Material design has formed it’s distinctive design style since 2014. Created and released by Google, it becomes a full platform design language specification for Google products, Android software, Chrome and more.. Material Design can be seen across all of Google’s mobile apps including Gmail, Inbox, Calendar, YouTube and even the desktop sites.
Material design provides the user a real experience with its clean and direct realism effects, with careful shadows, layering and so on. Many UX/UI designers have followed this trend in their design work. Here, we'll share 25 excellent material design UI kits for both website and mobile app projects. Most of them are free and easily customized (in Mockplus, Adobe XD, Sketch, Photoshop and Adobe XD) to suit your design needs. We hope they can bring you some inspiration.

Format: PSD
Price: Free
What’s special:
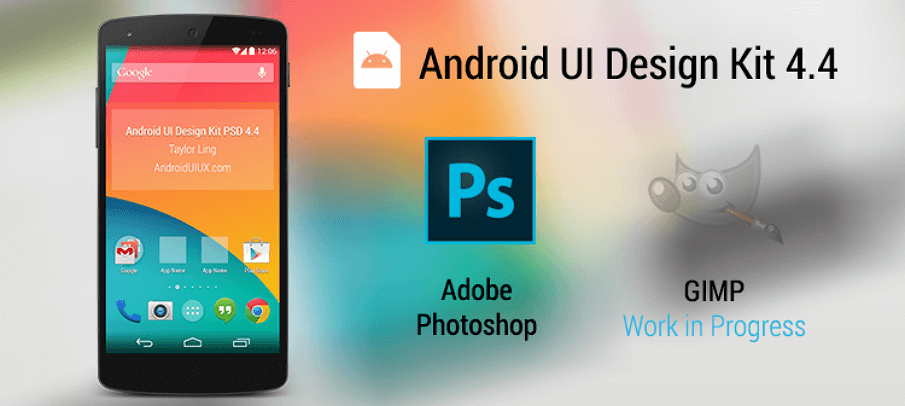
This free material UI kit is designed to help you quickly bring your mobile project design ideas to life. It is component-based and offers over 40 templates and 30 icons in 7 categories. It is easy to use and works with Adobe CS6 and above.

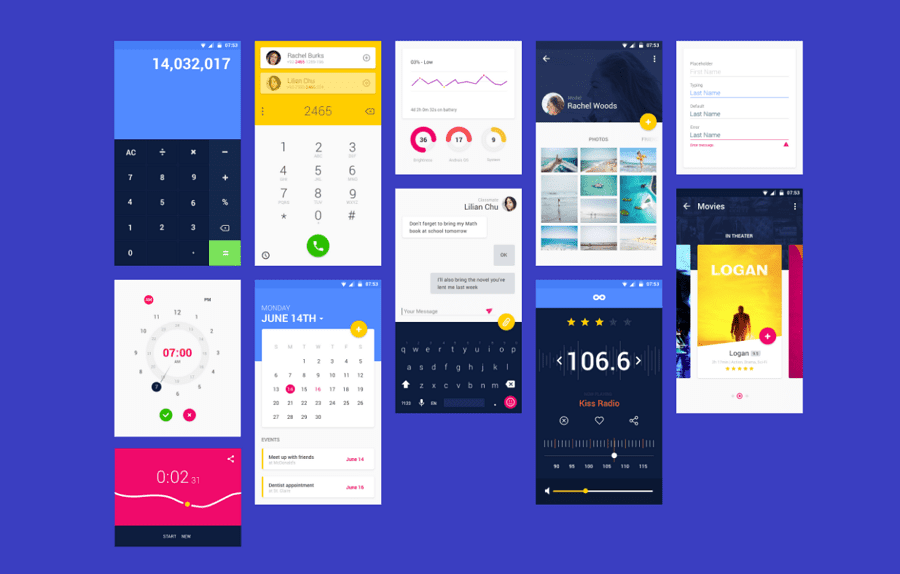
Format: Mockplus
Price: Free
What’s special:
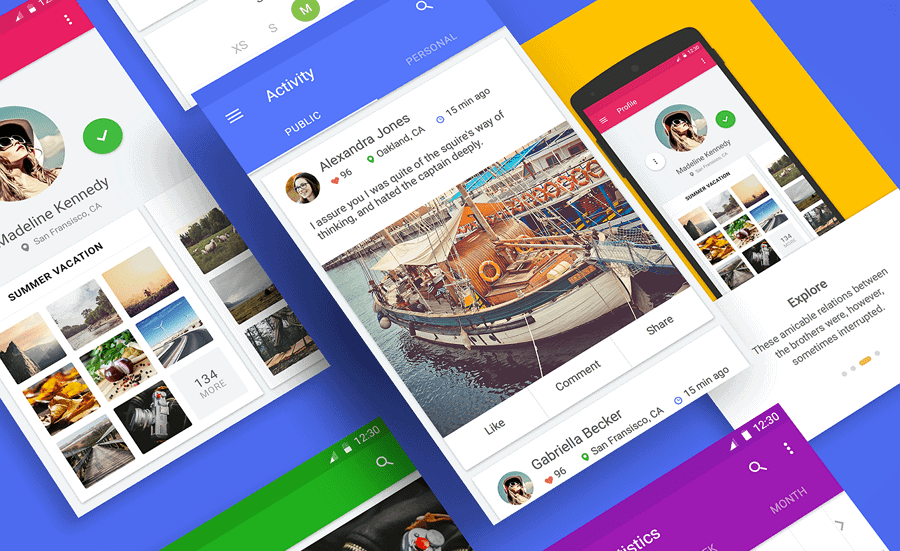
This free material design react UI kit comes with 16 essential mobile app design pages, such as About, Onboarding, Sign In, Home, Profile, Settings and more. Hundreds of widely-used components are packed in for you to create detailed mobile interfaces for fashion, shopping, social and many more mobile themes.
As a free UI kit made with Mockplus (an online design collaboration tool), there is no need to download or install anything on your computer. Simply create an account and save the kit to your account. You can then further edit the details to create your own projects alone or with your team.

