Technology evolves rapidly, and digital products become more and more complex. Design trends become a reflection of this evolution. We’re witnessing a shift toward designs with more complex visual effects and interactions.
In this article, I want to discuss 8 UI/UX design trends that will be popular in 2019.
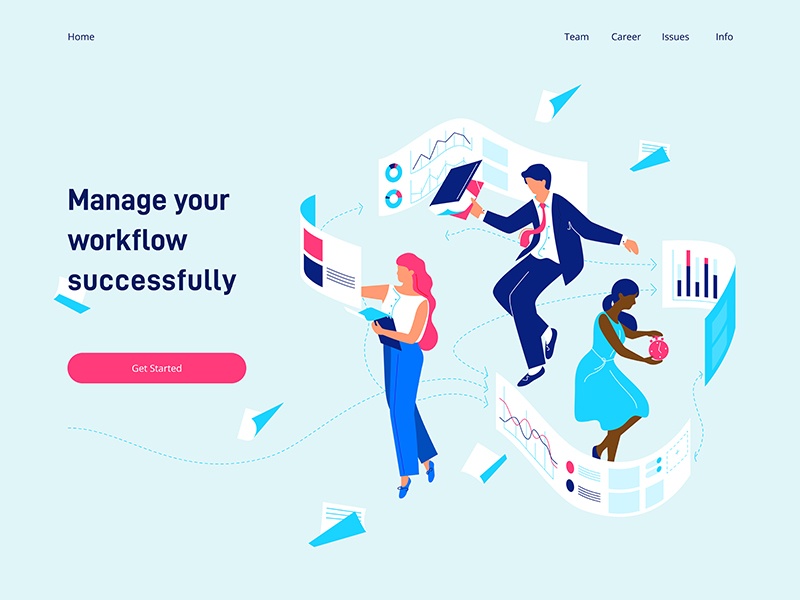
Illustrations are one of the most powerful tools in designer’s toolbox. They are one of the strongest visual assets that users will remember and associate with products.
Illustrations are also an excellent tool for storytelling. Well-crafted illustrations allow designers to convey pretty