
Sketch, a widely-loved tool for UI/UX design, remains exclusive to macOS, leaving many designers searching for alternatives. Despite its popularity for crafting stunning app and website designs, its platform restriction can pose a challenge.
Luckily, there are plenty of great Sketch alternatives that work seamlessly on Windows, macOS, Linux or right in your browsers. This guide explores what makes Sketch unique, key features designers need for UI/UX design, and the top 20 Sketch alternatives with everything you need to know— Key features, pricing, and more. Let's jump right in!
Sketch is a versatile vector design tool built exclusively for macOS users.
With its infinite canvas, teams can collaborate in real time, brainstorming ideas or starting with built-in templates and artboards for inspiration. Sketch also includes powerful prototyping features like overlays and a dedicated UI for testing designs, making it a solid choice for turning creative concepts into polished products.

At its core, sketch is a powerful vector-based design tool tailored for crafting stunning, responsive digital interfaces. It excels in visual design and user-centered workflows, offering features like symbol libraries, responsive design tools, and seamless integration with prototyping platforms. Its offline capabilities, open file format, and native Mac app also set it apart from main competitors. Sketch also supports collaborative design with real-time file sharing, version control, and a strong community-driven ecosystem. From initial wireframes to pixel-perfect assets, Sketch simplifies every stage of the design process.
When choosing design tools for UI/UX design, it’s essential to consider features that enhance efficiency, collaboration, and accuracy throughout the design process. Here are the essential features to prioritize:
Vector editing tools are vital for creating scalable and precise UI elements. These tools allow designers to draw and edit vector shapes, ensuring that UI components can be resized without losing quality. Whether it's creating icons, illustrations, or custom elements, having robust vector editing capabilities is crucial for achieving pixel-perfect designs.
Real-time collaboration is also crucial, especially in remote work environments. Tools that enable multiple team members to work on the same design in real-time foster seamless communication and collaboration. Moreover, features like integrated feedback systems and brainstorming tools ensure cohesive teamwork across design and development stages.
A dynamic design system is essential for maintaining consistency across projects. It serves as a comprehensive guide for designers and developers, aligning them with the brand's values and visual identity while adapting to project-specific needs.
Interactive prototyping allows designers to create clickable, functional prototypes that simulate real user interactions. This feature is critical for testing user flows, gathering feedback, and demonstrating design concepts to stakeholders. The ability to design high-fidelity prototypes within the same tool saves time and ensures alignment between design and functionality.
Version control is an essential feature that helps designers manage different iterations of their designs. It allows teams to track changes, revert to previous versions when necessary, and ensure that everyone is working with the most up-to-date design files. This is particularly useful in collaborative environments where multiple team members contribute to the design process.
When choosing an alternative to Sketch for UI/UX design, several key factors should be considered to ensure the tool aligns with your specific needs, workflow, and project requirements. Here are some important considerations:
One of the first factors to evaluate is Performance, especially when working on complex design files or prototypes. Ensure that the alternative tool you choose can handle large design projects without lag or crashes. A fast and responsive tool will keep your workflow smooth and prevent frustration during the design process.
The learning curve of a design tool is important to consider, as a tool that is too complex or unintuitive can slow down your design process. Choose an alternative that offers a balance between powerful features and user-friendliness. A tool with a clean interface and easy-to-understand features will help your team get up to speed quickly and focus on designing rather than learning how to use the software.
Another important factor to evaluate is platform compatibility. Sketch is primarily available on macOS, so it's crucial to choose an alternative that works seamlessly across the platforms your team uses, such as Windows, macOS, and even web-based solutions. Cross-platform availability ensures that all team members can access and collaborate on the design files regardless of their operating system.
Cost is always a consideration when choosing a design tool, especially if you're working within a budget. Compare the pricing structures of various alternatives, taking into account the number of users, feature sets, and whether the tool offers a subscription or one-time purchase. Some tools offer free versions or tiered pricing models, so it's important to evaluate what best fits your team's needs and budget.
In addition to the key features summarized above, there are other factors to consider, such as collaboration tools, design system support, prototyping capabilities, and more. These additional features can further enhance team efficiency and ensure a smoother and more effective design process.
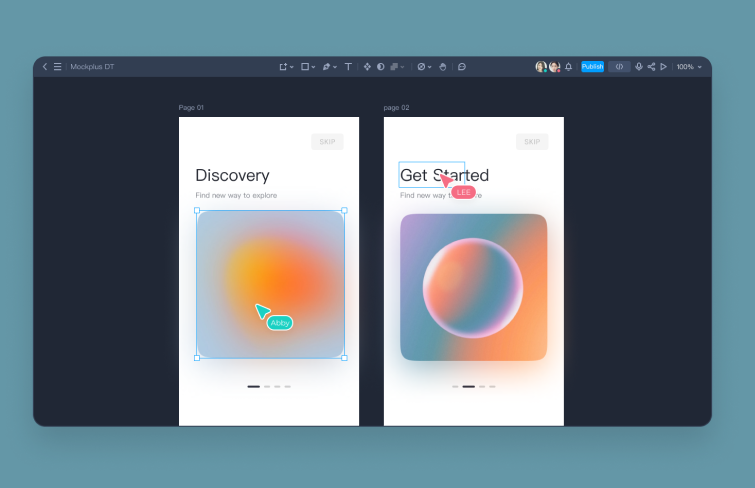
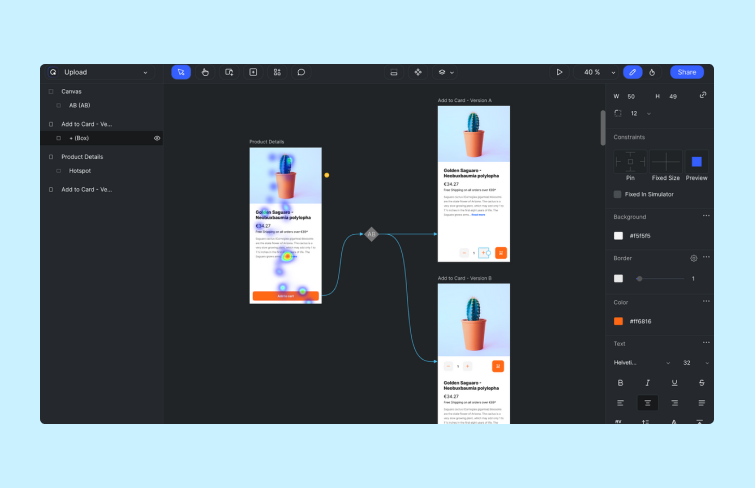
Mockplus DT is a UI design tool that helps designers visualize all possible web and app details, and animate, collaborate and handoff in once central place.
As a web-based design tool, Mockplus DT allows multiple users to co-create on the same project simultaneously, ensuring a seamless collaborative workflow. It also compatible with mainstream design formats.
Designers can import their Sketch and Figma design files into Mockplus DT for further editing, collaboration and handoff, ensuring seamless collaboration and workflow for designers using different design tools within the team. It's a perfect design tool for UI designers to present design ideas and craft incredible UI experiences onto the canvas in a flash.
-Pros:Mockplus DT offers an intuitive interface, real-time collaboration, cross-platform access, and powerful design features for efficient workflows right in your browser. No system limints.
-Cons: It requires an internet connection to function.
Mockplus DT offers a free plan , and its paid plans with advanced features starting at $6.59 per user/month.

