A website usually consists of a header, a body, and a footer, and each plays a special role to help visitors. If you want to design a great website, then none of the three aspects should be overlooked. To help designers create a better website, Mockplus has presented 20 best website footer designs and 20 best free website header design templates in the previous articles.
But we wish we can do more. Given that Bootstrap 4 is one of the most useful design frameworks to build a website, and there are way too many Bootstrap 4 footer template available nowadays that may cost you much time to choose a suitable one, so we have put together 30 of the best Bootstrap 4 footer templates and you can certainly use them in your next projects.

Footer template is a pen by Scanfcode. It is dark-themed, simple, clean, and all the contents are organized that go easy on the eyes. It contains verticle columns that hold areas of the about section, categories and quick links. There is also a copywriter that protects the website from plagiarism as well as social links that visitors can share the page elsewhere.

This Basic Bootstrap Footers is material design and Bootstrap 4 footer template made by MDBootstrap. As additional navigation for the website, it has basic support content such as links, buttons, company info, copyrights, forms, and other elements. You can totally set the color of the footer by adding one of the classes from the color palette. It is easy to customize according to your style and it is also responsive by default.

This is an Advanced Footer Template built with Material Design and Bootstrap 4. This one quality to both the appealing looks and practical functionality of a website footer design. The four vertical columns are in great options to add any information you want to your visitors to see again. The big and compelling register button can help you have more conversions from potential customers.

Purple Panel footer is a unique footer template comes with the color purple. There is a fixed banner that shows social links and also encourages visitors to share. All the four vertical columns and the links within each have a light inline effect. It also has straightforward ways for visitors to get in touch and the cute icon in front of each contact option is completely customizable.

Stylish color footer has a sophisticated and immersive dark-blue theme with white text. This made the whole interface looks clean, simple, and concise. As a link-focused footer, it enables the visitors to use the product or have contacted more conveniently because they don’t need to scroll back up.

Indigo color footer is a responsive, clean and useful Boorstrap 4 footer template. It has a bright color pattern which you can also change by adding other classes from the color palette. It holds big areas of personality, brand, and awards where you can tell the visitors who you are, what you do, where you are or what you achieve.

Gently gray footer is a material design footer template. It is made with Bootstrap 4 and features great responsiveness that can showcase in a good look on any device. It consists of four columns that include the content of links, buttons, company info, copyrights, and contact info. The social links are highlighted using the shadow effect to encourage the visitors to share the website on main social platforms.

Bootstrap 4 Footer with Social icons is made by Namiq Namaz. This is a basic footer template that holds lots of links. This is very helpful to win a second chance to let the visitors see again of your important pages. Whatever you want your visitors to visit again, whether it is external resources, important secondary pages, sponsors, privacy policy, or terms and conditions, you can show them in your footer by using this template.

Responsive footer bootstrap 4 is a responsive template made by Axelaredz. It has a section to showcase an image of 250px *80px. You are free to add your logo, photos or any other nice things you want to display. Besides, there are plenty of links that you can totally customize to navigate your visitors.

There are actually 7 Free Bootstrap 4 Footer Templates made by Mobirise to helps you cut down development time by providing a flexible website editor with a drag and drop interface. Each of those templates is featuring differently. For example, Some footers are with solid image backgrounds, and the others are with a color background and a contact form.

Footer bootstrap design is made by Dia. This is a simple and clean footer template that comes with a dark theme. It emphasizes the call to action button by using the vibrant and strong color orange, which is absolutely the core information you will want your visitors to see.

There is actually a great resource of 5 Beautiful and Responsive Footer Template freebies from tutorialzine.com. Those nicely designed templates are very useful for your next site if you use them as a building block. They are responsive and easy to customize. The CSS is split into separate files for each of the templates so that you can include the footer into an existing website with just copy and paste. Besides, those templates are free for commercial use.

Bootstrap Footer Template Light owns a light, clean and concise background. This footer template also comes with an about us section, contact info section, links section, and social icons. Given that many websites is using white space, so you can use this footer into any website of that type.

Bootstrap Footer Template Dark basically holds the same features of its light version. What different is that, obviously, it is dark-themed. Besides, it comes with a logo section where you can showcase your brand properly.

Bootstrap Footer Template with Social Icons is quite different from the normal footer design. It actually holds a navigation bar at the bottom. The dark background is nice-looking matching with the white copy. It has the basics like logo, about us section, contact info section, social icons, but not any links to secondary pages or anywhere else.