Price: Free
What’s special:
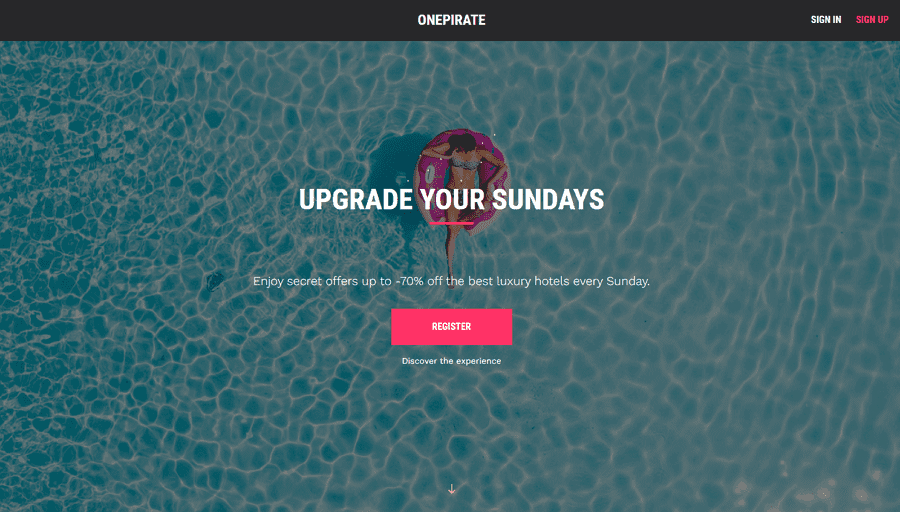
One Pirate offers a great inspiration for you to create a modern landing and signup page. With a brilliant hero image design style and grid-layout image gallery, this would be a good kit that makes your website projects stand out from the crowd.

Format: Mockplus
Price: Free
This free material design UI kit for Mockplus is made especially for designers looking for a material design website. It comes with hundreds of components and 11 UI templates, perfect for you to create different corporate, business and ecommerce website projects.