complex ideas without using too much words — when users see illustration they can understand the concept in a glance.
Because illustrations are so powerful, they are used in many digital products. Since designers use similar design techniques when creating illustrations, their works look alike.


Credits: Dmitrii Kharchenko, Alice Lee
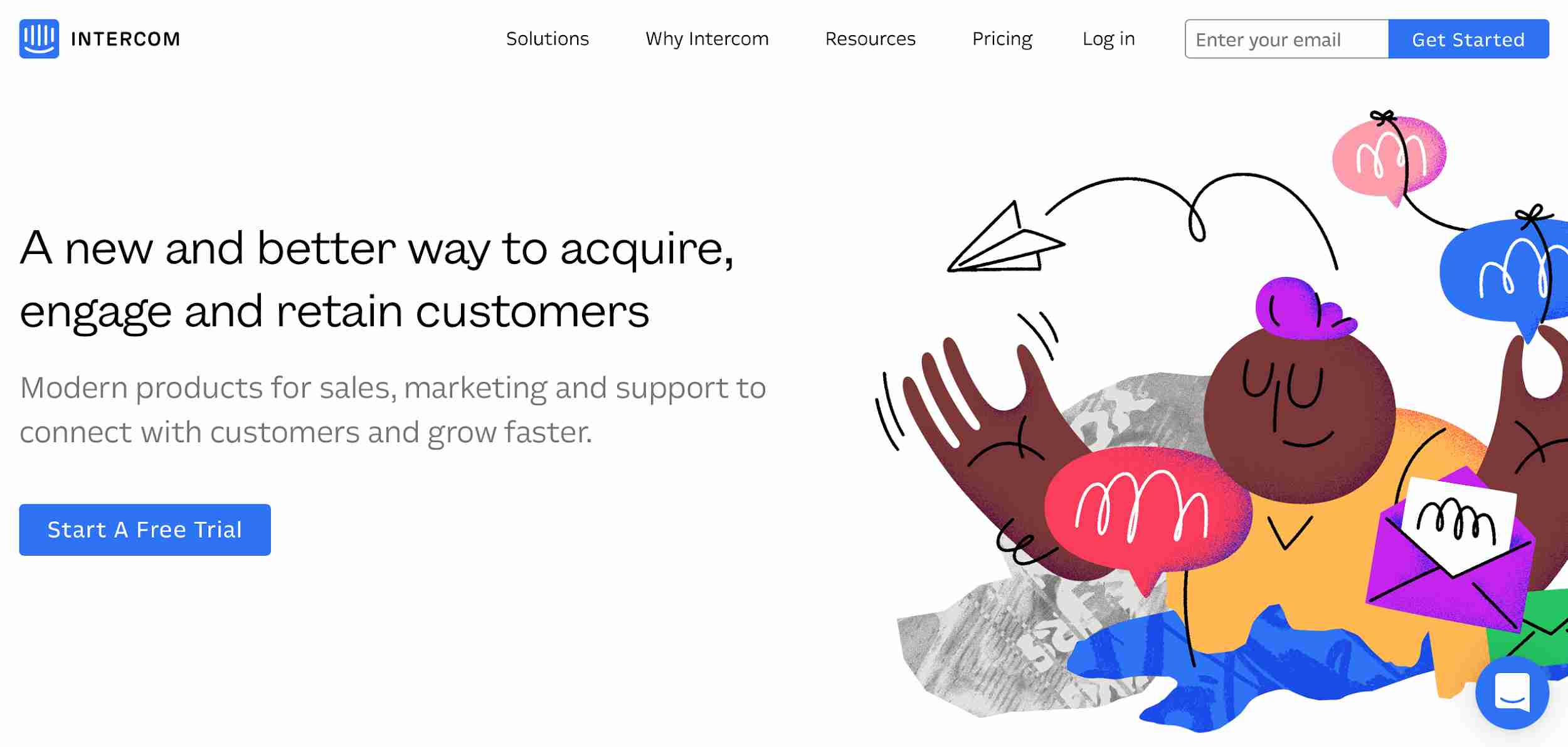
In 2019, if you want to create a genuinely memorable experience, it’s not enough to have an illustration in design; it’s vital to have a unique style for your illustration. That’s why seeking a unique style of illustration will be one of the main goals among many designers in 2019.

