Interactive design has been widely used in website design and mobile app design. What interaction design is, and how it works, should be understood clearly before you begin designing.
Interaction designer plays an important role in digital product design and, with an average base pay of $88,124/year, is a very well-paying job.
If you are new to this field, these interaction design courses should be your first go-to, and creating a great interaction design portfolio is key to getting an interview.
Moreover, you may want to combine theoretical design with UI/UX design resources and practical examples.
Keeping yourself up-to-date must become a part of your daily routine, or you will lose your design inspiration. Luckily, there are many designers on the Internet that share their incredible interactive design projects. For your convenience, we’ve listed 26 awesome interaction design examples for your inspiration.

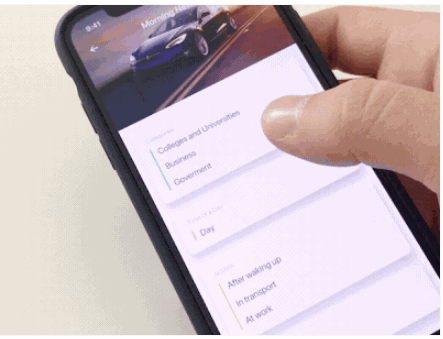
This Newslist interaction is quite smooth, with good prototyping tool to create this app prototype making it more realistic.

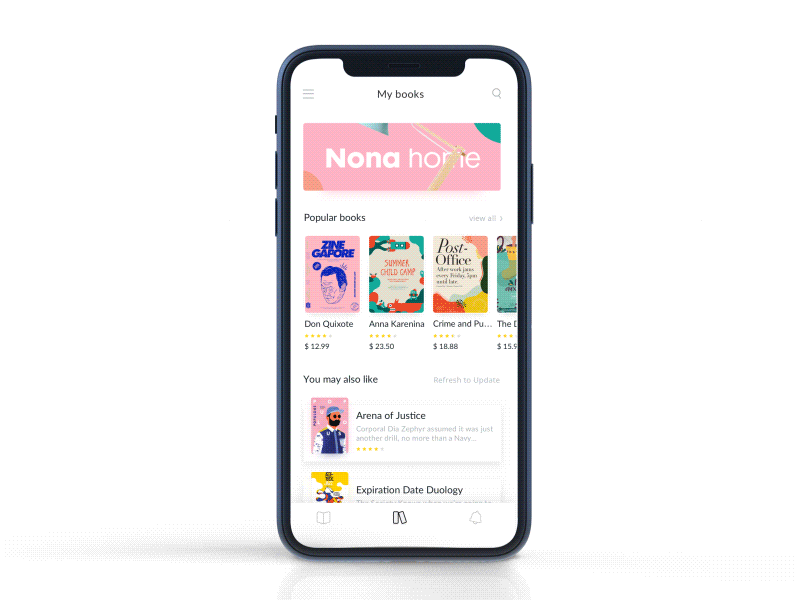
This is a reading app design project, with smooth animation and exquisite UI design making this app more realistic. The most amazing part is added-to-cart micro-interaction. Super cool.

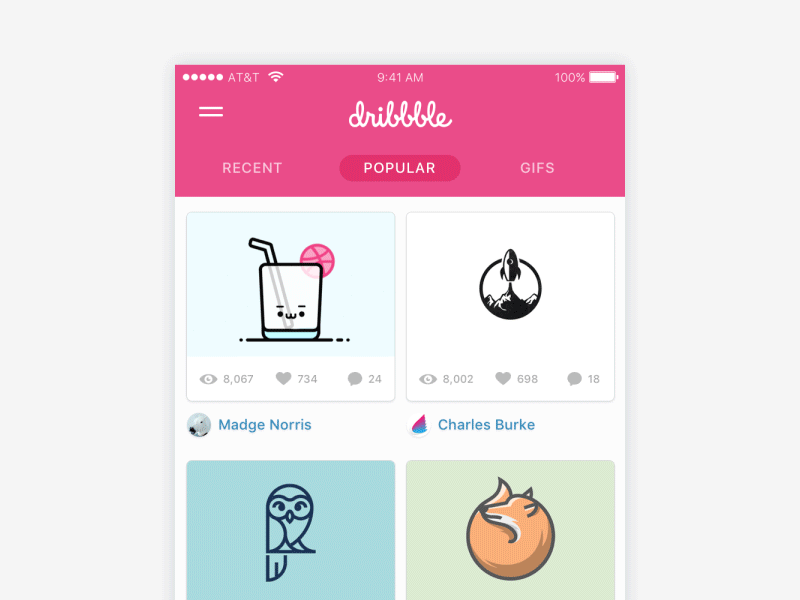
This is a redesign of the Dribbble app project with a liquid pulldown animation, making the UI design more interesting and vivid.

