
We are about to enter 2025. As we look toward the future of web design, it’s evident that the landscape is evolving at a rapid pace. Over the past few years, technological advancements—particularly in artificial intelligence (AI), augmented reality (AR), and virtual reality (VR)—have shifted the role of design from simple visual creation to crafting immersive, intelligent, and highly personalized user experiences.
In 2025, I believe human-centered design will take the center stage, focusing more on individual preferences, needs, and emotions. Design will no longer be purely aesthetic; it will be about creating meaningful, emotional connections with users to foster deeper engagement. With that in mind, here’s our roundup of the top 16 web design trends to watch in 2025:
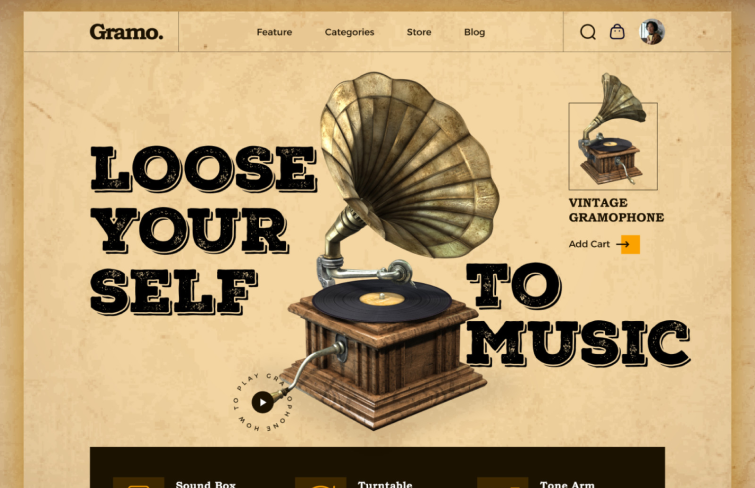
1.Conceptual & Abstract Design Asthetics
2.Flash Era Nostalgia Asthetics
3.Futuristic Asthetics
4.Dark Mode Aesthetics
5.Noises and Textures
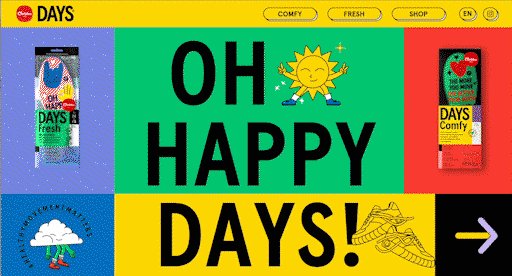
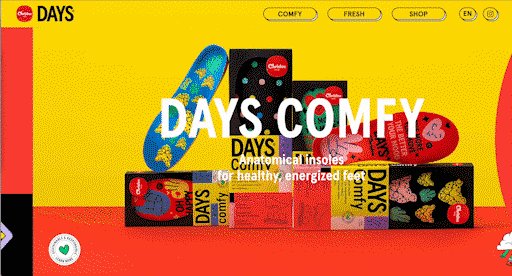
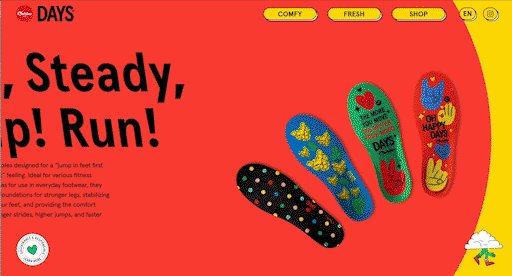
6. Non-Traditional Scrolling