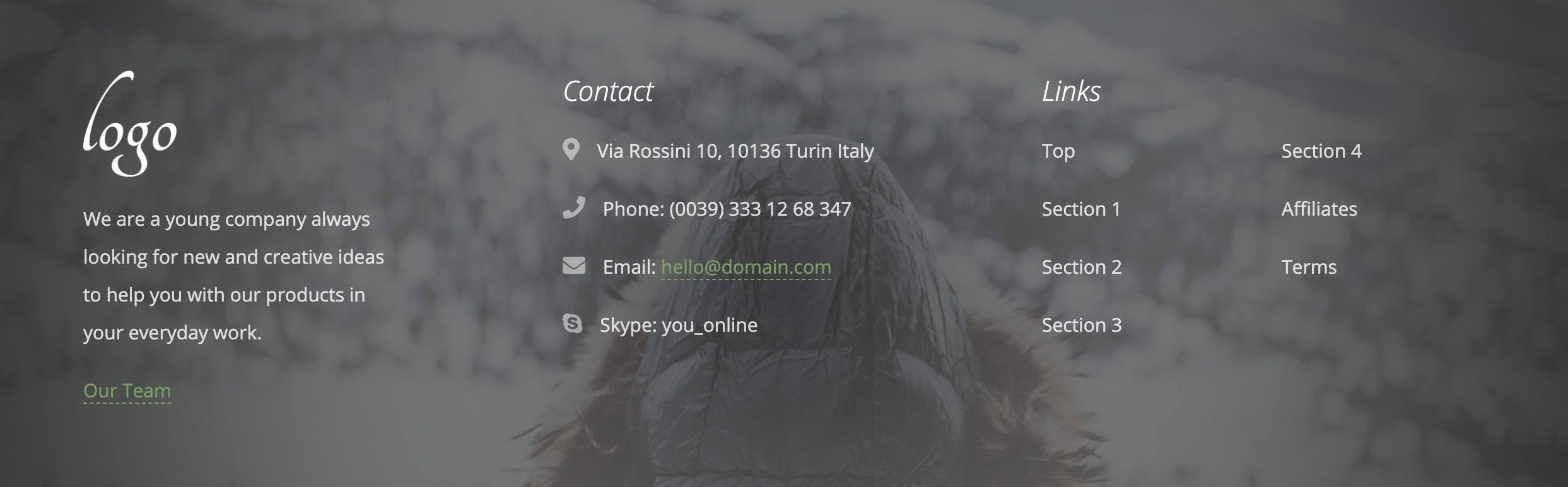
Fullscreen Background Image Bootstrap Footer Template has all the elements that make the footer design both visually appealing and functionally effective. The fullscreen background image is really a wise idea. You can change it to a featured image that can connect between your brand and your visitors.

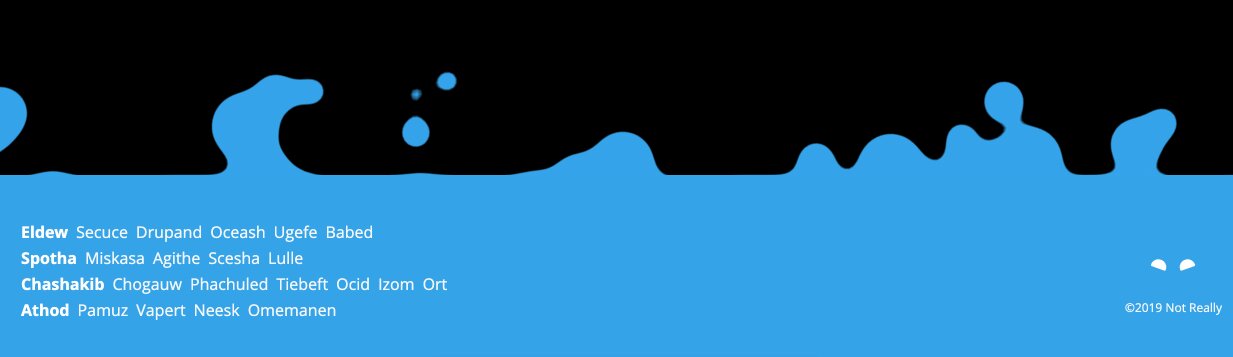
CSS Goey footer is a pen by Fanggeyanhua. Usually, we take a footer as a static position at the bottom of the page, but this one is quite different. It is vivid and dynamic. Those are like a blue fire burning strongly.