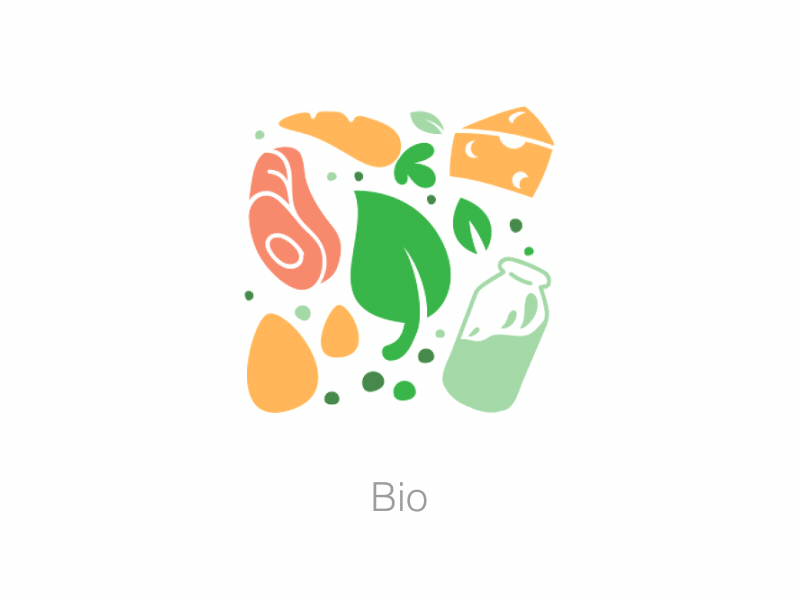
This is a food delivery app. The illustration style is stunning.
![Nike+ Chat [dark concept]](https://d3h2k7ug3o5pb3.cloudfront.net/image/2020-12-09/0a5891c0-3a0b-11eb-8a2d-dfd20b01c473.jpg)
This is a chat concept for the Nike+chat app with a dark background and smooth interaction, taking this app project to a whole new level.

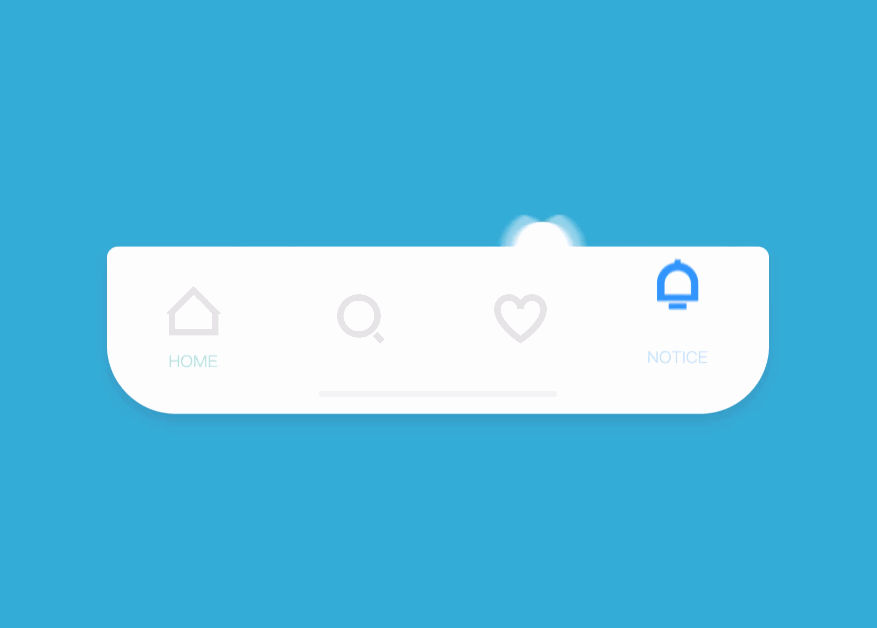
This interactive tab bar is quite interesting, clean and beautiful.

