A good web form makes it nice and easy for users to register, feedback, purchase or subscribe, helping achieve business success. However, a bad form can not only lead to low conversion and user loss, but can sometimes even ruin the entire website/app. That’s why a well-designed form is essential for a good website/app.
Today, we’ve rounded up 35 of the best web form design examples, principles, templates and books for you to build an engaging and effective form:
20 Web Form Design Best Practices & Principles for You
First, let’s take a look at 20 of the best web form examples and related design principles for your inspiration:

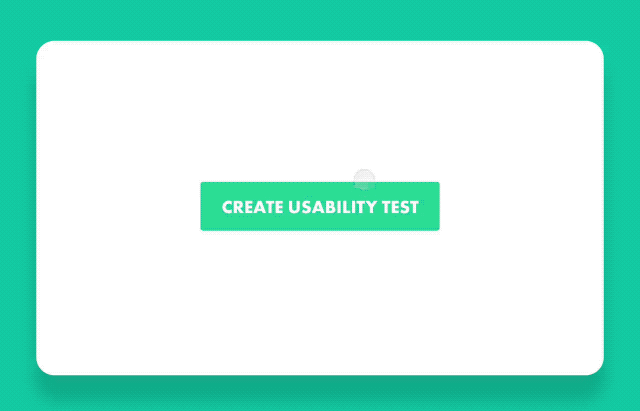
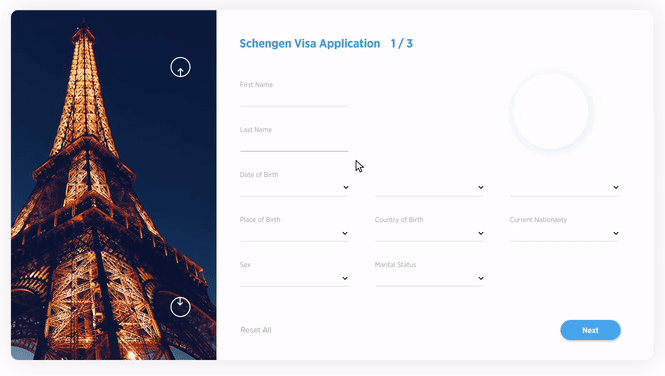
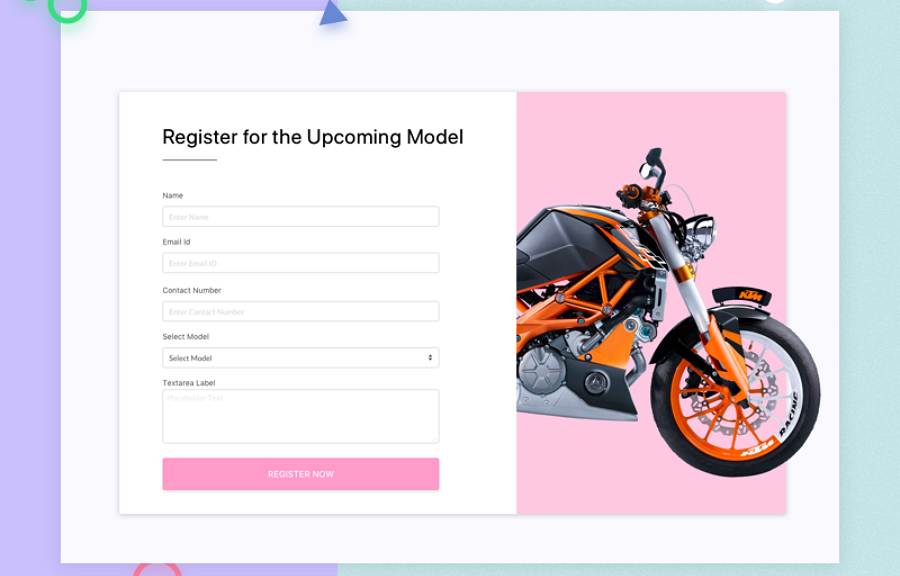
Designer: Michal Maňák
Rating: ★★★★★
Highlights: Interesting registration flow; interactive design
This example displays a very interesting registration flow, which helps pique users’ interests, engage them in the registration flow and enjoy the process.
