Today we’re excited to announce a new Light Mode for Mockplus, now your team can switch between light and dark mode at will for optimal viewing. In RP, we’ve also added the handy feature of fixing design elements’ positions when scrolling to make a sticky footer or header with ease.
Let's dive into the new features now!
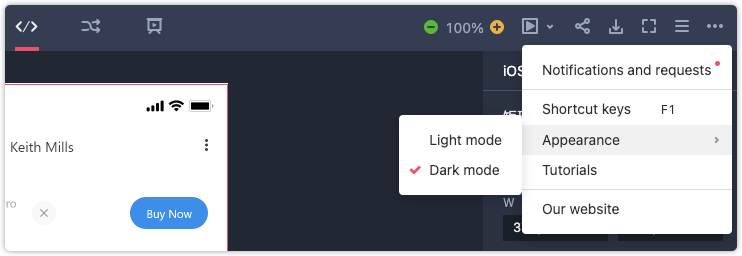
We’ve added a new Light Mode to our platform. To provide a more personalized user experience, in addition to the Dark Mode you all know and love, you can now switch seamlessly between Light and Dark mode as you like.

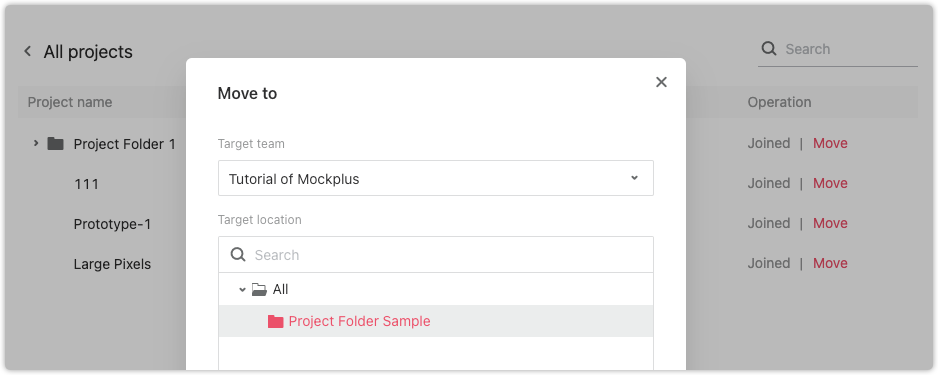
You can now move not only the projects but also the project folders across teams.

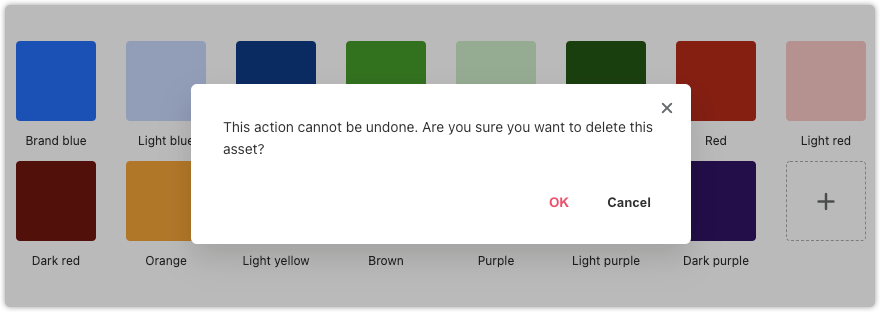
To avoid any unwanted accidental deletions, a confirmation popup is now added asking you whether or not you want to completely delete an asset from your design system.

