
In today's digital age, traditional text-and-image-only websites are becoming a thing of the past. Instead, modern websites with stunning visuals and engaging narratives have become the gold standard for designers and creative teams. This shift has propelled scrollytelling website design—a technique that combines storytelling with interactive scrolling—into the spotlight.
If you're looking to create a scrollytelling website, this ultimate guide is here to help. Explore the definition, usage scenarios, essential techniques, best practices, inspiring examples, and ready-to-use templates for scrollytelling design. Our free design and prototyping tool would help you simplify your design process extremely!
Scrollytelling — a combination of "scroll" and "storytelling"—is a web design technique that allows website owners to tell engaging brand or product stories as users scroll through a webpage.

As users scroll with their mouse wheel, various elements such as text, audio, images, and even videos dynamically appear, move, disappear, or respond to the cursor. This creates an interactive, immersive, and lively browsing experience.
Instead of passively reading and scrolling, visitors actively engage with the content, triggering interactions and exploring what captures their interest or fulfills their needs. Scrollytelling makes your website content more accessible, engaging, and visually appealing to your audience.
Storytelling in web design involves delivering product or brand messages through words, visuals, or sounds to forge an emotional or intellectual connection with the audience. It can take various forms, including written articles, videos, podcasts, or static presentations.
Scrollytelling elevates storytelling by using scrolling as a medium to dynamically reveal content, creating an interactive and immersive experience. As users scroll, elements like text, images, videos, and animations come to life, transforming a static narrative into an engaging journey.
In essence, scrollytelling is a more advanced and user-friendly way to share the stories of web products and brands.
By using scrollytelling techniques, you can create a more immersive, engaging and memorable experiences to web users.
Here are the key benefits that scrollytelling can bring:
Efficient brand or product message delivery - It breaks down complex brand or product stories or narratives into digestible sections, unveiled as users scroll, making it easier to communicate your message effectively.
Enhanced user engagement - Scrollytelling also combines the benefits of storytelling with dynamic visuals, animations, and interactions, keeping them actively involved as they navigate your website.
Immersive, personalized experience - By offering scrollable and interactive web page contents, the web visitors can freely explore whatever they desire while scrolling down the page, bringing a more immersive and personalized experience.
Longer retention and lower bounce rate - the engaging scrollytelling helps to immerse users with eye-catching visuals and intriguing interactions, making the users forget about the time and stay on the website till the end.
Scrollytelling is usually used when web designers or owners want to tell a story rich in details. Here are some common scenarios where scrollytelling shines:
Tell a brand or product story
When you want to showcase your brand’s journey, mission, or values in a visually compelling and memorable way.
Introduce new products
It is also ideal for unveiling a product with an immersive narrative that highlights features, benefits, and use cases.
Introduce promotional campaigns
For driving attention to a specific marketing campaign or event with dynamic, scroll-triggered content.
Conduct a quick, clear data visualization
When complex data, statistics, or insights need to be presented in an easy-to-understand and engaging format.
Create portfolio or case studies
It is perfect for showcasing creative work or project details in a visually captivating way that grabs attention.
Of course, there are many other scenarios where scrollytelling techniques can be incorporated to elevate your content and engage your audience. No matter what kind of situations you are in, remember to use the key components and techniques that can stand out your web design efficiently.
To create a scrollytelling experience that feels natural, dynamic, and engaging, also incorporate the following key components and techniques:
Parallax scrolling: a technique that makes background elements move at a different speed than foreground elements, adding depth and dynamism to the page.
Trigger animations: animations are activated as users scroll, bringing text, images, or other elements to life.
Sticky navigation and similar: certain components, such as headers or visuals, remain fixed on the screen while the rest of the page scrolls, emphasizing key points.
Multimedia - add some intriguing multimedia, like images, videos, audios, even movies.
Progress indicators: Scroll bars or markers visually track how far users have progressed through the narrative.
Interactive elements: Buttons, sliders, or hover effects that encourage users to engage directly with the content.
Scroll-triggered transitions: Elements fade in, slide, zoom, or change color based on scrolling actions.
Sequential storytelling: Content is revealed step-by-step, guiding users through the story at their own pace.
Data storytelling: Animated charts, graphs, or infographics unfold interactively to explain complex information.
Responsive design: Ensures the experience is seamless across all devices, adapting components for mobile, tablet, and desktop screens.
Layering effects: Overlapping visuals and text create a multi-dimensional experience that draws attention to key elements.
Interactive maps and timelines: These elements allow users to explore locations or events dynamically as they scroll.
Audio integration: Background music, sound effects, or narration that syncs with scrolling for an immersive effect.
By combining these components and techniques, you can design a scrollytelling website that captivates users and elevates your storytelling to the next level.
Want to create your own scrollytelling website immediately? Here are the detailed steps:
Step 1.Define your brand or product story
Gather your whole team and discuss the story (e.g., brand journey, product launch, or data insights) you tend to promote with the scrollytelling technique.
Step 2. Plan the narrative flow
Break your story into sections or scenes for a logical flow and create a storyboard to map out how content will unfold as users scroll.
Step 3.Visualize the key layout and components
Design the key pages, layouts and components with your favorite design tools, like Mockplus which is free for new users and helps to visualize any web elements with just drag-and-drops, all in minutes.

