These days, with the rise of emotional design, an increasing number of UX/UI designers realize the importance of emotions and are starting to create emotional interfaces for better UX.
Donald Arthur Norman, the co-founder of the famous Nielsen Norman Group, first introduced the term “emotional design” in his famous book called “Emotional Design” and emphasized the great impact of emotional design on web/app designs for better and more pleasurable UX.
However, how can you put emotions into your web/app interface designs and engage more customers as a UX/UI designer?Are you looking for some practical emotional design principles or examples to help you make an attractive and delightful web/app UI?
Here are 6 effective emotional design principles and examples for your inspiration. To help you build more impressive and emotional interfaces, some website/app prototype examples (which are all made by an easier, faster and smarter prototyping tool,Mockplus) will also be introduced:
In a web/app interface design, emotional design often indicates a design approach that UX/UI designers use to deliver a positive emotion (such as happiness, comfort, joyfulness and more) with creative interface elements or element groups, such as colors, microcopy, layouts and so on.
Moreover, sometimes, in order to trigger the right emotional response from the web/app users, some designers even creatively put some negative emotions (such as sadness, regret and sorrow, etc ) in their UI designs to impress users for better UX and product sales.
In short, an excellent emotional web/app design can not only catch users’ attention quickly, but also make them feel good about purchasing your product.

