to-vector conversions.
Key Features:
Real-time collaboration with integrated chatAI-powered tools for image-to-vector and AI-to-SVG conversionsCross-platform syncing for designsHigh-quality, scalable vector graphics with no quality loss
Pros & Cons
-Pros:Vectr ensures high-quality, scalable designs with real-time collaboration and generative AI tools.-Cons: Some neccesary features require a premium account, and browser compatibility is best on Chrome.
Pricing
Vectr offers a Free Plan, with the Plus Plan at $3.99/month and the Premium Plan at $7.99/month.

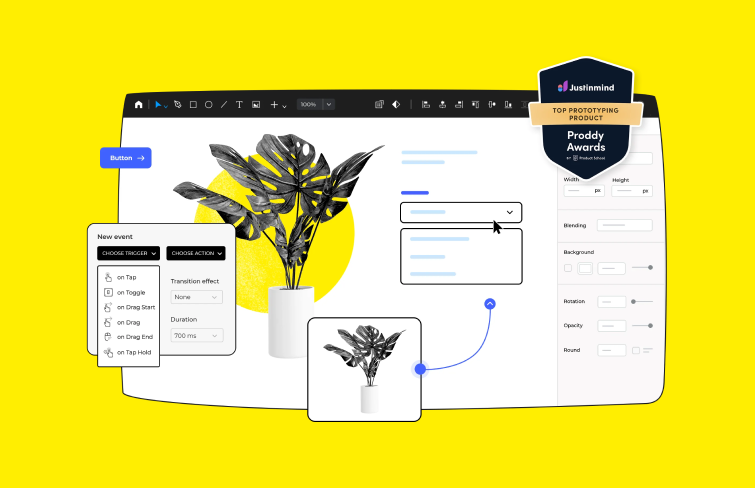
Justinmind is an all-in-one UI/UX design platform for creating realistic prototypes and simulations. Known for its precision, it enables users to design interactive UI elements with advanced interactions, animations, and transitions. The platform supports effortless collaboration, making it an excellent choice for teams working on web and mobile projects.
Key Features:
Realistic prototyping with interactive UI elementsAdvanced animations, transitions, and interactionsUser testing integration and requirements management
Pros & Cons
-Pros:Justinmind provides highly realistic prototypes and rich interactions for detailed, immersive design experiences.-Cons: May have a steeper learning curve for beginners and lacks some advanced design features compared to other tools.
Pricing
Justinmind offers a free version, with paid plans starting at $19/month for individual users.

Penpot is a web-based, open-source design tool that offers a scalable and flexible platform for prototyping and web design. It uses SVG to avoid compatibility issues and provides reusable components, CSS-aligned interfaces, and customizable fonts. With features like Focus Mode, real-time collaboration, and easy file sharing, Penpot enhances productivity while allowing unlimited creative freedom.
Key Features:
Open-source and web-based for easy accessBased on scalable vector graphics (SVG)Focus Mode to reduce distractionsReal-time collaboration with file sharing options
Pros & Cons
-Pros:Penpot is a free, open-source tool with powerful collaboration and customization features.-Cons: The interface can sometimes glitch, and it lacks dark mode.
Pricing
Free

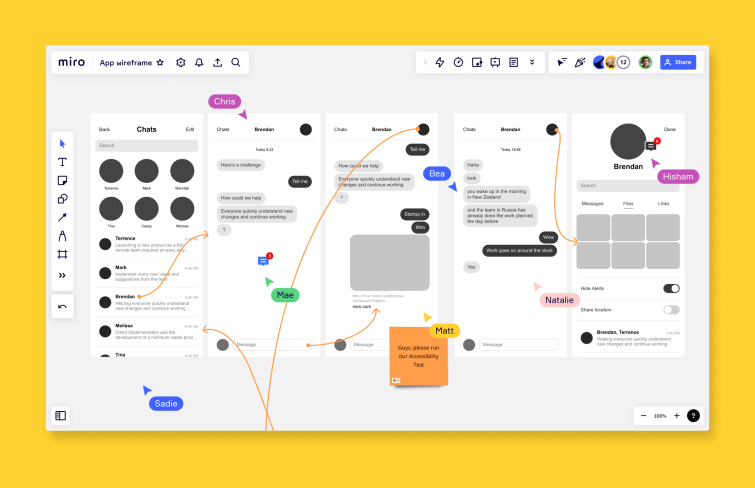
Miro is a versatile visual collaboration platform favored by over 200,000 organizations, including top companies like Nike, Ikea, and Deloitte. Ideal for distributed teams, Miro enables users to ideate, design, and build together in real-time. Its standout feature is the reusable design system, which ensures consistency across teams. The intuitive interface and seamless integration with other tools make it an excellent choice for teams looking to enhance collaboration and product development.
Key Features:
Wireframing and roadmap creationSprint planning and pre-built templatesInfinite canvas for flexible workflowsTemplates and frameworks for quicker project setups
Pros & Cons
-Pros: Miro's dynamic design systems and collaborative features make it perfect for teams working on complex projects and in need of real-time collaboration.-Cons: Miro may lack some advanced design features needed for high-fidelity mockups and prototypes, focusing more on brainstorming and collaboration.
Pricing
Miro offers a free plan with limited features, with paid plans starting at $8 per user/month.

