Full-stack developers have become one of the most popular jobs in the tech world today. Thus, many graduates and job hunters are wondering whether to learn web or app programming skills and start planning to become a full stack developer.
This guide will explain the detailed steps you need to take if you want to become a full-stack developer. And this will apply even if you have no experience or programming qualifications. So, let's dive in!
Full-stack developers are a group of professionals that master all kinds of programming skills, including databases, servers, system engineering, clients. In other words, they have the full set of skills needed to take a website or mobile app project all the way from concept to launch and beyond.
They are familiar with both front-end and back-end web or app development, and they can use nearly all current programming languages such as HTML, CSS, JavaScript, Java, PHP, Ruby, Python, and more.

That's why many companies and teams prefer to hire a full stack developer instead of a front-end or back-end developer.
Yes! Full-stack developers work on both client-end and server-end software and so are involved at all stages of a development cycle. This increases their value to technology companies who will pay good money for high-quality full-stack developers.
So, it is absolutely a good career for you because of three reasons:
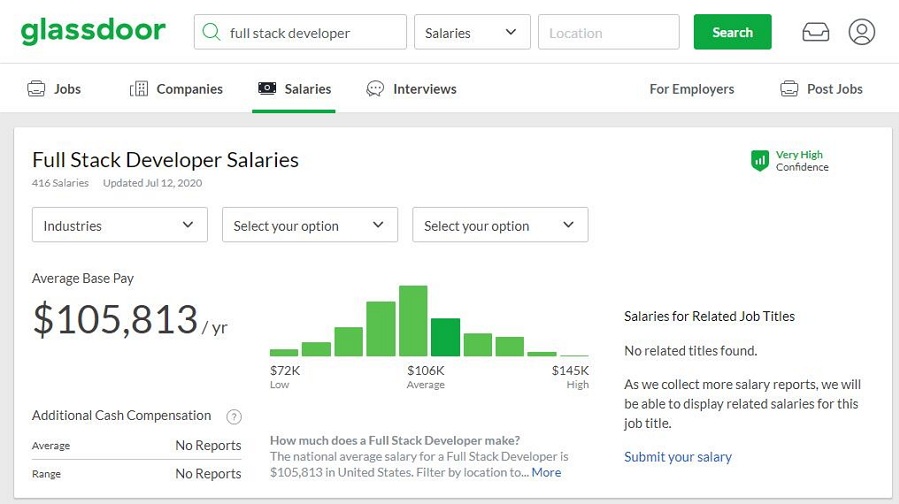
Good full stack developers can command very good salaries. According to a survey conducted by Glassdoor, the average annual salary for full-stack developers in the USA is $105,813. This beats both front-end developers (about $76,929) and back-end developers (about $101,619).

Website and mobile app products are everywhere these days. This has created intense competition among companies and development teams looking to hire full-stack developers along with front-end and back-end developers. Developers can expect to be in demand for the foreseeable future.
Just being a front-end or back-end developer may limit your potential. However, as a full stack developer with both front-end and back-end programming skills, you will have a much broader scope to develop a varied and rewarding career.
Training to be a full stack developer could be one of the best career moves you ever make.
Becoming a full-stack developer is not as hard as you might think. If you are already a front-end or back-end developer, you will find it a lot easier to become a full-stack developer since you will already have plenty of experience with websites or app processes. But, if you're a beginner, don't let that put you off! Read on and we will explain the steps you can take to become a full-stack developer in your own right.
To kick-start your career as a full-stack developer career, you need to know the basic responsibilities and skills that a full stack developer needs.
A full-stack developer needs to:
A full-stack developer needs to:
Have the basic design ability, including UI/UX prototyping and designing.

Now, let's look at how you can become a full stack developer. There are seven basic steps:
Learning to be a full stack developer takes time, hard work, and determination. Don't underestimate the temptation to give up along the way. So, think carefully before you start: be clear in your own mind what your goals are; list the pros and cons; and, finally, think long and hard about whether this is the right career for you.
To become a full-stack developer, you need to learn the skills of both front-end and back-end coding. To simplify the learning process, it is best to choose a development specification in advance to enable you to combine the front-end and back-end programming.
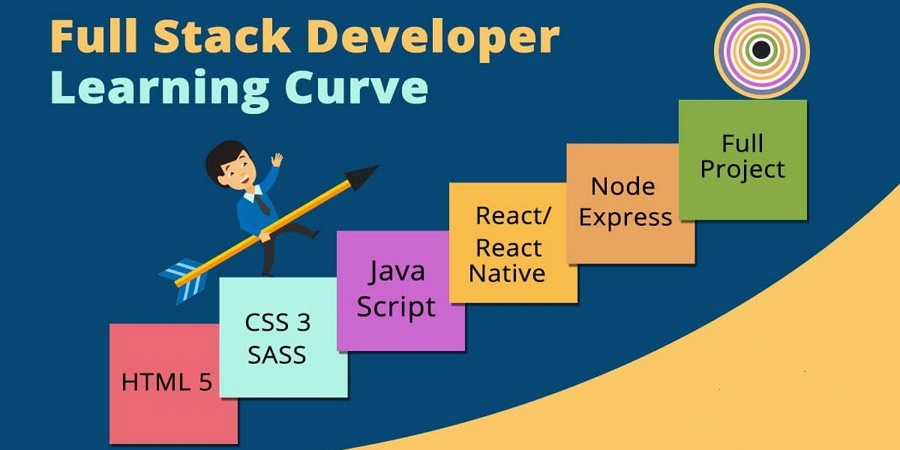
For example, if you decide to learn the front-end coding at first, you can make a plan to learn the related languages and trades in advance, like HTML, CSS & JavaScript. After mastering the front-end coding, you can then go on learning back-end coding and database trades.
Here is a learning curve picture that can help you make the right plan:

