
Designing a photography website requires more than just showcasing stunning images—it’s about creating an immersive experience that highlights the photographer’s style, tells a visual story, and engages visitors. Whether you’re a web designer crafting a portfolio for a client or a photographer looking to build your own website, finding the right inspiration is crucial.
In this article, we’ve curated 30 of the best photography website design examples and templates to inspire you. From minimalist portfolios to dynamic interactive layouts, these examples will help you understand what makes a photography website stand out. Plus, while visualizing and test your photography website design ideas, you will surely need our free design & prototyping tool.
A photography website is a digital portfolio where photographers display their work, share their artistic vision, showcase their skills and talent, and connect with potential clients. These websites often include galleries, contact pages, blogs, and sometimes even an online store for selling prints or booking services.
There are different types of photography websites based on their purpose:

Regardless of the type, a photography website should have a visually stunning design that enhances the presentation of the images.
A well-designed photography website should not only look visually appealing but also offer a seamless user experience. Here are some essential features that make a photography website stand out:
Photography websites should showcase high-resolution images without compromising loading speed. A fullscreen layout, grid galleries, or sliders can enhance the visual impact.
A clutter-free design ensures that the focus remains on the images. White space, simple typography, and a consistent color palette contribute to a professional look. To create a minimal look and design, you might learn more minimal design tips and tricks.
A well-structured menu with categories like "Portfolio," "About," "Contact," and "Blog" ensures visitors can easily find what they are looking for. There are also many navigation design principles that you should also consider.

Like other websites, the photography websites also are supposed to have a clear and user-friendly navigations to guide users around.
Image galleries are kind of a must-have component for photography website design. However, large image files can slow down a website. You are supposed to take measures to avoid such loading issue, such as using optimized images, lazy loading, and a reliable hosting service to maintain fast loading speeds.
A custom logo, consistent color scheme, and a unique domain name contribute to brand identity. Adding a personal story or behind-the-scenes insights can make the website more engaging.
A storytelling scroll that helps showcase your skills and projects in an immersive and engaging way will also enhance user experience, captivate your audience, and make your photography website stand out.
There are many factors and strategies that can help elevate your photography website design. This is your perfect opportunity to explore and discover the best approaches that suit your style and goals.

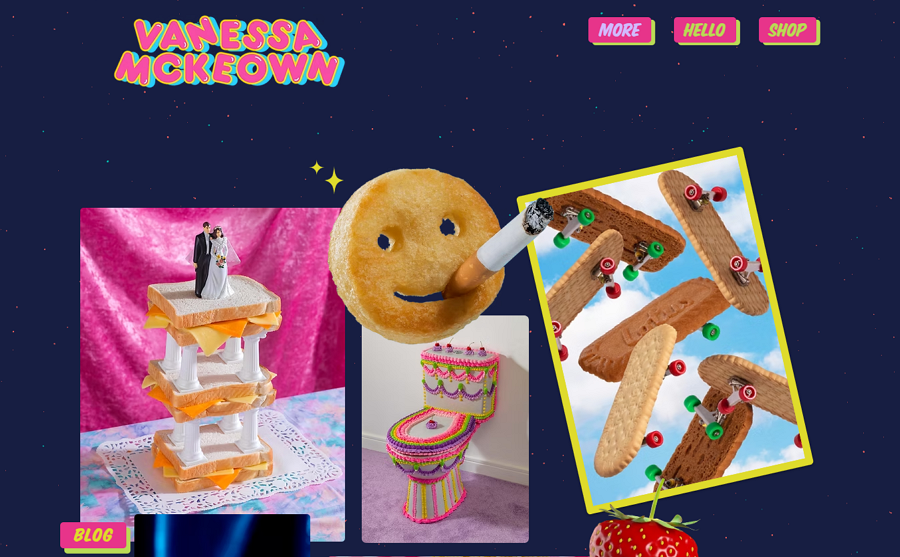
Vanessa's website showcases her vibrant and playful photography through a clean, minimalist design. The use of ample white space ensures that her colorful images stand out, providing visitors with an engaging visual experience.

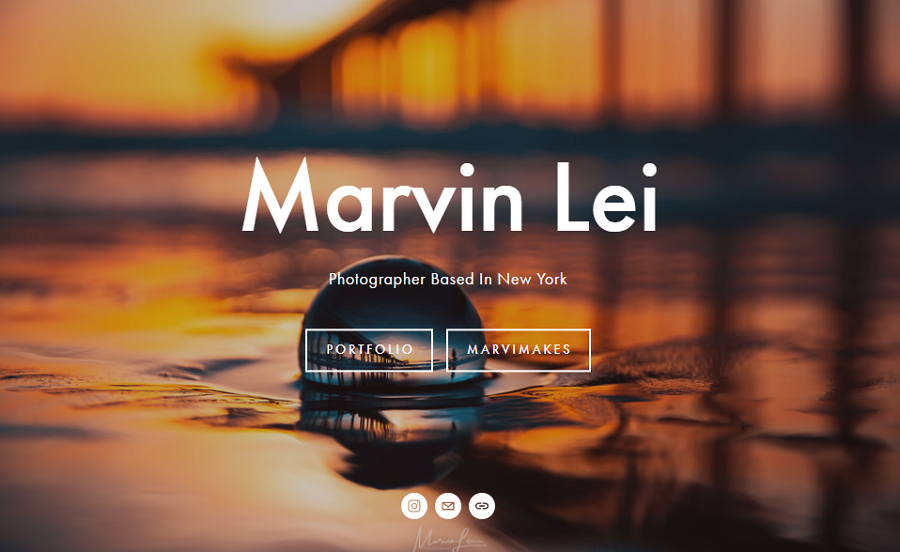
Marvin Lei's website features a minimalist design that emphasizes his fine art photography. The use of ample white space and a clean layout allows his images to take center stage, providing an immersive viewing experience.

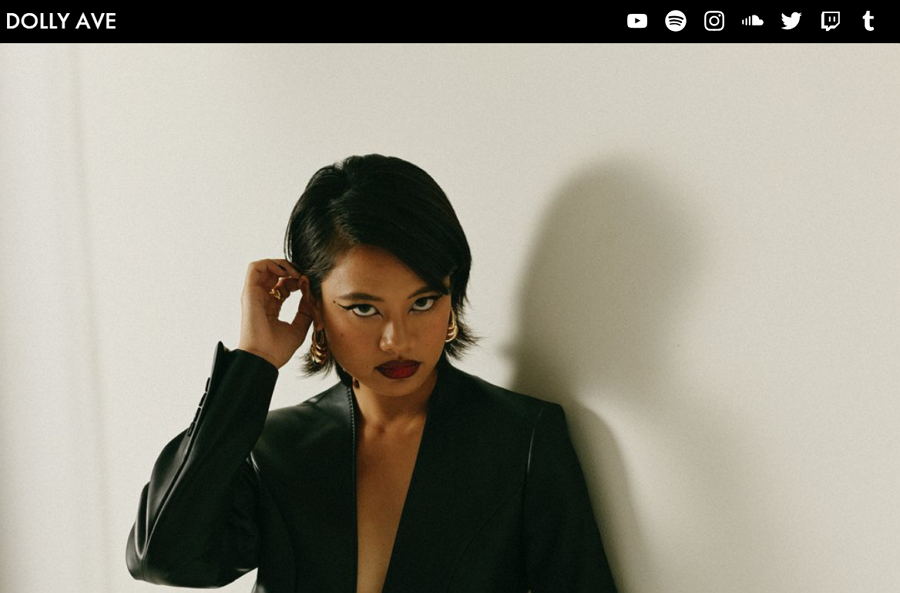
Dolly Ave's portfolio showcases her vibrant and emotive photography through a dynamic and interactive website design. The seamless integration of her social media feeds keeps the content fresh and engaging.