Design websites with Mockplus
Step 4. Add visuals, interactions and more details
To fully test out all important details and collect feedback timely for quick iteration, also add visuals, interactions and similar details.
Step 5. Optimize, iterate and test
Refine your design based on feedback and ensure smooth performance across all devices and browsers. With Mockplus, the entire process is made to be super easy and fast, even for a completely new users. Web design file sharing, feedback, testing and iteration only requires a single link.
Step 6. Develop the website
Collaborate with developers to turn your design into a fully functional website.
Step 7. Test, iterate and publish
By following these steps, you can create a captivating scrollytelling website that not only delivers your story effectively but also leaves a lasting impression on your audience.
No matter which section or part of your web design you are going to work on, always conduct thorough user research to identify the preferences, motivations, and behaviors of your target audience.
In this way, with their emotional and intellectual needs in mind, your web stories will actually resonates with your users emotionally and intellectually.
If you're new to scrollytelling, begin with tried-and-true storytelling frameworks such as setup, conflict, and resolution. Gradually enhance these structures with scrollytelling techniques like animations or transitions to elevate the narrative into an immersive experience.
Smooth, intuitive scrolling is central to a scrollytelling experience, so select the right type early:
Vertical scrolling: Ideal for most stories, offering familiarity and simplicity.
Horizontal scrolling: Best for visually driven showcases, timelines, or unconventional layouts.
Include scroll feedback like subtle animations or arrows to guide users seamlessly.
Use infinite scrolling wisely to prevent overwhelming users with excessive content.
Interactions and transitions should flow intuitively, complementing the story without feeling forced or jarring. Use physics-based animations (e.g., easing, inertia) to create a seamless and immersive experience that mirrors real-world dynamics.
A clear visual hierarchy ensures users understand what’s important at every stage of their journey. Try to use contrast, size, and placement to emphasize key elements. Each stage of the journey should clearly communicate what’s most important.
Just learn more gold tips for creating hiearchical content.
Users will access your site on various devices, and scrollytelling must adapt seamlessly to different screen sizes.
This means you tend to:
Create adaptive design drafts
Test on different devices, especially mobile devices
Incorporate videos, images, and audio to enrich your narrative, but balance creativity with performance:
Compress and optimize multimedia files to prevent slow load times.
Ensure multimedia elements serve the story, rather than distracting or overwhelming users.
Honestly, scrollytelling design can be quite complicated. To ensure every interaction, scroll and detail works as you imagine, always fully test them a lot during the whole design and development period.