A full-stack developer needs to master basic skills across a wide breadth of platforms and technologies, including the front-end, back-end and database aspects. Learning everything on your own can be very difficult. So, you should certainly consider taking at least one online course.
Here are 6 of the best full-stack development courses that you should know:

Want more? Here's a link to another 11 best online web development courses and 11 web developer blogs that will help you learn more about web development technologies.
In addition, to give you an even better understanding of web development technologies, check out these 35 best full stack developer books which cover the ground systematically.
When working on a website or mobile app project, developers use development and design tools to simplify the development and design process. So, to become a full-stack developer, you will need to master some basic tools such as:
1)Bootstap - the most popular HTML, CSS & JS library
Bootstrap is an open-source responsive framework for developing with HTML, CSS, and JS. It enables users to assemble responsive website pages simply by dragging and dropping many built-in components.
2) CodePen - the best online code editor & learning environment for front-end development
CodePen promotes itself as a playground for front-end developers, which enables users to rapidly prototype front-end code, present and share the code in a shareable format. It is a good tool to help you learn and practice back-end coding.
3) Atom - the best open-source text editor to document coding
Atom is a free open-source text editor made for Windows, Linux and OSx platforms. It is a desktop app built on HTML. JavaScript, Node.js, and CSS integration. It has powerful features to help you edit and document your coding without touching a single config file.
If these tools are not what you are looking for, this link will give you 12 more web development tools that are worth exploring.
1) Sketch - design website or mobile apps from scratch
Sketch is a well-known design tool that enables designers and developers to visualize their design ideas from scratch. It comes with many sketching tools to make it easy for users to create high-fidelity design pages.
2) Mockplus - all-in-one platform to design, prototype, collaborate & handoff
Mockplus is an all-in-one product design platform that provides a wide breadth of features about designing, prototyping, collaborating and design handoff.
As a new starter who wants to be a full stack developer, by using Mockplus, you can not only prototype your design ideas to practice your design skills thoroughly, but also discuss, collaborate and handoff designs together with your development teams and product teams effortlessly within one place.
To build a solid foundation, you need to practice what you've learned as much as possible and include both your coding and design skills.
For example, why not take the "100 days of code" challenge which sets you the task of coding for at least one hour a day? Or you could choose a simple website or mobile app project, and try to work through the entire coding process.
After mastering the basic technologies, the next step is to prepare some interview materials. These will include your portfolios, resumé, and so on—everything you will need to land the perfect full stack developer position.
Prepare three things in advance:
In your online portfolio, make sure you include everything that will show off your talent and skills in the best light. Why not try 23 of the best free online portfolio websites to create your own portfolio? And these 24 examples of web developer portfolios are bound to give you ideas and inspiration.
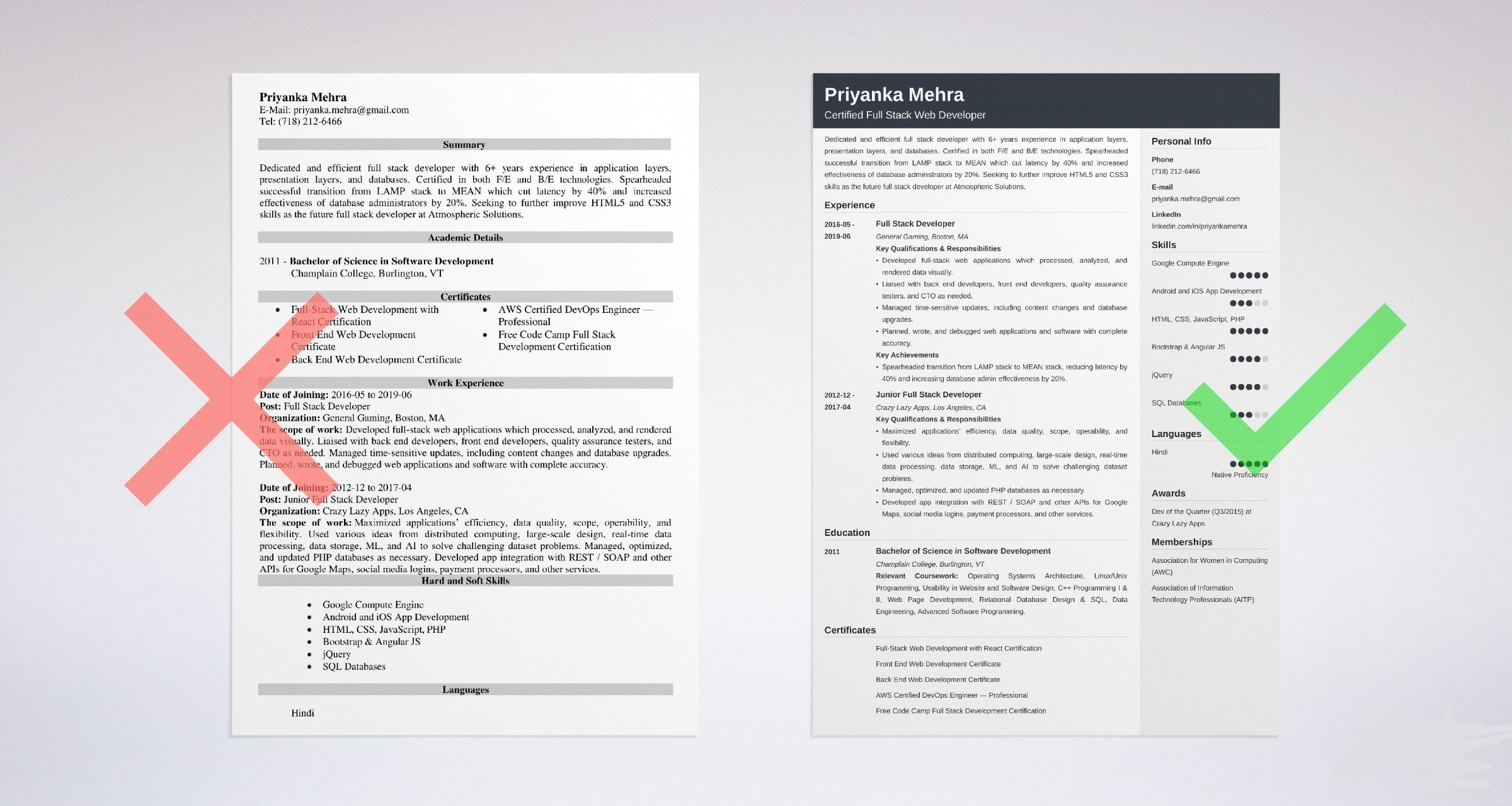
If you don't know how to get started on a resumé, this guide will help Full stack developer resumé samples and writing guides for 2020.