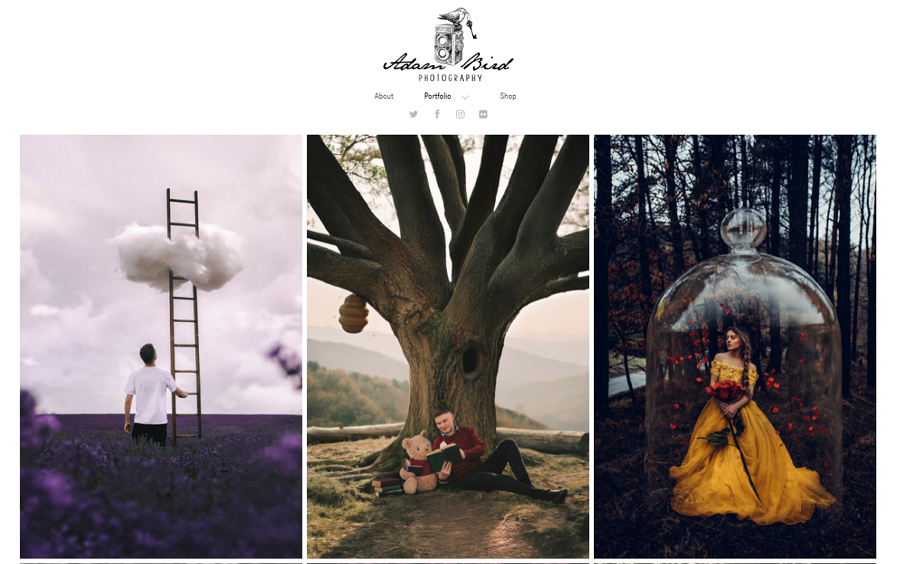
Adam Bird's site captivates visitors with its dark, moody aesthetic that complements his surreal portrait photography. The intuitive navigation and fullscreen images enhance the overall user experience.

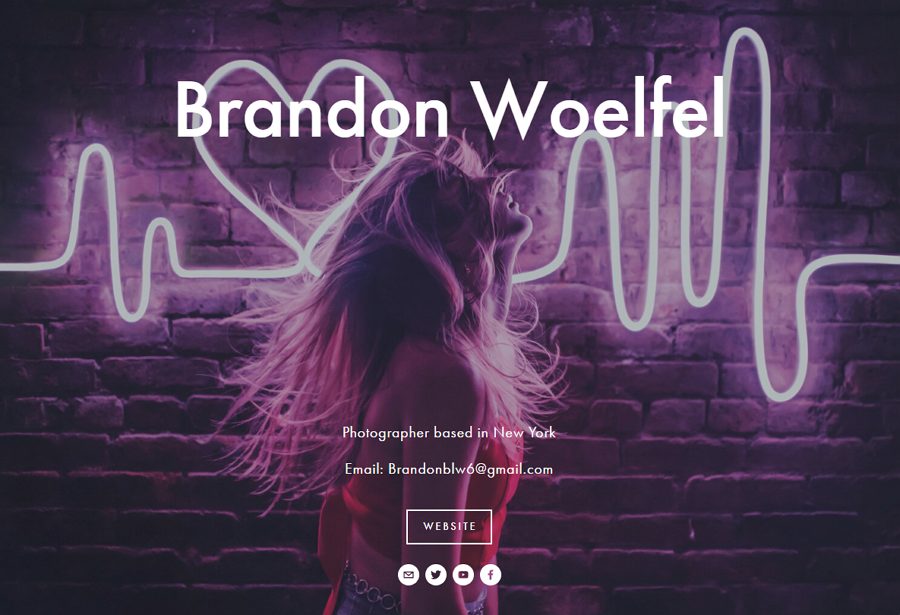
Brandon Woelfel's website reflects his signature neon-lit photography style. The interactive elements and playful cursor effects add a unique touch, making the browsing experience memorable.

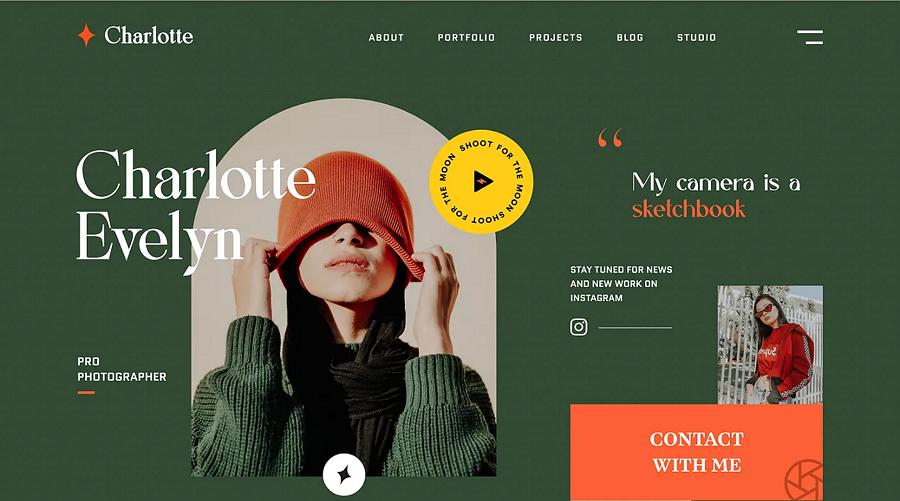
This photographer website concept adopts an unconventional layout, presenting all related content directly on the landing page. This approach eliminates the need for multiple navigation pages, providing a unique, immersive experience where visitors can view your portfolio, about section, and contact details all in one place.
The clean, minimalistic design ensures that the focus remains on the images, while the bold layout keeps the user engaged right from the start.

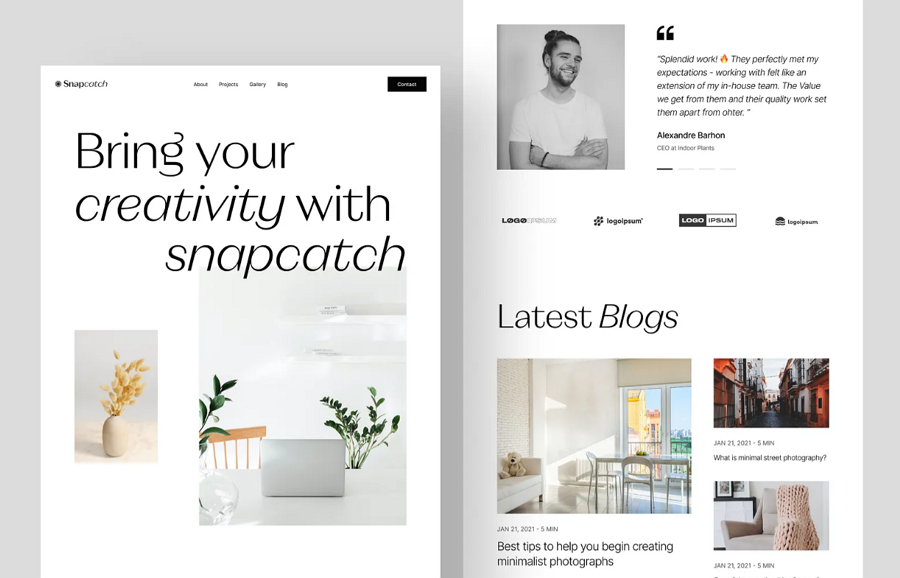
Snaptcatch Photography Agency's website offers an excellent example of how to design a minimalist photography site with extreme, austere simplicity. It emphasizes sparseness and focuses solely on the fewest elements, allowing the photography itself to take center stage.
The clean layout and strategic use of white space create a calming, sophisticated vibe, helping visitors focus purely on the work without distractions. This approach proves that sometimes, less truly is more, especially in a photography website where the images should speak for themselves.

