This month we're rolling out exciting new features. Now you can export your RP artboards as images, use a new way to sync your asset changes and enjoy simpler asset group sorting. Additionally, your Symbol components can now be linked with the relavant code repository.
Let's check out all these new features!
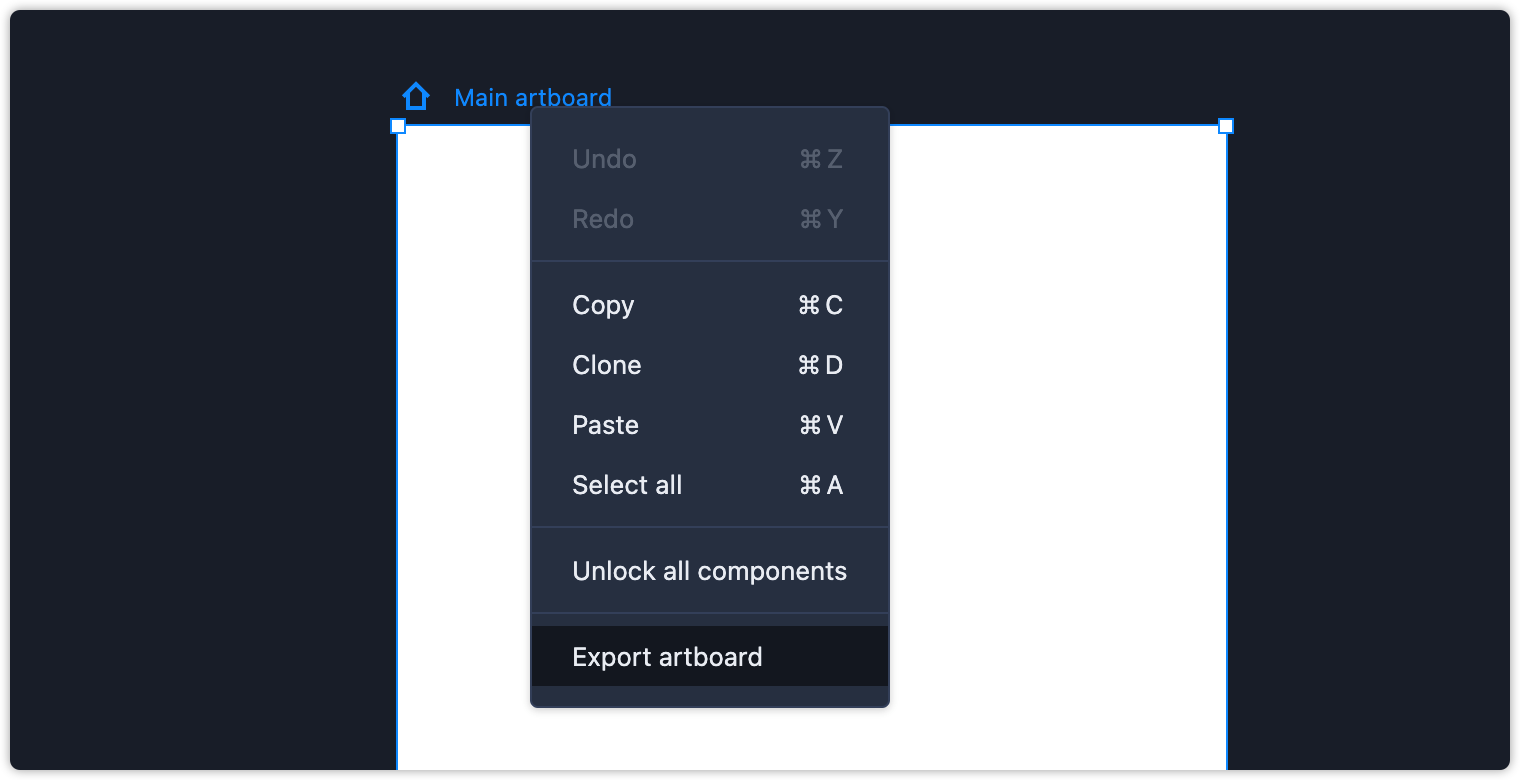
Being able to export designs is important to designers to share and deliver design ideas quickly. In this update we've added the ability to export your artboard as a PNG image. Simply right click the artboard, press "Export artboard" and enjoy your new PNG designs.