If you want to sail through an interview, you need to go well prepared to answer the crucial questions that are asked most often.
When you've completed the first six steps, you will be well placed to take the last step and land the full stack developer job that is just right for you. These days, there are many websites giving up-to-the-minute lists and updates about the latest full-stack developer jobs available. These enable you to apply for jobs quickly and easily.
Here are the best websites to search for a good full stack developer job:
1)Indeed.com
Indeed.com is one of the most popular job websites that have millions of jobs from around the world. At the time of writing, about 8,504 full stack developer jobs are posted there. It has rich filters that can help you narrow your search down to the positions that really suit you.
2 ) Naukri.com
Naukri.com is India's No.1 job website and is used by over 20,000 people around the world. At the time of writing, there are about 21,257 full stack developer jobs available.
3)Linkedin.com
Linkedin.com is another well-known professional job networking site that enables users to find jobs all over the world. At the time of writing, over 336 full stack developer jobs in the United States are posted there.
Please note: If you do not want to work remotely, make sure you focus on the job location to avoid positions that are too far away.

If this step-by-step guide still leaves you with some questions, try this video:
It varies depending on your particular circumstances. If you are a front-end or back-end developer, two to six months should be enough. However, if you are a completely new starter, it will take a lot longer and, again, depend very much on your own learning background and ability.
But don't worry about the difficulties or whether you have a degree; focus instead on the skills you've already developed in the field. Remember, a degree only gets you through the door into the interview room. Once the interview starts, your skills and ability will matter more than any piece of paper.
Wrap Up
No matter whether you have experience in website/app development, you should always keep learning and work hard to become a full stack developer.
We hope all the information above can help you know full stack developer better and start your full stack developer career quickly.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
