Update: We added more excellent fashion websites for your inspiration.
The fashion industry is one of the most promising and appealing industries in the world. The global apparel market is valued at 3 trillion dollars, 3,000 billion, and accounts for 2 percent of the world's Gross Domestic Product (GDP).
As we all know, the changeable of visual design is very crucial in the fashion industry. In this case, many fashion websites can be a great resource for design inspiration.
All of the fashion websites and travel website design are main to show their products, with that in mind, the high-quality photography and product/model images play a large role. Using attractive typography can make the sites stand out.
In this article, you can see many of the latest and most classic fashion website design. Furthermore, you will learn a lot of UI design skills and methods by different designers.
No doubt, dark mode enables the design elements to stand out from the background in a modern way.
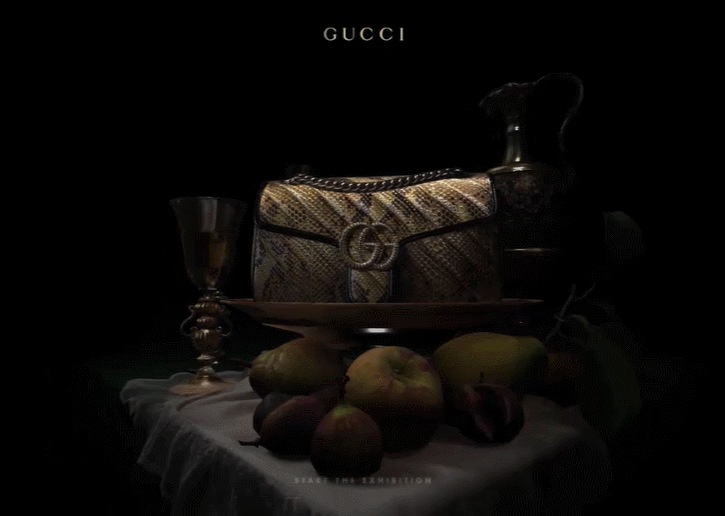
Marmont Gucci implements dark mode together with Flemish painting design. The horizontal layout, which relies on scrolling techniques, turns out to be an outstanding web design solution that gives users an immersive experience similar to visiting the museum.

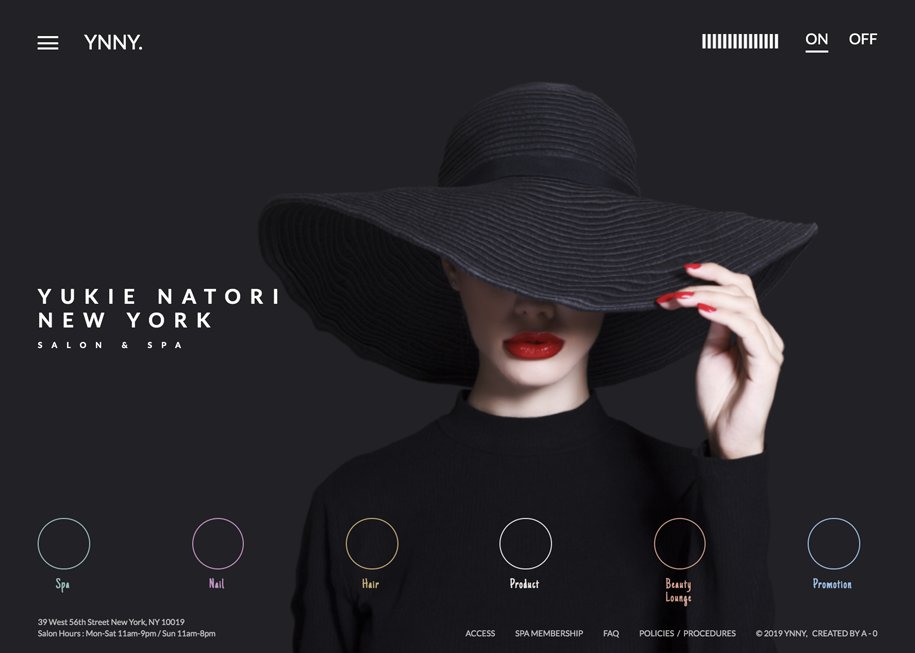
YNNY is a Salon & Spa in New York. The website design of YNNY is a clean-cut yet powerful one. Flat design with a black background and large image fits ideally with the elegance of this theme.

