
Mockplus has rolled out a host of new features and improvements, including the new Sketch Mask mode in Mockplus DT and the enhanced eyedropper tool in Mockplus RP. Now, you can pick colors and apply them to any element without needing to install a plugin.
Let's explore these updates one by one!
Mockplus RP (for collaborative, online web or app prototyping)
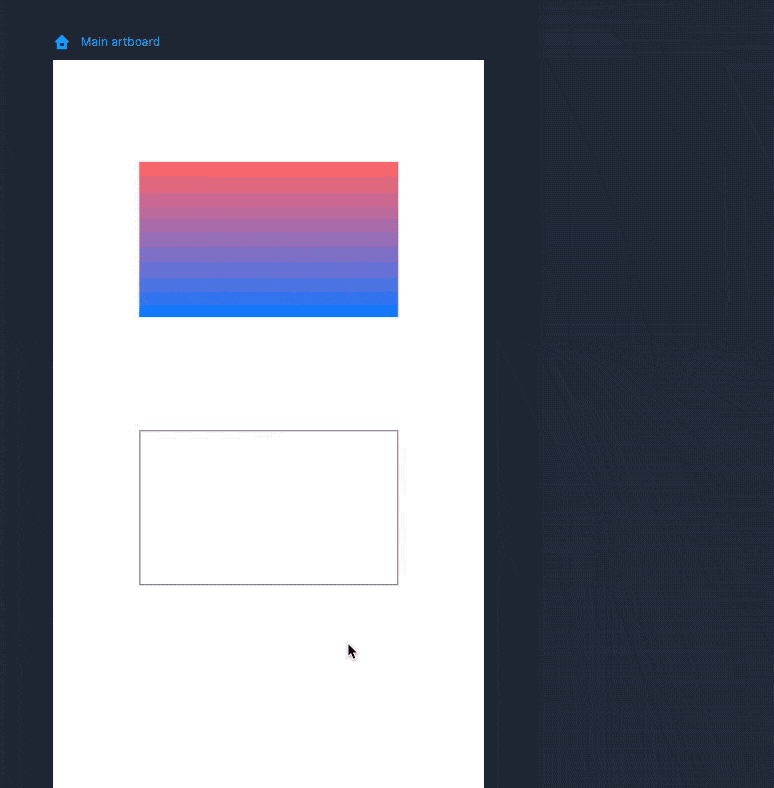
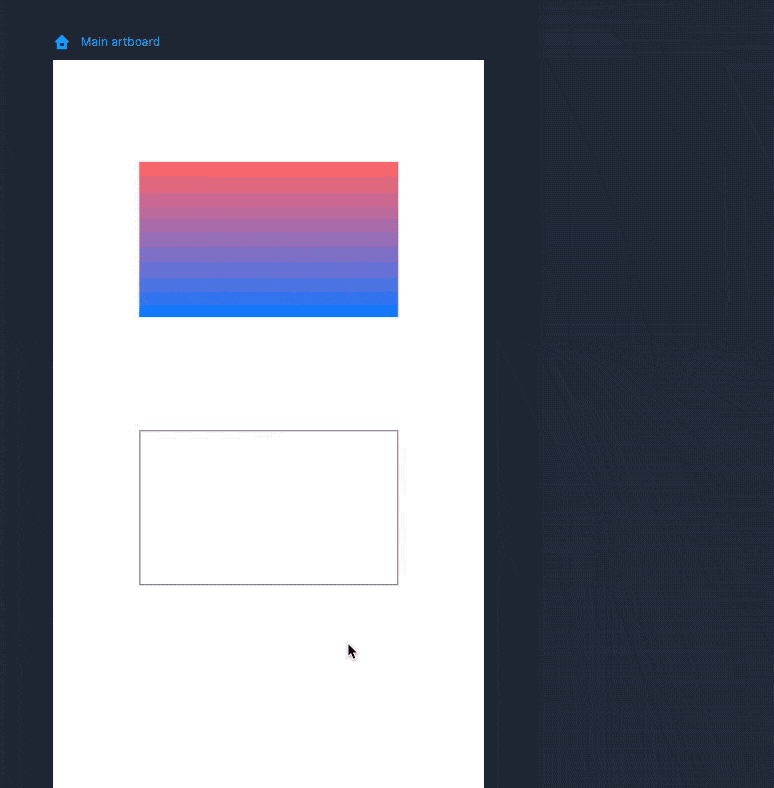
Fully enhanced eyedropper tool
The eyedropper tool is a staple for designers, but previously, using it in Mockplus RP required installing a special Chrome browser plugin, which could be cumbersome and occasionally led to lag when selecting colors.
Now, with our newly upgraded eyedropper tool fully integrated into Chrome's native API, you can instantly pick colors without the need to download or install any plugins.
No more plugins, no more lags!!!
Free try this new feature now!

