When the general public talks about the design, the graphic design is definitely the first one that comes across to their minds. What would graphic design make such deep impression on people’s mind? Yes, graphic design products are all around us. Like billboard, ads and movie poster that we are familiar with. But with the development of the design trend, many graphic designers want to change their career to interaction design. Why this happened? Does the graphic design has something in common with the interaction design? How can a graphic designer change to a interaction designer? What are the similarities and advantages? Let me guide you step by step.
1. Why would a graphic designer wants to change his/her career?
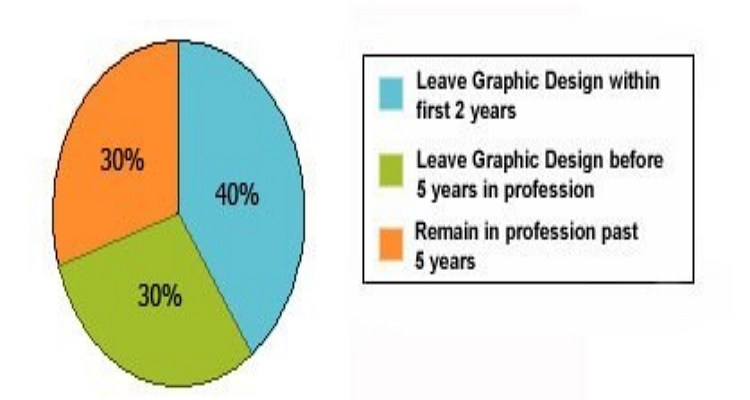
"As of 2016, the number of Chinese designers is about 17 million, of which about 2 million graphic designers in that number. Shenzhen, one of the most developed city in China, and there are about 60,000 designers, of which about 40,000 graphic designers. The embarrassing situation is that a large number of art graduates poured into the design industry, but few of design graduates can find a job, they had to change their career when they graduated. According to the survey, 60% of design graduates have changed their jobs within 1-3 years and 80% graduates have changed their jobs in five years after graduation. "- Sohu

On the one hand, they want to improve their design skills not just limited in performance of typography, fonts and colors. On the other hand, the salary of the graphic designer is gradually declining. According to a US survey, the average salary for graphic designers is $41,000, but the average salary for interaction designers is $74,000. The huge difference of average salary can be a main reason that graphic designer wants to change their career.
2. What is graphic design?
Graphic design is also known as visual design, the form of the communication can be visual and may include symbols, words and pictures to express the visual performance of ideas and messages. We can see graphic design products everywhere and it can be used mostly in posters, billboards, print ads, publications, product packaging and so on.

3. What is interaction design?
Interaction design is a goal-oriented design and user-centered design. By knowing about user’s behaviors, interaction designer have to make the product usable, effective and pleasant. They have to understand the target users and their expectations, also the interaction behaviors between the users and product.

4. The difference between graphic design and interaction design
Graphic design is focusing on color, typography, font performance and mostly based on print media. Interaction design emphasizes on the framework, logic, feedback, overall structure and process, more importantly, the user experience. Interaction design does not require much color performance and artistic, but graphic design must consider the artistic, the feeling and visual requirements. Interaction design devotes to users and product interaction to make the product easy to use. Taking the design of mobile button as an example, the graphic designer’s job is to design a good-looking button to please customer visually, but the interaction designers have to consider how to let the users have a desire to click the button and will click the button when they see it.
5. What are the similarities of graphic design and interaction design ?
1) Emotional: the visual of graphic design is emotional, and dark stands for serious, bright colors are represented happy and excited. And interaction designers also have to take the user’s emotional and psychological factors into account, as we all know that the user experience is all about the user’s feeling of using a product.
2) Creativity: both of graphic designers and interaction designers are very creative. Graphic designers create visual design to convey the information to the user and maintain a original design in the fierce competition market, which requires a lot of creativity and expressiveness. Interaction designers have to design a product that can meet the user’s needs and please the users. It will bring out the creativity in them.
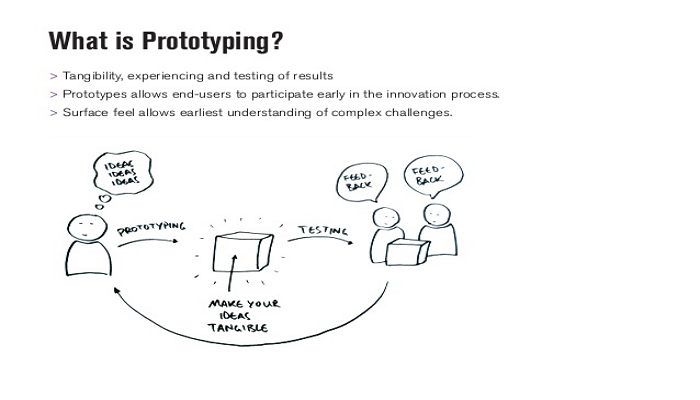
3) Prototype Design: before delivering a product, the graphic designer has to design prototype and wireframe first, so that they can avoid starting from scratch and getting feedback from users accurately. Interaction designers have to do the same thing, but they are more concerned about the usability of this product rather than its visual design.

6. What are the advantages of changing to interaction design?
1) Aesthetic ability
Aesthetic ability is the biggest advantage to a graphic designer. Although the interaction designer is not very strict with the aesthetic requirements, but a good-looking product can improve the user experience. I believe that no user will refuse a good design plus good-looking products, because it not only can attract more users, but also can leave a good first impression on users.
2) Communication ability
Interaction designers need strong communication skills and they should be able to communicate with product managers and development colleagues smoothly. Graphic designers has mastered the industry knowledge and understanding of the design which is better than those who has no experience in this field. In this regard, graphic designers will fit in the work quickly.
3) Design ability
Graphic designers have had experience in making prototype and wireframe, and possess years of graphic design capabilities. As we said, design is similar and the difference between them is just the way of performance. And prototype is also used in interaction design, so that the design ability can be a congenital advantage to a graphic designer.
7. How to be an interaction designer?
Reading: at least, you should know the basic concept of interaction design and user experience.
Learning: keep learning the experience from predecessors and it can be accomplished with half the effort if you have master to guide you in this field.
Practice makes perfect: analyzing the hottest App or Web and imitate if you can.
Axure
Justinmind
Mockplus
Sketch
UXPin
Proto.io
The Elements of User Experience
The Design of Everyday Things,
Don't Make Me Think
Hooked: How to Build Habit-Forming Products
Lean UX: Applying Lean Principles to Improve User Experience
UX Strategy: How to Devise Innovative Digital Products that People Want

Learning websites:
Medium(my favorite)
30 Best Online Course Websites to Learn UI/UX
Social media: Linkedin, Facebook, Twitter
Conclusion
No matter what kinds of professions you are in. Learning is the only way to master the design skills and abilities. There is no shortcut to the top, just keep learning to get you the most experience. Abilities are able to cultivate, but the laziness will destroy it. Good luck, guys.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
