Great design inspires users to take action. A great corporate website design successfully promotes a brand and converts potential users into loyal customers. That's why many small or medium-sized companies start their online businesses by creating a striking online website because it gives such a great launchpad.
If you also need a guide or idea to create an eye-catching and feature-rich corporate website for your business, this article will help get you started quickly.
We'll first go over the basics of corporate website design, such as what a corporate website is and what makes a good corporate website. Then learn how to design your own step by step. The following design examples and templates can inspire you to create a better design for your business.
Table of Contents:
What is a corporate website?
What makes a good corporate website?
How to design a corporate website?
Best corporate website examples & templates
A corporate website (of a business or company) is a website that presents the information of a company in a way that introduces the company and brand as a whole while also showing what type of products and services the company provides.

Unlike a regular product website that emphasizes the product or service that a company wants to sell over the internet, a corporate website provides more content. There is information on the product or service, but also on the company profile, company goal, company culture, news and announcements, contact information and so on.
A good corporate company usually presents company values and messages clearly, successfully raises the brand awareness of the target audience and finally gains the visitors' trust to generate sales.
Except for some basic elements a website should have, including brand logo, company tagline, call to action buttons and navigation, your corporate website should also include some more specific elements, such as:
a brief company introduction
company goals and cultures
product introductions and benefits
company latest news and announcement
company contact information
company social media information
other, more company unique details
To give web visitors a sense of trust and credibility, some corporate websites use a striking slider to showcase company members, such as the chairperson, managers, editors, developer team, design team and so on.
You and your team should always create a custom corporate web design draft that best suits your goals. And these 55 features that every business website should have would help you select the right elements for your website and create a more effective corporate website.
To generate a corporate website that shows your brand off and generates sales, remember these key tips when you are designing your own:
Make sure the company information you've provided is easy to scan and understand
Present different types of web content, like videos, audio, sliders, image carousels, to deliver company messages more intuitively
Highlight the most important and useful pieces of content, so web visitors can focus on them as soon as they visit your website
Create a clear visual layout for visitors to quickly scan and find what they need
Craft the right color scheme to entice the visitors' emotions
Add animations to your corporate website to offer a more immersive experience
Add proper images and visual elements to make important content stand out

Make sure to choose the right type of navigation, such as horizontal or vertical scroll navigation, top navigation bar, sticky or floating navigation bar
Present menus items, options and sub-options in a clear hierarchy, so visitors can easily expand the navigation menus and navigate to the right section or content quickly
Make your navigation options easy-to-understand and natural
Craft a clear copy that helps visitors understand what to do next when clicking the CTA button
Create a persuasive text line to encourage visitors to take action
Make the CTA button noticeable
Mobile devices like phones and tablets have become one of the major ways for customers to read about a company and buy their products or services online. While designing your corporate website, adapt it and make it accessible on different devices.
SEO (Search engine optimization) is one of the most essential steps for design teams to create a successful corporate website online. It helps potential customers find your website quickly on search engines and offers a great opportunity for your business to find more potential customers over the internet. So, when designing web content, don’t forget to consider SEO.
For example, try to naturally incorporate more keywords, well-plan your website structure, optimize title tags, add social media buttons, and so on. All these measures can make it easy for crawlers to better index your corporate site.
Here are 5 key steps to help you design the perfect corporate website for your business:
A successful corporate website builds on the needs of your target audience, not yours and your team's. Whatever happens, before you any designing, first do user and market research to see:
what information do users want to see on your website
what kind of visual designs are more attractive to users
what kind of products or services do users love more
what information do competitor websites include
Of course, the most important thing is to find the right target audience, since their needs and wants exactly determine what content you should add to your corporate site.
If you do not know how to incorporate the research results into your web design, Google similar corporate website examples, and see how they achieve that, make notes and compare. Several things you should always take time to consider:
How do they meet their users' needs
How do they brand their business
How do they design the user flows
How do they encourage users to click the CTA buttons
What kind of trendy designs have they adopted
You can take small details or large details as a reference to improve your project. Use this research as a reference point to compare yourself to.
After browsing and analyzing existing design examples, you may have lots of design ideas. Sketch them all out and iterate on the details.
If you've crafted your ideas to their best state, you can start to create a corporate prototype and collaborate with your team on it. These days, there are many prototyping tools that help you visualize your ideas, share with your team and collaborate on them with ease.
For example, our team loves an online collaborative prototyping tool that helps you and your team co-design on the same prototype page, share through a single link and gather feedback directly on the design page.

A free corporate website prototype template designed with the online prototyping tool. (You may open the link to see whether it is suitable for you and your team.)
Many advanced features streamline your prototyping and collaborating process at least twice as fast, such as a built-in UI template, icon and component library, responsive layout, lifelike interactions, advanced component style editor, vector drawing and many more. Everything can be done with simple drag-and-drop or only a few clicks.
After visualizing your corporate web design with the handy prototyping tool, the next step you should do is to run that prototype to test every detail and see whether they all work as well as you imagine. If not, work and improve on them. Of course, these prototypes are good models for you to collect feedback from real users, clients and stakeholders.
The prototyping tool mentioned above also meets your testing needs by providing powerful sharing and testing features.
We've also collected 30 of the best corporate web design examples and templates to show you how to create a successful one:

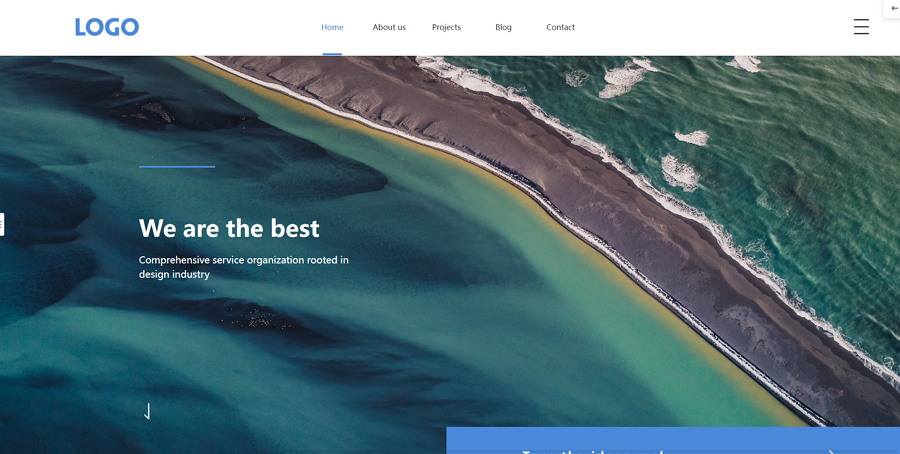
Superrb is a web design company aiming to "make waves" in the design industry with its design talents and works. The online corporate website successfully grasps visitors' eyes as soon as they land on the web page.
Main features:
Storytelling design presents their design values and company story in an interesting way
Parallax scrolling enriches the user experience for web visitors
The use of interactions, animations and transitions encourages visitors to check all sections and pages to unlock any hidden "surprises"
This three column-layout shows all design cases clearly
Image sliders and galleries with different styles present the scenes of how they work there, making it more trustworthy to visitors.

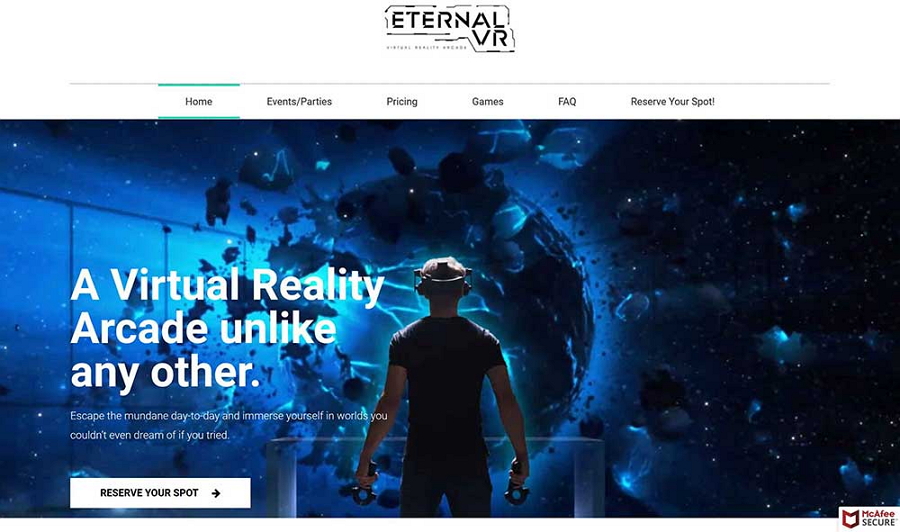
Lusion is a creative design studio that helps clients develop immersive design, VR/AR, or other digital works. As soon as you enter their online website, you just start a fabulous visual journey that you can only experience in a sci-fi movie or novel.
Main features:
The dark theme design gives a mysterious vibe and makes visitors quickly focus on the page content only
The playful mouse cursor allows visitors to interact with the background, making it interesting to scroll around
Glowing fonts, gifs, animations and effects create an immersive visual feast for all visitors
Design cases are presented with high-quality images and an overlapping brief introduction
Navigation is simple and easy for visitors to navigate through this website

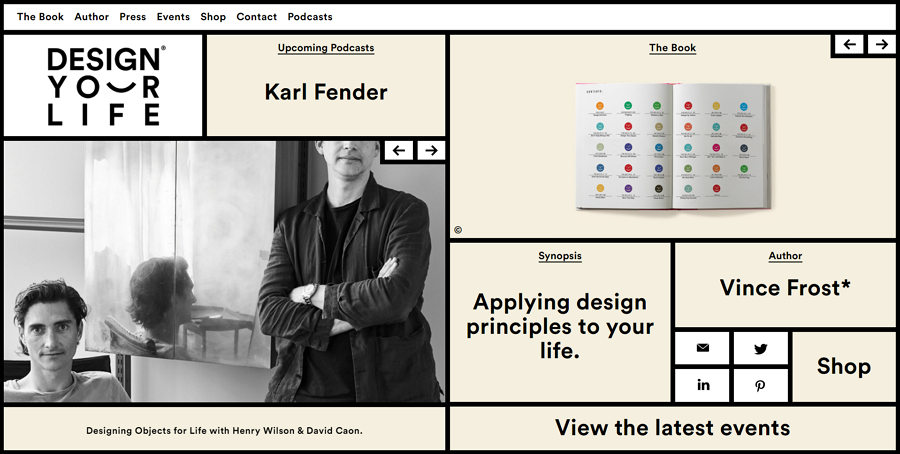
Design Your Life is the website for designer Vince Frost and his book Design Your Life. The homepage is a single page in a grid design, simple and easy to navigate and use.
The bold grid design not only organizes and balances a large amount of content (including the image sliders, texts, logos, navigation bars, and so on) on one page perfectly, and also gives the website a fresh and cool visual look. This is a nice design style that you can copy in your next project.

Panda Monk is an online corporate website for a design and development studio. This website features a minimal design and uses a cute robot mascot to impress visitors. The subtle hover effects, transitions, and animations also enrich your exploring experience.

Fluid Media is made by an award-winning digital marketing user experience studio, aiming to share its studio information and introduce its design services. Its home page features a full-screen image slider that shows its best design cases, making it easy for visitors to read more details simply by clicking "Explore".