Intercom has its own unique style of illustrations
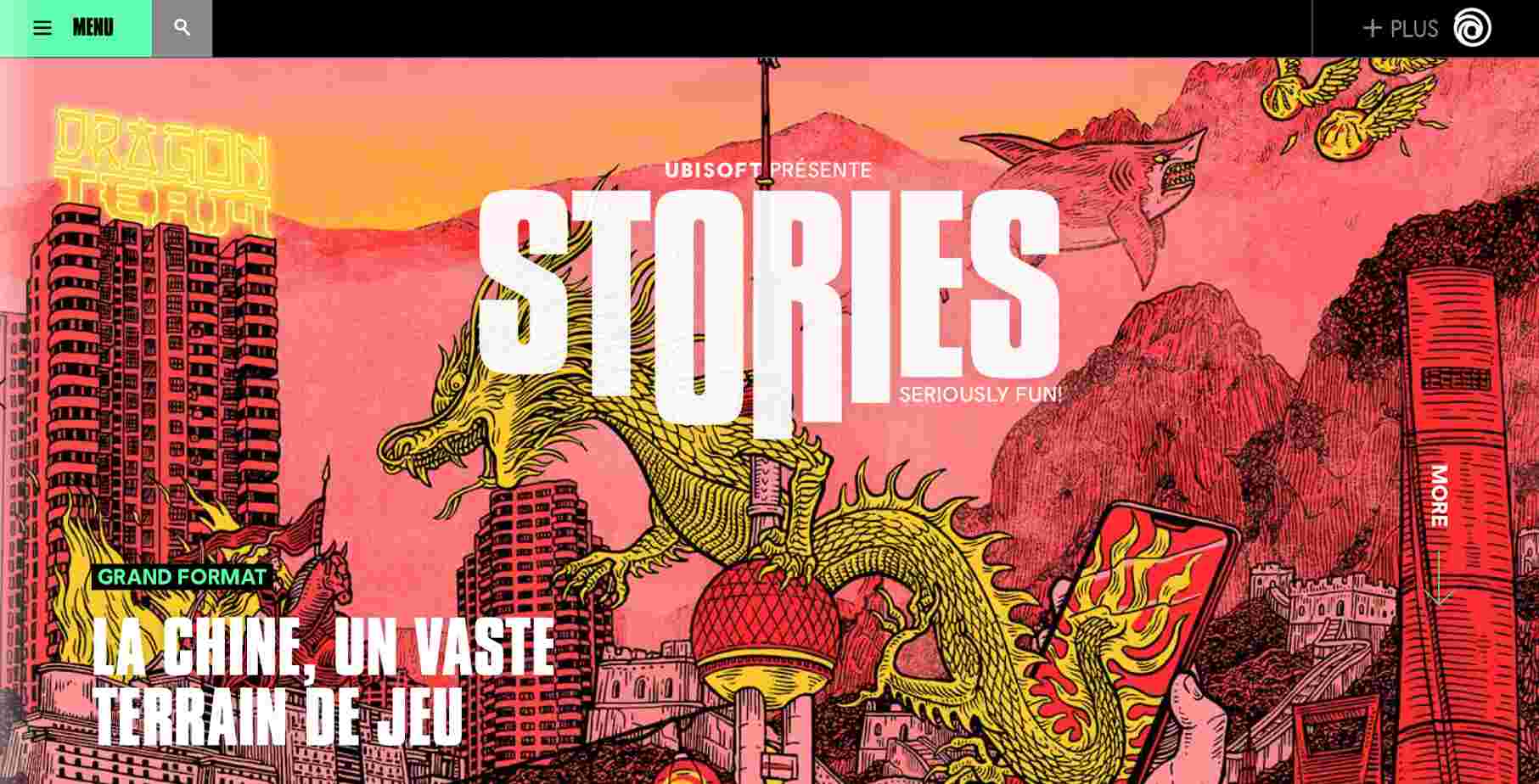
The reason why so many websites and mobile apps use oversized headlines is simple— by putting more visual weight on an important message you increase changes that users will read it. But to make it happen, you need to add a lot more room for messaging (meaning, use more negative space around the headlines). Spacing and placement of elements can be just as important as the elements themselves.
Typeface selection also plays a vital role in the process of comprehension. You need to use the font that’s easy to read. It’s recommended to use sans serif fonts and test your layouts on readability.