Web form design tricks:

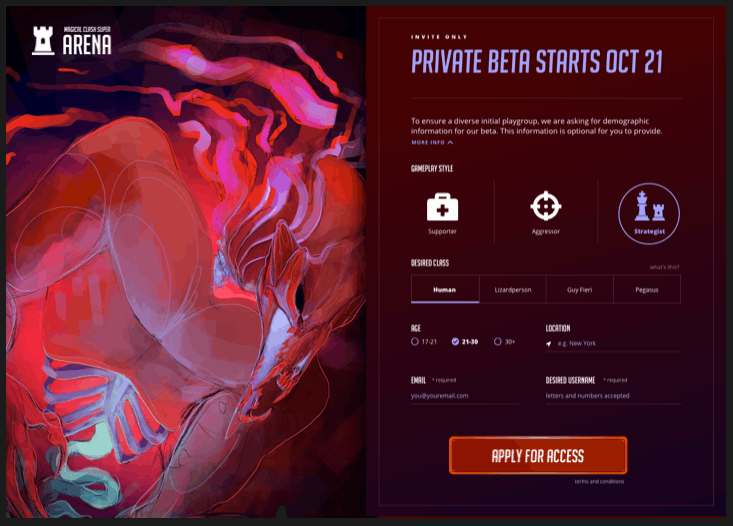
Designer: Rostislav Achilov
Rating: ★★★★
Highlights: Step by step guide
It is preferable to keep a web form as short as possible. However, when you have to build a long form to collect user information, it is best for you to split the long form into multiple steps. More importantly, you should also add a step-by-step guide to enhance the UX.
This buying form design perfectly follows this concept.
Web form design principles:

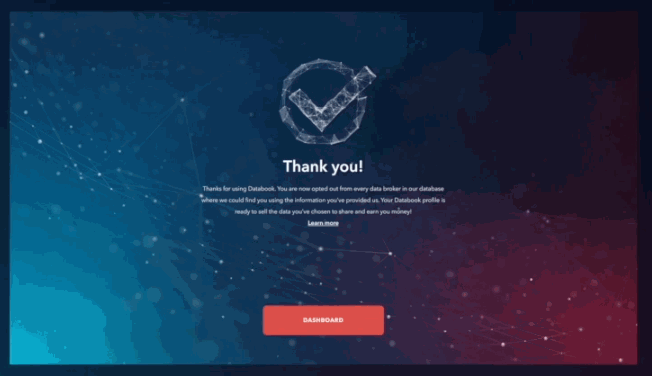
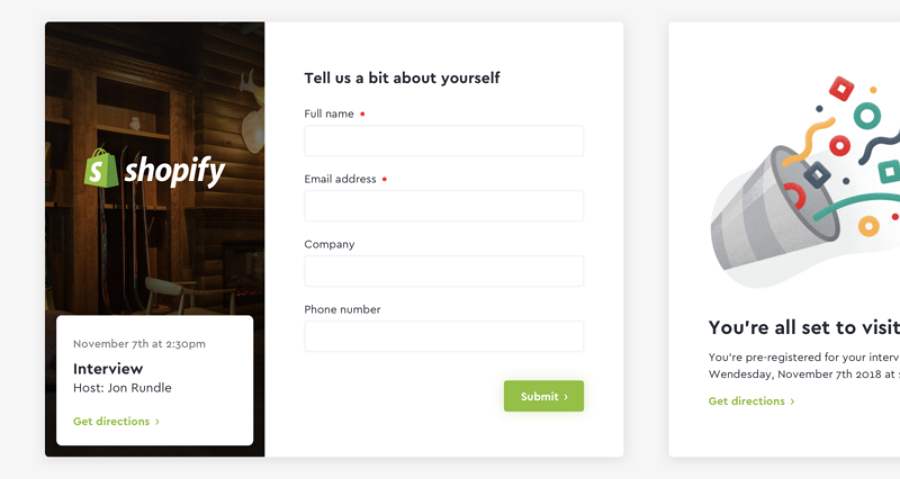
Designer: Jon Rundle
Rating: ★★★★★
Web design form principles:
While trying to split a long form into multiple steps, remember to organize all elements logically. Just group the related information into logical blocks, sets or steps.