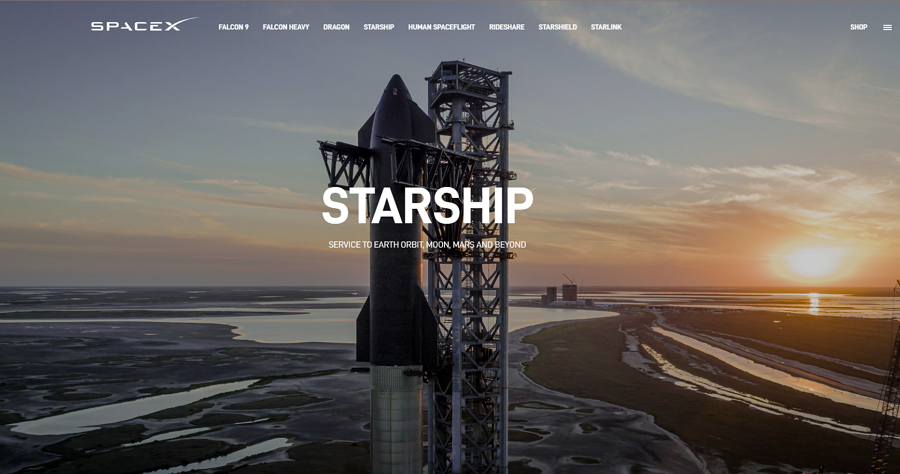
The Starship page is sort of a perfect example of websites that wisely incorporates high-quality images, videos and audios. It combines stunning animations with scrollytelling to explain the technology and mission of SpaceX’s latest spacecraft.

Vino Bianco, an Italian wine brand, employs scrollytelling to immerse users in the story of its wine. As you scroll through the site, the content is revealed progressively, detailing the wine’s origins, blending techniques, and tasting notes.
Key elements like product descriptions and visuals animate smoothly, providing an engaging journey for users.
This approach creates a seamless and interactive experience, enhancing both the narrative and the brand's identity.

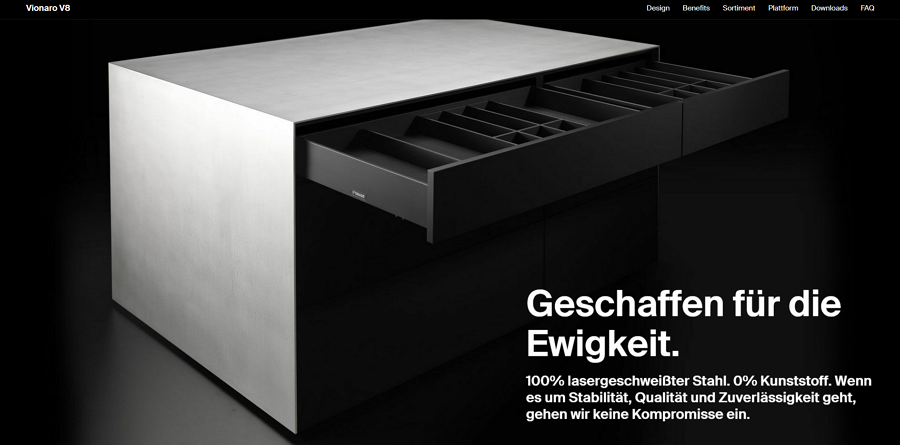
Grass website stands out due to its clean, modern design that emphasizes user experience with intuitive navigation. The subtle use of scrollytelling keeps visitors engaged, progressively revealing information about their innovative products like sliding systems and hinges.
The site effectively combines animations, high-quality visuals, and clear product descriptions, creating a visually appealing and informative experience.
The design also highlights functionality and precision, aligning with the brand’s focus on quality craftsmanship.

