Images speak louder than words when it comes to UI/UX design. But, the choice of image formats, such as JPEG or PNG, matters a lot. Which one should you choose when working on your web or app design project? What's the difference between them and when to use them? Which format offers a better quality? Which one is faster? How can you seamlessly convert between them to meet your design requirements?
If you get curious about these two image formats, here is the most complete guide that answers all the questions that you want to know about JPEG and PNG, and try to choose the best format for your next design project. Also, do not forget to use our prototyping tool to timely test your image and design ideas.
JPEG, also known as JPG, stands for "Joint Photographic Experts Group" and is a widely used method of compressing and storing digital images, particularly photographs, in a way that reduces the file size while attempting to maintain a reasonable level of image quality. It now serves as the most commonly-used image format in digital photography.

See the distinct effects of images saved in their original raw or jpeg format.
JPEG compression works by analyzing the image and discarding some of the less critical visual information, such as high-frequency details that may not be easily noticeable to the human eye. This process results in a smaller file size, making it perfect to be used for storing and transmitting images, especially over the internet, such as:
Photography - It is widely used by digital cameras and smartphones to capture and store photographs. It's well-suited for photographs because it can handle the complex color gradients and the like details in real-world scenes.
Web or app graphics: The JPEG file format is commonly used on websites or mobile apps for displaying photographs, illustrations, and other visual content, because it helps to balance image quality and file size, and also makes it much faster and easier to load.
Email attachments: Because a JPEG or JPG file has a significantly smaller size, it is also an ideal choice for sending advertising emails or newsletters containing images.
Online advertising: JPEG images are used in online advertisements due to their compatibility with various ad platforms and their ability to load quickly on websites.
And, simply put, it can be used in any design scenario where you want to have a much smaller size, load faster, and don't want to focus too much on the visual details of the image.
PNG, an abbreviation for Portable Network Graphics, is a high-quality image format renowned for its capacity to capture intricate color and visual details. However, this advantage comes at the cost of larger file sizes when compared to JPEG. And many designers and photographers choose to use a PNG format primarily due to its suitability for images that demand background transparency or lossless quality.

Since a PNG format has a much larger file size, a transparent background, and more visual details, it is widely used in nearly all possible design scenarios that require a higher quality, such as:
Web or app UI/UX designs: PNG is commonly used for web or app graphics such as logos, banners, buttons, and icons. Its support for transparency makes it ideal for creating elements that seamlessly blend with different website or app backgrounds.
Digital arts: PNG's ability to maintain fine details and a wide color range makes it suitable for digital artwork, illustrations, and designs where maintaining the original quality is important.
Icon and logo creation: PNG is a perfect choice for creating clear icons and logos for different design projects.
In short, a PNG is more appropriate to be used in any scenario where designers require lossless compression and transparency.
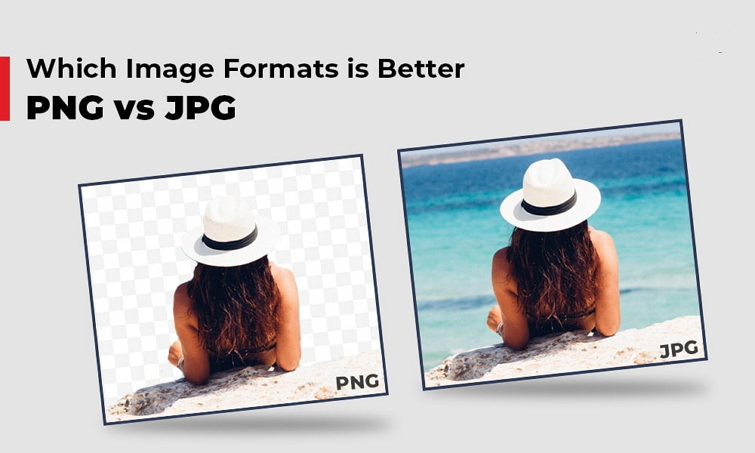
Even though JPEG (or JPG) and PNG both are widely used in design or photograph fields, they also come with different strengths and use cases:
JPEG is designed to facilitate faster sharing and internet image storage. It achieves this by compressing as many image details as possible, resulting in slight loss and distortion.
PNG, on the other hand, aims to capture all image details. It employs a more lossless compression technique to perfectly preserve colors, gradients, edges, and even background transparency.
JPEG's emphasis on efficiency leads to smaller file sizes compared to PNG, which retains more image details.
Only PNG exclusively supports alpha channel transparency, enabling variable levels of transparency. This quality makes it ideal for images with transparent backgrounds, icons, and graphics.
Choose JPEG for photographs and images where smaller file sizes are important, and choose PNG when you need transparency, lossless quality, sharp edges, or fine details. The choice between the two formats depends on your specific needs and priorities for image quality and file size.

By understanding these differences, you can effectively leverage the capabilities of JPEG and PNG to suit the specific demands of your design projects.
Using a combination of JPEG and PNG formats is common in web and app design. Converting between these formats might indeed be necessary based on specific project requirements. Here are some free image converters that would help you save time and effort, such as:
Online Covert - an online free image converter that you can freely choose to convert an image between JPEG and PNG formats. Just upload your image and select a quality option to start converting.
Convertio - a 100% free online image converter that allows you to directly drop image files for converting. If you do have a Dropbox or Google Drive account, you can even easily log in to select any files stored on these accounts.
XnConvert - a free cross-platform image converter that enables users to convert images in batches at one go. It is compatible with more than 500 formats and allows you to export to about 70 different file formats.
Yes. PNG images often have a good balance between quality and file size, making them an ideal option for presenting illustrations, icons, logos, and other graphical elements on your websites. Its transparent background makes it easy for you to blend them into your interface design.
Generally, JPEG images with fewer visual details tend to load faster than PNG images containing intricate visual elements such as colors and transparent backgrounds. While working on a web project, it's crucial not to ignore responsive design. Always choose the appropriate format based on diverse requirements and scenarios, ensuring that all images and UI elements load seamlessly across various devices and screen sizes.
The answer varies depending on your requirements. If you are aiming for higher image quality, then generally, yes, PNG images are superior to JPEG. However, if you're asking whether PNG images are significantly better than JPEG images in nearly all design scenarios, the answer is definitely no. Both formats have their distinct advantages and disadvantages. To gain a deeper understanding, I recommend going back to the "What's the difference between JPEG and PNG? When to use?" section above to read more.
PNG format. The PNG format with high-quality visual details generally yields better print quality than the JPEG format. If you possess a high-quality JPEG image and intend to print it, it's important to ensure that you print the original version to prevent potential issues such as blurriness or color loss that may arise from the JPEG image format.
Both JPEG (or JPG) and PNG are extensively utilized image formats, whether you're working on a design or photography project. It's important to understand their definitions, differences, usage scenarios, and more. This knowledge will empower you to consistently select the optimal format that aligns with your design requirements.
We hope this guide would help you learn more about these two image formats and inspire you to create a better web or app design with our design tool.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