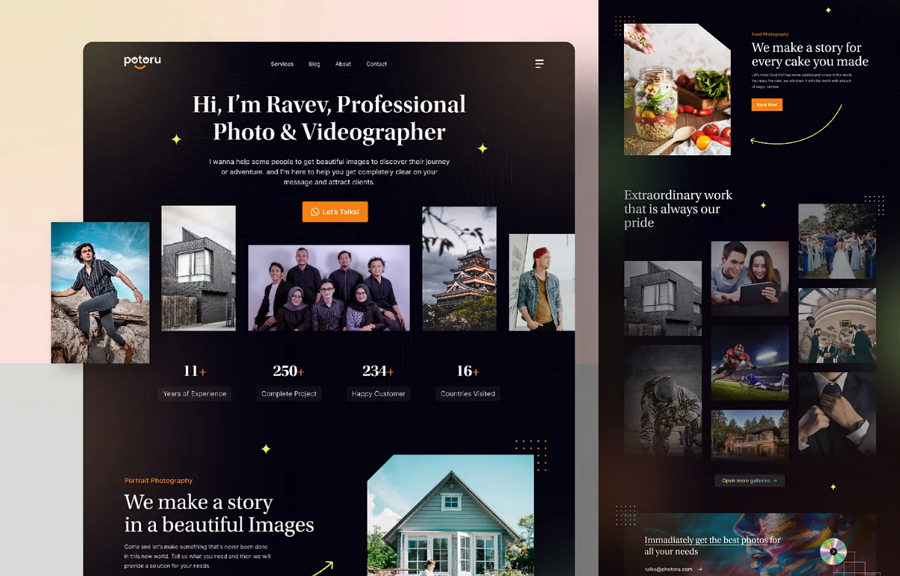
Photoru is a dark-themed photography website design that makes use of high-quality image galleries and a clean, clear grid layout. The dark background enhances the vibrancy of the images, allowing them to stand out, while the grid layout keeps the content organized and easy to navigate.
This design is perfect for photographers who want to showcase their work in a sleek, modern way, offering visitors a seamless viewing experience that is both visually striking and functional.

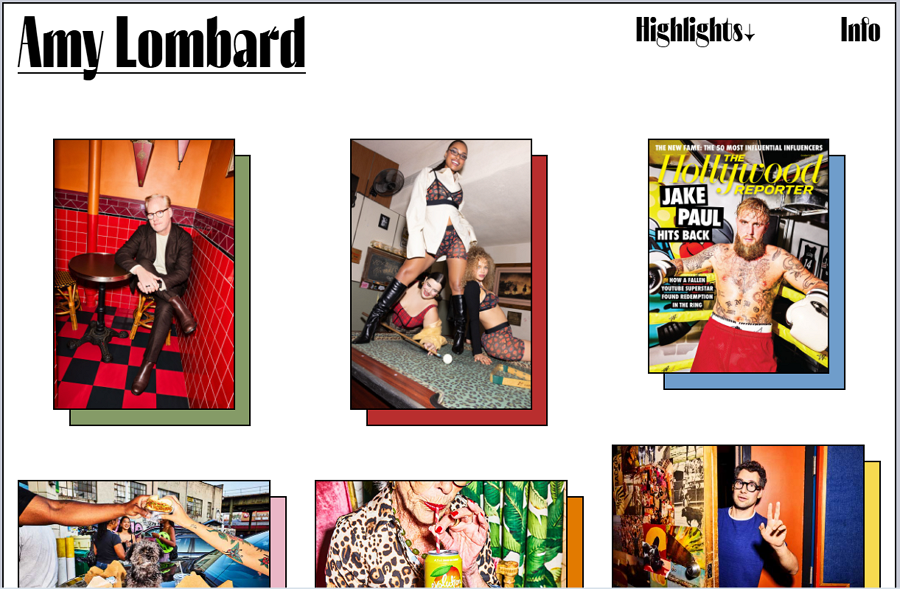
Amy Lombard features a trendy grid-style website design that stands out with its appealing layout, bright color combinations, and rich micro-animations and interactions.
This dynamic design engages visitors by offering a visually stimulating experience, with interactive elements that respond to user actions. The grid layout keeps the content organized while providing a fun, modern vibe, making it ideal for showcasing creative work in a vibrant and engaging way.

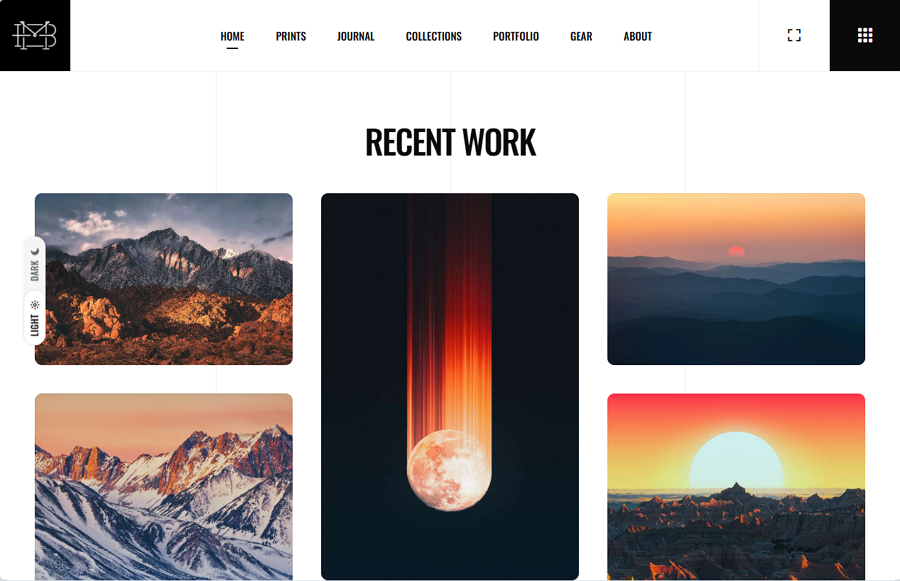
Bryan Minear features a photography website with user-friendly navigation, a minimalist look, and the latest asymmetric grid layouts.
This layout approach offers a dynamic and visually appealing way to display images, creating an engaging and unique structure.
If you prefer to showcase your images in a clean, clear, and unconventional manner, the asymmetric grid layout could be a perfect choice for your design. It balances creativity with clarity, allowing each image to shine while maintaining an organized flow.

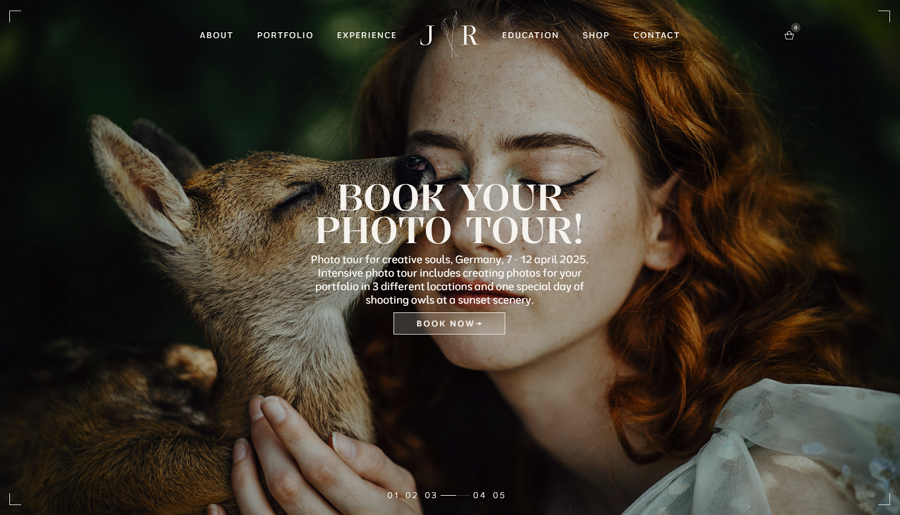
Jovana Rikalo's website is a great example of the popular full-screen slider design. The photographer carefully selects some of their best photos and showcases them in a full-screen slider on the landing page, paired with short descriptions.
This approach is both visually striking and efficient, immediately capturing visitors' attention while effectively highlighting the photographer's skills and artistic vision. The immersive design draws users into the work, making it a compelling way to present a portfolio in a modern and engaging manner.