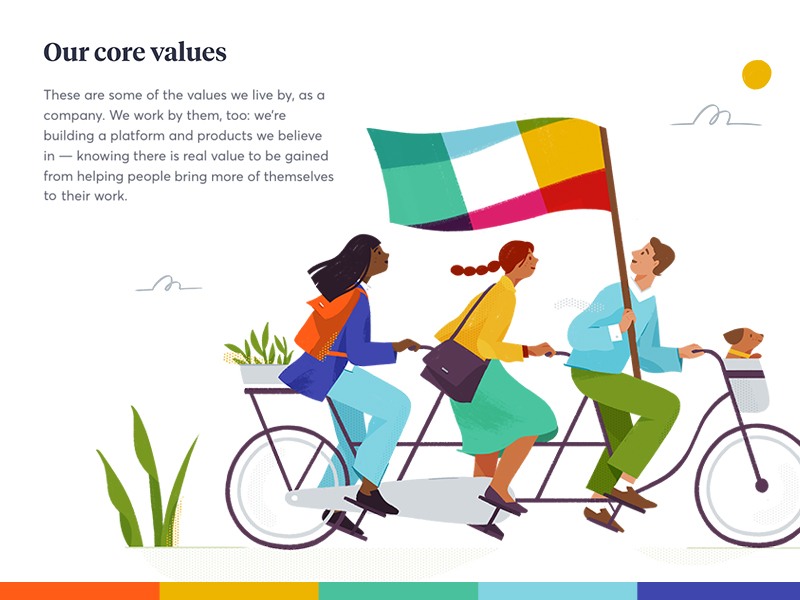
Credits: https://stories.ubisoft.com

Credits: https://vintage.agency
In recent years, geometric shapes became a common element of many websites and mobile apps. What’s great about this trend is that it can be accomplished in many different ways. Geometric shapes can be used:
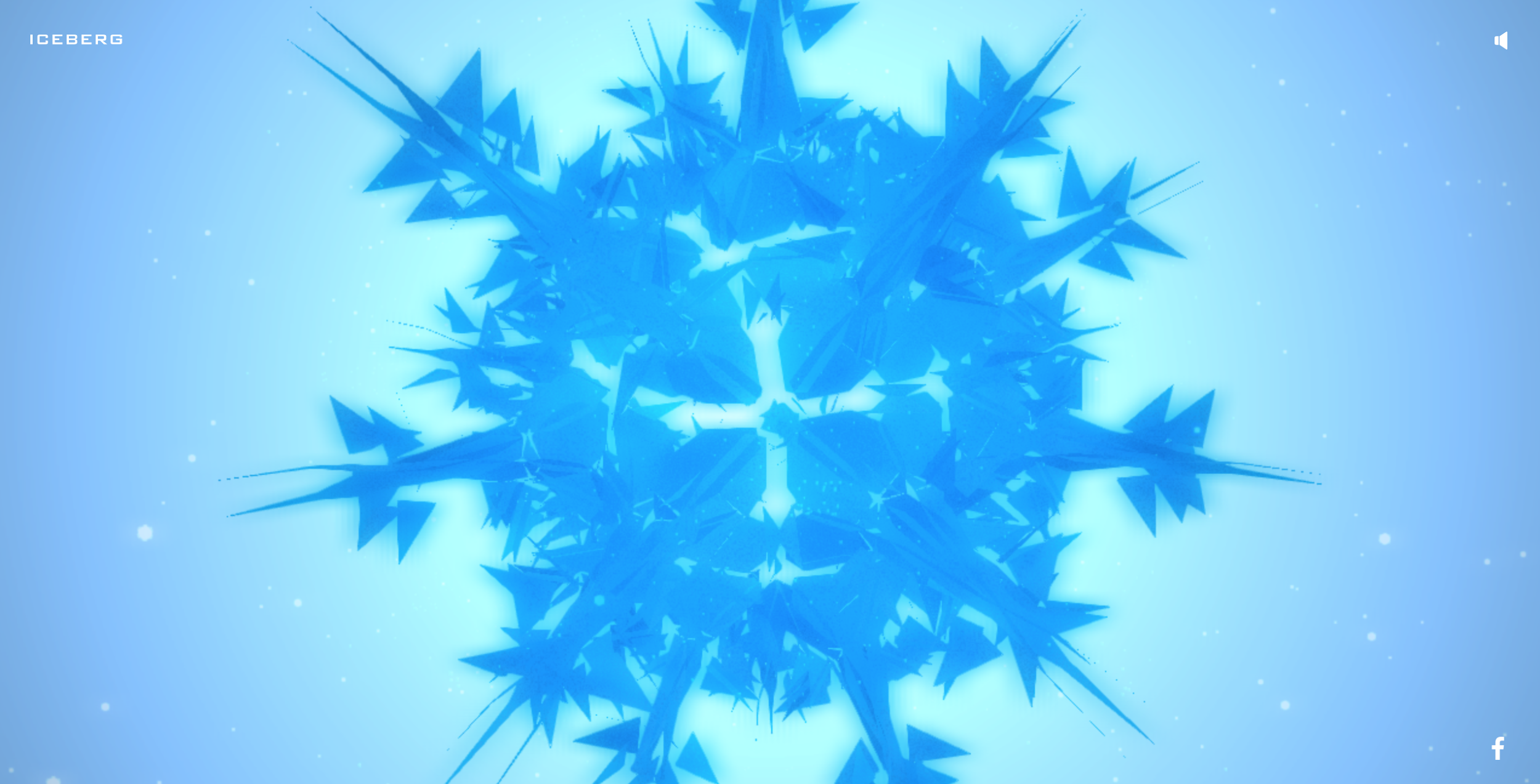
Check the Iceberg example below. The central part of the screen is dedicated to the object created from simple geometric shapes. This unusual shape of this object creates a lot of visual interest.