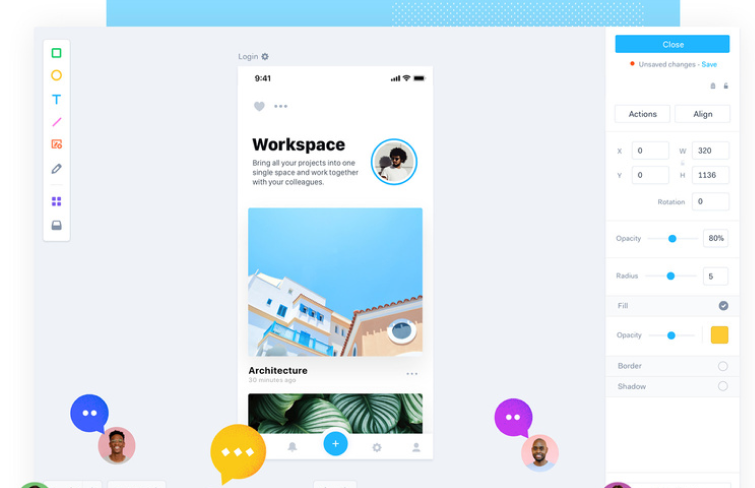
Marvel is a design platform that enables rapid prototyping, testing, and handoff for modern design teams. With an intuitive platform, Marvel allows designers to create interactive prototypes without coding, facilitating real-time collaboration. It’s an indispensable tool for teams looking to bring ideas to life and create polished digital products efficiently.
Key Features:
Prototyping and design collaboration toolsReal-time user testing and feedback integrationCustomizable templates and alertsAPI support for seamless integration
Pros & Cons
-Pros:Marvel’s easy-to-use platform and real-time collaboration features make it ideal for teams looking to quickly prototype and iterate designs without writing code.-Cons: Marvel may not offer the advanced vector editing and design features required for highly detailed design work compared to more robust design software.
Pricing
Marvel offers a free plan with basic features; premium plans start at $12 per user/month.

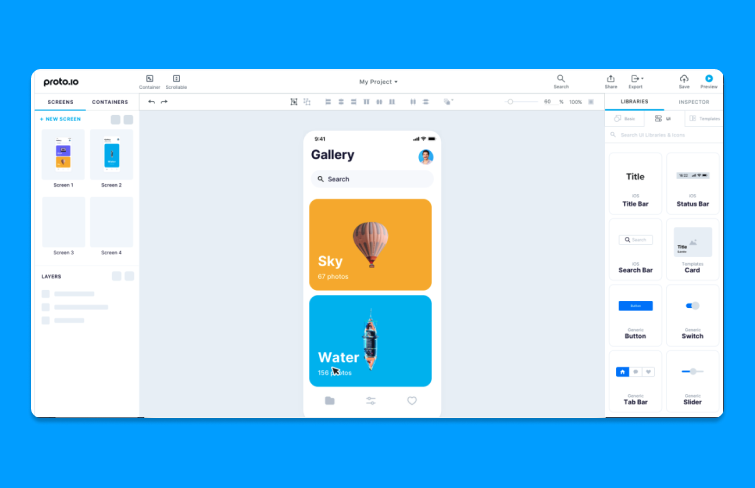
Proto.io is a comprehensive prototyping platform ideal for designers, entrepreneurs, and developers looking to create interactive web and mobile prototypes. From wireframes and mockups to final interactive prototypes, Proto.io streamlines the entire design process.
Key Features:
Easy drag-and-drop interface for quick uploadsFully web-based editor for accessibilitySeamless integrations with other design toolsReal-time collaboration and feedback
Pros & Cons
-Pros: Proto.io’s drag-and-drop interface and real-time collaboration tools make it easy to create interactive prototypes and engage with team members efficiently.-Cons: It may not offer the same level of advanced vector design tools as more specialized software
Pricing
Proto.io offers a free plan with limited features, while premium plans start at $24 per month.

