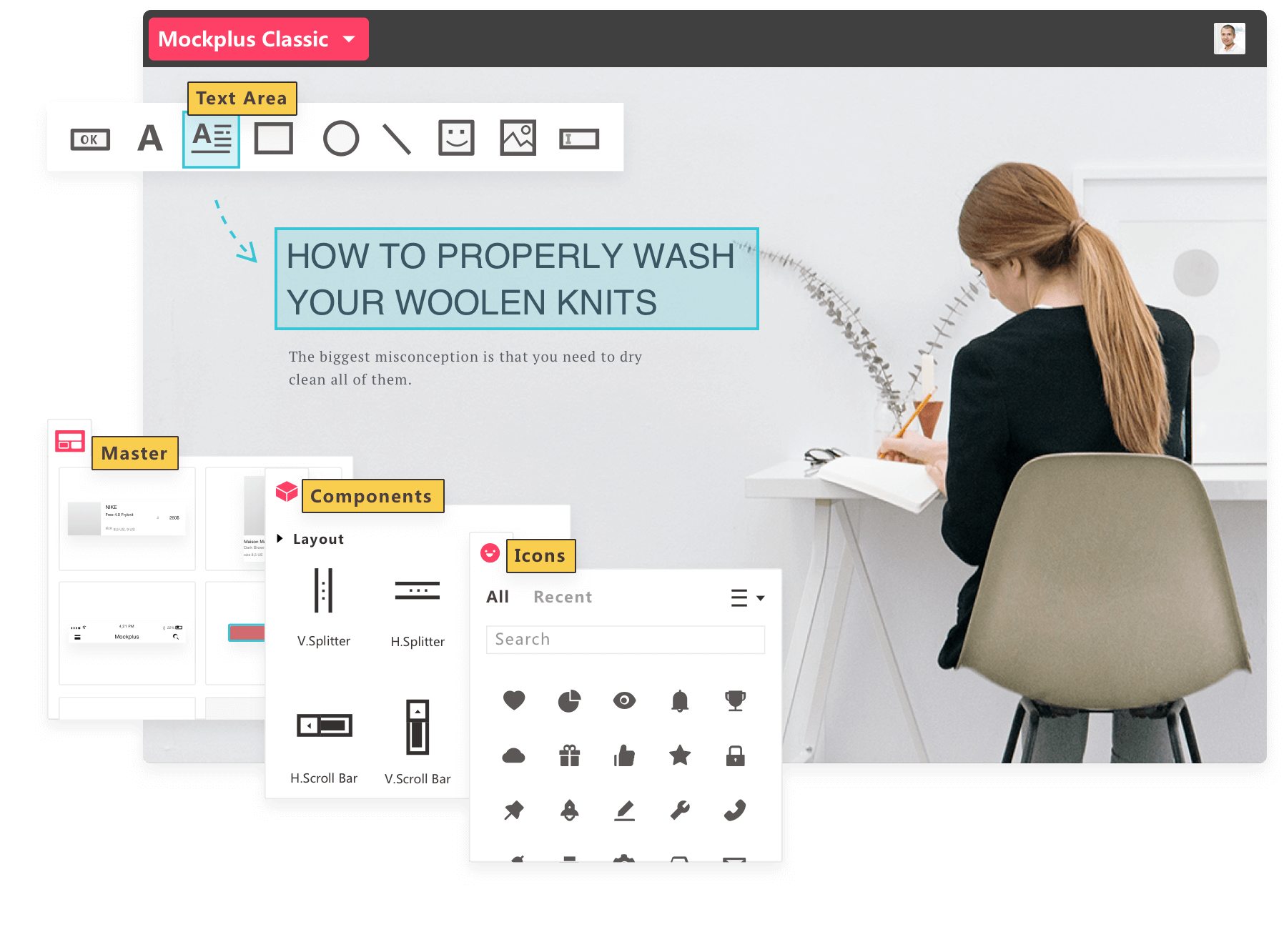
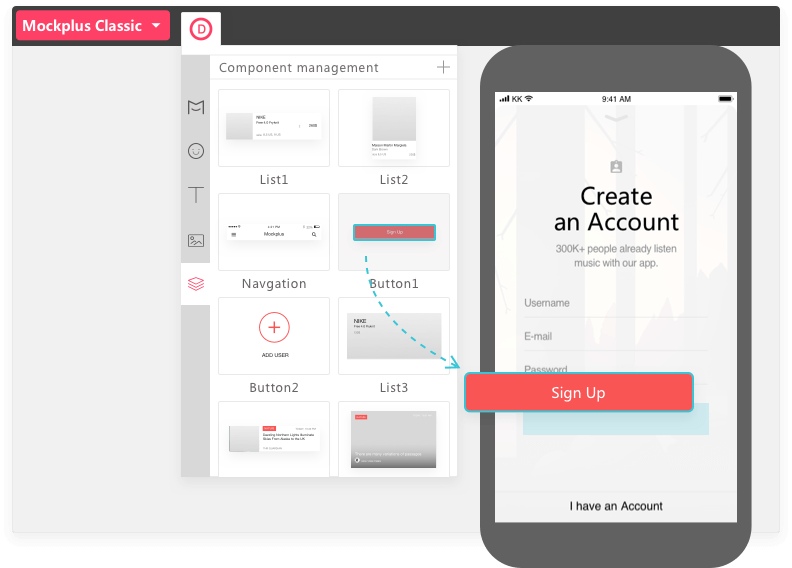
Easily access 200+ ready-made components and 3000+ vector icons and streamline your design process for Android, iOS, web, and tablet.
Create your own UI libraries with personalized components, icons and interactions, and share them with your team.