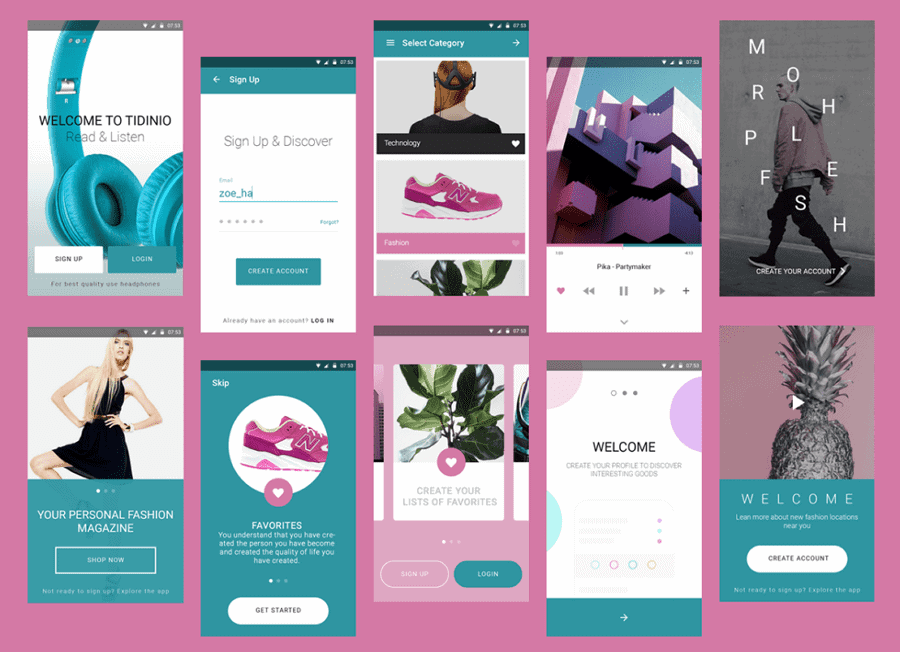
Format: Adobe XD
Price: Free
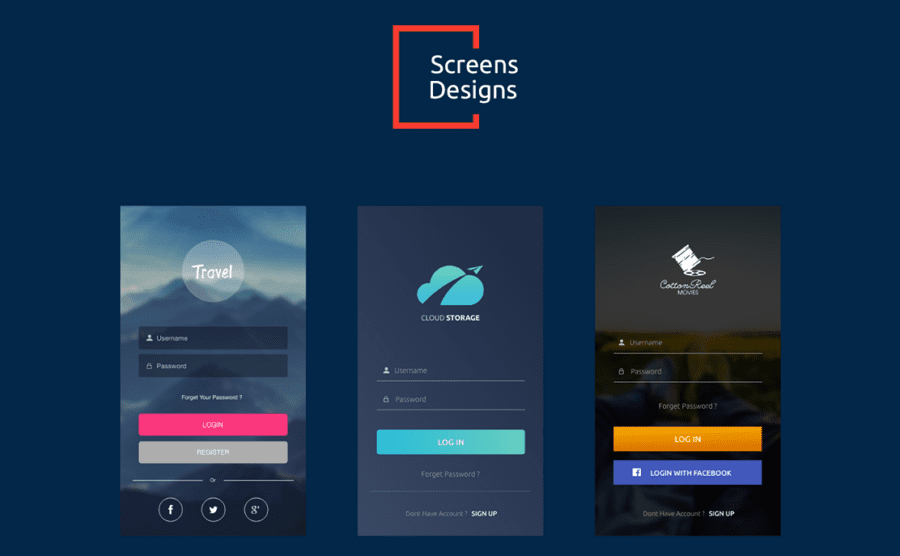
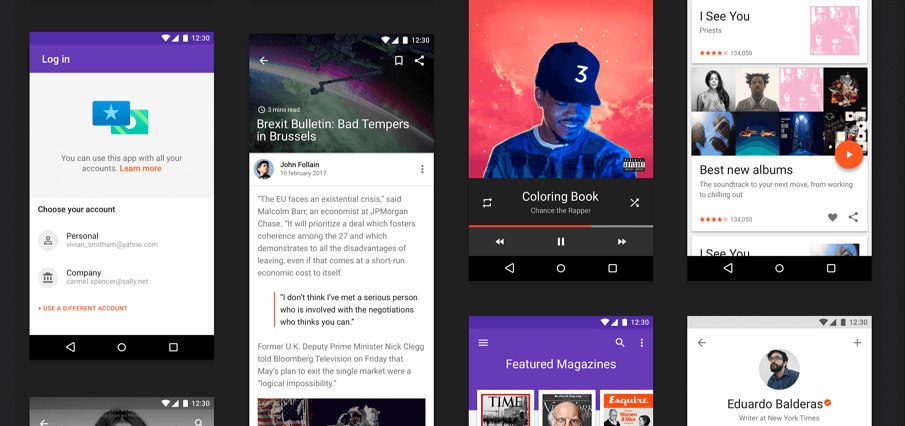
This mobile app material UI kit packages 10 different login screens with unique styles and layouts. A large number of website themes are covered in this kit, including travel, movie, cloud storage, and the likes.
Whether you are looking for a comprehensive UI kit to give you some starting design pages to create your own app or to better market your product, this UI kit is perfect.

Format: Adobe XD
Price: Free
Looking for a UI kit for a sports app? This Speed App UI kit is a good option that you should check out. It features flat colors and provides all necessary page templates for you to quickly create a sport app from scratch.

Format: Adobe XD, PSD and Sketch
Price: Free
This is an amazing free material UI kit that you can download to quickly create your own Android and iOS mobile projects. You can use it with Adobe XD, Photoshop or Sketch, this template is perfect for anyone wanting to create an app or website without needing too much material design knowledge beforehand.

Format: PSD
Price: Free
This is a clean and modern mobile UI kit with 10 screens designed with material design guidelines. All components are fully customizable in Photoshop CC. This is a nice kit that you should download to create your own shopping, or ecommerce mobile projects.