7.Fullscreen Embedded Videos on Website
8.Custom Illustrations
9.Playful Cursors
10.Unexpected Floating Objects
11.Immersive Scrollytelling
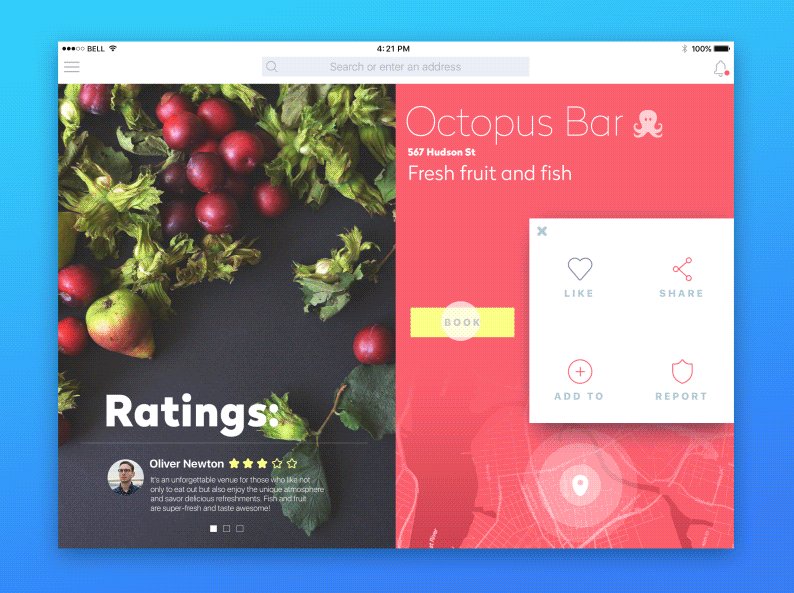
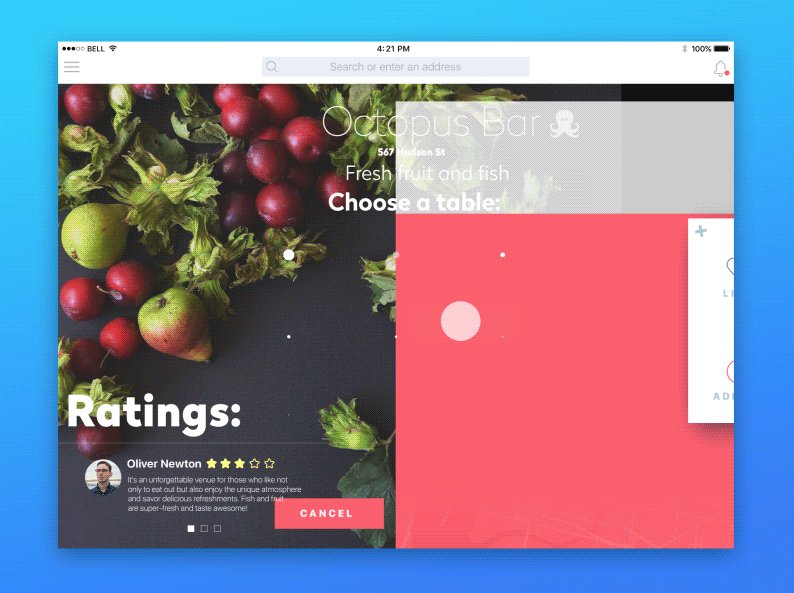
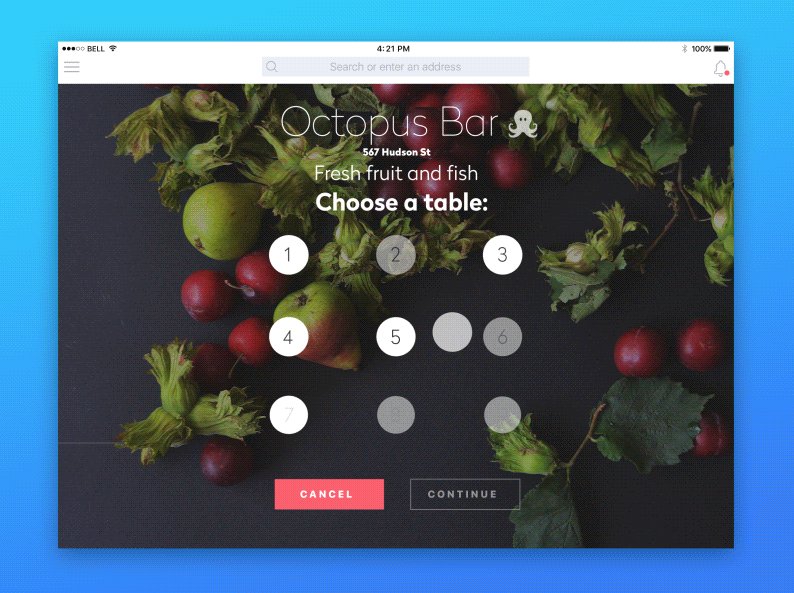
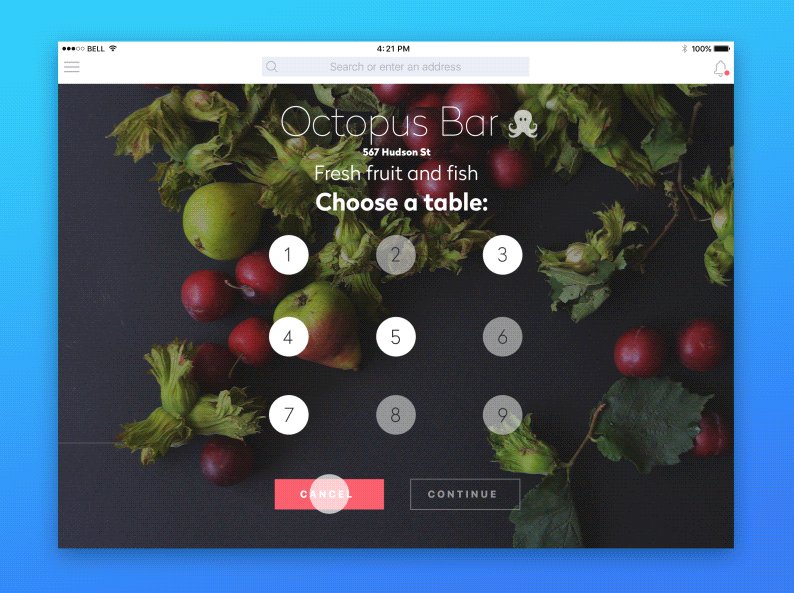
12.Microinteractions
13.Augmented Reality (AR) Integration
14. Personalization
15. All-in-one Online Design Tool for UI/UX Design
16.AI-assisted Web Design
Driven by the growing demand for more emotionally resonant and engaging user experiences, Conceptual and abstract design is likely to gain more momentum in 2025. This trend emphasizes the use of abstract shapes, colors, and forms to convey deeper meanings, evoking emotions and sparking imagination rather than focusing solely on visual clarity. It encourages designers to experiment with unconventional layouts, creating visuals that feel more like art than traditional design.
As design becomes more abstract, it invites viewers to engage with the work in a more interpretative, immersive way, challenging expectations and opening new avenues for creativity.