Evoxlab is a modern corporate website for a creative web laboratory that devotes itself to bridging the gap between technology and people with disabilities.
Main features:
A full-screen page slider that allows you to manually switch between different pages
All pages are designed with their own custom layouts to present the page content perfectly
Each page is designed with a custom look, providing a great variety
Pages are designed with custom layouts to perfectly present each page's content
A foldable navigation menu that has a yellow background to provide layer separation of the menu options from the main page content
Rich hovering animations and transitions

Dev2Grow, as its name suggests, is a business website for a web and mobile app development company.
Main features:
The VR-like effects allow you to interact with the web page as you would do in the real world
The full-screen slider presents the main pages of the website, making a special navigation guide for visitors
The right-corner navigation bar gives visitors the ability to quickly switch between its pages

MST Agency is an industry-leading digital agency that has worked with many large companies, brands and startups. Its corporate website presents its main services in an innovative way.
Main features:
Its home page uses an impressive showreel to automatically showcase its design services. Every page has its own color and theme, grasping visitors' eyes as soon as they enter the website
Its web navigation menus are also hidden on the upper-right corner and can be expanded when visitors hover over the menu icon
All design works are listed out with card format designs and can be filtered by clients, services and sphere
Rich hover effects and animations engage with the visitors and persuade them to stay on the website for a longer time

Coventure offers debt capital to tech companies. Its home page is a good example of how to incorporate different geometric shapes to create a modern and effective website for your company. The geometric background images, gifs, and icons create a minimal and distinctive visual appeal, allowing the text to do the talking, with pleasant designs behind the content.

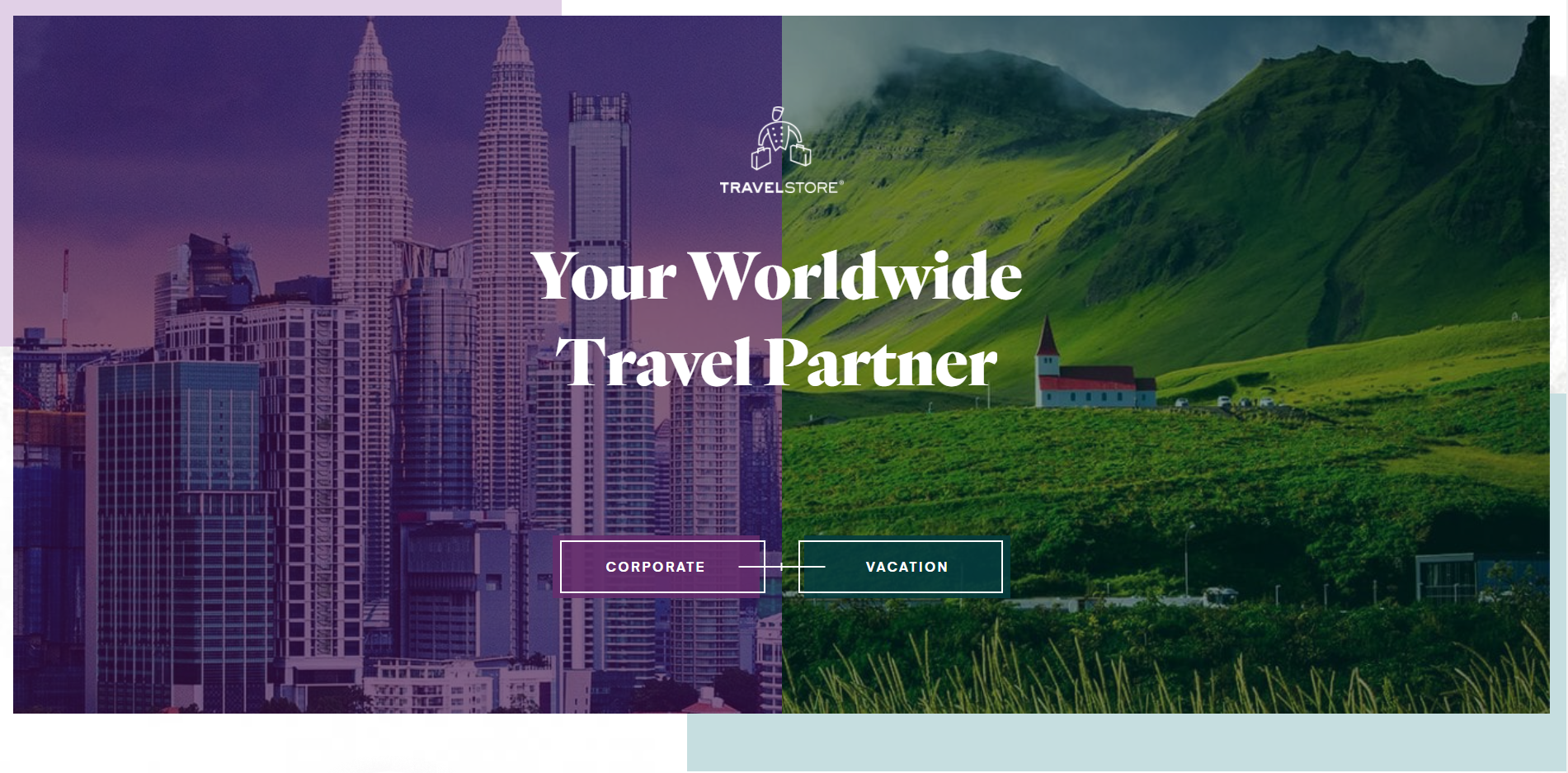
Travel Store is an online website that is tailored for visitors who love traveling and want to directly explore destinations online. Its home page features a split-screen layout, offering two options for different visitors to find what they need.
When clicking the "Corporate" button, visitors would read more about the corporate and services. Well, when selecting "Vacation", they will be able to select a position and explore the destination online.
It is a good example that you should check if you are wondering about how to customize the user journeys for your target audiences. Of course, if this example is not enough, you may check another 30 split-screen web design examples for inspiration.

