Recently, lots of light-weight Apps succeed in the background of the Internet decentralizing, lots of lightweight Apps succeeded. In a way, light-weight design is the current mainstream. Lightweight design not only means the App should be in a style of simplicity, more importantly, it represents a more visualized and accurate information communication and a more well-bedded framework. On the one hand, it helps users to be directly guided to what is the most important and needed. On the other hand, a concise interface is far more friendly to ensure a satisfying user experience.
Here are 5 most important principles on designing a possibly perfect Lightweight App.
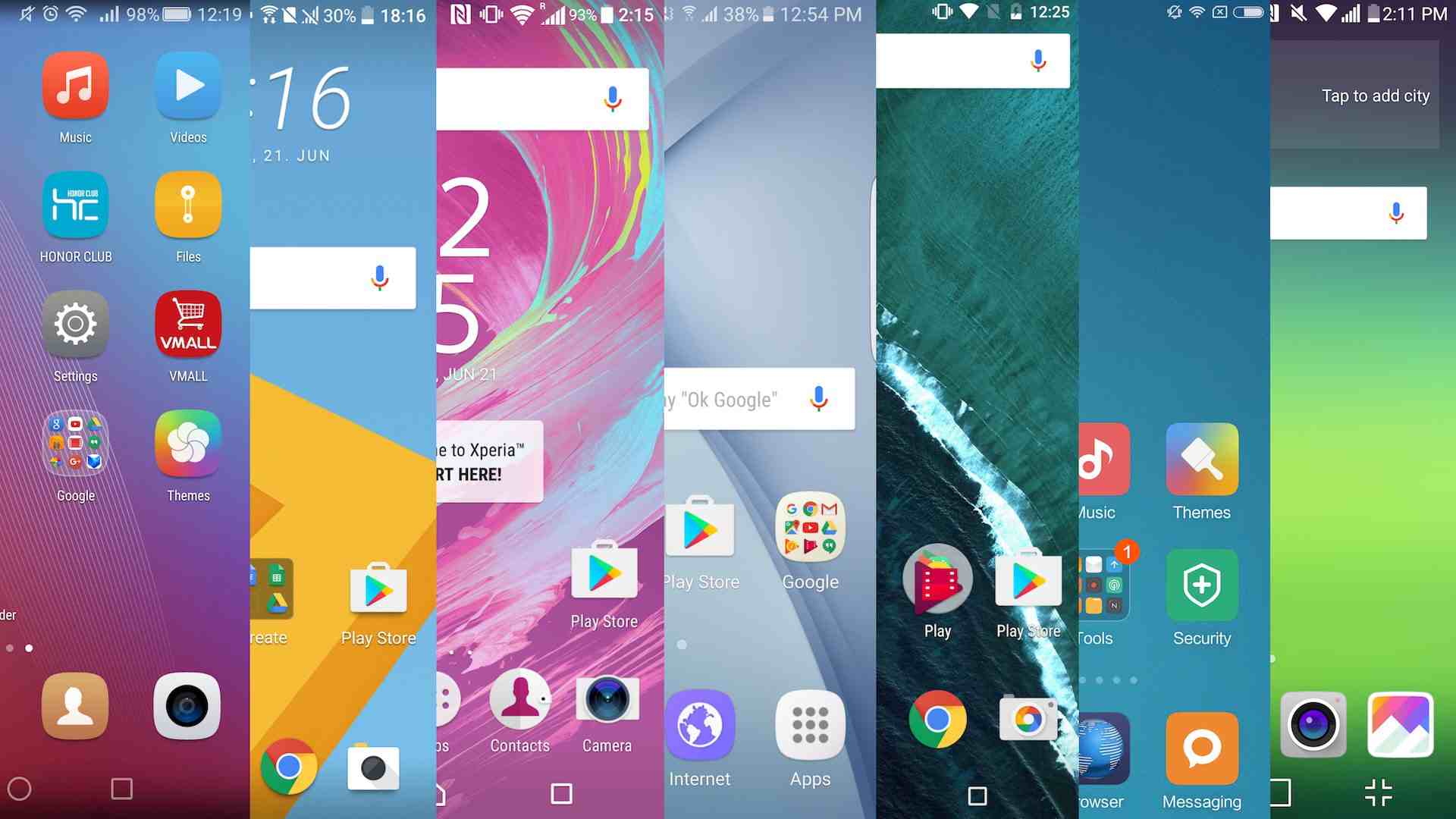
Why the Jet-black iPhone 7P is so admired? The answer may be summarized in a word— purity. It’s the same story in design field. Since the rainbow-colored era has passed, designers need to attract users with simplicity and purity. Every single color should be very carefully used. The following are three questions we designers should asked ourselves before the work is done:
Is there any redundant color that leads uses to something unimportant?
Is there any color not harmonious with the operational mood?
Is there any color that delivers the brand attitude in a wrong way?