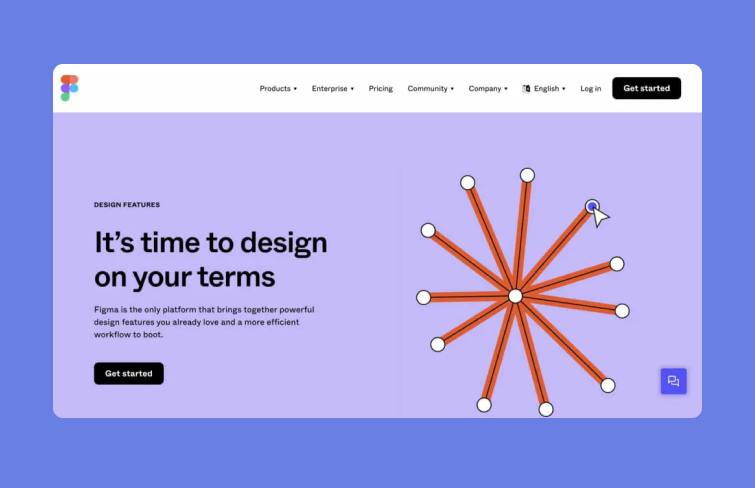
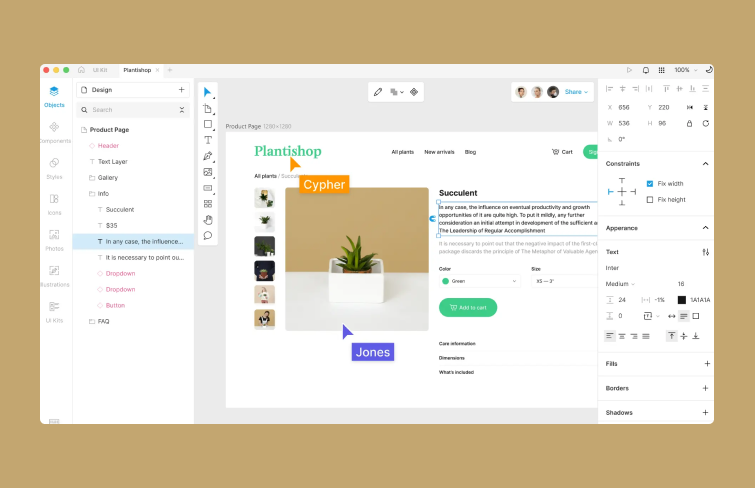
Figma is a versatile design tool known for graphic editing and interface design, but it also supports wireframing websites, designing mobile app interfaces, prototyping, and creating social media posts. It has three commendable features: real-time collaboration, vector networking, and version control. Combining design, prototyping, and collaboration in one platform, Figma has become a go-to solution for teams looking for flexibility and efficiency in their design workflows.
Real-time collaboration for multiple users
Version control
Design system integration
-Pros:Figma excels in its accessibility and collaborative features, enabling teams to work together effortlessly across different platforms.
-Cons: It also requires an internet connection to function.
Figma offers a free version with limited capabilities, while premium plans for professional teams begin at $12 per editor per month.