Mockplus DT (for fast and professional interface design)
New mask mode perfectly converts the masks of Sketch files
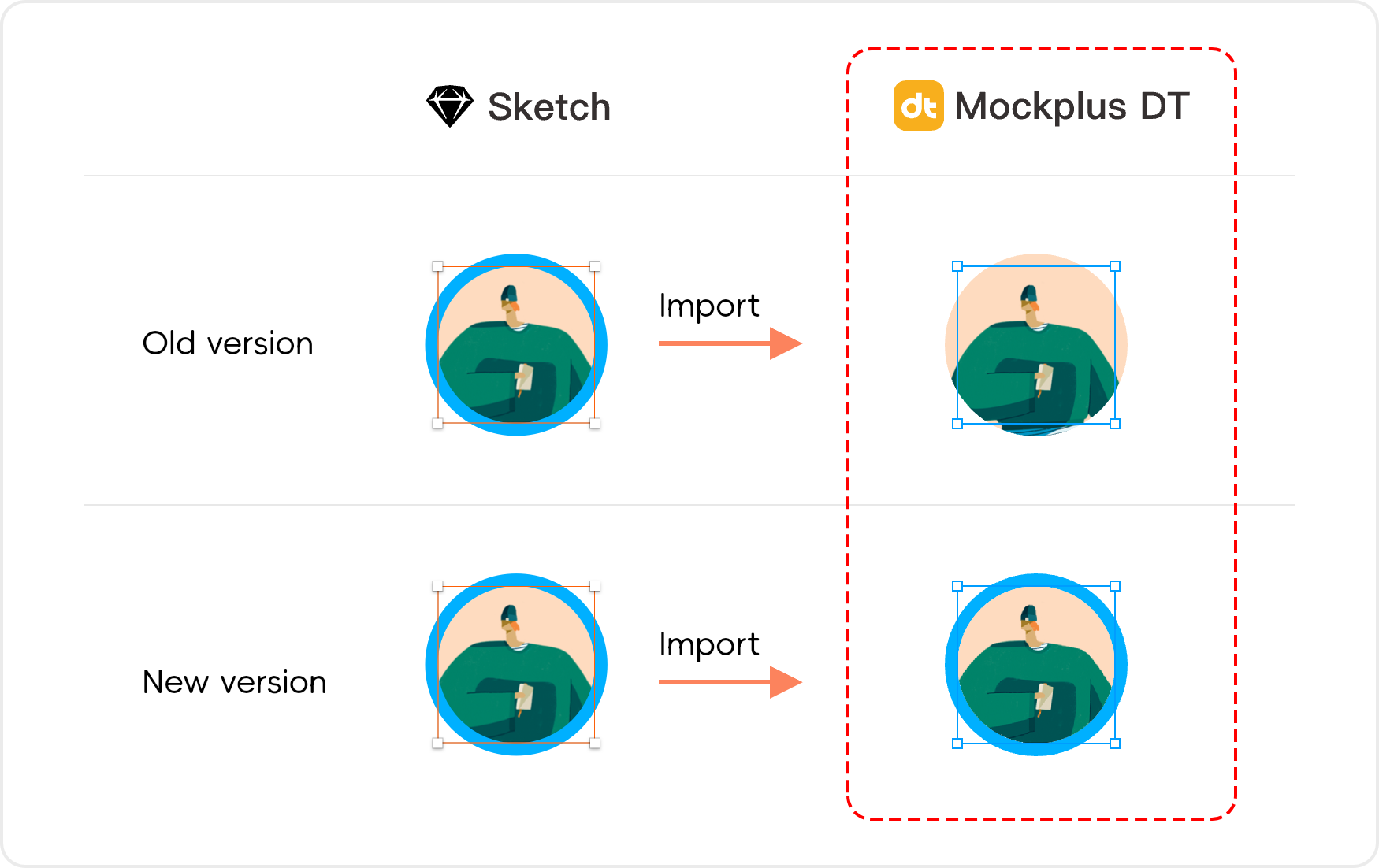
In previous versions, the different mask strategies in Sketch and Mockplus DT could cause the borders of imported Sketch file masks to "get lost."
To ensure Sketch files can be fully converted in Mockplus DT, we improved the mask strategy and added a special "Sketch mask" mode for Sketch users to perfectly view and edit the mask of their Sketch files.
Once a Sketch file is detected with any bordered mask, after import, Mockplus DT automatically switches to the "Sketch mask" mode, ensuring the border size displays correctly.
New ability to open multiple projects at once on desktop version
To boost your design efficiency, the desktop version now allows you to open and edit multiple projects at the same time.
There are many more improvements and bug fixes. Visit our
release page for more details.
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free
Free prototyping tool for web and mobile app design
Get Started for Free



 Mockplus RP
Mockplus RP
 Mockplus DT
Mockplus DT
