Launching a new product or service? Considering designing a Coming Soon page to announce your new product and brand it among potential users before launch? Check this simple Coming Soon page design guide with examples.
In this guide, we'll share the benefits that a Coming Soon page can bring and learn what a Coming Soon page should include. For your inspiration, 25 of the best examples, templates, and design practices are also covered to help you create your own killer Coming Soon page.
Table of Contents:
The Coming Soon, similar to the well-known "under construction" page, is a website landing page used to announce a new feature, product, or service while your website is being redesigned or under construction. It gives visitors a brief preview of what is coming, tries to generate interest, and hook visitors into signing up, subscribing to a newsletter, following on social media, or interacting with the page.

As the Coming Soon page is used to replace the real feature or product, the page often temporarily hides your website while including the following:
A brief brand and product introduction to let visitors know who you are
The values that your new products and features can bring
Attention-grabbing visuals, like images and videos
A clear CTA button that allows visitors to interact with
Social media info that allows visitors to share and interact with
A countdown timer that creates a sense of urgency and reduces the feeling of an indefinite waiting
Of course, this doesn't indicate that all pre-launch pages should have all these elements, pick and choose as you need.
In most cases, in fact, to create a minimal look, designers often incorporate the basic three elements: brand or product value introduction, the CTA, and the branding elements. They also try to make at least one of these elements stand out in their own ways to deliver a unique brand idea, value, or user experience.
A well-designed coming soon page can not only give visitors a little peek at how your new products, services, or features will work, but also brings more benefits:
Promote your brand in advance
Your Coming Soon page is a preview of what is new, and what to expect from your brand or product. This is a great good promotional opportunity. By placing a unique brand logo, image, product message, or added value description on your page, visitors can quickly learn about your website or product before being able to buy anything.
Improve your website's SEO ranking
Before launching your new website, product, or service, the coming soon page with the right keywords can also be searched by the Google Engine and that helps tremendously improve your web's SEO ranking even before it goes live.
Make visitors stay tuned
One of the biggest benefits of the Coming Soon page is that it creates an exciting feeling for what is coming and hooks visitors into subscribing to your newsletter or following your social media to keep updated with the latest news of the new product or feature. It lets you know how many potential users are interested in your product or service even before you release it. This feeling of pumping up your launch helps potential customers get excited and increases potential launch success.

Add an email form to encourage them to leave their email and keep an eye on your website news.
Convert potential visitors to future buyers
Of course, apart from your newsletter or social media information, some designers also add a CTA button to encourage users to sign up to be notified when you launch. The more the potential users have signed up to be notified, the more users are likely to finally become future buyers, right?

Add a signup form to generate more potential users.
A chance to get user feedback
When designing the coming soon page, designers sometimes also leave a simple form to gather user feedback for creating a better product or service. This helps you get market feedback before even releasing your product, and allows you to tailor and polish your launch.
Here are the differences:
Coming Soon Page is a landing page that hides a site when it is under design or construction. It is meant to introduce a new product or service to generate the interest of web visitors and persuade them to come back to see what comes.
A maintenance page is a page that tells visitors the current website is under maintenance and will be back soon. It is often used when the website needs to tweak or upgrade something for a better UX or data security. Often, a timeframe is told to the user so they know when the website will be down and when it will be back up.
Common web page The common product page introduces everything about the product. This includes product information, company information, contact information, and more. This tells the user more about the product and brand and helps encourage users to make a purchase.
They all are some kind of different due to their usage scenarios and purposes.
Here are some best practices for you to create a powerful and captivating coming soon landing page for your project:
Whether you are introducing your brand, product, or service, make sure you follow the number one design principle - keep it simple. To keep it simple, be short, accurate, and clearly deliver your ideas so that visitors can understand what you are talking about in an instant.
Keeping your product description short and simple isn’t the only principle you need to follow. In fact, the creative use of language can also attract visitors. Sounding more interesting or different from competitors allows you to stand out from the crowd, even before your product or service is online.

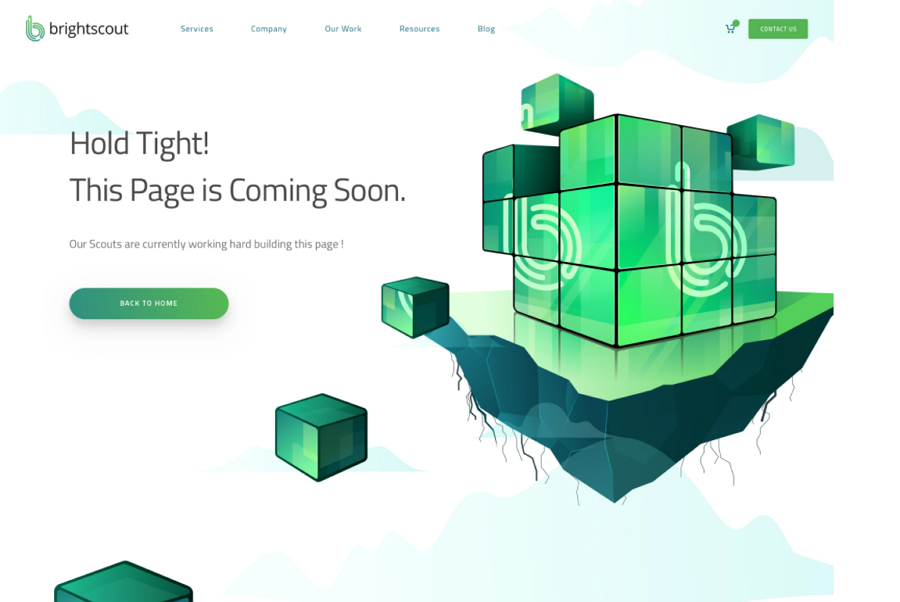
Compare the above image, for example, instead of using the common “Coming soon”, Brightscout uses “Hold tight” and "Our Scouts are currently working hard building this page". This use of language differentiates the brand and brings a more human touch, connecting with any visitors.
When a new product or service enters a market, they need strong branding to help capture a new audience. This helps create a returning customer base by being memorable.
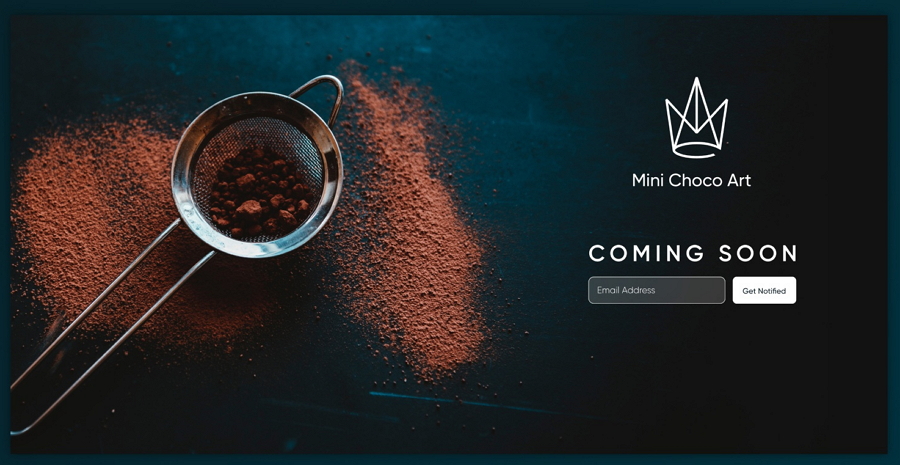
When designing your Coming Soon page, be creative and use imaginative ways of standing out. This can be product or market-specific - the Mini Choco Art page below. This can be done with specific colors or typefaces, or nice imagery to your advantage. All of these design elements can be used to positively reinforce your brand.