Adobe XD is a powerful Sketch alternative, particularly suited for those already embedded in the Adobe ecosystem. It provides a well-rounded set of design and prototyping tools, seamlessly integrating with other Creative Cloud applications. For users familiar with Photoshop or Illustrator, Adobe XD blends effortlessly into existing workflows.
-Pros:Adobe XD's deep integration with Adobe’s suite makes it an ideal choice for those already using Photoshop or Illustrator.
-Cons: Adobe XD is currently in maintenance mode, so it's no longer available for new downloads and will not ship any new features.
Adobe XD offers a free version with basic features, while premium plans start at $9.99/month for additional features and collaboration tools.

Framer is a distinctive Sketch alternative that merges design and coding, ideal for teams requiring highly interactive prototypes with custom animations. Its unique ability to integrate real code into designs allows for lifelike, detailed prototypes, bridging the gap between design and development.
-Pros:Framer excels in crafting realistic, interactive prototypes and stands out in design-development integration through its coding capabilities.
-Cons: Its reliance on coding can be challenging for non-technical designers.
Framer offers a free plan with core features, while premium plans start at $19 per user per month.

Justinmind is a comprehensive tool for the entire design process, from wireframes to high-fidelity prototypes. It stands out for its ability to create interactive prototypes that simulate real-world functionality, including clickable elements, animations, and user flows.
-Pros:Justinmind bridges the gap between wireframes and interactive prototypes while ensuring responsive design and consistency with reusable components.
-Cons: Learning curves are steeper for those new to interactive design.
Justinmind offers a free plan for basic prototyping, with premium plans starting at $19/month for advanced features.

Corel Vector, formerly known as Gravit Designer Pro, is a web-based vector graphics app. You can use it for virtually any graphics- and design-related project, from creating logos to marketing materials, design mockups, and websites.
-Pros:Corel Vector offers powerful vector editing tools, smart shape primitives, and non-destructive effects, all within an intuitive interface that supports both online and offline workflows.
-Cons: Lacks a free plan, limiting accessibility for budget-conscious users.
Annual subscription costs $69.99.

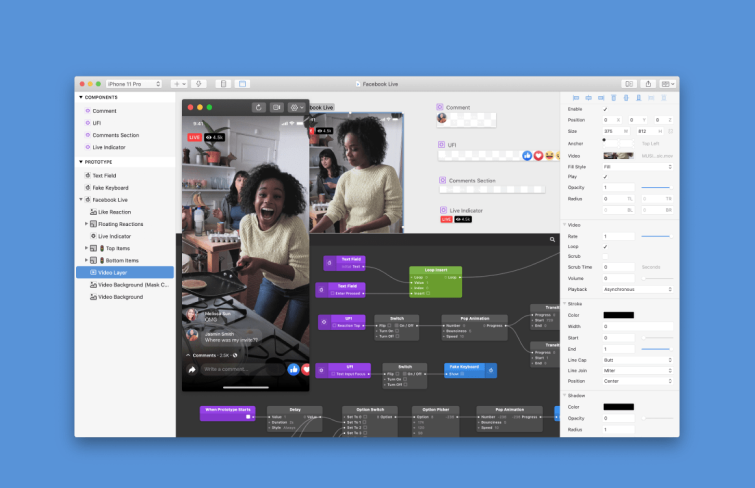
Origami Studio, developed by Facebook, is a specialized prototyping tool tailored for creating high-fidelity, interactive user interfaces. Ideal for designers emphasizing advanced interactivity and motion, it serves as a strong Sketch alternative for crafting detailed animations and transitions.
-Pros:Origami Studio excels in crafting advanced animations and transitions, offering unparalleled interaction features, and it's completely free.
-Cons: It has a steep learning curve.
Free to download and use.