Reuse styles and interactions via masters, repeaters, auto data fill and templates. All in one click.
Import your Sketch files to Mockplus Classic and design high-fidelity prototypes faster with rich interactions, animations and page transitions.
Download free
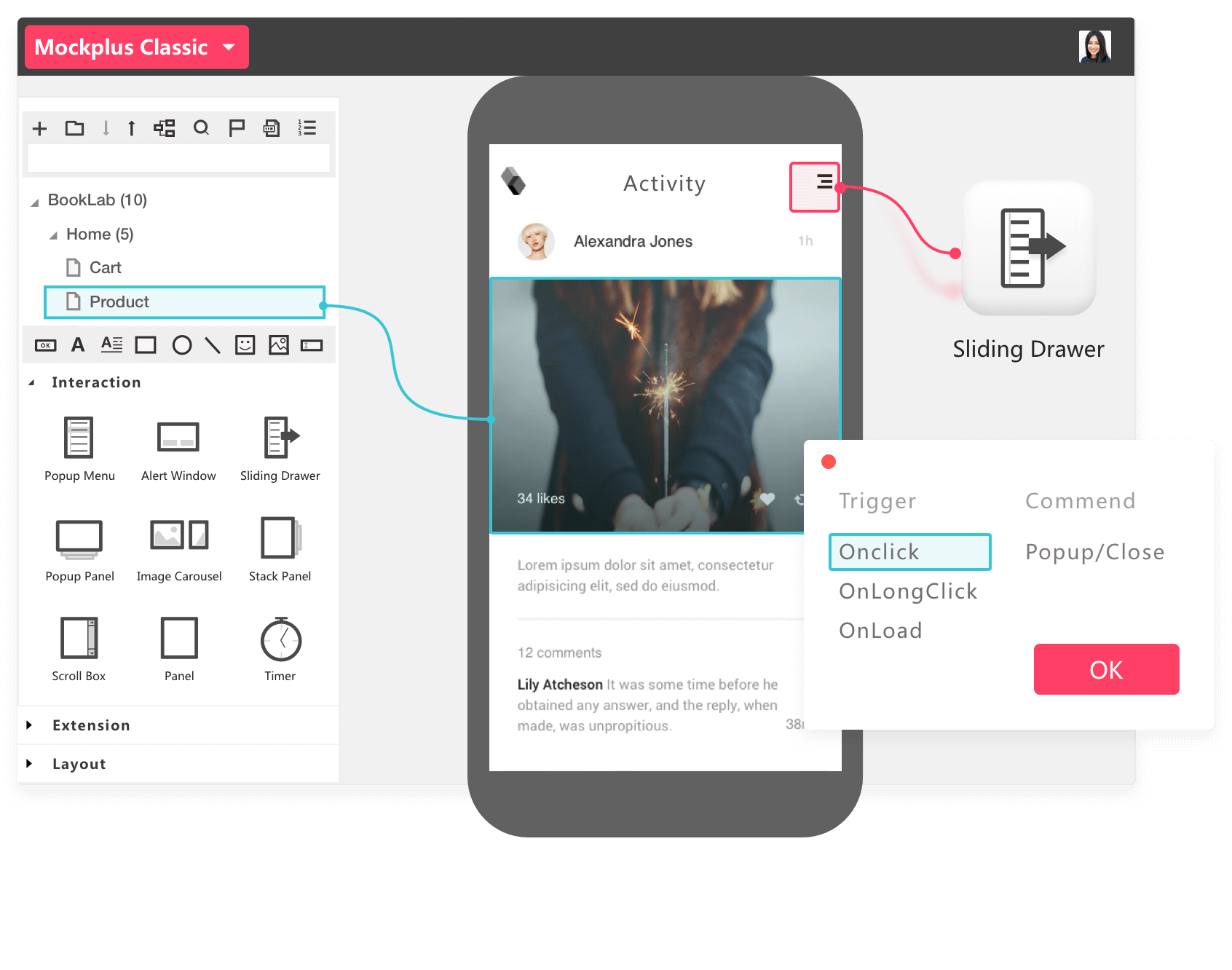
Build interactive prototypes with a simple drag-and-drop. Use interactive pre-built