Quick summary:
Design handoff takes place when designers finish the work and need to deliver results to developers. The ultimate goal of design handoff is to minimize the guesswork and improve the effectiveness of the design process. Here are 7 things that designers can do to make the handoff as smooth as possible:
The relationships between the design and engineering team play a vital role in project success. Many product teams make the same mistake — they isolate design and development teams. As a result, two teams work independently, and design handoff is the only point during the design process where the team exchanges the information.
This decision rarely has a positive outcome. Usually, it leads to extra feedback loops between developers and designers.
The preparation for the design handoff should begin way before the actual handoff; it should happen at the very beginning of the entire design process. It’s vital to get developers involved in the design process early.
A product designer should share designs early and often with developers. To make the collaboration productive, it’s important to establish checkpoints — events that happen during product design where designers and developers meet each other to discuss the design.
Tip: Always try to communicate in person. Such sessions will help you build a better level of trust.
It’s vital for designers to understand the possibilities and limitations of the technology they’re working with. Without this understanding, there’s a high chance that a solution proposed by designers won’t be technically feasible.
It’s possible to get this understanding by involving developers in the interaction design process. It can be especially beneficial when designers work on a complex app states such as animated transitions. Designers can consult the developers who will work on the project to understand whether something is easy to implement or not.
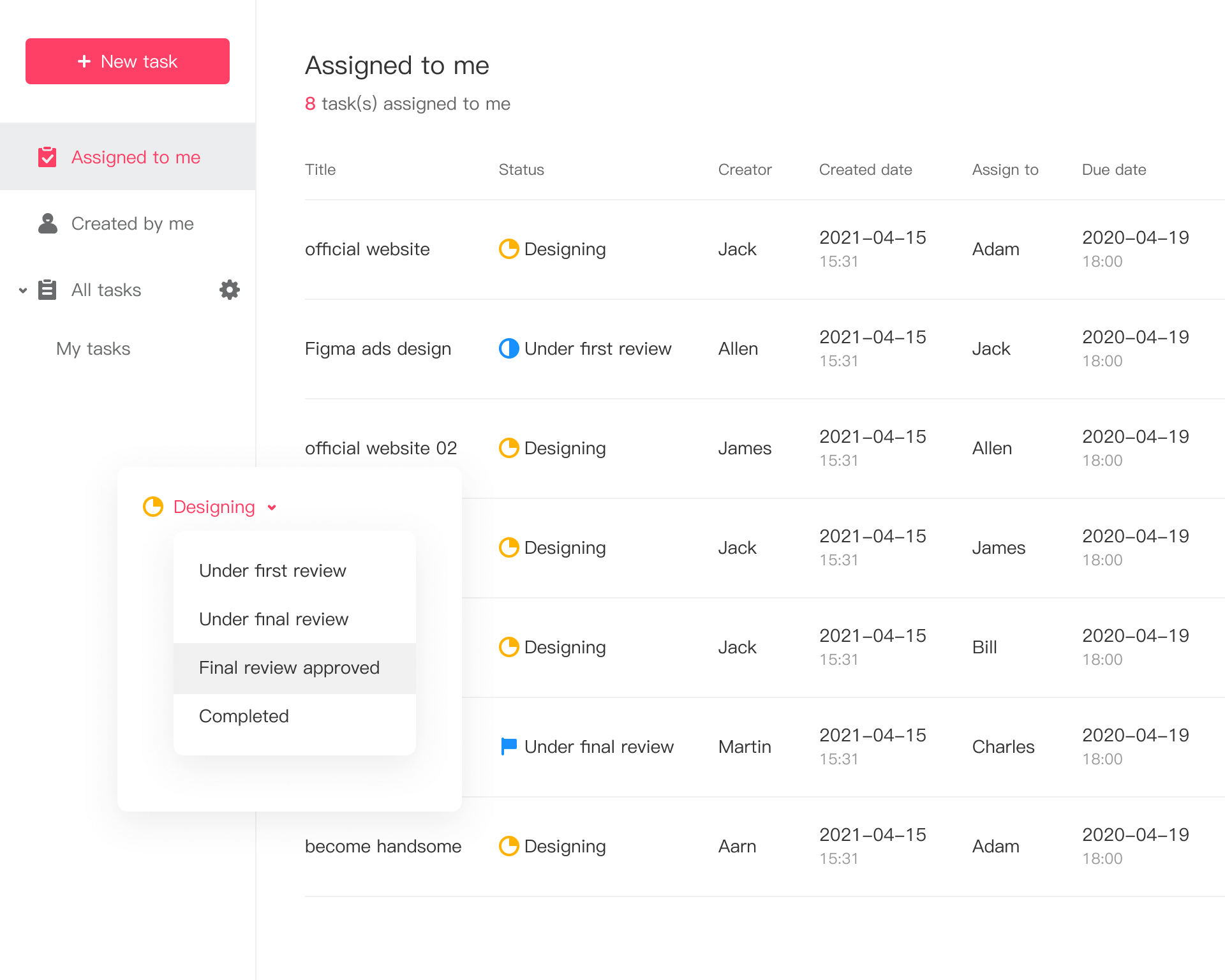
Similar to any other process, the better handoff is organized, the better final result will be. It’s evident that it would be wrong to ask designers to memorize all of the artifacts that they need to provide for developers. Project managers should prepare a checklist — a list of design artifacts required for handoff. This checklist should be presented as a task in a task management tool. Each time when designs make a handoff, they should go through that checklist.

