There are many kinds of countdown designs around us: at the beginning of a video clip, or stay inapparent on the top right of the screen to show the duration of a TV commercial, or used on the startup page of applications to increase the users’ expectations on the following content. It’s no denying that a countdown is very helpful in many cases. Then, how to make a cool countdown with prototyping tool in a way as easy as possible? Let’s learn together.
Time needed: 3 minutes
It’s easy and fast to build interactions with Mockplus, a rapid prototyping tool. The countdown in the following GIF can be made in only 3 steps with Mockplus.

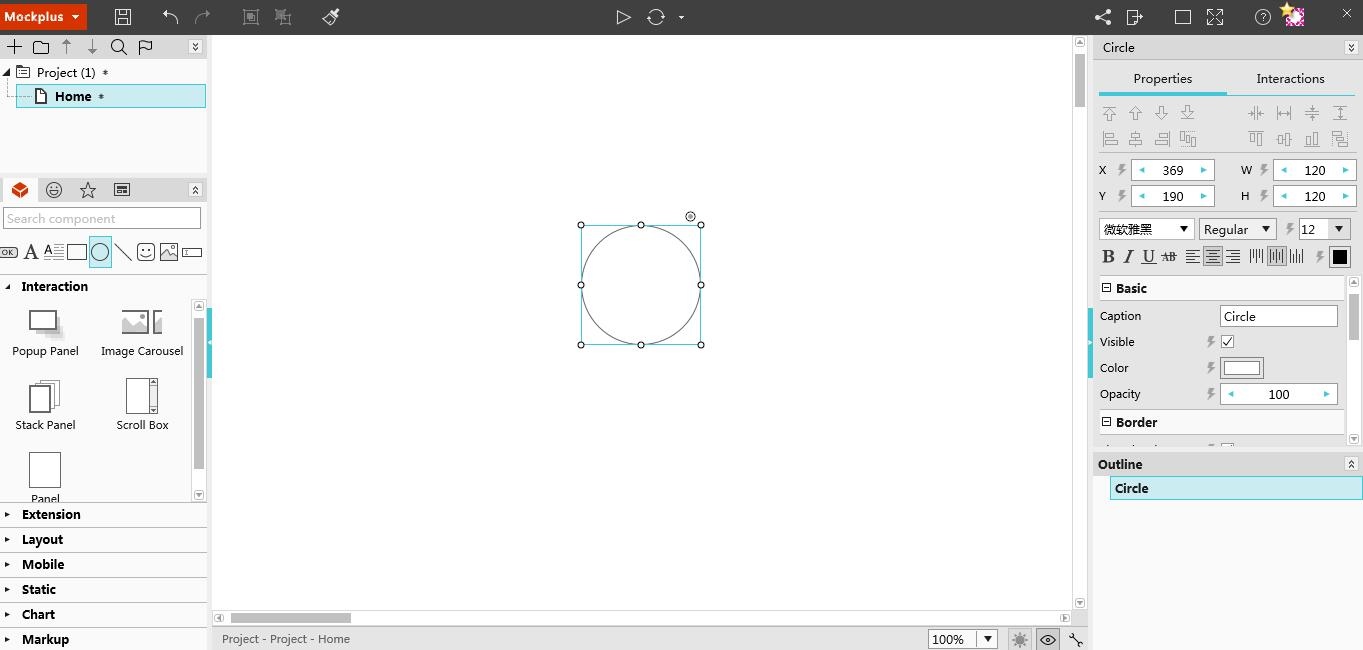
Launch Mockplus. Drag a Circle Component from the Component Library on the left. Then, double click the component to enter the number you need.