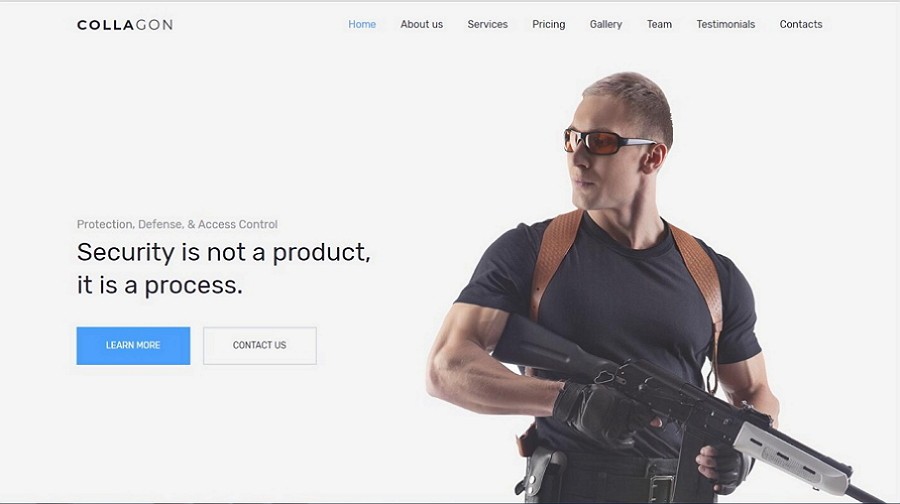
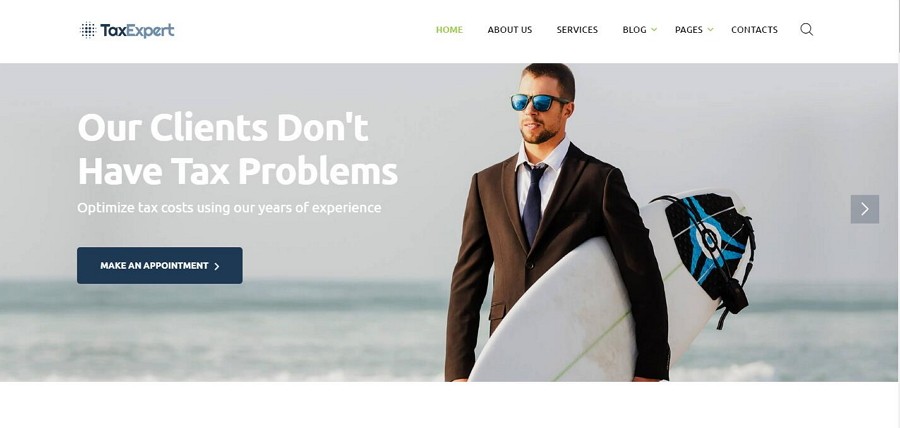
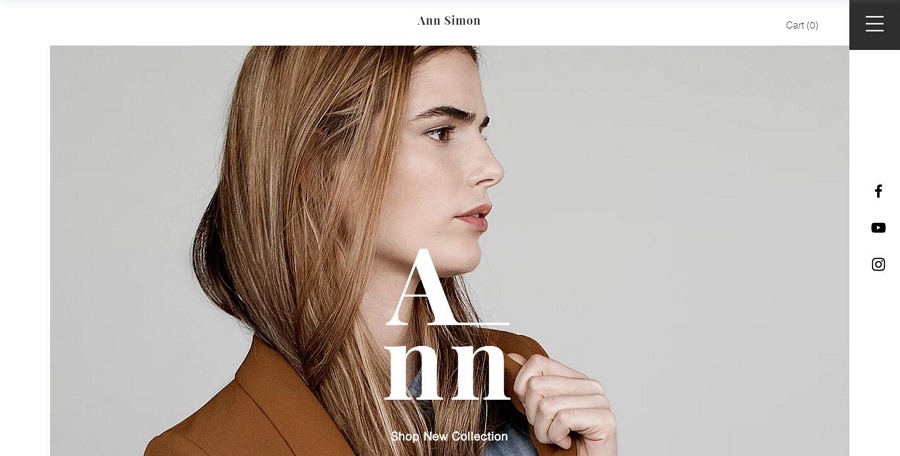
This example uses all interface elements, especially the “photo and text” pair, to deliver a sense of safety and encourage users to purchase its security software without hesitation.
As we’ve introduced above, every element or detail of your web/app UI can be a potential source of emotions. So, how can you use these commonly-used interface elements more creatively and effectively to create a compelling and emotional website/app? To help you out, here are 6 effective emotional design principles for your inspiration:
Visual elements can be designed to evoke emotions. Below are some visual elements that you can try to elicit user emotions:
*Use colors to attract users and deliver emotions
Color, one of the most important visual elements in interface design, plays a vital role in attracting and retaining users - even at the first sight. It is also an effective element for designers to express emotions.
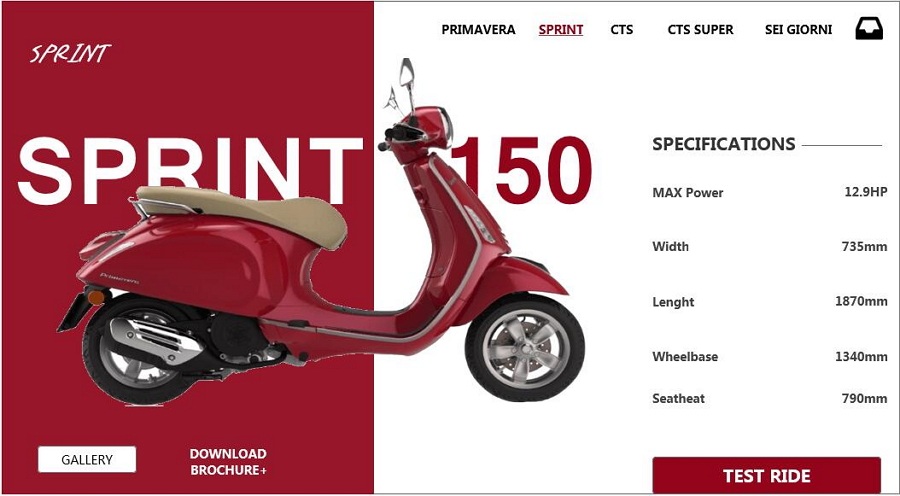
For example, generally speaking, red and yellow often indicate happiness, enthusiasm, youth, joyfulness, etc. While using these colors or color schemes in your design, you can easily stir the correspondent emotions and make users feel happy and enjoyable.
And blue, green and black often deliver a sense of peace, comfort and freedom. When using these colors or color schemes in your interface, you can help users unconsciously become more patient and rational.
In short, use colors in your design to trigger different user emotions and offer diverse emotional experiences.