For example, to simplify that handoff process, Mockplus , a design collabotation and handoff tool, also provides a powerful built-in task management dashboard to help you plan, create, track and manage design tasks visually, having full control over the entire product design-to-development process.
Regardless of the design project, the naming convention plays a vital role in organizing a project structure. Proper naming conventions help developers to navigate through files and prevent from having duplicates.
For each project design team work on, there should be a standard way of naming files, labeling elements and layers. Correct naming conventions reduce questions and make the handoff process much more predictable.
Tips:
Many designers believe that it’s enough to share static mocks with developers. In reality, without seeing a connection between screens, it might be hard to understand the relationship between the screens.
That’s why it so important to provide design as a flow — essential screens should be connected with each other. This approach is also beneficial for designers. When designers prepare a flow for the handoff, it helps them to reveal missing steps or edge cases.
Tip: It's recommended to create a quite video walkthrough where a designer explains user journey.
Back in the old days, designers had a hard time exporting all required assets for developers. They have to manually prepare an archive with all the necessary assets and send it to developers. Not only that took a lot of time, but also some essential details might be easily forgotten. The situation got worse when the design required refinement and designers had to repeat the whole procedure again.
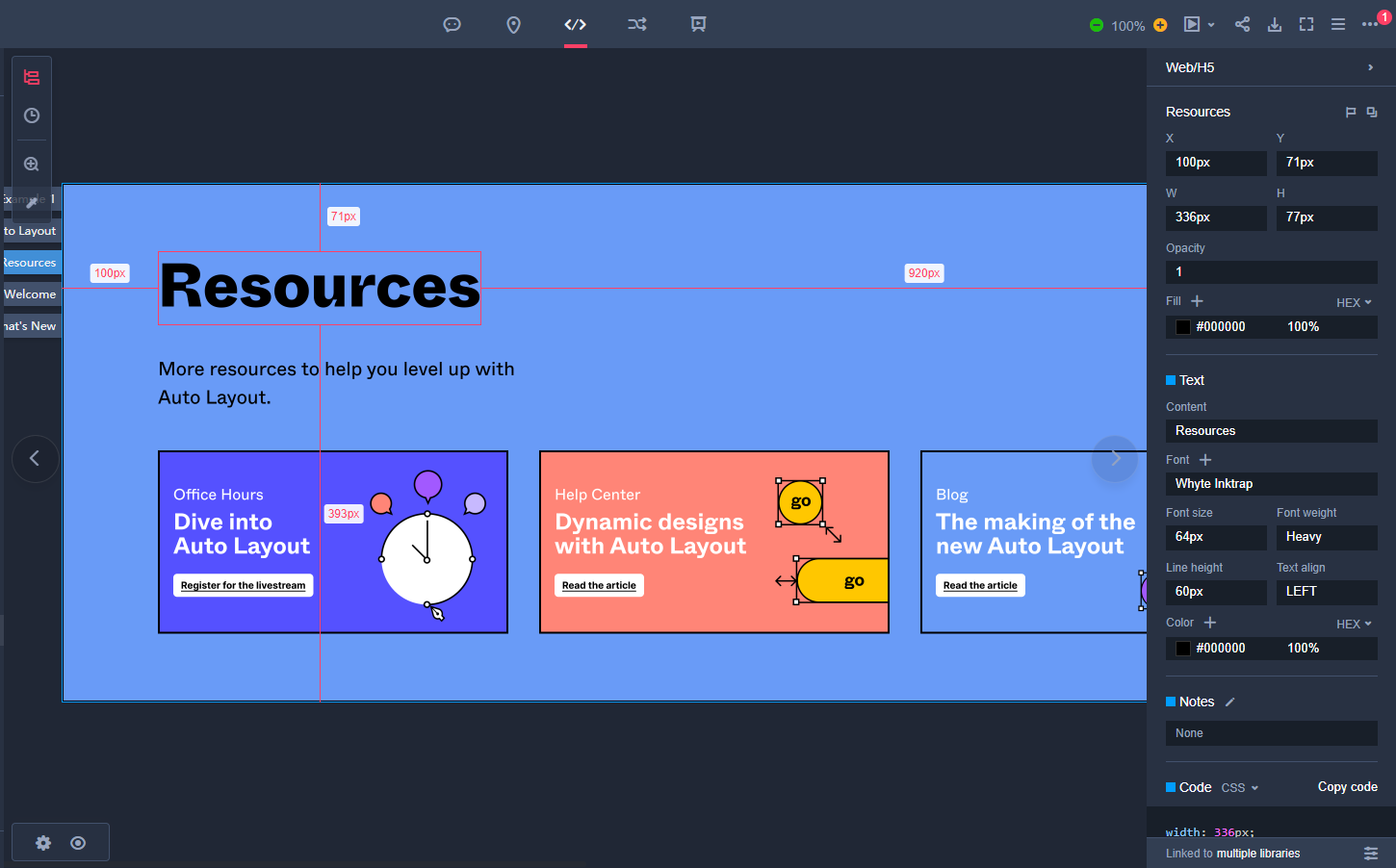
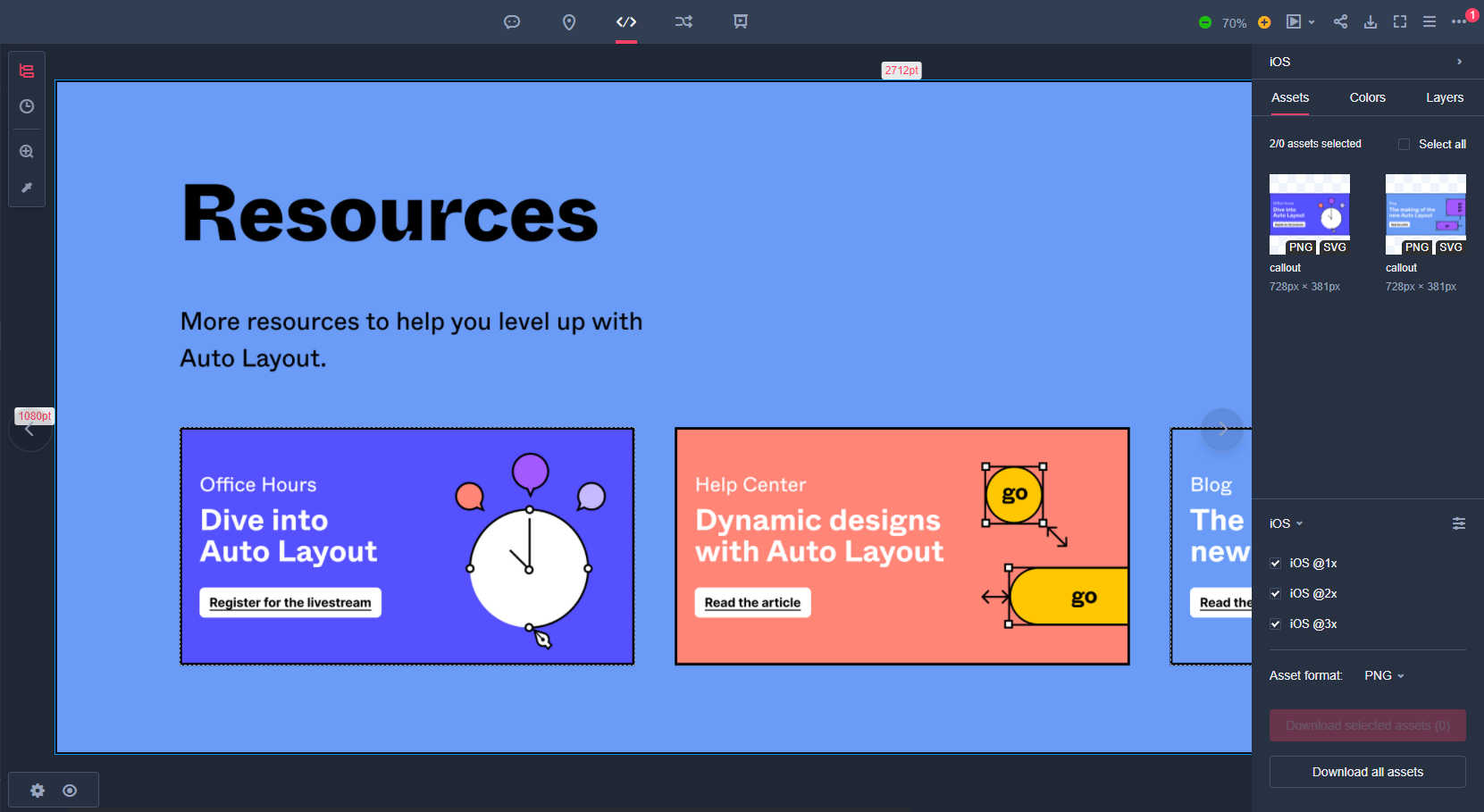