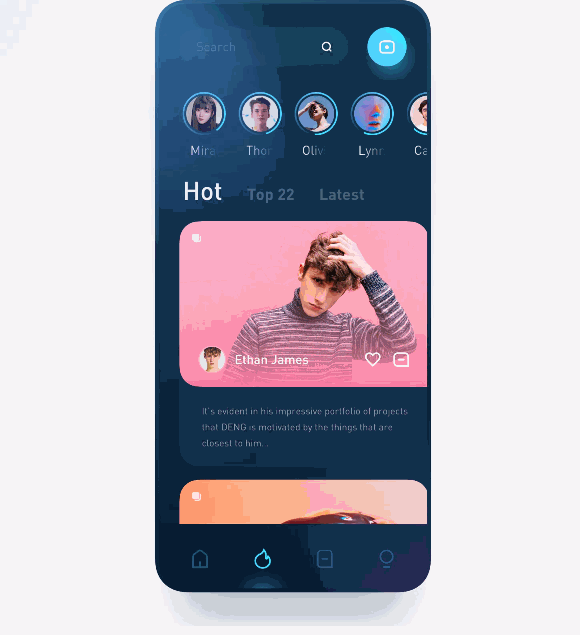
This video app interaction is amazing. The whole design flow is super smooth, and the colors are matched very well. I would definitely use this app.

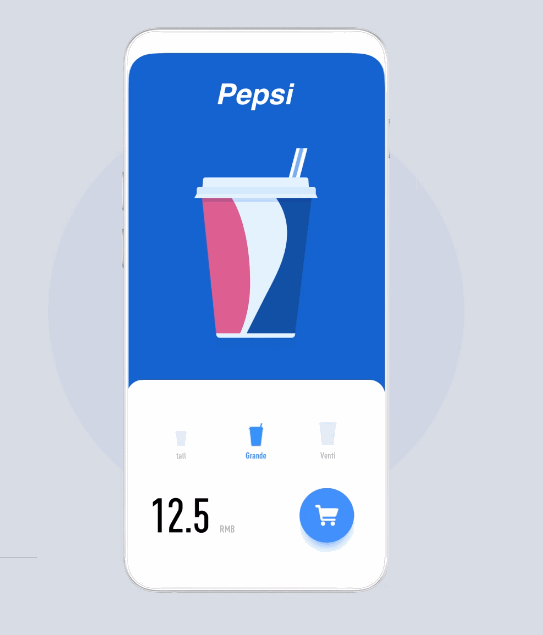
If you want to order a glass of coca-cola in a fun way, this app concept is quite interesting. The beautiful colors and smooth design flow makes for a very cleanly designed app.

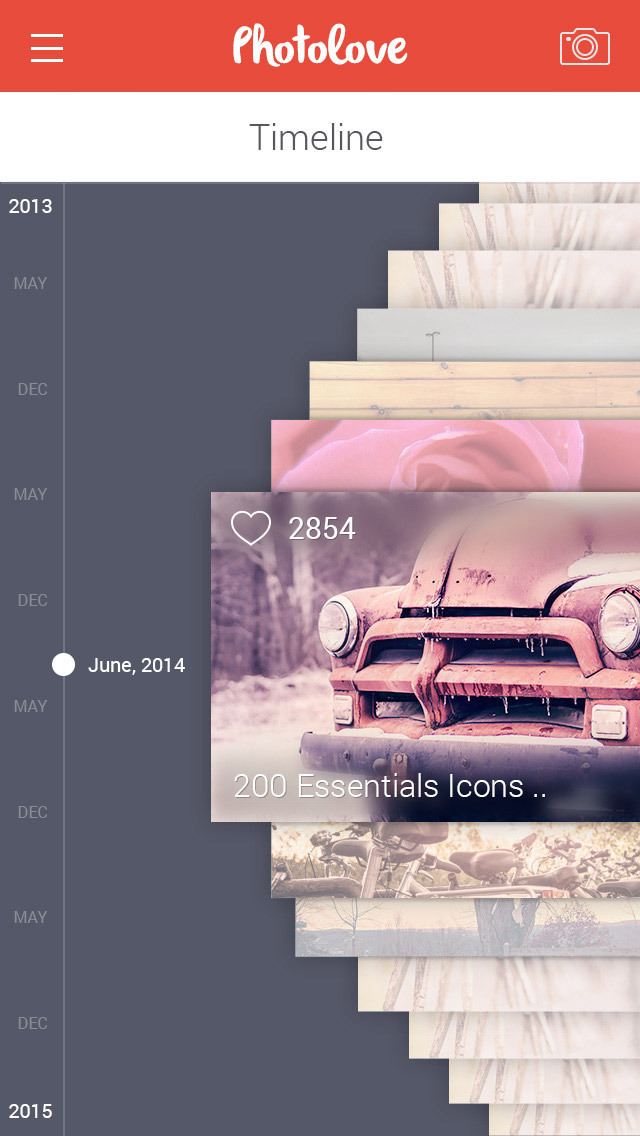
The picture content here is displayed in a stereoscopic way. Sliding the time axis on the left side will show the corresponding picture based on its shooting time. The selected picture will be displayed in the center of the mobile interface.