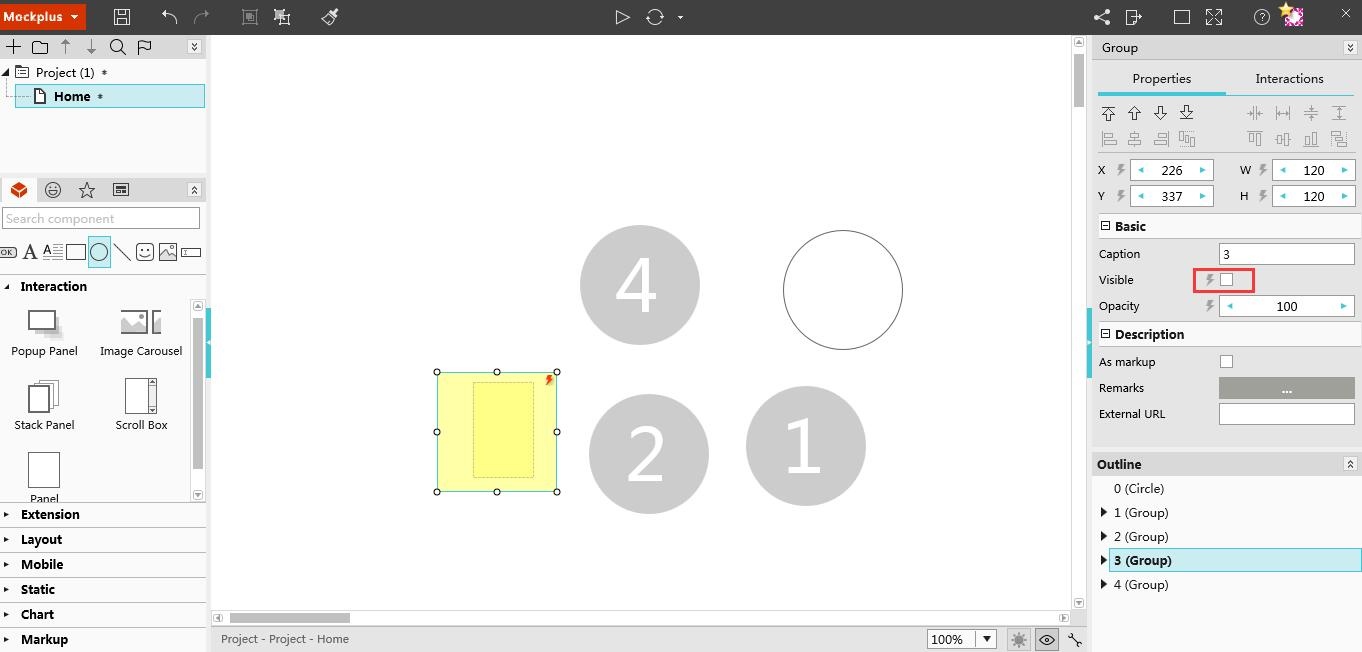
On the properties panel, uncheck the “show border” option. In this project we set the circle color gray and the number color white.
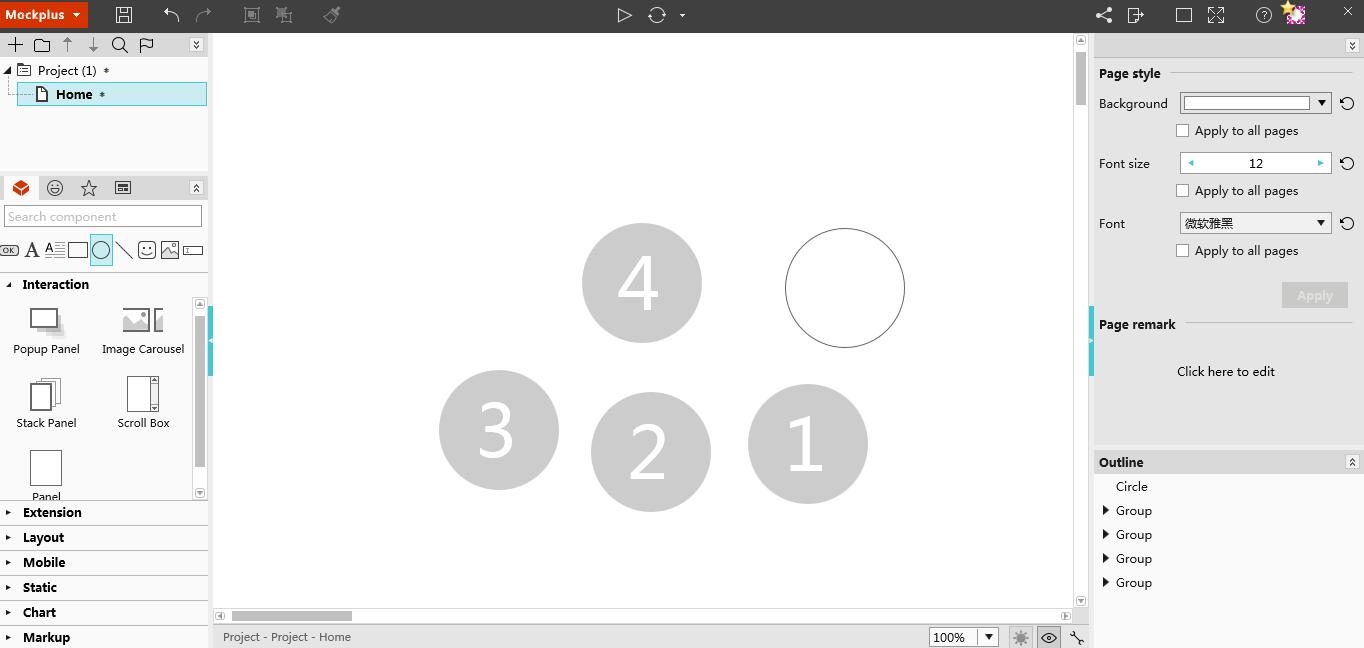
Select the component and meanwhile press “Alt”down, drag the component to make 4 copies. Enter 3, 2 , 1 respectively. (Set the final one as blank white circle and make it bigger)


To build a countdown, we need to make the 5 circle show respectively. It’s easy to achieve this in Mockplus.