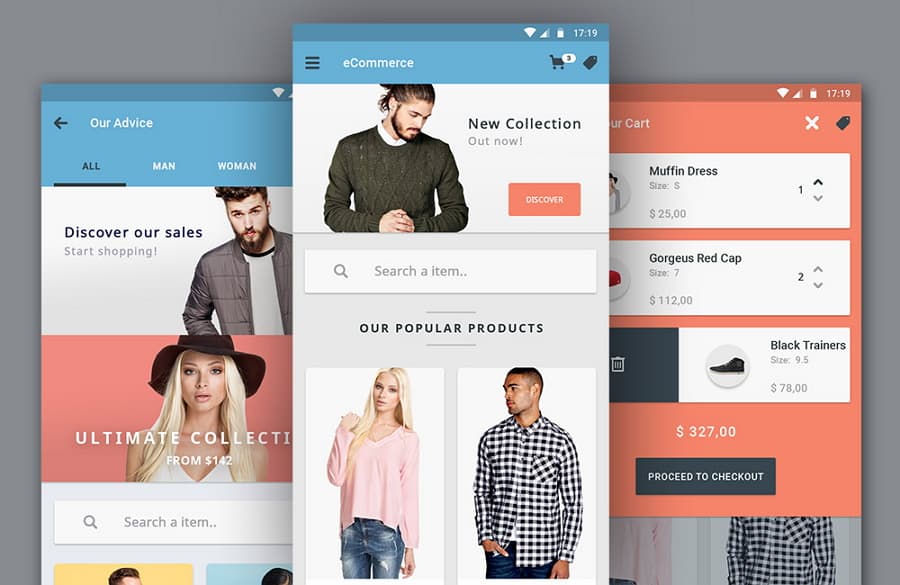
Format: PSD
Price: Free
This is a clean ecommerce app UI kit for Android mobile projects. It offers 6 screens, including home, advice, products, billing details, confirm orders and more, to help you create your own online shop or business app with ease.

Format: Sketch
Price: Free
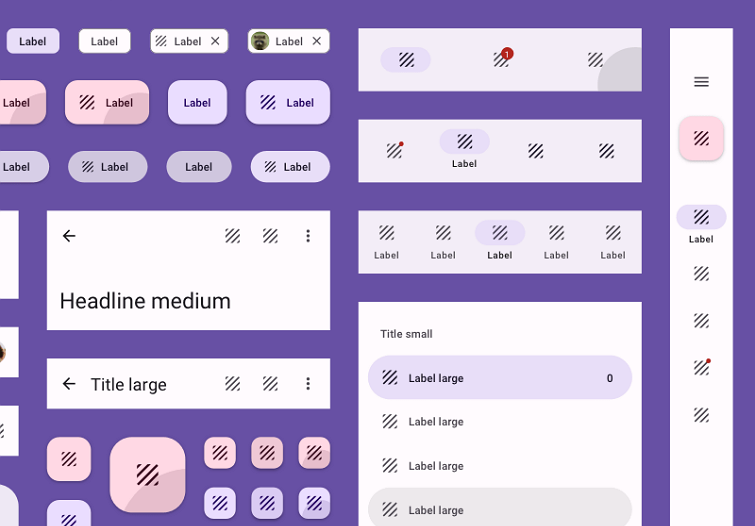
This UI kit packs a wide range of components designed based on Google’s material design principles. All component states (like hover, focused, pressed and dragged), along with variants are included to meet your different design needs, helping you create highly detailed and in depth designs.

Format: PSD
Price: Free
What’s special:
This free UI kit has been designed so that you can easily get your next Material Design project kick started quickly. Every element, widget, button and form within the kit can be fully customized as per your requirements. It comes in PSD format and you’re completely free to use the kit in both your personal and commercial design projects.

Format: PSD, Sketch
Price: 99$/1 user
What’s special:
Material Design UI Kit is the ultimate library of UI elements, App templates, and style guides combined into high-quality source files for Sketch & Photoshop. Everything you need for a faster workflow and better results when design for Android n is here.

Format: Sketch
Price: Free
What’s special:
This Android Material Design UI Kit for Sketch was designed by Ivan Bjelajac. this great Sketch library contains plenty mobile app UI elements with more than 30000 download times.