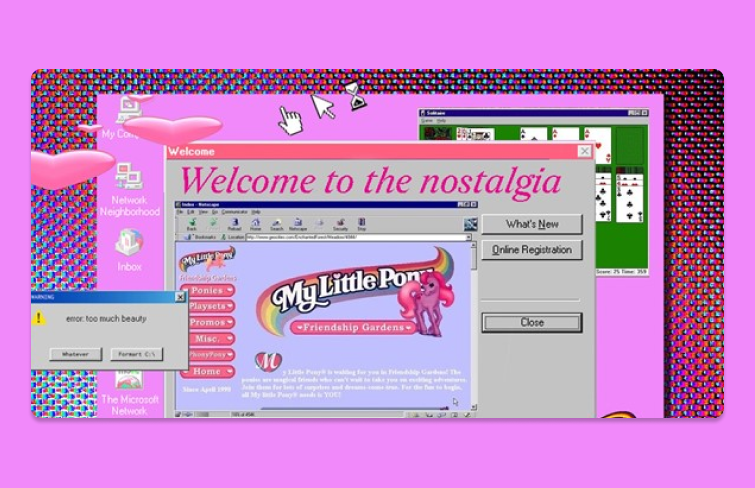
In 2025, Flash Era Nostalgia will be also be one of the top design trend, bringing back the playful, experimental aesthetic of the late '90s and early 2000s web. During the Flash heyday, websites were transformed from static pages into dynamic, interactive experiences filled with quirky animations, games, and whimsical interactions. This period celebrated creativity and spontaneity over strict functionality, offering users a more immersive and unpredictable web experience.
Today, designers are rediscovering this style to create smooth, sophisticated animations and interactions. The goal is not just to recreate the past, but to capture its spirit of fun and creativity, incorporating playful elements like animated loaders, fun 404 pages, and interactive cursors. This trend brings a “human high-five” to the digital world, offering a refreshing contrast to the algorithm-driven, AI-generated content dominating the web.

