All the resources you need to learn web design and development can be found online, but it’s easy to get overwhelmed with a number of YouTube videos to watch, a lot of articles to read and millions of courses to buy. So, we’ve hand-picked the best 15 web design and development tutorials that you can find on the web. If you pick some of them and put in the time to practice, you’ll be surprised how much you can learn and achieve finally.
Being firstly put forward by Ethan Marcotte, the responsive web design has swept down both front-end and design fields. Also, it has now become an irresistible trend in web design. There are various tutorials about it, and the following two are recommended.
Guidelines for responsive web design – what is it and how to use it?
Editorial ratings: ★★★★★

Written by Kayla Knight, this post will guide you through all the basics of responsive web design and make you understand its underlying principles. If you’re just new to this area, then do not miss out on it.
10 inspiring examples of the best responsive web design
Editorial ratings: ★★★★★

You will get to know more about the concept of RWD, but also get inspirations from the listed examples. A good thing is that there are corresponding illustrations on each example, clear and inspirational.
Is the flat design finished? Absolutely it’s not dead yet. But the trend has already evolved to be less stark and much more engaging for users. If you are not sure what it’s all about this guide, then the below guides will be what you need.
10 top tips on creating flat design graphics
Editorial ratings: ★★★★★
It gives a closer look at the flat design and explains what it is, where it came, and what you need to do in order to make a responsive and vivid flat design. Also, a few examples of flat icons, templates, and flat design web layouts are also available.
10 flat web design examples that tell the flat design being in disgrace
Editorial ratings: ★★★★★
Dating back to the history of flat design, this post will have analyzed the rise and trend of flat design critically, with pros and cons out of designers.
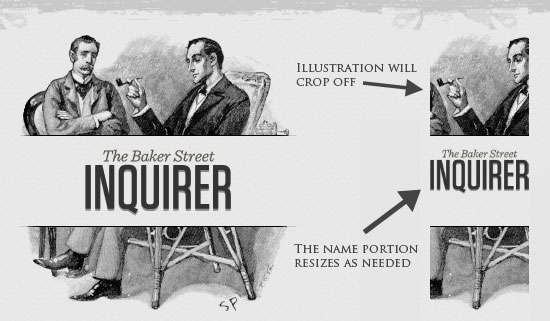
Due to the technical reasons, the fonts which can be applied on the webpage are not so much as that is in the graphic design. Except for certain fonts, many fonts cannot be used but displayed in the form of a picture.
68 best free fonts for designers
Editorial ratings: ★★★★
Though there are all kinds of fonts around, this post has picked out the diamonds from the thousands of less perfectly free fonts available online. Go check those awesome free fonts out there, and use them in your next designs and illustrations.
A collection of amazing fonts and typesetting rules for designers
Editorial ratings: ★★★★★

If you are struggling to find a particular font, then this guide is here for you. There is a collection of amazing fonts to assist you in the design of your projects. Have fun!
We cannot overemphasize the importance of web form, which has provided an effective way for users to interact with the website and even bridged the gap between visitors and site owners. There are lots of unique and interesting skills to make your form stand out.
58 form design practices & form UX examples
Editorial ratings: ★★★★★
It provides 58 of the best insights that the author came across on form design in countless form design A/B tests and practices into form optimization. Plus, there is a checklist for you to free download and evaluate your own forms.
Best practices of 6 essential principles for web form design
Editorial ratings: ★★★★★

You will know the best essential principles for web form design, including how to improve the efficiency of filling out forms and prevent users from mistakes. The one-stop for you to find out the design methods.

A leading inspiration and design-related community for web designers and developers daily resource and development related needs. It offers content on various subjects, from the basic HTML to network security.

Launched by Chris Colyer, CSS Tricks is perfect for the absolute beginners. If you have learned how the box model works and how to float those boxes, it’s time to get serious about your CSS.

As a rapid prototyping tool for the mobile, web as well as desktop prototypes, Mockplus has also provided a wealth of tutorials about design and development. You will get the knowledge of front-end development, website building, iOS development as well as UI development, etc. You can also subscribe to keep current on its updates.

Created by Jacob Gube in 2008, this site has included the entire workflow for building websites and applications. It will release new tutorials, news, and guidelines weekly and is a good choice for UI designers and freelancers to follow.

This is site is for designers and developers and provides a series of posts and tutorials, ranging from code, mobile application development, and graphics design. Of course, there are many resources about web themes, PS, CSS and so on.
As an old saying goes “If a craftsman wants to do good work, he must first sharpen his tools”. To become an excellent designer, the mastery of the design tool is a must. Here, we have made a tool list for you to check and try out.
• Photoshop – a raster graphics editor developed and published by Adobe System for macOS and Windows. As of now, it almost becomes the de facto industry standard.
• Adobe Illustrator – a vector drawing program that is often used to draw illustrations, diagrams, and logos. It uses mathematical equations to draw out the shapes.
• Fireworks – a vector graphics and bitmap editor which is made for web designers for creating website prototypes and application interfaces. It allows slices and to add hotspots.
• Mockplus – a simple yet powerful prototyping solution to make fully interactive prototypes and wireframes. Designers of any level can get started on it quickly.
• Sketch – a design toolkit built to help create the best work, from the earliest ideas, through to final artwork.
• InVision – a product design platform that provides collaborative features for startups, corporations and design agencies.
• Dreamweaver – a software program for making designing webpages, essentially fully featured HTML web and programming editor, with WYSIWYG interface.
• FrontPage – an HTML editor and website admin tool that is designed to simplify the creation of web pages with templates.
• Sublime Text – a first-rate code editor that features the ultra-efficient and speedy UI, its success lies in the program’s vast array of keyboard shortcuts.
In summary, there is no perfect tool and it’s basically the process of making a balance when selecting the tool of your choice. The most important thing is the experience and creativity that have accumulated through study and reflection.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