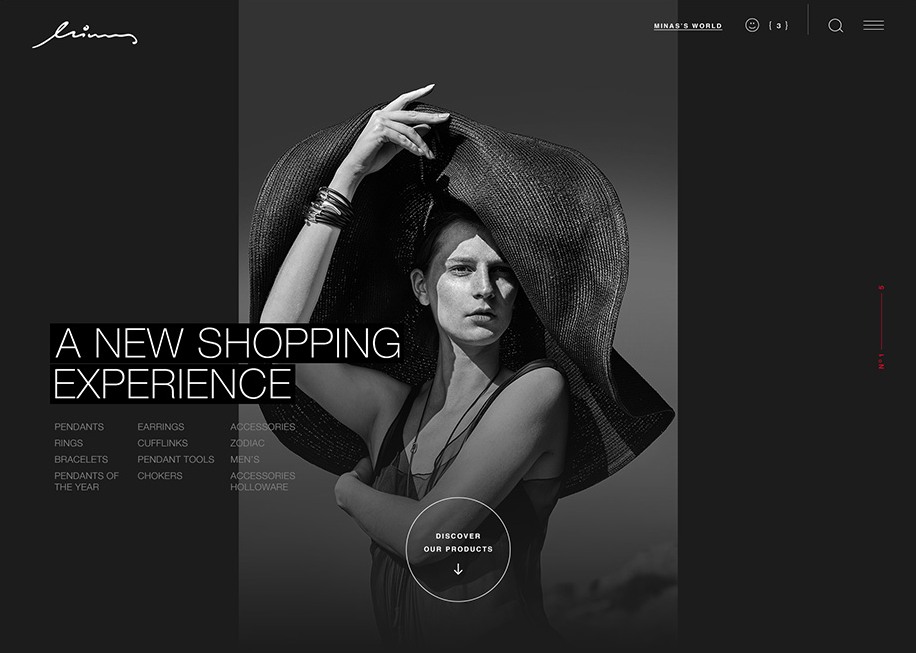
Studio Minas was established in Athens, Greece, in 1981. The website is dedicated to a jewelry craftsman who designs and creates every single piece of jewelry. The website mixes a culture and product presentation of the brand. Minimalism design that uses a dark mode with grey background photography gives a brand-new understanding of jewelry.

Diesel Wynwood is an urban lifestyle brand in Miami. It's way too easy to fall in love with this site because of its RETRO style of typography.

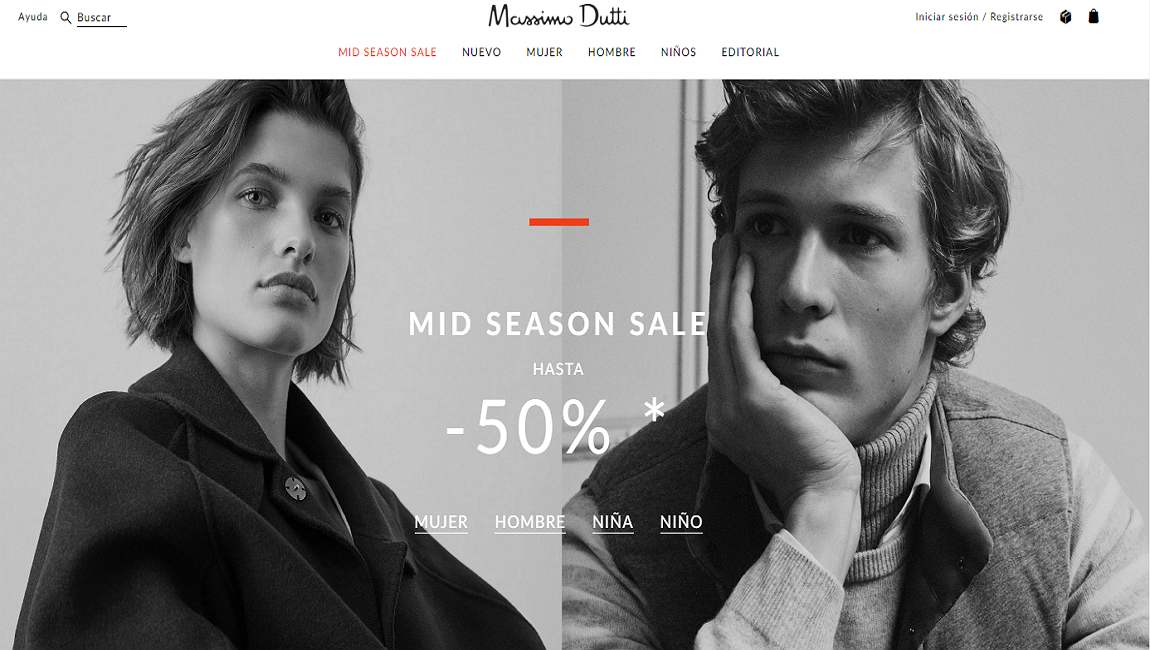
Massimo Dutti site is very clean and simple just like their products. By using fewer words, more stunning picture and clean typography make the Massimo Dutti site more attractive.

In recent years, 3D illustrations have become a huge trend. 3D illustrations no longer play a beautiful piece of visual decoration, but they also play an essential role in user experience. 3D technology creates an immersive experience for users, which keeps them staying on your website longer. Designers also use 3D technology to create various interaction games.
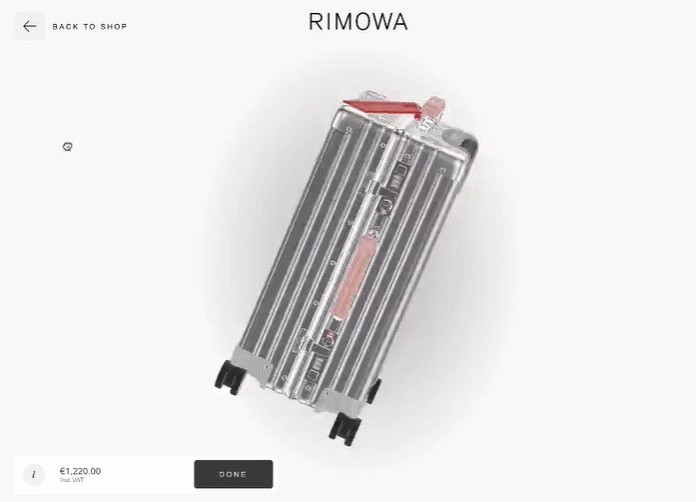
RIMOVA uses 3D technology to demonstrate the product from various sides.

