Material Design, a full platform design language, provides standards for designers to create websites and apps with a consistent look and feel. From the overall interface to the tiny details, Google proved it’s digital perfection. Icons play a big role in Material Design. Material Design turns icons into meaningful signs that are the shortcuts that replace 1- 4 words. I’d like to share the 10 best free material design icon resources for your inspiration. Just pick the right ones and integrate them into your design.
Format: PNG, SVG
Price: Free
Usage pattern: Web, Android, and iOS projects
What’s special:

Google Material Design Icons provide over 900 excellent icons. They are available in a variety of sizes and densities and as a web font. Material icons are beautifully crafted, delightful, and easy to use in your web, Android, and iOS projects.
Format: PNG, SVG (in any format)
Price: Mostly free (some features of the icons are paid)
Usage pattern: Apps for the Web, Mac, and Windows
What’s special:

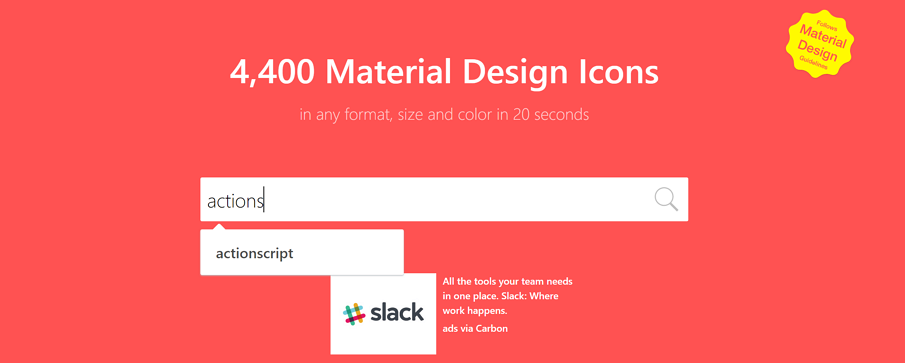
You have access to 4,400 material design icons in any format, size and color in 20 seconds. There are social media icons like Facebook, Twitter, Youtube, and all kinds of arrows. It also has basic ones from star icons for user reviews to settings icons for quick access to the main settings menu of an app or device. If you are up for something more unorthodox, this is the right place for you.
Format: PNG, SVG, XAML
Price: Free
Usage pattern: All systems
What’s special:

This icon resource library is very rich and contains varied types with nearly 4000 free icon resources. This huge free resource platform is a collection of numerous UX/UI designers sharing their own design results. You can see the name of the icon and its designer when you hover over it.
Format: PNG, SVG
Price: Free
Usage pattern: iOS & Android
What’s special:

This library provides typical free material design icons. The page provides a search box to quickly search icons making it, easier to find and get what you really need. It also offers a palette and color picker.
Format: PNG, SVG
Price: Free
Usage pattern: All system
What’s special:

The site offers 932 Google material design icons in total. The icons can be used in prototype design for UX/UI designers and used directly by developers to develop apps.
Format: Vector icon (SVG & EPS), PNG, PSD and Iconfont
Price: Free
Usage pattern: All systems
What’s special:

This site offers a comprehensive arrey of Google material design icons. They are divided into 9 pages for better display. They are applicable to Google Material Design and Monochrome. You can select the icons to view more information and make operations like edit, share, or add to favorites.
Format: .Sketch, .AI, .SVG, .PDF, .EPS, .Iconjar files.
Price: Free pack - 350 icons
Essential pack - $87 for 1650 icons
Ultimate pack - $127 for 40000 icons
Usage pattern: All system
What’s special:

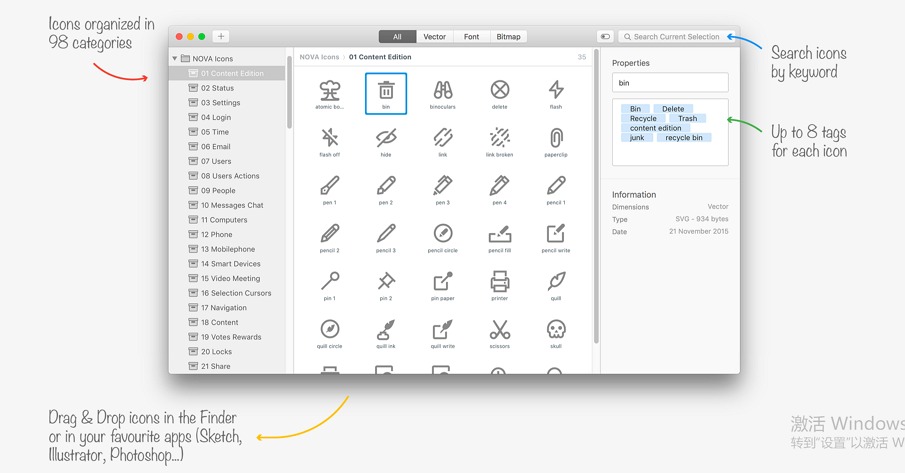
It says “the World's Biggest Material Design Icons Pack”, and touts itself as the only icons pack that include all icons in solid and line style, for designing applications and websites. It’s legible and consistent. The Nova icons follow the Google Material Design Guidelines to ensure consistency, readability and clarity even at small sizes. You can import the 8,000 icons into the Iconjar application in one click.
Format: SVG, PNG
Price: Free
Usage pattern: All system
What’s special:

This icon library supports single download. Each icon has four modes: Black, grey, white, SVG. There is a variety of sizes you can choose from. All the icon information can be viewed in detail. You can also copy the SVG code.
Format: PSD
Price: Free
Usage pattern: All system
What’s special:

It’s an ultimate template of icons designed in Material style. It includes guideline grid, material shapes for the creation of an awesome icon. It also provides android screens so you and your customers could see the icons live and scaled in all resolutions.
Format: SVG, PNG
Price: Free
Usage pattern: All systems
What’s special:

These icons are is provided by designer Brad Williams; this resource contains more than 1000 Material Design icons that can be used on WordPress pages and blogs. In addition, icons can be inserted using shortcodes or HTML tags. The icon resource can be used in 3 different ways: shortcode, HTML and TinyMCE.
I have provided what I consider to be the 10 best material design icon resources from my side. Since most of them are free of charge, you can try one or all them out. We all know that icons affect user experience. So, how do you use them effectively? How do you integrate them into your projects? How so you ensure that the icons match with the overall Material Design interface?
You need to practice. Practice makes perfect. We all know that prototyping is of great importance. When you use the right prototyping tool, you can build an app with a good-looking interface and excellent interactions quickly and effortlessly. Here I take Mockplus as an example. I will show you how to quickly use those icons in design with this tool.
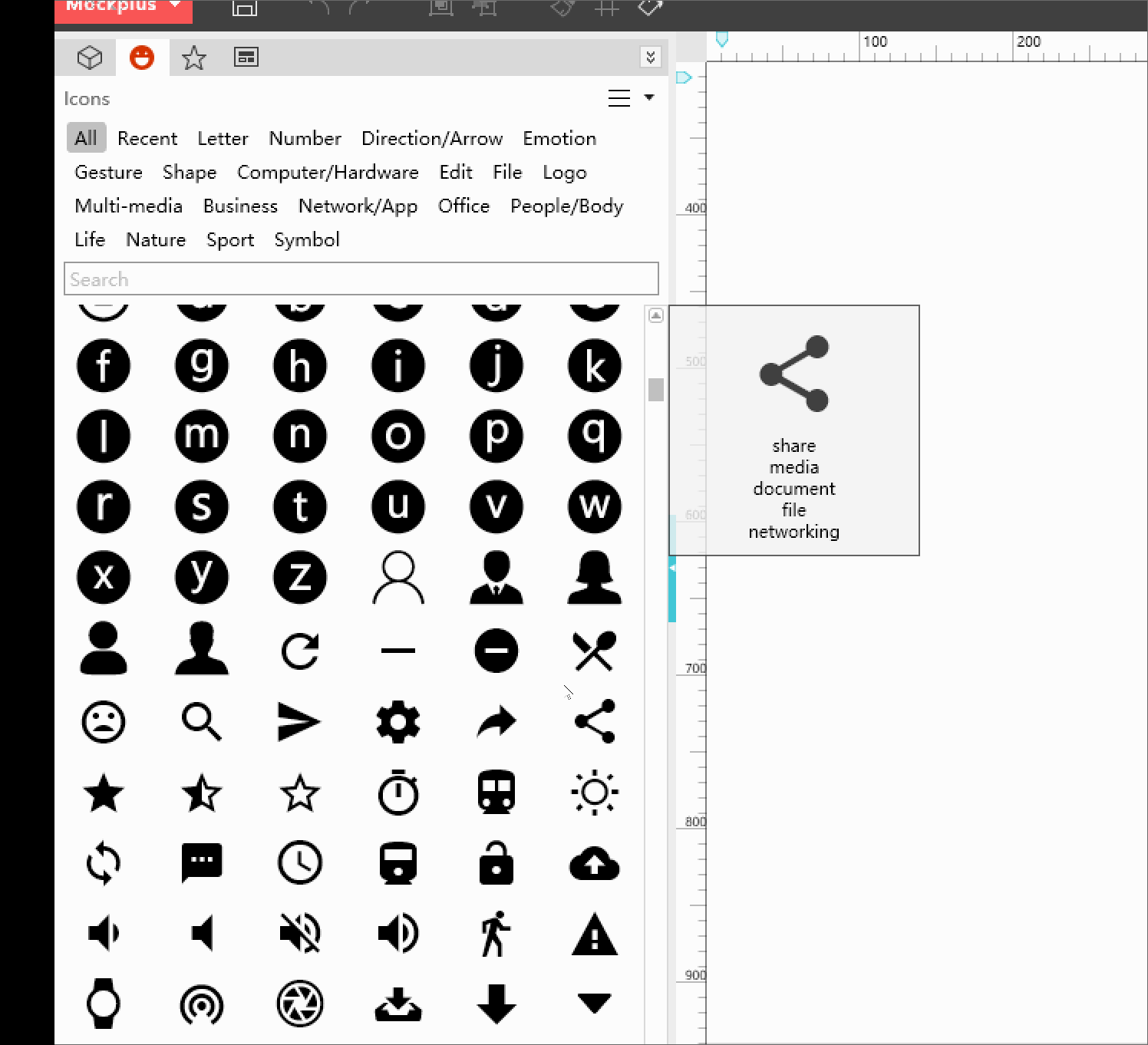
Mockplus comes with more than 300 components and over 2,000 vector icons itself. With a simple drag and drop, you can build interface design. In its properties panel, you can set icons for visibility, color, transparency, etc. You can also convert them into pictures for more applications with a single click.