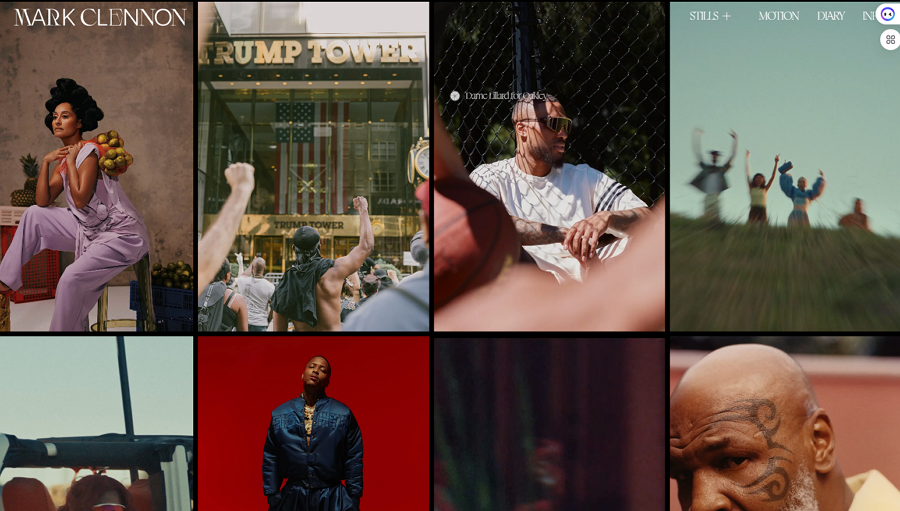
Mark Clennon's website takes a straightforward approach, listing all photo projects in a symmetric grid layout on the homepage. This minimalist design removes unnecessary elements and distractions, allowing visitors to focus on the content that truly matters.
Additionally, the parallax scrolling effect enhances the user experience by creating a sense of depth and movement, making the browsing experience more immersive and engaging. This combination of simplicity and interactivity ensures that visitors stay focused on the photography while enjoying a smooth, visually appealing navigation.

Corsina Ciancimino's website is designed as an immersive online photo exhibition, offering visitors a quick overview of the work through a full-screen slider on the homepage. This approach not only provides an engaging entry point but also sets the stage for an interactive visual journey.
Once visitors select a photo project, they are immersed in a world of light, reflection, and abstraction, exploring caustics, specular highlights, and optical distortions. This design choice creates a memorable and impactful experience, leaving a lasting impression on users while enhancing the artistic storytelling of the photographer’s work.

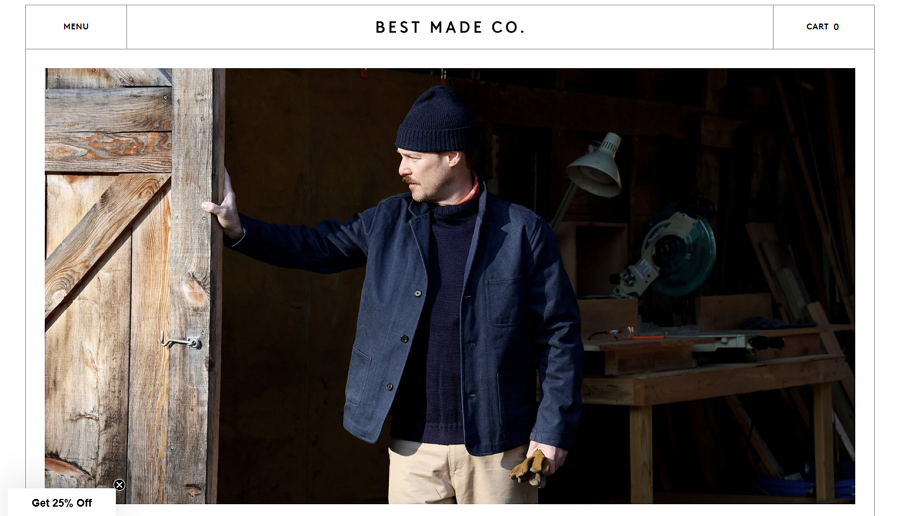
Best Made features a clean grid layout, presenting content through a structured arrangement of simple lines, boxes, and grids. This approach ensures a well-organized, visually balanced, and easy-to-navigate experience.
By maintaining a minimal yet functional design, the website effectively highlights its content without distractions, making it an excellent choice for those who appreciate clarity, structure, and simplicity in web design.

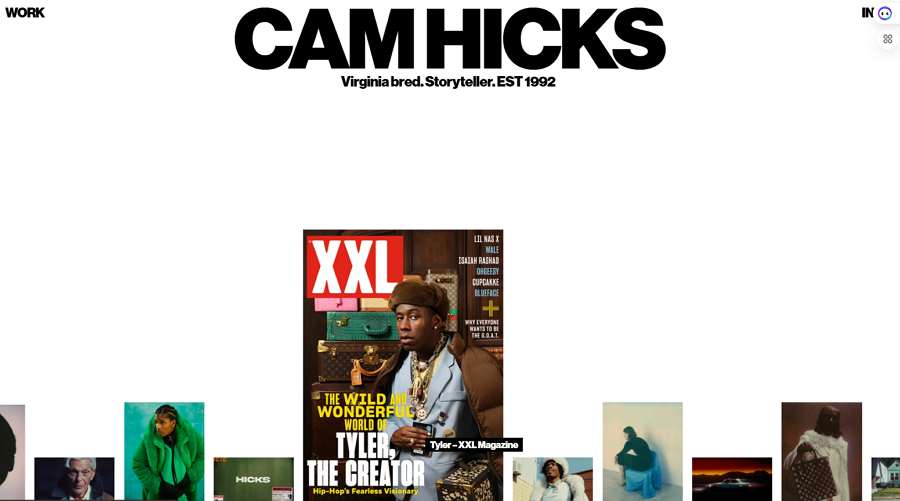
Cam Hicks's photography website is designed to keep visitors fully immersed in the best photos by crafting an engaging, distraction-free photo gallery. The use of a black background, smooth up-and-down navigation, and full-screen focus ensures that every image stands out, allowing viewers to appreciate even the smallest details without interference.
Additionally, the gallery-style project menu on the homepage is designed to be intuitive and user-friendly, making it easy for visitors to explore different photo collections seamlessly. This thoughtful design approach enhances the overall browsing experience, ensuring a smooth and visually captivating journey through the photographer’s work.