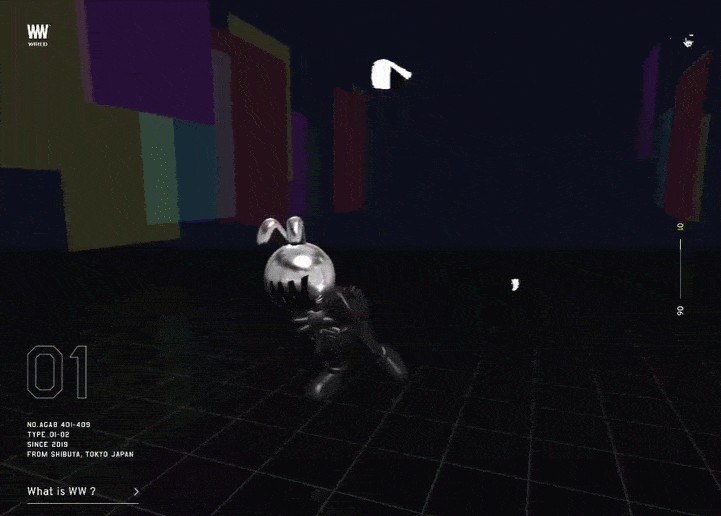
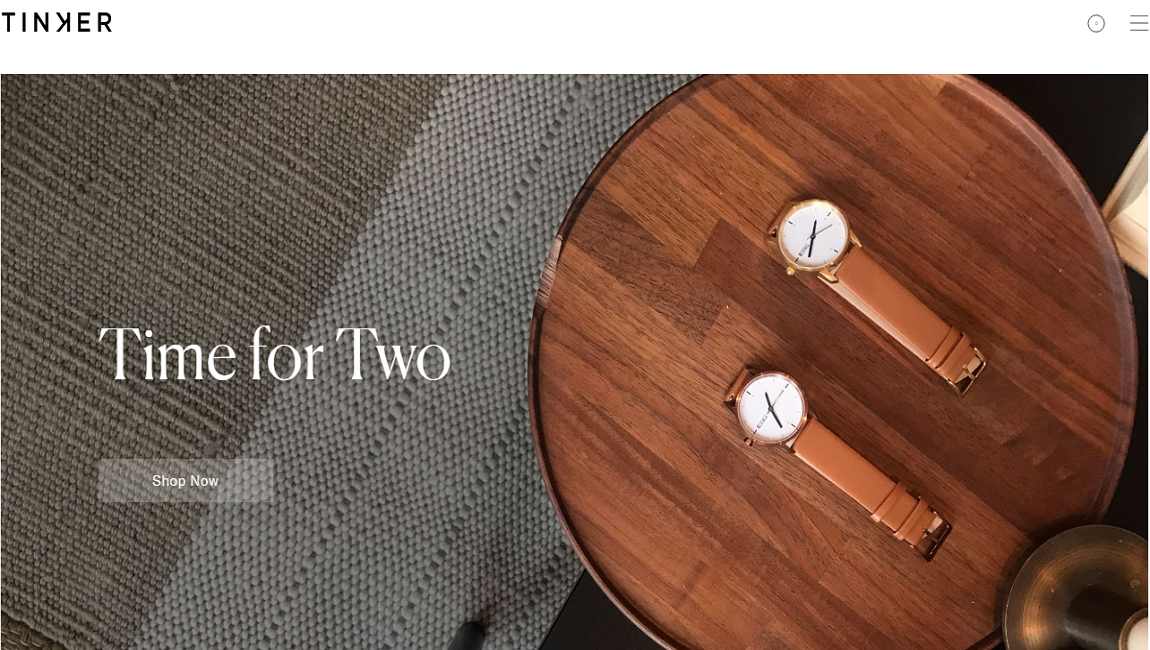
WW is a street fashion watch brand in Japan. The site uses 3D storytelling to show the concept of the brand.

Marmont Gucci also uses 3D technology to display its products. The still life design perfectly matches Gucci's concept.

Many brands use the power of clean and full-width photography. The large-scale photography or illustration can reinforce the positive impression of your brand. This point is especially crucial for the fashion industry, where imagery plays a key role in branding.

Sunday Supply is an exclusive selection of boutique beach essentials. The website pairs extremely minimal navigation with text overlaid on the full-screen background photography to create nice visual journey for visitors.
Since 1885, Saint Honore has been part of the history of French watchmaking brands. It’s a symbol of prestige and elegance. This landing page of Saint Honore is an excellent example of pairing minimal design with splendid photoshoots.