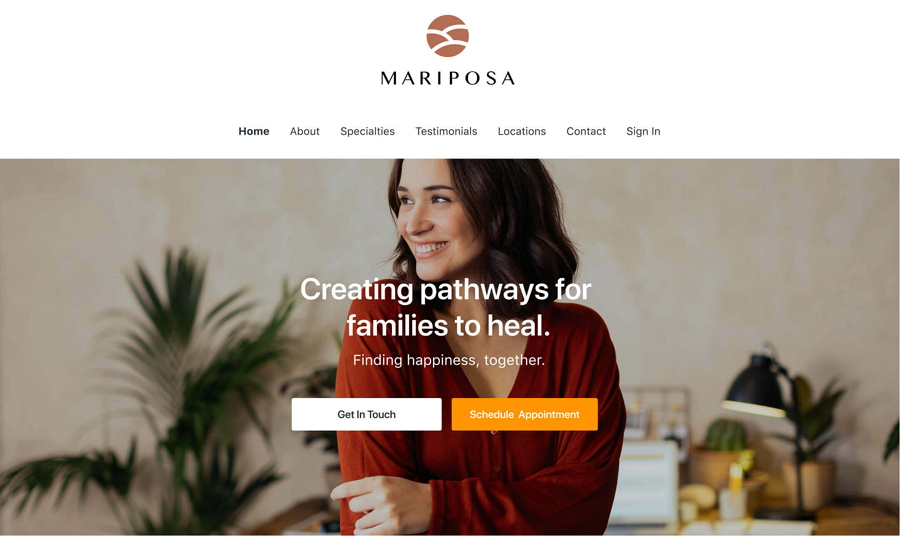
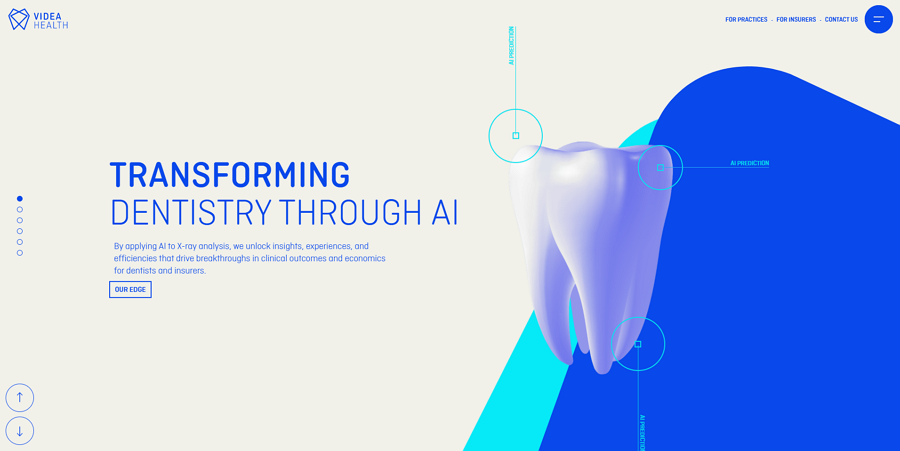
Videa Health is a great corporate website example for a dentist company or organization.
Main features:
Its home page adopts a full-screen slider to introduce main services. Visitors can easily click the arrow buttons to quickly switch to the previous or next service intro.
The hamburger navigation menu guides visitors to navigate between different pages and also saves page space to present more valuable content.
The white and blue color scheme gives a sense of integrity and professionalism.
Definitely don’t miss out on this website example if you are working on a medical or dental corporate website.

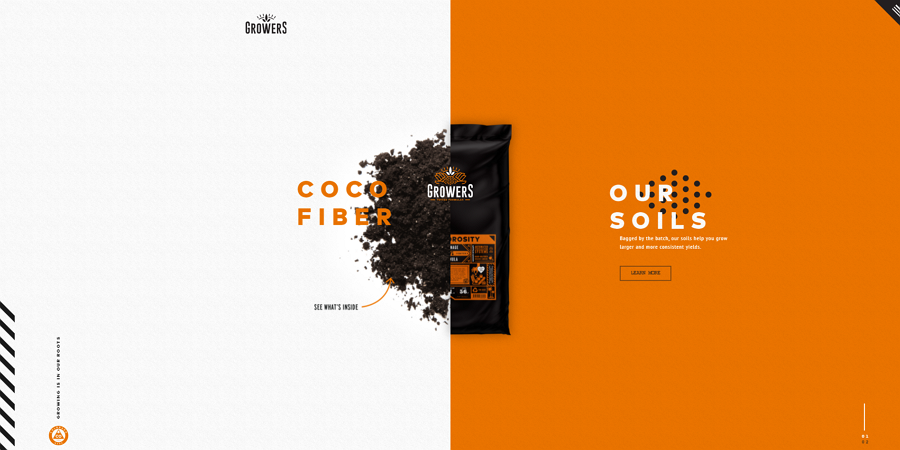
Grower Soil is a corporate website that produces high-quality, organic soil for gardeners who want to use the best possible soil with their plants.
Main features:
A split-split screen to introduce multiple details of their soil products effectively
The unique scrolling offers an immersive scrolling experience
The embed location map is easy for visitors to find the company's location wherever they are