This case uses a card-style design. Users can switch pictures by sliding up and down. Card design not only provides good visual consistency but is also convenient for design iteration. The advantage of the mixed text and graphics is that it maintains the visual balance between the content and the stack pictures. The combination of the interaction effect and sliding gestures is also a good idea.

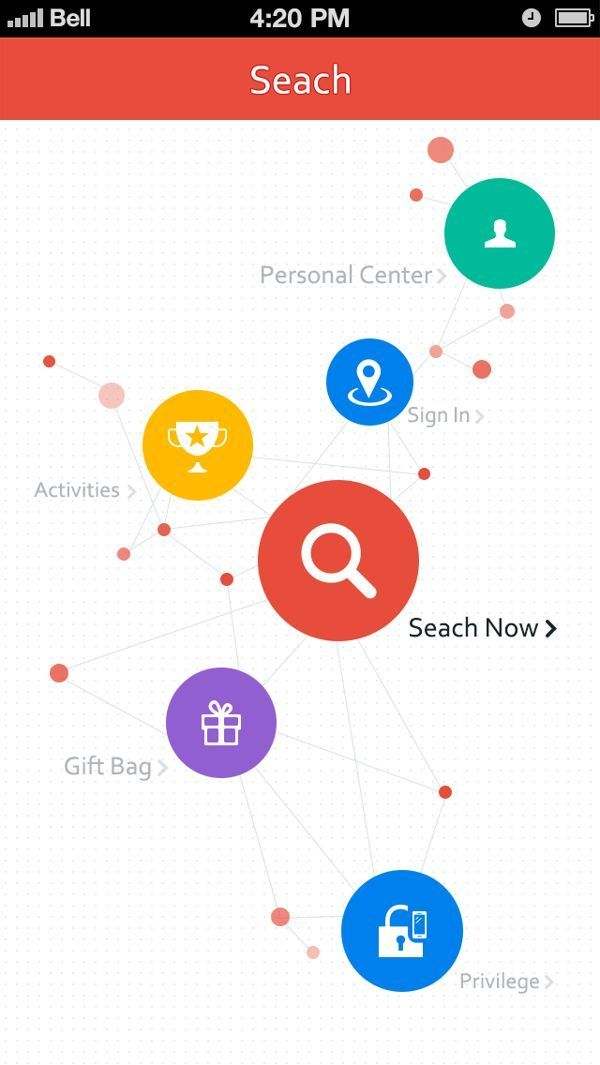
The star icons on the navigation page represent different navigation functions. Sliding the selected navigation icon on the page will automatically zoom in, while other icons will automatically change the position and size.

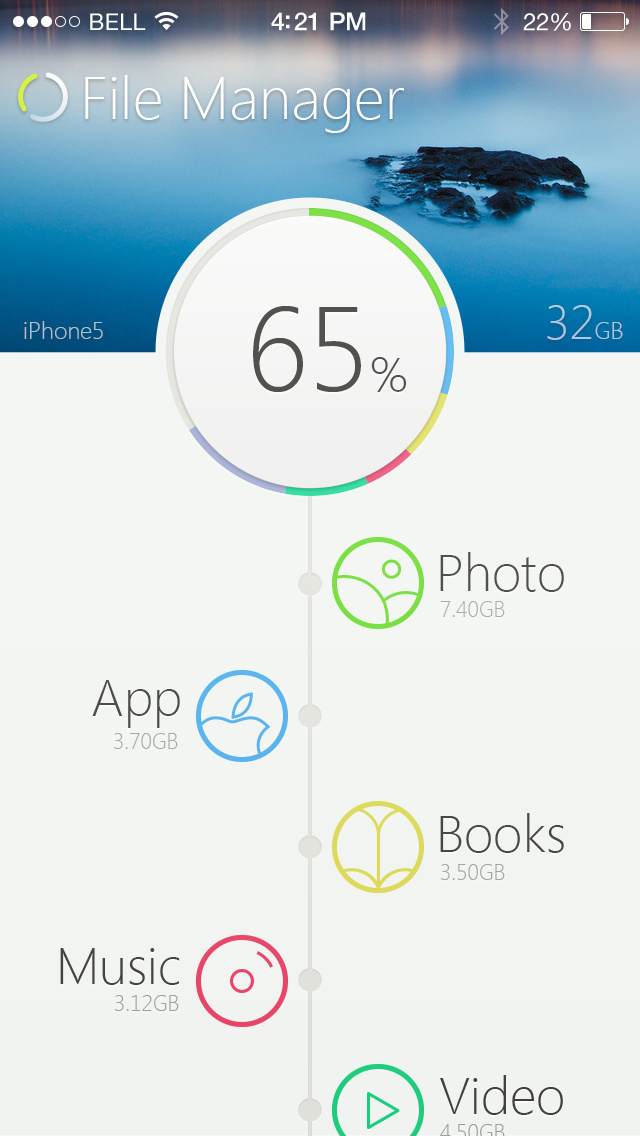
The file storage capacity is presented in a pie graph in this file management application. It’s intuitive and simple to understand the size of each file at a glance. When one file’s storage changes, the other files’ storage capacity will make a corresponding interactive change.
If you are a full stack designer who can handle mobile app design and website design, you may also want to know about some great interactive design examples for websites.