Format: Sketch
Price: Free
What’s special:
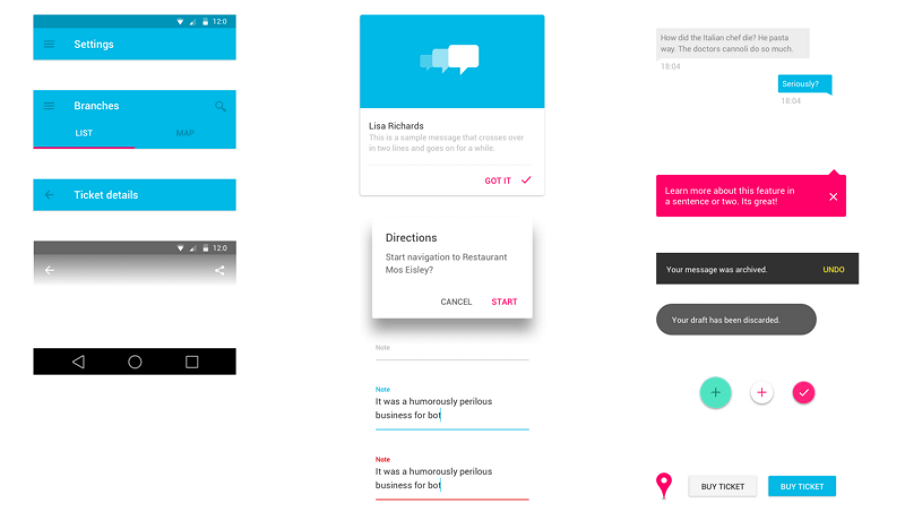
Google Material Design layouts, contain light and dark symbols for status bars, app bars, bottom toolbars, cards, dropdown menus, search field, dividers, side navs, dialogs, floating action buttons, and other components.

Format: SD element and HTML/CSS/JS implementation
Price: Free
What’s special:
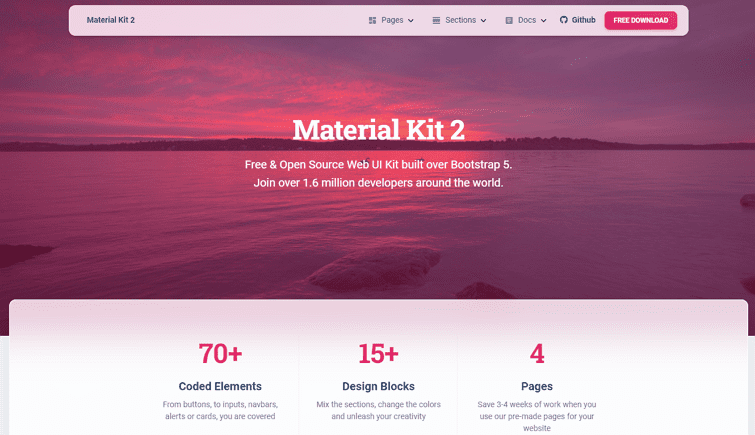
Material Kit is a Free Bootstrap UI Kit with a fresh, new design inspired by Google's material design. It's a great pleasure to introduce to you the material concepts in an easy to use and beautiful set of components. Along with the restyling of the Bootstrap elements, you will find three fully-coded example pages, to help you design your next project.

Format: HTML/CSS/JS
Price: Free
What’s special:
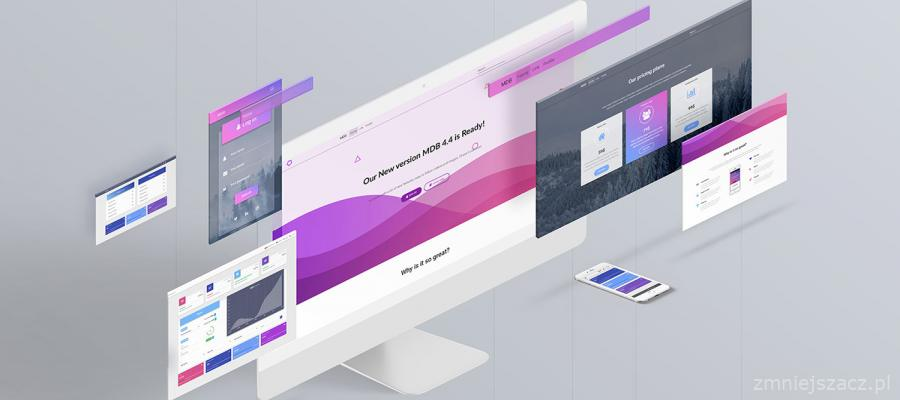
World's most popular framework for building responsive, mobile-first websites and apps. Thanks to MDB you can take advantage of all feature of newest Bootstrap 4. It gives you detailed user-friendly documentation at your disposal, and help you to implement your ideas easily.

