A friend asked me a question one day, what's the difference of web design vs. graphic design? Currently, I know the differences through the learning of various design terms. Such as web design vs. graphic design, and UX vs UI , as well as Flat Design vs. Material Design. Each term indicates a different profession. While from the perspective of design, designers' works have the cross-section.
Web design and graphic design looks an irrelevant group, but people still often get confused. Generally, the layman always calls web designers and graphic designers as “art designer”. Their work is misunderstood, by the involvement of art skill and creative ability. Besides, the design tools they use almost the same, and they can do the jobs related to web design or graphic design. This actually based on a confusion about the design industry.
Web design encompasses many different skills and disciplines in the production and maintenance of websites. The different areas of web design include web graphic design; interface design; authoring, including standardized code and proprietary software; user experience design; and search engine optimization. Often many individuals will work in teams covering different aspects of the design process, although some designers will cover them all.

Graphic design is the process of visual communication and problem-solving using one or more of typography, photography, and illustration. The field is considered a subset of visual communication and communication design, but sometimes the term "graphic design" is used synonymously.
Graphic designers create and combine symbols, images, and text to form visual representations of ideas and messages. They use typography, visual arts and page layout techniques to create visual compositions.

Colors.
The color mode of graphic design and web design used are completely different. Due to the rely on printing, the graphic design usually uses CMYK color mode. Because the color use on graphic design is more focused on visual impact and visual flow guidance (at this point similar to the design of the BANNER in web design). While web design uses RGB according to its special imaging mode, and it more focuses on teasing out the relationship between the information structure (for product category). Because too much strong colors on the website that’s easy to cause visual fatigue for website visitors.
Fonts.
Usually, in the design process, the choice of font is more freely in graphic design. Because it’s not necessary to worry about the implementation of the final effect. All the text will eventually output for the graphics printing. But the web design needs to consider more comprehensive. It only has a small choose scope, in order to avoid the pressure on the server by the output. Due to the characteristics of HTML, all fonts are based on the default font of user’s operating system. With the development of technology, this gap gradually narrowed. The current API based on HTML5 could achieve the use of personalized fonts without the need of output for graphics. That greatly enhances the user experience while without the risk of increasing the back-end pressure at the same time.
Graphics.
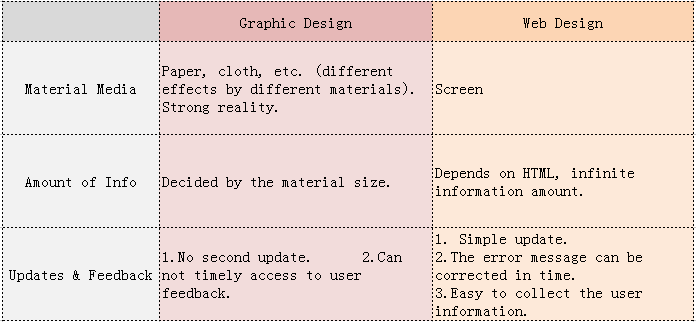
In the use of graphics, the graphic design has more performances than the web design, especially for the product websites. The modular design makes the idea become more clear, and the same on the visual performance.Moreover, the graphic design is no need to take the final effect into account. In terms of the size of the unit used in the design, the graphic design uses the concept of physical sizes, such as inches, centimeters, millimeters, etc., while the web design uses pixels.


The browse of graphic design is in a progressive way, the entire process cannot be presented in series. While web design has a scroll bar and buttons to support the scroll down and up, and the link jumps to browse more diversified information. With the same information structure, the web page users have more choices on information than the graphics users. By contrast, the advantage of graphic design presents on the picture-oriented book.
Graphic design is a traditional information media design, it usually spreads through posting, sales, mail delivery and other forms of communication. This kind of spread is only suitable for a small range with high cost. The web design information dissemination ability is stronger than the graphic design but rely on the support of third-party media. In terms of audience, the graphic design can be accepted by different ages. While the website is not suitable for all ages. By the continuous popularity of network information in the future, and the continuous improvement of the terminal media user experience, the online information could be accessed and accepted by more people.

1. See the art as a way to leverage technology
2. Have a mutual interaction with their audience
3. More technical (i.e., coding and programming)
4. Apply an engineering approach to their designs
5. Must predict how a design will make its audience feel and react
6. Need to know how to design for versatile mediums (i.e, laptop, tablet, smartphone)
7. Can develop and enhance their work over time
8. Can catch the web design trend predictions
In a sentence, web designers are the person who can design and produce websites. They are professional designers, but also the development engineers of the static site. Their work covers many aspects. The introduction of web content, the placement of buttons, the combination of words, the application of color, the use of guidance, and so on. But that's far away to be a good web designer. Design tools in each step of the design process are different, they have a lot of tools need to master.
Required skills: JavaScript, Jquery, PHP, web application development, UI design
Web Design Tool: Mockplus - website prototyping tool,
Adobe Dreamweaver - website editing tool
1. Put the art first
2. Have a one-way relationship with their audience
3. More artistic (i.e., sketch with a pen and paper)
4. Emphasize visual theory in their designs
5. Must focus on how a design communicates a message to its audience
6. Need to know how each element of a design translates to print
7. Have one shot to get a design right once it's printed
To achieve the creation purpose, the graphic designers usually get focused on some professional skills. Such as font layout, visual art, page (page layout) and other aspects.
Required Skills: Adobe Creative Suite, typesetting, concept development, marketing material
Graphic Design Tool: Adobe Photoshop, Adobe Illustrator, CorelDRAW
An education break-down survey shows the background of web designer and graphic designer. The bachelor’s degree of the web designer is 75%, and the graphic designer is 70%. From the payroll point of view, the web designer's annual salary is up to $ 75,660, while the graphic designer's annual salary is $ 43,500. While a salary survey indicates the UI/UX salary around the world, that caused a job-hopping wave. Many graphic designers change to UX designer.
After reading the content above, you face a choice: web design vs. graphic design. The life is like this always facing choices. So it's very important to have a comprehensive understanding of each aspect to decide which field is the best for your personality.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