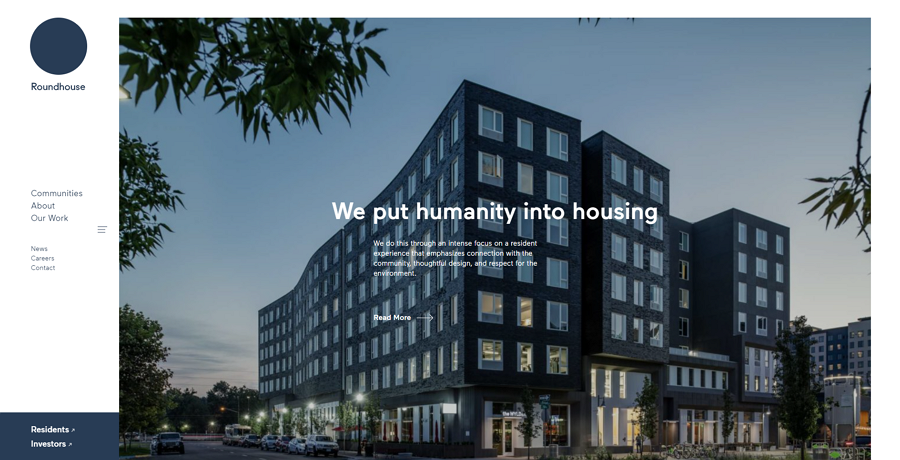
Roundhouse is the online business website for a private real estate company.
Main features:
A foldable left-hand sidebar that helps visitors jump between different pages. When visitors scroll down, to spare more page space, the sidebar is also converted into a simple icon button. So visitors can freely click the icon button to expand it whenever they need it.
All the images of properties are paired with a brief text introduction to help visitors read more about their services and specific property information.
The one-column layout lets visitors focus on one content at a time.
This website also allows visitors to log in with different roles: Residents or Investors.

Wilson Harle is a litigation firm offering a unique blend of services and skills.
Main features:
Unlike other corporate websites that introduce products or company values on its home page, this website directly showcases the best of the best litigation practices on its homepage to quickly gain visitors' trust.
The dark color theme and decent figure images give a message of professionalism and seriousness.
The upper-left-corner sidebar also helps visitors freely view what they want about this litigation firm.

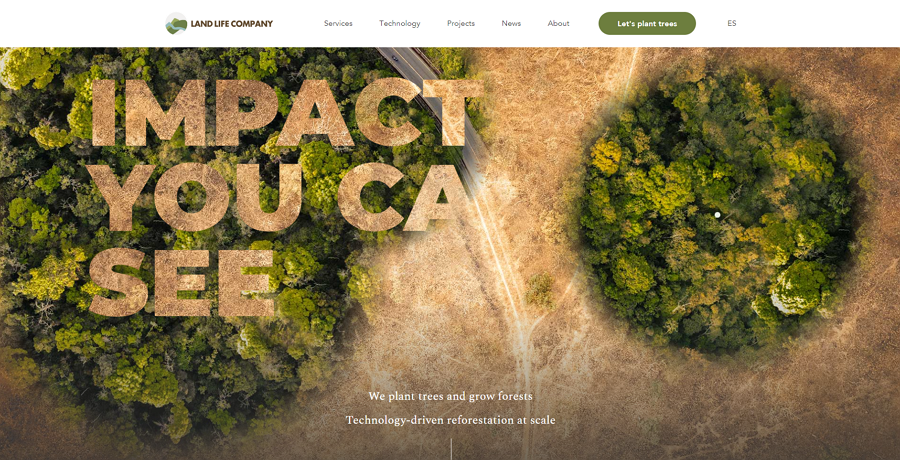
Land Life Company is a company devoted to exploring all possible ways to restore the world's 2 billion hectares of degraded land. Its home page uses playful cursors, green and white color schemes, inspiring forest images, and persuasive numbers to encourage visitors to plant a tree. A very on point theme helps users unerstand exactly what the company in every part of the website.

Price: $44
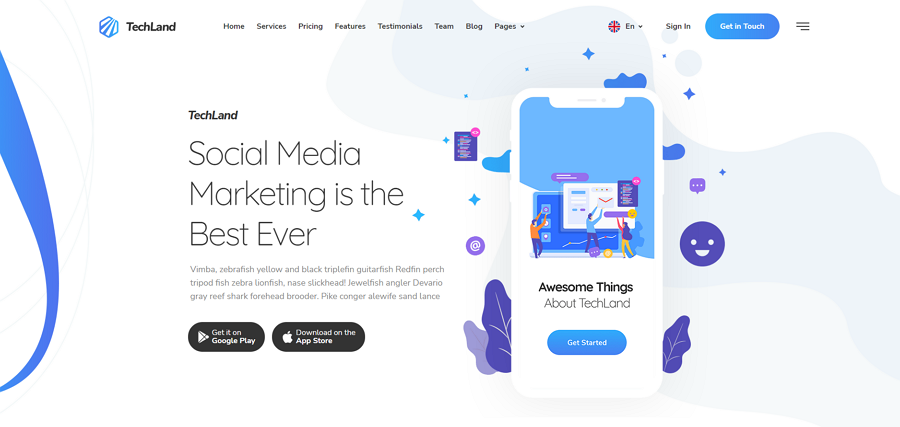
Techland is a business website template for startups and enterprises of any size. It brings over 100 elements, 1000 pages, and 5 color options. When adding your company or product information, you can embed a video to introduce all of your company’s details. The flat design style also keeps your corporate website up-to-date with the latest design trends.