Format: PSD element and HTML/CSS/JS implementation.
Price: 79$
What’s special:
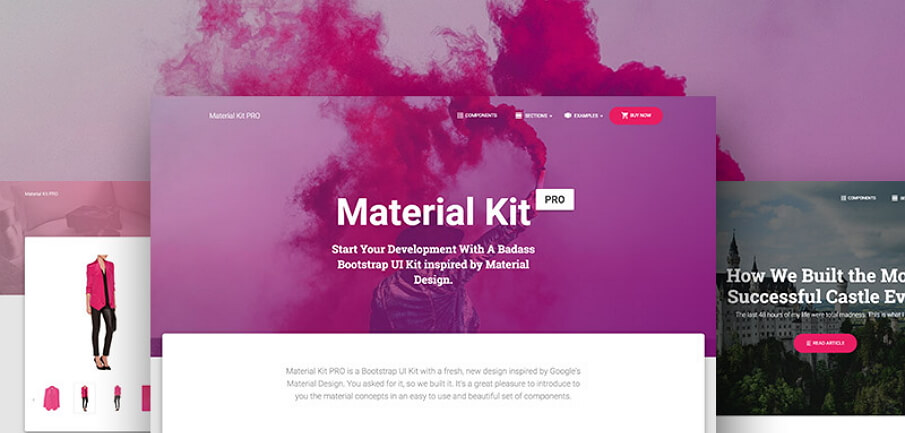
Start Your Development With A Badass Bootstrap UI Kit inspired by Material Design. If you like Google's Material Design, you will love this kit! It features a huge number of components built to fit together and look amazing.

Format: PSD, Sketch
Price: 30$
What’s special:
Prototype, design or develop any material design mobile app! Lora Material Design is a huge UI Kit with more than 80 material design screens in 12 categories. Each screen is fully customizable, exceptionally easy to use and carefully layered and grouped in Sketch app and Adobe Photoshop. It's all you need for quick prototype, design and develops any Material Design app in Sketch or Photoshop. You can use it for designing social network apps, dashboard & stats apps, media & news apps (blogs, videos, galleries...), e-commerce apps (shop, store), booking apps, music and much more... Enjoy!

Format: PSD
Price: Free
What’s special:
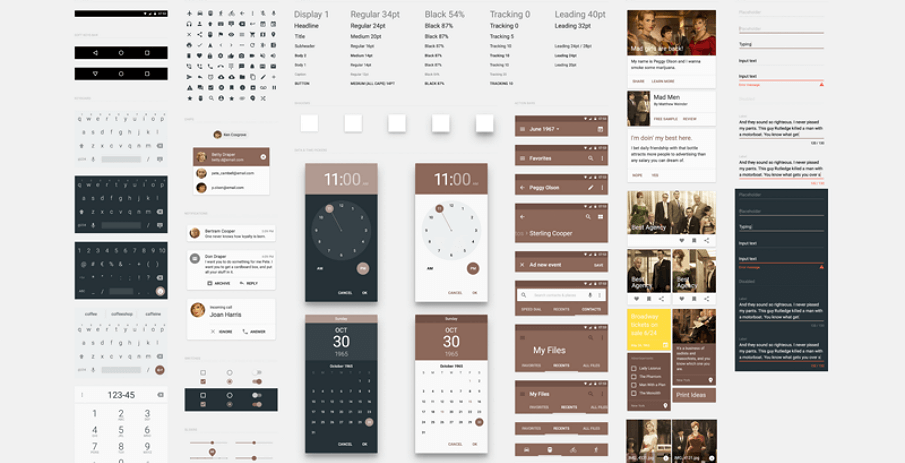
This material design UI kits has a small set of basic pieces consistent with the guidelines of Material Design. By the way, there are photos from Mad Men show, which everyone should appreciate.

Format: PSD
Price: Free
What’s special:
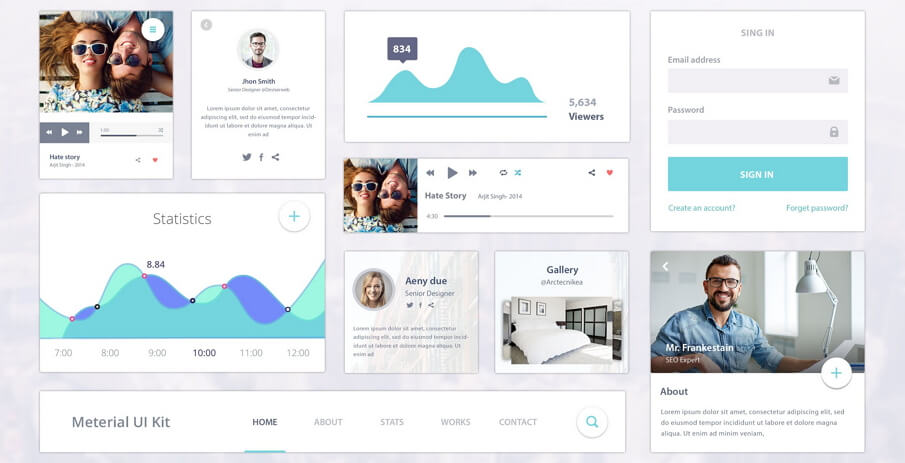
This UI kit contains many usable elements, including profile, music player, statistics, graph, button, navigation menu, sing in page, any much more. It's designed based on Google Material Design. To create website and mobile app. you can find some small elements and idea about Material design, this PSD gives you free UI templates and elements. You can use those UI elements on your webpage design, or user interface design of your mobile application.