Mini Choco Art uses a bigger size and a centered position to make it easy for visitors to notice and remember the logo, increasing brand awareness.
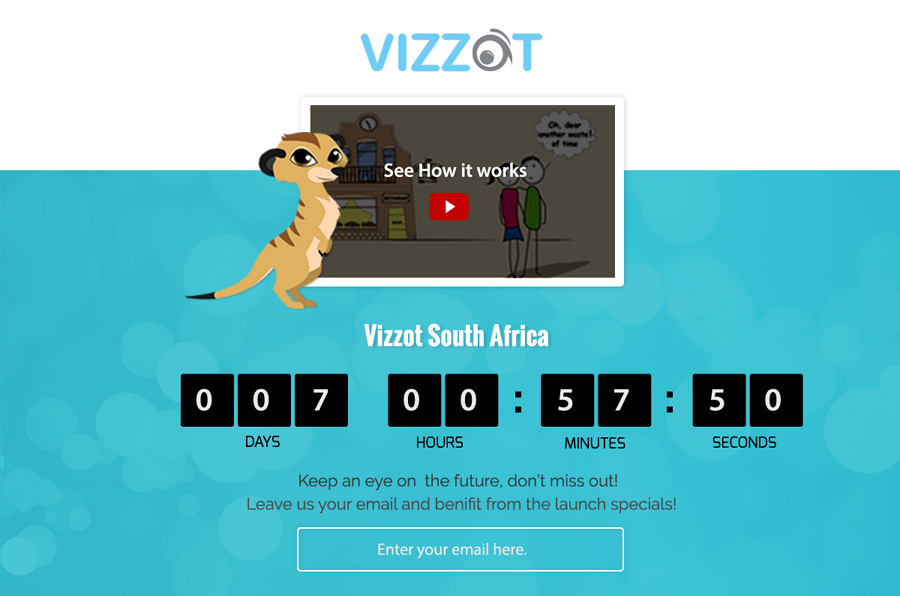
Media speaks much louder than a block of text. If you want your website visitors to stay on your Coming Soon page and share it with others. An immersive or informative video, audio, or animation of the product can help you quickly draw in potential users or customers.

Veizzot uses a short video to introduce how Vizzot will work in the future. The more interesting the video is, the more visitors may share and introduce it to their friends.
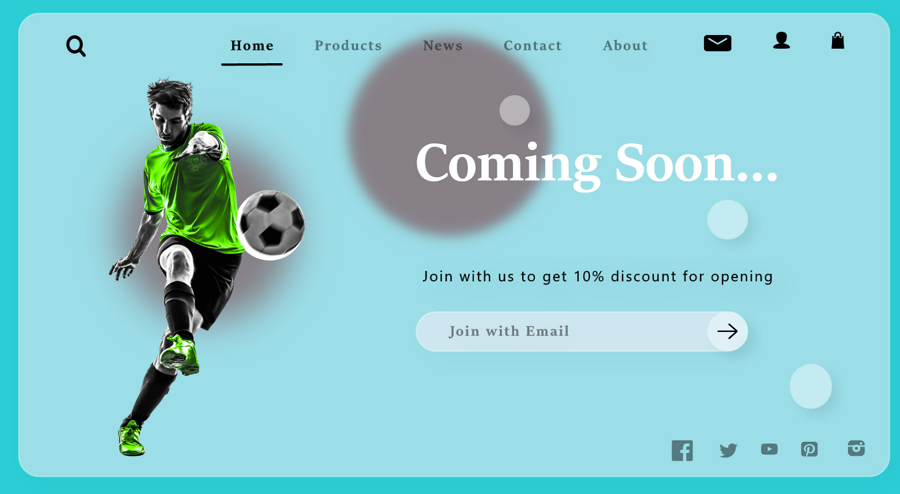
If your embedded media doesn’t work out, offering a reward is also a good way to encourage visitors. Just give everyone who registers or shares the Coming Soon page, early access, notification or a discount offer, and so on.
You should ensure you present the reward clearly and put it in a position that is easy to be noticed.

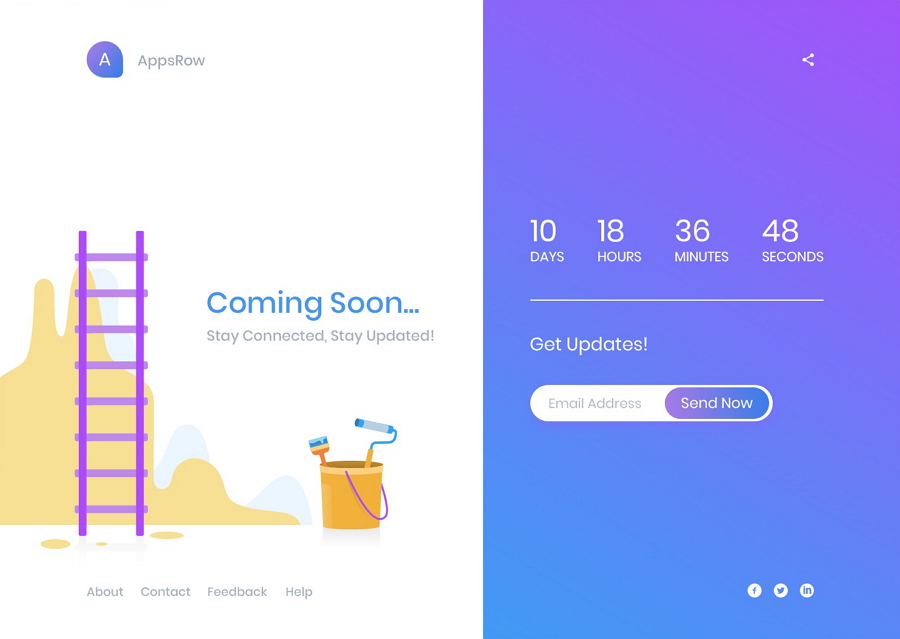
Indefinite waiting times can confuse and frustrate potentially interested visitors. Add a definitive time when they can access the website or add a countdown timer to ensure visitors are clear.

To reduce the risk of any potential users moving on to competitors, don’t make them wait too long. The perfect period of time after putting up a Coming Soon page is from 10 to 30 days. This reduces any risk of potential users or customers losing patience and finding other brands.
To allow web visitors to get in touch with you whenever they have any questions, you may try to leave your contact information (including social media accounts) on the Coming Soon page.
The Coming Soon page is not only a preview of your website or product, it is also a great test to see if your target audience likes your design and tone of voice. Understanding this before your product or website launches gives you valuable insight into how to iterate before launch.
Nowadays, more than 85% of the world's population uses mobile phones to read the news. Making your coming page easy to read on mobile phones and tablets would help you reach far more users and revenues.

Do you get several design drafts and don't know which one of them works the best? Or do you have several ideas about the layout, image, or copy design, and want to see which one the visitor will really love? You may need a web page design tool to prototype all your ideas and test them on real users to see the result.
We've handpicked 25 of the best examples and templates for you to get fresh coming soon page design ideas.

