A wireframe helps define and better communicate information hierarchy, enabling those involved in the development process to understand the designer’s ideas and the app’s design features.
While wireframe design sometimes can be a time-consuming process, it is invaluable when it comes to understanding the project’s hierarchy. Having this understanding before proceeding to the next phase of a design project will save a lot of time and effort. If you want to design your own iPhone wireframe from scratch, a free wireframing tool is the first choice for you to create in the fastest way.
To make your life easier, Mockplus has collected some excellent iPhone wireframe PSD/PDF templates. These iPhone wireframe templates can take your design to a higher level.
Designer: Andrea Ripamonti
Format: AI
Although the iPhone 6 is not the latest iPhone model, it still accounts for a large share of the mobile phone market. So, designers still need to consider the design model for the iPhone 6 when creating an application. The first step is to get a wireframe template for the iPhone 6 or iPhone 6 plus.
This template is a pure wireframe design that can be downloaded to import into a free or paid wireframe appor printed as a hand-drawn wireframe template.

Designer: Dominik Rezek
Format: AI, PSD
If you need to make a black background iPhone 6 wireframe, this template is the best choice. Its black background with light blue lines makes for an elegant look. This template is available in both AI and PSD formats.

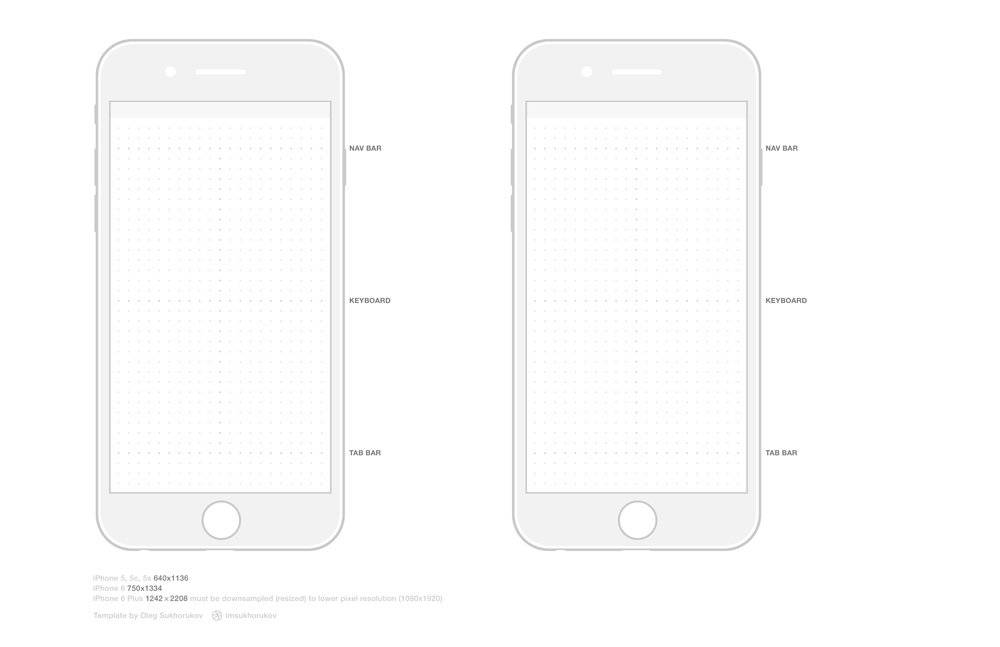
Designer: Oleg Sukhorukov
Format: PDF, PSD
This iPhone 6 wireframe template is available in two formats: PDF and PSD. The top navigation bar, the bottom navigation bar, and the position of the keyboard height are already factored in. It is very convenient to print or copy and paste into the prototype tool. Below the picture, the designer has indicated the dimensions for the iPhone 6 and iPhone 6 plus.

Designer: Mike Warner
Format: PDF
This wireframe provides four different grid backgrounds for the iPhone 6 and iPhone 6 Plus, with horizontal and vertical templates for both screen sizes.

Designer: Matthew Stephens
Format: PDF
This is a wireframe template specifically for the iPhone 7. The designer marks the top navigation bar, the bottom navigation bar, and the position of the keyboard height, which can be printed directly for hand-drawn prototype or wireframe design. The dot-like background facilitates the outline of various elements such as buttons and lines to ensure the standardization of the design.

