This year, big, bold fonts, dark mode, 3D elements, bold color schemes and minimal design have become very popular. Many new web design skills and techniques appear to help designers and creatives create more stunning projects.
But what 2021 trends do you think will remain popular and which trends will spike in popularity in 2022?
In this article, we’ll share 15 design trends that we think are going to shape 2022, including the Metaverse, data visualization, playful user experience, and some online web design and collaboration tools. Examples are also covered to help you better understand our ideas.
We hope this can help you to better embrace new design ideas in the coming 2022.
Table of Contents
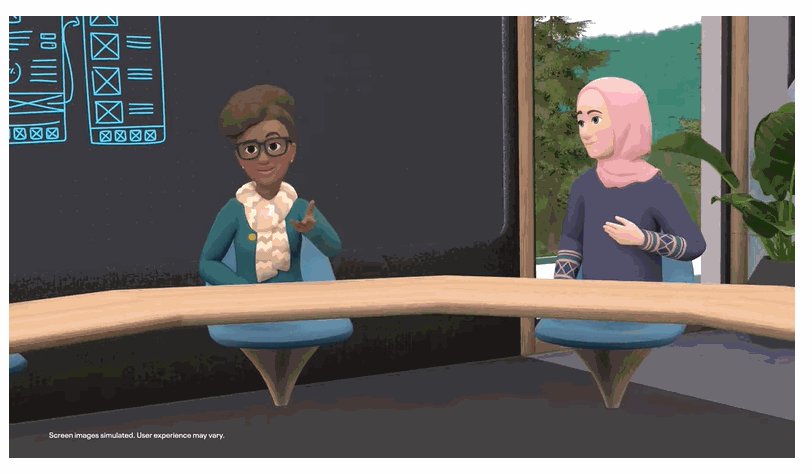
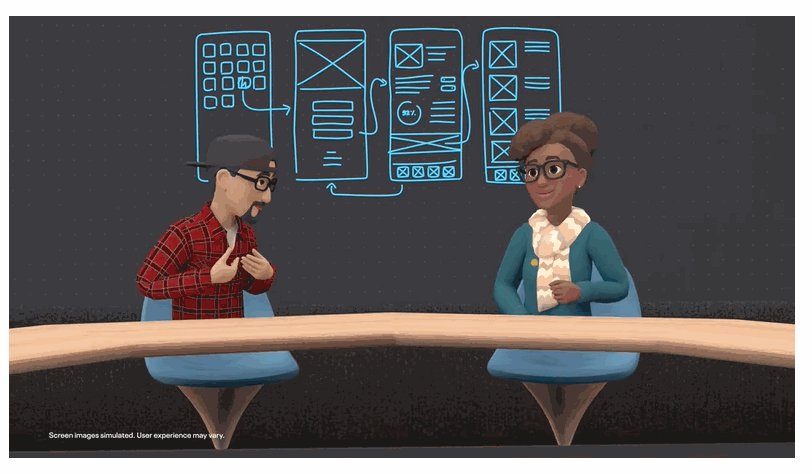
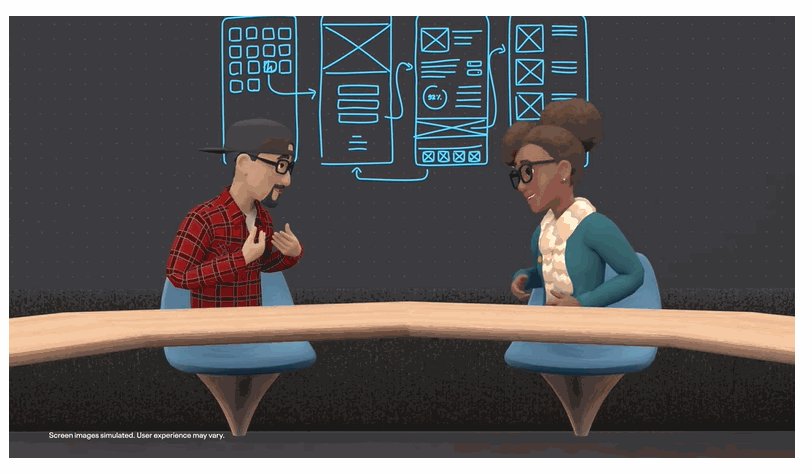
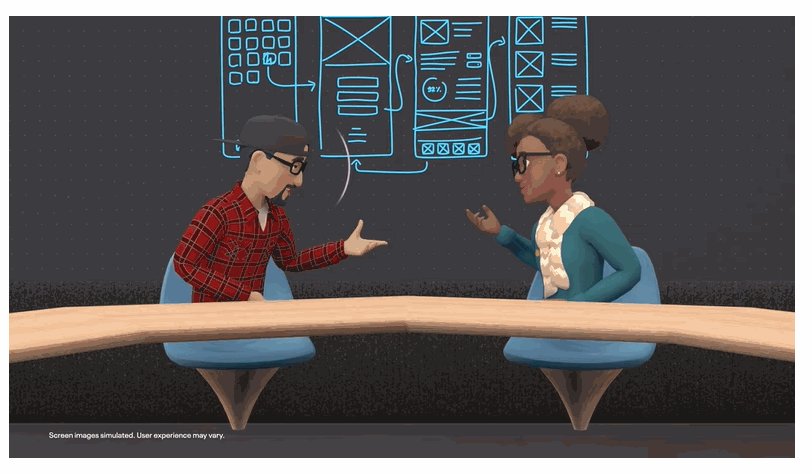
The Metaverse, you may know, is talking about an online virtual world where people can communicate, collaborate and even do business as they do in the real world. This is an immersive online universe that blends cutting-edge technologies, including VR, AR, AI voice assistants, social media and live streaming, and more together. Designing for the Metaverse will require skill across various disciplines and will be a dominant trend in 2022.

Horizon Workrooms from Meta company creates an online virtual space for people to work together, regardless of physical distance. It is some kind of a beta version of the "Metaverse" world, starting a new revolution of digital apps and products.
It isn’t actually a new concept but has come back into the mainstream when Mark Zuckerberg announced Facebook’s name change to Meta. Now, many designers are starting to think about including the Metaverse in their websites and products.
Well, from my point of view, I don’t see the perfect Metaverse being realized for at least a couple of years. Technology isn’t quite ready for all of the heavy resource requirements, but 2022 should be a great year as more and more designers explore the Metaverse and start incorporating it in their concepts and designs. Here are the three main Metaverse points to follow in 2022:
High-end visual effects and interface designs like the virtual world will be used more in web design
More website designs that integrate with AR, VR, and audio interactions will appear
Online meeting, collaboration and game industries will be at the forefront of Metaverse exploration