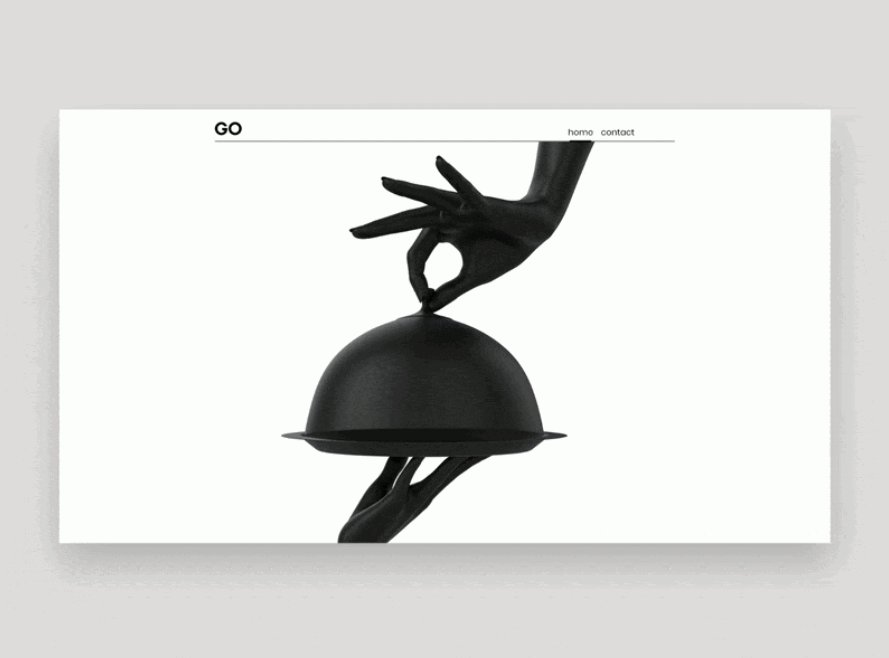
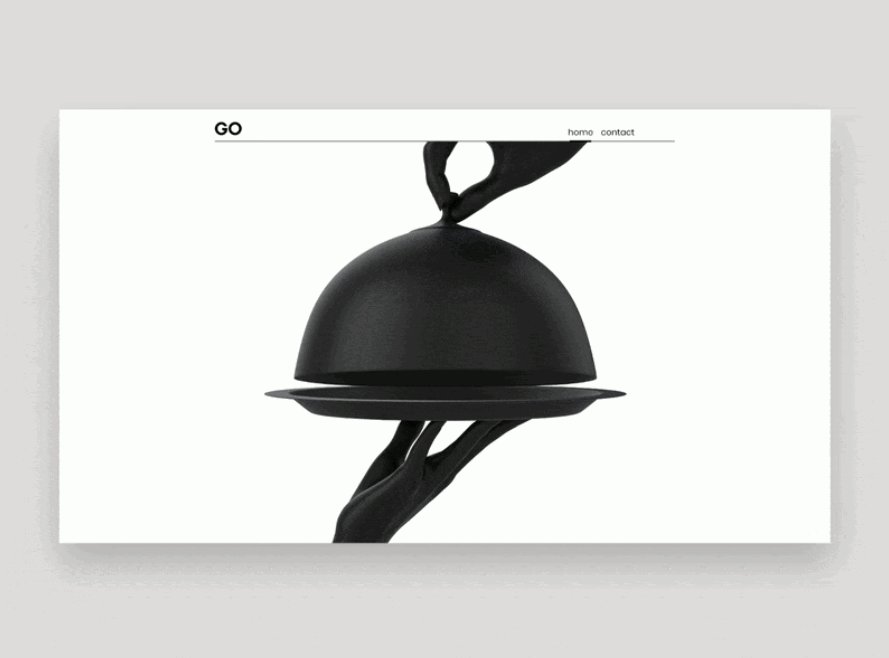
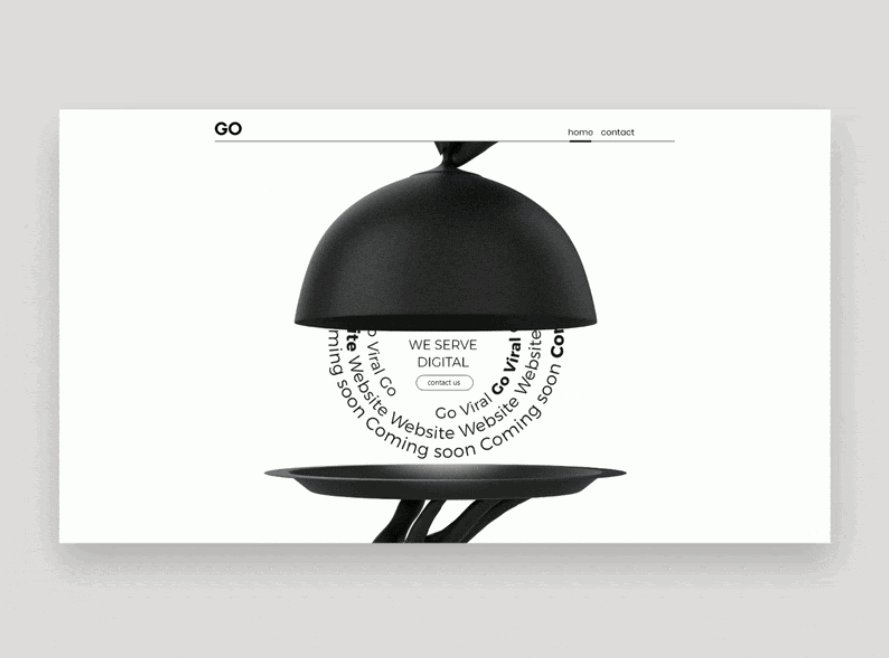
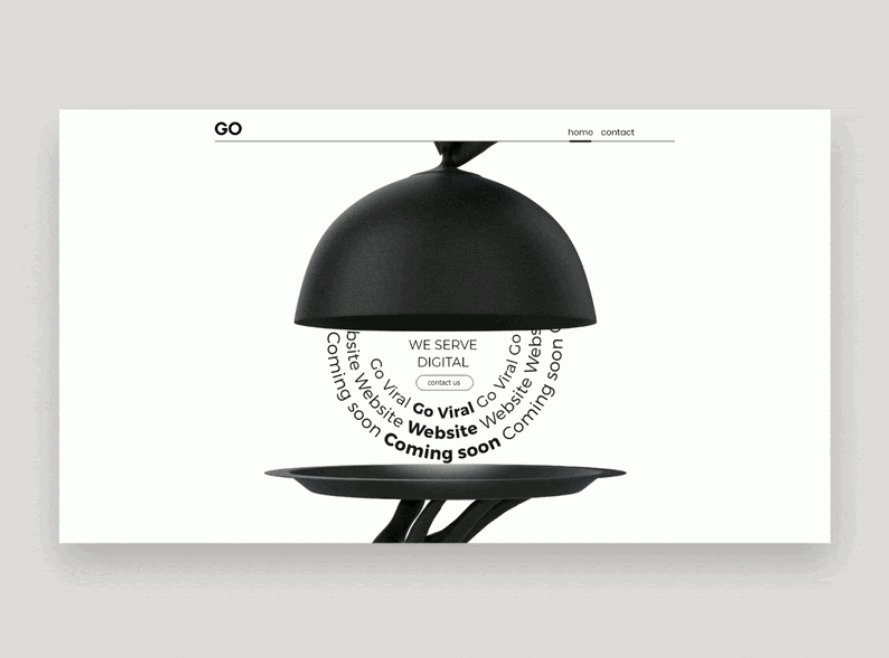
This example is definitely one of our favorite Coming Soon pages and for good reason. This page stands out by using brand-appropriate animations, presenting their services in a unique manner. The colors are limited to black and white for greater effect and the creativity shown really hooks in first-time visitors to the website.

Project Snappy is a good example that shows you how to use interesting animations to stand out your coming soon page from others. The animation is much more than a simple gif, it is website-specific and grabs the user's attention.