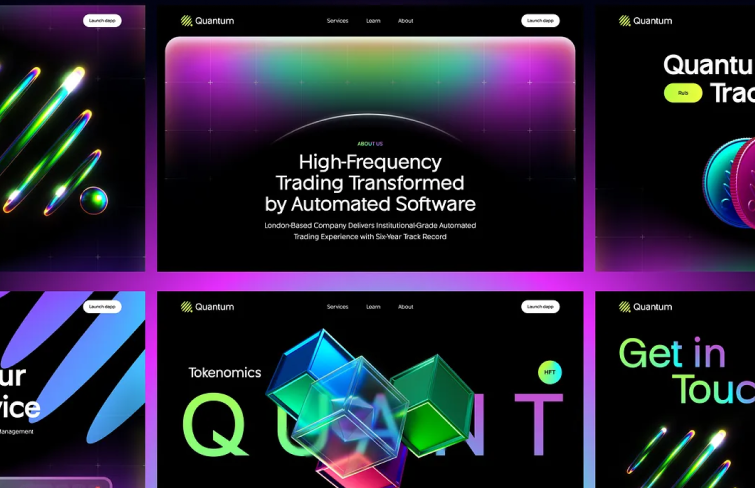
In 2025, web design will increasingly draw from the futuristic that have long dominated gaming UIs. Elements like glowing borders, holographic visuals, and dynamic motion graphics will become central to creating immersive, high-tech digital experiences. Designers are adopting the complex, interactive styles from the gaming world to elevate web and app interfaces. These designs often incorporate translucent panels, AR-inspired features, and responsive, cinematic interactions, creating a futuristic atmosphere that remains intuitive and engaging.
With bold color palettes of neon blues, sharp whites, and electric accents, this trend will offer a visually captivating and seamless user experience that feels both innovative and easy to navigate.