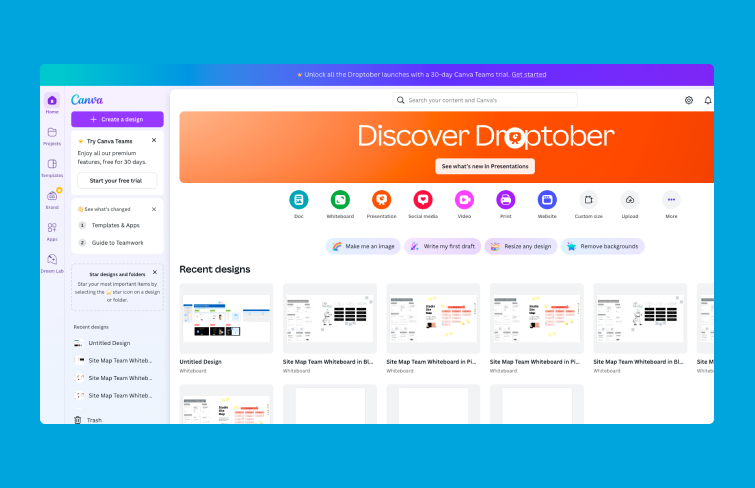
Canva is a user-friendly design tool and a viable Sketch alternative for quick and simple visual mockups. While it’s not tailored specifically for UI/UX design, its intuitive drag-and-drop interface and vast template library make it a convenient choice for non-designers or teams creating basic visuals.
-Pros:Canva is simple, affordable, and perfect for non-designers or teams needing quick, polished visuals with minimal effort.
-Cons: Its functionality is limited for in-depth UI/UX workflows compared to specialized tools.
Canva provides a free plan with basic features, while premium plans begin at $12.99/user/month.

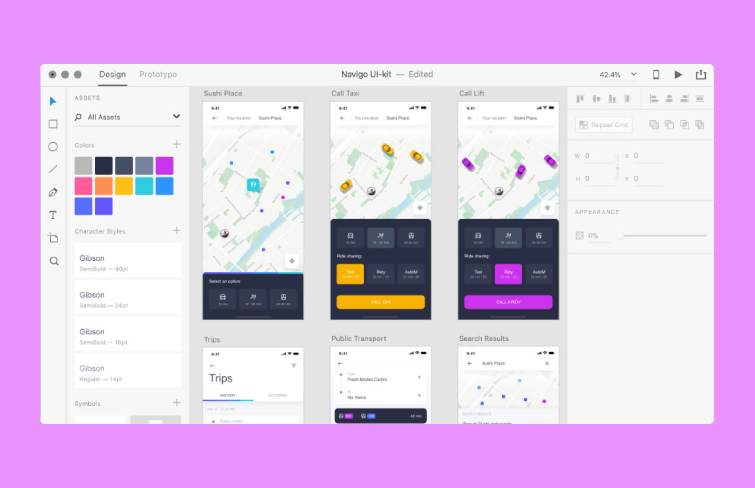
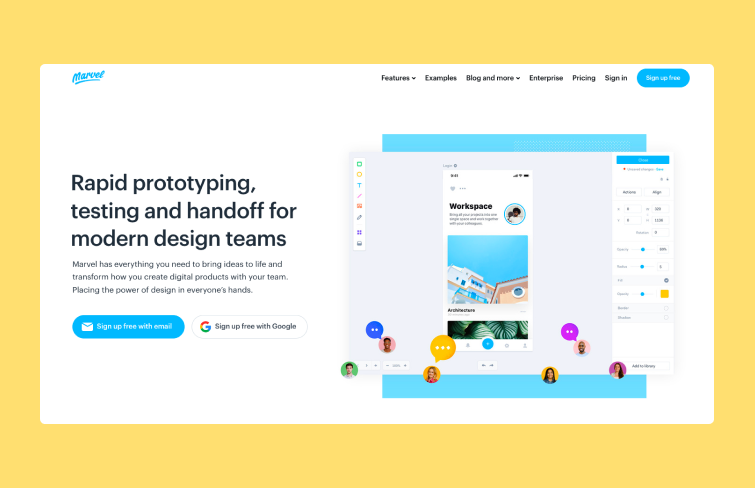
Marvel is a lightweight yet powerful UX and UI design tool that excels in simplicity and speed, making it a popular alternative to Sketch. Designed with rapid prototyping in mind, Marvel allows designers to quickly transform ideas into interactive mockups, making it an ideal tool for collaboration with stakeholders, especially during the early stages of a project.
Quickly build clickable prototypes with animations
Handoff to developers
Access ready-to-use templates that streamline your workflow
-Pros:Marvel's user-friendliness makes it accessible to designers at all levels, from beginners to professionals. Its built-in testing tools allow for early validation of concepts, and the handoff features make it easy for developers to implement designs with all necessary assets.
-Cons: While Marvel shines in prototyping and collaboration, it lacks advanced vector editing and design system management tools.
Marvel offers a free plan with limited features. Premium plans, which unlock advanced tools, start at $12 per user per month.