Designer: Oleg Sukhorukov
Format: PDF, PSD
This is also a printed version of the iPhone 7 wireframe. You can see the correct usage of the printed version of the wireframe in the cover image. According to the navigation bar made by the designer and the height mark of the keyboard, the user does not have to spend any time measuring the height of the project and the proportion of each component in the online block diagram.

Designer: Bobby Kane
Format: Sketch, PDF
This iPhone wireframe design template is available for both the iPhone 6 and iPhone 7. Since both models have the same dimensions, these mockups can be used for both phones. This wireframe is different from the templates above in that it only has the screen wireframe and not the entire phone. This makes wireframe hand-painting more convenient.

Designer: Mockplus
Mobile phone wireframes are often used in web prototype projects, and built-in templates save designers a lot of time. This iPhone wireframe template comes with the wireframe design tool Mockplus. With a top status bar and a bottom home button, it provides a more visual experience when previewing the project.

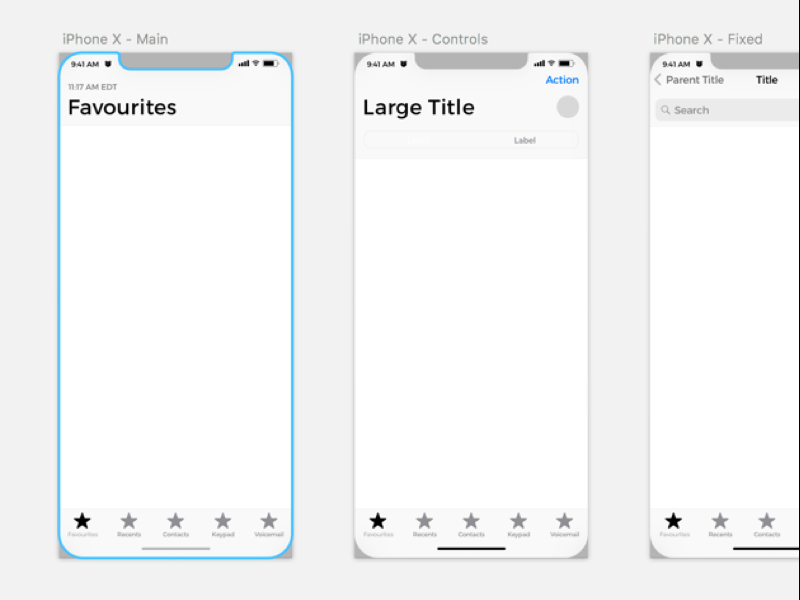
Designer: Fedza Miralem
Format: Sketch
IPhone X is the latest and most sought-after model. Due to its special Liu Haiping design, software for the phone must make concessions to accommodate the unique top navigation. The entire interface layout of applications must be redesigned.
Because of this, the iPhone X Wireframe Template is hot design material. It adds head and bottom navigation, while the middle part is left blank so the designer can play with it freely.

Designer: Matthew Stephens
Format: PDF
With the sample image being a highly graphic representation, this wireframe template is excellent for printing hand-drawn iPhone X designs. Following convention, the top navigation bar and the head signal bar - as well as the corresponding positions of various types of navigation - are marked in the artwork. Additionally, horizontal and vertical screen templates are included in the file.