Credits: http://icebergxmas.com
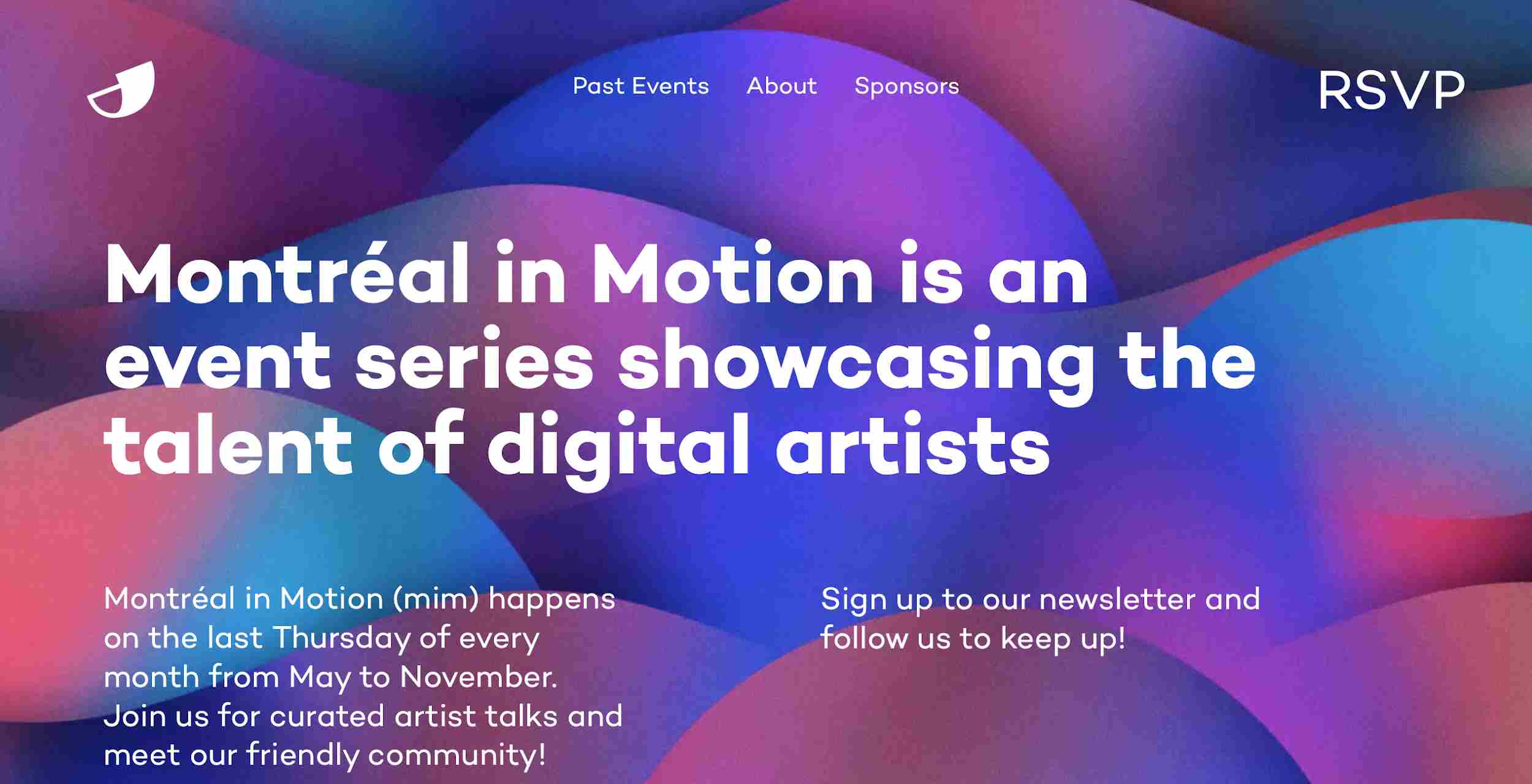
This visual style works excellent together with oversized headlines. Check the Montreal in Motion example below, which uses colored blobs together with oversized headlines.

Credits: https://gomim.com/en/
Functional animation isn’t a new trend per se. Many websites and mobile apps baked functional animation in their core experience. They use functional animation to bring attention to certain elements and explain the relationships between objects.
But in 2019 more and more designers will incorporate animation in the product to create the scene for a story — next-level animation will prompt continued engagement. Similar to illustrations, next-level animation will help establish a visual identity as well.

Credits: Gleb Kuznetsov
When designers discuss graphical user interfaces, they often use the term ‘visual language.’ Visual language resembles a form of communication between users and digital products.
Visual language is created using colors, UI controls (buttons, sliders, input field, etc. ) and text copy (labels, error messages, descriptions, etc.). For a visual language to be effective, all parts should work harmoniously together. For a long time, text copy was considered as an afterthought for product teams — designers used dummy text (“Lorem Ipsum”) in their works and quite often the actual copy was created by developers (simply because they had to provide something meaningful in the final product).