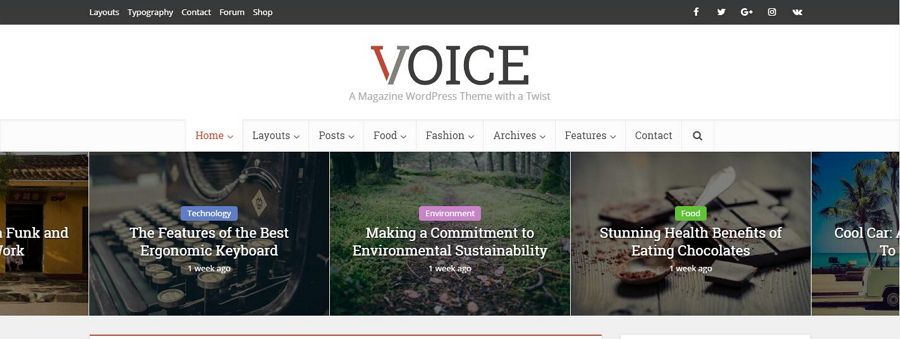
This Chinese Restaurant website example chooses red and yellow, the most typical colors of the Orient, as its theme colors. This color scheme not only makes the entire design more beautiful and eye-catching, but also lets the customers know a little more about the oriental cultures. And one cannot help wanting to try all listed dishes.

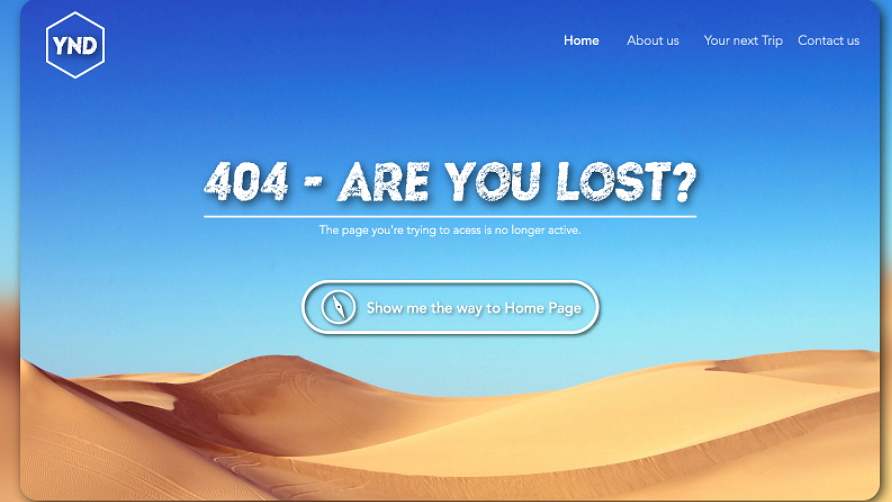
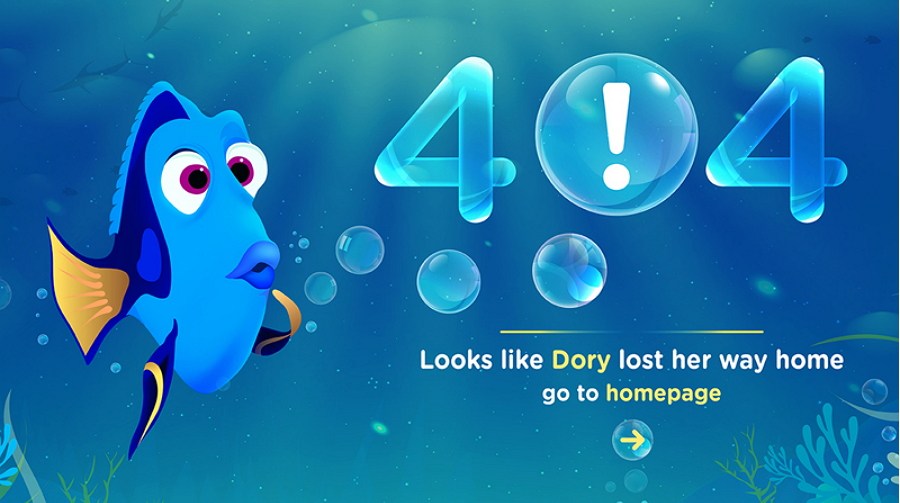
This 404 error page uses a blue and white color scheme to invisibly convey a sense of comfort and calmness. Such a design strategy can effectively reduce the frustration of users when they’ve suddenly received an annoying 404 error messages.
*Comfort the audience with clear, intuitive and hierarchical layouts/typography
A website/app with more intuitive, hierarchical and clearer layouts or typography tends to be more attractive to users and offer them more pleasurable experience.