Tibby Haley is a brilliant portfolio website for a creative director and photographer. This web page stands out for its sleek design, combining minimalistic style with impactful visuals. It features smooth scrollytelling effects, where each section progressively animates and reveals content, engaging users without overwhelming them.
The intuitive layout makes it easy for users to display creative portfolios, while the use of large, high-quality images and interactive elements draws attention. This design effectively balances aesthetics and functionality, ensuring an immersive yet user-friendly experience

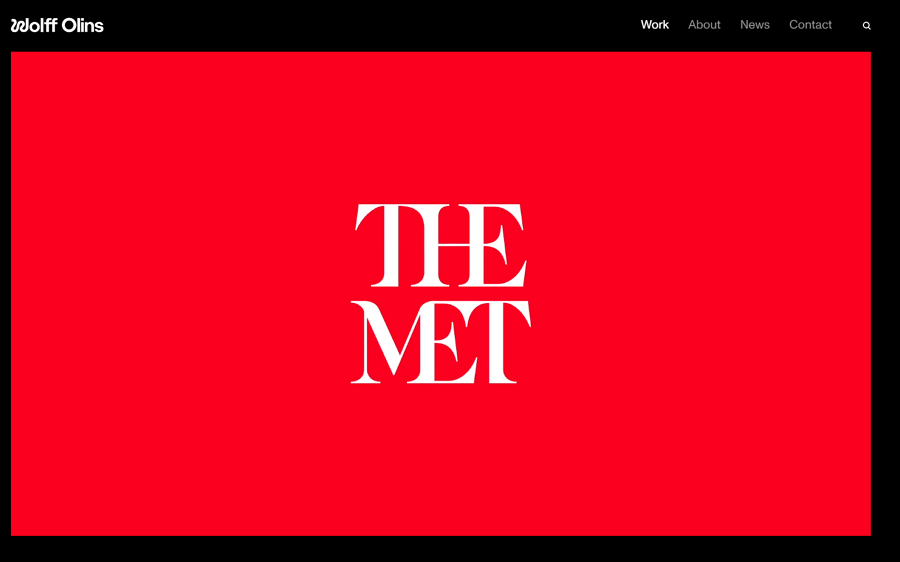
Wolff Olins, known as a global brand consultancy, its online website features for its playful storytelling design.
The section of The Met project stands out by blending impactful scrollytelling with rich visuals to communicate the museum's transformation. As you scroll, users experience a dynamic journey showcasing The Met's brand evolution, including simplified branding, visual identity, and the narrative of inclusivity and connection.
The site emphasizes the museum's cultural reach, focusing on accessibility through thoughtful design, while integrating immersive elements like video and interactive visuals to enhance user engagement.
This approach delivers a modern, welcoming online presence that echoes the museum's mission.

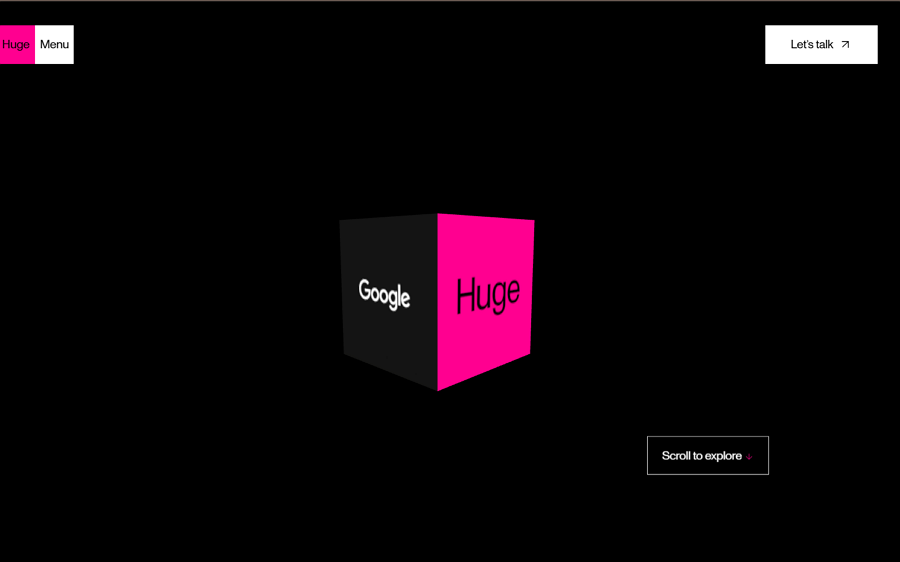
Huge Inc is the online website for a design and technology company. Its web design adopts a specified cubic design to guide users to learn its brand stories and work projects with scrolling.
As you scroll, the site reveals key information about the company’s services and case studies, providing a dynamic, engaging experience. The use of AI-driven content and data-driven insights makes the storytelling more personalized and anticipatory.
This combination of technology and design helps immerse users in Huge’s innovative approach to creating intelligent digital experiences.