A photography website is primarily designed to showcase the best work, aiming to attract and engage potential clients. Creating a great photography website is essentially about finding the perfect way to present these works in a visually appealing and user-friendly manner.
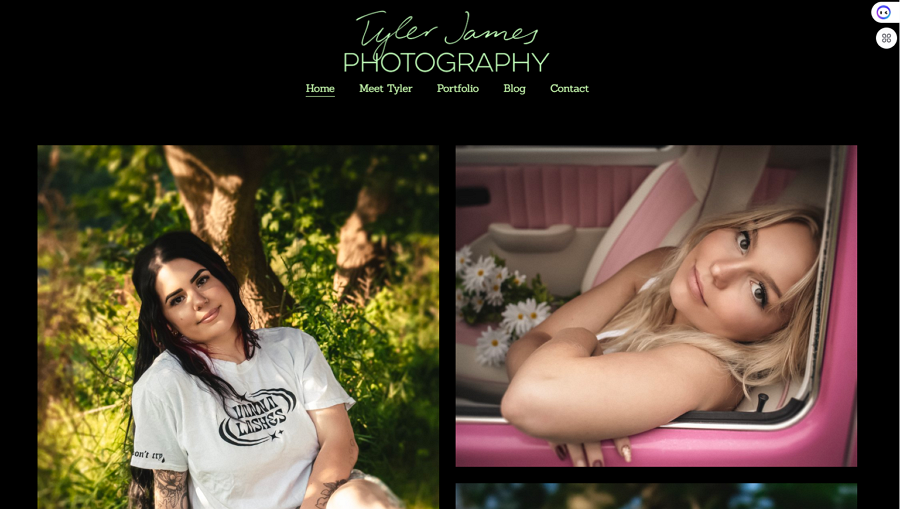
TJ Photography adopts a one-page design layout, displaying all best works directly on the homepage. This approach allows visitors to browse effortlessly, select images that catch their interest, and click to view full photo collections.
By streamlining the experience, the website ensures that potential clients can quickly explore, evaluate, and make decisions, making it an effective portfolio presentation.

Minimalist design is widely used in photography websites because it removes distractions and directs visitors' attention to the most important visuals and content.
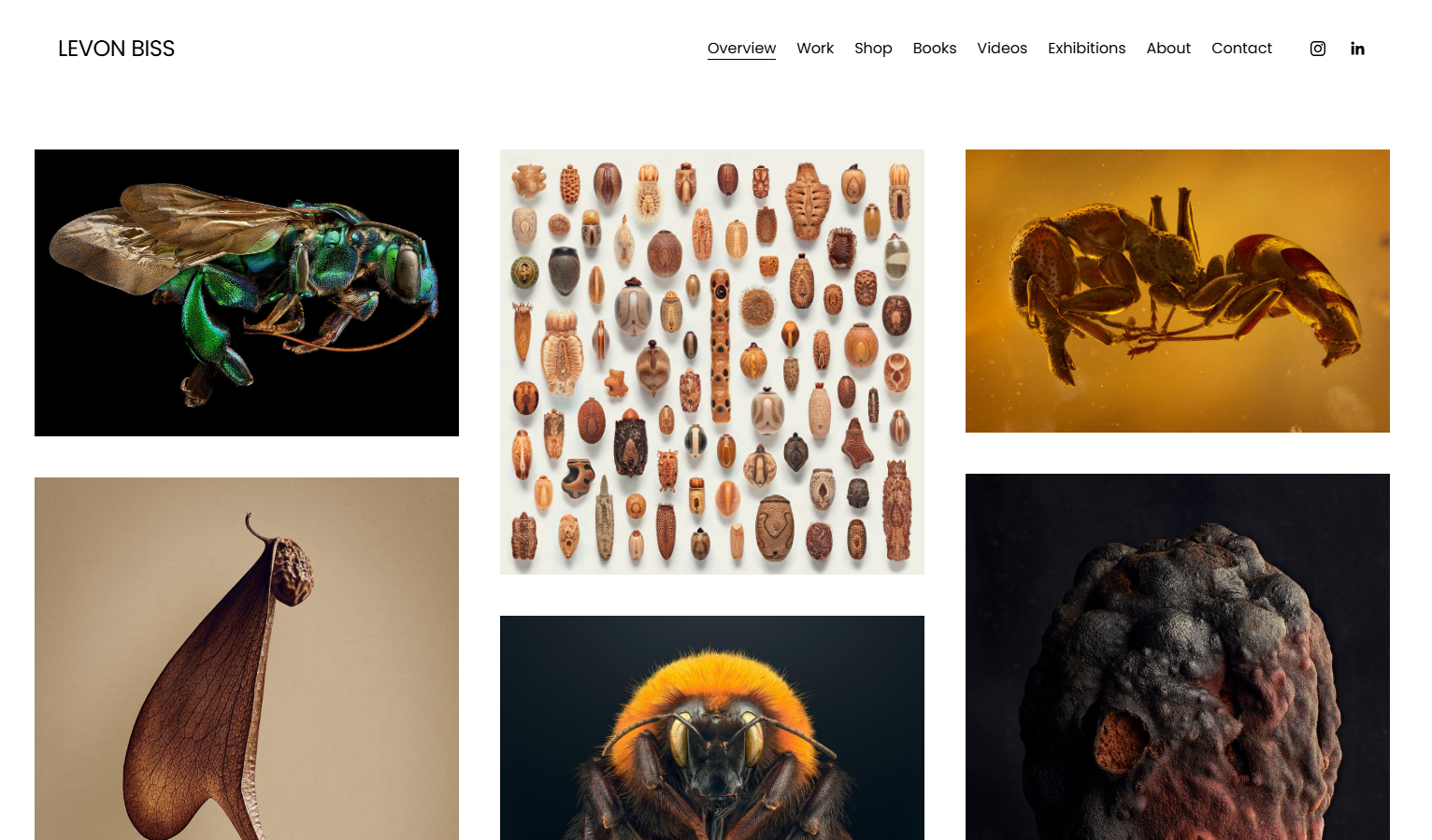
Levon Biss's online portfolio follows this principle, presenting stunning, high-quality photos through clean and clear layouts. The simplicity of the design enhances the impact of each image, allowing the natural beauty of the subjects to shine.
His photography effortlessly immerses viewers in the wonders of the natural world, making it easy to appreciate the details and artistry behind every shot.