More intuitive, hierarchical and clear layout can make your web/app interface simpler and more user-friendly. This makes it easier for users to find their needed information quickly.
*Make appealing and pleasurable interfaces with contrasts and groups
You can also add contrasts and groups of visual elements to make more comfortable and pleasurable interfaces.
For example, you can easily add some photos, microcopy and other visual elements along with the various colors, placements, sizes, assignments, layers and more to create a compelling and intuitive UI design with clear hierarchies. This is very effective in improving user experience.

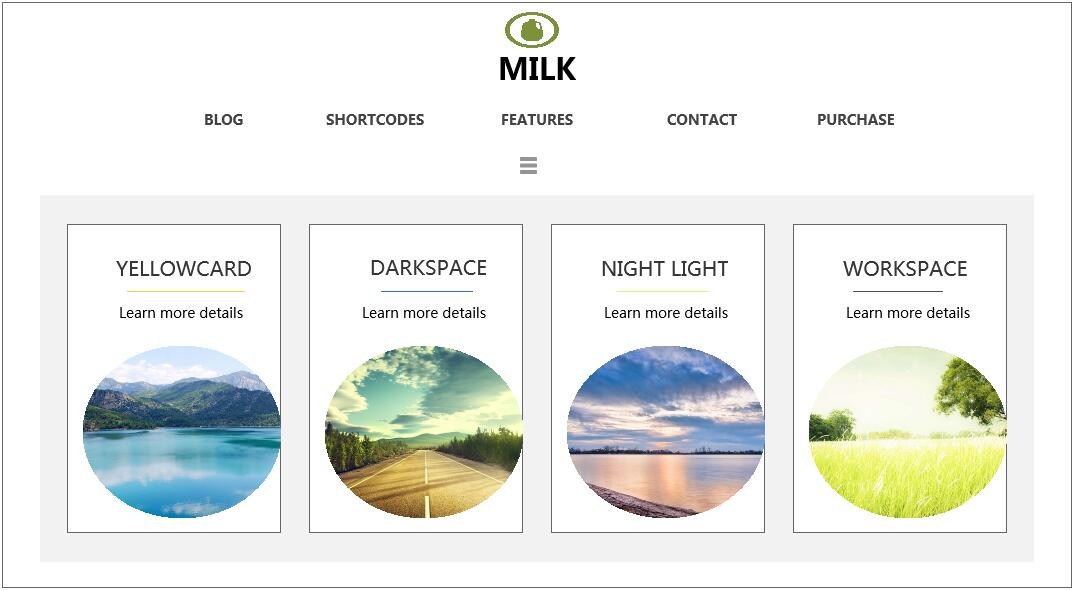
As this website prototype shows, you can easily use the “Image”,“Label”, “Button” and more components together to create a comfortable and appealing UI prototype with various sizes, placements, assignments, colors and more properties in Mockplus.
In addition, you can also optimize your website/app visually with shapes, grids, animations and other visual elements.

To create such a minimalist website with better UX, you can easily try the “Auto Data Fill” and “Repeater” features of Mockplus to make an intuitive grid. Then, drag and drop the “Label” and “Text Area” components to create a clear visual hierarchy with the changes of sizes, typography, placements and colors. This could be really useful in providing users with more pleasurable experience.
In short, wisely design every visual element to purposely create an emotional connection with your website/app audiences.
In web/app design, interaction design often enhances the functions and meets the needs of users effectively, giving users more pleasant experience.
In other words, a good web/app interaction design is not only easy enough to let users know clearly what to do and how to do it. It also enables users to smoothly complete an interaction, purchase a product or read needed information successfully. This is really important in offering users a more enjoyable experience.