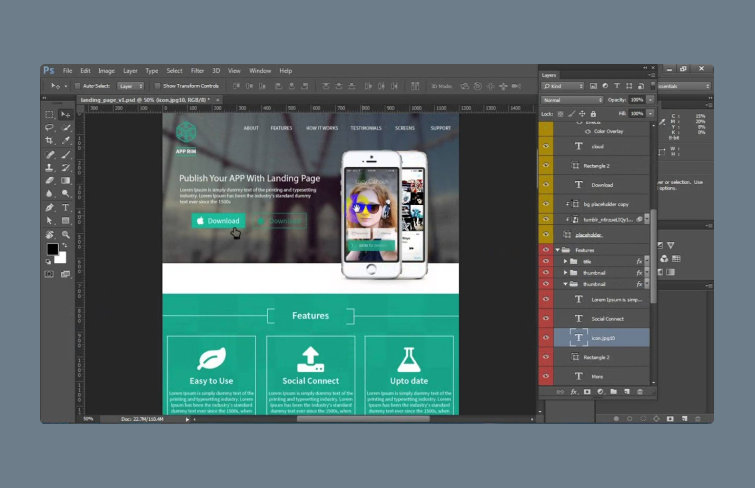
Strictly speaking, Photoshop is not a UI design tool, but it excels in raster graphics, offering comprehensive capabilities for creating custom designs, manipulating images, and enhancing visuals, making it an invaluable asset in web design and digital marketing.
-Pros:Perfect for various design projects, not just web design, allowing users to create everything from web layouts to marketing visuals.
-Cons: Photoshop's steep learning curve and it's not free.
Photoshop is available through Adobe's Creative Cloud subscription, with plans starting at $20.99 per month for a single app.

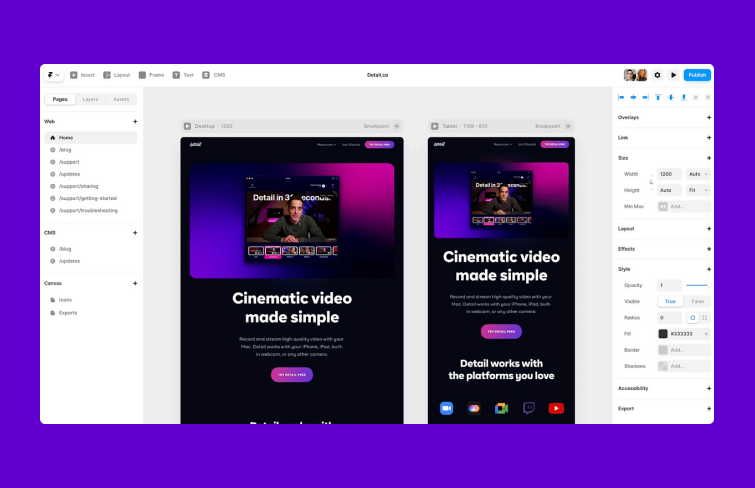
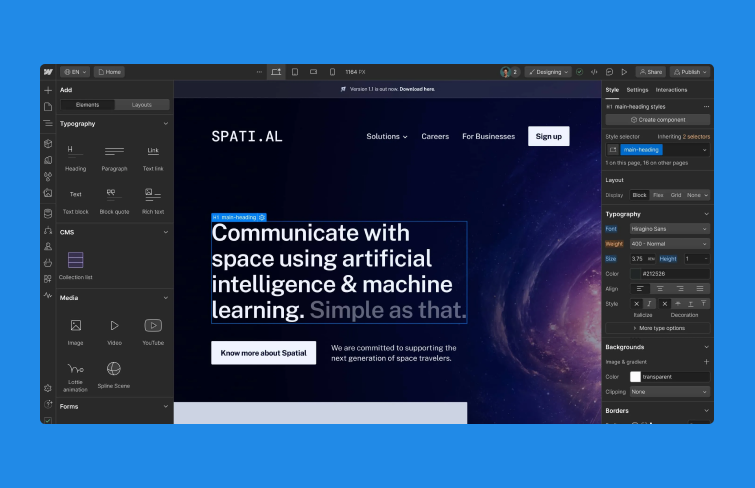
Webflow is a leading all-in-one responsive web design platform that offers an online visual editor for designing, building, and launching websites. It features a comprehensive component library with core layouts, components, and patterns.
Work with multiple editors in real-time
Responsive design
A wide range of pre-built layouts, components, and design patterns
-Pros:Webflow enables designers to create custom, responsive websites without needing to code.
-Cons: The platform's advanced features can be overwhelming for beginners.
Free for basic use & paid plans start at $14 per month