Initially popularized in 2020, dark mode is now a staple across over 55% of websites, especially in social media, e-commerce, B2B SaaS, and content-driven platforms. In 2025, dark mode will continue to shape web design, enhancing the user experience with its sleek, modern aesthetic. Beyond its visual appeal, dark mode offers practical benefits, particularly in reducing eye strain during prolonged browsing and improving readability in low-light settings.

The trend of incorporating noises and textures into web design will also continue to grow, bringing a sense of depth and authenticity to digital spaces. Grainy textures, in particular, help add a tactile feel, transforming flat visuals into something more dynamic and engaging. These subtle effects make websites feel more immersive, inviting users to explore content with a heightened sense of connection. The move towards noise and textures also signals a shift away from overly sleek, sterile designs.
By embracing imperfections and natural elements, designers can create more organic, approachable experiences.

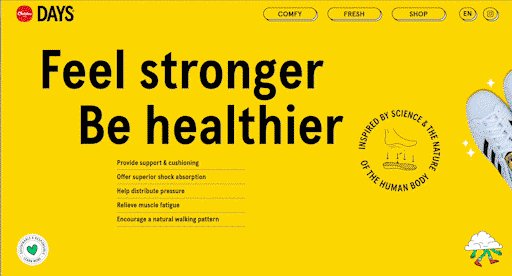
Non-Traditional Scrolling offers fresh and engaging ways to navigate websites. While vertical scrolling has long been the standard, horizontal scrolling and other creative techniques are now being used to disrupt the norm, adding a dynamic twist to the user experience.
One standout example is the Days website, where horizontal scrolling enhances navigation while keeping it intuitive and easy to use. This approach is paired with vibrant colors, large design elements, and animated visuals that create a seamless, immersive journey. These non-traditional scrolling effects not only capture attention but also elevate the storytelling aspect of a website, guiding users through engaging content in a way that feels both innovative and functional.
In 2025, we expect to see even more websites experiment with different scrolling techniques—whether it's parallax scrolling, infinite scroll, or other creative approaches—that go beyond the traditional. This trend will push boundaries, offering new ways for designers to engage users and enhance the overall experience, while still ensuring usability and simplicity.

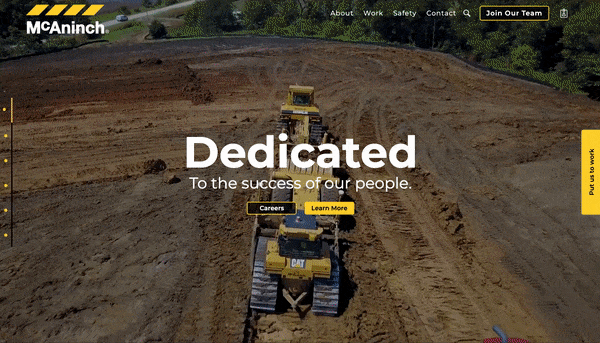
Fullscreen Embedded videos on website homepages is one of the most effective ways to engage visitors right from the start and as the trend continues to grow in 2025, we can expect to see fullscreen videos used not only on homepages but throughout websites, offering an innovative way to enhance storytelling, highlight products, or showcase brand culture.
By incorporating video content, websites can create a dynamic, visually appealing experience that captivates users and communicates key brand messages instantly.

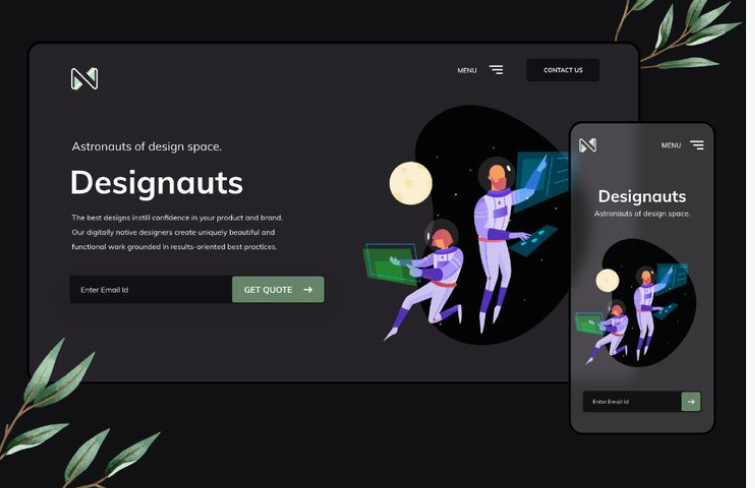
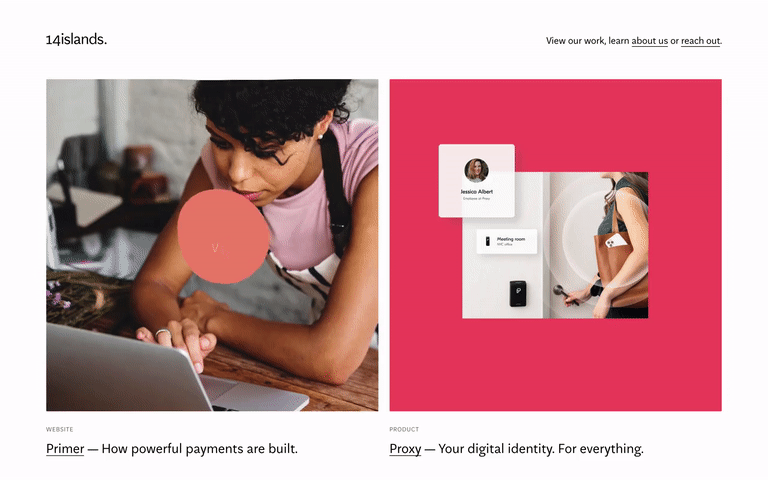
Custom illustrations offers brands a chance to showcase their personality in a way stock images never could. Rather than relying on generic visuals, designers are turning to bespoke artwork to craft unique, compelling websites that reflect a brand’s identity.

