UX designers are responsible for the user experience. They not only design the interface but also ensure that it works. But what methods are used to determine whether the design elements actually fulfill their function? And why is it important for UX designer? Following are some useful UX design tutorials for beginners, along with UX design tips and techniques.
UX design is all about the users. You must know exactly what frustrates them, what attitudes they possess and how they think. The success of a design depends on a positive and cross-platform user experience - and you have to know the users, which is a primary and crucial UX design tutorial for beginners.

User Stories: User Stories provide an overview of all the interaction possibilities that users can make with a product. In this process, a large number of usage scenarios are determined and enriched with background stories. The user scenarios, in turn, are tailored to appropriately output methods and devices. In this way, design teams are in a position to draw conclusions about the motivation of the users in the device-wide use of the different features.
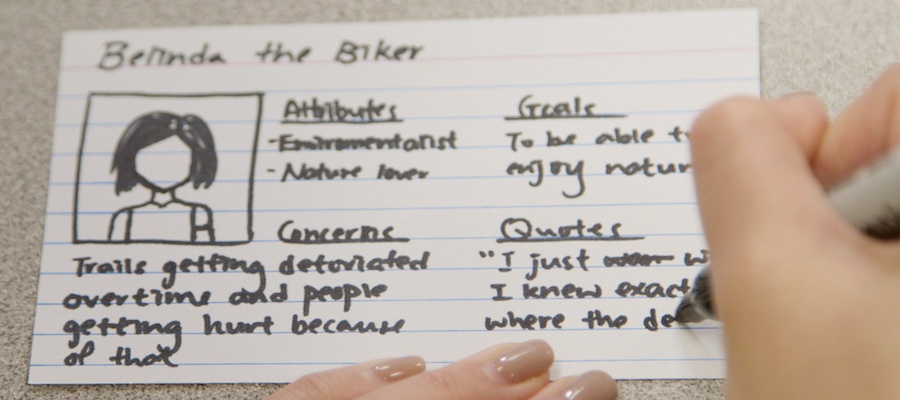
Personas develop: Personas are usually developed on the basis of previous user interviews. The samples resulting from the survey (demographic factors, personal attitudes, motivations, desires, etc.) can describe a fictional person. Such personas make it easier to visualize the needs and desires of the potential target group and design the visual elements appropriately.
Consumer Journey Maps: A consumer journey map is a graph visualizes the many-sided steps of the users, which is also a guide for UX design. It helps the designers to gain a better understanding of the user's expectations and emotions in the cross-platform use of the offered service. The technology can be used in the development of situation-specific design solutions that are appropriate to the respective user experience.
The user interface serves between the interaction of man and machine. However, as one of UX design tutorials for beginners, interactions are not random products. They do not appear easily if users randomly click on something on a website. The interaction design must be offered in such a way that the interaction options are intuitively clear to the users.

Blueprints: Blueprints represent all possible contact points between the consumers and a product and form the corresponding internal processes. Their production helps to visualize the paths of the customers across all platforms.
User flows: user flows refer explicitly to the different ways that users must take in dealing with a product to achieve their goals. The identification with the role of the user makes it easier for designers to determine which steps need to be improved or redesigned. An efficient path optimization is thereby prior to creative self-realization.
Micro-Interactions: Micro-interactions occur whenever users interact with the design to accomplish a single task, such as when visual elements change their color or appearance through a like or follow. Well-developed micro-interactions not only provide immediate feedback but also make the design appear more lively and more attractive.
The UX design is not a simple science. Sometimes the users react to certain objects differently from what they thought without reason. There is no real or wrong user interface: In web design, it is important to know what you didn’t know before and you have to constantly test the user interface in the design process. When we talk about UX design tutorial for beginners, the test can’t always be avoided.

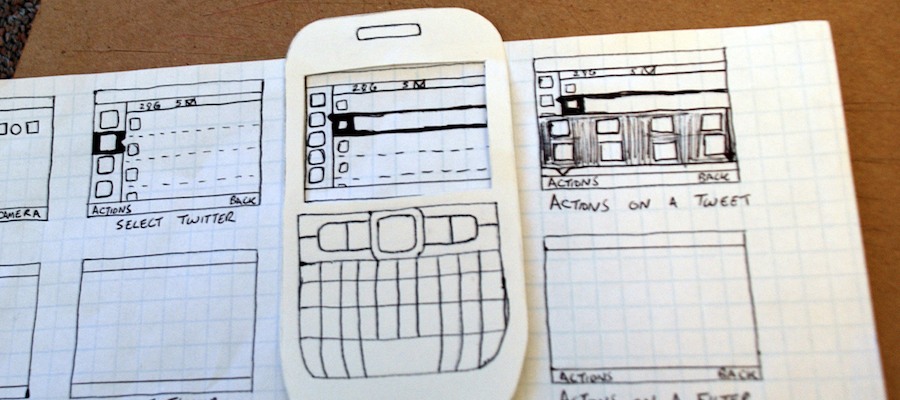
Wireframes: Wireframes visualize the page structure and give an impression of the most important building blocks and their hierarchical arrangement. They help to exchange ideas between the team or customers, and in this way assist the work of designers.
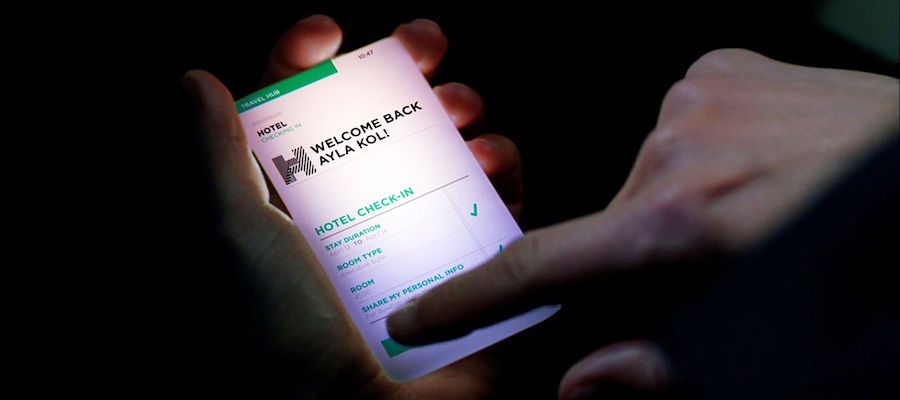
Prototypes: Prototypes simulate the navigation and features of website or app. The focus is on the content as well as the user flow and not the visual design. Rapid prototyping tool allows you to test your own product quickly and easily before the actual development phase and to validate the various functions.
All Above are UX design tutorials for beginners. What makes a good user experience is not like chiseling in stone, but is subject to continuous conversion processes. Since digital products are required today, it has become necessary for designers to have basic knowledge about a good UX. Without trustworthy competitiveness, companies are no longer in demand.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