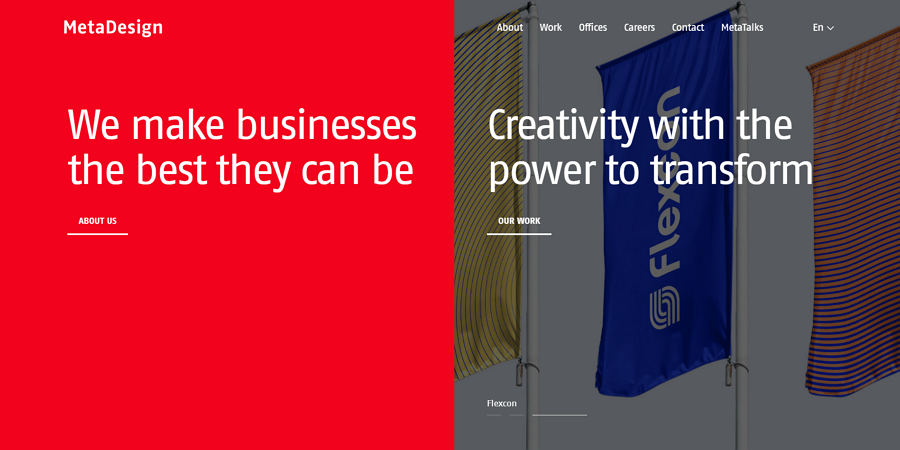
Meta Design is another creative brand consultancy with a brilliant website design. Its home pages wisely uses a two-column layout to show the content. When visitors choose an interested projects, the scrollytelling process would start. And then, the visitors would scroll the wheel to read about the project stories, key images and videos with vivid animations.

Wonder Kind is an colorful online website for telling the stories of different packaging projects. It excels for its youthful, creative storytelling that directly connects with its audience through vibrant visuals, dynamic transitions, and cohesive branding.
The scrollytelling design immerses users in its expertise across branding, photography, and social media strategy, highlighting its commitment to detail and innovation.
Its strong narrative approach and seamless navigation create an engaging, user-friendly experience that resonates with its target demographic.

Locomotive, a Montreal-based web agency portfolio, boasts a modern brutalist design style that combines minimalism with bold visuals. Its sleek scrollytelling effects progressively animate and reveal content as users scroll, creating an engaging yet intuitive experience.
Large, high-quality images and interactive elements enhance the visual impact, while the well-structured layout highlights creativity without overwhelming users. This design effectively showcases portfolios and reinforces Locomotive's expertise in innovative digital solutions.

Studio Dumbar's website exemplifies cutting-edge minimalistic design while showcasing its creative portfolio. The scrollytelling experience is smooth and dynamic, leveraging interactive visuals, bold typography, and fluid animations to captivate users.
Its structured layout and thoughtful transitions create a seamless navigation experience, reflecting the studio's innovative approach and design expertise.
As users scroll, design projects appear and disappear fluidly, creating a cinematic experience akin to watching a short film. This immersive storytelling style highlights the studio's artistic vision and mastery of contemporary digital design.