Web design in 2025 will embrace the playful potential of cursors, turning an often overlooked element into a delightful, interactive feature. From simple shape changes to more complex animations, unique cursors will be used to create memorable, engaging experiences for users as they navigate websites. Even small tweaks—like changing its shape or adding subtle animations—can bring a fresh, fun twist to your website. Adding these little details is a perfect way to enhance user engagement, while also tying in other design elements like sound, another growing trend of playful cursors for 2025.
Playful cursors are no longer just a novelty; they're becoming a key part of how websites stand out and create lasting impressions.

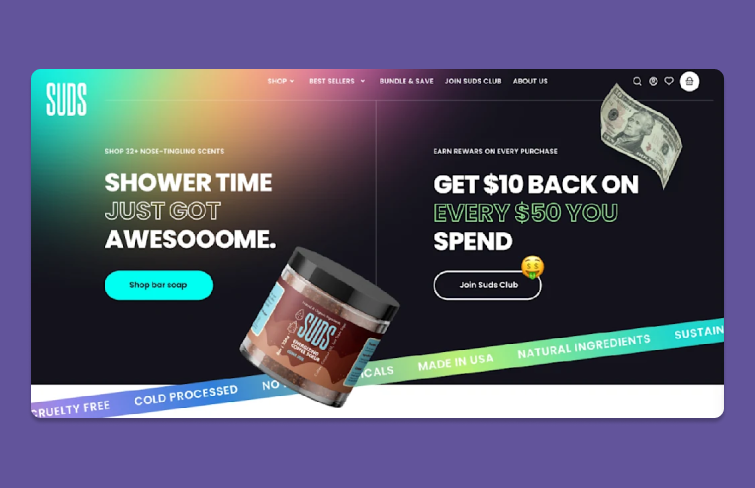
In 2025, expect to see more websites embracing the charm of floating objects—gravity-defying elements that add an unexpected, playful twist to web design. These objects, whether animated or stationary, break free from the typical grid layout, creating a sense of buoyancy and movement that feels fresh and immersive.
This playful design approach is ideal for brands that want to stand out with a fresh, creative edge, and it’s sure to captivate users with an unexpected, interactive experience. To incorporate this trend, try placing product images or illustrations that gently float on the homepage, using subtle animations to add depth and personality to your site.

Scrollytelling can be one of the most powerful ways to hold your audience's attention as they explore your site. It turns scrolling into an immersive journey, guiding users through a story that unfolds seamlessly as they move down the page. Unlike a static intro paragraph, scrollytelling divides the narrative into bite-sized sections, spread across the page's "folds," keeping users hooked as they scroll.
Whether you're telling the story of your business's origins, explaining your product’s process, or showcasing your brand’s impact, scrollytelling is a creative way to draw users in, keeping them engaged as they scroll through your narrative.

