
We never stop improving our products. This time, we've introduced a range of new features, enhancements, and bug fixes across all our products to streamline your design and collaboration workflow. Let's explore them together!
Mockplus Cloud (for design collaboration & handoff )
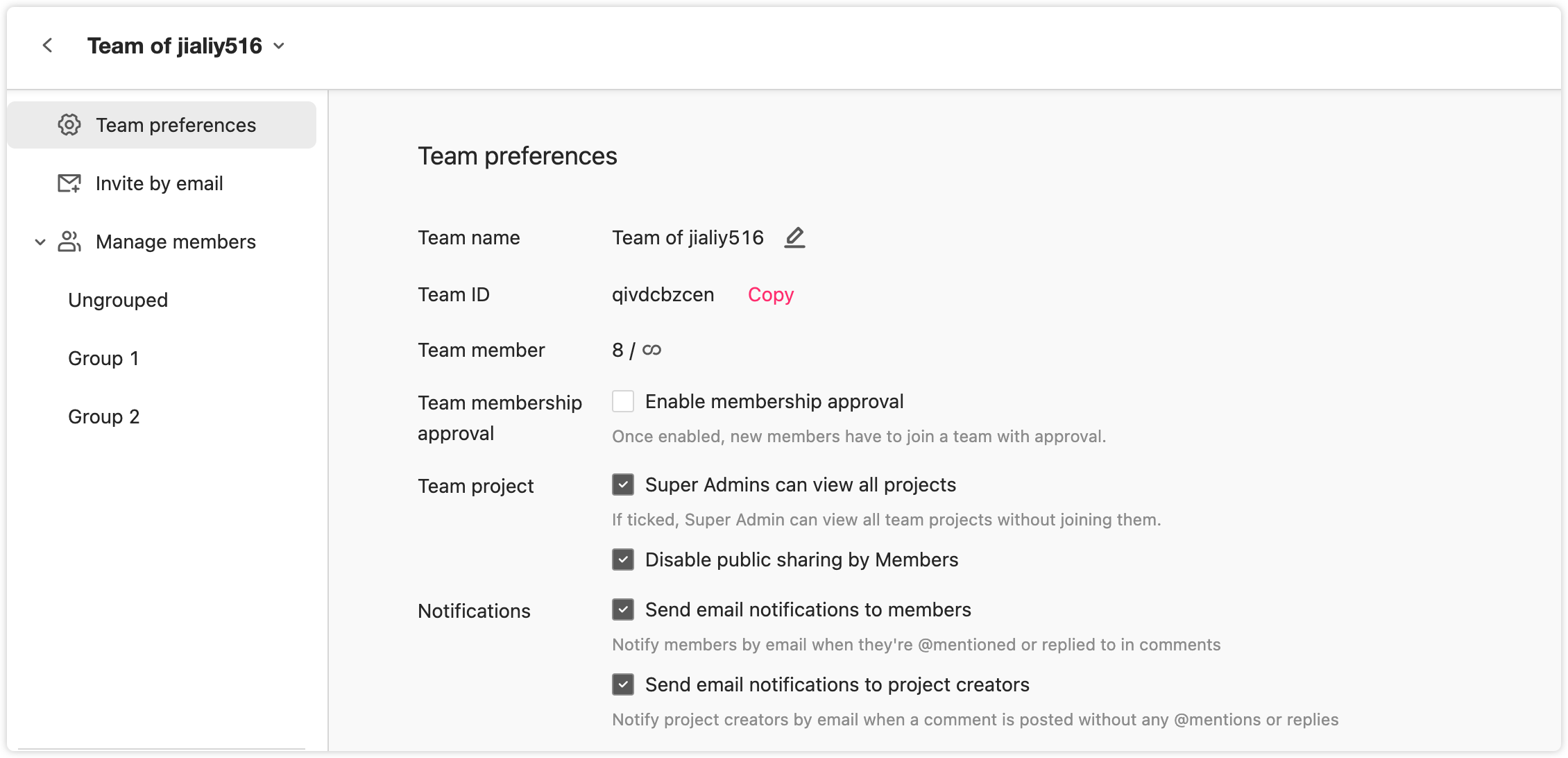
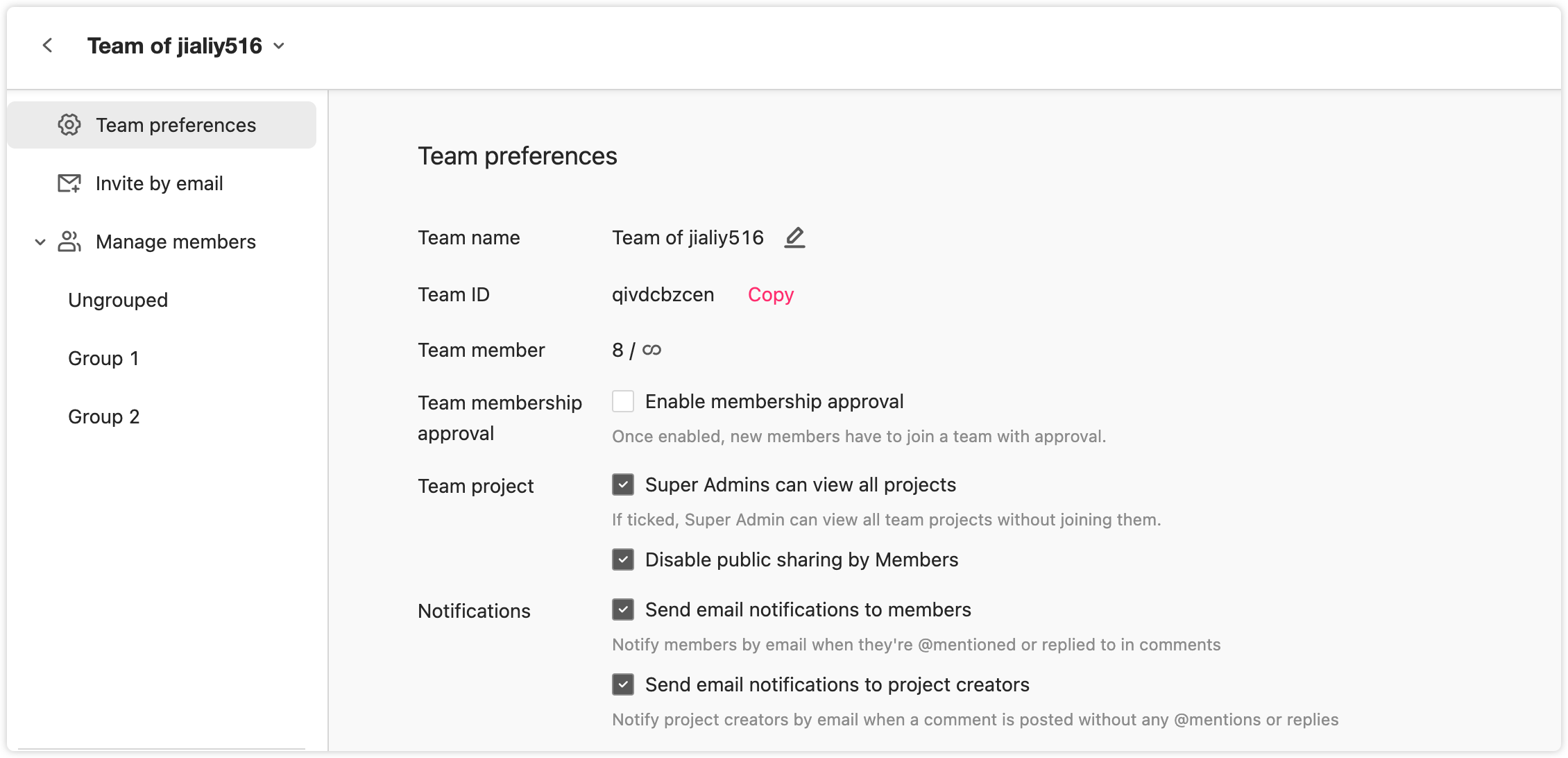
New email notifications & settings for design file comments
Many users told us that Mockplus Cloud's notifications required logging in and switching to the right team, which can be a hassle for developers or stakeholders who don't log in daily.
To make it easier for everyone to stay up to date with the latest news, we’ve introduced email notifications for design file comments in this release. Now, team members can receive email notifications when they are @mentioned or replied to in a design file comment.