Price: $59
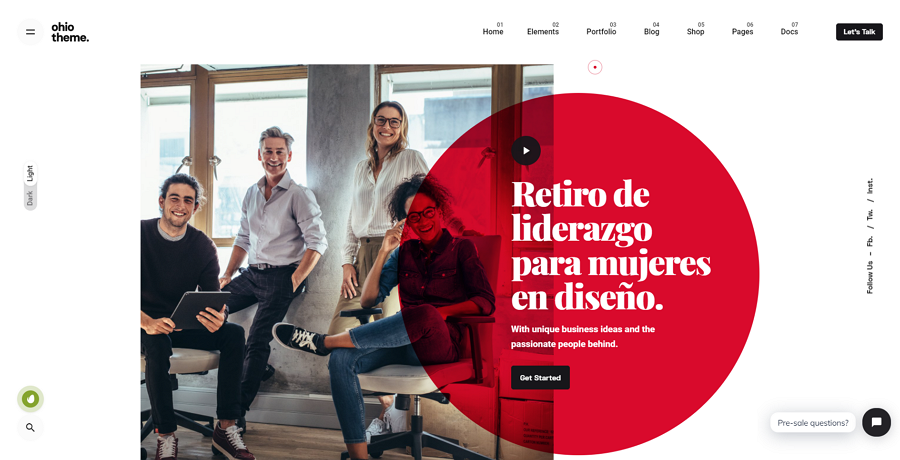
Ohio is a great tool for designers to create a distinctive corporate website for digital design studios or companies. It brings a wide range of home page options, flexible menu types, font, and typography options.

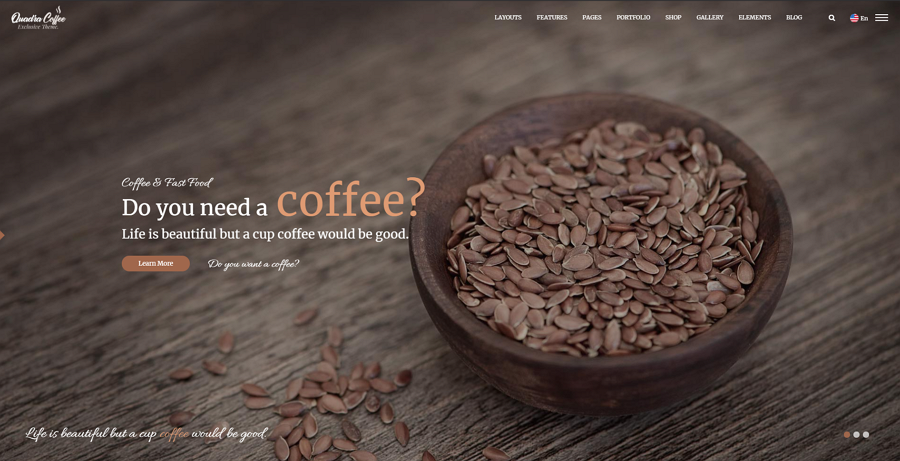
Quradra is an HTML web template that comes with 70 web demos and variants. The big hero image sliders let you present your company and product information clearly. The foldable navigation menu helps visitors navigate through the website with ease and gives much needed extra space.

Price: Start with $19
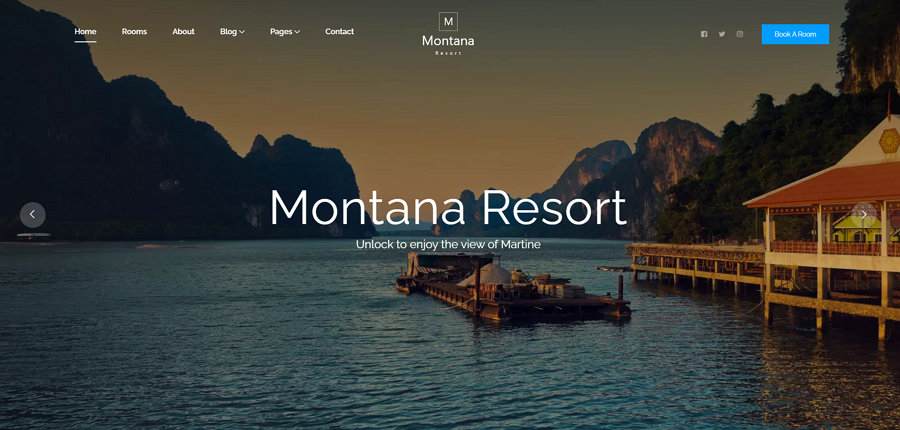
Looking for a responsive corporate web template for your travel store or company?
The Montana template is a great option. It comes with a full-screen image slider to showcase different resort images and a three-column layout showcases your ongoing offers. If necessary, you can also embed a video to directly share your customer's travel stories to gain visitors' trust through testimonials.