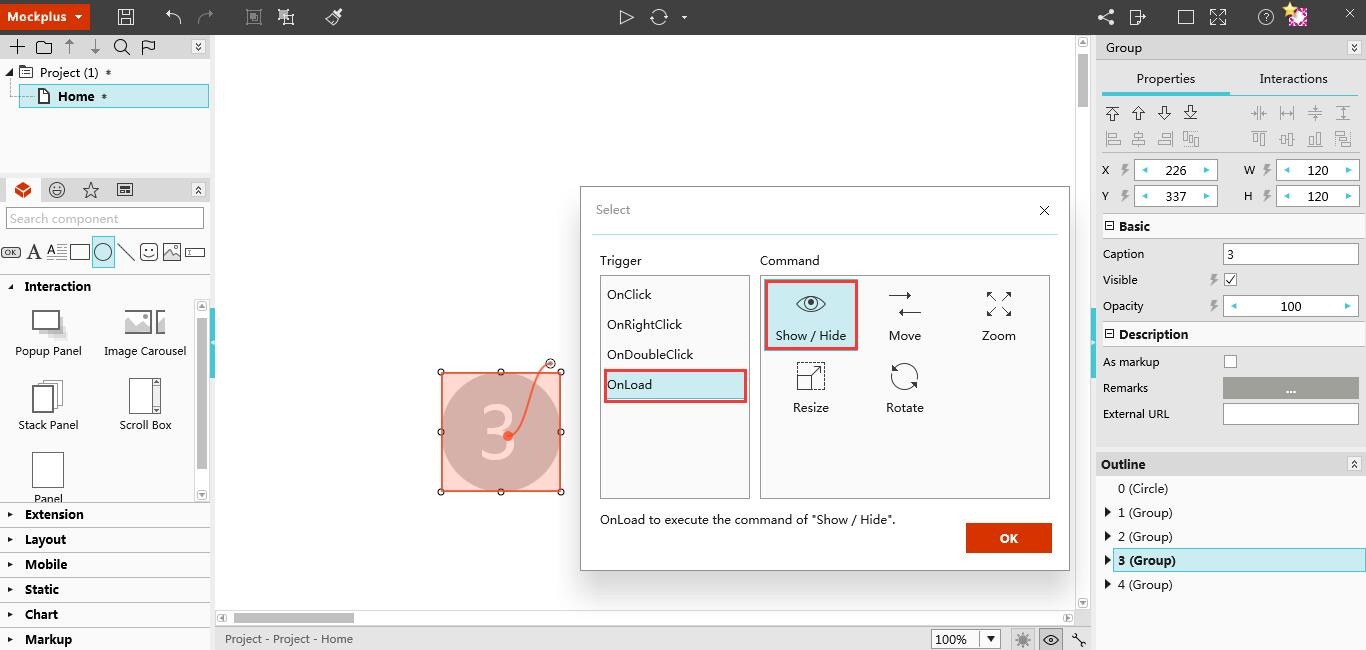
Drag the connection dot of the circle 4 to itself. Select “Onload” as the trigger and “Show/Hide” as the command.

