Flowchart design is familiar to a majority of people, which makes versatile explaining and presenting of the process and also offers a fresh view which distinguishes it from black and white flowcharts on the paper. This kind of design approach is getting popular in recent years, but it’s not easy to explain “what is a flowchart design”. Perhaps those words of “user experience”, “interactive design” or “page structure” may come to your mind this moment, but that’s all? The answer is absolutely not.
In a plain word, the flowchart design is a type of diagram representing a workflow, process or algorithm. It’s a combo of Start, End, Action, State and Judge. Based on different project and the given goal, there are generally four types of flowchart design, including Product Flowchart, Business Flowchart, Operation Flowchart as well as UI Flowchart. Obviously, the UI flowchart can be used as a starting point for design planning and acts as an indispensable role in the product design. Following I will walk you through more details.

As its name implies, the UI flowchart/flow is used to describe the logical relationship between pages, with many benefits included. For designers and product manager, it’s the basis for refining the workload and discovering the potential issues behind the product. The flowchart enables them to focus on the user goals, and the cost of making changes will be pretty low.
Also, this kind of flowchart is more acceptable for developers and acts as an important reference for assessing the workload, carrying out the coding work as well as presenting the logics between pages. How to make a well-built one on earth? Below are some flowchart design tips for your reference.
In general, there are 3 main steps to make a good UI flow design:
As the going says that “a good start is half the battle”, the UI flow design also needs preparations in advance. It really matters that how your design ideas will look like and users will interact with your product. The analysis can be integrated with:
User group - a set of people who have similar interests, goals, or concerns.
User value - the utility of consuming a good and it's most often expressed as a money-price.
User experience - the overall experience of a person using a product, especially in terms of how pleasing or easy it is to use.
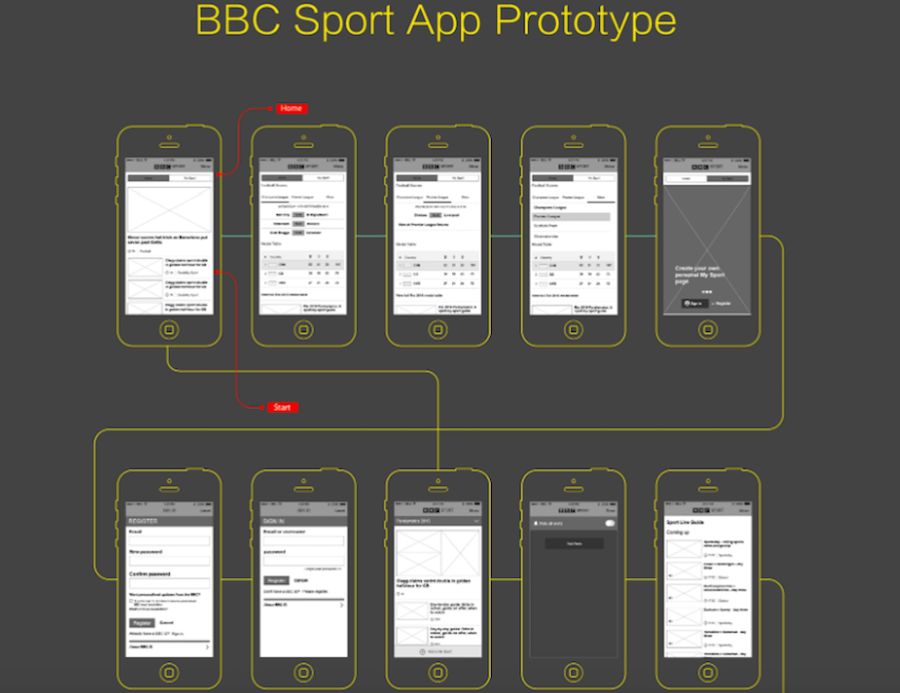
Also, you need to predict the user operation in order to optimize the design process. Here, we need to figure out what we need to do and consider the behaviors of our audiences. Here is an UI flowchart example from designer Anny Zhang on Behance:

Having settled down the product functions and goals, we need to assign the content to individual page now. There will be connections, buttons, forms and many other elements which will be triggered by users so as to jump to other pages. Also, the page will be connected by the lines with different properties and state.
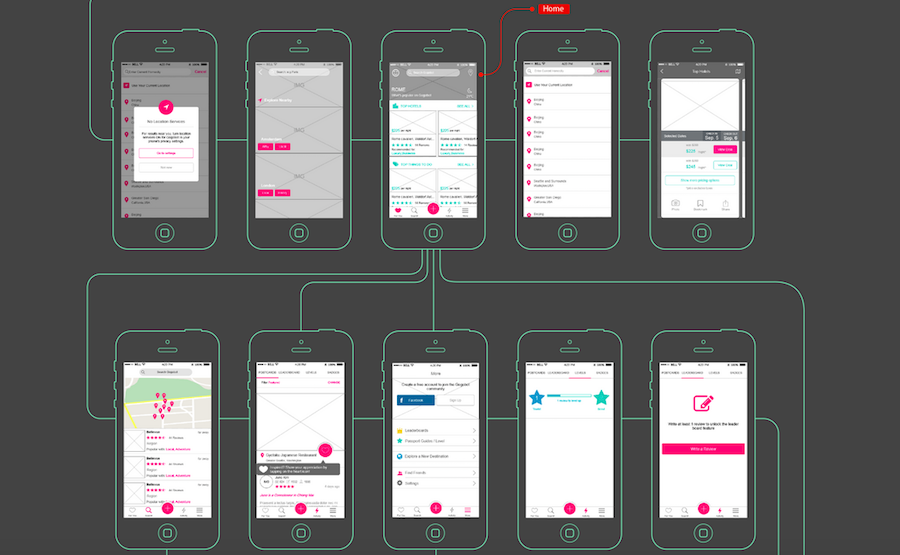
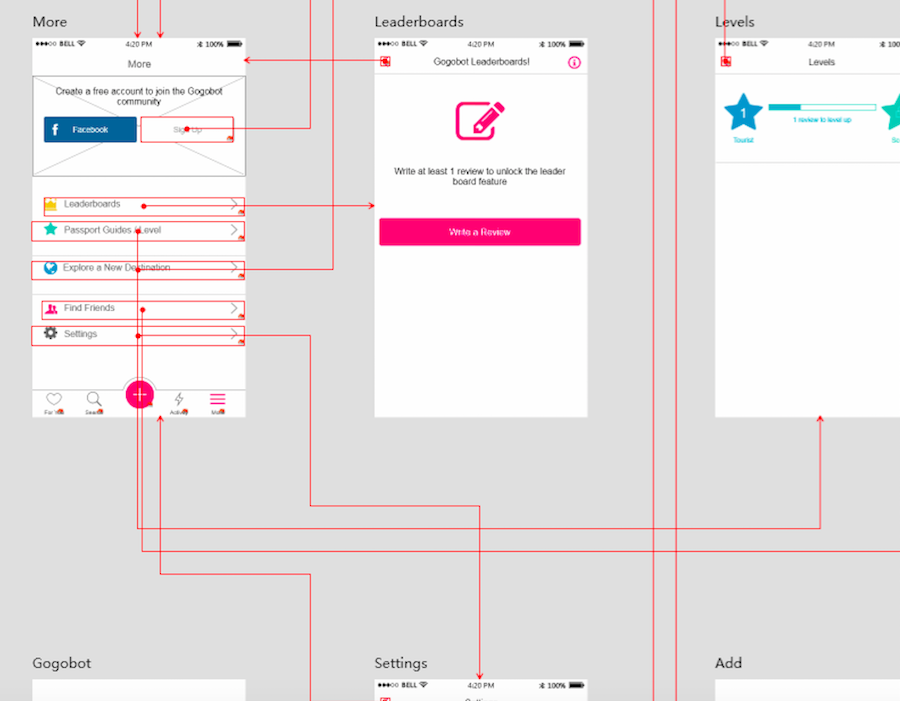
This may sound abstract and complicated, but the best way is to draw a flowchart from the initial page. There’s no need to be entangled in the user behaviors, instead we need to assume how the user will interact with the product in every possible scenario. Here is an example of Gogobot which starts from the initial page:

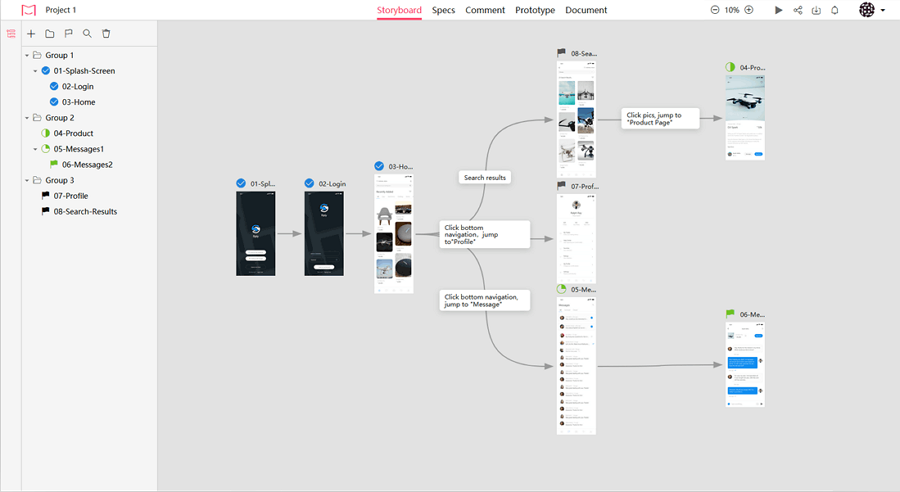
No matter you are an expert who can make amazing UI flow design by PowerPoint or Microsoft Office, or just a newbie who has limited design knowledge, a useful tool can improve your design efficiency and level. The above examples are made with a rapid prototyping tool named Mockplus, with its built-in “UI Flow” feature which supports:
1. Instant switching between design modes.
2. Displaying the UI flow of all or any number of pages
3. Displaying important page markups and exporting at once.
4. Generating connections between pages which can be manually adjusted.

Once completed, we still need to have internal discussion and make adjustments on basis of that. Besides the page logics and interactions, whether the structure of page is reasonable also matters.
A cool thing is Mockplus offers the MindMap feature which enables any of us to lay out the pages in a project intuitively and export the MindMap as an image with just one click for the later PRD documents. Learn more cool new features of Mockplus.

People uses simple three steps to make a good flowchart usually as we’ve described above. However, in this technological world, designers or product teams can also easily choose the right tool to create a great flowchart in one step.
For example, Mockplus, an online design tool, is a good choice for them to create a flowchart with simple drag-and-drop.
Here are key features for you to choose Mockplus iDoc:
1. Upload designs or design documents with one click
2. Discuss design ideas and page details online freely
3. Make a flowchart with simple drag-and-drop
4. Double click to add a description to a flowchart for better communication

Moreover, as an online collaboration and handoff tool, everyone in your product team, including designers, developers, and product managers, can participate in for better design collaboration and handoff.
Overall, with Mockplus iDoc, you or your product team can easily make a good flowchart with only one step.
Applying the above 3 steps will help you make a good flowchart design, but always remember to make your flowchart diagram easy-to-understand. This can be given the highest priority. Besides, a good tool like Mockplus that has a powerful flowchart drawing feature will save you much headaches and effort in the design process.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