Creatie is an AI-powered design platform that serves as an alternative to Sketch, offering a range of innovative features to streamline design workflows. With an intuitive interface and AI-driven tools, Creatie makes it easy for teams to generate ideas, enhance images, and maintain design consistency, all while being completely free.
-Pros: With its AI capability, you can generate multiple design ideas in minutes, speeding up the creative process.
-Cons: Compared to Sketch, Creatie still has fewer community and design resources.
Creatie offers free plans & paid plans starting at $10/mo/designer

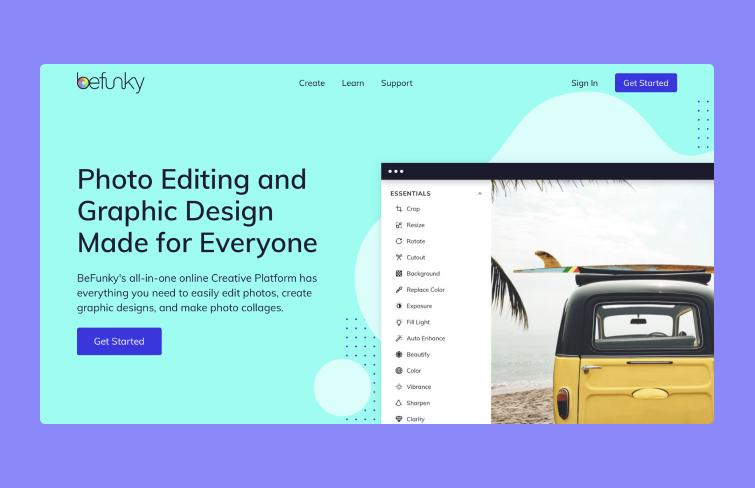
BeFunky is an all-in-one online creative platform that provides intuitive tools for photo editing, graphic design, and collage creation. With its AI-powered features and easy-to-use interface, BeFunky is suitable for both beginners and experienced designers looking for quick and creative solutions.
Photo Editing
Collage Maker
AI-powered tools like Background Remover, Object Eraser, and Photo Enhancer
-Pros:Advanced AI tools help automate tasks like background removal and object erasing, streamlining workflows.
-Cons: Lacks some of the in-depth capabilities found in professional software like Mockplus DT, Sketch, Figma and Photoshop.
Free plans with limited features & paid plans starting at $6.99/month.