components such as Checkboxes, Pop-up Panels, Stack Panels, Scroll Boxes, etc.
Transform your static pages into interactive prototypes. Simply link one page to another and create a delightful page transition.
Introduce subtle interaction states to components. Make them react to hover, focus, active, selected, and disabled states.
Download free
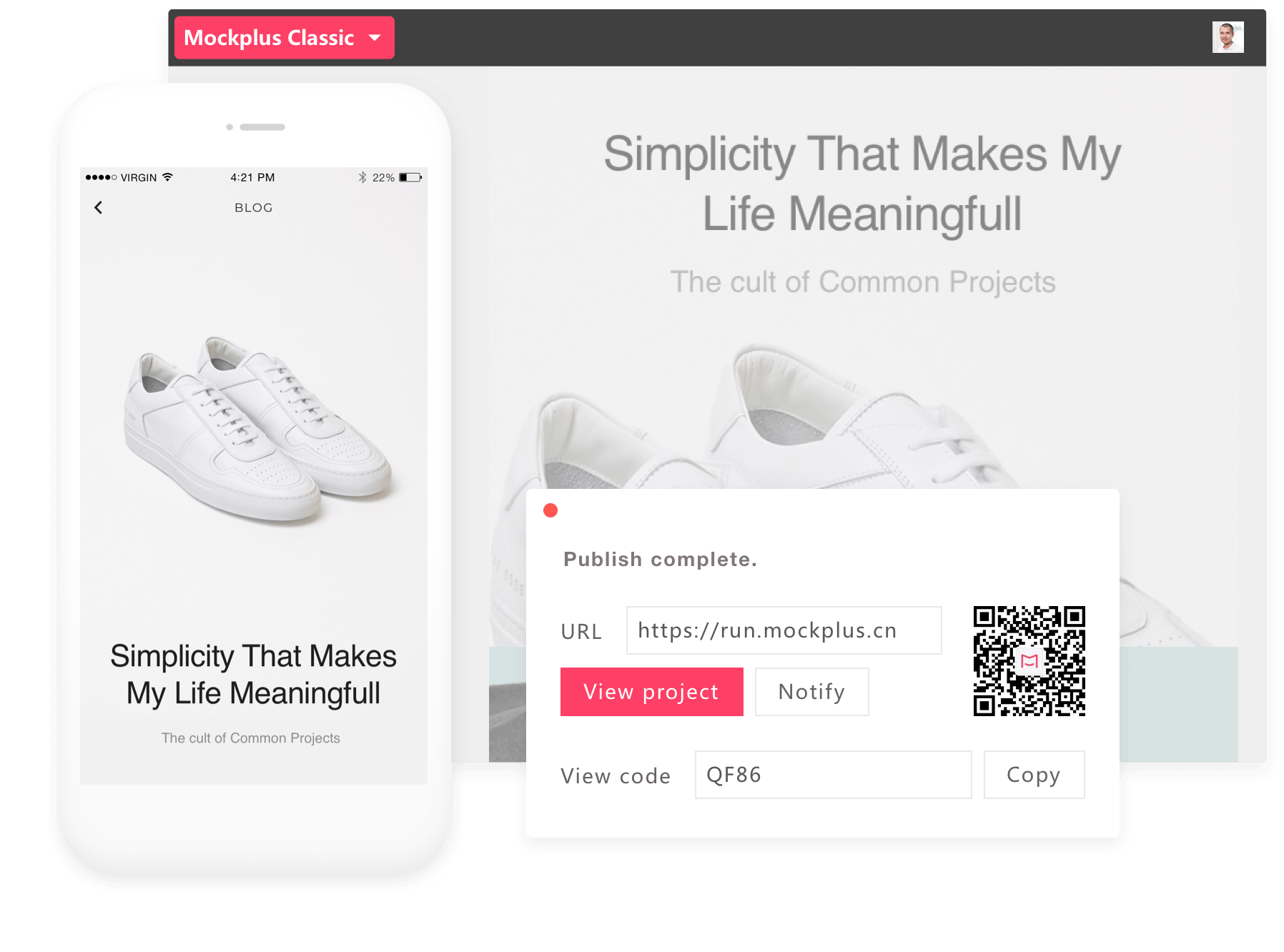
Use instant previews to test your design during the prototyping phase.
Preview and validate your prototypes on iPhone, iPad or Android device.
Export your prototype to a fully interactive HTML, online and offline.
Download free
Multiple users can work on the same project simultaneously. Sync the project to the cloud and allow your team to collaborate anytime and anywhere.