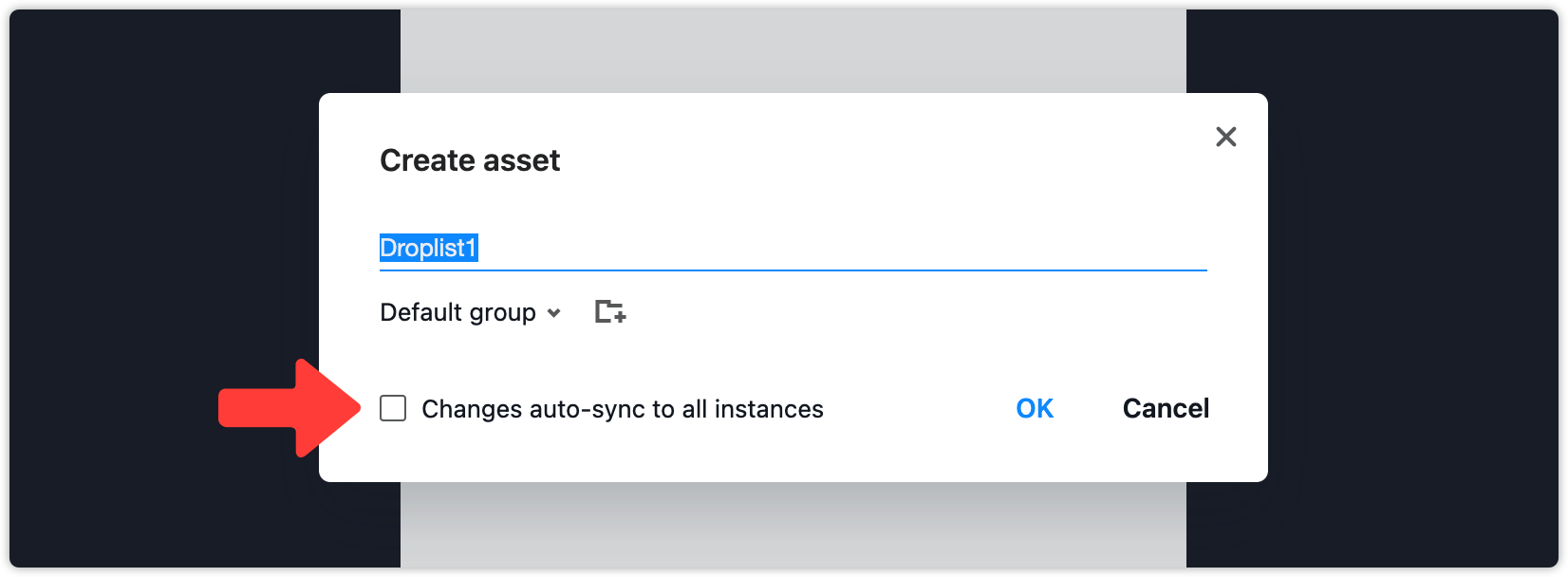
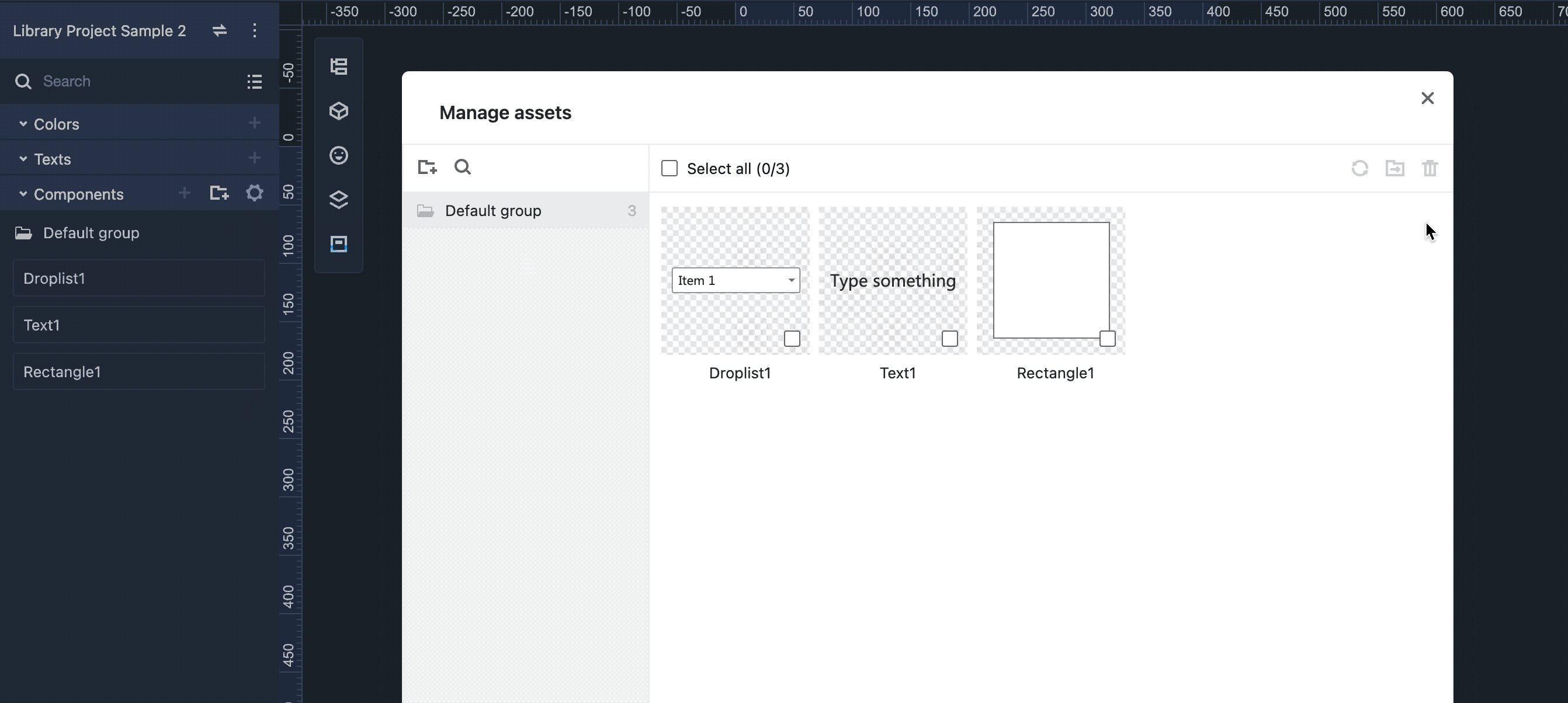
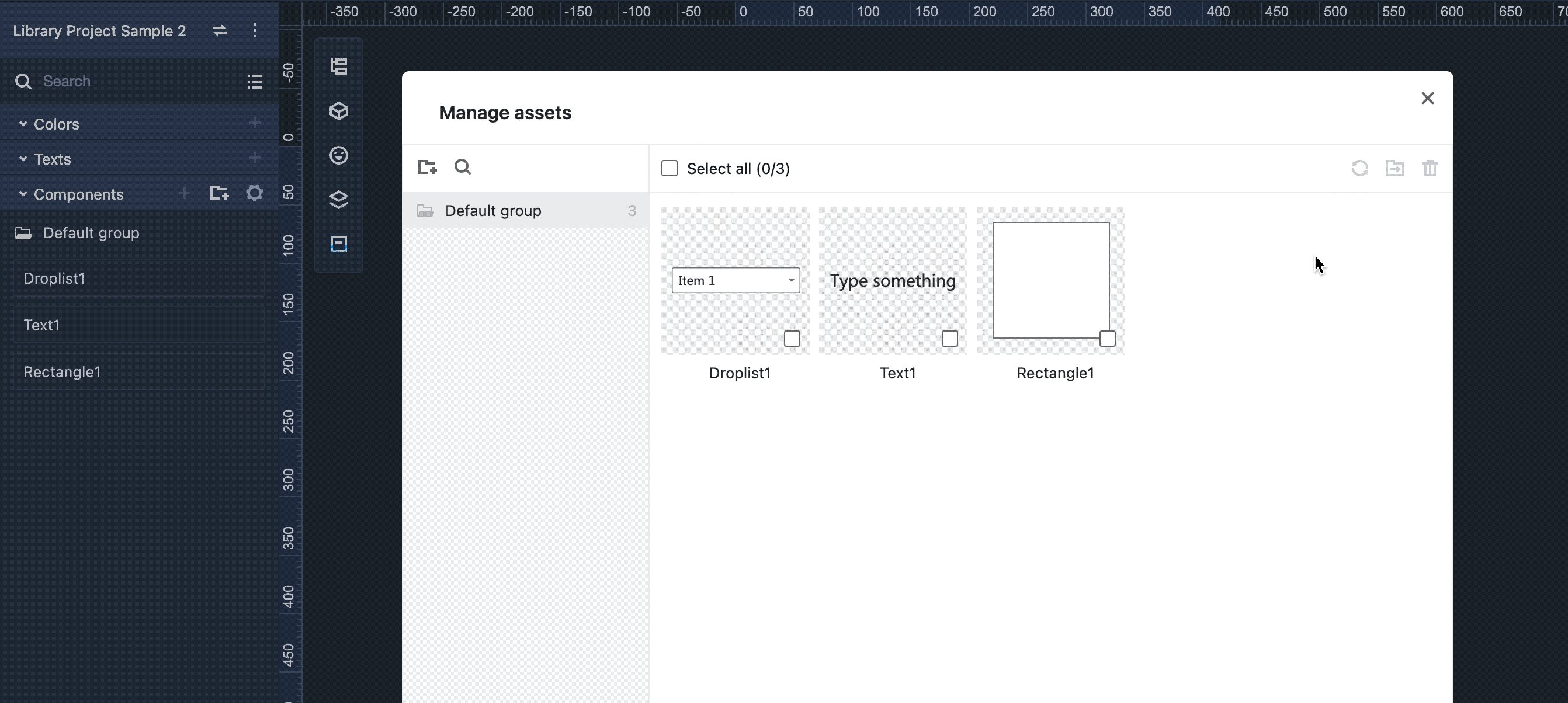
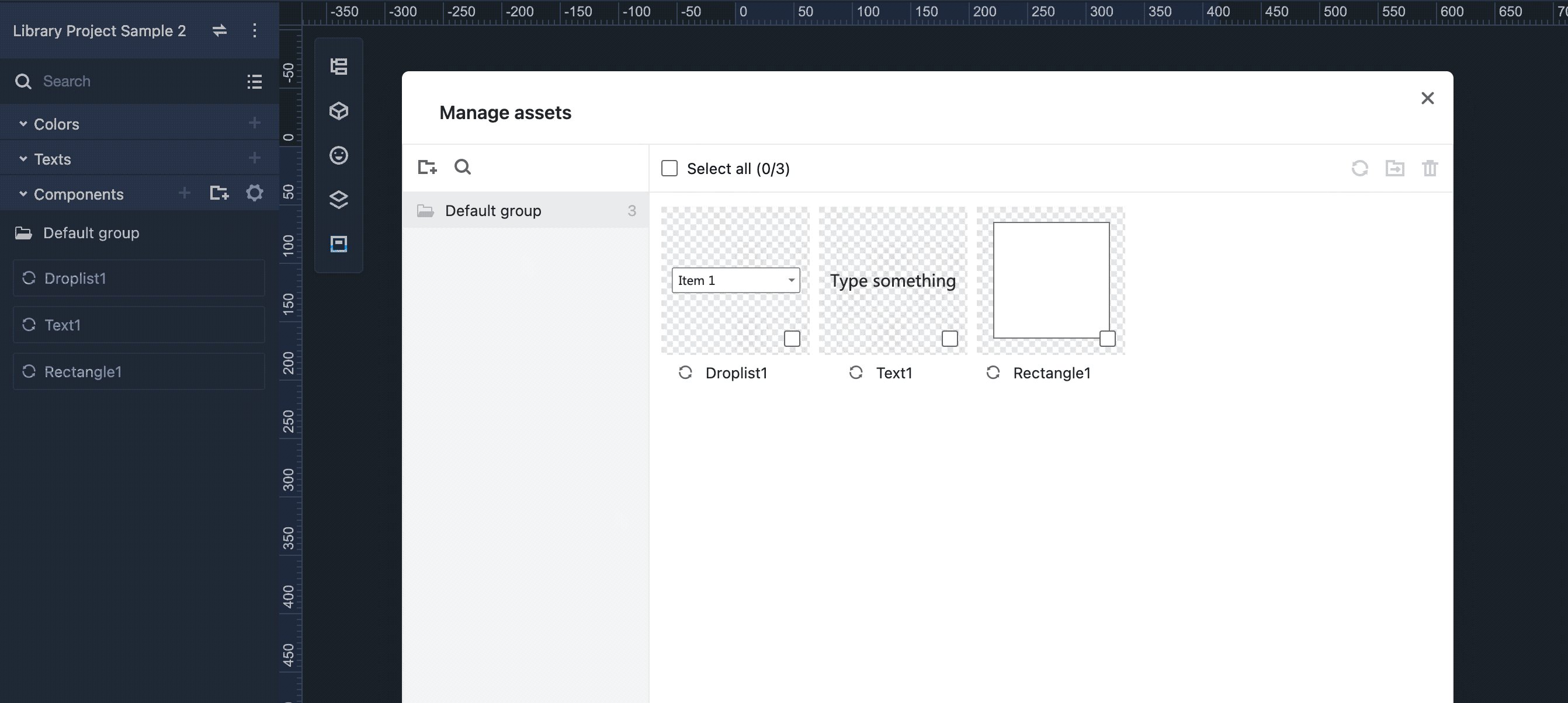
In RP, when you add a component to the asset library, you can tick an option to auto sync all asset changes to that