Banner is the earliest form of online ads and is now one of the most common online ads. At the same time, the Banner design is the most common and popular work in the Internet field. It is like a staple food, the running of supporting a project, a company and a website . Meanwhile, it is also the first way to present the majority of new products, new things, promotions to the users and consumers.Today, we will talk something about the web banner design tips.
The banner goes up and down on the site.They are usually the square windows hanging in the video on both sides,or the picture floating in the middle of the page. All of those can left a deep impression on us unconsciously.Now,Let's take a look at web banner design best practices in below.
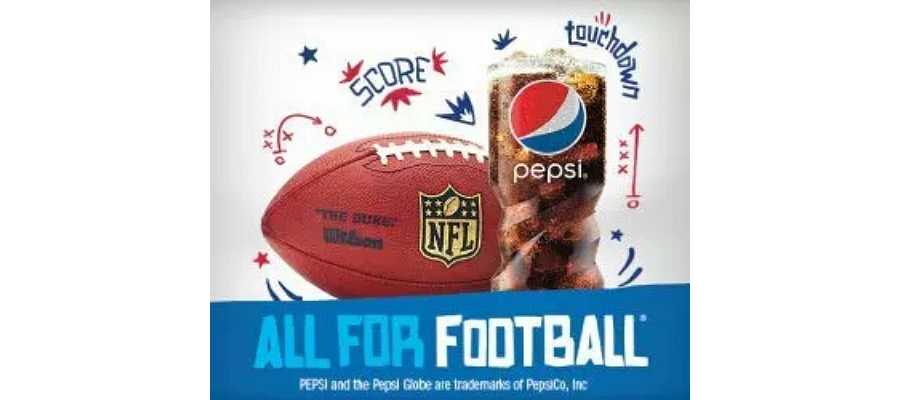
Using amazing fonts in banner ads can also appeal to the user's attention. The font used in this Pepsi ad is full of personality, clear and readable. What's more, it gives a funny feeling without affecting the transmission of effective information.

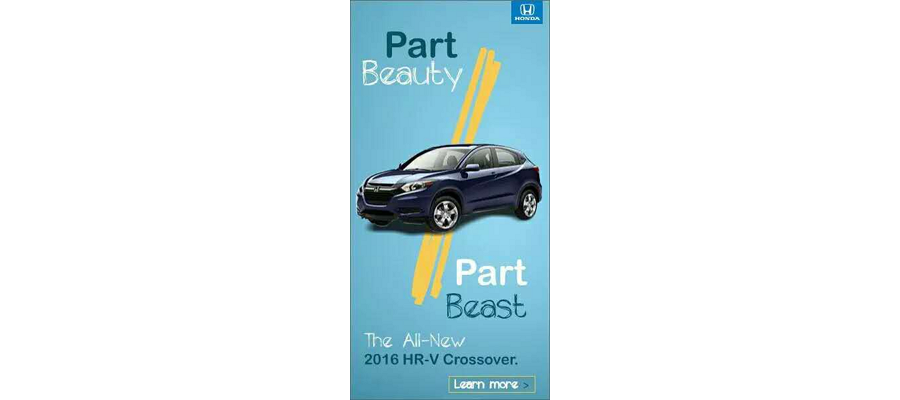
The banner of Honda is characterized by yellow lines on the background.Set off by the line, the car which seems to be suspended in the air now looks like falling on the ground above. It perfects the manufacture of visual depth and makes a deep impression on us.

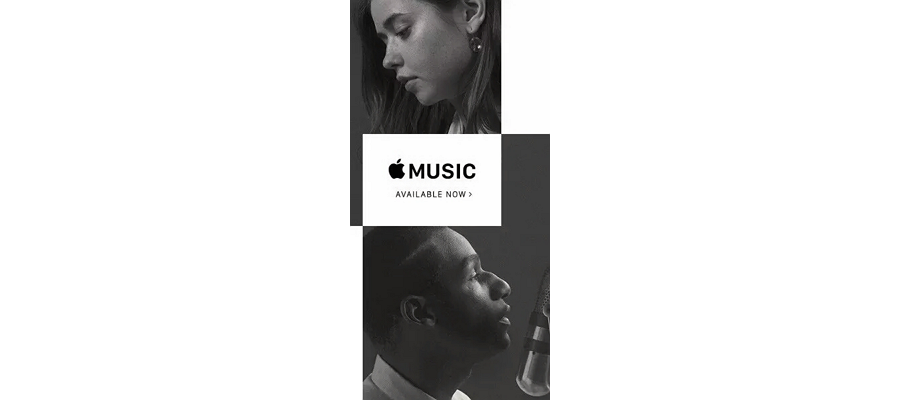
This is symmetrical design ads from Apple, the black and white musician photos are basically circular symmetric around the Apple music. In the meantime, it maintains the beauty of picturesque disorder.