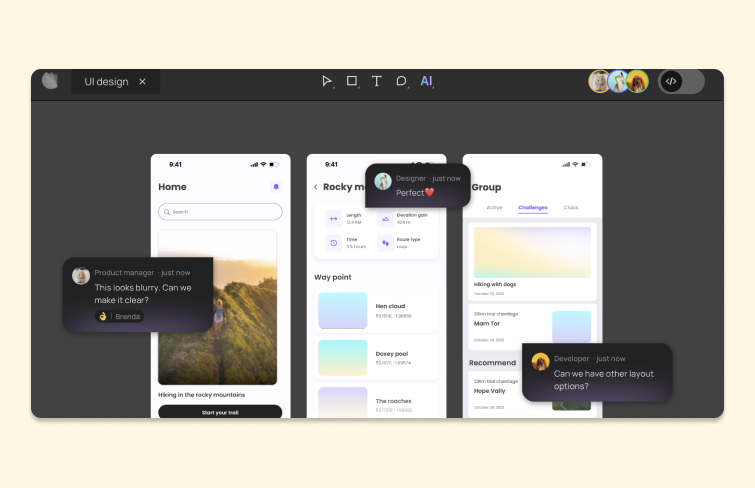
Creatie is an innovative, AI-powered design platform. It combines AI-driven tools with an intuitive interface, allowing teams to quickly generate mockups, enhance images, and create logos and illustrations. With its focus on automation and speed, Creatie is an ideal choice for designers looking to boost creativity and productivity without the steep costs of traditional design software.
Key Features:
AI-powered mockup generatorAI image enhancerAI logo and illustration generatorEasy-to-use interface with automated design suggestions
Pros & Cons
-Pros:Creatie’s AI capabilities streamline the design process, allowing users to generate a wide variety of design concepts in just minutes.-Cons: Creatie has a smaller design community and fewer resources compared to Figma.
Pricing
Creatie is free to use with essential features, while paid plans begin at $10 per month per designer.

Bubble is a popular no-code platform that serves as a powerful alternative to Figma, designed for creating web and mobile apps without the need for extensive coding. Its drag-and-drop editor, coupled with strong customization features and JavaScript plug-ins, empowers designers to turn their ideas into fully functional apps.
Key Features:
Drag-and-drop editorCustomization panel with JavaScript plug-insMulti-user app development for web and mobileNo-code platform with powerful interactive design capabilities
Pros & Cons
-Pros:Bubble allows designers to build fully functional, interactive web and mobile apps without needing coding skills.-Cons: Bubble’s learning curve can be steep for those new to no-code development tools.
Pricing
Bubble offers a free plan with basic features, with paid plans starting at $29 per month.

Quant-UX is an open-source design platform focused on UX design, research, and prototyping. It allows designers to create interactive, functional prototypes complete with animations and clickable components. Quant-UX also includes robust user testing features like A/B testing, screen recording, and questionnaires, along with tools to track user behavior through heatmaps and journey mapping.
Key Features:
Interactive prototypes with functional components and animationsA/B testing, screen recording, and questionnaires for user testingHeatmaps, journey mapping, and drop-off graphs for tracking user interactions
Pros & Cons
-Pros:Quant-UX is completely free and highly flexible, allowing designers to tailor it to their specific UX research and prototyping needs.-Cons: As a prototyping-focused tool, Quant-UX lacks some of the advanced design features and integrations found like Figma.
Pricing
Quant-UX is completely free.

In this article, we'll we have explored various Figma alternatives, highlighting their key features, pros, cons, and pricing details. Overall, the best alternative is the one that best fits your needs. We hope this article has been helpful in guiding your decision.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