The WDR Time Capsule website design offers a live-action video-based virtual reality experience. It is a perfect example of how game websites incorporate the "Metaverse" things to improve the visual experience.
So what's your idea? Will this also have an impact on your web projects or products? Do you think this trend will shape the future of web design in 2022 and beyond?
If you are looking for inspiration to create a website with real-world-like effects or interface, 17 VR and VR-like website examples should give you some ideas.
Creativity is the key that can unlock the hearts of consumers. In 2021, many playful and immersive user experiences have been created to attract and attain visitors as soon as they enter the website. Many experts think this trend will also last until 2022.
Here are some trendy ideas that you can consider to create your own playful user experience in your project:
Use visual storytelling
Visual storytelling often involves impressive images, animated clips, videos and audio to tell brand or product stories, engaging visitors in a more stimulating and interactive way.
Compelling storytelling doesn't have to be complex or super detailed. All you need to do is only temporarily forget the common web design principles and follow your own storylines to arrange your content. Any creative ideas that can visually shock and grab the attention of your audience should be adopted. And these 25 best storytelling websites should inspire you.
 My Little Storybook uses the entire website to tell a story of a bird family across the river. Vivid animations and interaction, background audios and 3D characters make the entire visual storytelling process immersive.
My Little Storybook uses the entire website to tell a story of a bird family across the river. Vivid animations and interaction, background audios and 3D characters make the entire visual storytelling process immersive.
Use creative scrolling
A unique navigation and scrolling design can be another point to focus on to create a more immersive user experience. For example, a horizontal scroll seems not to be a good choice for designers in the past, but has been making a comeback recently on more creative websites.
Also try to add more custom interactions and animations to enrich the scrolling.

Kirifuda Crafts interesting animations, hover effects and interactions to bring an immersive scrolling experience to visitors. What you've seen is completely different when you hover over or off the menu items.

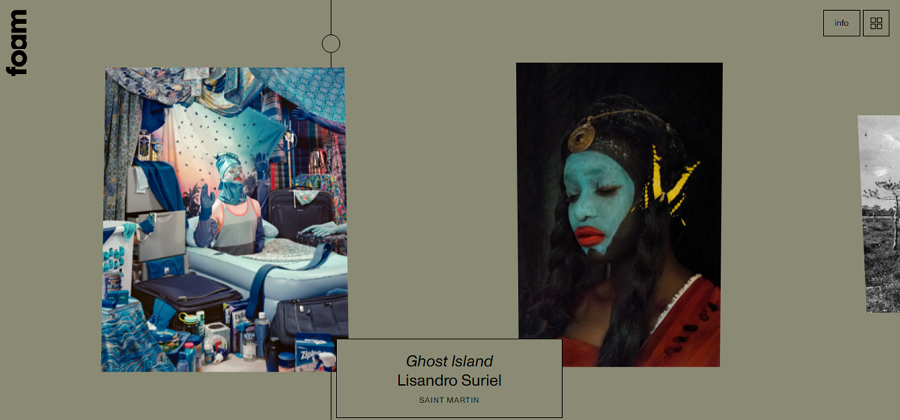
The horizontal scroll in this Foam Talent 2021 digital exhibition website also makes it more interesting to view all artworks.
Use unique illustrations
Crafting a unique set of illustrations has become one of the best ideas for designers to create a compelling website these days. In 2022, you may also need custom illustrations to level up your website and convey your unique brand message clearly.

Gucci Flora Gorgeous Gardenia creates a fantasy illustration world to introduce its new product - Gucci Flora Gorgeous Gardenia. All visitors can enter the website to explore the fragrance's ingredients through AR features and a photo sticker booth. The exploration process is a kind of fabulous visual feast.
This list of the 30 best illustration websites should offer you helpful ideas to make your web projects stand out by using illustrations.
Use split-screen layouts
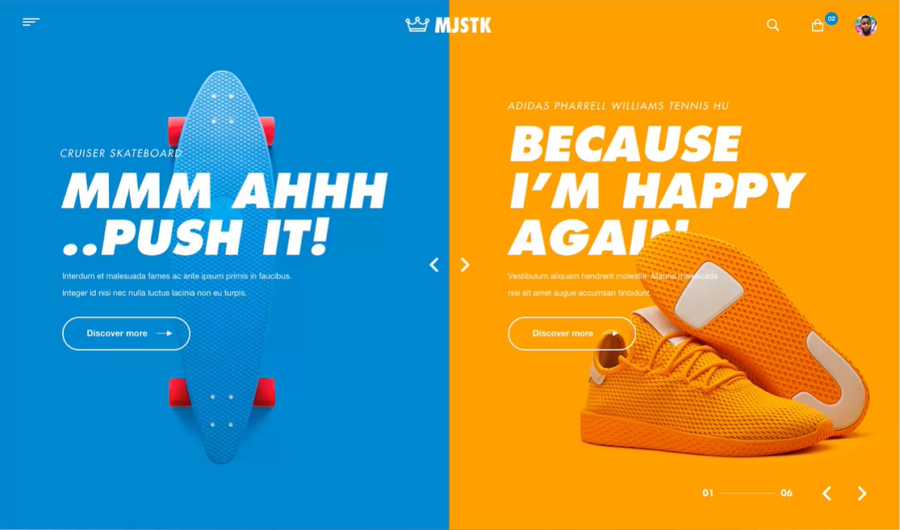
Split-screen layouts are a great way to convey more ideas at once and meet the needs of more target users. In 2022, utilizing split-screen layouts would be a great idea to make your website project stand out.

Grid-like layouts use lines, frames, borders and grids to divide interfaces into different sections, making it easy for visitors to distinguish one section from another. Even better, when a page contains a large amount of content, the grid-like layouts help visitors quickly scan and find the most important content, ensuring visitors never feel crowded, even with lots of content on display.