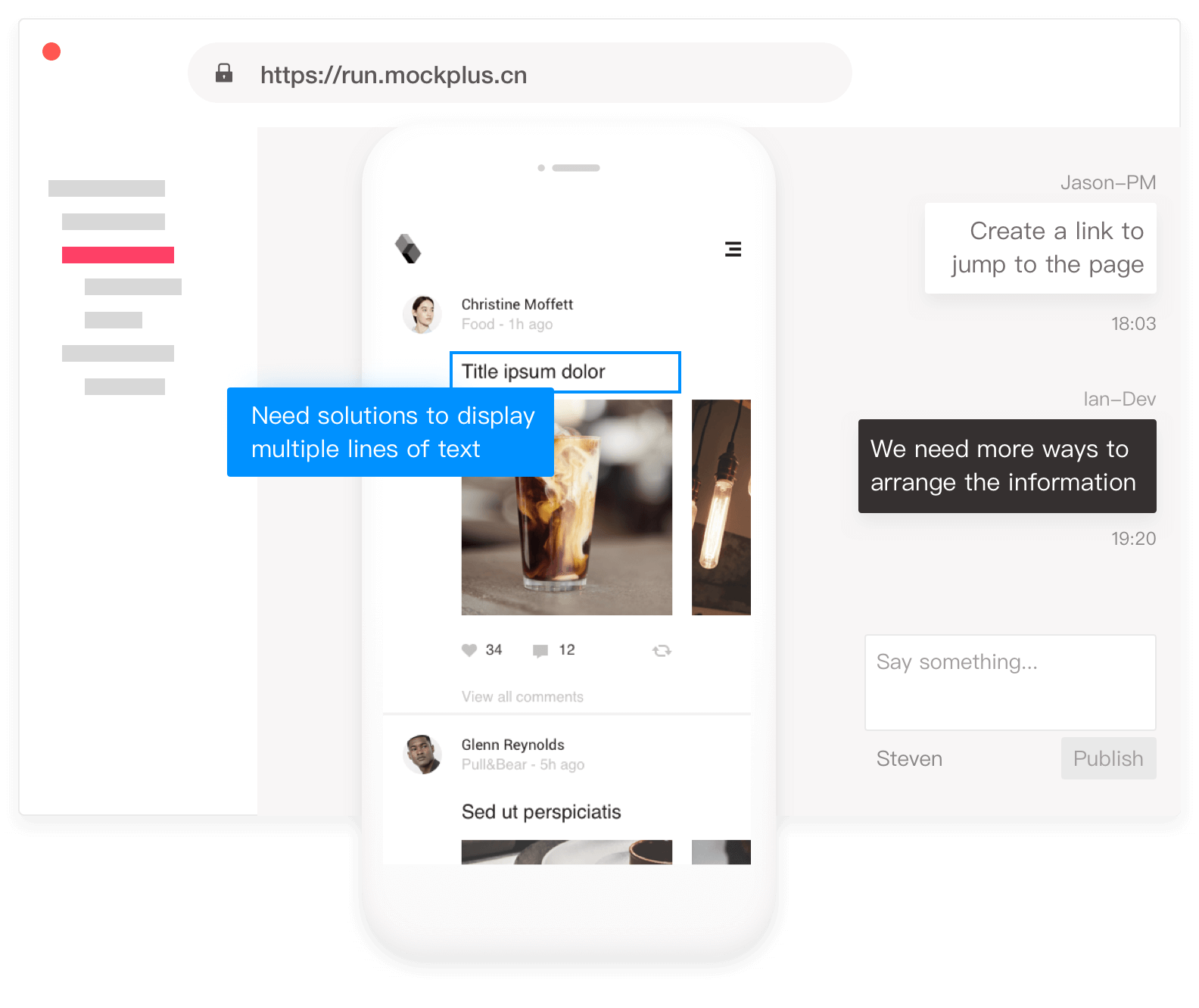
Invite members and stakeholders to review prototypes with a shareable link. Mockplus Classic provides 7 markup solutions to help you inspect your design easier and faster.
Set permissions and assign tasks to team members. The admin has full control over the team permissions.