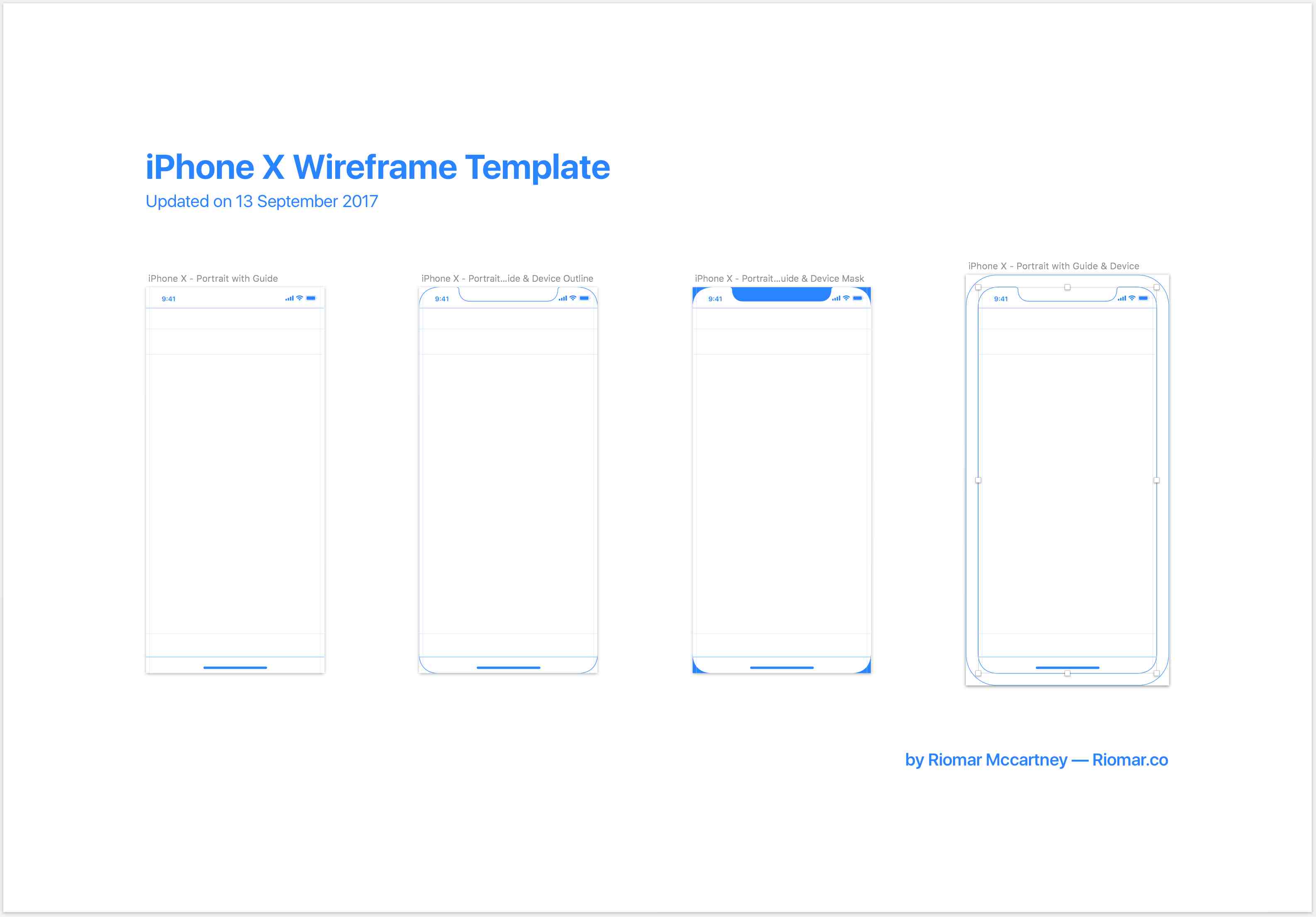
Designer: Riomar McCartney
Format: PDF, Sketch
This design is ideal for fast iPhone X-wire frames and prototyping. The designer added some simple iOS 11 UI guides to the project profile to draw some ideas on paper.
There are four templates in the Sketch file:
- Pure wireframe with guide
- with a guide and device outline
- with a guide and device mask
- with a guide and device outline
It can also be printed in B4 and A4 paper sizes for sketching.

Designer: Valentin Ciobanu
Format: PSD
This design template includes a wireframe for A4 print format and a wireframe document in PSD format. The large grid drawing in the template makes the design process more efficient.

Designer: Zeeshan Javaid
Format: Sketch
The kit has 7k+ downloads in Sketchappsources. This figure indicates the popularity of the iPhone X and highlights the huge potential of making apps for the model, making this kit a must-have for every iPhone app designer.

