A portfolio is an effective medium to present the skills and work of designers. When it comes to designer interviews, an excellent portfolio can sharply increase your chance of landing a UX/UI designer job.
Are you still working on designing your own portfolio? How can you make a design portfolio in 2020? We have listed 10 of the best portfolio design tips to inspire you.
A design portfolio is all about providing evidence of your design talent and capabilities. It demonstrates your design approach and the creative thinking that goes with it. It can be in the form of a resume, a website, a physical book, or a document that can showcase your design skills, projects, and design experience. It also includes your contact information.
A portfolio is a summary of the skills and creative works of a designer. An attractive design portfolio is important for the following reasons:
A designer portfolio is actually the final output of a designers’ work. It showcases design projects that a designer has done before. In addition, it presents design ideas, design processes, design skills, etc.
When you are trying to land a job as a designer, a well-designed portfolio can be the best proof to make the interviewer trust that you are qualified to meet their requirements.
This is quite important for freelancers. When you are trying to get more work, the best way is to make clients trust you. A great portfolio can prove that you are trustworthy and professional.

Despite all the importance given to designing an attractive portfolio, it is not a difficult task. With more and more designers putting a lot of effort into designing a winning portfolio, designing a portfolio that can stand out becomes more challenging.
We have listed the top 10 tips to inspire you if you are looking for the best portfolio design advice.
Some designers start to design their portfolios a few weeks before their job hunt. This is a bad decision. Designing a portfolio is a process that requires long-time preparation and you just can’t summarize all of your design work in a very short time.
The earlier you start to design your portfolio, the better it will be. You will have enough time to upgrade it, make it more attractive, and improve its quality. Treat your portfolio as a product that you are working on. Apply product thinking on it and iterate it on a fixed time cycle.
One of the best ways to make your portfolio more organized is to use different categories. A typical example is using a variety of navigation on portfolio websites, such as web design, graphic design, UX/UI design, blog, animation, etc.
Also, using different categories can do you more good. That way you can prove that you are a comprehensively skilled designer. You will have more opportunities to make clients trust you and increase your chance of getting a designer job.

Some of my designer friends have done dozens of projects and put them all in their portfolios. This is really not the right way to design a portfolio. It will not be helpful to have the interviewers check all your project experience but waste a lot of their time and ignore the really important projects you’ve worked on.
Then what can you do? Put your most popular projects on the top and omit those that don’t look good. One of the best ways is to put the projects that are related to your desired job in the first place. For example, if you are applying for a UI designer job that will involve designing many mobile applications, then you should put your best mobile app design work on the top.
Less is more. Just remember that only the high-quality projects are attractive and help in proving your skills. The low-quality ones will only expose your weaknesses.
Only showcasing images or projects is not enough. It is the creative design thinking and the design process that matters more. Adding necessary background notes and design ideas to the projects will help in expressing your design ideas effectively.
One important point you should bear in mind is explaining the actual commercial value of the project. Using numbers and data will make it more persuasive. In addition, you should focus on the process and the improvement you have made for each project.

Color is one of the vital elements that can not only make your portfolio more attractive, but also prove your design skills without using words. But it is not an easy task to pick the right color scheme especially in situations that need to combine different pictures and text.
There are two aspects of a portfolio in which you should use color carefully:
1) Background color
It is recommended to use white or light colors. It will make the elements of the portfolio have a lot of contrast against the white background. All your content such as images, text, and projects can be distinguished from the background.
2) Text color
The safest choice is using black, white, and gray font colors. Compared to text colors of different hues, black, and white, and gray are easy on the eyes. At the same time, black, white, and gray text colors also make it easier to distinguish the hierarchy of text information.
First of all, it is better not to use a lot of text in your portfolio. It is recommended to use sans serif fonts, such as the Founder Lanting series or other sans serif fonts. These fonts can make your content more readable and allow clients to read all your information smoothly and quickly.
Do not use strange fancy fonts, such as doll bodies, amber bodies, etc. Those fonts may have a bad effect on the reading experience and even destroy the design of the work itself.

We are living in a world that is closely connected by the Internet. That means to getting yourself an online portfolio has become s a basic requirement if you want to build your personal brand. Among all of the ways available, creating a personal website can be the best one.
WhetherWeather you are searching forfind a designer job or working on building a personal brand, it is important to showcase your personality. Irrespective ofDespite how beautiful your works may be, your character always is the key factor your potential employeres or clients want to know.
As we mentioned before, the best way to get yourself an online portfolio is by using a website. That way thea typical portfolio can be in the form of a web page. But what happens if the clients check your portfolio on the phones or other devices?
One best solution is to make your portfolio website fully responsive so that it will be in good look good on any screens. One the other hand, you can put together a PDF portfolio in case ofther situations such as the Wi-fiwifi getting disconnecteddies. In addition, you can also get your portfolio printed.
It’s very useful to showcase your portfolio on an online creative platform, such as Dribbble or Behance. You can provide still links towith your profiles on social media platforms like Facebook, Twitter, Instagram, etc. Your work can be seen and shared by more designers if you areget active inon design communitiesy.