GIMEZ is an Italian handmade shoe brand established in 1980. It combines the artisan tradition with innovation. The full-screen colorful illustration on the homepage presents the shoe made by GIMEZ in an artistic way.

Web designers tend to simplify the navigation experience to make it easier for users to explore sites. Minimalist navigation, large background photography, and image or video are the keys to engage your visitors from browsing.
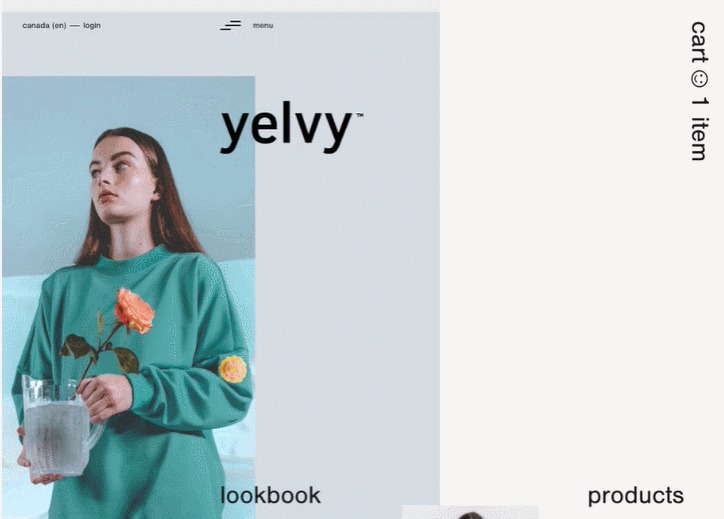
Yelvy is a fashion garment brand in Canada. The whole website design is clean and bright, with minimal navigation and a smooth transition. We partially love the typography choices.

Calicanto is a sophisticated luxury bag brand established in Venice, Italy. The design of its online store uses straightforward navigation and large-scale photography, which highlights the core brand's values.






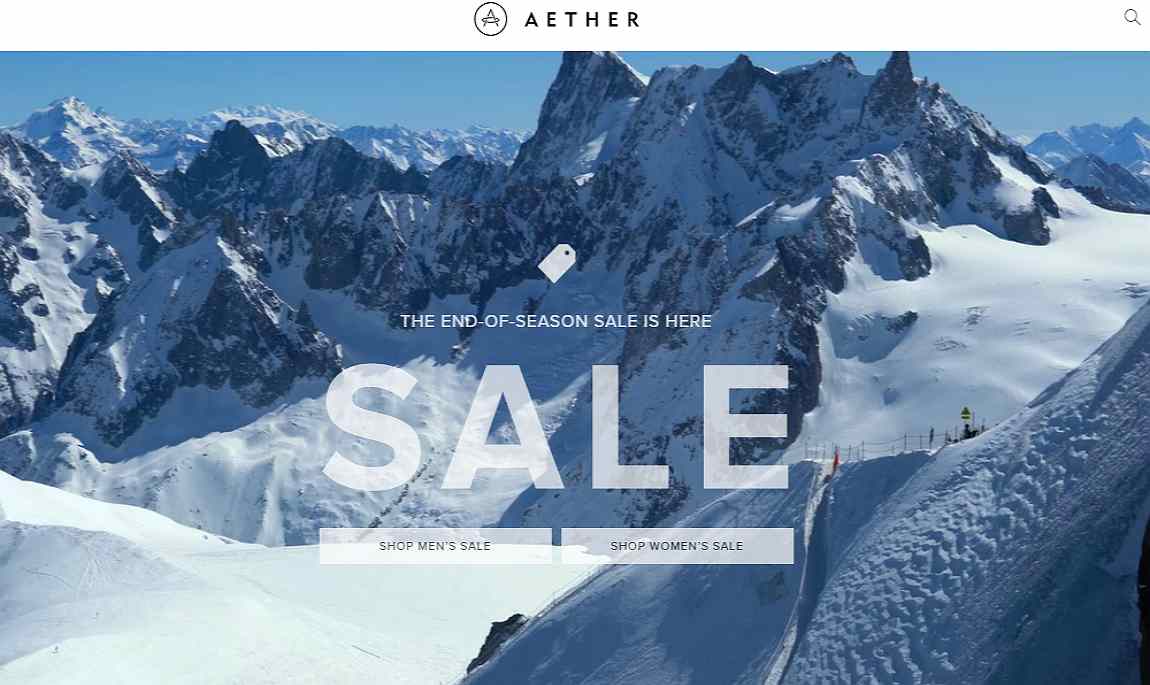
Aether apparel offers a full line of outerwear, knits, and swimwear. The entire site is based on white color, using elaborately selected background images to highlight the outdoor scenes.

Zara, the Spanish clothing brand become the go-to fashion brand for all. Zara’s site is simple and clear, with the bold black font to display the text, scrolling the large images to highlight the current Zara's most popular fashion cloth. The left navigation bar layout is clear and clean, and you can click on any text link for the information you want to know.