You can also import all the above icon resources into the Mockplus component library. You can also share them with your team members to improve component reusability and reduce workload.
How to use the above icon resources in Mockplus? Here we go.
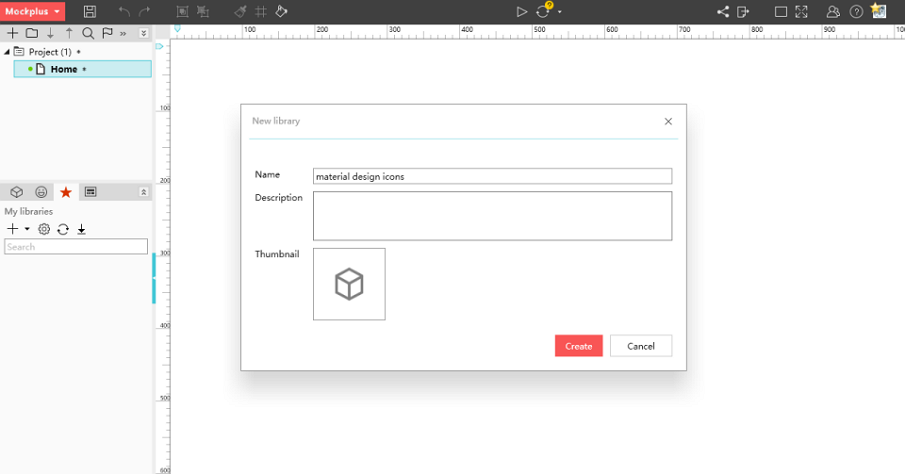
Open Mockplus and create a new project. Select the component library icon on the left panel, click "+" to create a new component library and name it as “material design icons”. You can also add descriptions or change thumbnails.