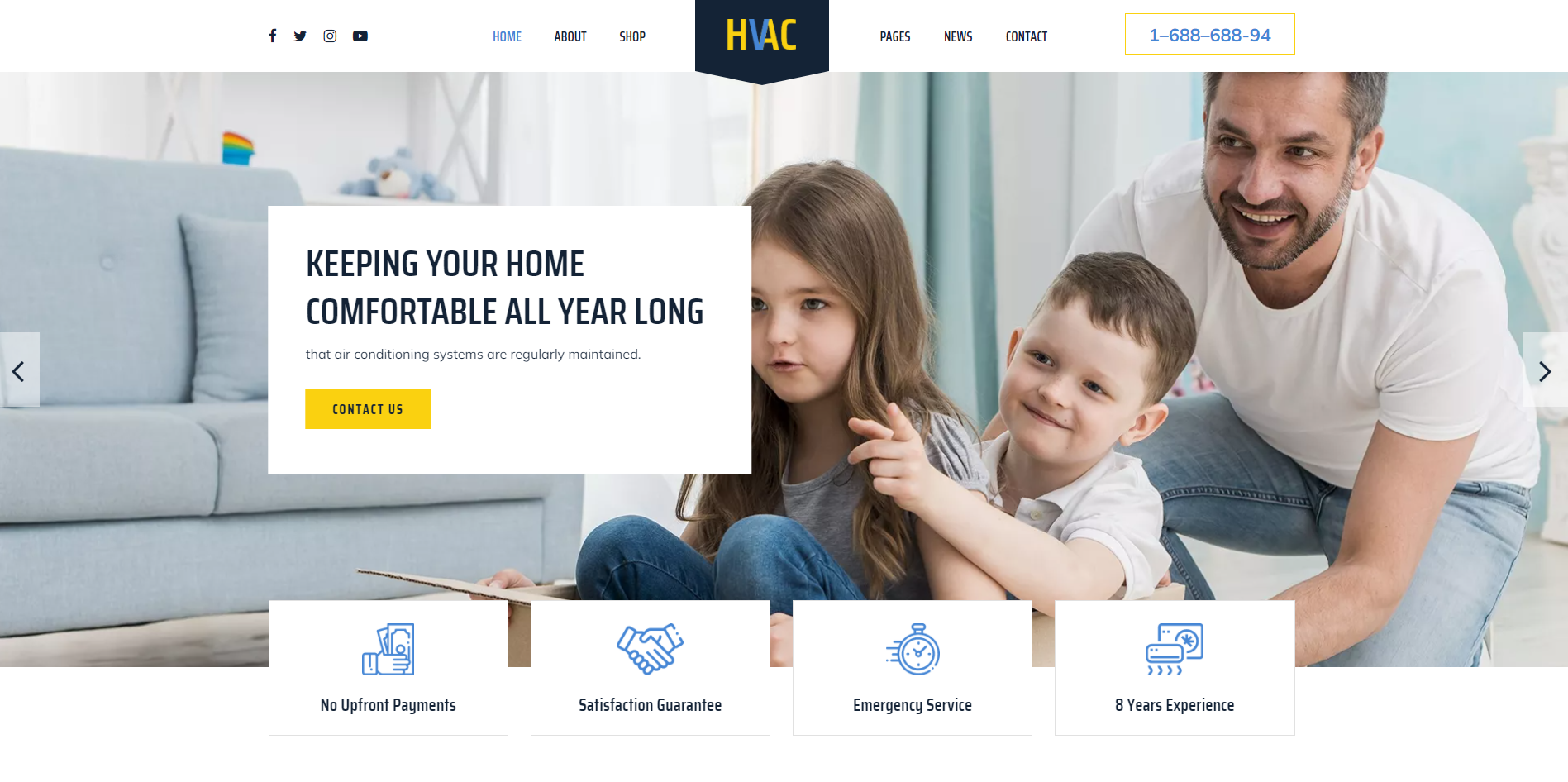
HVAC Company is a modern and typical corporate website template designed for companies providing home services. It packs hero image sliders, social buttons, client feedback, online shop and other sections. If you need a blog section to share some events or stories of your company or products, this template also meets your needs.

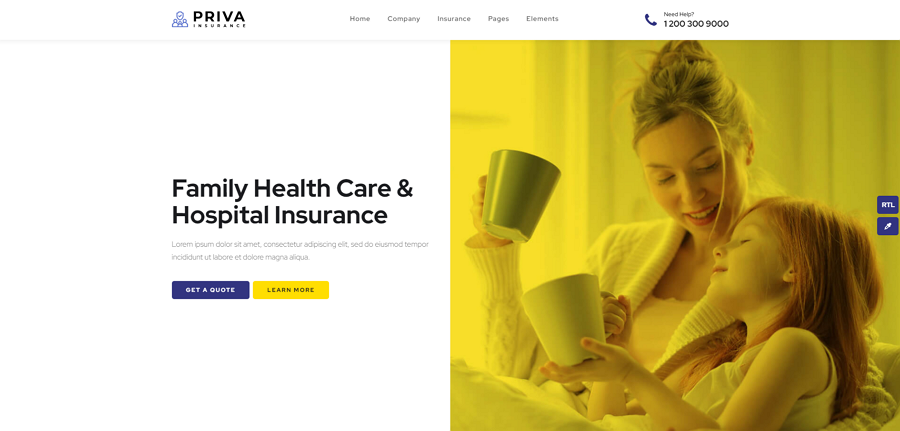
Need a website template for an insurance company? You can try Priva. It brings 9 home page demos, 6 color schemes and over 1000 icons and components to match your design needs. The parallax scrolling also helps you create immersive experiences for users.

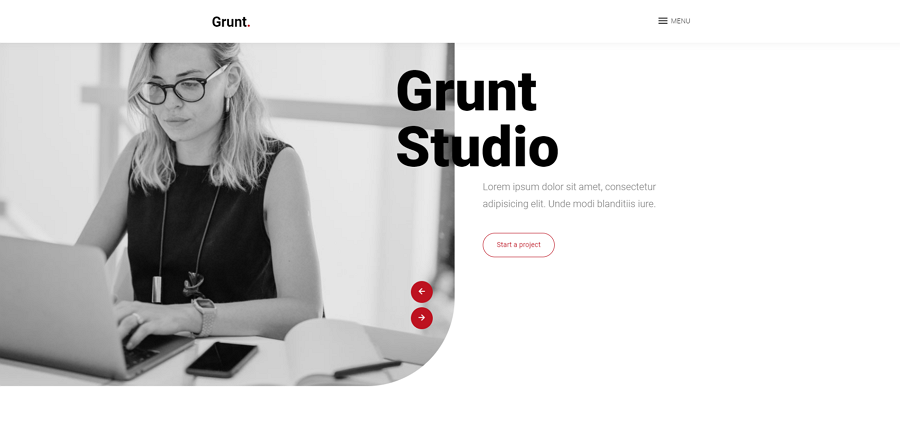
If you are running a design studio, this one-page website template would help you create your own website with fast speed. It is fully editable and responsive. It comes with a full-screen split-screen slider, rich hover effects, supports videos, user testimonials and galleries.
This template helps you create a minimal, clean and enticing web design for your business.