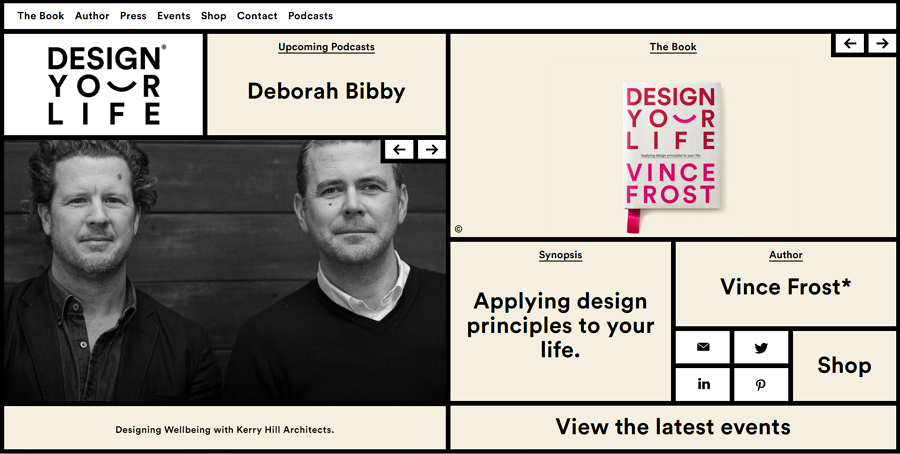
You may also use bold lines and borders to layout your web content as this website example does.
That's perhaps why grid layouts quickly become another great alternative to the other common layout patterns. Don’t forget to keep this design trend in mind in 2022.
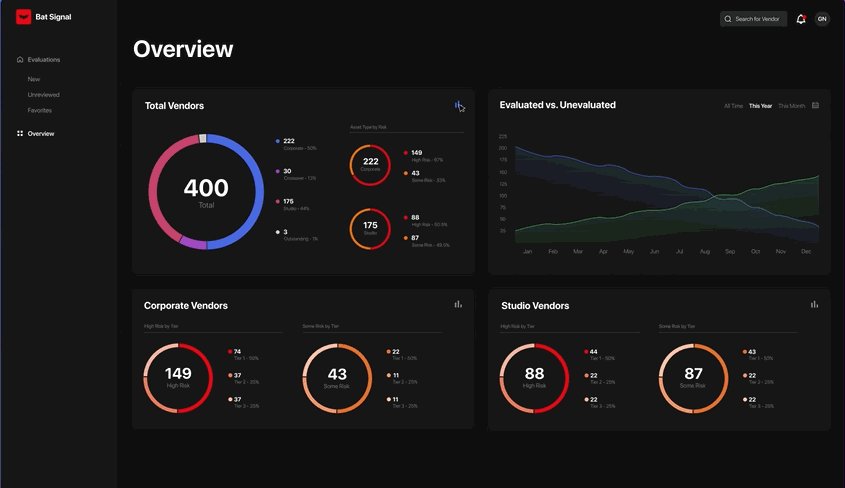
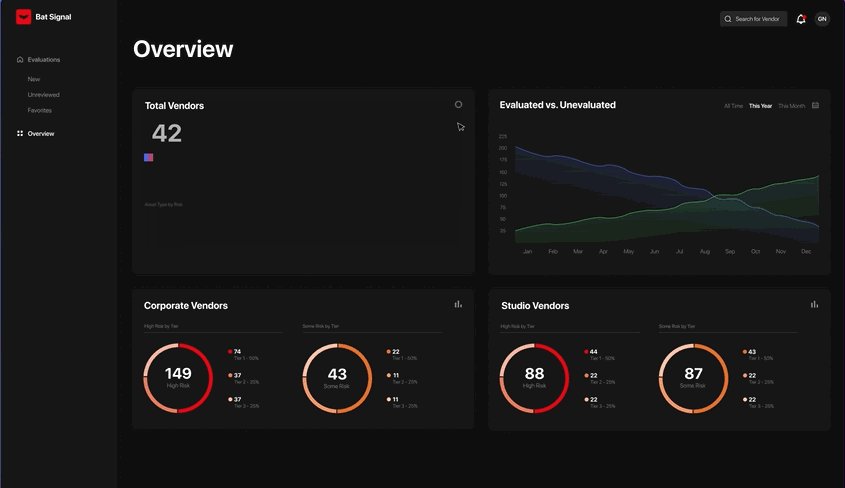
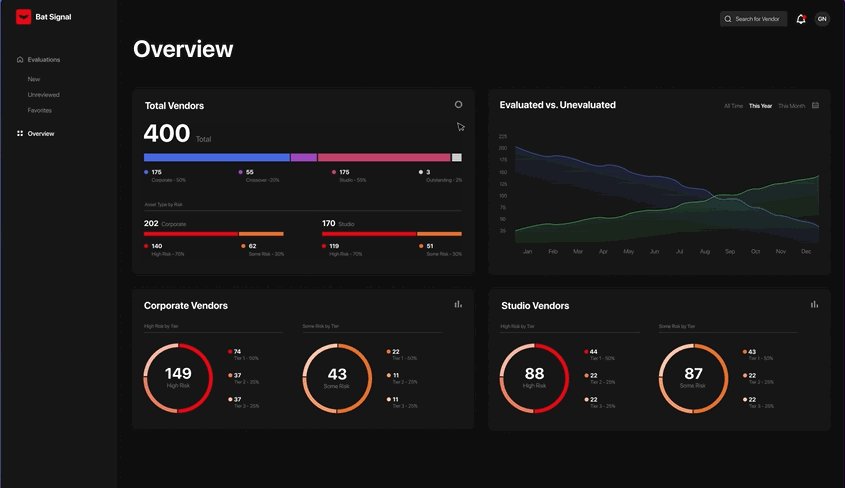
Delivering brand and product messages only with words can sometimes be too complex. It can be difficult to gain trust from visitors with only words - to quickly establish trust you should try to incorporate visual data. In 2022 this trend of merging text and data visualization together will become even more apparent.

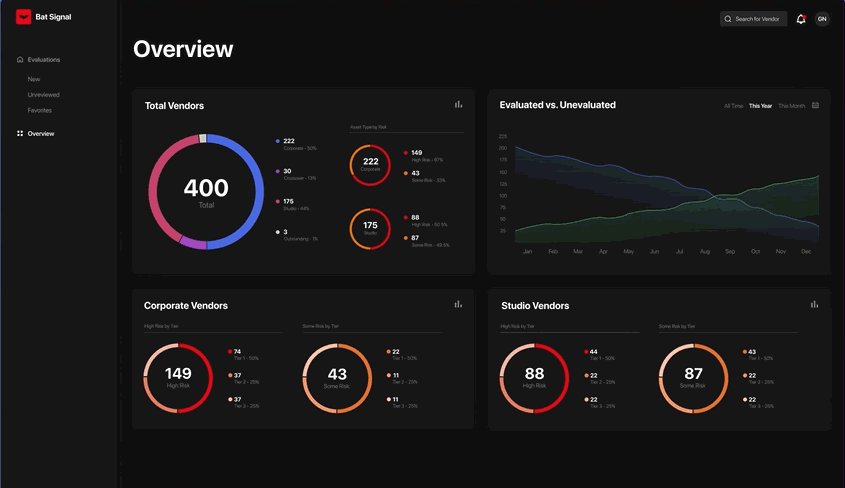
But, how? Super easy! First, display your data with intuitive charts (like pie charts, line charts and comparison charts), treemaps and images, etc., then make your charts interactive so that visitors can quickly find the data they want.
Creating eye-catching visual design can be extremely challenging for designers. However, the trend of mixing different design elements and styles helps resolve that perfectly without raising a web design cost. You can try the following aspects to stand out your projects in 2022:
Mixing 2D and 3D
The 2D images and flat texts are very common and won’t surprise the audience. But 3D images are less common and can quickly grab the visitor's attention. Mixing 2D and 3D elements combine the benefits of them both, creating a strong visual contrast to engage the audience. A nice idea that you may include to create a more modern and personalized website.

Mixing real images and handmade illustrations
To spice up the entire interface design, designers also combine handmade illustrations and real images in one photo or section to add interest and personality to the web experience.