Rally is a small digital product studio, the interaction and animation are super cool with a clean interface and delicate color match. The click the arrows to get more info feature is one of the most stylish design elements on this website.

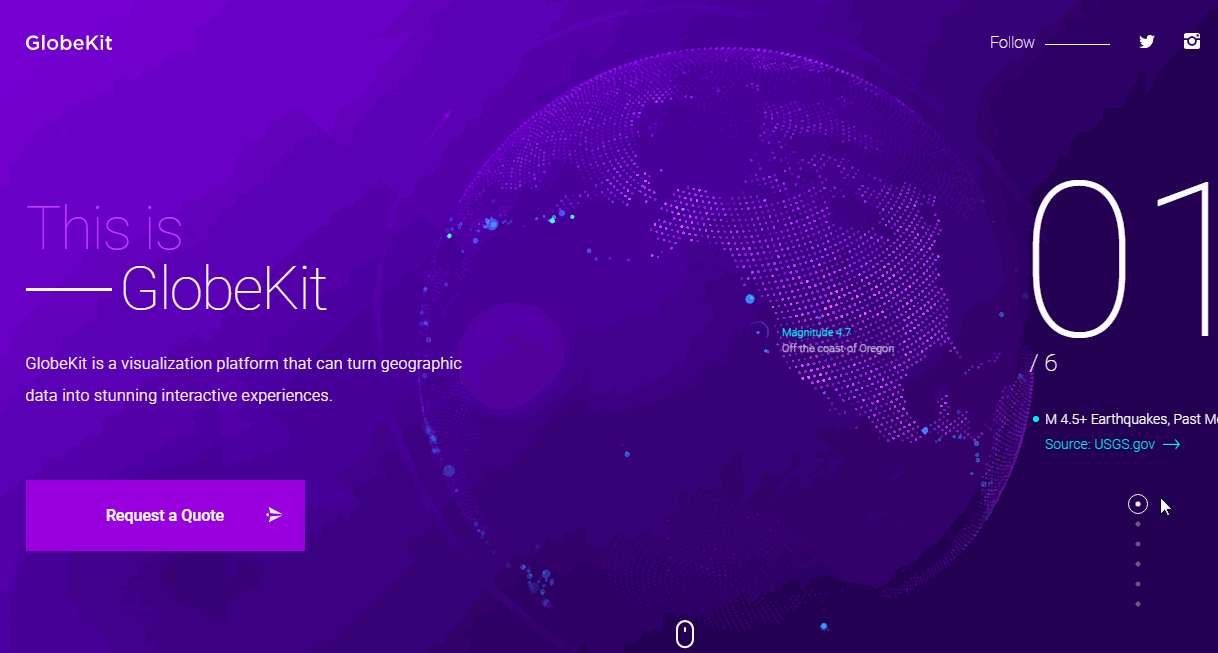
GlobeKit is a visualization platform that can turn geographic data into stunning interactive experiences. The giant moving globe is stunning and gaining a lot of attention through the use of animation.