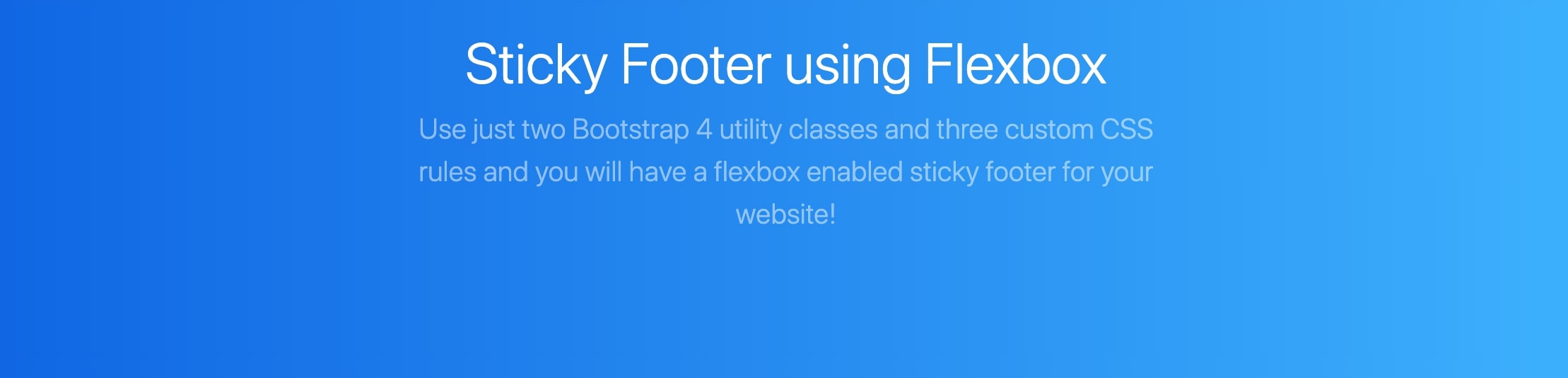
Flexbox Sticky Footer is a sticky footer page layout using Bootstrap 4 flex utility classes. It features gradient blue colors, which can convey emotions powerfully to the visitors. It is responsive and can work great on smartphones and tablets.

Footer Light is a pen by Ahmed El Sheikh. I personally like this template very much. It is almost the simplest footer design I've ever seen. Not a single text or link, only six social icons. It features micro-interactions displayed.

Bootstrap footer example is a responsive footer layout made by Muktihaniro. It has the basics like contact info, events sections, social links and working time section. This is a great example of a footer design that you can display your brands and identity by showcasing your company news and events.

Bootstrap Dark Footer UI is designed by Umid. It features a dark-theme and five columns to showcase the most important info of your content, such as logo, company info, menu, links and social icons. On the right column is the newsletter section. Displaying this on your footer can enhance the success of the visitors to subscribe your news.

Footer with conent scale is designed by Moises. It not only holds the footer design but also has a complete content scale of an entire page. You can use this as a basis to start developing a website quickly and save much time.

HTML CSS Mobile Responsive Footer is another dark-themed template we have for you. It is designed with both HTML and CSS, so you can easily apply it to any kind of website building for both new sites and existing ones. It is flexible, responsive and easy to customize.

A simple responsive Footer is a well-designed footer template. It is a little bit longer than most of the footer designs, and it includes a map, company info section, address, contact, social icons and other links that can guide visitors to the whole site. The green color background can really please the eyes perfectly and the fonts are cute and unique.

Another Simple Footer is a super simple footer design for your website. It only hogs a small area of the website page for it only contains very limited info, namely Copywrite, contact link and social links. It is like a banner that appears on the bottom of the page.

Classy Footer is a nice footer template made by pure CSS. The animation is beautiful. You can just hover over the circle and see the footer content. In addition, the light blue color matches well with the black footer banner.

Fancy Footer is a responsive Bootstrap 4 template. It is simple and uses the shadow effect to add more sophisticated sense. There is a directional hue on the right bottom to guide the user.

Simple fixed footer is a responsive Boostrap footer layout for your next website. It actually has a complete layout you can use to start a site. Using this template to starting out can give you an existing basic to save time.

