When designing a homepage, you must have asked yourself - What should be on my homepage? Is it a big image to catch the eye? Is it a compelling headline? Is it a comprehensive navigation to guide the visitor? Or is it a strong social proof and user feedback?
It is true that there are many important components you should display to build an effective homepage. Let’s check the 18 practical homepage design tips and figure out what you should and what you shouldn’t show on your homepage.
Once you set a goal, you’ll see what to do more specific and clear.
1) To attract and appeal visitors;
2) To “stick” visitor on your site and deep deeper on your other page;
3) To enhance business or cooperation;
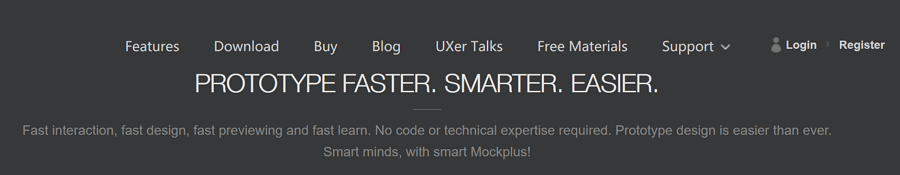
Do not except visitors to explore who you are and what you can offer. Use text (headline and sub-headline) and visual parts (images or logo) to show your identity clearly. Your homepage should tell the visitors immediately if they have got to the right place. Remember: Confusing means leaving.

This is simple to understand, you must have check your Facebook feeds on a mobile phone. Since we are also in a mobile world, you’d better make sure your homepage design can work just perfectly on any different mobile screens. have a better understanding of responsive web design is necessary.

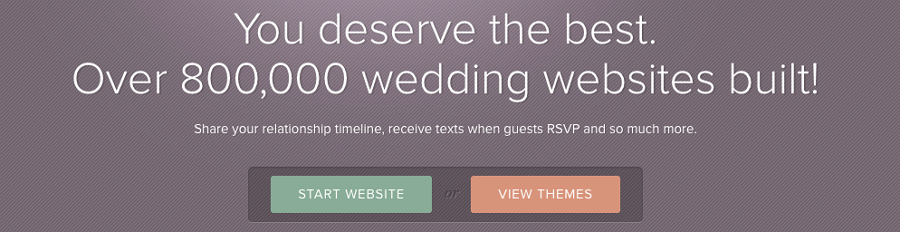
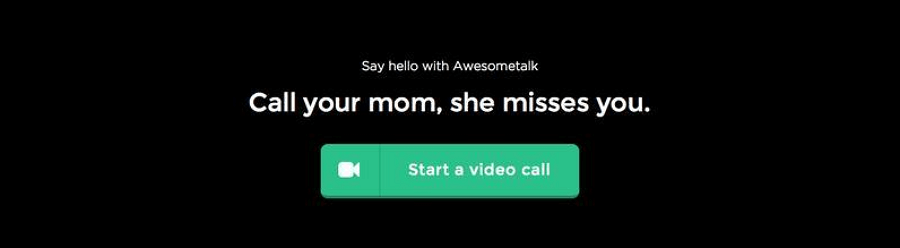
Links is to help users get to relevant information and the listed call-to-actions is to direct visitors to the next step. You may consider buttons like "Free Trial," "Schedule a Demo," "Buy Now," “download free,” or "Learn More." Keep the CTAs above the fold. Do not let your visitors get overwhelmed or lost.

Your target users are the main source of your market, those who happen to find your homepage will finally hit the “back” button. Do not try to hook all visitors to dig deeper into your site. It won’t last long and your matched users may turn to your competitors instead. Do not feel sorry for your homepage is narrowed or limited. Focus on your user, choose the right language and emotional color.

Test is the best way to check all the changes and make your homepage live on the right moment. It is more than one of those homepage design tips that achieve continuous progress and maintain the latest update. Stay in changing so you can get the needs, requirements or feedback from visitors. Just keep the text, the content, the images, the information current and in. This is also a good way to build trustworthy and follow design trends.

Images can show directly who you are and what you do. Try to use your own unique images. And if you are trying to sell something, I suggest you put the real product image. Moreover, the images should work with the overall background color.

Color is the main visual part of your homepage. It can leave the first impression on your visitor. Besides, the right choice of color can recall visitors’ emotion and recognition. If your area a social website, blue is a good choice, if you are a site for woman, choose the female color like blue, purple, and green. Learn more about colors, please check at How To Use Color In UI Design Wisely to Create A Perfect UI Interface?

Nowadays, many modern homepage designs goes to themes “without” sidebar. The same goes with Sliders, sidebar or slider may result in bad user experience by throwing too much information, cluttering the page and distracting from the content.
Visitors just miss what they really care about. So just link to a separate category or channel pages that will include subsequent information. There might have a misunderstanding about user experience design that users actually don't need too much information.

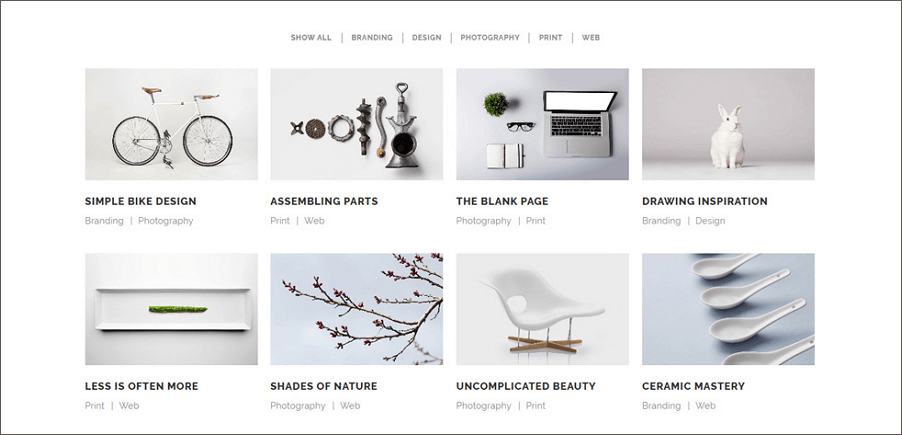
Get rid of all those unnecessary clutter or dazzling pictures, videos, photography, and colors.Stick to the high-quality one and keep the white space. This can emphasis the core information and keep a balanced design.