component's instances. However you might forget to tick the option and in that case the changes you make are only applied to the current instantce of the asset.

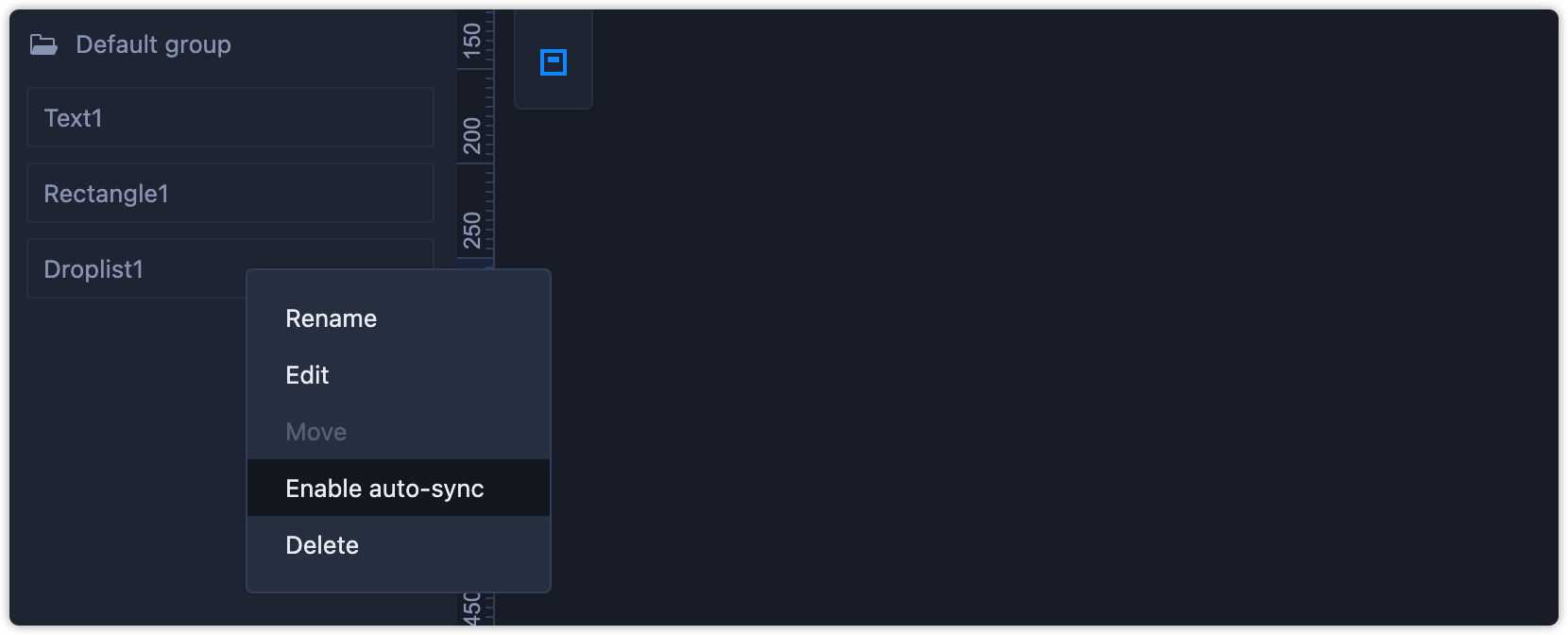
If you still want to turn on the auto-sync future after adding it to the asset