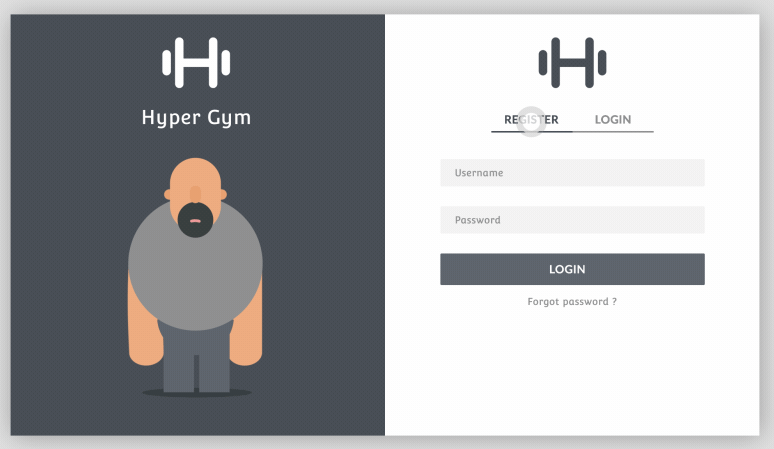
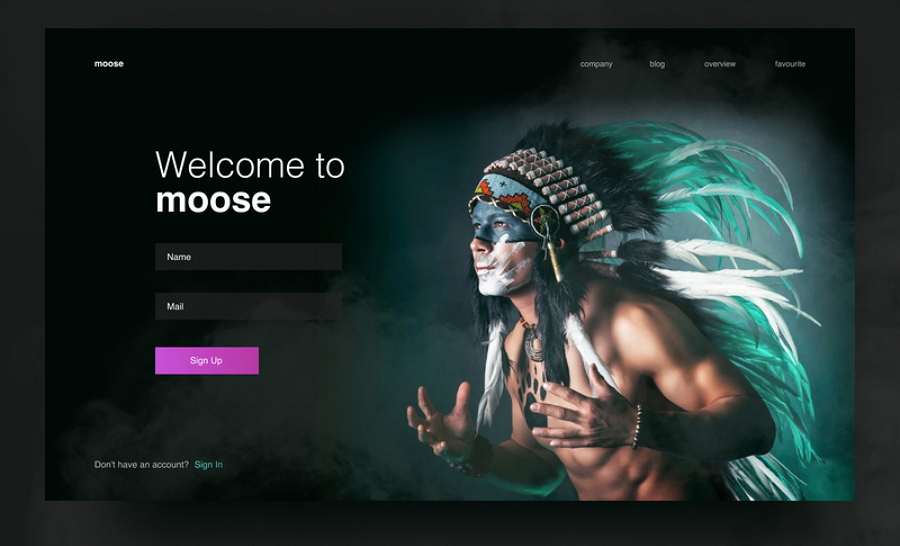
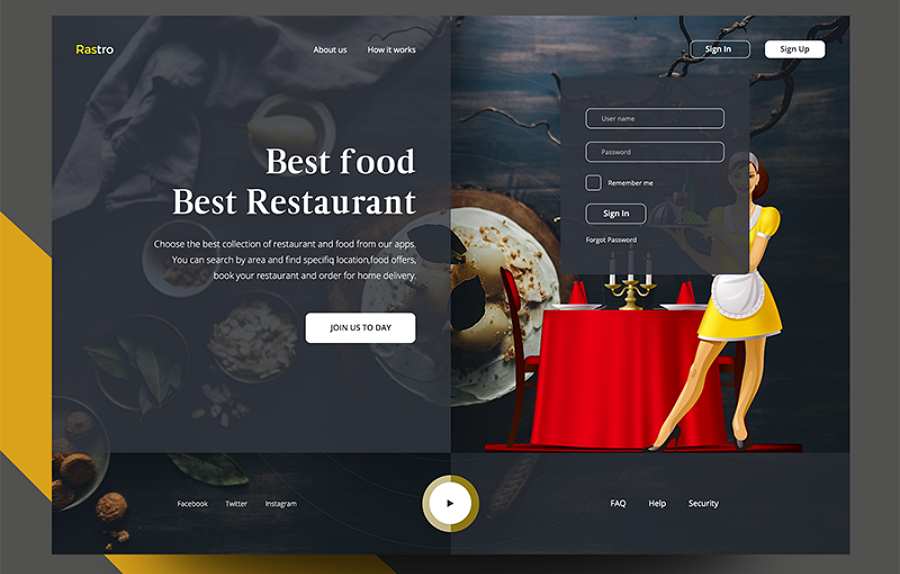
Designer: Rostislav Achilov
Rating: ★★★★★
Highlights: Interactive form design
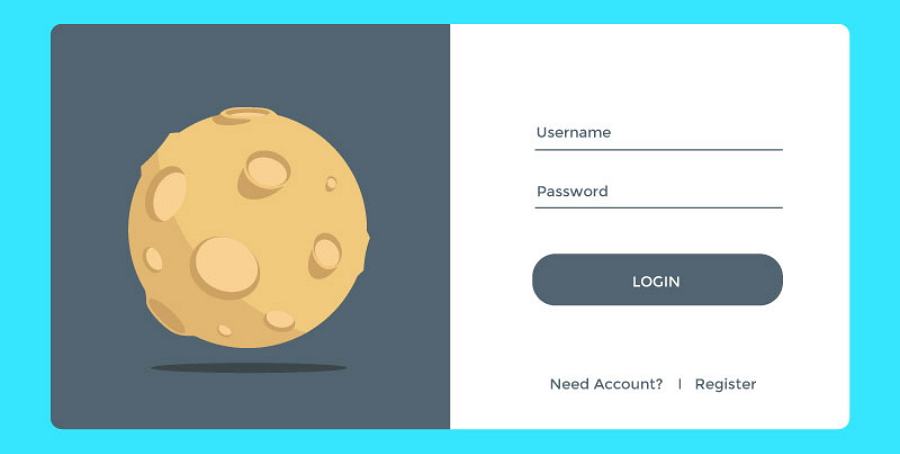
This gym app form design has been divided into two sections. While users switch between the “Register” and “Login” modules on the right, the illustration in the left section changes correspondingly, making this interactive design very engaging.