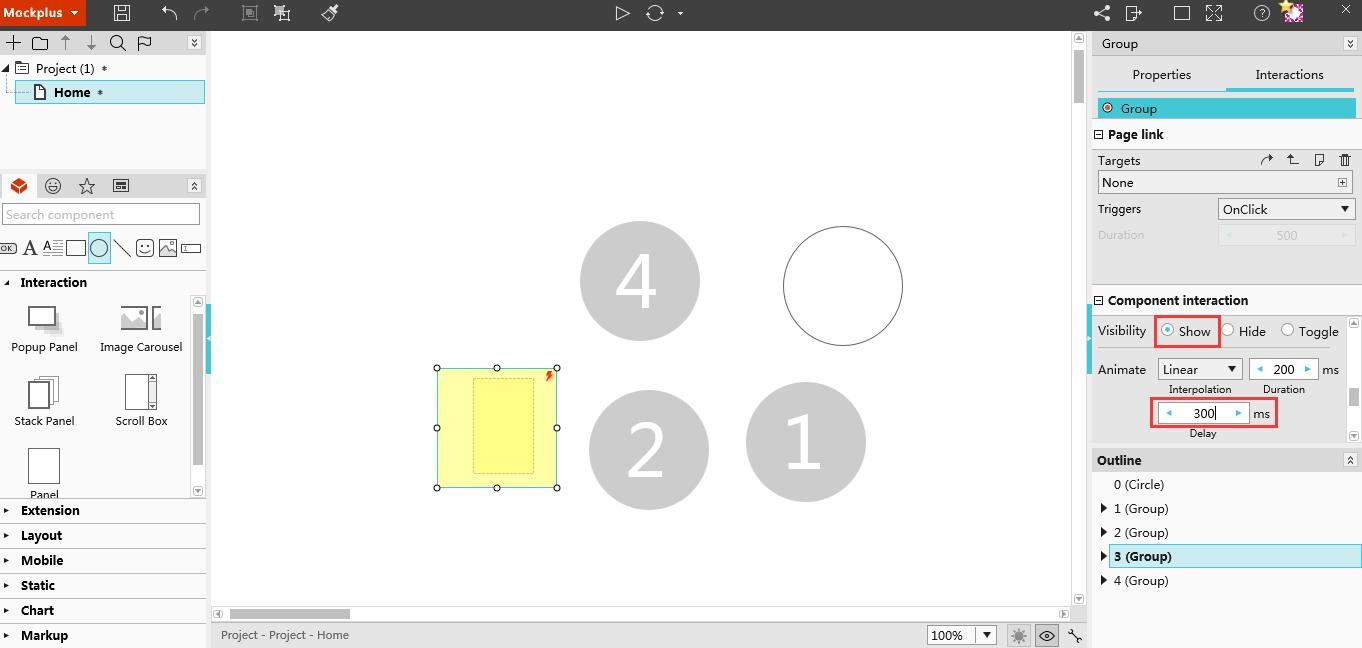
On the Interaction Panel, set Visibility as“Show”, with 300ms delay and 200ms duration.

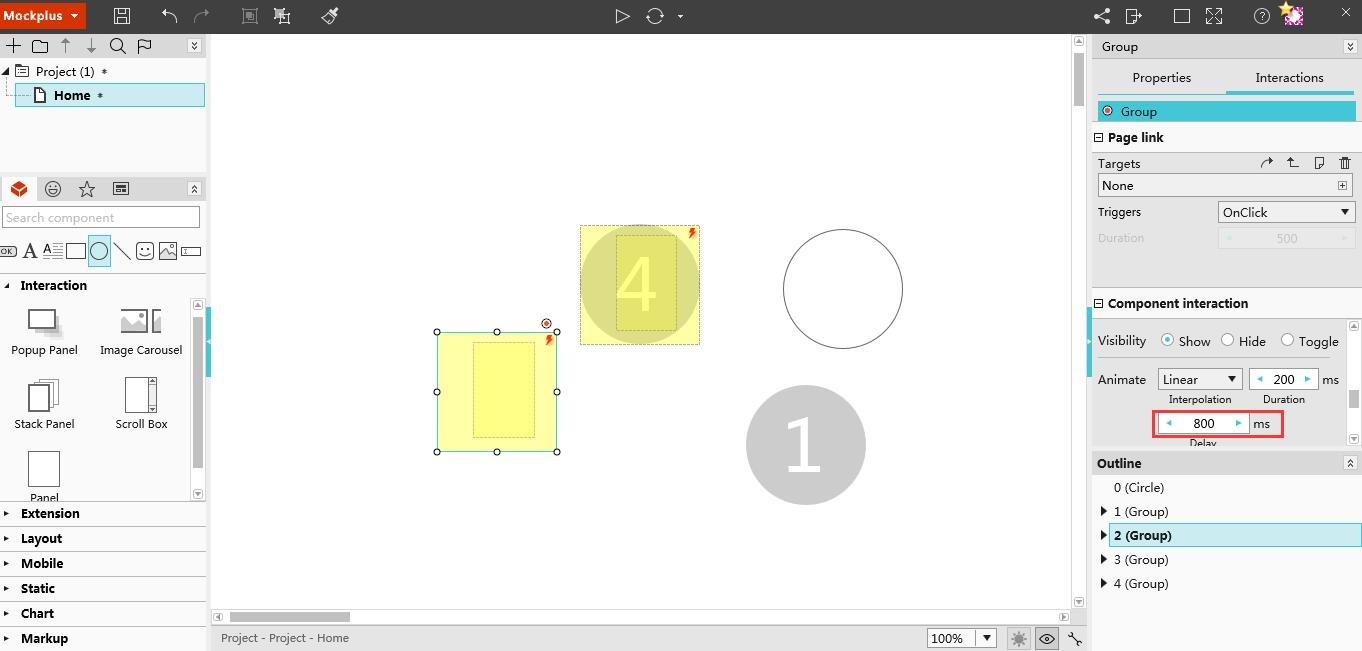
Also, build the same interaction for Circle 2, with 800ms delay (300ms+300ms+200ms)


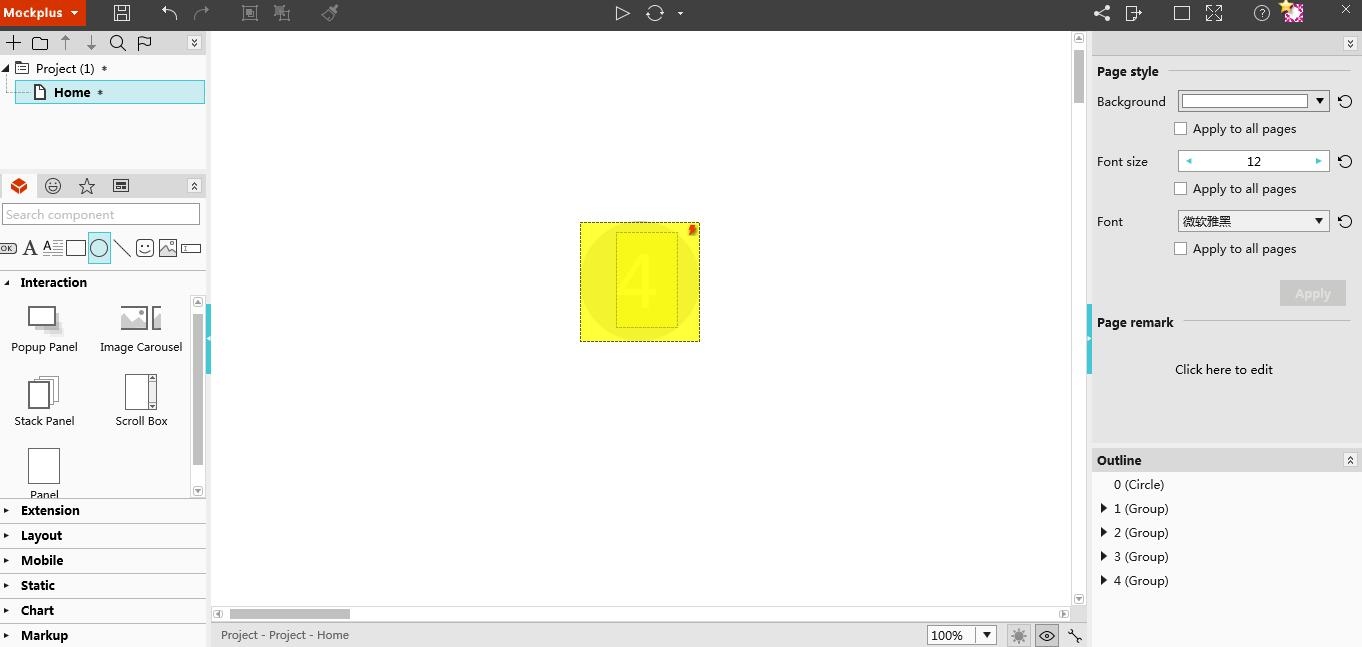
Put the 5 Circles together in sequence (blank one, at the top layer, Circle 4, at the bottom). Click preview to see the effect.

Is it simple? In fact, with Mockplus, the fast and easy-to-use prototyping tool, one can build many kinds of interactions including countdown, accordion menu and mouse hover menu, etc. what’s more, Mockplus offers us many unique design methods which show amazing design thinking. Like “How to Make Floating Buttons with Scroll Box?” , this tutorial is a good example.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