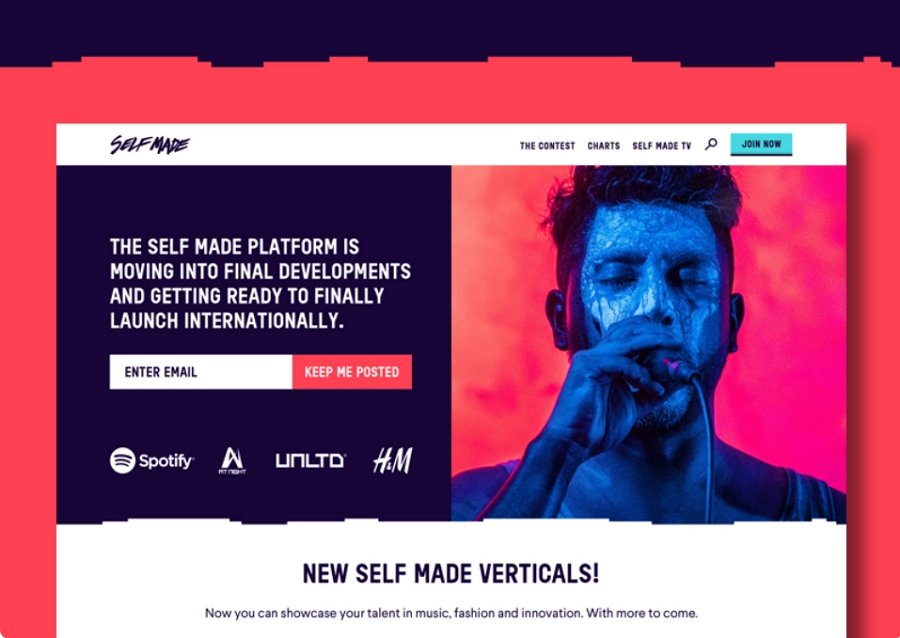
This Selfmade example uses bright colors to make the coming soon page look more catchy. The two-column layout presents the page content more intuitively. A good example of how to stand out your page design with eye-catching visuals. While users are waiting for the page to launch, there are options to Join Now in addition to signing up to email updates, ensuring any interested user isn’t lost while waiting for launch.

This web example is a preview page of a new car launch. The dark and red color scheme helps create a mysterious vibe. The short spec introduction, including the rating and a vivid video, help arouse the interests of web visitors successfully before the launch. This air of mystery along with a video, helps users share the website online and attract further interest for launch.

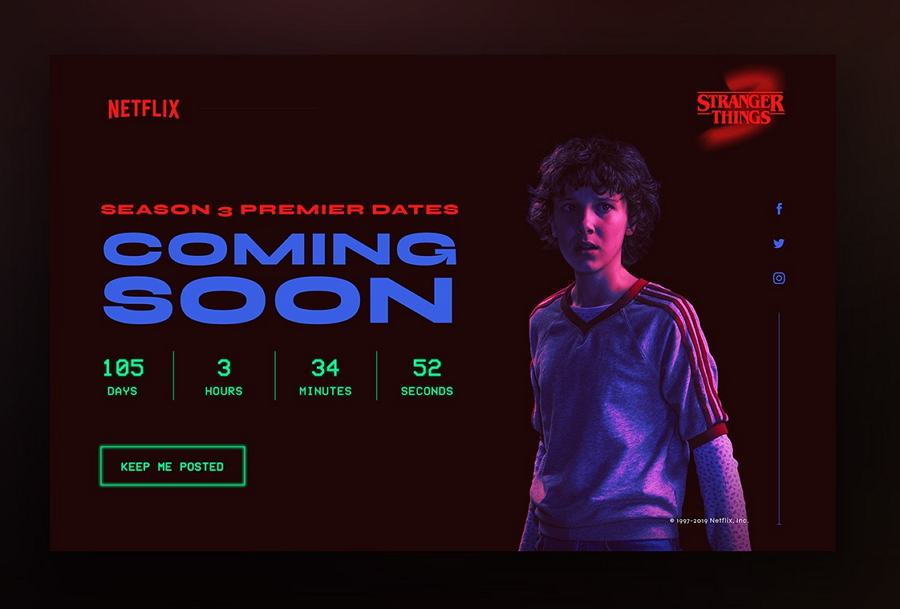
NETFLIX Coming Soon previews the new Stranger Things season from Netflix. We do love the fake-glowing effects used on the words, helping highlight the message and be easy for visitors to catch. This style is similar to the show itself and creates a continuation of that theme for fans to look at and share. In addition, there is a useful countdown timer to alert fans of when it is released, in addition to social media links and an e-mail sign-up.

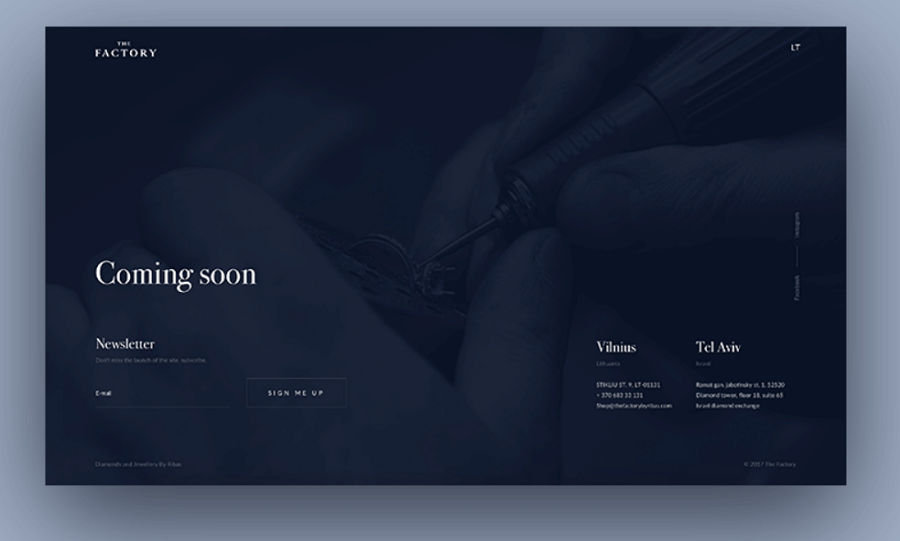
Unlike the other coming soon pages that show all content at once, this ecommerce website tries to present all elements gradually, one part after another. Nearly all presented elements can catch a little attention of visitors. This presents the website in its own upmarket charm, it isn’t flashy, but it has an impact on visitors and persuades visitors to sign up for an email newsletter.

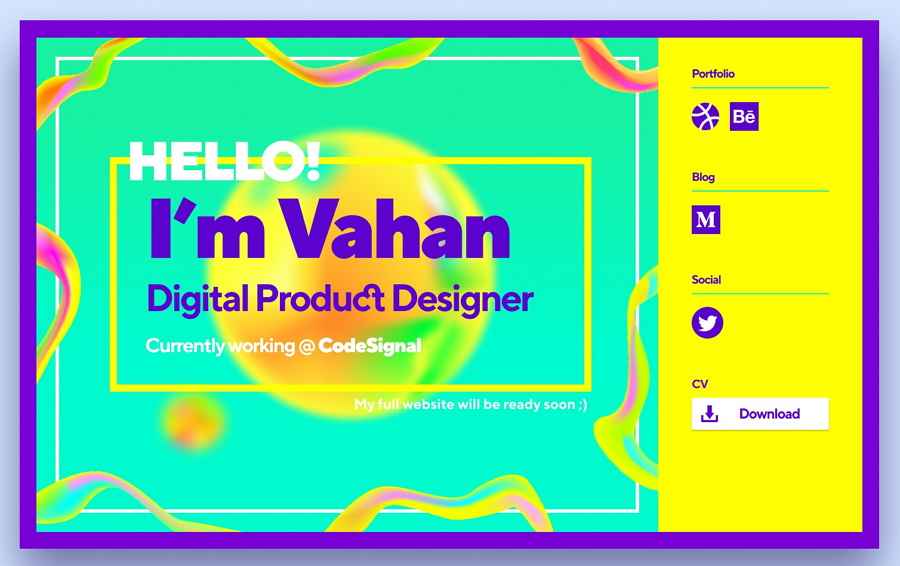
Vahan Design is a Coming Soon page for a product designer's portfolio. This website is eye-catching with bright colors and bold fonts. While you wait for the designer's portfolio to launch, there are the links you need to view more of their work, in addition to a downloadable CV. This is a great example of how a Coming Soon page doesn’t have to be detrimental - be creative and make sure it adds value to your website.