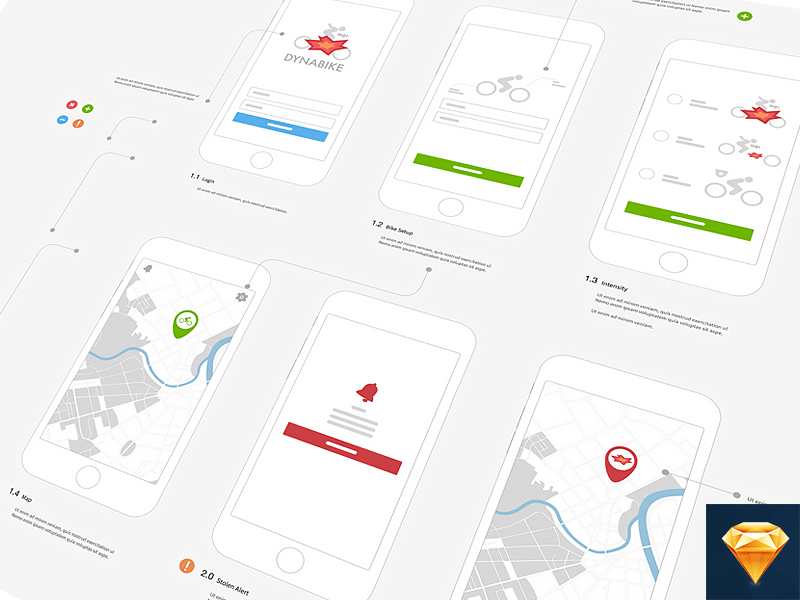
Designer: Edwin Delgado
Format: Sketch
Price: Free
The intention of the designer was to provide samples that can be used by everyone, so he created this demo wireframe case for the iPhone 6/7. This resource uses an application called Dynabike as an example. It comes with some basic lines, buttons, and frames and has two pages - one for Assets and the other for the actual example.

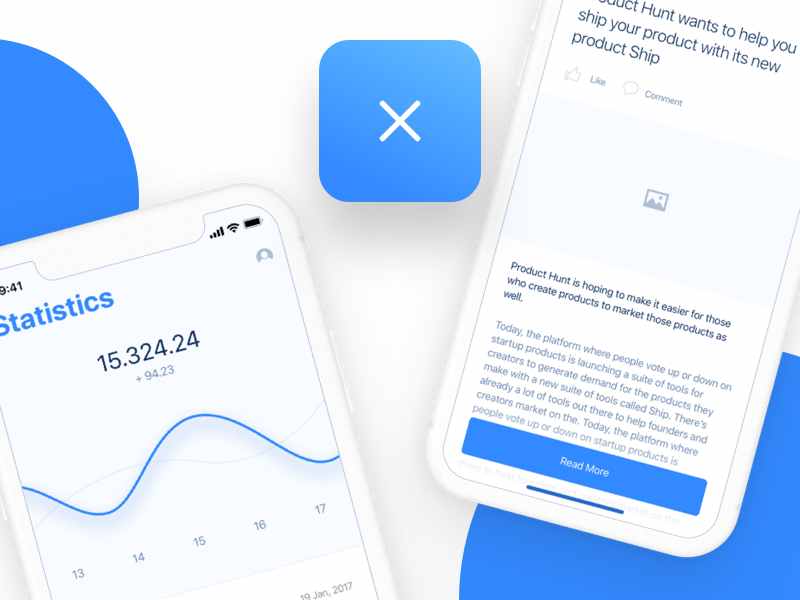
Designer: Cristian Pelaez
Format: Sketch
Price: Free
This is a wireframe of an inorganic shell phone, which contains many elements such as title, button, input, alarm, and keyboard. One great thing about it is that it can be used directly in Import Sketch! You can also create a fast iPhone wireframes by studying real-life cases. And since the fastest way to learn is to model from actual examples, you will surely acquire new skills after you study this resource.

Designer: Designmodo
Format: Sketch PSD
Price: $36
This is a wireframe case for iPhone X, with 100+ pages and 20 common page designs. It also comes with a page needed to create a real mobile app. This kit is especially useful for beginners as it is very user-friendly and comprehensive. While it does most of the work for you, you will want to fully understand the underlying concepts and learn the skills behind the design. Only in this way can you improve as a designer.

So how do you use the iPhone wireframe templates listed above properly?
When you search for “wireframe” online, you will often see another term: “prototype”. What is the difference between wireframe design and prototype design?
The wireframe templates are got ready now, so how to use them in the correct way? Don't worry, keep reading.
Most wireframe templates support Sketch, PSD, and PDF formats for easy importing into the corresponding design software. This means you simply have to use your preferred software as you normally do and just import your chosen wireframe template.
Sketch and Mockplus are excellent examples of software that support template import. Mockplus, in particular, provides a large number of app wireframe design cases on their official website. If you combine these with the iPhone wireframe templates listed above, you can easily design outstanding cases and build your reputation.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