Mixing images and text
When mixing image and text elements, the text element explains the context, and the image proves the text. Both of them help create deeper and more informative designs together.
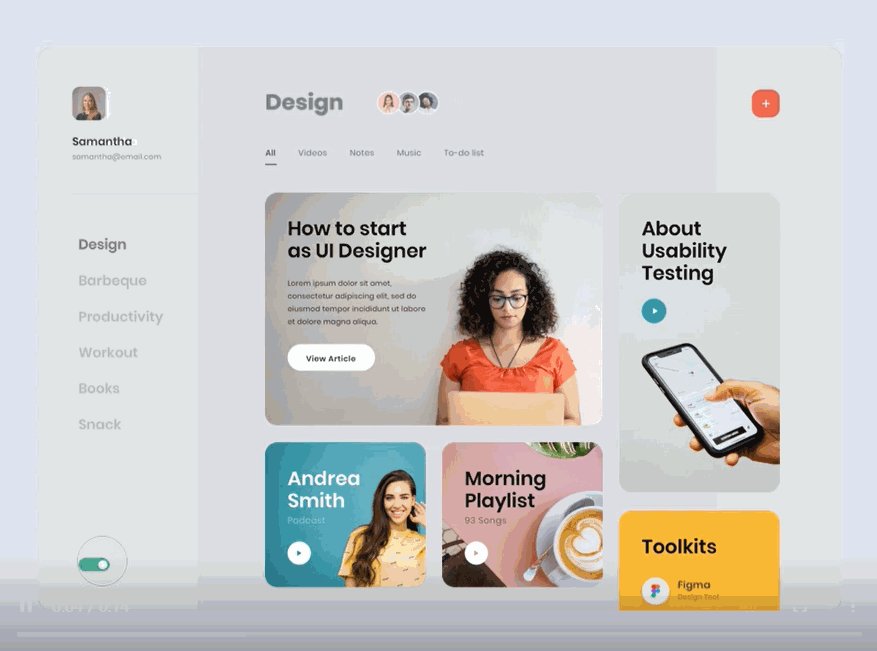
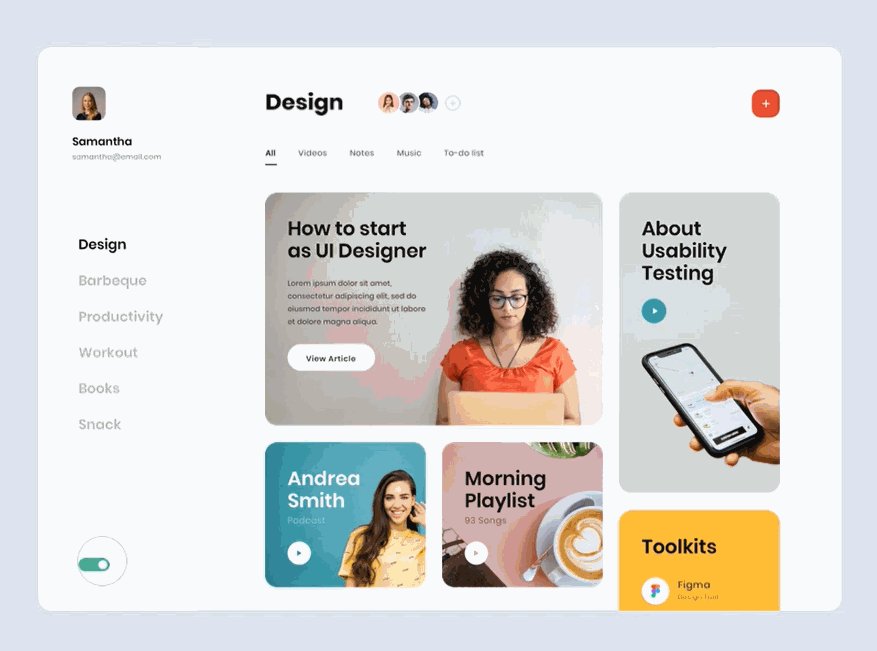
People online rarely read whole pages, they are more likely to scan the page first and then only read the content that they think is useful. So, To make web pages easy for visitors to scan, try to enlarge the most important content, using oversized fonts, images and even videos to directly grasp users' eyes. An eye-catching color can also help you strengthen the visual effect.

If you do not want too many oversized elements to distract users, also try to highlight only one or two elements on one web page, such as an illustration or headline. Also check 17 big typography website examples for your inspiration.
3D design is also going to be another major design trend in 2022. Even though 3D designs have been popular for years, in the coming year, 3D elements and graphics in website projects will definitely become more diverse and inclusive.
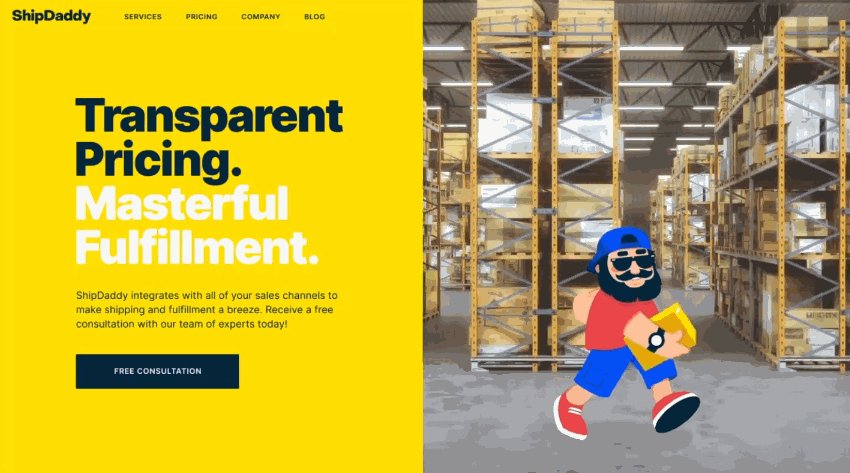
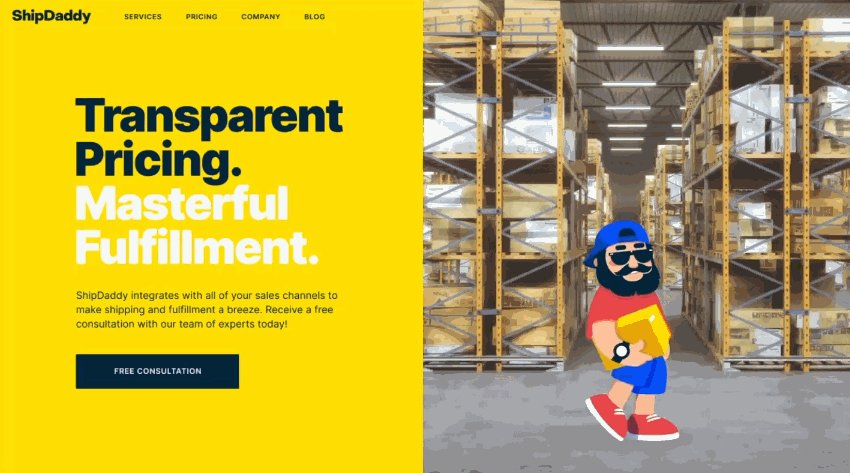
3D characters
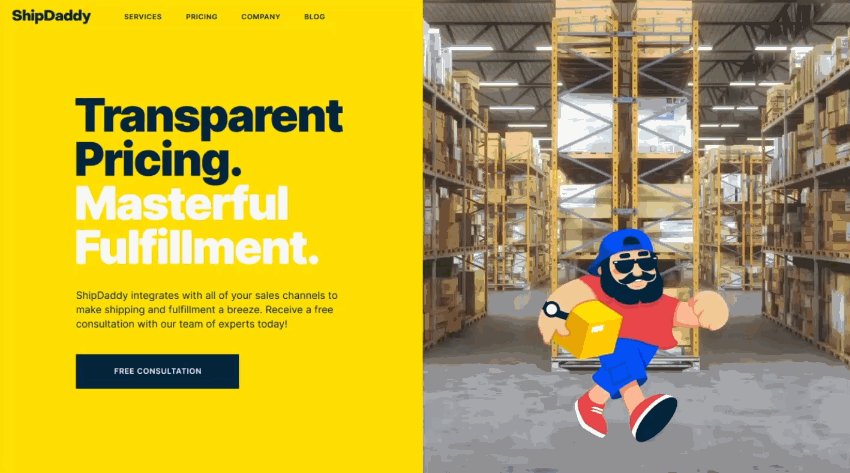
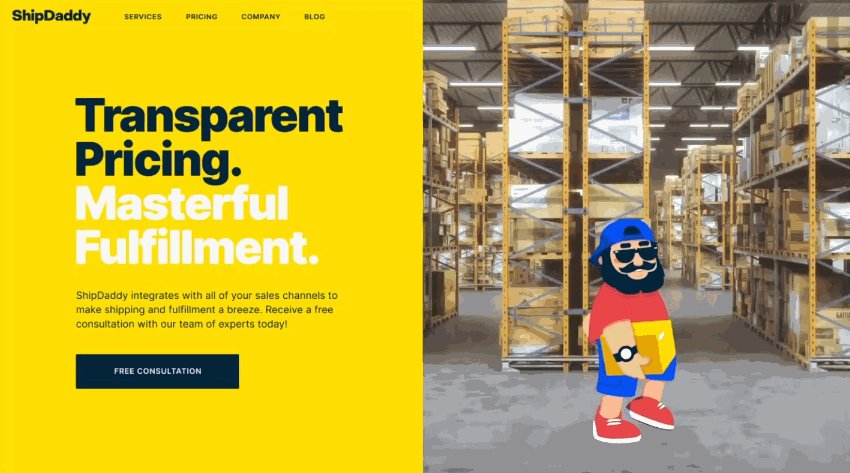
An increasing number of designers and website owners prefer to use 3D mascots or characters to promote their brand and products. 3D techniques not only give the character a modern and high-tech look, but also give it a more personal touch to introduce the website messages or brand stories. Marketing research data also proves that most customers buy because of this!