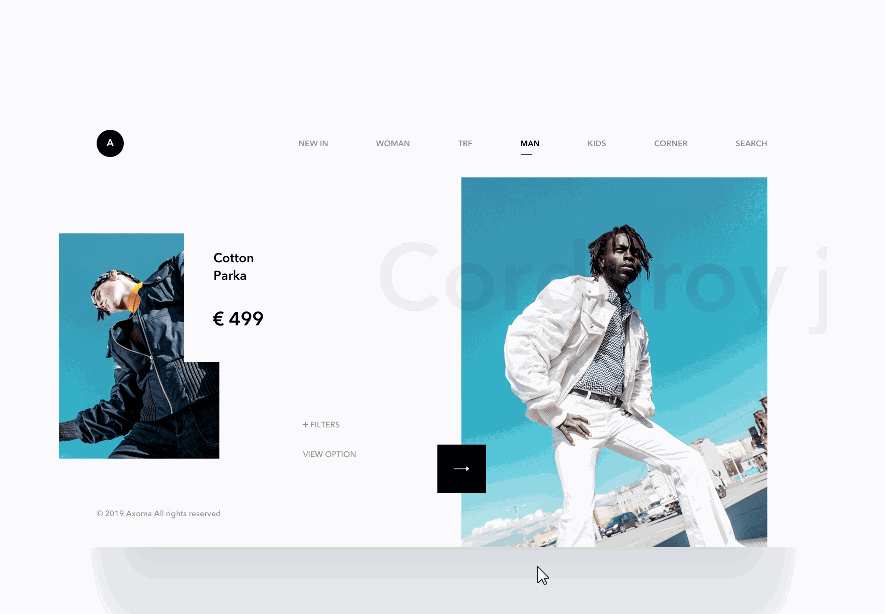
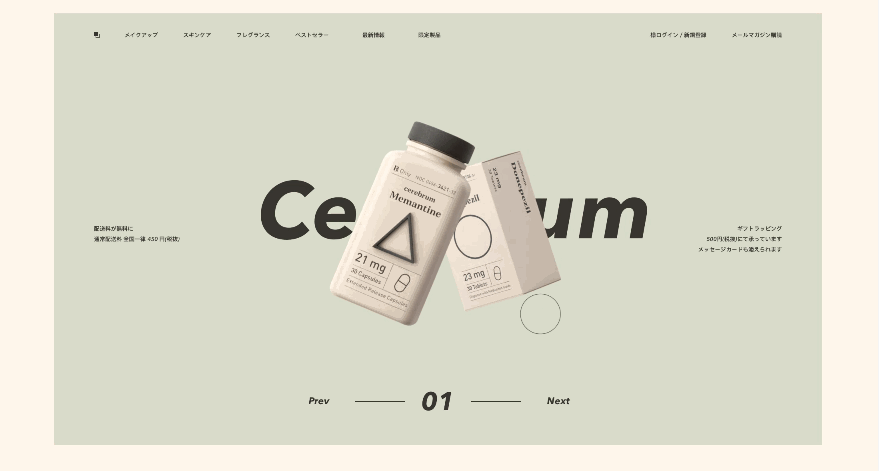
E-commerce websites always play it safe, especially on their product page. If you want increased conversion and revenue, this product page is a great example, using smooth interactions to display their product.

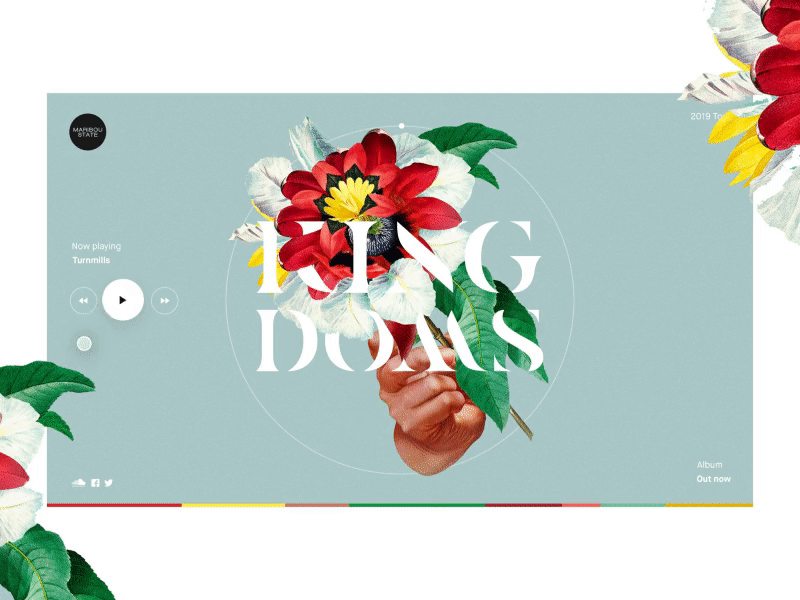
This music player interface has great interaction and great colors,
with the beautiful flower, making the interface more stunning. The best part is the smooth animation when playing music.