library, we've added a new right-click option to enable auto-syncing after it's in the asset library. To turn auto-sync on and right-click the desired asset and click "Enable auto-sync".

Additionally, you can also enable the auto-sync feature for a batch of assets.

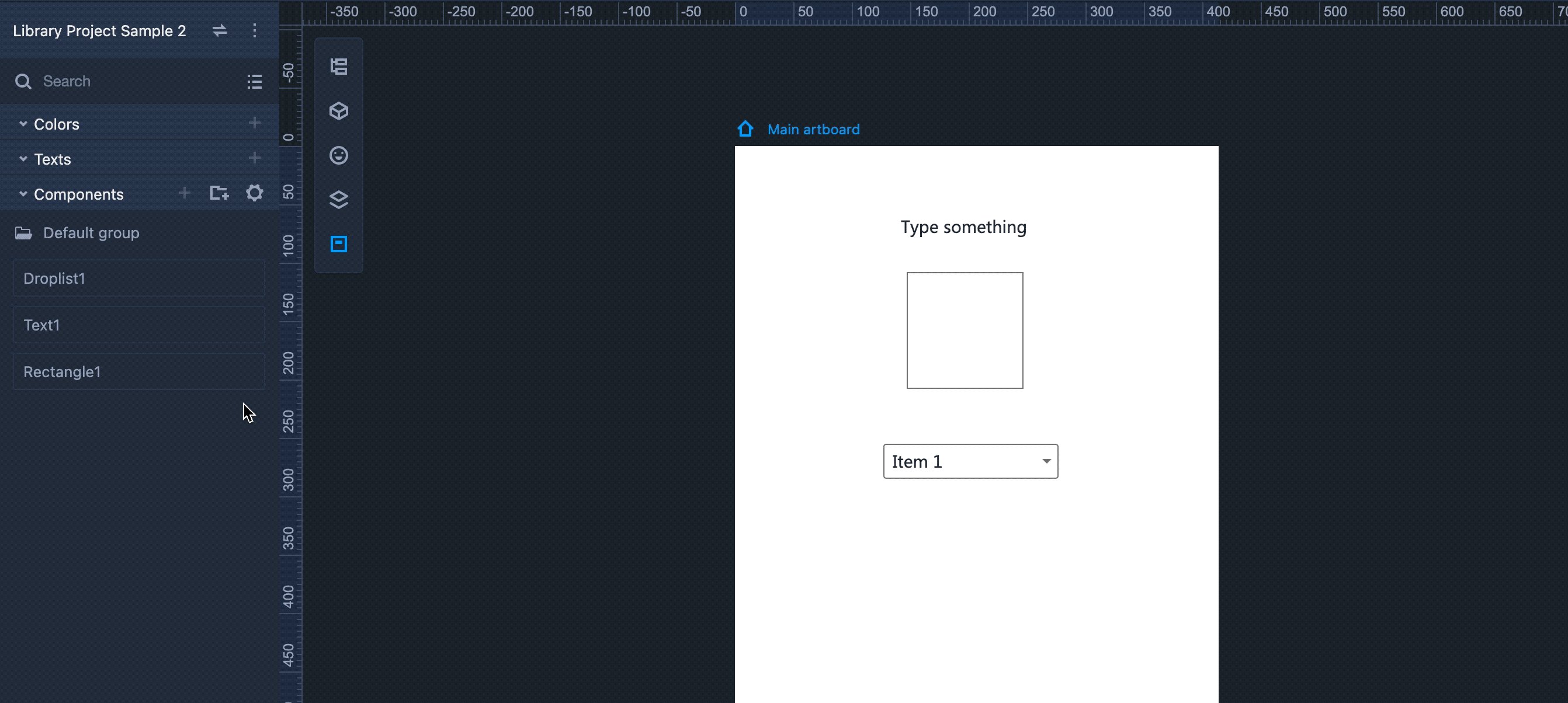
When building your brand design system in Mockplus, you are free to add different groups under the color, font, layer style, component, icon and other asset categories. To better manage these asset groups, you may need to reorder them in some cases.