Hopefully, the situation changed recently. Mockplus Cloud allow designers to automate design handoff. It’s possible to export designs and assets right from the Sketch, Photoshop, Adobe XD, Figma or Axure, and see the specification prepared automatically. Create interactive and animated prototypes. Make design collaboration and handoff easier with a single link.
Features:
Upload designs in one click, generate specs smartly, and view specs data with simple mouse click;
View detailed layer data on right side panel.

Mark layers for export in one click, and generating HD slices automatically;
Upload automatically, and refresh slices on web in real time.

Automatically collect and organize your team's projects and resources, like components, colors, text styles, to an easy-to-maintain style guide.
Effortlessly transform your static design files into working prototypes in just a click. Mockplus Cloud provides a full set of interactions and animations to help you create lifelike app prototype for testing or sharing.
For more Cloud Features: https://www.mockplus.com/cloud
Design, prototype, collaborate and hand off, all in Mockplus Cloud
Designers always design the ideal state of a product — when a product works excellent, and users don't make any mistakes. It rarely happens in the real file. But it's quite a common situation when empty states and error cases are created by developers just because the design team didn't think about them.
To deliver good design, designers should always have empty states and error states for screens in their checklists. Designing for edge cases not only ease the life of developers, but it also leads to better user experience for users.
Functional animation plays a vital role in modern digital experiences. When used properly, animation can describe the relationship between screens, notify a user about the current state of experience or even delight users with visual effects. But to make it happen animation should be properly designed and implemented.
Even when an animation is designed perfectly in a prototype, it doesn’t guarantee that the same level of quality will be in a final product. Why? Because designers create animation in a special design tool (such as Adobe After Effects) and developers will have to code it using a completely different set of tools (such as Apple XCode). Design tools provide only visuals, and when developers don’t have enough information about the animated effect (e.g., type of animation, timings, etc.), they need either to reach designers for this information or to implement it based on their own experience.
To ease the life of developers, designers responsible for animation effect should describe the effect in a specification in details as soon as they finish the work. The information they provide will help developers to code the animations.
If you ask designers to imagine an ideal design handoff, most probably they will describe a case when they simply hand over the pixel-perfect design and developers put that into code without asking any question. Unfortunately, that's rarely happening in real life. In most cases, developers will need some explanation. That’s why design handoff is much more than sending design artifacts to the development team.
After developers receive all required artifacts, designers should reach developers to go over the designs. Designers should schedule a meeting with developers. A meeting will be an excellent opportunity for designers to describe details and clarify some design decisions.
Most designers know how important empathy is for good design. The ability to empathize to users is what separates good designers from bad designers. But being a great designer requires you to be empathetic not only to your users but to the people you work with — developers. And design handoff is one of the easiest ways to demonstrate empathy towards engineering team.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