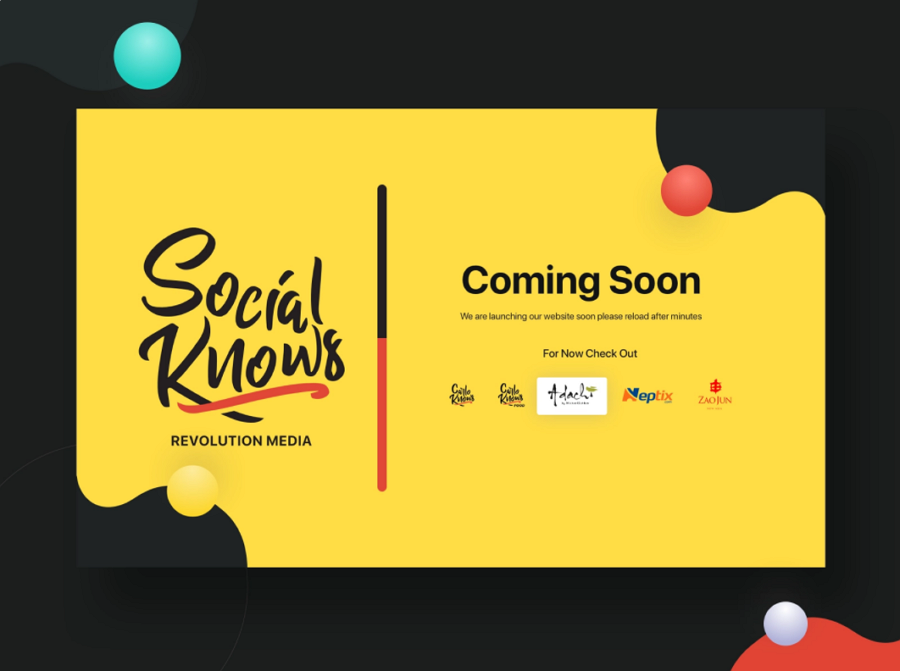
Revolution Media has a very beautiful and elegant typeface and the vibrant yellow makes it instantly stand out from the competition. This is a minimal Coming Soon page, and while waiting, visitors can check out other useful links from the brand. This ensures the user still gains value from visiting the page.

Alt: Coming Soon Page Zenit
Coming Soon Page Zenit shows you how to design the CTA button and interaction of your coming soon page to entice visitors to sign up. The fun animated background helps attract users. The page is very minimal in its look but has three key components of keeping in touch with users: sending the company a message, calling the company, or linking to their social media pages.

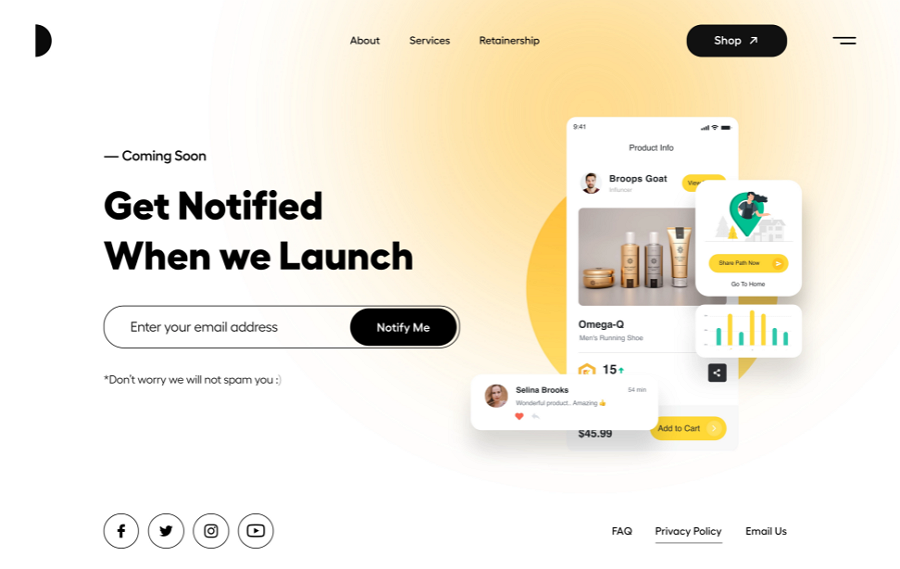
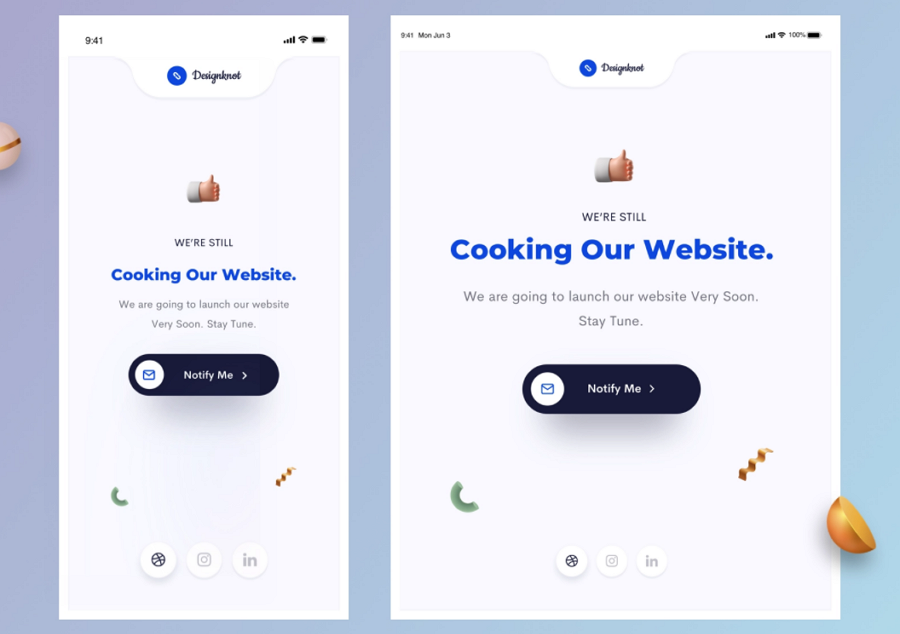
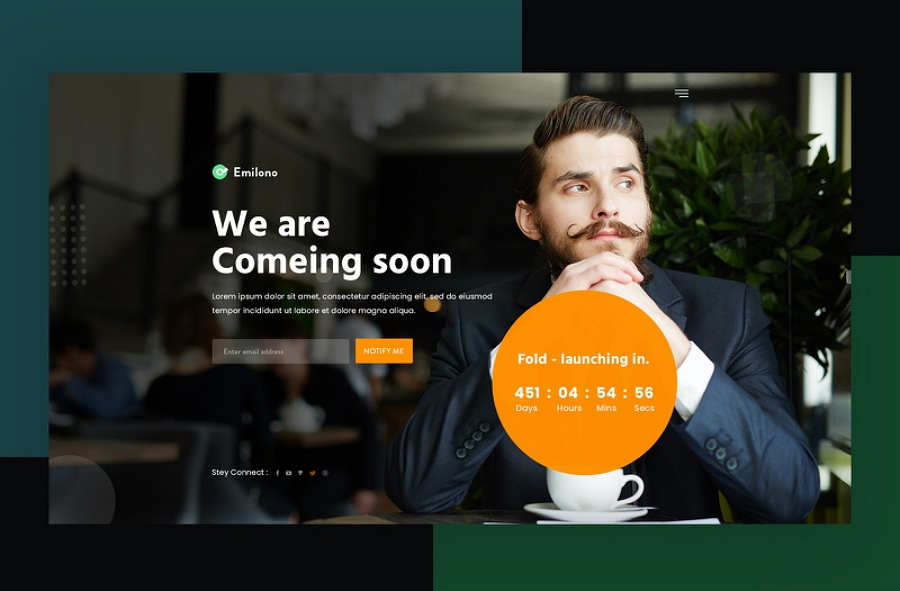
Emilono example has a high-quality image background. The yellow color visually emphasizes the countdown timer, giving users a definitive feeling. The colored CTA button gives visitors a visual hint to click that "Notify me" button.