For a better experience, the Super Admin can also choose to
turn email notifications on or off and decide if project creators should receive them too.
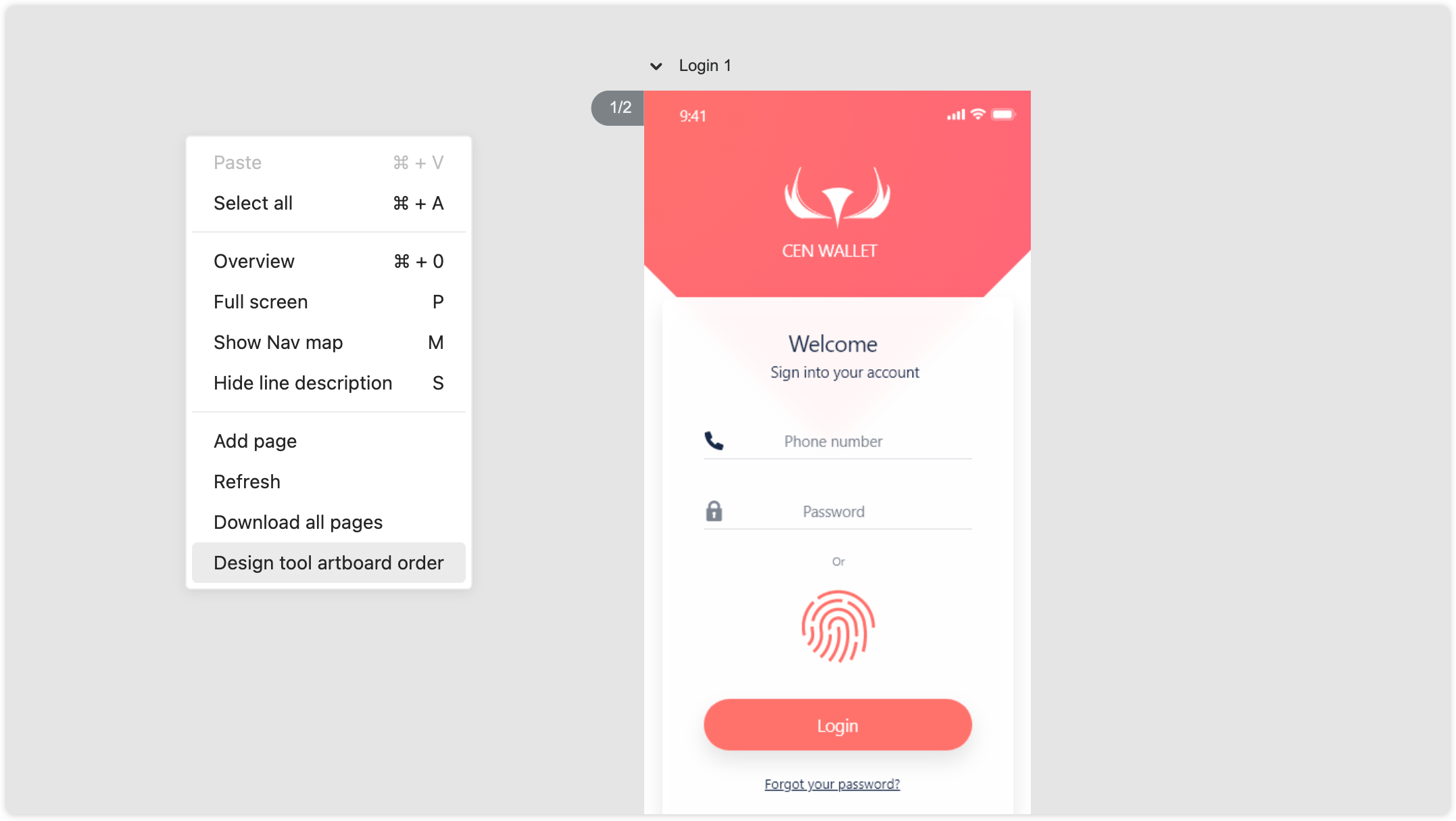
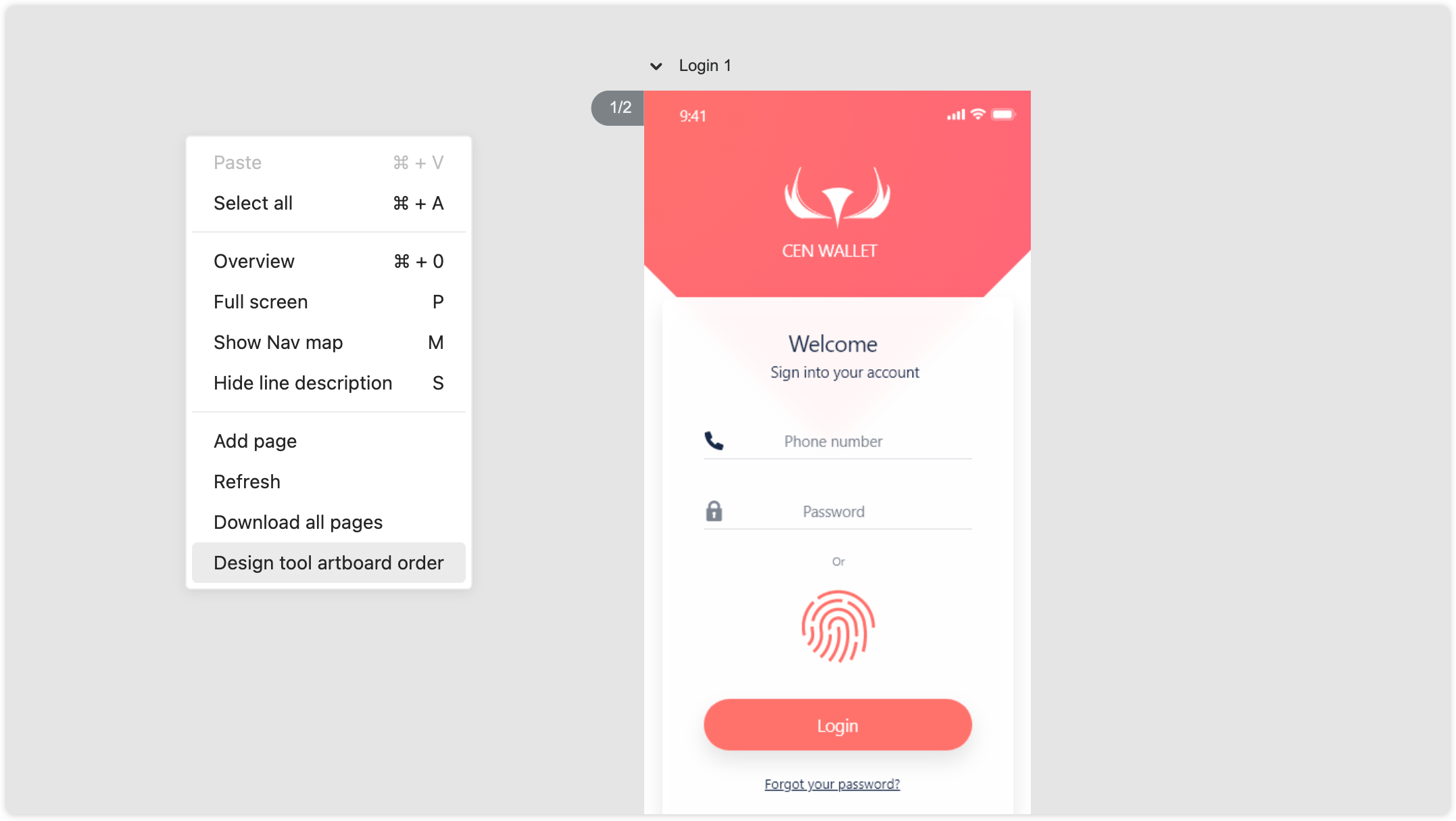
Resort Pages in Design Tool Artboard Order
To help teams better manage design pages in Storyboard, we've added a new "Design Tool Artboard Order" option to the right-click menu, which allows you to quickly reorder all imported design pages to match their sequence and positions as they appear in design tools like Sketch, Adobe XD, and Photoshop—just with a single click.
Please note that this feature is not yet available for imported Figma files.