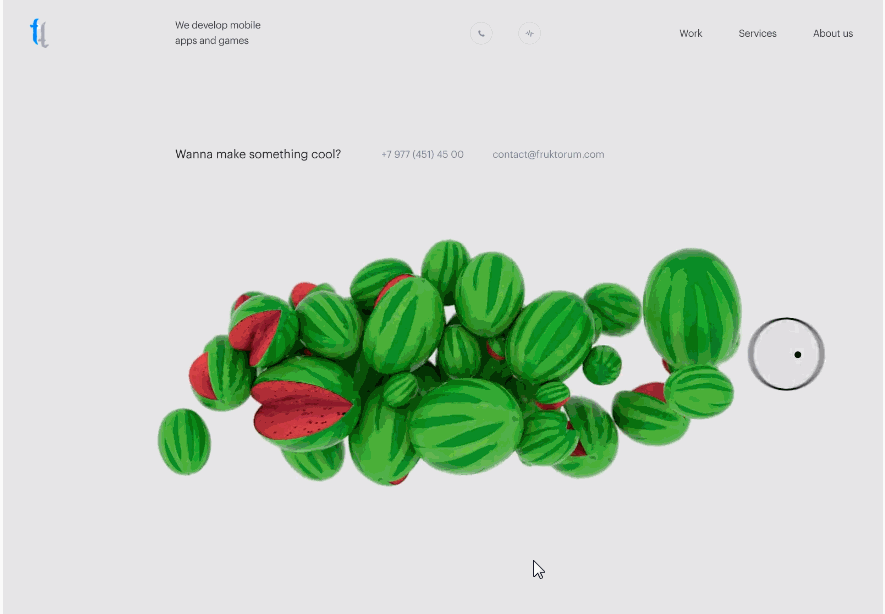
I can’t believe this is a contact page! I would definitely email this website designer if I were a web developer. The watermelons are super cute and the interaction make the whole page visually interesting.

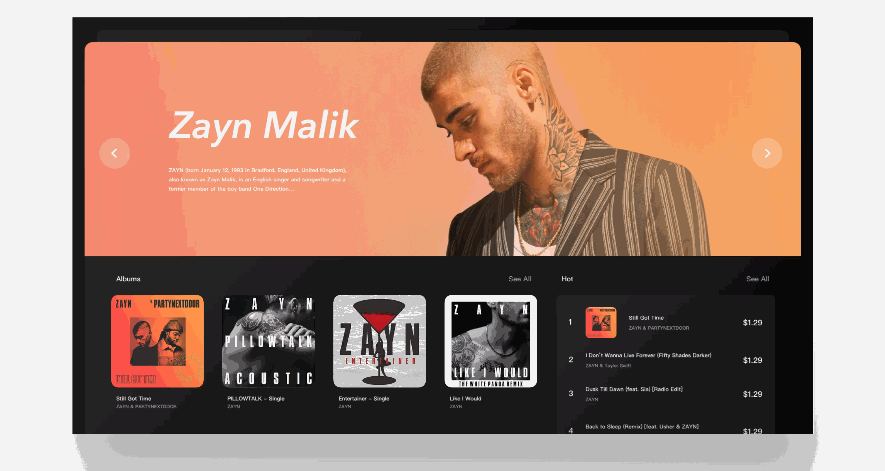
This is an unofficial redesign of the Apple Music. With liquid interactions making the interface so awesome. By drawing features cards with the beautiful color-gradients and artist cards in dark mode, seem more interesting when you play the music. I think this redesign is definitely a successful work.

This project is fantastic, with a clean layout, delicate UI, awesome interaction and great color palette, I can’t say more like about this one, you must take a look.