Web form design principles:

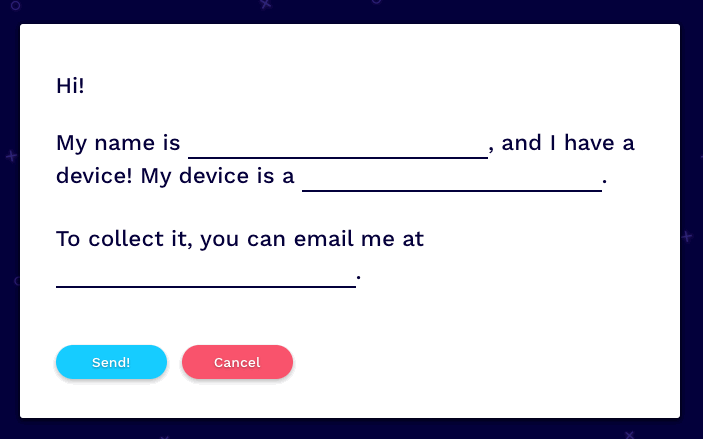
Alt: Contribution Form
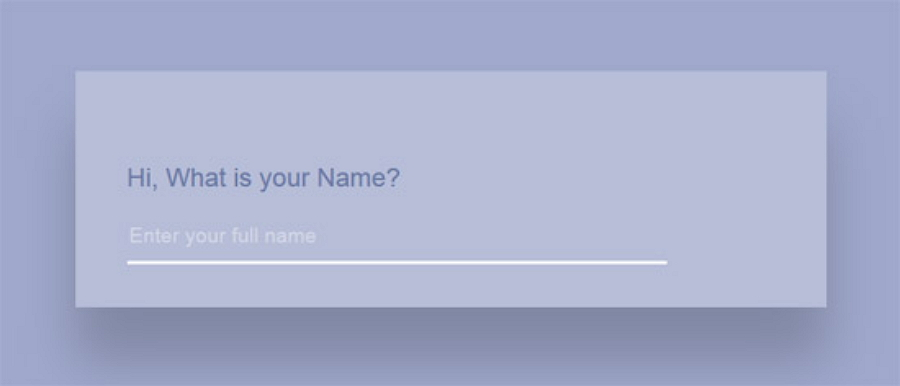
Designer: Rafaela Ferro
Rating: ★★★
Highlights: Natural language form design
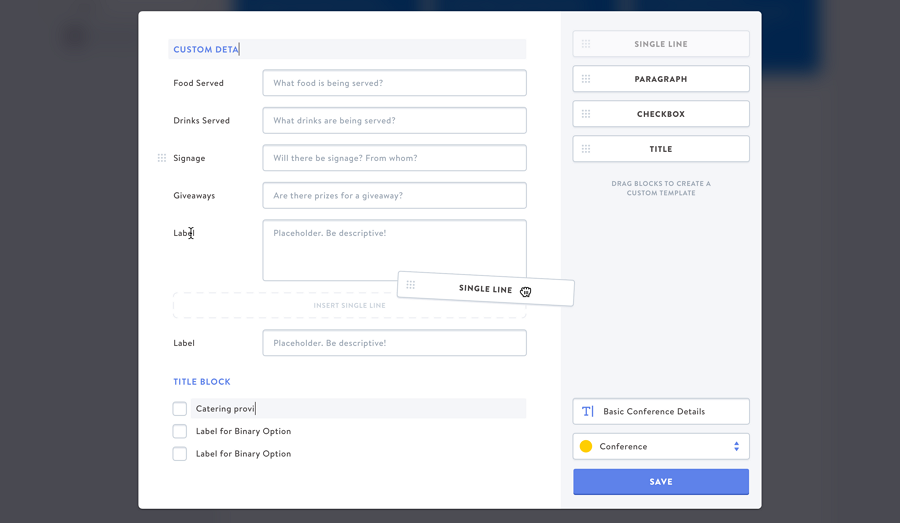
Unlike common web forms with a table-like appearance, this design displays several sentences and leaves blanks for users to fill in based on their own conditions.