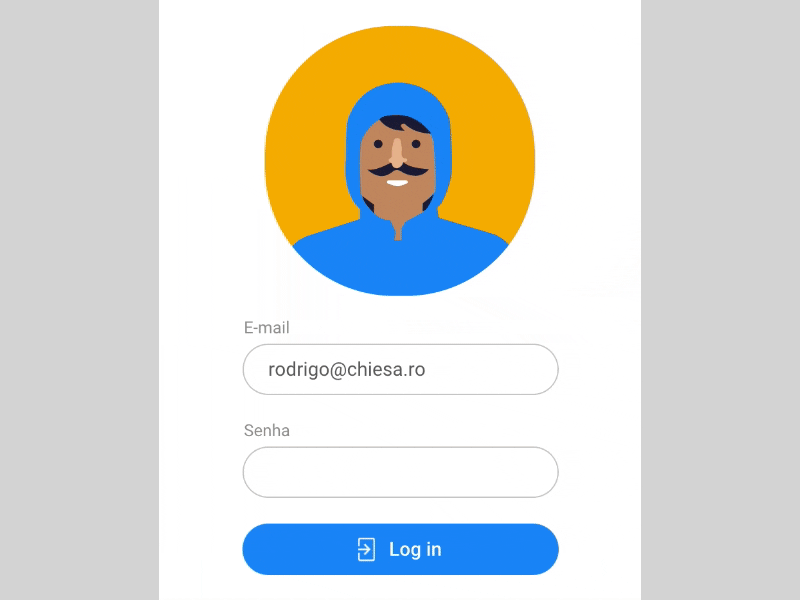
In this app design, it is not difficult to figure out how to log in. And when users are typing in the password, the animated man on the top will cover his eyes. When the password is entered incorrectly, the color of the password will automatically turn red. Such a sweet design is engaging to people while making them feel safe. It is exactly what makes this design stand out.
A unique design style and theme can not only make your design stand out, but also can give users a better impression of your apps, products or brands. Occasionally, it can even transform the user into a product promoter.
Below are some guidelines you can follow to design for emotions:
*Simplify/optimize web/app UI with diverse design styles and techniques
Minimalist design style can effectively simplify your web/app design, result in faster loading speeds and improve user experience. (Click to check best minimalist website design secrets and examples)

Minimalist website design can provide users a simpler and more pleasurable experience.
Flat design style, one of the most popular design styles within UX/UI designers, can help build a great website/app with a clear visual hierarchy and allows users to find the interface and needed contents quickly. (Click to check 10 flat web design examples for inspiration)

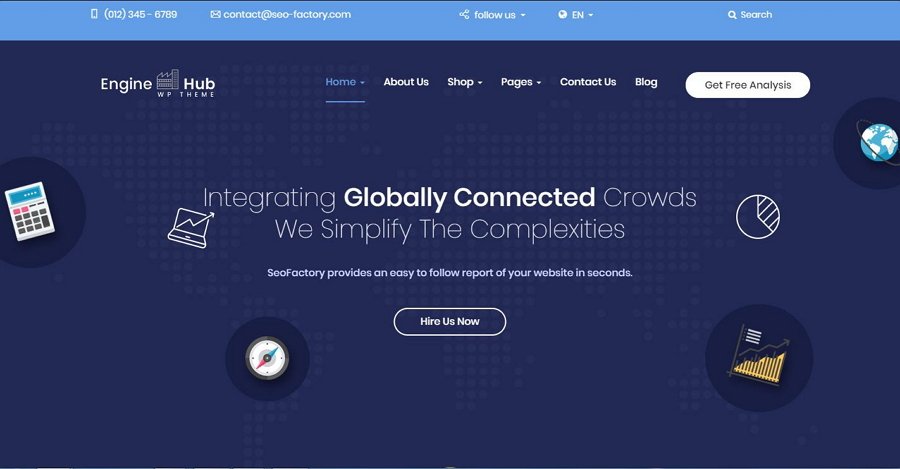
To create such a flat website prototype, you can easily use the icon library of Mockplus (which offers users over 3000 vector icons in all walks of life) to add icons and design an intuitive website with a flat design style. A flat design can effectively facilitate users and offer them a better UX.
Progressive disclosure design technique is also useful for you to offer better and more pleasant UX.