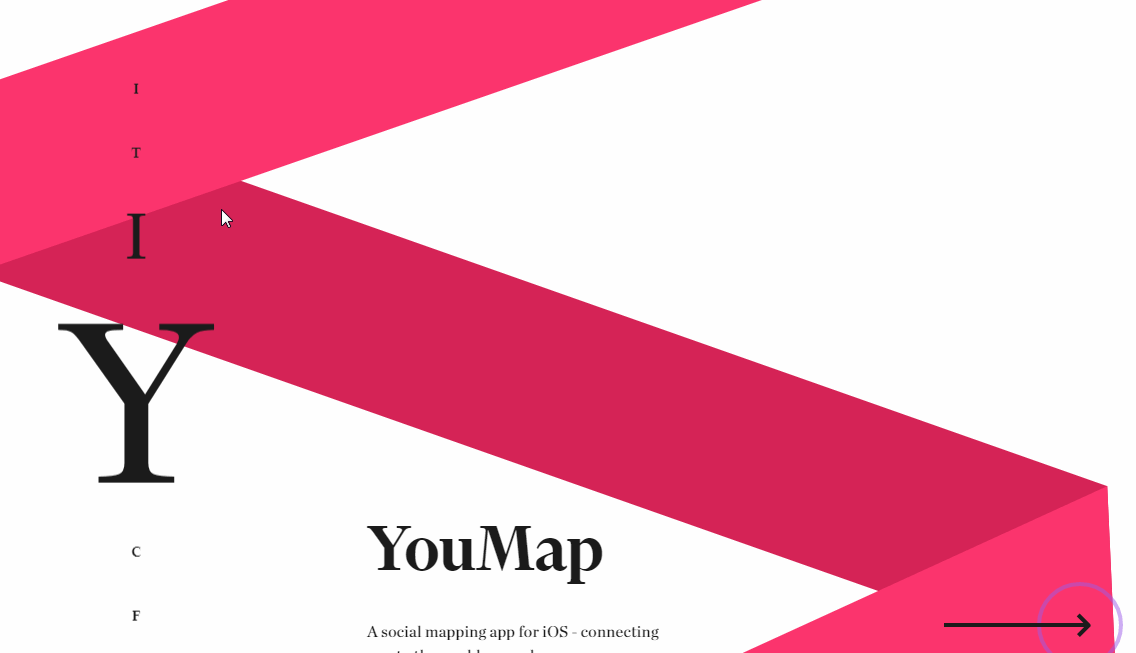
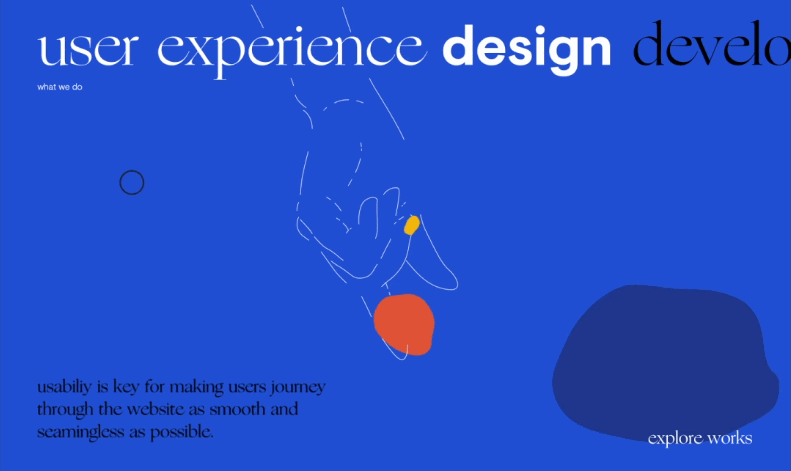
This is a portfolio website, I like the color match, making the website super beautiful. With delicate lines, emphasizing indefinable ideas and bold creativity.
This is a portfolio website, I like the color match, making the website super beautiful. With delicate lines, emphasizing indefinable ideas and bold creativity.

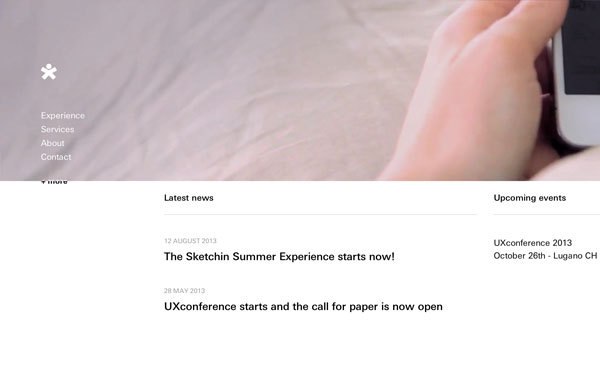
The simple navigation bar makes the whole site look very simple and beautiful.

This site features a dynamic informational chart, it can provide users with informational statistics and charts.

This site is created by Google Creative Labs and features gorgeous animation, impressive functionality, and network technology.

Celebrating the Chinese New Year is a professional implementation of the WebGL experiment that can turn your greetings into fireworks.

Miss the old-style drag and drop navigation? Take a look at Carbon Studio.

This site may be out of date, but it still features a good interactive design example.
Above are 26 great interactive examples for your inspiration. There always good design and bad design examples, so be sure to keep away from these 10 bad web design examples.
Experiencing great interactive design examples is always a pure pleasure, no matter the mobile app design or website design. They are innovative, inspiring and engrossing. All of them encourage us to discover new solutions, adopt out-of-the-box techniques, and test the limits of current technologies. These interactive design examples for mobile apps and websites are good resources for designers and we hope you gain inspiration from them.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