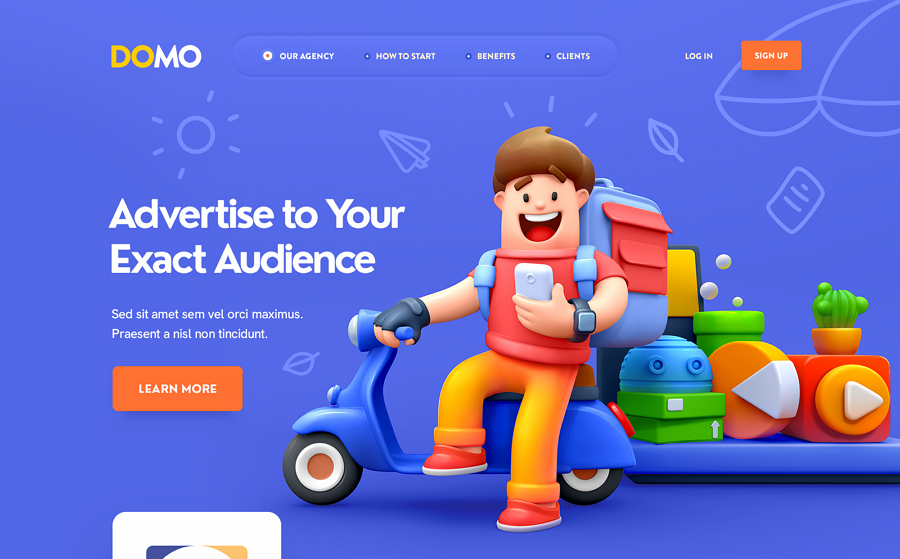
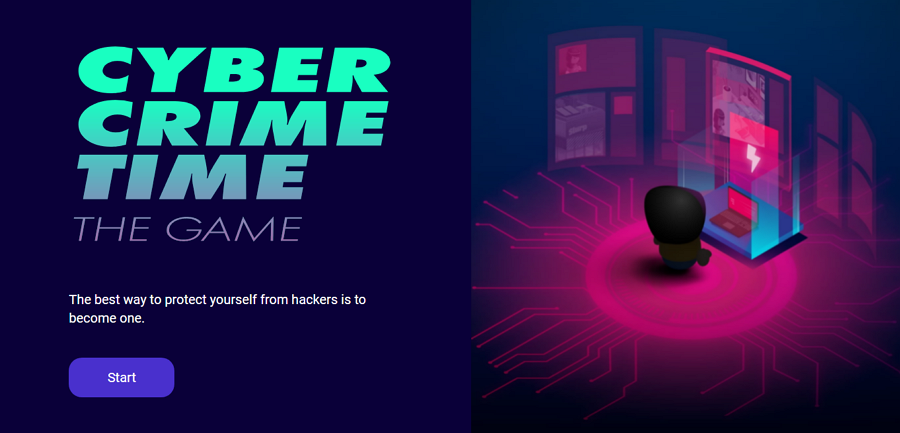
This web design example shows how ShipDaddy uses a 3D character to guide users around its warehouse. Very fresh and effective ideas to make your website stand out.
3D animations, loaders, images and more
In recent years, 3D techniques have been incorporated into very tiny details of the web page. For example, when designing a landing page, 3D images quickly draw web visitors' attention to the banner content. When websites get a lot of content to load and need visitors to wait for a while, 3D loader animations distract users, making them unconsciously wait longer, but as we get faster and better devices, look for a revival of 3D loader animations and a more widespread adoption of 3D in all facets of a website.
Dark mode is easy on the eyes and lets visitors focus on the most important things only. Even though many major social media brands joined the trend in 2021, this trend will continue to accelerate in 2022. To create a better UX, either make it automatic with the visitors time or device theme, or you can use a toggle or button to allow visitors to switch between the dark and light modes.