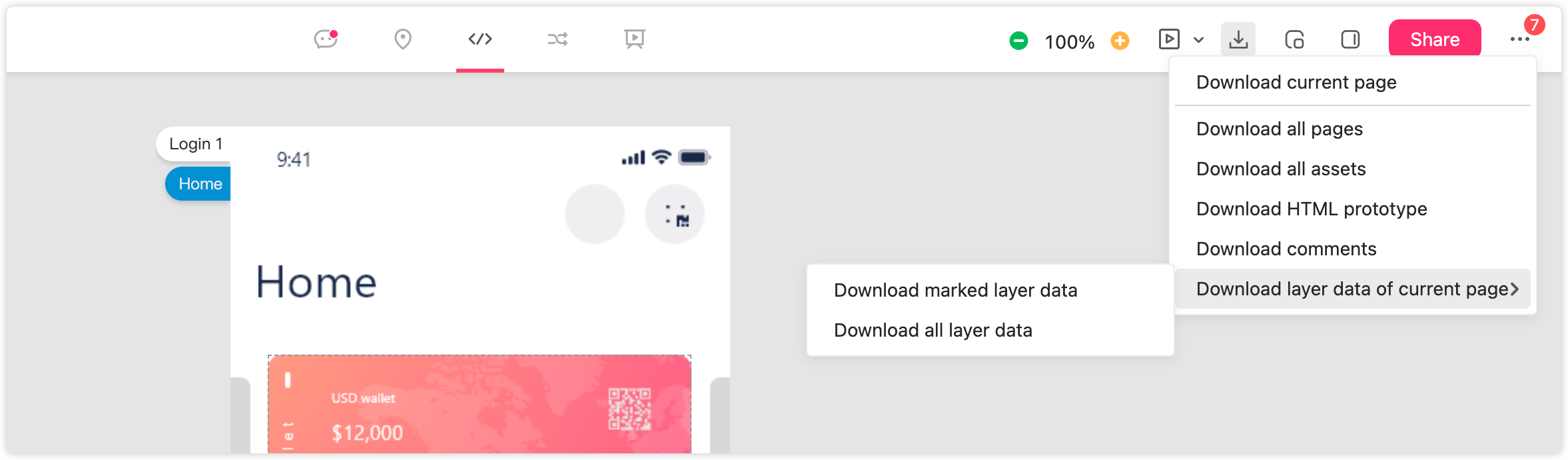
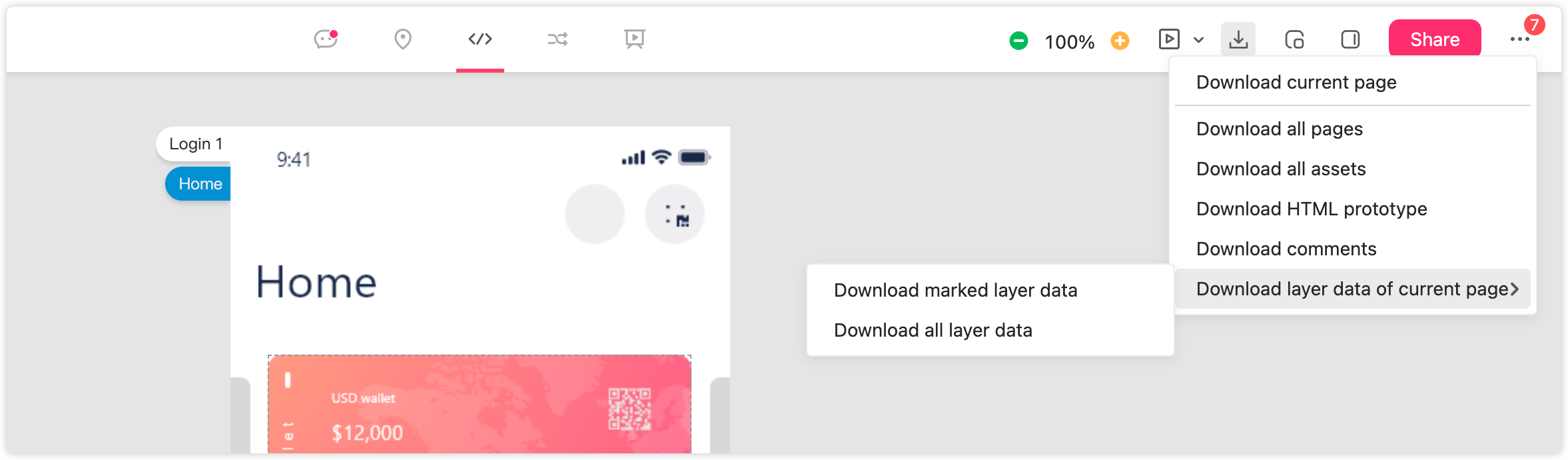
Download all layer data of a page in one click
For developers, a new "Download All Layer Data" option is also added in Development mode. With just one click, developers can download all layer data for the selected page in a .json format. Simply locate the download button in the upper-right corner of Development mode and choose the option to proceed.