Microinteractions have steadily evolved into an essential part of web design, and by 2025, they will remain a cornerstone of creating engaging digital experiences. These small, often subtle interactions—such as a button animation, a swipe effect, or a notification—serve as critical elements that improve user satisfaction and interaction flow.
When implemented thoughtfully, microinteractions can enhance usability, boost user engagement, and increase retention rates. They also help create emotional connections, making the digital experience feel more human and intuitive. The challenge in 2025 will be incorporating these interactions while keeping user accessibility and performance in mind.
Designers will continue to focus on the key types of microinteractions: triggers, rules, feedback, loops, and modes, ensuring they are applied purposefully at critical moments—such as during sign-ups, task completion, loading times, or when visualizing data. Striking the right balance between functionality and delight will be crucial in making these interactions not only effective but enjoyable, further shaping how users engage with websites and apps.

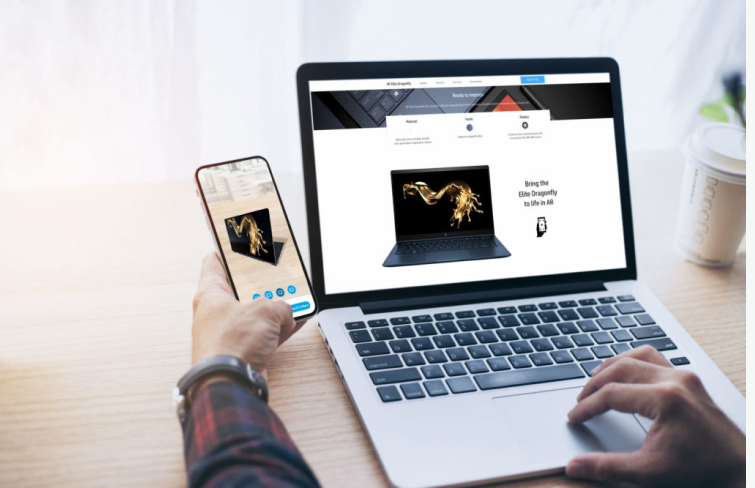
As we move into 2025, Augmented Reality (AR) integration is set to elevate web design by offering users an immersive experience that blends the digital and physical worlds. What sets AR apart is its ability to transform passive browsing into active participation. As users can see products come to life in their own spaces or on their own bodies, the experience becomes deeply personal and informative, making them feel more connected to the brand. In the competitive world of digital commerce, AR’s potential to increase engagement and differentiate brands will drive more companies to adopt it in their web strategies.

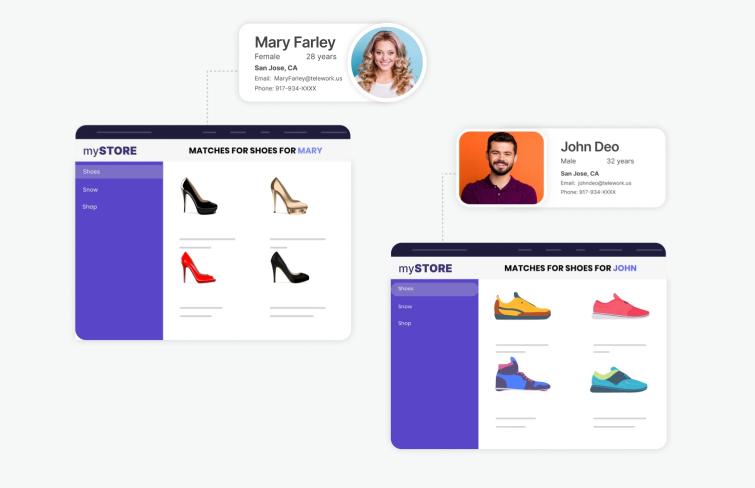
Personalization will continue to redefine how users interact with websites, pushing beyond simple adjustments to deliver truly customized experiences. By leveraging data such as geographic, demographic, and behavioral insights, websites can craft unique journeys that resonate with individual visitors, making the experience feel more relevant and engaging.
While small tweaks—like button color changes—remain common, personalization in 2025 will evolve to dynamically adjust entire site layouts and content based on user actions and preferences. Whether it’s displaying personalized product recommendations or altering the homepage to reflect a user’s previous interactions, these changes create a deeper connection with visitors and help drive business goals like increased conversions and customer loyalty.