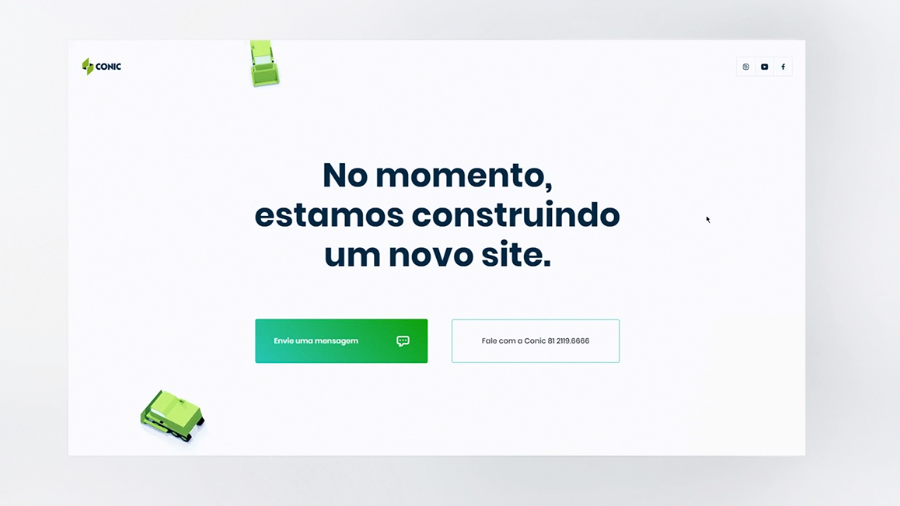
This coming soon page example is a perfect fit for an online fruit shop. It features a minimal look and presents all related information with simplified icons. The text design is also super simple and clear. The contrast between the green and white helps both content and images stand out.
The simple navigation menu on the left-hand side, search in the top right, and social media in the bottom left with a central Subscribe button. Simple and effective.

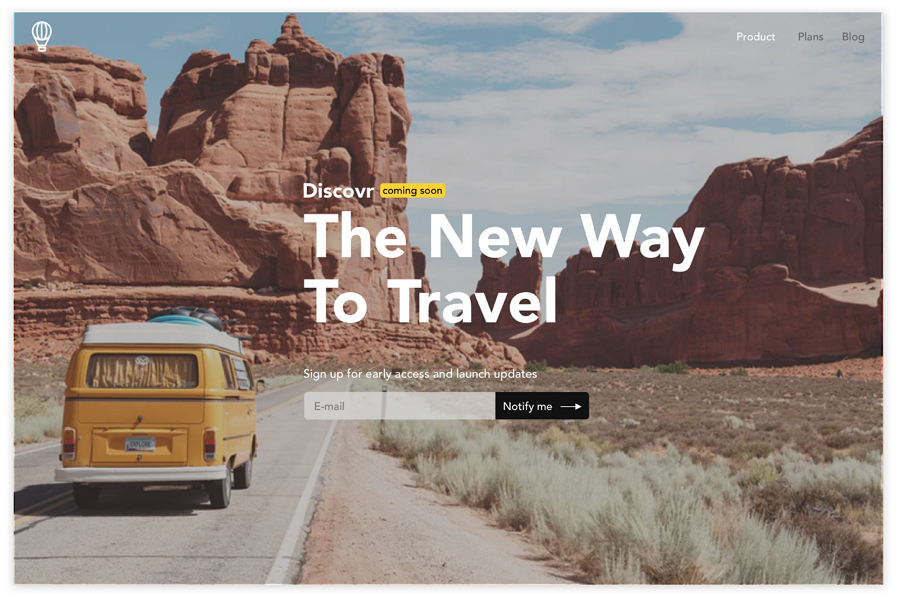
Alt: Travel Coming Soon
Travel Coming Soon is a page made for travel websites or mobile apps. The background image reminds visitors of their happy traveling memories and gives visitors a feeling of wanting to do that again. The email form helps them keep track of the website and product progress.
The navigation buttons in the upper right corner also help visitors view more about the company.

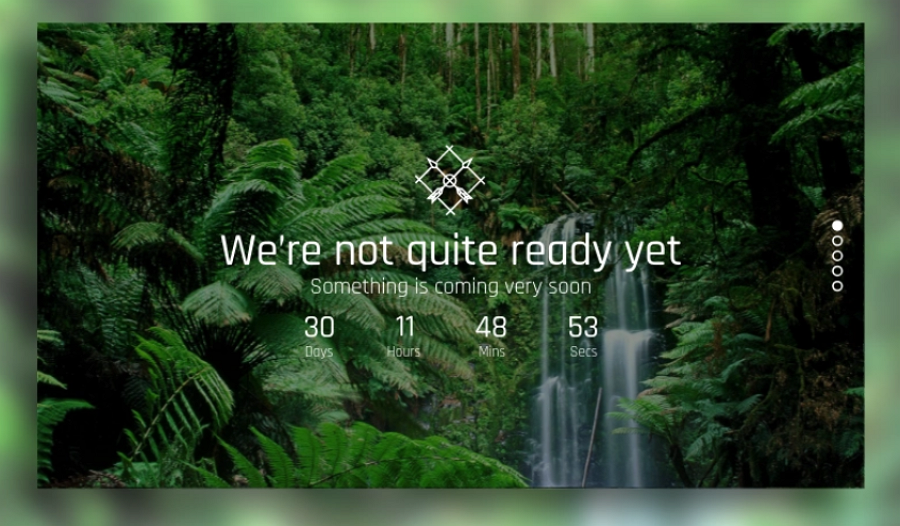
This web page mockup is a more detailed page that helps tell the visitor more than a simple “something is coming soon”. With a countdown timer and full-screen slider design, visitors can learn more about the brand or product and know exactly when to come back. This is brilliant for telling a story without revealing everything about your new product or service.

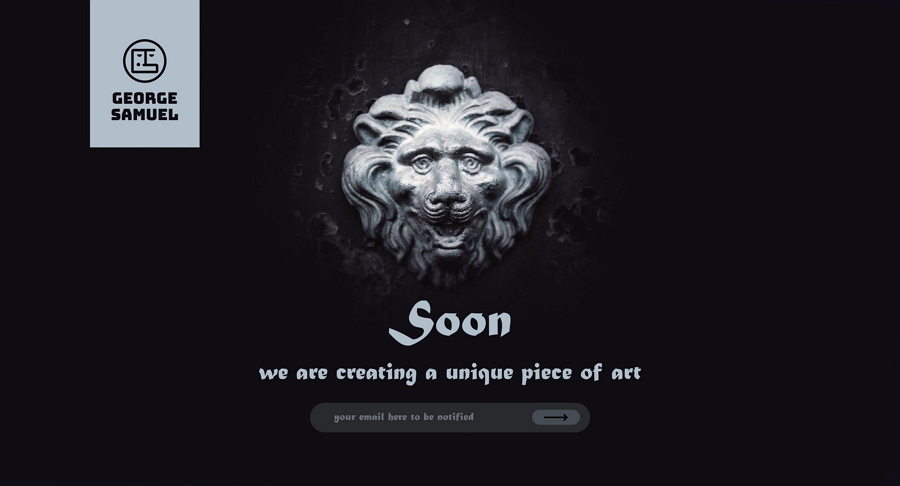
This portfolio website example uses an elegant font to convey the Coming Soon message. The 3D lion statue is lifelike, creating a mysterious and old-fashioned vibe for the web page. With this statue given, you already have a feeling of what the artist's style is, and you just can't help wanting to know what other artwork will be presented on this website. Don’t you think?