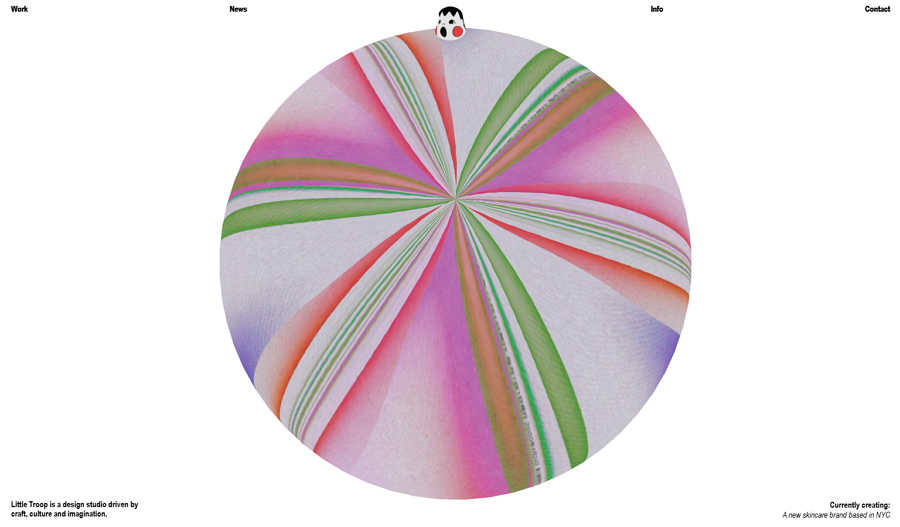
Little Troop website is a striking portfolio for a Brooklyn-based design studio specializing in branding, creative direction, and digital design. Its standout features include a clean, modern aesthetic paired with subtle animations and transitions that enhance the user experience.
The scrollytelling approach showcases their projects in an engaging, linear narrative, making the content easily digestible.
High-quality visuals, interactive navigation, and a seamless blend of typography and imagery reflect the studio's expertise in creative storytelling and attention to detail.

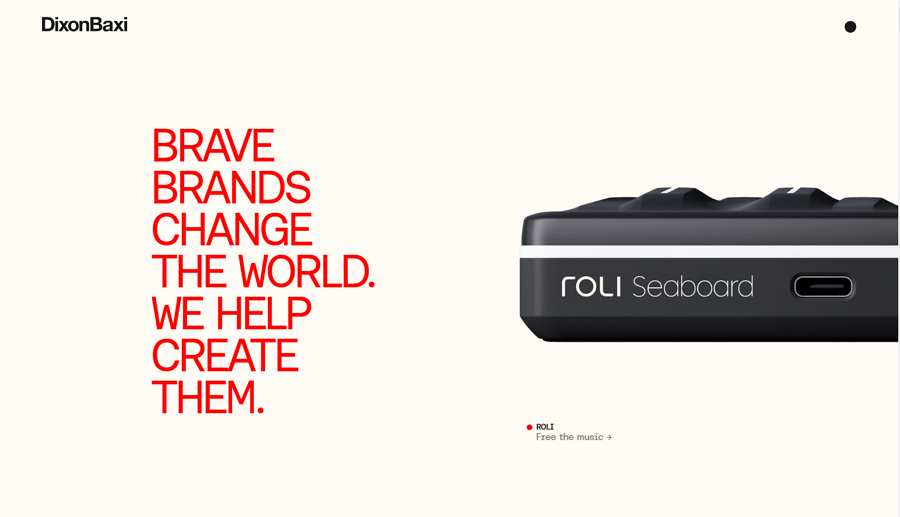
DixonBaxi website excels in combining bold visuals with a sleek, modern design to showcase their creative agency's expertise.
It features dynamic scrollytelling, blending impactful animations, strong typography, and fluid transitions. The content is thoughtfully structured, guiding users through their portfolio and philosophy with a seamless narrative flow.
Each project section is interactive and visually distinct, emphasizing their design philosophy. The intuitive layout, combined with their "Be Brave" ethos, reflects a commitment to creativity and innovation.