While design aesthetics, interactive elements, and microinteractions are evolving, the process behind creating these websites is also undergoing a transformation. In recent years, with the increasing need for cloud-based collaboration and storage, more and more designers are moving from traditional desktop software to web-based design tools. Looking ahead to 2025, certain design tools will continue to be a darling of the design community due to their ability to streamline workflows, enhance collaboration, and integrate cutting-edge technologies.
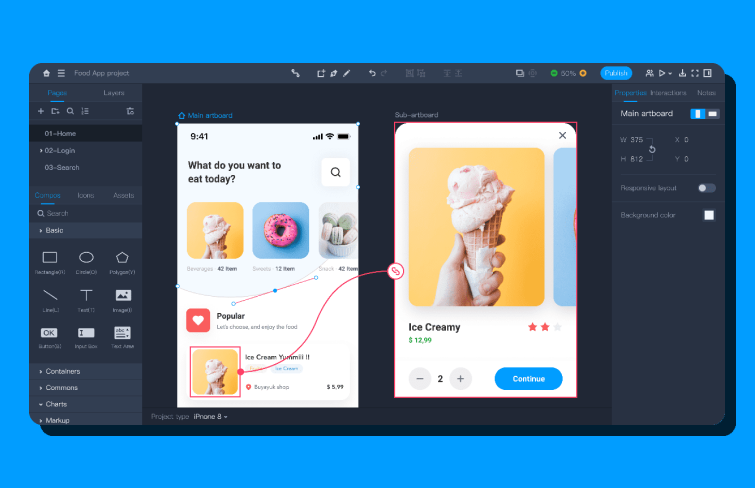
Among these, Mockplus RP stands out as one of the top UI/UX design tools for web design. Its robust features that blend prototyping, collaboration, and design make it indispensable for both solo designers and teams working remotely.
As design processes evolve, seamless collaboration becomes more critical than ever. Mockplus RP allows designers to work on a design draft simultaneously, making instant adjustments and improvements.
Moreover, with the increasing importance of user experience and rapid iteration, design tools that allow for quick prototyping and testing are also becoming essential. Mockplus RP excels in this area too, enabling designers to quickly turn ideas into interactive prototypes and test them with real users via a single link.
Additionally, Mockplus RP's ease of use, along with its ability to handle complex design systems and ensure smooth transitions between design and development, makes it an ideal tool for remote teams.

Over the past two years, AI has seen explosive growth. AI has transitioned from a promising trend to an essential tool, now embedded in nearly every aspect of the design process. As we enter 2025, AI will play a key role in assisting designers throughout the web design process, greatly enhancing efficiency and streamlining tasks that were once time-consuming. AI is not only helping designers create media like images and icons more efficiently but is also playing a key role in crafting entire website layouts and exploring new design possibilities.
Looking ahead, AI will continue to evolve at a rapid pace, enabling designers to unlock new creative potential and work more efficiently, ultimately shaping the future of web design in ways we are only beginning to explore.

Overall, the web design trends for 2025 highlight a shift toward creating more immersive, personalized, and efficient online experiences. In this article, we've explored 16 top web design trends for 2025. Keeping up with these trends will help designers and businesses stay competitive, offering unique experiences that meet the evolving needs of modern internet users.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