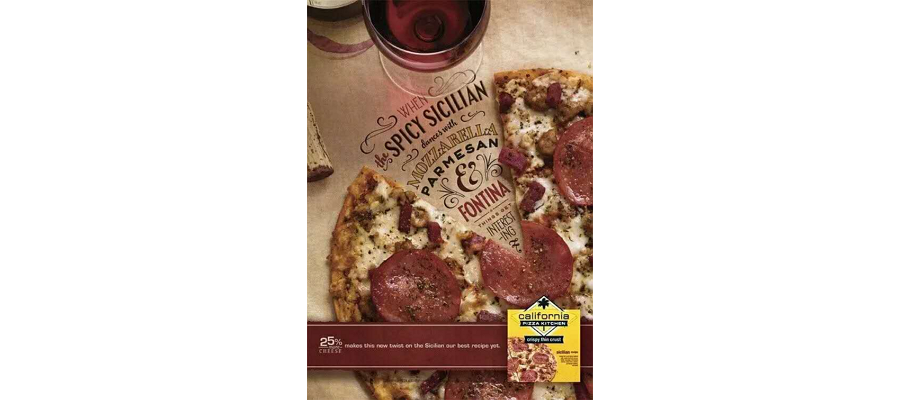
Why typography matters? According to the survey, the vast majority of users still like the text layout which is nice-looking. The Pizza Kitchen ad is designed for them. Not only does the layout is exquisite, but also this banner integrate the creativity with Pizza seamless.

It is much easier to stand out to make the entire elements of the banner move. Because you can not match the amount of information from the static banner in a few seconds.

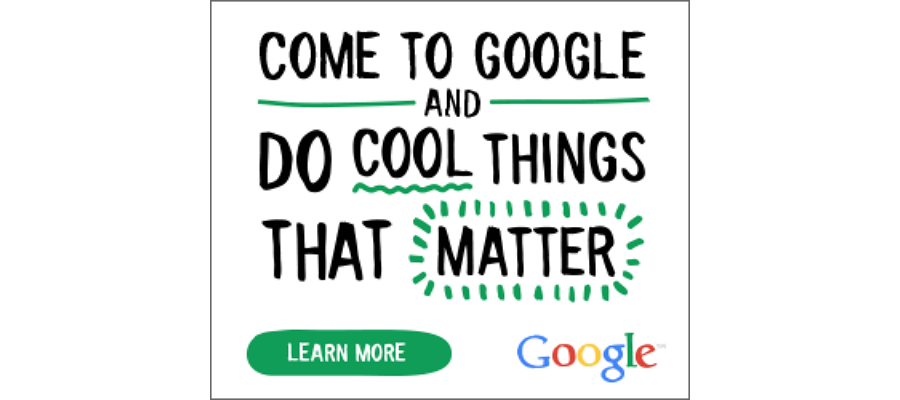
How to make a recruitment Ad? There is no particular description and beauty on Google's recruitment Ad.It is just accomplished with graffiti. This familiar feeling is also enough to touch.

Having said all of the above, what's important is how can we make the exquisite banners like this? Do you want to grasp the web banner design tips? Here, I recommend you Mockplus (it comes with more than 3,000 icons and nearly 200 components) in connect with Photoshop (it help you beautify the icons) to design it.
These are just some banner ad design guidelines, but it takes a lot more to create truly awesome, high-performing ads. Is there a feeling of heart-beating after reading these web banner design tips? How to design an excellent banner as a google web designer? Don't worry, please.Follow the pace and i will share more web banner ad design tips next time!
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