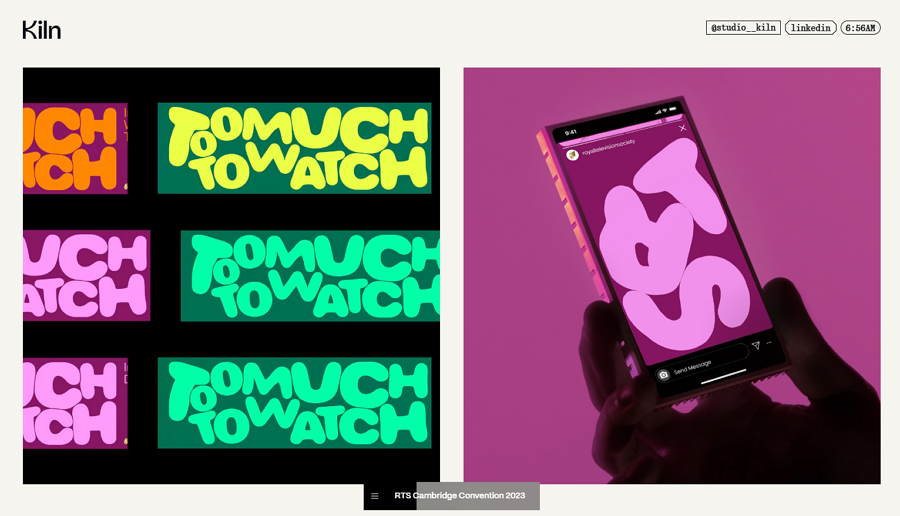
Studio Kiln’s website stands out with its modern, minimalistic design that emphasizes dynamic storytelling. The site employs strong visual hierarchy, seamless navigation, and fluid animations to enhance user engagement.
Each project is presented with clean layouts and creative transitions that reflect the studio’s innovative approach to branding and design. The portfolio highlights diverse work while maintaining a consistent design language, ensuring an intuitive and immersive user experience.

Morillas is a team expertizing at designing and promoting the brand. Its online website is another brilliant example of brutalism design with scrollytelling experience.
The homepage showcases dynamic animations, transitions, and interactive elements that guide users through their brand stories and services. The minimalist yet impactful visuals paired with strategic content placement create a sophisticated feel.
The use of bold typography, subtle animations, and detailed transitions engages users, helping to effectively communicate their brand identity and creative prowess.

This website template is a holiday celebration concept design with smooth, interactive scrollytelling.
The page is playful and engaging, offering a fun and dynamic experience through smooth transitions and interactive elements. Its scrolling effect uses festive visuals and animations that change as you scroll down, immersing users in a lively and celebratory narrative.
The use of bold typography and eye-catching illustrations creates a memorable, visually appealing holiday story, making it a standout example of effective scrollytelling for a specific seasonal context.

Tuxdi is another concept web design template for digital agency. It presents an innovative, minimalist design that emphasizes smooth transitions and scrollytelling techniques.
As users scroll through the pages, key visuals and information appear in a structured manner, allowing users to follow along with ease. The scrollytelling approach is integrated with a clean, user-friendly layout that reflects their expertise in UX/UI design.
Interactive elements and fluid animations further engage users, making the site not only visually appealing but also functional. The design maintains a focus on user experience, enhancing both the storytelling and usability.