Wanna give it a try? Go
free sign up and explore these features now!
Mockplus RP (for interactive prototyping)
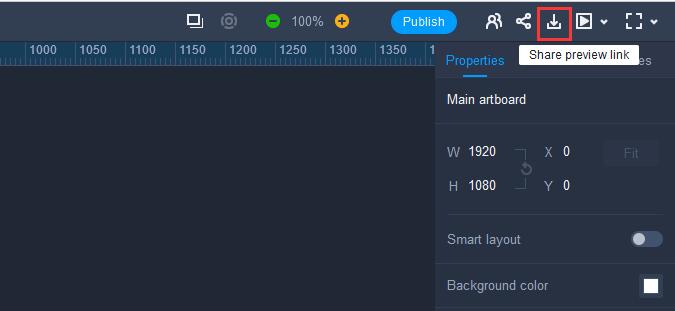
Share preview links directly in Edit mode
Previously, sharing a project via a preview link required opening the project, entering the Preview mode, and using the bottom toolbar to share. This process was somewhat lengthy and inconvenient.
To simplify this, we've added a Share button directly in the upper-right corner of the Edit mode. Now, you can share preview links without having to switch to the Preview mode first.
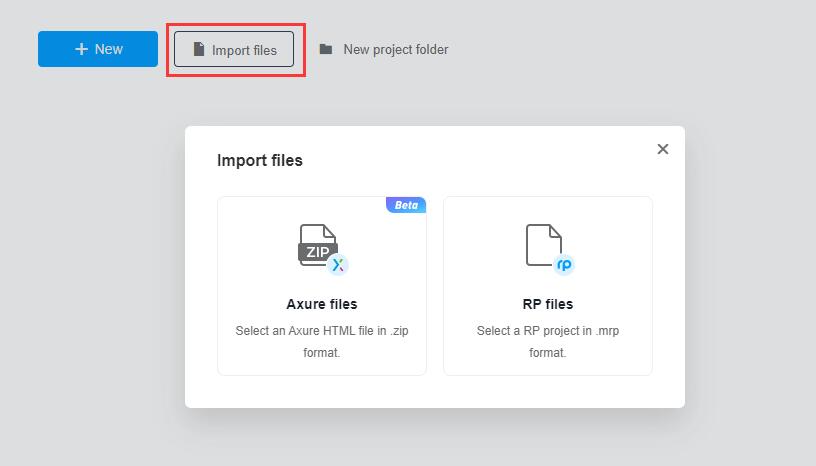
Import files directly on the project homepage
With this release, a new "Import Files" button has been added to the project homepage, allowing you to directly import Axure and RP project files directly from your computer.
With this new feature, to import an RP project, you now have two options:
To import a project as a new one, directly import it on the homepage
To import a project and emerge it with an existing one, open the project and import the new new one through main menus on the upper right corner
Choose the option that best fits your needs. Let's f
ree explore new features now!
Mockplus DT ( for online UI design)
This time, we've optimized the editing and team collaboration:
New feature to frame select codes under the Dev mode;
Fixed the lost external asset libraries issues;
Fixed the incorrect PDF and Sketch file issue after export;
Fixed the incorrect cropping area issue for Component thumbnails
And there are far more new features, improves and bug fixes. You may check our
release note page to read more details.
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free

 For a better experience, the Super Admin can also choose to turn email notifications on or off and decide if project creators should receive them too.
For a better experience, the Super Admin can also choose to turn email notifications on or off and decide if project creators should receive them too.



 Mockplus RP
Mockplus RP
 Mockplus DT
Mockplus DT