Progressive disclosure design technique plays a vital role in improving user experience.
*Offer diverse emotional experiences with different design themes
In web/app UI design, designers are also supposed to analyze the audience carefully and choose a design theme based on their real needs.
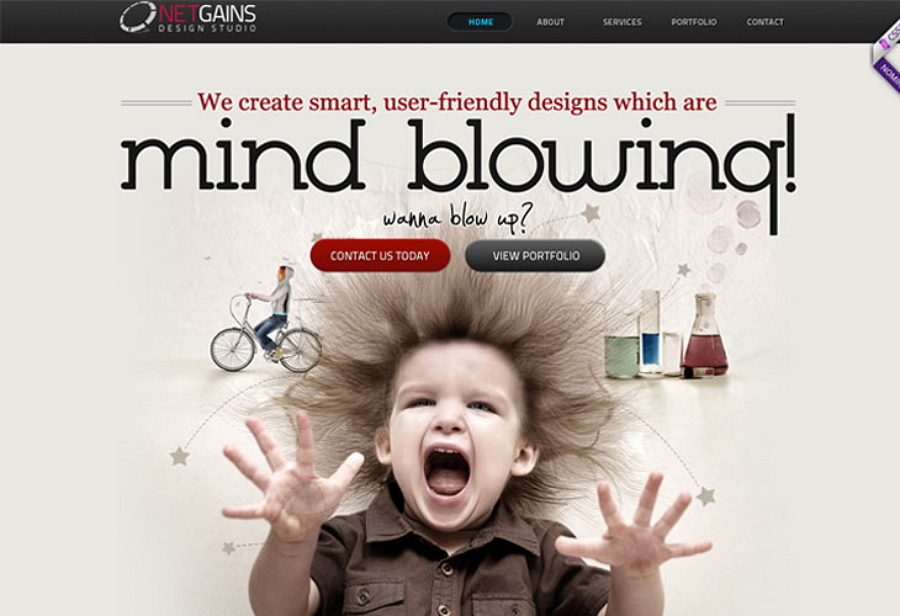
For example, when you are designing a website/app especially for children, you are supposed to add bright colors, cute cartoon characters, interesting animations/videos and more elements that are full of childishness and happiness. Such elements can easily help you attract more users, let them like your websites/apps and keep them stay there for a longer time.
*Make your audiences laugh
Jokes or humorous words/photos/animations can catch the attention of users quickly, trigger an emotional response and retain them effectively. So, in your UI design, consider adding elements that make your audience laugh for better UX and higher product sales.

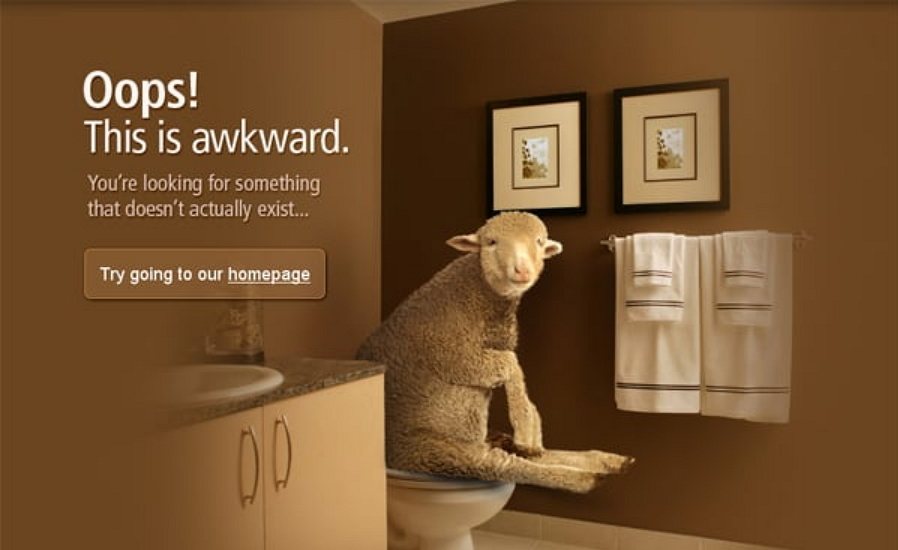
Humor in an error page can easily help you comfort your audience and reduce their negative emotions effectively.
In short, offer users diverse emotional experience with different design styles and themes.
Words are always a useful method for people to deliver or express emotions. And in website/app design, words also work. In comparison to some tedious, impersonal or dull instructions, error messages, notifications, feedback and other website/app texts, words full of emotions are likely to be more persuasive and attractive.