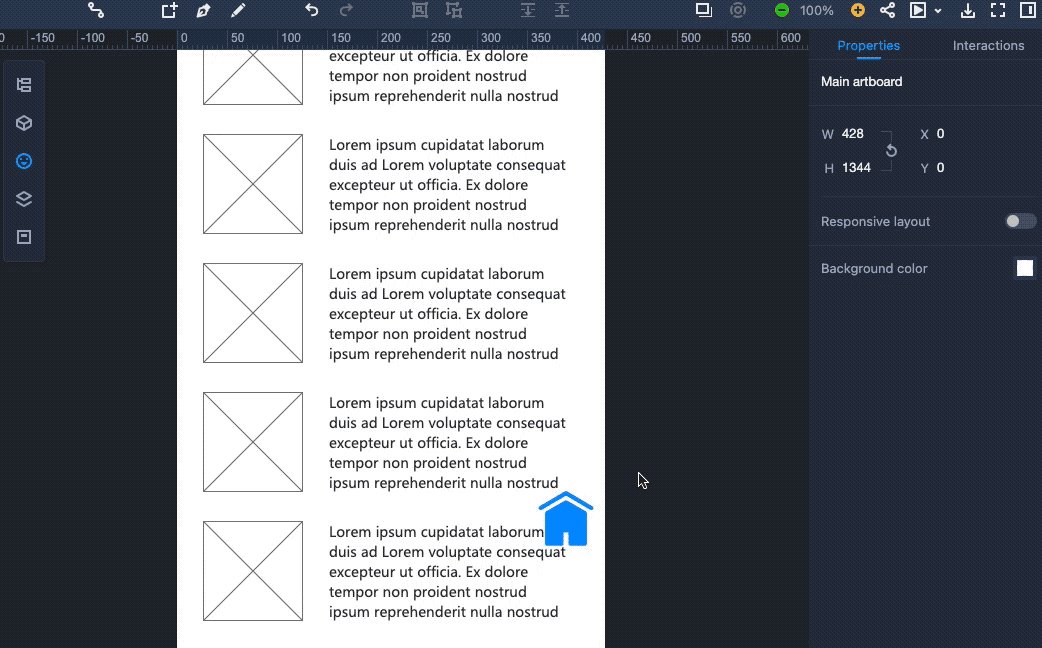
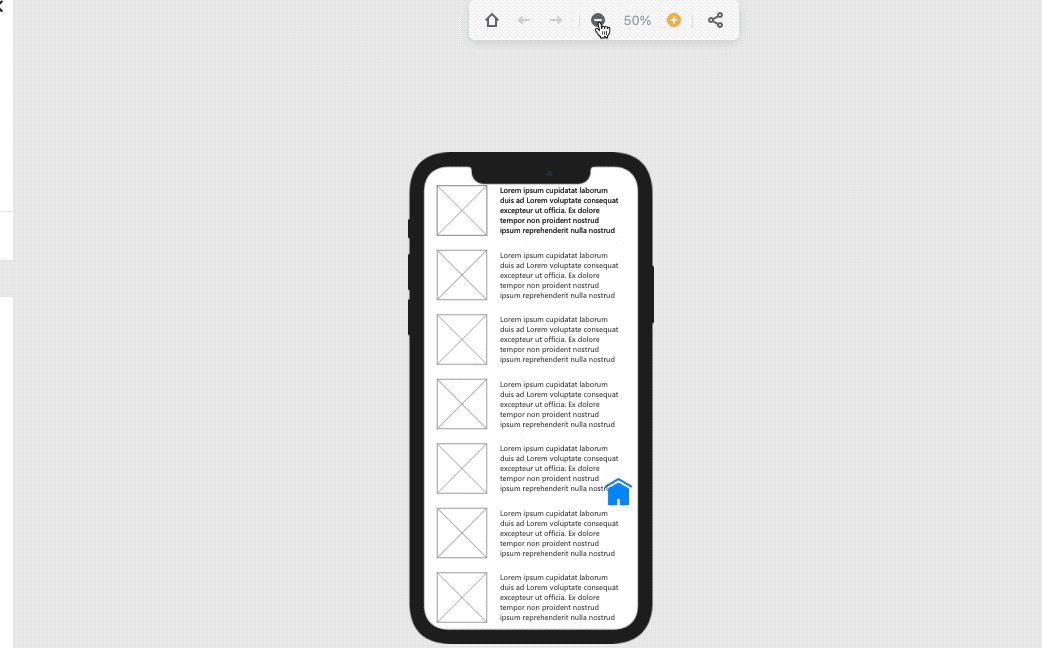
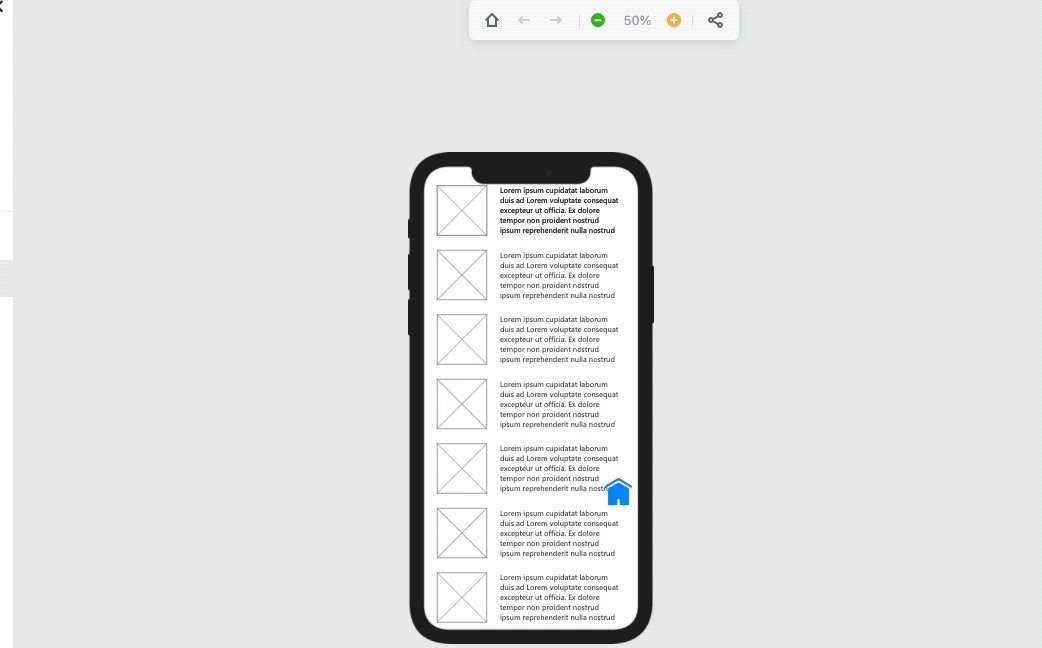
Want to easily make an element on your prototype keep its position when scrolling? Mockplus now offers a brand new feature of being able to fix the position of design elements when scrolling. It is ideal for you to create a sticky or floating footer, header or menu bars for your project.