In this update, Mockplus now supports reordering all these asset groups with a single drag-and-drop.
Note: you can only reorder asset groups at the same level.

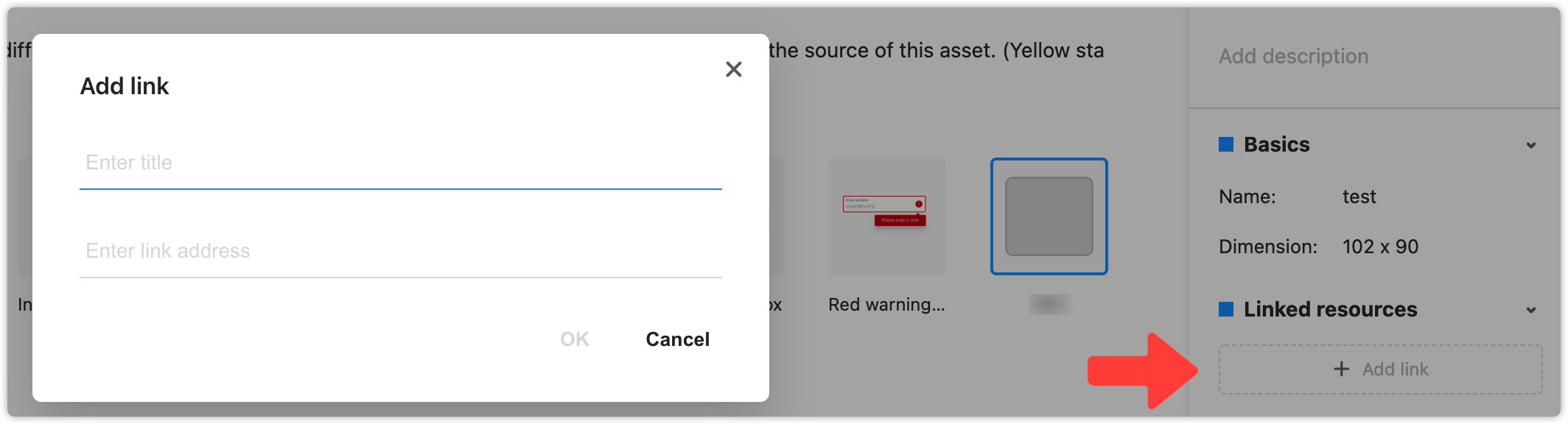
After you've imported a Symbol component from Sketch into Mockplus, you can add a new link (often a code repository or preview link) to that component, so developers can quickly see how the component looks like to ensure it is perfectly implemented.

These are all new features! Let's free try now: app.mockplus.com
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