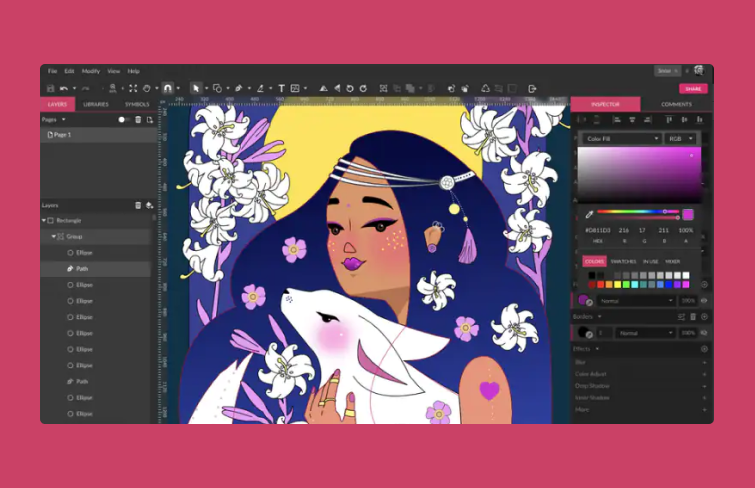
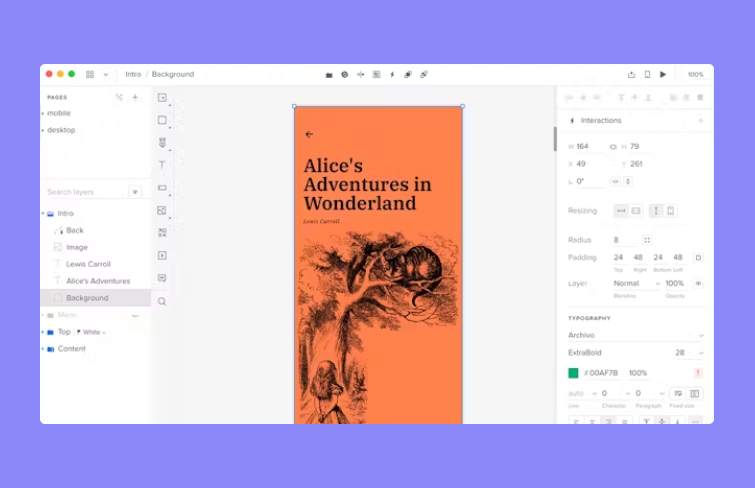
UXPin is an open-source graphic design tool that specializes in vector graphics, logos, illustrations, and icons. It provides a range of features that cater to both individual designers and teams, with an intuitive interface that allows for easy collaboration and sharing.
Pros & Cons
-Pros:Offers a broad range of tools suitable for various types of graphic design projects.
-Cons: While versatile, UXPin may not have the depth of features found in more specialized or professional design software.
UXPin offers a free plan, with paid options starting at $15 per editor/month for the Basic plan and $25 per editor/month for the Advanced plan.

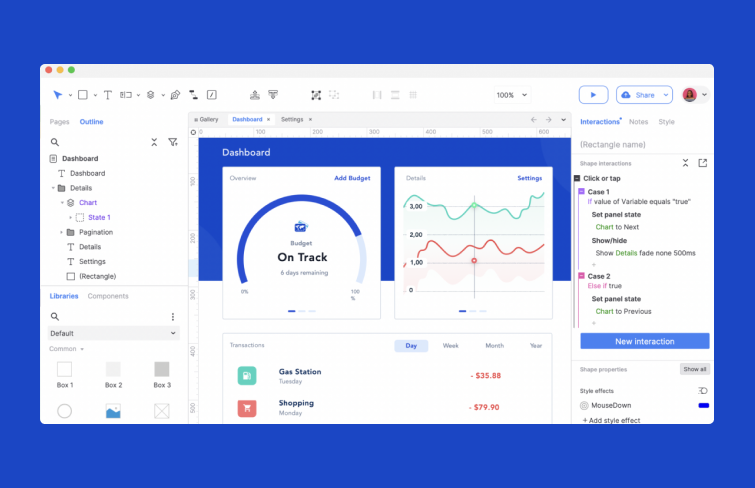
Axure is a popular choice among UX designers for creating detailed prototypes and wireframes, especially for web apps and desktop software. It allows for interactive, high-fidelity prototypes with complex interactions and easy drag-and-drop functionality, making it ideal for designers who need to demonstrate dynamic user flows and interactions.
-Pros:Axure offers powerful functionalities for building complex user flows and interactions.
-Cons: Auxre is a feature-rich platform, so it can be overwhelming for beginners, especially for users new to prototyping.
Axure offers both subscription-based and perpetual license models. Subscription pricing starts at $29 per month for Axure Pro 9, with perpetual licenses available, including Axure RP 9 Pro starting at $495 and Axure RP 9 Team at $895.

Mockplus RP is a free online prototyping tool that helps individuals and teams to design, prototype, test and iterate web or app ideas in just minutes. It is easy to use and budget-friendly, and comes with thousands of built-in UI design widgets, libraries and templates. With Mockplus RP, you can easily create from sketches, diagrams, and wireframes to hi-fi prototypes and test your design ideas early on, all in one place.
-Pros:Mockplus RP enables quick creation of high-fidelity prototypes with complex interactions, making it ideal for rapid prototyping and testing.
-Cons: As a tool primarily focused on prototyping, it offers relately weaker vector editing capabilities compared to more comprehensive design software.
Mockplus RP offers a free plan and paid plans starting at $8.2.

Quant-UX is an open-source design platform tailored for UX design, research, and prototyping. It allows designers to create interactive prototypes with functional components, animations, and clickable links, and provides robust user testing features such as A/B testing, screen recording, and questionnaires.
-Pros:Quant-UX is completely free and highly customizable to fit your specific design needs.
-Cons: As a prototyping tool, Quant-UX doesn't have some of the advanced design features found in other tools like Mockplus Dt, Figma or Adobe XD.
Quant-UX is completely free.