To do so, first select the component you wish to fix, then tick the option “Fix position when scrolling” in the right-hand property panel.
Note: To avoid any unexpected issues, you are recommended to set up the scrolling areas before ticking that option.

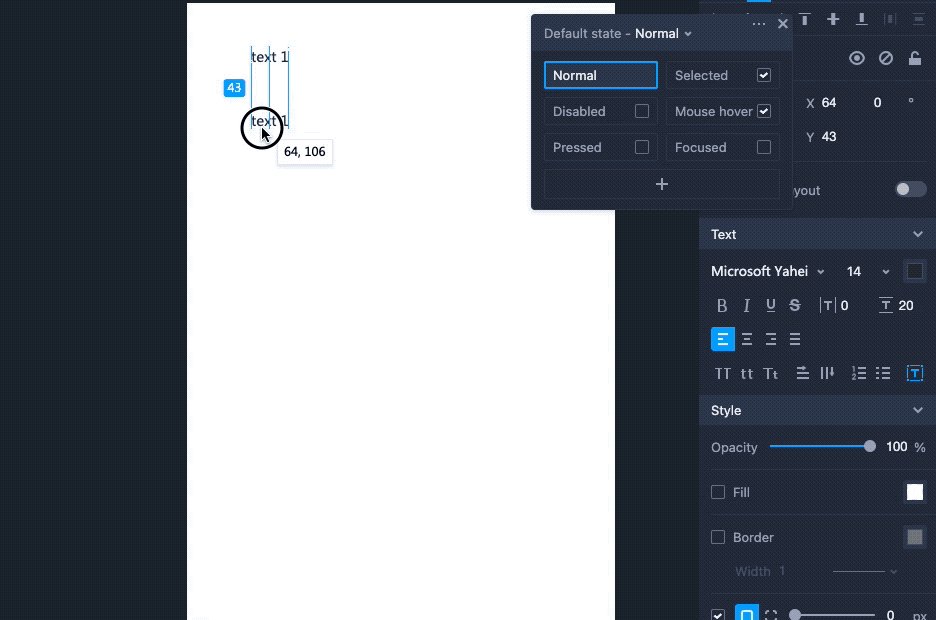
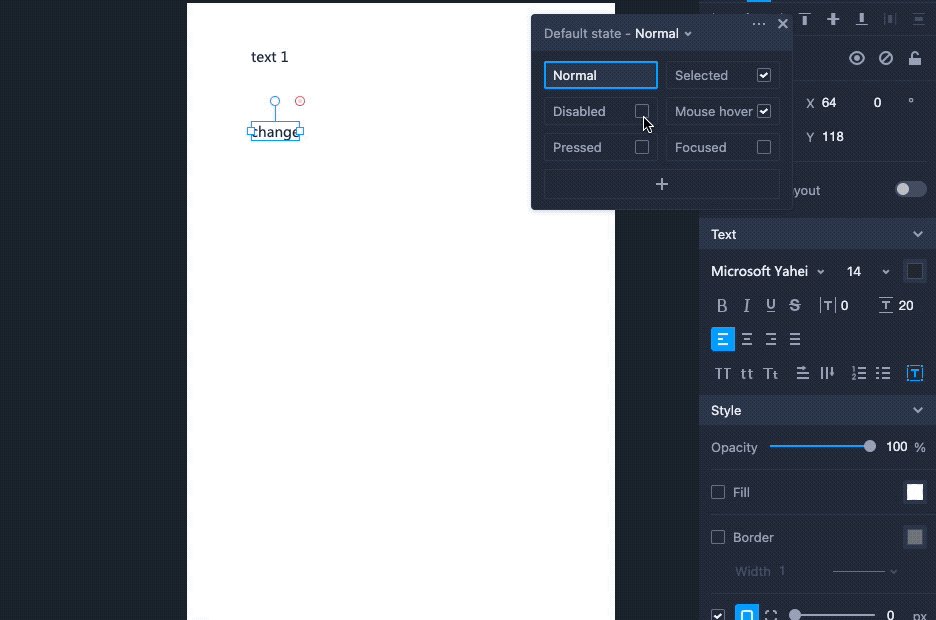
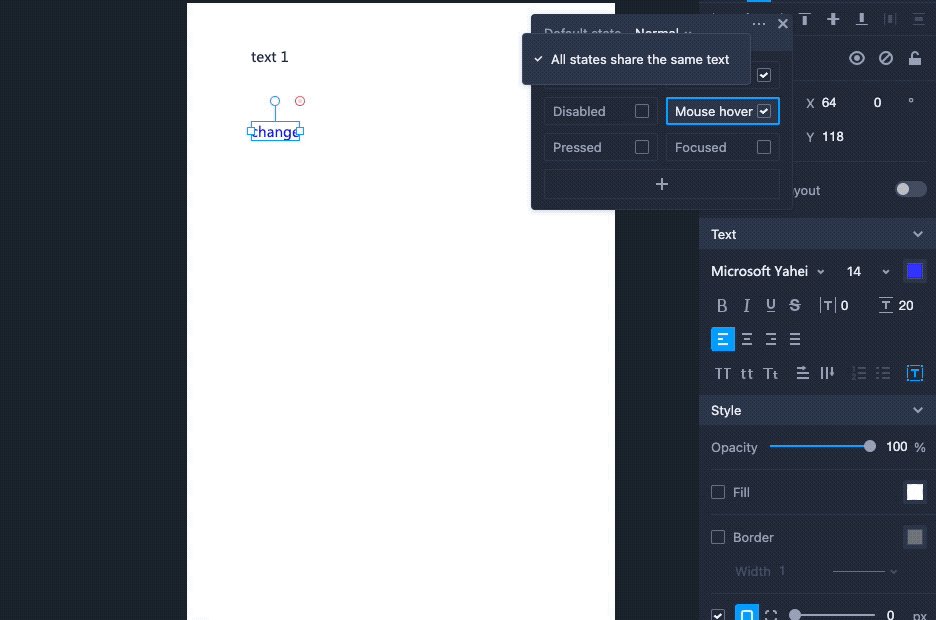
Mockplus now helps you quickly configure all texts of a component's states to be the same by giving you the “All states share the same text” option on the State panel.
This feature will save you time when you’ve completed a component with several states and want to be consistent with the state text, now all you need to do is modify the text in only one state to change the text of all states.

Enjoy our new features for June, check them all out here: app.mockplus.com
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