Designer: Jeyhun Bakhtiyarov
Rating: ★★★
Highlights: Auto input design
This form design uses automatic input to facilitate the user filling process. It is very user-friendly.
Web form design principles:
The best method to reduce or avoid input errors is to reduce input. Auto input design can be a great solution to this problem.

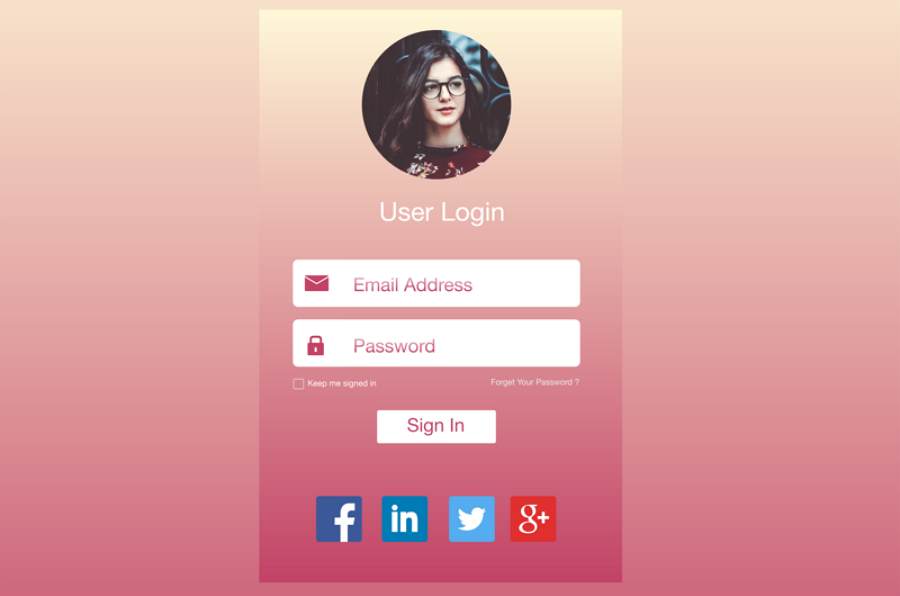
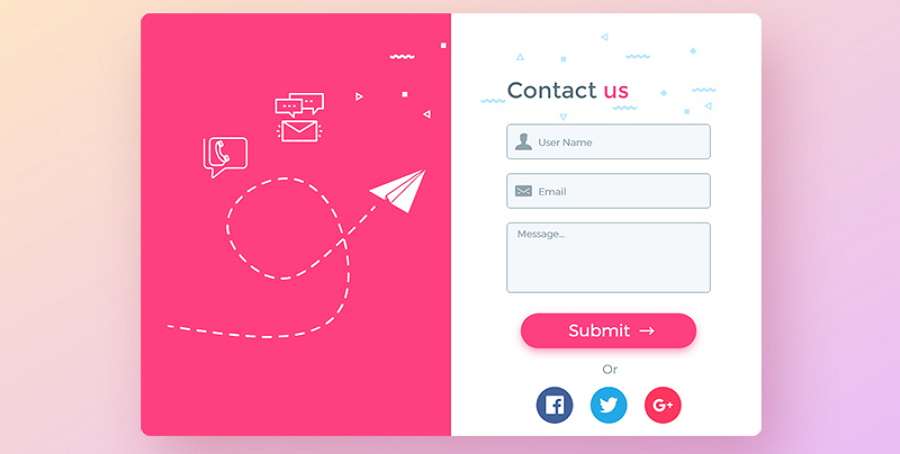
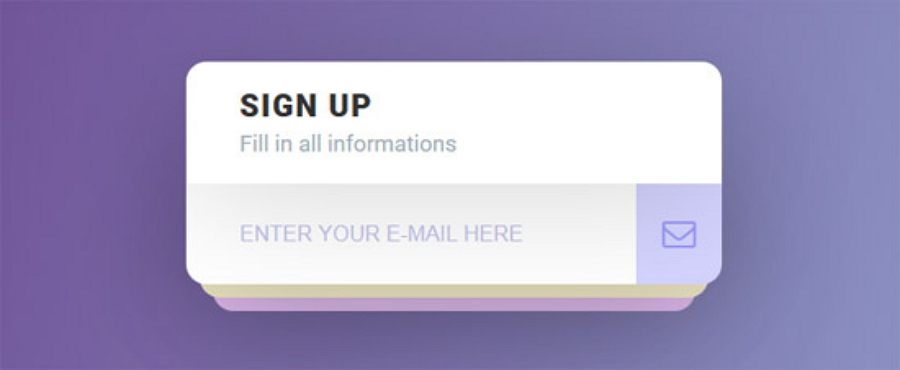