Download free


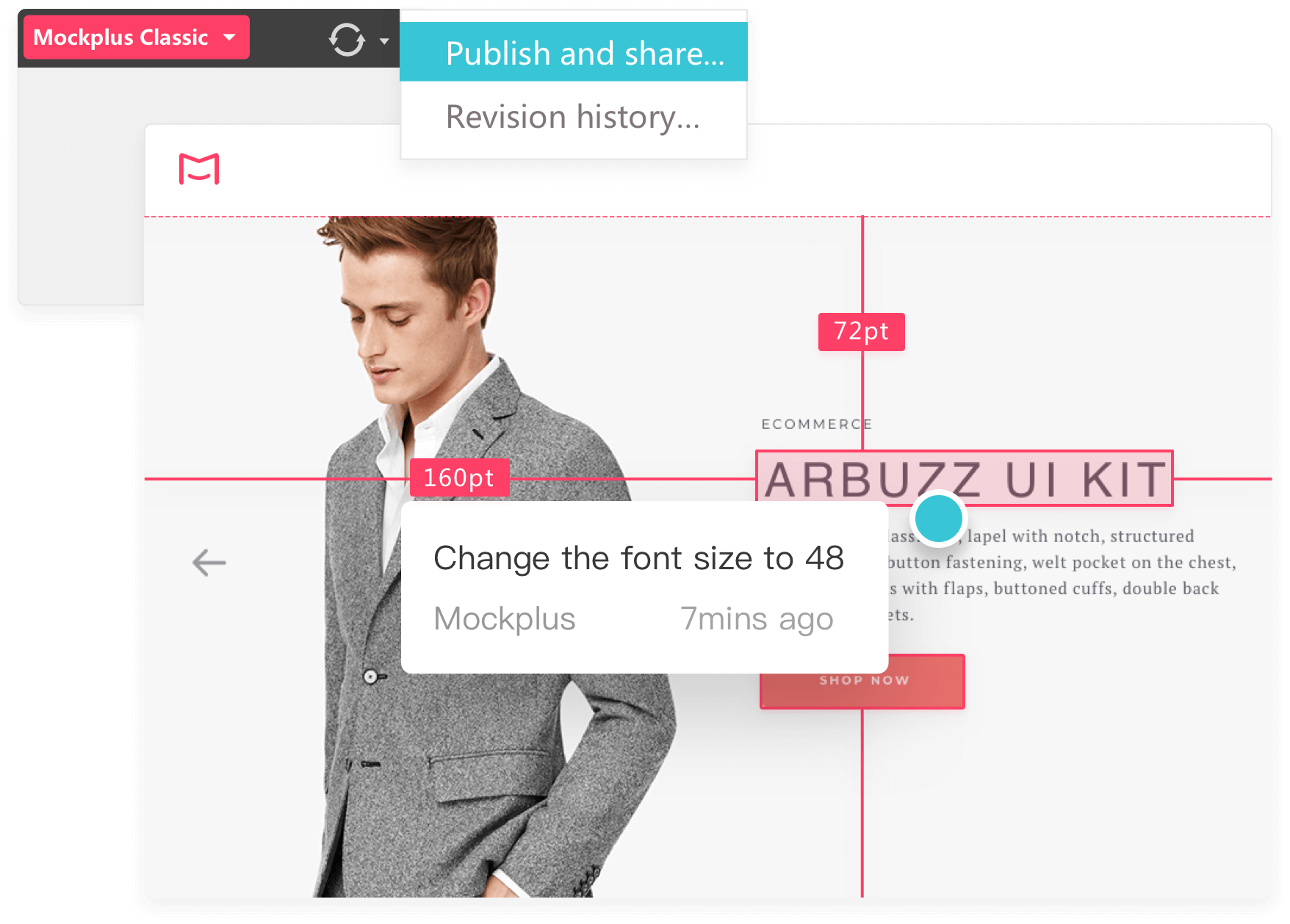
Use the Pin tool to leave comments in design. Notify a particular team member about your feedback and add an attachment to express your opinion clearly.
Mockplus Cloud will automatically back up source files and generate historical versions of your prototypes.
Display all designs in an infinite storyboard, and create logical connections between pages.
Developers are able to inspect prototypes, check the visual specs of components and download design assets.

Create a set of shared colors, text styles, assets and UI components to ensure consistency and increase productivity, all with one click.
Easy to maintain, share and sync UI elements and style guides across all your teams.
All the design resources are easy to share and reuse.
Transform your Sketch designs into interactive prototypes and maintain style guides for reuse.
Prototyping is an essential part of the UI design process, and that’s always good to have a simple and effective tool for it. Mockplus is designer-friendly and easy to use. What’s really helpful, it offers the all-platform functionality to prototype for web and mobile. Commonly used interface elements and multiple templates are nigh at hand. The software also supports productivity in the creative process with keyboard shortcuts, auto-filling, and making global changes to a prototype. So, the tool is flexible for a variety of design needs.