Compared to the Full Stack Designer, we seem to be more familiar with the Full Stack Developers. So what is full stack designer exactly? Can we simply think he/she is a versatile designer?
In the past, designers and developers have a clear role assignment. They rarely do the both at the same time. While with the changes in product design and the evolution of team collaboration, many web designers are able to manage web developing and UX design at present.
So there comes a question: what’s the character of the so-called full stack designer? He/She is only a designer? Also coding while being a designer? Or he/she is a designer as well as a web developer?
In fact, the concept of Full Stack Developer came out earlier than the Full Stack Designer. But full stack does not mean to do all. Specifically, it refers to a person who masters muti-skills and he can use them to independently complete a design or product development.
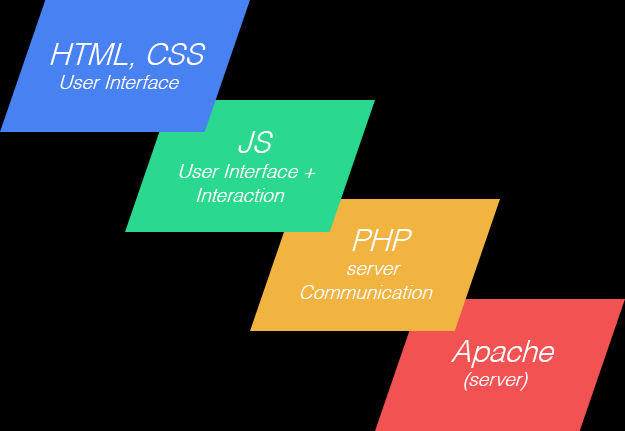
That means that a truly full stack designer can build a basic conception of a project, and complete the whole design and development related works. Such as the wireframes/prototypes design, visual design, and the front coding, JS / jQuery, etc.

The come out of the full stack designer is not accidental according to the current situation. With the outbreak of mobile Apps and the arrival of the entrepreneurship tide, there are many small development teams who cannot set full positions. That forced the team members to play multiple characters in one position. You can always see the developers not only coding but also build prototypes with the prototyping tools (Mockplus,Axure, Proto.io)
Comprehensive thinking is the biggest advantage of the full stack designers. A designer who is familiar with the product development and design process, he knows the limitation of product design. So that he can clearly control the expectation of the product design. Familiarity with the process can make the team more convenient to understand the development, marketing, and user experience details. This will make cooperation more seamless, reduce rework and unexpected situations.

The full stack designer can analyze and customize his own "skill tree" according to his own situation. He can clearly know the structure of the product, the progress of design and development process. He is a multi-skill person who can use user experience, design patterns, techniques, and tools to complete the product development. And then, the whole progress will be more systematically, and the product will be better.
Focusing on the whole program, that is the most obvious difference between the normal designers and the full stack designer. If you are one of them, it will undoubtedly add a great value to your team. And if you are a freelance designer, it is necessary to be a full stack designer.

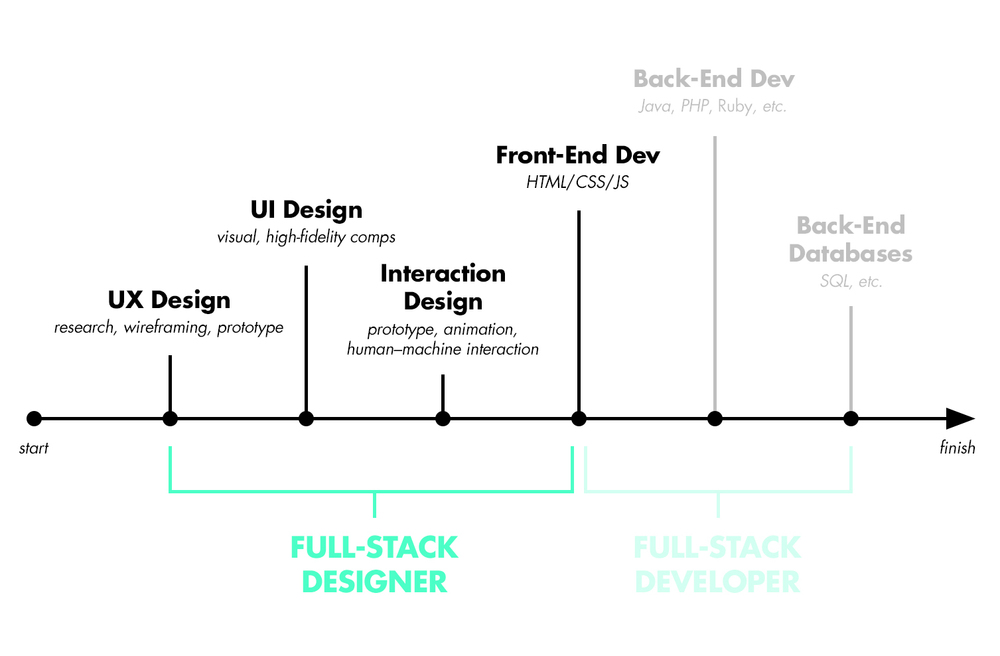
However, it’s not a requirement for full stack designers to master anything perfectly. Taking the web design as an example, you will understand well about their roles:
Complete the pre-concept for the entire project, brainstorming, mood boards, basic planning
Wireframes, visual draft, low/high fidelity prototypes
User experience
HTML, CSS, JS, etc.
Understand the interface and the development of the deep demand, how the front-end code will be more matching backend and the program.
To become a good full stack designer, you are destined to keep learning and enrich your skill-tree. But please note that you should choose a right industry and direction to follow up the design trend and technology, new pattern, and new tools.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