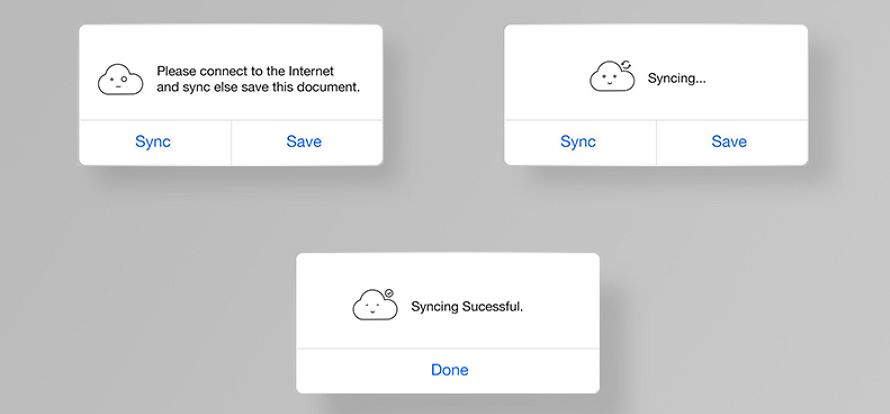
Emotive and touching text design in combination with some personified icons helps create an emotional connection with users and offer a better emotional experience.

Interesting microcopy makes your website attractive and can also ease the negative emotions of users.

In addition to a cute penguin illustration, this prototype example is also designed with a creative and memorable microcopy design to attract users and let them click to continue without any hesitation. This is definitely the magic of the well-crafted microcopy.
Idea! Idea! Idea! A creative design idea is always important to a successful emotional website/app design. That’s why most designers always search and browse a great number of the fresh emotional website/app design examples and resources for inspiration before they really start to design. (Click to check more free design materials and resources )
Creative ideas always help personalize your web/app designs and make it more emotional and unique.

Use creative ideas to deliver an emotion and have your website design stand out.
To help you create an excellent emotional website/app designs, you can download and use Mockplus to easily and quickly prototype, test and iterate your design ideas.
Firstly, Mockplus offers a powerful component library, icon library and component style library for you to easily prototype your design ideas to their fullest.
Secondly, Mockplus provides 8 ways to test and share a project. This can help designers test their design ideas quickly and collect feedback effectively.
Thirdly, if you need to design for emotions collaboratively, the team management and collaborationfeature of its newly-released Team and Enterprise editions are also worth trying.
Emotional design can be used in many types of web/app interfaces (such as the login/signup pages, guiding pages, feedback pages, 404 error pages and so on) to reduce the negative emotions of users, guide them to browse through the website/app, offer them more delightful UX and increase product sales. (Click to check 14 best 404 error page design for inspiration)

The change of the expression icons in this Search Box design is really creative and eye-catching. It is also a nice shot that gets users to like this design quickly.

The welcome words in this Login page are really sweet and are very effective at helping retain users.
Details can also make a website/app outstanding and successful. Pay attention to every detail of your interfaces and make your design full of emotions.
Hopefully, all these emotional design principles and examples will be useful for you.
When you try to spice up your interface with emotions, remember these design tips to avoid unwanted troubles:
Generally speaking, all your emotional designs intend to stir the emotions of users and let them stay on the website/app for a longer time. But, that does not mean you can freely vent your emotions and feelings there. The more emotional elements you add, the higher the risks you may encounter or cause dissatisfaction among users. Never be too emotional in your UI design.

Adding proper quotes (from a well-known person) is a powerful way to evoke the emotions of users effectively. However, too many quotes may cause opposite results and make things worse.
Things change constantly. The symbols (such as the commonly-used words, pictures, icons, objects and more) which evoke emotion are also changing. So, designers must realize that the emotional design of their web/app design will not work forever and must be updated in a timely manner.
The basic features and functions are the most important part of a web/app design. Whether a user stays or directly leaves your web/app eventually is decided upon whether it offers them practical contents and functionality that meet their needs. So, never forget the basic functions and features no matter which type of designs you are trying to make, such as the emotional design (analyzed in this article), the visual hierarchy design or design styles (discussed in the previous articles).
In your emotional interface designs, you are also supposed to pay attention to the design scenarios.
For example, humor can grasp users’ attention quickly and bring people a more pleasurable experience. However, humor cannot be used in all design scenarios.
Nowadays, UI design not only depends on the functionality, usability and reliability of a web/app. The emotional design of a web/app also must be considered. Do not underestimate the power of emotional design. Try adding emotions into your interface designs for a better UI and UX.
Hopefully, all these emotional design principles and examples can be useful enough for you to create an amazing and enjoyable web/app.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