This complete dark mode design guide would give you some clues to create a user-friendly dark mode for your websites.
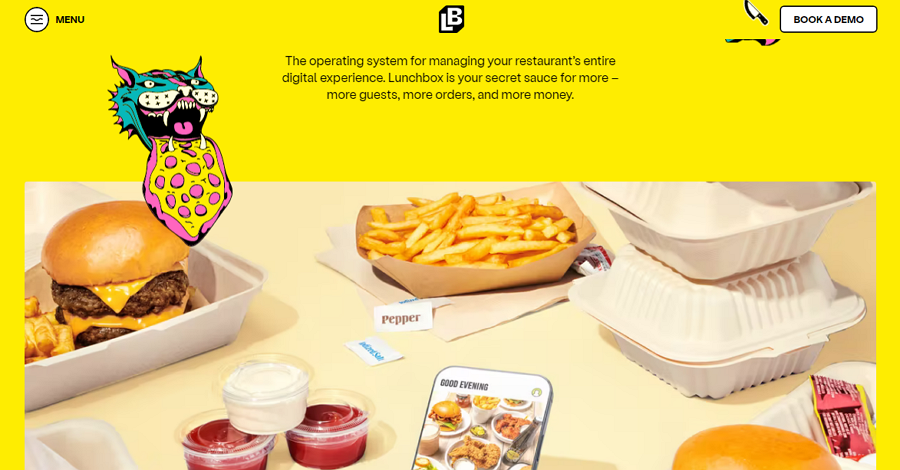
Different colors evoke different modes. In recent years, designers have been using more bright colors and pastel colors in web design. These bright colors, like pink, red or yellow , not only help build a more positive, warm and vibrant brand image among users, but also create an amazing visual appeal to distinguish the website from competitors. This bright and bold color design trend will continue to dominate in 2022. Here are some color design ideas that can brighten your websites in 2022:
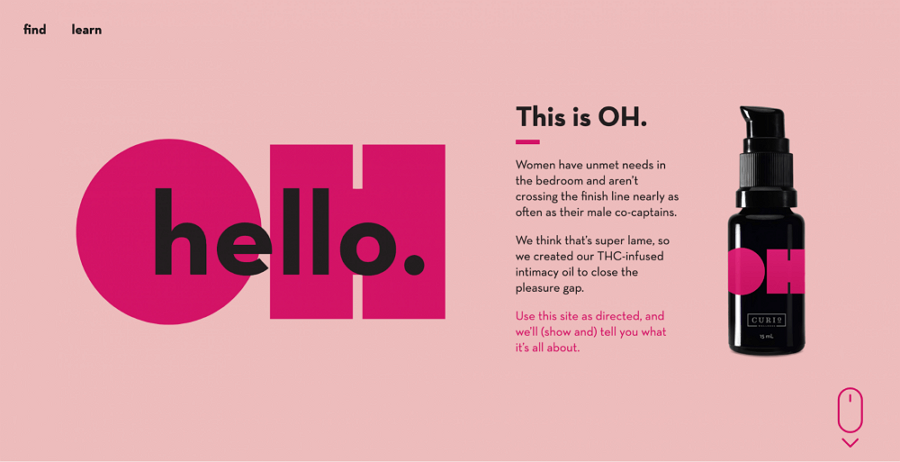
Pink tones are better for a female audience
Pink color tones represent fashion, romance and sweetness, making them perfect for websites that have female and children audiences, including clothing, fashion and cosmetic websites.

Combine more bright colors
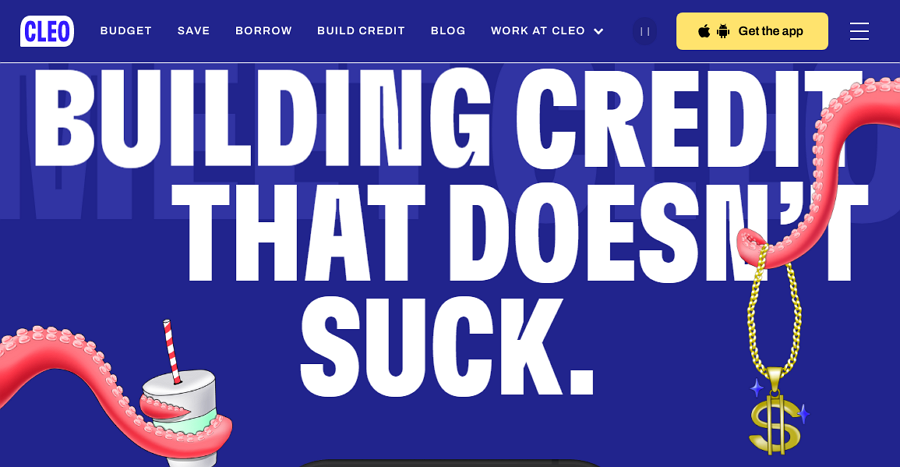
The trend of combining several bright colors, including red, yellow and blue, makes strong color contrasts, helping you target younger audiences and delivering an upbeat, exciting vibe.

Combine gradients, shadows and shades
Designers also combine these bright colors, gradients, shadows and shades to add depth and texture to the website, enhancing the visual appeal.

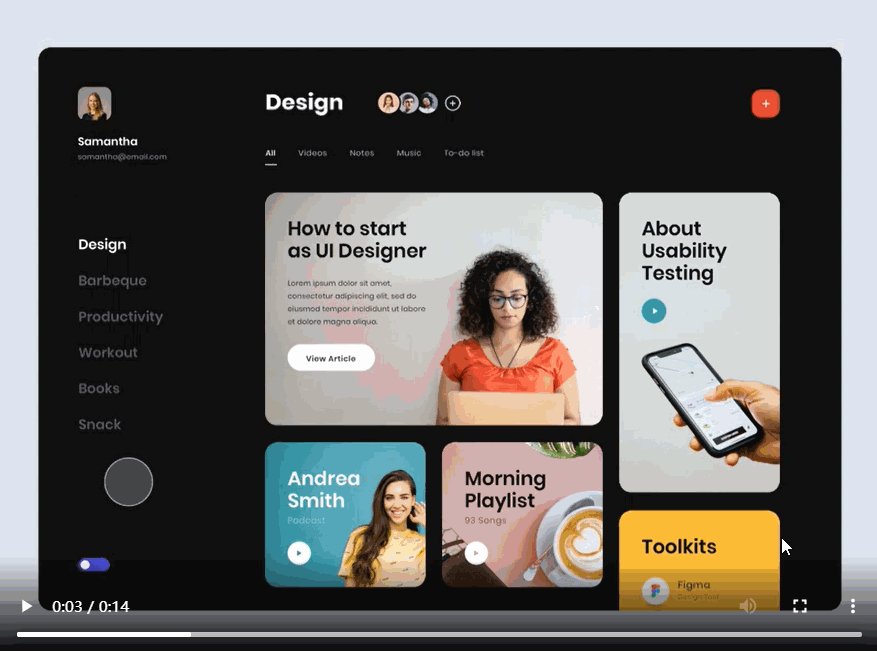
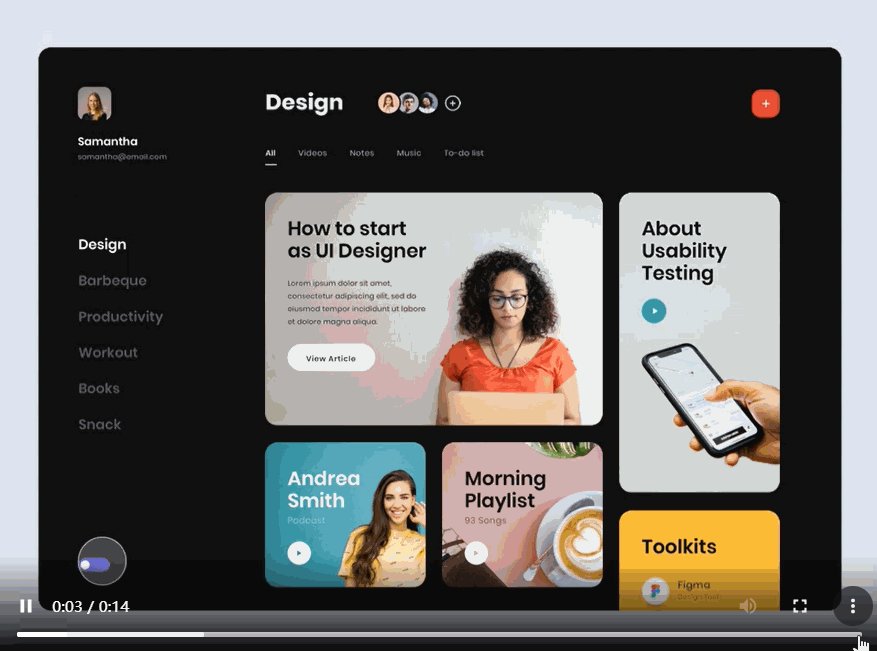
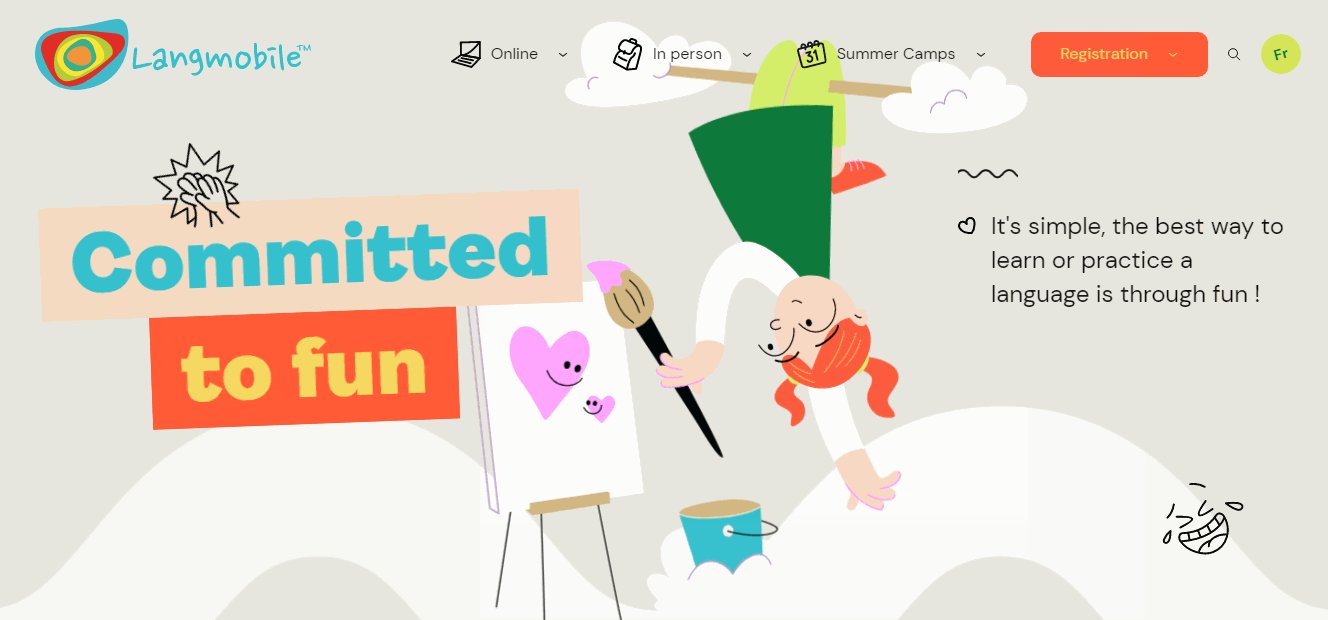
Micro-interactions, animations and other visual effects are some small interface surprises that users can find when they explore the website. There are usually some fun gifs, cute hover effects, interesting animations or interactive designs, adding interest to the web and bringing life to your web design. This is a nice trend that you should use to engage more with users and while helping your website stand out from others.