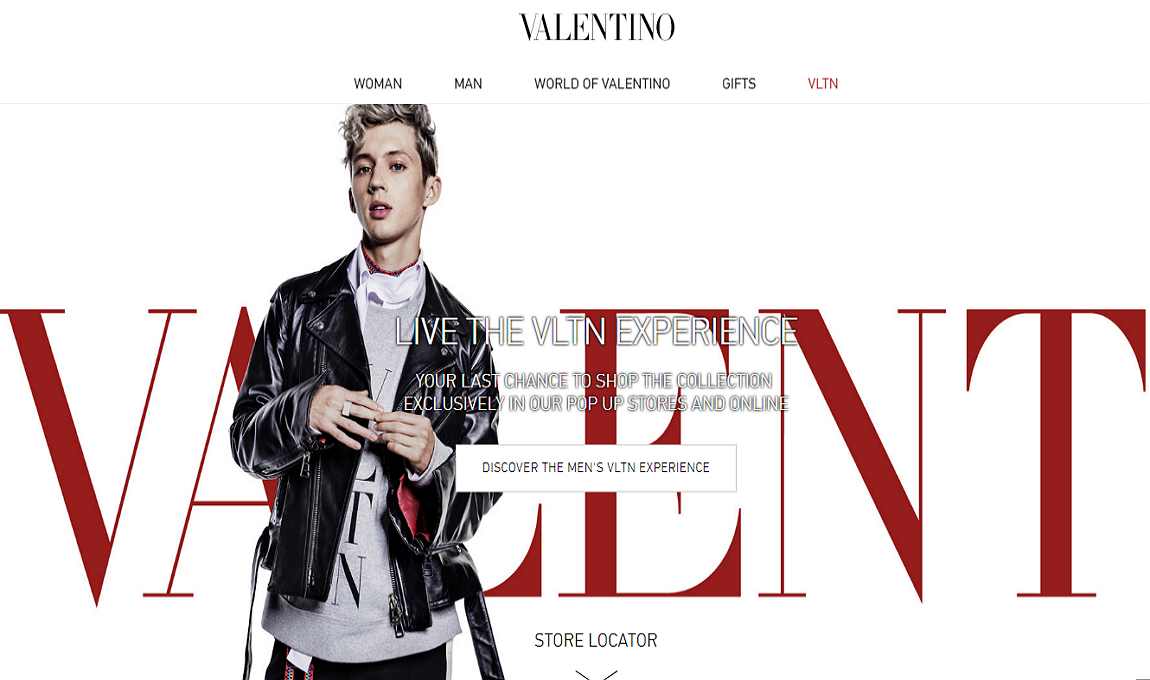
Valentino draws users into their websites with delicately designed fonts and is combined with a clear structure of images and powerful design elements. The site looks beautiful and full of content, but nothing clutter.

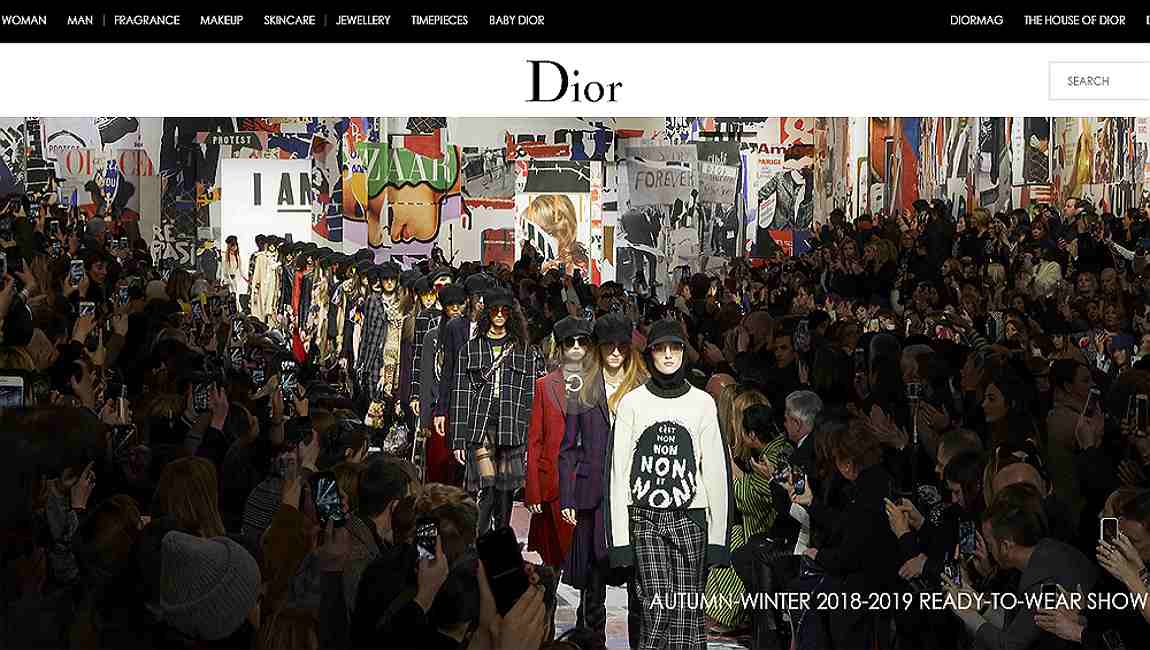
Have to say that the big brand website design is really subtle, a big fashion show picture to show the site's content and Dior's story. By using a black background to highlight the top navigation menu fonts, allowing users to find it at a glance.