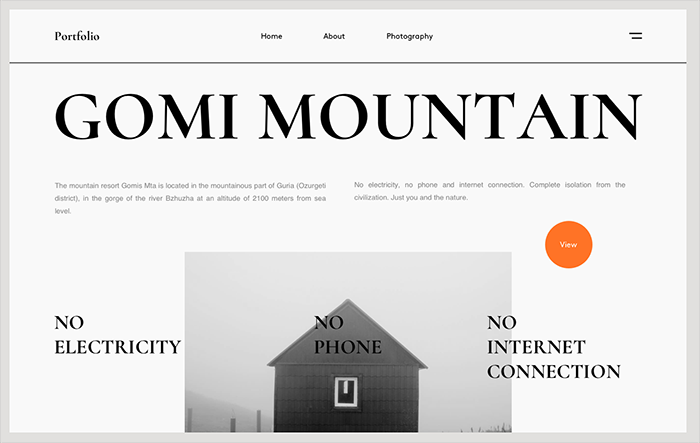
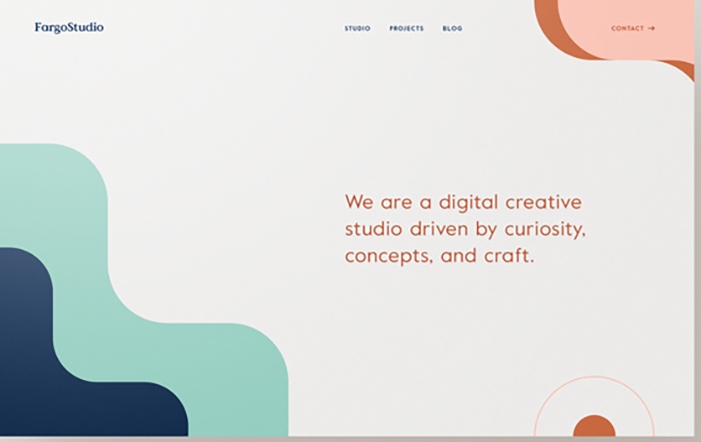
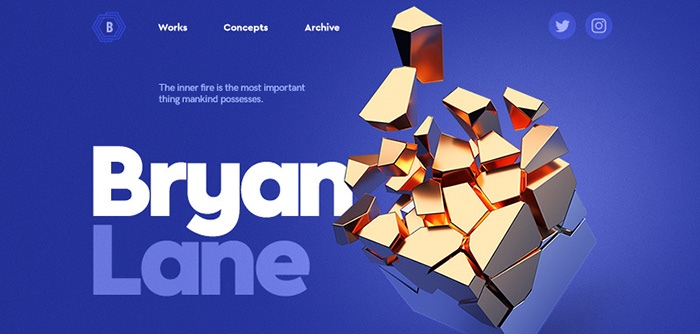
There are a great number of amazing designer portfolios out there. You can learn from the best and get your portfolio upgrade your portfoliod till yours becomes one of the best portfolios. To helpbring you create a great portfolio design portfolio, we have prepared a list of some of the best portfolio examples. Let’s Go ahead andmove on and check them out!
We have listed the best portfolio design examples for UI designers, UX designers, and web developers for your inspiration.
Are you looking for websites to showcase your design portfolio? We have listed 36 of the best examples of portfolio design websites that can help you do soundertake the leading role. All of them are free and offeryou will get great templates. You canalso are surely to find inspiration here as well as many ways to improve your design skills on these websites.

Are there any excellent UI designer portfolios out there which can inspire youfor inspiration? How do you build UI design portfolios that can showcasedisplay your work and ideas effectivelyjust right? We have listed 20 of the best UI designer portfolio examples to inspire you. You can understandGo check out how those excellent UI designers showcase their design ideas and talents. In addition, you will also learn about UI portfolio design rules and UI designer portfolio templates. Enjoy!

A UX portfolio not only shows off your best projects and designs in a creative way, but also can be a real asset when applying for a good UX job. It could get you one one step closer to your dream position. Check the 40 of the best UX designer portfolio examples and get inspired to create your own portfolio, even from scratch.

Do web developers need a portfolios? Yes! Here are 24 of the best web developer portfolio websites and all of them are amazing!

We hope that the above 11 portfolio design tips can help yoube useful to you. And most importantly, design a goodthe best portfolio and get your desired designer job.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