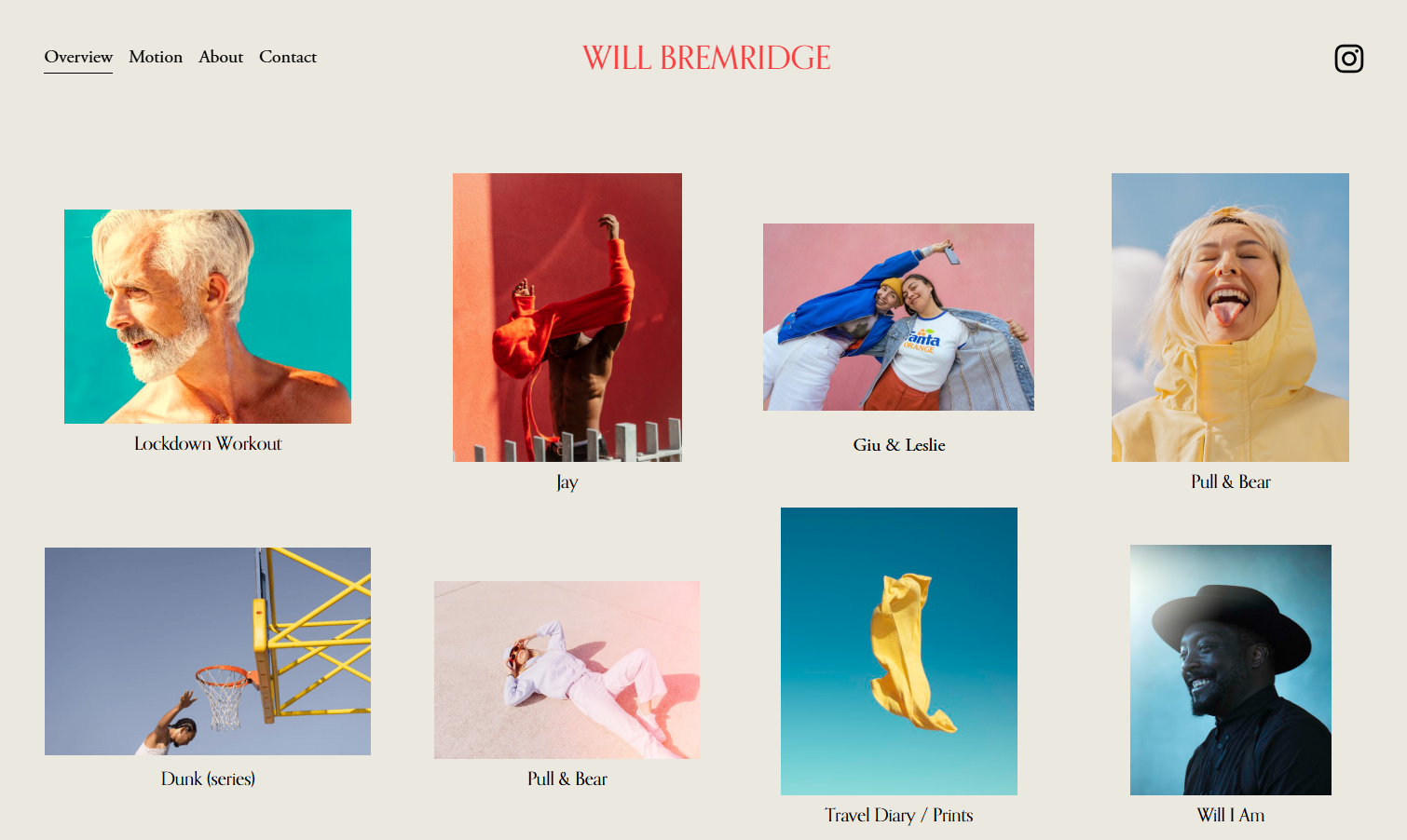
Will Bremridge's photography website is another great example of minimalist design, but what sets it apart is its warm, soft, and comfortable color palette.
The combination of subtle tones and clean layouts creates a welcoming and immersive experience, allowing the photos to take center stage while maintaining a visually pleasing atmosphere. This thoughtful use of color adds a sense of warmth and approachability, making the website feel more inviting to visitors.

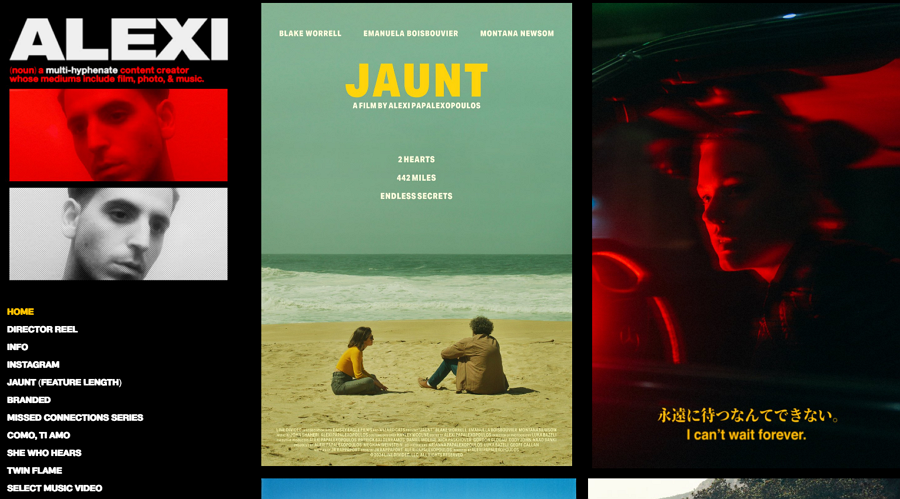
Alexi's photography website embraces an old-fashioned aesthetic, reminiscent of 80s and 90s web design.
It features a left-hand sidebar navigation, ensuring easy access to different sections, while the two-column layout on the right organizes photos and content in a structured and user-friendly way. This design choice not only enhances usability but also reinforces the retro feel, making it a great reference for anyone looking to incorporate vintage web design elements into their projects.

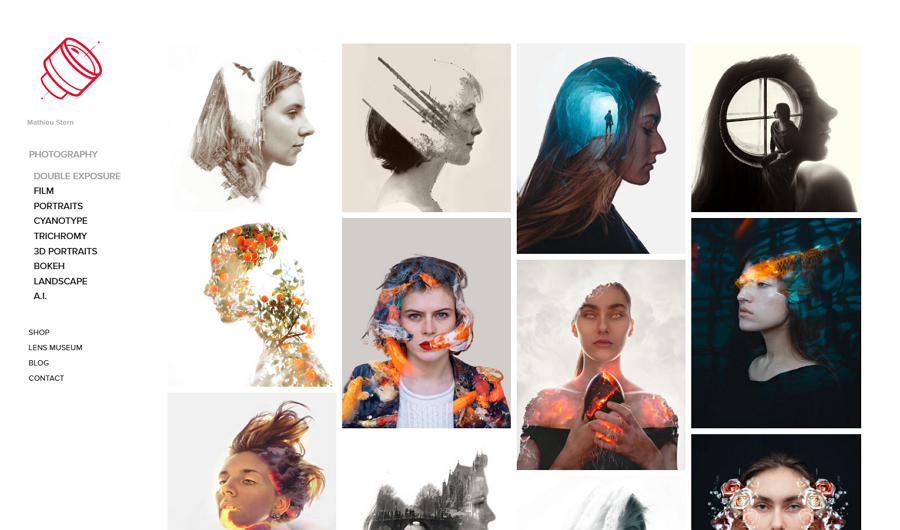
Mathieu Stern’s photography website is another great example of an old-fashioned aesthetic, featuring a left-side navigation bar and a structured right-side content display.
What makes this site truly unique is its futuristic double-exposure photo section, where images appear as if they exist in a dreamlike or futuristic realm. This creative approach not only adds depth to the portfolio but also makes the website a must-see for photographers who specialize in experimental or surreal imagery. If you or your client are drawn to this style, this site serves as an excellent source of inspiration.

Price: $59
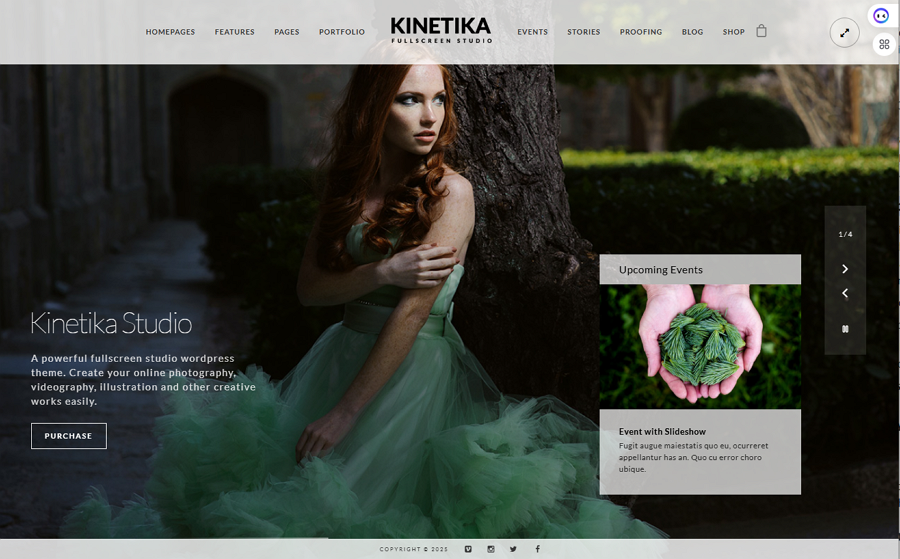
This photography website template offers a comprehensive solution with over 39 premade homepages and more than 70 photo galleries, giving you plenty of options to customize and showcase your content.
It includes all the essential pages you might need, such as home, blogs, contact us pages, and more, ensuring you have a well-rounded website right from the start. Plus, it is fully responsive and customizable, allowing you to adapt the design to suit your unique style and needs, whether for personal or client projects.