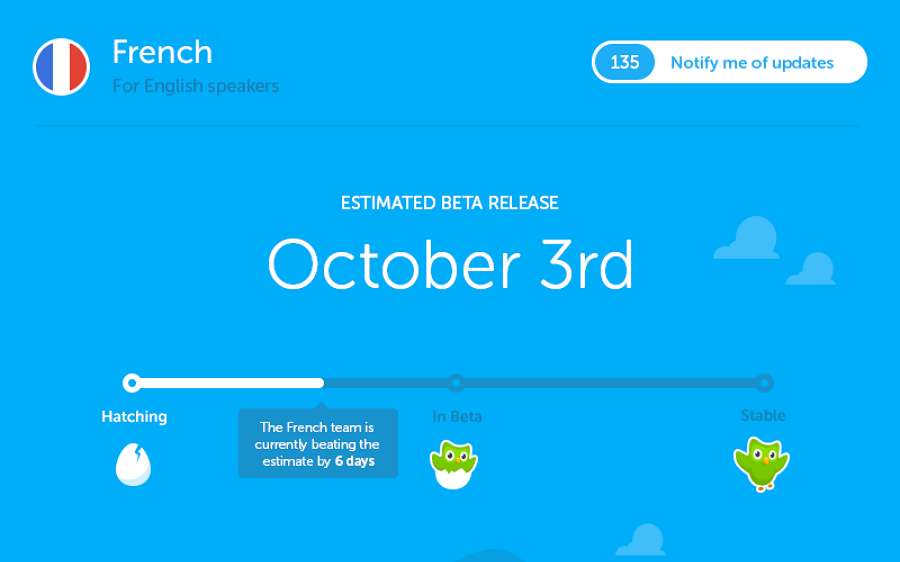
Duolingo online language learning website uses an intuitive progress bar to tell visitors the design process instead of using the countdown timer. This is one of the most intuitive Coming Soon pages with detailed information on the estimated beta time and how the teams are progressing. In addition, you can be notified of any updates directly.
This goes over some of the important aspects of a Coming Soon page: gives a definitive progression and release timeline, and allows users to sign up for notifications - ensuring users both understand when it will be released and when it is released they will be notified.

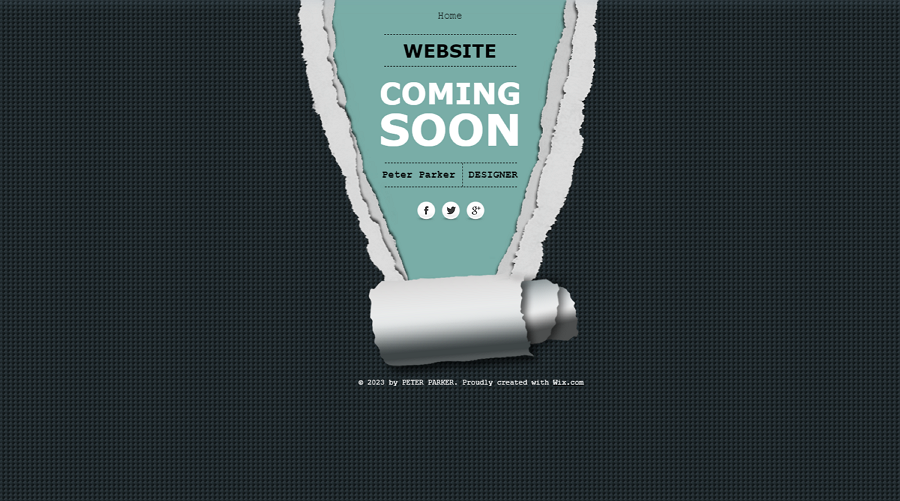
This coming soon page has an impressive tearing texture. Just the tearing texture creates a surprise for the web visitors and also stands out the basic information displayed on the torn background.

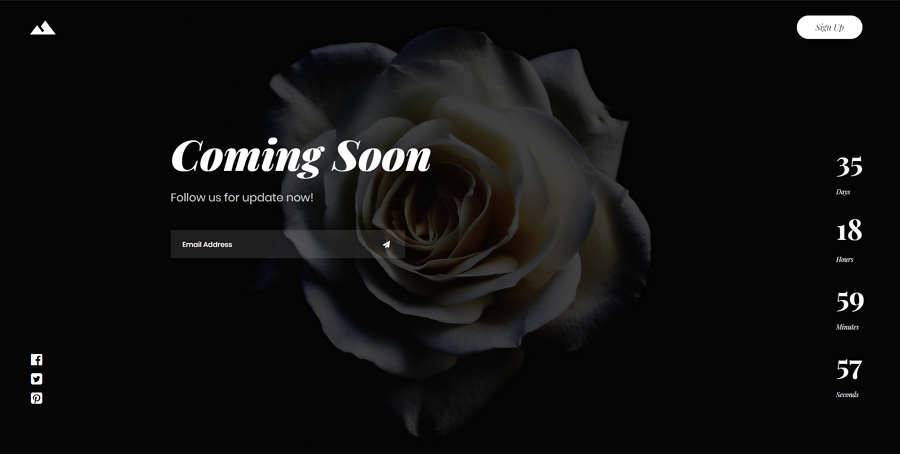
This minimal template has all basic elements to meet your needs, including a simplified countdown timer, brand logo, email form, signup and social media button, and more.
And the best part of this template is its full-screen background slideshow that will auto-switch your product or service image on the background. A good design to help you create an immersive live preview for your coming product or service.

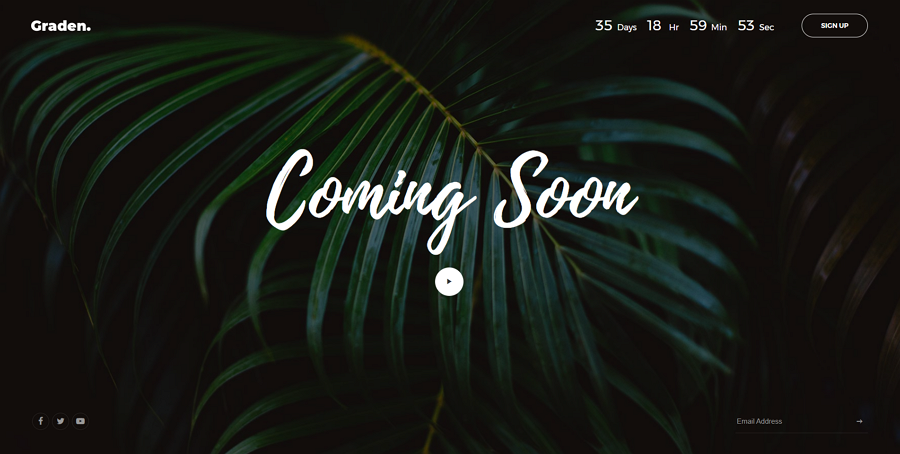
Graden is another minimal coming soon page template that has a full-screen background slideshow. With all the basic elements that you may need, this template also allows you to add a video to introduce what's coming.

Skyline is a responsive web template that allows you to add a video background to hook visitors. This template has creative ideas that you can copy to create an urgent air to encourage visitors to subscribe or share, such as the running ticker, the words like "Stay tuned" and more.
Click the arrow button at the bottom and you can also add more information to further introduce your company or brand.

Triplex is a good coming soon page template for gym, sports, and dancing websites. The fresh color schemes and sports image create a really vibrant vibe for the entire page. If you choose this template, you can still add a video to give a preview. The eye-catching top and bottom bars are good designs to help you add any desired contact and social media information.