Format: PSD
Price: Free
What’s special:
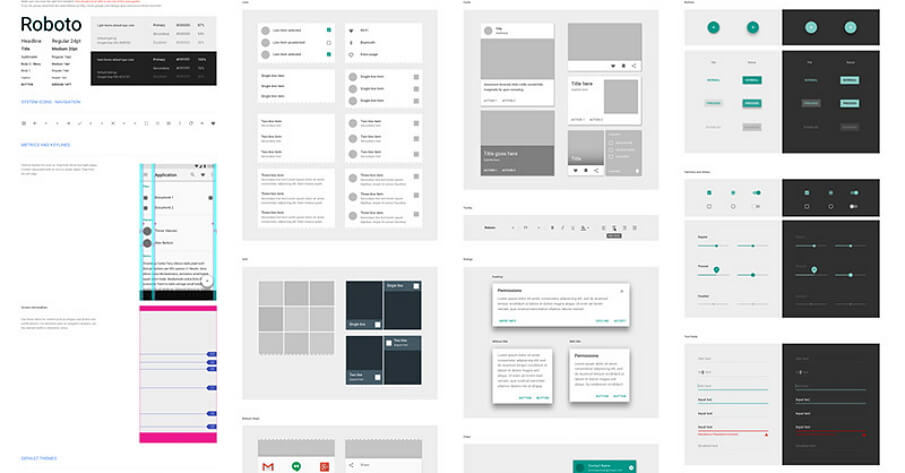
Every building blocks from the previous version are included in this material design UI kits, making it the most complete Design Kit to date. 2 tips: you must first install both Roboto and Roboto Slab fonts before using the Design Kit. And the recommended way to start designing is to use the Quick Start file, then Shift+Drag the required UI elements from the Building Block file

Format: PSD, Sketch, JPG
Price: $16.5
What’s special:
This is a fresh and modern mobile UI kit with over 300 screens and 1200 components. All components are pixel-perfect and fully customizable. 14 popular categories are included to give your fresh design inspirations. While not free, this gives you an incredible amount of ready made and customizable design screens and components in a variety of formats.

Format: PSD, Sketch, JPG
Price: $48
What’s special:
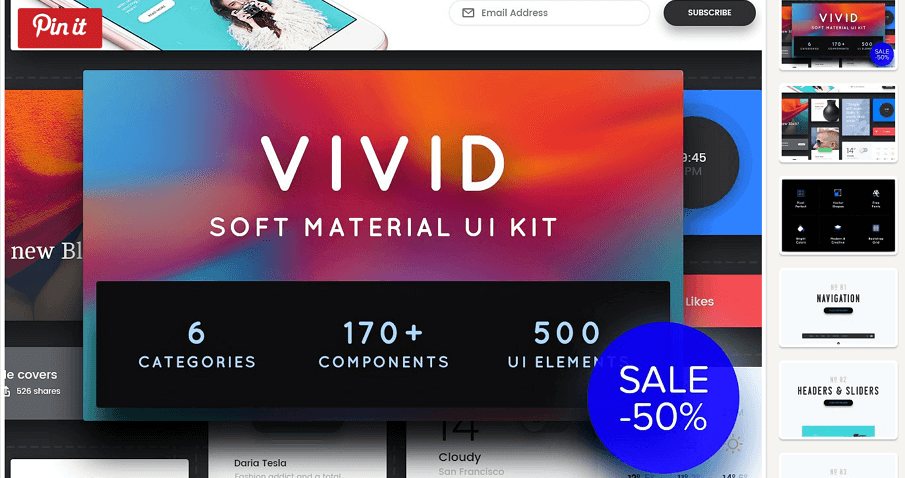
Vivid is a Soft Material UI Kit, that combines clean typography with pixel perfect elements providing you with a perfect tool for creating any type of website or web application. 6 categories includes Widgets - 55 components, Forms - 26 components, Shopping - 20 components, Blogging - 20 components, Style Guide - includes color palette, typography guidelines, icons and UI elements, Everything is vector based. Everything is well named and grouped helping you to fastly find the desired element and create projects within minutes.