Web design is all about interaction. The scrolling technique is an essential part of interaction design. Well-designed scrolling makes users spend more time exploring your site.
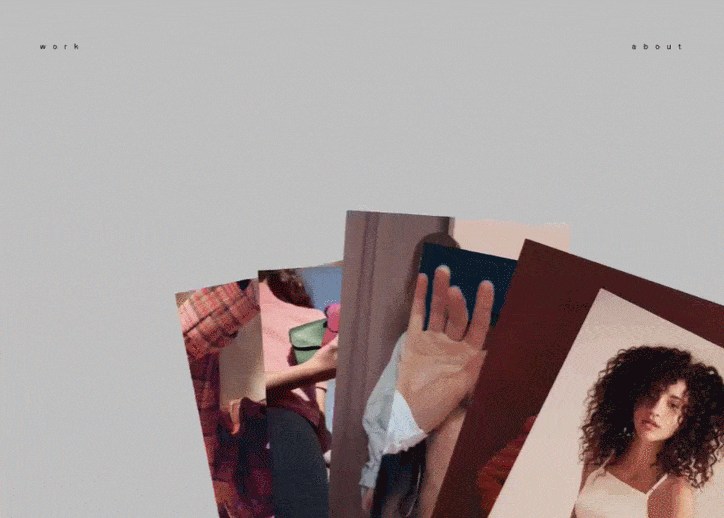
Julie Cristobal is a French stylist, and this website is her portfolio. The site relies on horizontal scrolling.

This is another case designed by Gucci Zumi. In this series, designers use scroll-triggered animated navigation. Compared with the Marmont series, Zumi also provides colorful illustrations to present the concept.

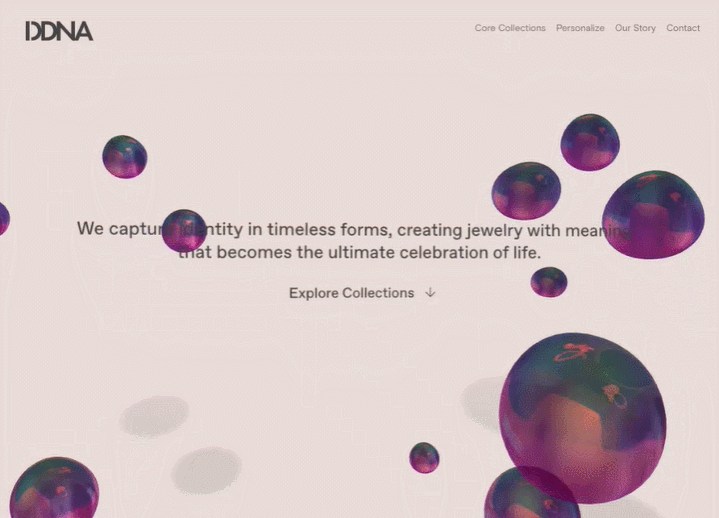
DDNA is a jewelry, art and design family-line brand. The layout of this website is clean. The homepage implements vertical scrolling-triggered animation. All animated transitions are incredibly smooth.

Cursor micro-interactions are a secret weapon that allows designers to create a pleasant experience. And delightful experience means more memorable interactions for your users.
Jorik is a streetwear brand. The retro typography with a dark large scale background image makes the design stand out from the crowd of fashion brands. The cursor micro-interaction allows users to check unique collections when moving the mouse.

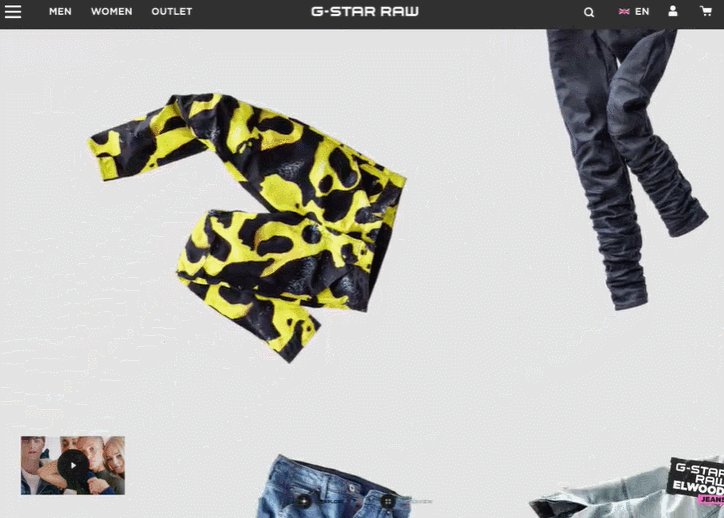
G-STAR RAW, a well-known jeans brand since 1989. G-STAR website takes user interactivity to another level. It has unusual navigation—visitors can drag and select the product. When you hover your mouse on a particular piece, you will see a nice micro-animation for the item.