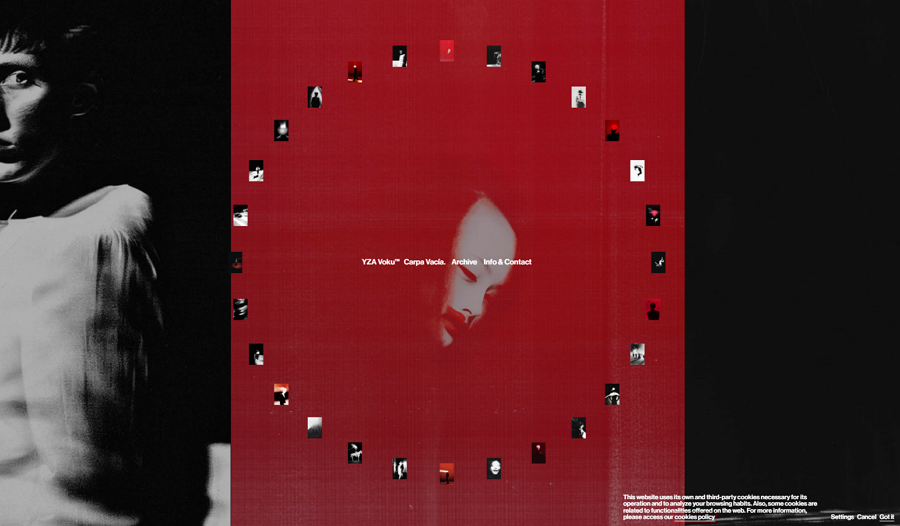
YZA VOKU design template explores a new way to tell stories. Except for parallax scrolling, transitions and animations, this website page adopts a wheel-style menus on its home page.
Users can scroll the wheel to rotate between different project pages and choose desired ones to divide into the details.

Rickman Architecture Design utilizes both horizontal and vertical scrollytelling techniques to create a seamless and interactive user experience.
The combination of these scroll types perfectly integrates project introductions, images, and interactions, making it an excellent reference for designers seeking inspiration for horizontal scrolling designs.
The smooth transitions enhance the overall presentation of the projects, creating an engaging and visually appealing layout.

Mees Verberne features a vintage-inspired design with a distinctive mosaic-style effect to present images and content in a unique way. The integration of scrollytelling techniques enhances the storytelling experience, allowing visitors to engage with the portfolio through smooth transitions and dynamic visuals.

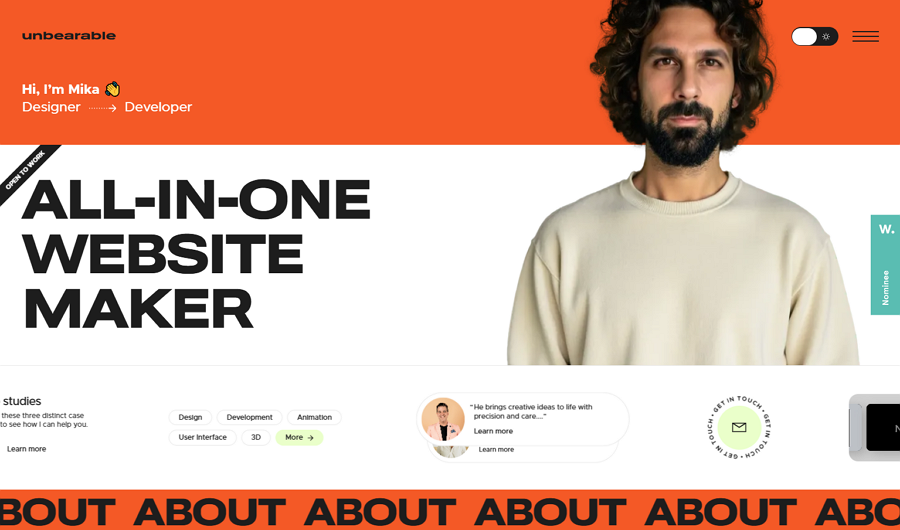
This Unbeatable design example features for its minimalist approach, integrating bold visuals and smooth scrollytelling effects. As users scroll, projects and information unfold with interactive transitions, keeping the experience engaging.
The site employs a playful yet sophisticated typography style and a clean layout, ensuring clarity and focus on the showcased work.
A scrollytelling website combines all the benefits of traditional storytelling while adding an interactive layer that engages the audience through simple scrolling. When designed well, it can make the brand or product story not only complete and compelling but also irresistible to users.
We hope this beginner’s guide to scrollytelling website design, along with inspiring practices, examples, and templates, helps you create a truly engaging experience for your audience.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