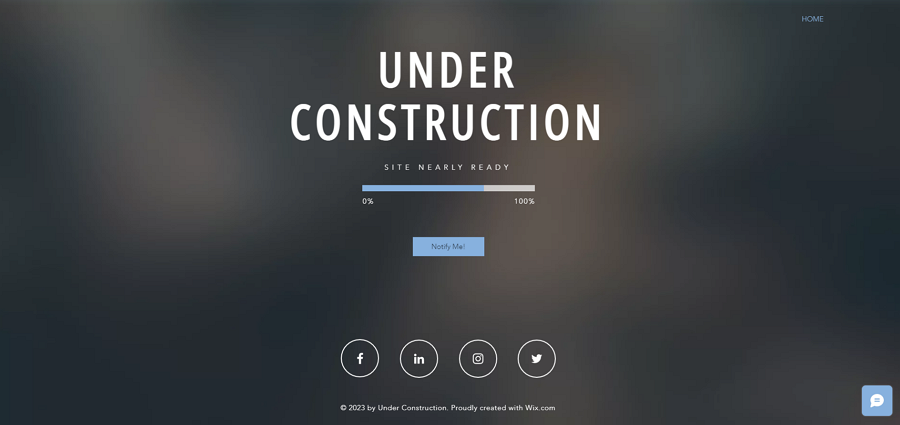
Don't want to add a countdown timer as other pages do? This template uses a progress bar to show the design process of your website. The hidden chat popup also helps you collect users' feedback.

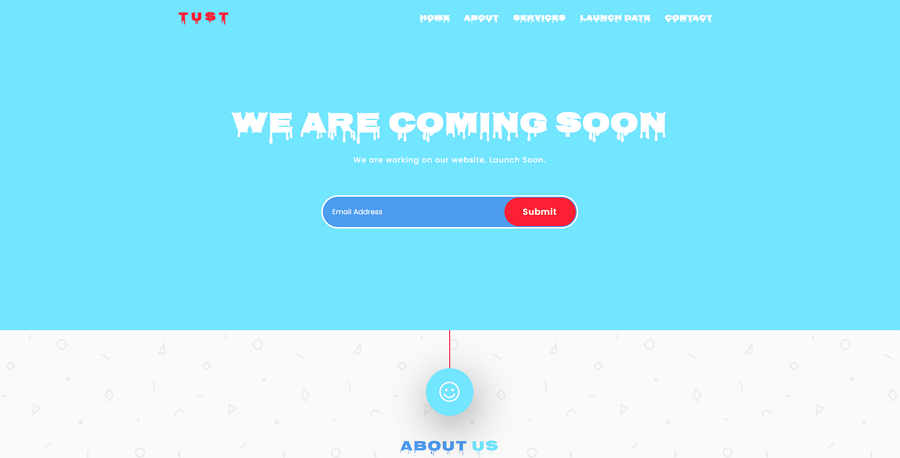
Trust coming soon template is responsive and features a snowing font effect. This template has beautiful countdown timers, a 3D hover-based service section, a contact section, a subscription form, and more.

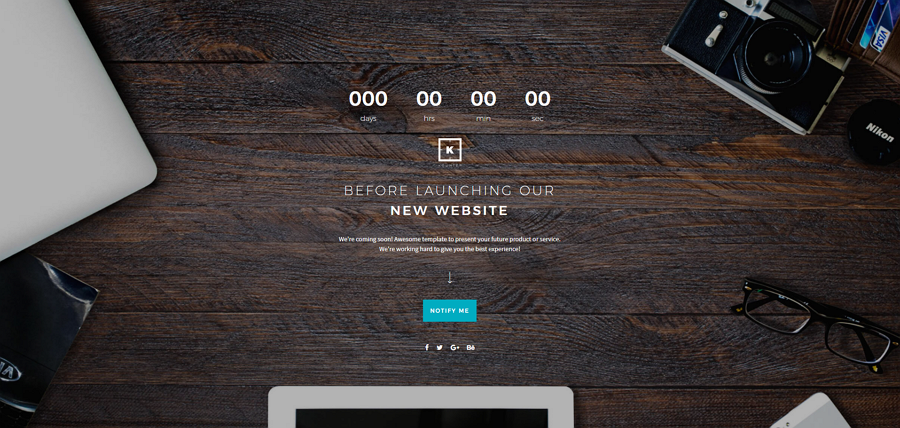
Kounter is a clean and elegant coming soon template for personal and corporate websites. It comes with over 50 variants for the coming soon and countdown websites, over 20 hero images, and more features.

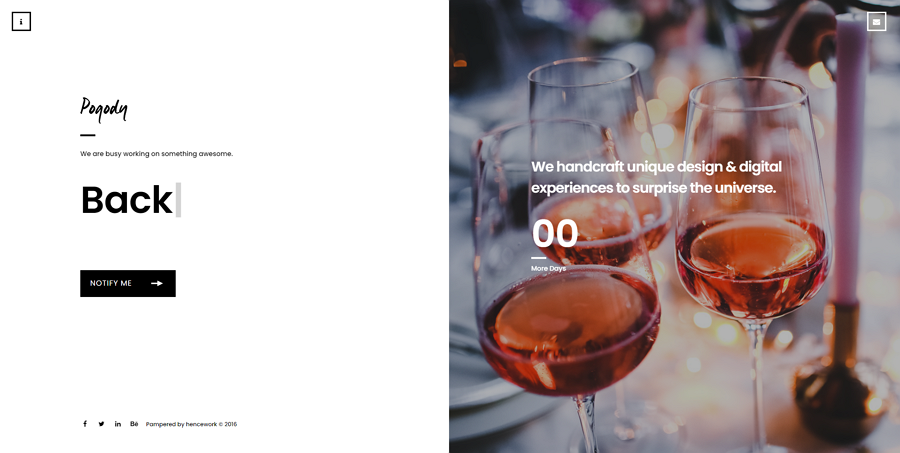
Pagoda is a modern coming soon template with 6 background styles, responsive layouts, and fully-customizable elements. This shown style has very distinctive inputting animations. The high-quality images aside also create an immersive vibe. A good option for any type of website.

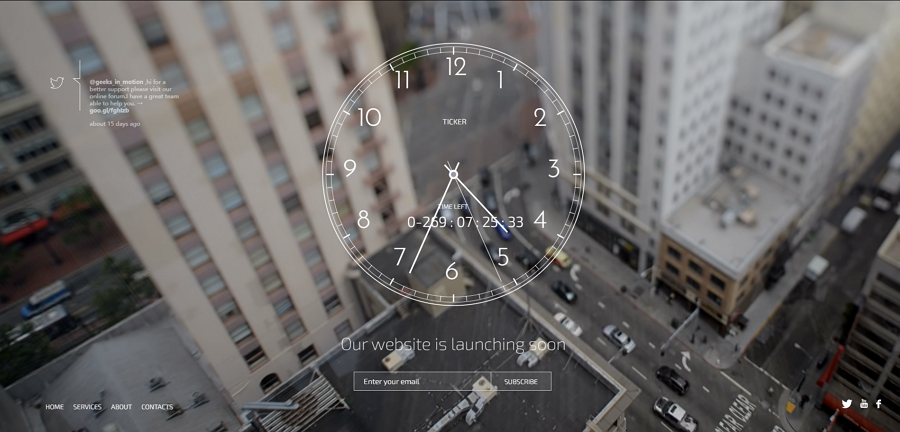
This template, as its name indicates, has a working ticker shown on the landing page. It comes with video and animated backgrounds, 3 cool layouts, subscription forms, contact forms, and more features. You can freely customize the elements to meet your design needs.
Even though the coming soon or under-construction page is made for temporary usage, it should not be underestimated or even ignored. You and your team should always take time to iterate the details and test the user experience with the right tool. Only in this way, you can create a vivid preview to generate leads before you launch your product, service or new features.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