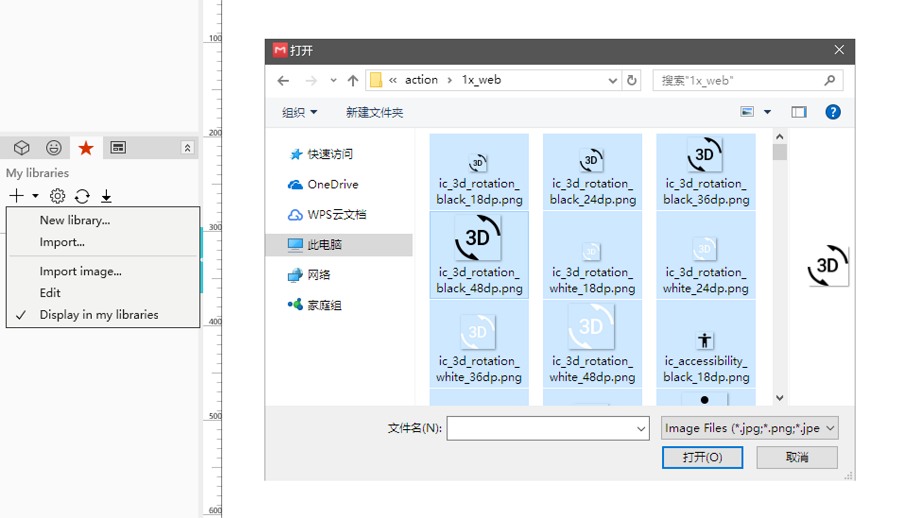
Select the library "material design icons", and click “import image” on the drop-down menu of the "+" icon, or right-click on the library can also find the import image options. Then with one click, you can import the icons in Mockplus with a batch of 100 icons at a time. Mockplus currently supports PNG and JPE format icon resources.

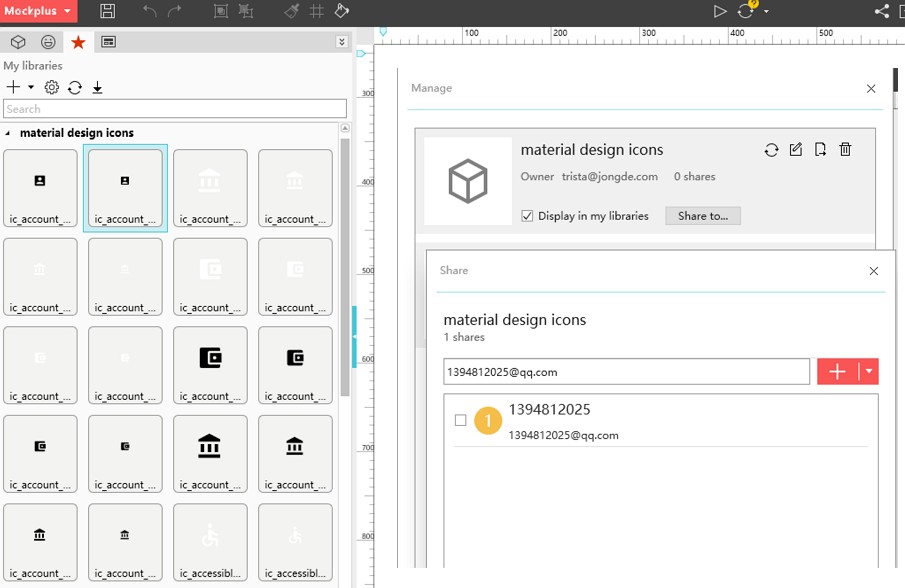
Now you can see that the icons are already in your component library. How do you share these icon resources? Click the management button next to the "+" icon to enter the component library management interface. Here you can synchronize, edit, export, and delete the component. Click “share to” then add the accounts of your team members in order to share it with them.

This repository contains all the planning for current and work-in-progress Material Design Icons. It also contains converted icons from Google's official icon set. Not that SVG icons are not compressed in GitHub. You will need to manually edit the CSS file to remove the version query string.
Download here:https://github.com/Templarian/MaterialDesign
This is a free master set of beautiful Material Design icons by Jurre Houtkamp. It contains colorful, bold, well-crafted, Material Design style icons from Amsterdam based designer Jurre Houtkamp. It’s available in .icns, .ico and .png file type.
Download here:http://materialdesignblog.com/free-master-set-of-m...
Powerpoint & Keynote is still used in the business world. To make things less miserable, this designer converted 425 material design icons into native ppt & key editable shapes! You can change scale and color freely.
Download here:https://dribbble.com/shots/1932096-Material-Design...
750 free open-source glyphs from Google.
Download here: https://www.producthunt.com/posts/material-design-...
Material design by Google. It includes all versions.
Download here: https://cdnjs.com/libraries/material-design-icons
617 vector icons that you can freely add to your collections.
Download here: https://www.iconfinder.com/iconsets/google-materia...
Related readings:
7 Ways to Get Vector Icons For UX/UI Design
120+ Free Set PSD Colorful Ficons Icons Download
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