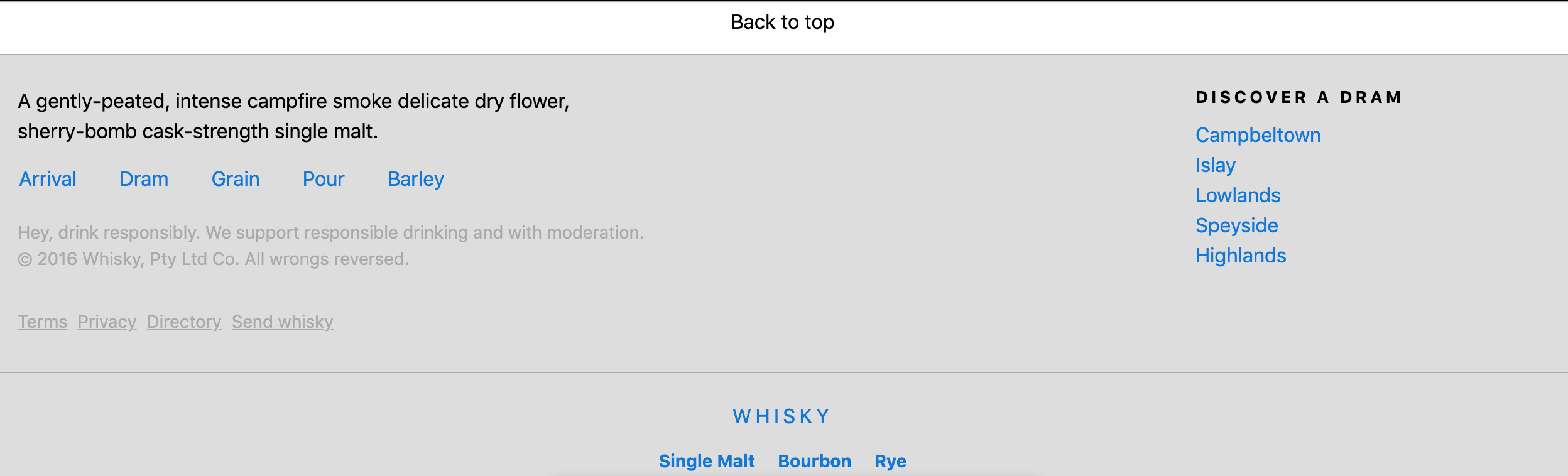
Basscss is a responsive footer template designed by Taher Ben Sassi. It is a basic footer that provides the areas to showcase links, company info and other more important things. There is a back to the top option that can help the visitors to go back with one click.

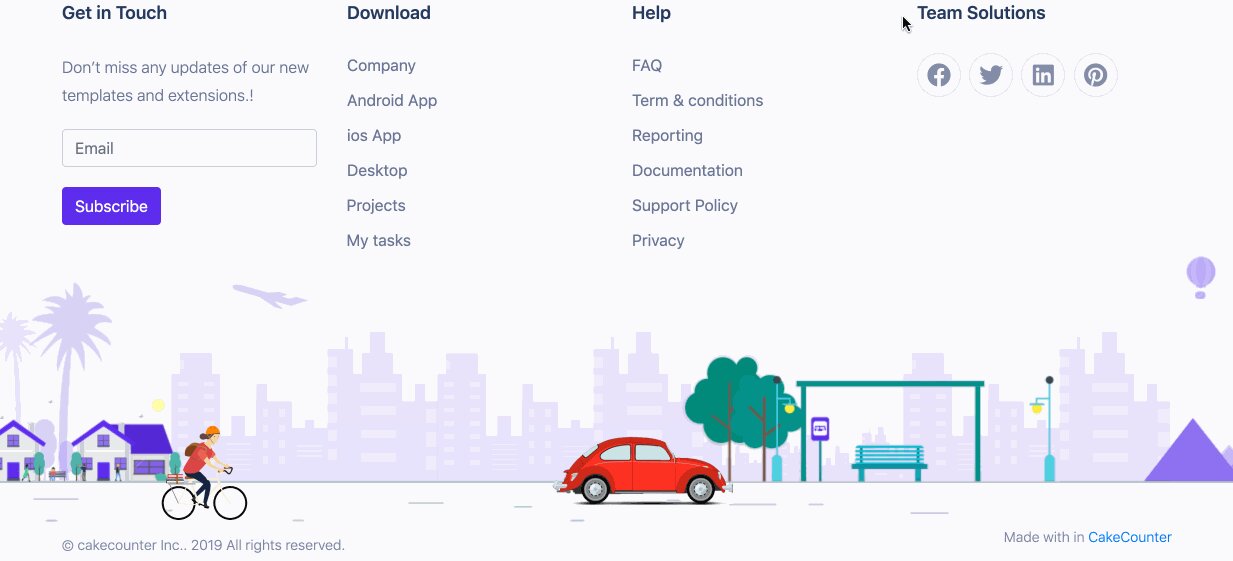
Stylish footer is a beautiful, creative and appealing footer template designed by George Thomas. The animation is absolutely fantastic. The city image with the running bike and car background can leave a memorable impression on visitors. Besides the contact section, download section, help section, and social links, there is a high-visual CTA for newsletter subscription.
We hope these 30 best website footer design templates can help you get started quickly to build a site. If you have other amazing website footer templates that are not listed, share them with us!
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