Look at the picture above to think about influence of color.
Design is about beauty, however, it is more about practicability. Designer’s job is to create an environment for users to reach their targets with the minimal steps of operation. One thing we must not do is to put users in the “operation maze”. This can be more obvious on mobile terminals because users tend to finish the operation more badly. Thus, designers need to be a time saver.

Before discussing about Layered interface, maybe we should begin with flat design and skeumorphism. This war seems will never come to an end. In fact, there is not such a style that can be simply decided to be good or bad. We admire a design because it is a subtly solution built for a specific situation. Flat design represents the sweetness of abstraction and symbolism, while skeumorphism represents the beauty of concrete texture. Especially in a world indulging in the manias of flat design, designers are facing a greater demand of layers, which can make up for the missing emotion of flat design. Only this way can users be led to specific target by taking advantage of the third dimension.

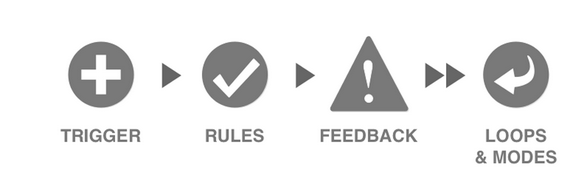
Micro-interactions are of enormous significance to encourage users to conduct interactions. These tiny designs are strongly capable of optimizing the user experience. Micro-interactions like “pull-down refresh”,”add to shopping cart”, etc. almost exist everywhere in UI design but are the most easily neglected parts. These little moments actually act as positive feedbacks to make the App far more user friendly. I highly recommend a prototyping tool named Mockplus, which is clear in expression and most importantly, fast.

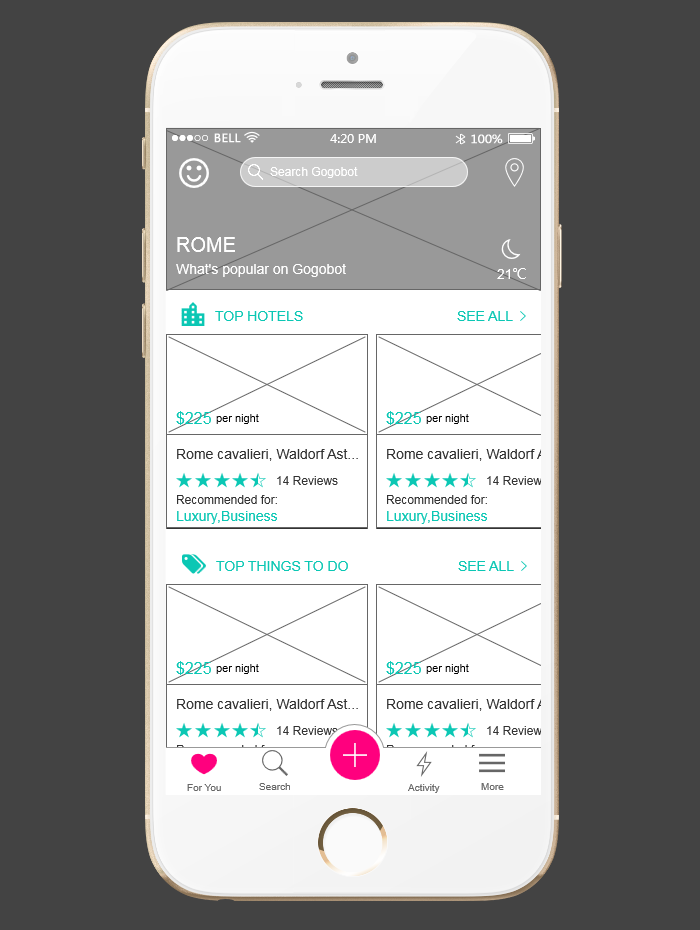
Prototype design aims to realize conceptions as examples for analyzing at the minimum cost. Our team make improvement suggestions on the basis of Mockplus. Owning the feature of low cost, high expression efficiency and fast updating, prototype design literally saves the time and efforts of designers optimizing user experience.

At last, remember that no one can be a master designer in a day. There is no such word as “perfect”, so stay hungry, stay foolish.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