Colorful illustrations seem like evergreen trends. We've seen colorful illustrations for a decade, but in 2020, designers reinvent the colorful flat design with bold, full-saturated and contrast colors.
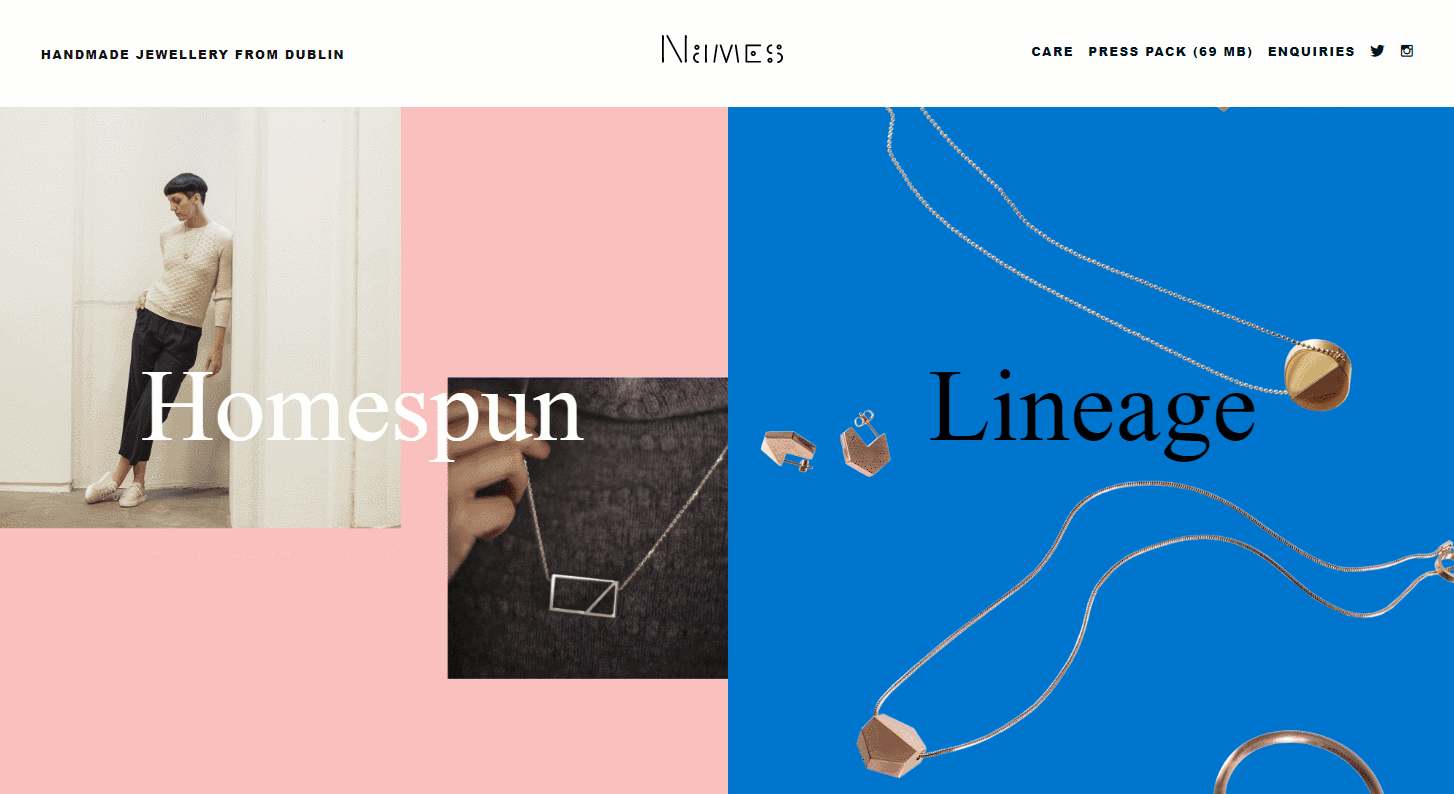
Names is a handmade jewelry brand from Dublin. The site makes use of a contrast color schema and asymmetric layout. It also shows nice cursor micro-interaction when visitors hover on the two product series.

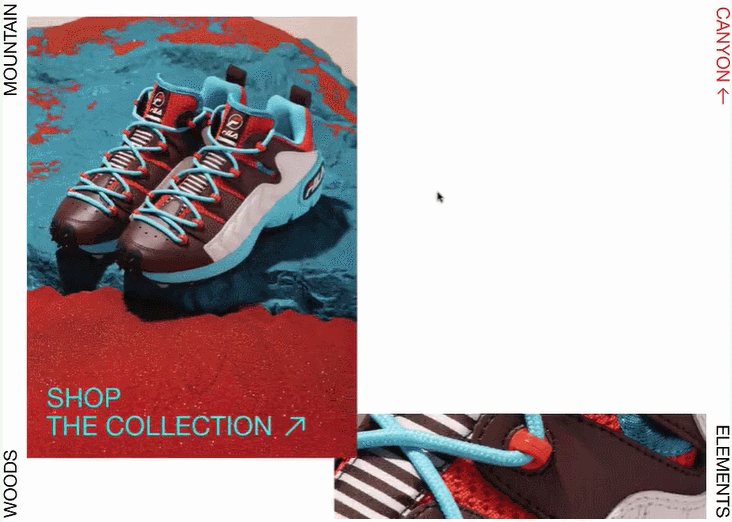
FILA is a textile and knitted clothing brand founded by the FILA brothers in the Italian town of Biella in 1911. This site is FILA's global streetwear collection. The unusual navigation with colorful background images expresses the nature of the concept of this streetwear collection. The website also creates some fun by introducing a scroll-triggered glitch.