We all know that lousy text copy can lead to bad user experience — the messages that sound too technical or too robotic doesn’t make users feel good when they interact with products.
UX Writer is a new role in product teams. The person with a title ‘UX Writer’ will have to match words and visuals, and make sure that text copy creates the best possible experience. The importance of this role growth rapidly. Many big companies such as Dropbox or Google hire UX Writers for their product teams.
The number of voice-enabled devices rises vigorously. Voice-first devices such as Amazon Echo or Google Home are quickly becoming the common element of modern houses. According to research firm Canalys, smart speaker installed base reached 100 million worldwide in 2018. What does this information tell us? It tells us that designers have to focus on designing for this new medium. And this new medium is quite different from graphical user interfaces. In 2019, many designers will focus on creating products for multimodal interfaces — interfaces that combine both voice and visuals.

Amazon Echo Show is a product with a multimodal interface
Technology becomes more and more sophisticated with each year. What was a trend just a year ago, becomes an expected experience today. Design tools evolve together with business expectations and in 2019 prototyping tools will have even more amazing features.
Designers will be able to prototype not only for visual design but also for voice, augmented and virtual reality experiences. Taking into account that by 2020, 100 million consumers will shop in augmented reality, the tools that will allow for smooth prototyping of AR experiences will be in high demand.
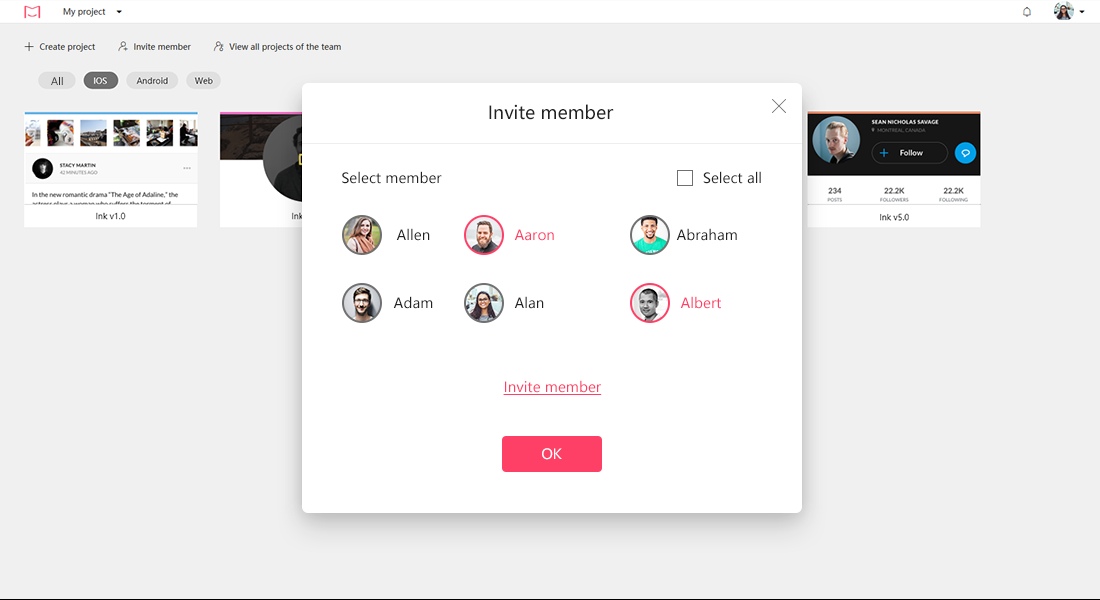
Collaboration is another area where prototyping tools will shine in 2019. Design is the team sport, and it’s essential to use prototyping tools that simplify communication and collaboration. One of the great set of collaboration features can be found in Mockplus iDoc. The tool makes the teamwork more productive, and this makes it much easier to create breakthrough products.

Collaboration in Mockplus iDoc
With the rise of projects complexity, designers need to find new ways of working more efficiently. Increasing productivity will be a significant goal for many designers in 2019. And one of the ways that designers can do to achieve this goal is to focus on creating design systems. In a nutshell, design system is a collection of reusable UI elements and patterns that designers can use when working on a new project. In 2019 many design teams will invest in creating the design system.
Many organizations will hire special people who will help them build design systems — DesignOps. DesignOps are design management of digital products; they will develop design processes, tools, methods and practices for scaling.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