Format: PSD and Sketch
Price: $38
What’s special:
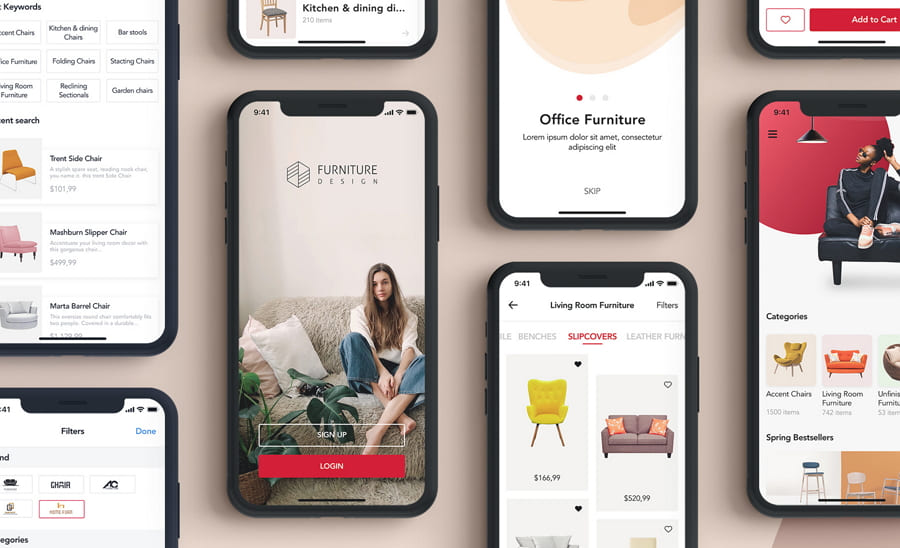
This is a high-quality app UI kit that packs with 26 screens. Incorporating with material design guidelines, fresh colors and colorful illustrations, this kit is a perfect tool to help you kickstart your own furniture or ecommerce mobile app projects. Being compatible with both Android and iOS systems also makes it easily stand out from other kits.

Format: PSD
Price: $16.5
What’s special:
iDoodle is a clean and unique UI kit that works for both website and mobile app projects. It includes 15 PSD screens and offers fully responsive designs to create your own things. Being fully editable and well-layered also makes it easy to modify any aspect of these screens to fully meet your design needs.
Abandoned excess impurities and disorder, material design only need to retain its most primitive pure form, spatial relationship, change and transition, with the flexible nature of the virtual world, restore the most real experience, to achieve the effect of simple and intuitive.
No messy colors, generally choose a main color with a backing color. Use color variations to create more multi-colors. “ Darker color variations are made by lowering brightness and increasing saturation. Brighter color variations are made by increasing brightness and lowering saturation.” check the resources here: How To Use Color In UI Design Wisely to Create A Perfect UI Interface?
In general, the desktop icon size is 48dp X 48dp, while the small icon size is 24dp X 24dp. The best area should be the central 20dp X 20dp.
Roboto for fonts, Noto for Chinese.
Above are the 11 best material design UI kits created by top designers and developers. If you're looking for a rapid prototyping tool to quick make use of those material design UI kits, try out Mockplus. With a wealth of 200 components and 3000 UI icons, Mockplus can make your design refined a lot in a faster and easier way. Since the 3.2 release, it allows users to import the ready-made page templates of their choices into the design, helping beginners to get started and inspired in a smooth way. The best thing is Mockplus supports Sketch import, you can easy create a prototyping by adding interactions to those UI elements.
Super easy! Go try Mockplus, which allows you to design, prototype, collaborate and even handoff with your team in the same brand design language. You can follow these steps to create your own website or mobile apps based on the above UI kits:
Step1. Edit the material design UIs in Adobe XD, Photoshop or Adobe XD
Open the material design UI kit that you've downloaded in your Adobe XD, Photoshop or Adobe XD, tnen further customize and edit the UI details to design your own interfaces.
Step2. Import your edited UIs through Mockplus plugins
To better discuss, collaborate and handoff your material designs with other designers, developers and product managers, download the Mockplus plugin for Sketch, Adobe XD and Photoshop, and then import them all into Mockplus in just a few clicks.
Step 3. Discuss, review, collaborate and handoff the material UIs within Mockplus
Once imported, all related design specs, assets and code snippets are auto generated. Now it’s really simple for you to handoff these designs to your developer team.
Of course, before that, you can also share your designs with other team members through a single link, collect their feedback, discuss the details and leave your thoughts directly on the design pages.
Mockplus connects your entire product design workflow in one place and makes it easy for you to collaborate with your designers, developers, product managers, clients and even stakeholders.
Compatible with Sketch & Photoshop.
Compatible with Photoshop.
Compatible with Photoshop.
Formats: Sketch, and Adobe XD and Photoshop.
As a gift, it's my pleasure to share with you this freebie - a Material Design UI kit for Sketch, Adobe XD and Photoshop.
Format: PSD. Material design widgets pack for desktop/mobile.
Format: Sketch. Web, Android, and iOS projects.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