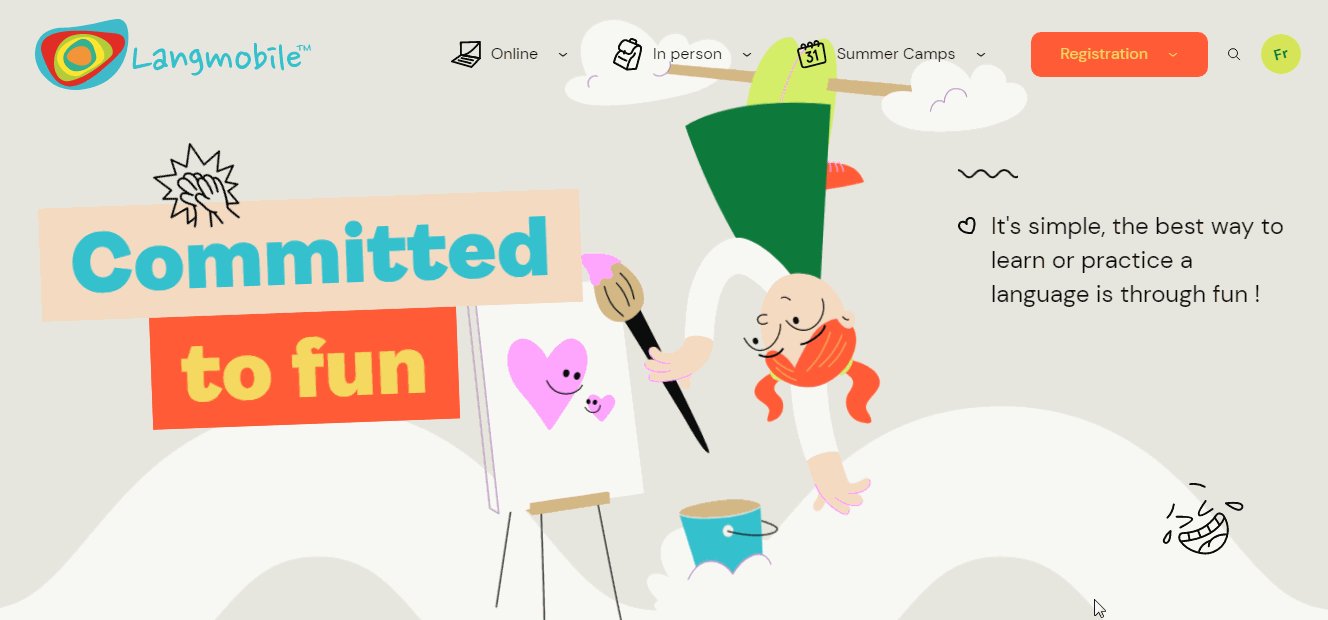
This langmobile language learning website uses rich Micro-interactions, animations and hover effects to fulfill a delightful scrolling experience and also give the website a stunning appearance.
Performance, simplicity, loading speed and efficiency are very important standards for designers to evaluate whether a website is good or not. This pushes designers around the world to create more simplistic and highly minimalistic web designs. Like in recent years, this minimal design trend will also continue throughout 2022.
Less elements and straightforward navigation
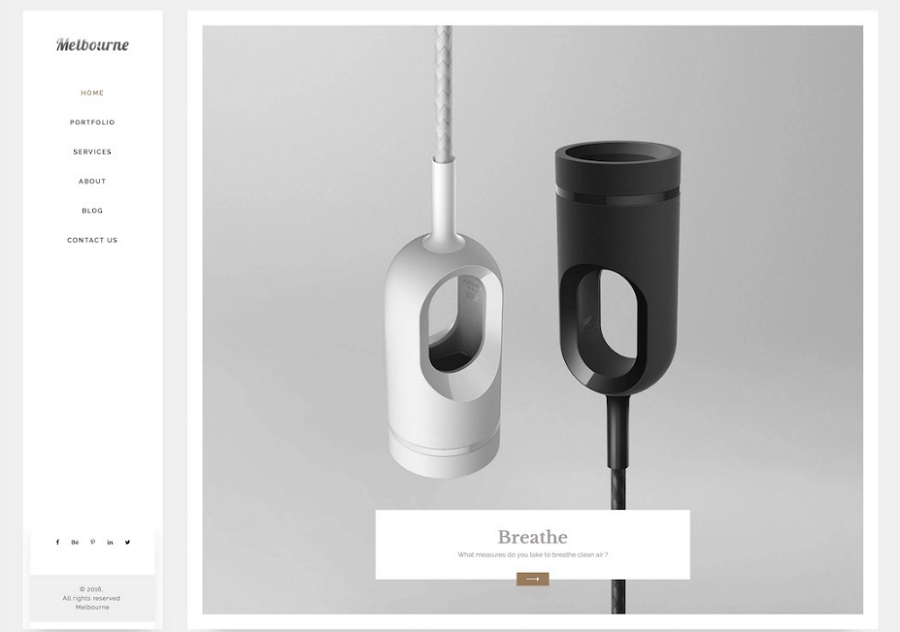
Less texts, more icons and more straightforward navigation menus are used to guide users as they scroll through a website.