Lunacy is a UI design tool available for Windows, Mac, and Linux. It offers an affordable alternative to tools like Figma, featuring real-time collaboration, prototyping, and AI-driven image enhancements, making it suitable for designers looking for a low-cost option without compromising on essential features.
-Pros:Lunacy offers a free version with direct Figma imports, a strong community focus, and easy feature request options.
-Cons: It lacks some advanced animation features, and is limited in its free version.
Lunacy offers a free version with limited features, and its paid plan is priced at $14.98 per user per month.

Penpot is an open-source UI and UX design tool focused on collaborative design with built-in CSS and SVG support, aimed at bridging the gap between design and development teams. It offers flexible, responsive design capabilities and is fully accessible for free, with additional paid options for premium support and enterprise features.
-Pros:Penpot is a free, open-source, web-based tool that’s accessible from any device with a browser.
-Cons: As a newer tool, it has limited third-party integrations and lacks the maturity of established tools like Mockplus DT, Sketch or Figma.
Penpot is completely free as an open-source tool, with premium paid options available for support and enterprise-level features.

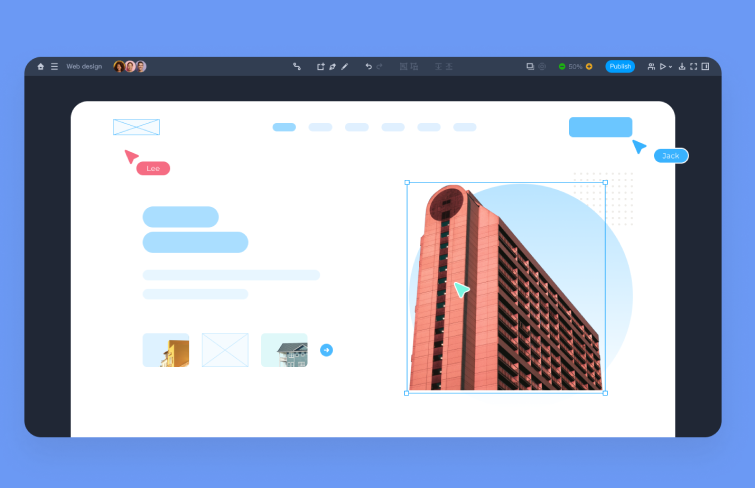
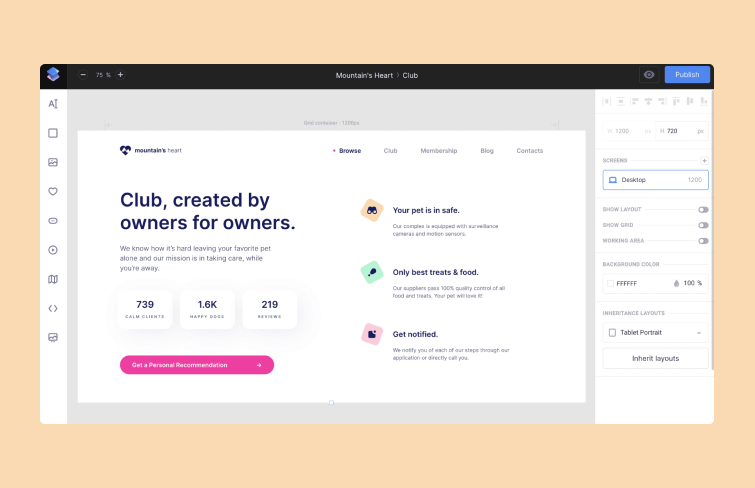
Siter is a simple yet effective design tool that serves as a great alternative to Figma. Its user-friendly interface, drag-and-drop functionality, and collaboration features make it ideal for teams working remotely on web and creative projects. While it’s easy to use, its advanced features require a paid plan.
-Pros:Siter’s simple interface and drag-and-drop design tool make it accessible for quick, efficient design creation.
-Cons: Advanced features are locked behind expensive pricing plans, and it requires an internet connection to use.
Siter offers a free plan, with paid options starting at $7/month for the Solo plan, $12/month for the Plus plan, and $24/month for the Pro plan.

In conclusion, choosing the right design tool depends on your team's specific needs and workflow. Sketch has long been a staple in UI/UX design, offering a wide range of features and a powerful design environment. However, as we’ve explored, several alternatives bring unique advantages, catering to different preferences and requirements.
Tools like Mockplus DT, for example, stand out for their user-friendly design and seamless transition from concept to creation, making it an ideal choice for those seeking both simplicity and functionality. Ultimately, the best tool for you or your team will depend on factors such as ease of use, platform compatibility, collaboration features, and budget. Consider all the options and find the one that aligns with your goals to enhance your design process.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