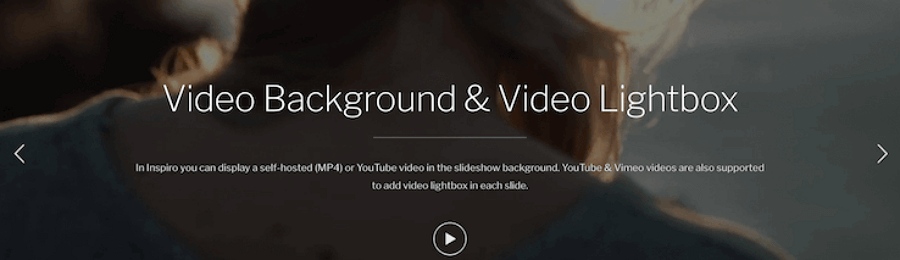
Video can serve a powerful addition to your homepage. People like animated things, especially the nice and exquisite one. With a tiny video can introduce who you are all about clearly and make connection easier. But it depends, It is better to keep your website clean rather than including things that are not useful.

Nobody enjoys waiting in front of the screen. Make your homepage load faster can present a better user experience. Also, it can bring extra benefit like optimize the SEO of your site. For example, optimize your images or pics.

It can be a great proof to build trust and inform your visitor you are reliable and responsible. Using logo to show who you are working with, media exposure you have had. Or you can use customer success stories, customer testimonials or quotes, professional accreditation to create trust. But do not put it above the fold.

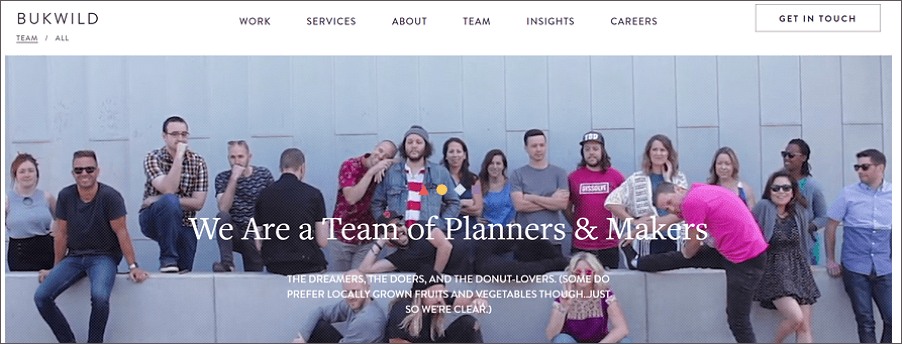
Every product behind is a story. A good homepage is a reflection of your team, your intention to achieve something, your social value and your psychological environment. You may add your team members photos or videos. I believe those factors are an integral part of your overall design. So just nail your value proposition.

A blog can be a good help to present your value proposition and also an amazing strategy to promote. Just add a section with thumbnails from recent posts to promote your blog on the homepage. But this also depends on your site.
Besides, a features list can help your potential customers know what EXACTLY they are getting when they make a purchase. List out your most compelling features that your visitors will want to have.

It’s not an indispensable element, but you really should for most occasions. A search box can help visitors quickly find what they want on your whole site.

A featured image can help visitor to link or share your homepage. It’s for your won good to generate a matched thumbnail image when your homepage been shared. Or you can make a logo or an avatar pops up alongside your link.

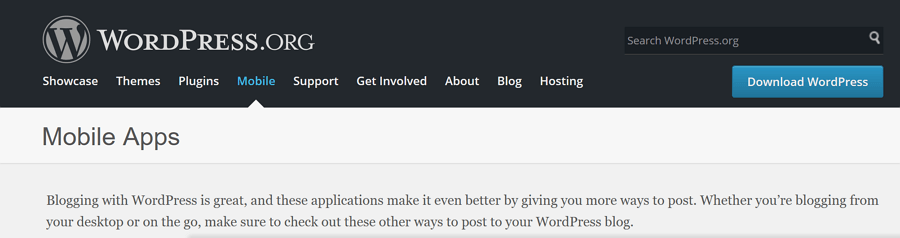
Display directional cues and navigation. Clear hues and navigation can guide visitors to follow your design to explore the site. Moreover, visitors may ask for help or start a contact when a problem occurs or a business request has happened. So use arrows or images to help the user's eyes naturally flow from one section to another on your homepage.

There are plenty of tons of beautiful fonts available nowadays. A good-looking font can beautify your interface and make the text easy to read. Sans serif fonts (Helvetica, Arial, Tahoma) are easier to read online than serif fonts (Times New Roman, Georgia). While a good content layout should arrange headlines, bullet points, ordered lists, tables, and shorter paragraphs I good place. Also, limit the amount of copy to two or three lines maximum.

The above 18 websites homepage design tips may not so appropriate to all kinds of businesses. For example, the small business which just make their very first start and those giant brands with millions fans. However, not a homepage could talk big as it is perfect. So do consider those practical tips and find what works for you, here are more homepage design examples for you inspiration. Wish you get better and better.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