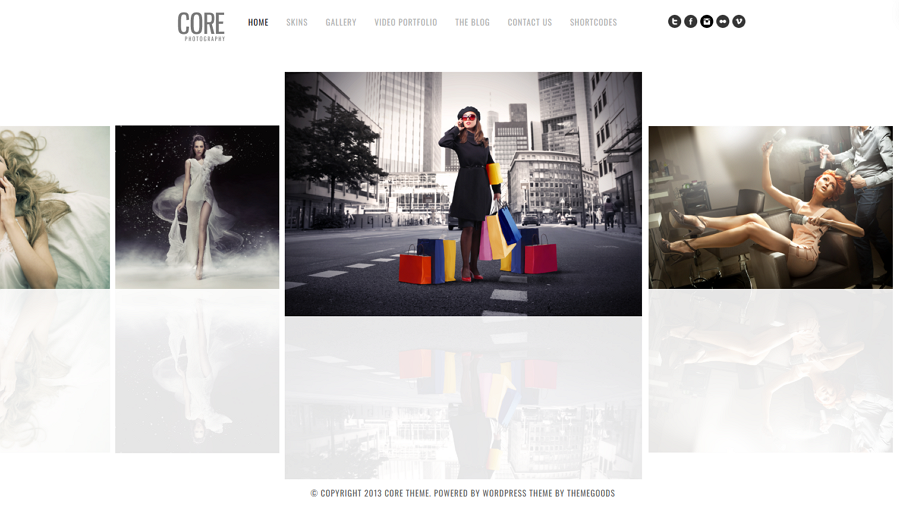
Price: $39
Core Photography template stands out with its horizontal-scrolling image galleries, offering a unique and dynamic way to showcase photos. It also comes with three homepage styles, allowing you to choose the layout that best fits your vision.
Additionally, the template includes custom widgets, making it easy to add personalized elements to your site, and is fully responsive, ensuring a seamless experience on any device. With its versatile features, the Core Photography template provides an excellent foundation for creating a visually stunning and user-friendly photography website.

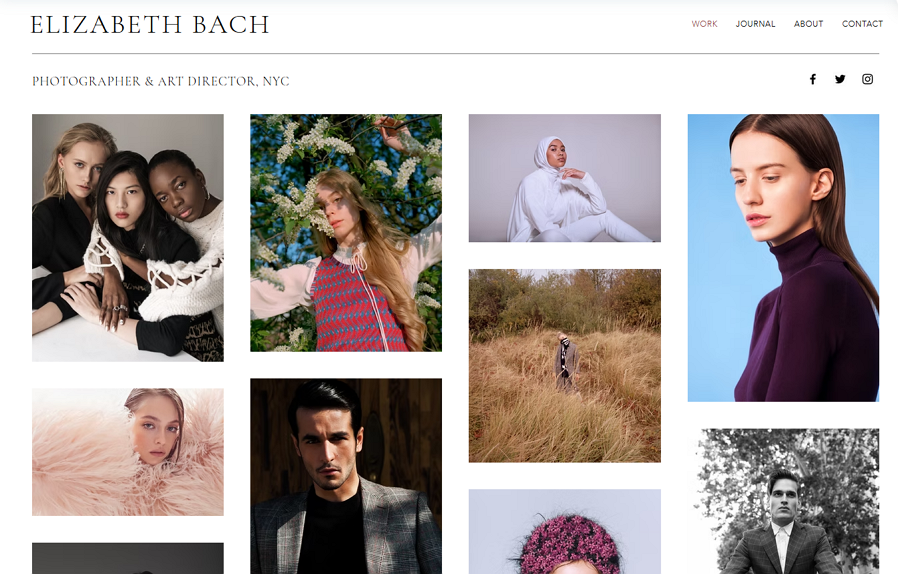
Elizabeth Bach is a one-page template that showcases your best photo works with a symmetrical layout, offering a clean and organized presentation.
With this template, you can easily replace the images to quickly create a standout photography website. Its simple yet effective design allows you to focus on your photos, making it a great choice for photographers who want to display their portfolio in a sleek and professional manner without unnecessary distractions.

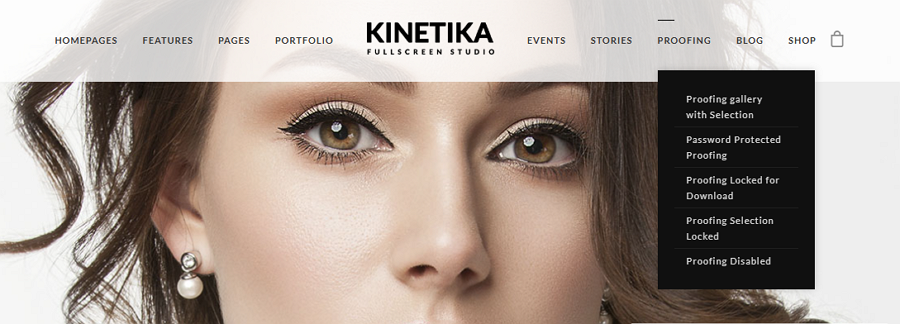
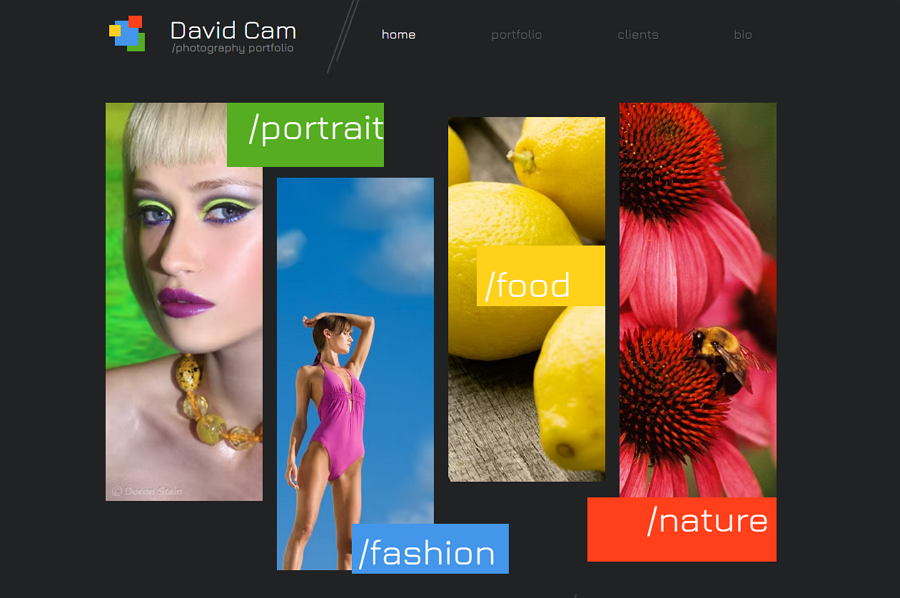
David Cam is a dark-theme photography template that features a stunning 4-column menu design. This layout allows users to easily navigate and explore your photos and projects, neatly categorized into four distinct sections.
The design is perfect for guiding visitors to more project details, creating a seamless and organized browsing experience. The dark theme further enhances the visual appeal, making your images pop and drawing attention to the portfolio content in a sleek and professional way.