Like this portfolio website, the designer uses only texts and all page messages are gradually displayed when you scroll down the page. No more visuals and content distract visitors.

Use full-screen carousel or sliders
Unlike traditional websites that use a long page to present different product or brand information section by section, the minimal style websites use full-screen carousels, sliders and even videos to briefly introduce their main services or messages. If visitors are interested, they just click to read more details.

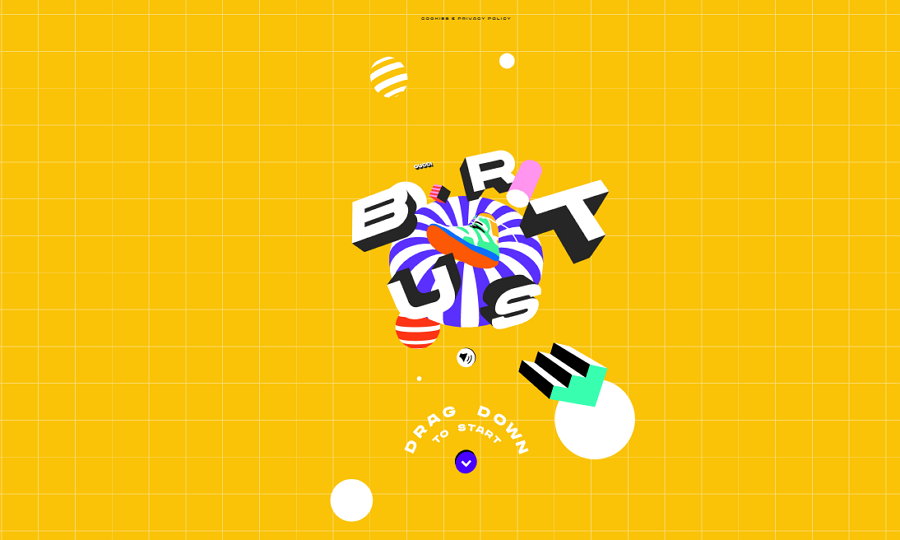
Brutalism in web design features its raw appearance and user experience. Designers often use unusually large fonts, asymmetric layouts, raw animations, unusual scrolling and even unfinished surfaces to show the most important content in an often exaggerated way.
Since this type of website design perfectly shows the design talent and personality of web designers, the brutalist website design trend is very popular in portfolio websites. Brutalism will surely continue to cause a stir next year.

Many old things make a return and bring some typical design elements and visuals from the 80s and 90s to the spotlight, like pixel fonts and images, bright neon colors and video games, old-fashioned typefaces and textures, and more. This retro design style reminds visitors' memories of the past and also gives websites a distinguishing appearance.

Momand Popcorn uses retro-style illustrations, badges, icons and other elements as decorations to create an old-fashion vibe.

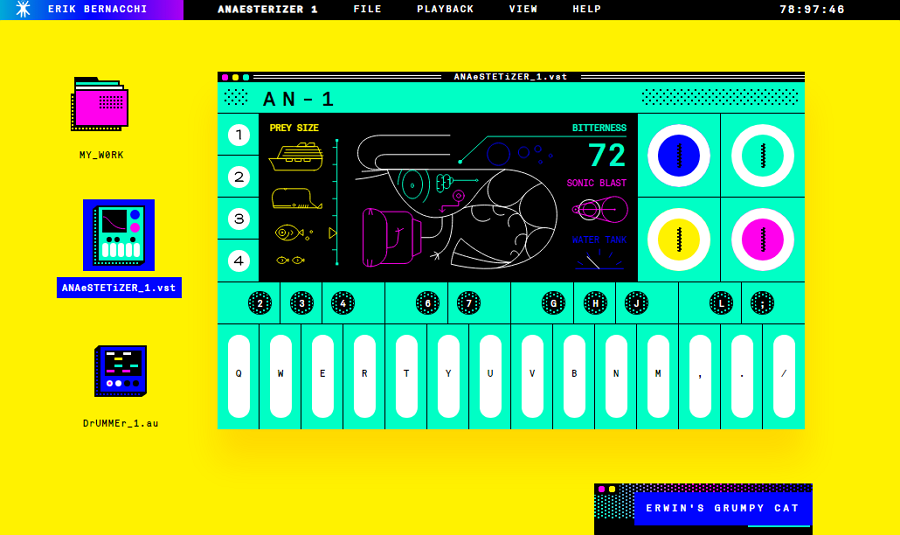
Erik Bernacchi's portfolio website adopts a pixel texture to create a retro feeling.
Localization in web design refers to adjusting the tiniest aspect of your website to fit the market, including nearly all target countries and regions around the world.
Common language support is basic. A language translation option helps improve the user experience. But making a different market and website design strategy according to different cultures and preferences would be the most efficient way to help you break the trade barriers.
For example, using different CTA buttons, front page banners, page layouts and more, all help websites increase the user experience in non-local markets.

To make the website accessible to all visitors from different countries and regions, this website offers language options in the upper-right corner. So, anyone can easily drop down the list to select the language he/she knows.
Due to COVID-19 restrictions, in 2020 and 2021, most of us do have to work at home. This makes online design and collaboration tools that allow individuals and teams to work remotely are very popular. They will also help you a lot in 2022 as they are improved even further:
Mockplus - an all-in-one product design collaboration platform that allows you and your team to design, prototype, collaborate and even conduct developer handoff online, all in one place.
Zoom - an online conferencing tool that allows your entire team to communicate design ideas directly in a live video chat.
Trello - a design project management tool that helps you better assign, track and manage your design tasks, having full control over your design workflow.
Analyzing design trends timely helps professionals and creatives stay on top of the design industry all the time, making it possible for them to create more stunning projects to unlock the hearts of consumers.
We hope this 2022 web design trend prediction list helps you get well-prepared for 2022 and give you great inspiration to create more compelling and effective website projects in a breeze.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