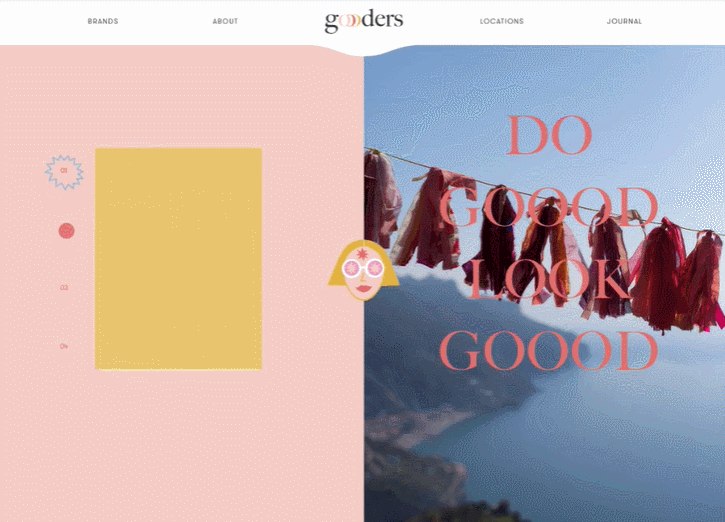
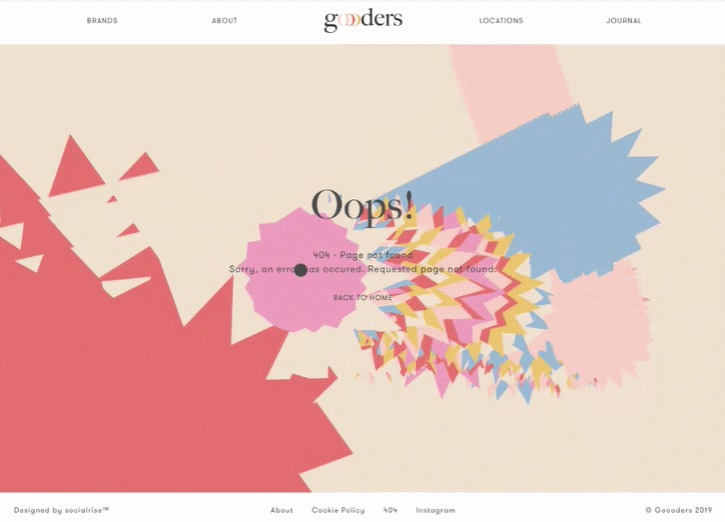
The Goooders’s site is fun to explore. It features a warm color schema and slideshow illustration. We really love the 404 error page of the site—it relies on a cursor micro-interaction together with colorful illustrations.


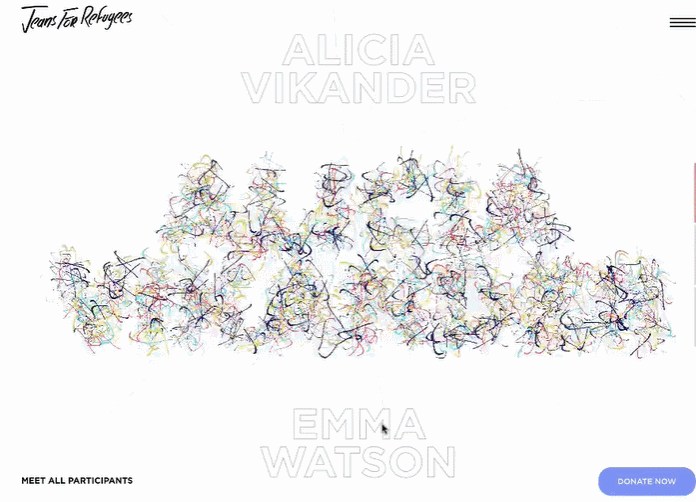
Jeans For Refugees is a global fundraising initiative created by artist Johny Dar. Over 100 celebrities have donated their jeans to Dar, and he painted them to raise money on an auction. The design of this site is full of aesthetics with colorful typography and a smooth morph transition.

Prototyping design is a“must”process in website design when you require an excellent final product. With this simple and functional prototyping tool, you can save a lot of time and cost. Mockplus RP, a design tool to prototype faster, smarter and easier. It can create a functional interactive prototype page with simple drag and drop, no coding required.
The fashion industry is dynamic, and the website design requires not only attractive products but also the exquisite design and visual effect so that the users can feel the great shopping pleasure as they felt in real store from your sites. Above are 10 best and beautiful fashion website designs, hoping them would bring you some inspirations.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