Price: $85
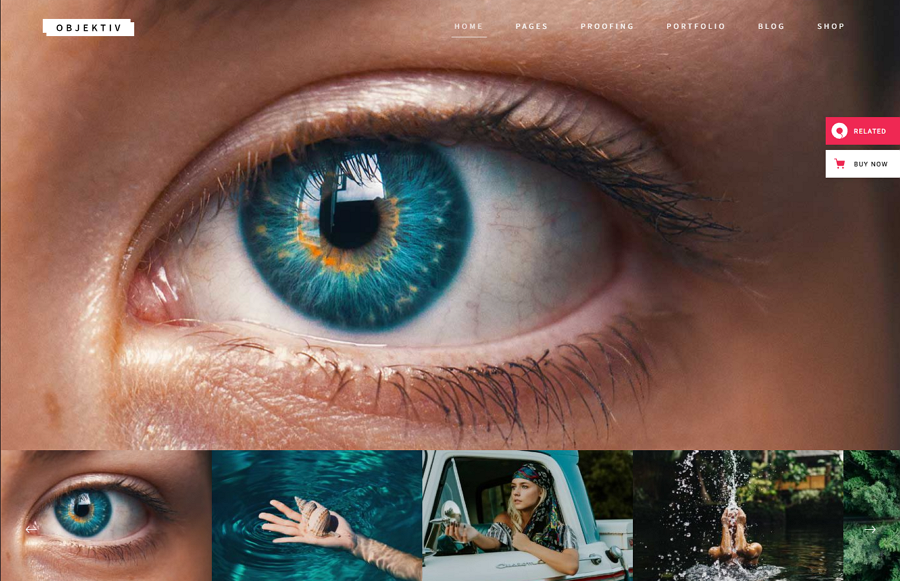
Objektiv is a modern photography theme designed for photographers, artists, and designers. It offers 12 homepage layouts in both dark and light variants and includes all essential pages for your website. The standout feature is its special image slider, which showcases your best work in an attractive and immersive way. Perfect for creating a dynamic, engaging portfolio.

Price: $12
Uno is a creative HTML5 template featuring 16 portfolio layouts and 15 gallery layouts. It offers both dark and light modes for users to view images based on their preferences. The full-screen gallery enhances the overall user experience, providing an immersive way to showcase your work.

Price: $59
Diamond features a classic two-column design with a stunning image gallery on the right side. The best photo works are listed at the bottom, allowing users to easily scroll through the list and click on any image to view it in full screen.

Price: $59
eClipse template features a vertical image menu, allowing users to select images and dive into the details. The full-screen photo gallery and intuitive videos further enhance the visitor experience.

Price: $59
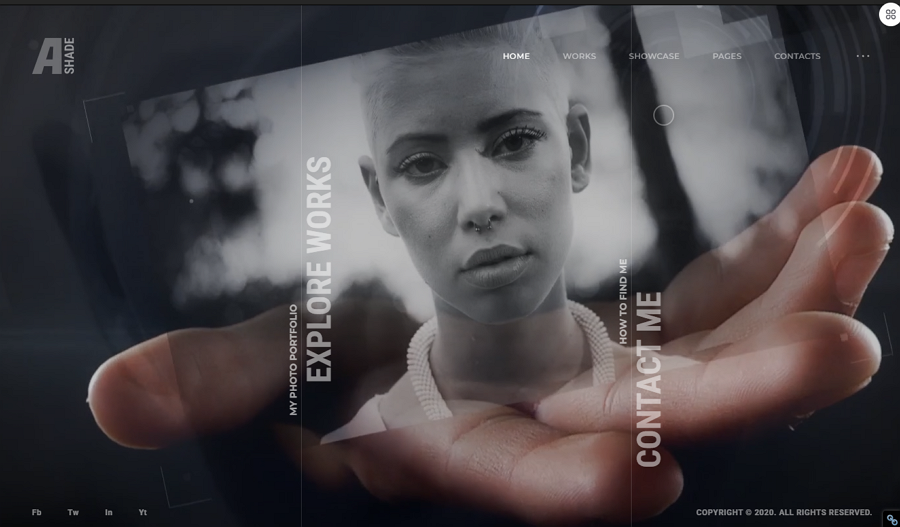
Ashade is a minimal template with a trendy dark mode, offering 18 layouts for photo galleries and sliders, providing flexibility and style for your photography website. The futuristic image presentation adds an extra cool touch to the design.

Price: $59
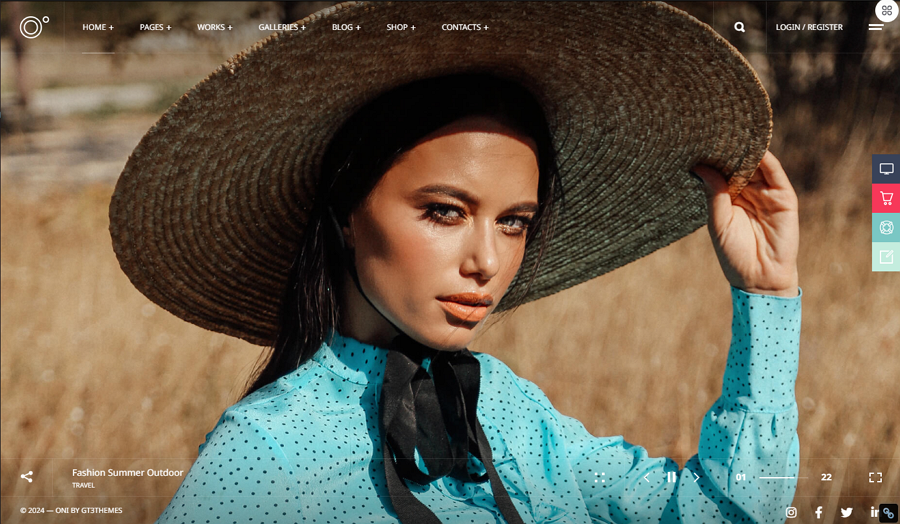
Oni is a template featuring a full-screen slider to captivate visitors from the start. It offers 6 homepage layouts and 10 portfolio styles, making it easy to create the desired look and functionality for your photography website.
Here are some key steps:
Before diving into your design, start by exploring the latest photography websites. Take time to analyze their layouts, visual styles, and unique features, and note down key takeaways that you can incorporate into your own project.
By studying modern trends and successful examples, you ensure that your photography website stays fresh, relevant, and aligned with the latest design standards.
After browsing all latest and newest similar websites, you must have some ideas of how to design your photography website. In this moment, choose the way you like the best, like directly with pen or paper, or using a free web design tool, to visualize all your ideas and fully test them to confirm whether they all works well enough. Of course, if possible, also choose a template to help you save much repetitive work.
Once you've completed the first draft of your photography website, it's time to share it with your design partners. Collaborate with them to gather feedback and refine the details. Their input can help you identify areas for improvement, enhance the user experience, and ensure your website aligns with your goals.
Even when you've agreed on a version within your design team, it's also necessary for you to share with people outside the design team and collect feedback to make sure it meets the needs of all your other parties and even the clients.
And then, deliver the design to development team for implementation. Before launching your website, test it thoroughly. Check its functionality on different browsers, ensure that all links and forms work correctly, and review the mobile responsiveness. Once everything is running smoothly, it’s time to go live!
Keep in mind, you may need to make adjustments and updates even after launch, so monitor user feedback and performance regularly.
A photography website is an essential tool for professional photographers to showcase their work, attract new clients, and build their brand. By choosing the right design, optimizing user experience, and using the best photography website templates, you can create an impressive online portfolio.
Ready to design a photography website? Explore tools like Mockplus RP for wireframing and Mockplus Cloud for seamless collaboration in creating your perfect site!
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