Price: Start with $19
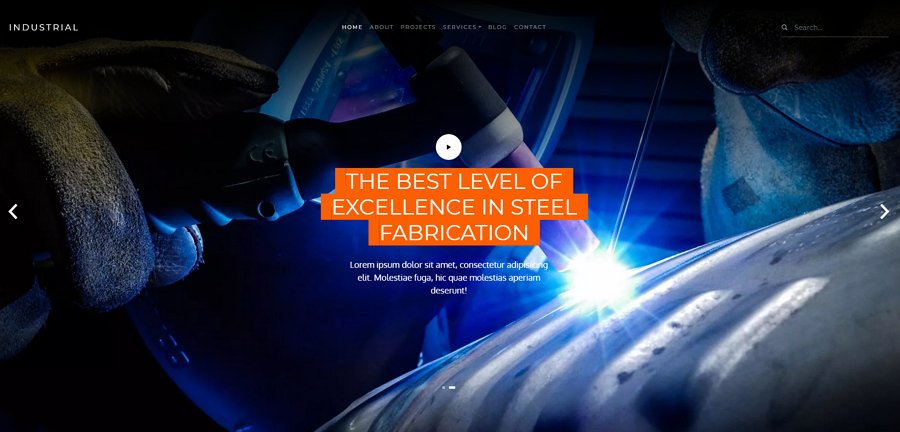
This Industrial Business template is a modern web template made for a steel company. It packs nearly all of the essential elements and pages that a corporate web should have, such as the high-quality hero image slider, video introduction, testimonial gallery. With this template, you may feel free to share your design works or projects with a grid layout.
The one-page design style makes it easy for web visitors to quickly navigate between different web pages and sections.

Price: Start with $19
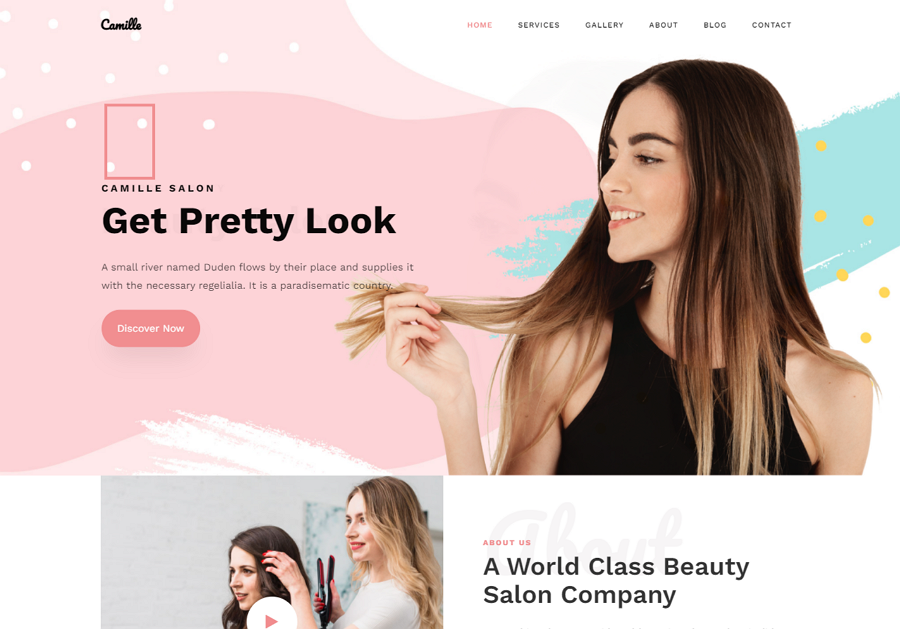
Camille is a fully responsive beauty parlor website template. It is well-organized and fully customizable to help you create your own website design quickly.
If you are building an online website for a hair salon, makeup, fashion, or clothing store, this template would be a perfect fit for you to entice customers with beautiful and high-quality hero images, full-width galleries, vivid intro videos and fully functional appointment or registration forms.

Price: Start with $19
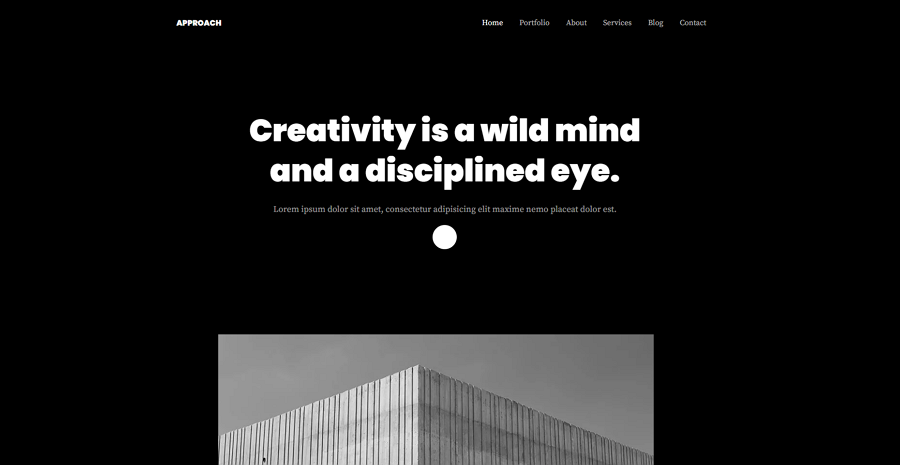
Approach is a dark-themed portfolio web template with fluid and flexible layouts. It is mobile-friendly and covers a full set of pages to create your own design studio websites. This includes a beautiful home page, portfolio, service, and blog pages. With this template, you can directly add videos to present your design talent and work more intuitively.
By using this template, you can create a distinctive and personalized portfolio web for your design studio or company.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