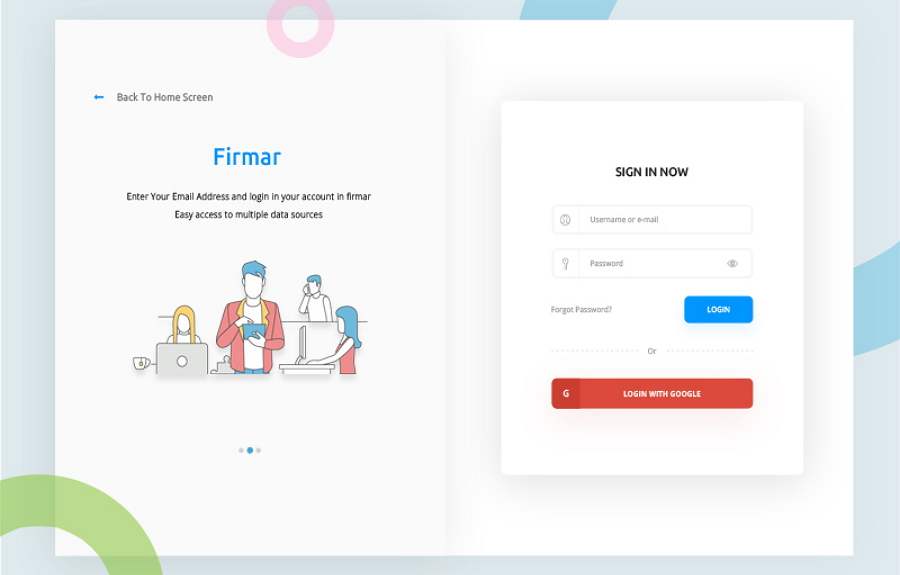
Designer: Nitin Kumar
Rating: ★★★★
Highlights: Sign up through social media accounts
In this day and age, most of the users have social media accounts. To facilitate the signing up process, designers can allow users to register with their social media accounts.
This Sign Up form example allows users to sign up easily with their Facebook, Twitter or Google accounts.
Web form design principles:

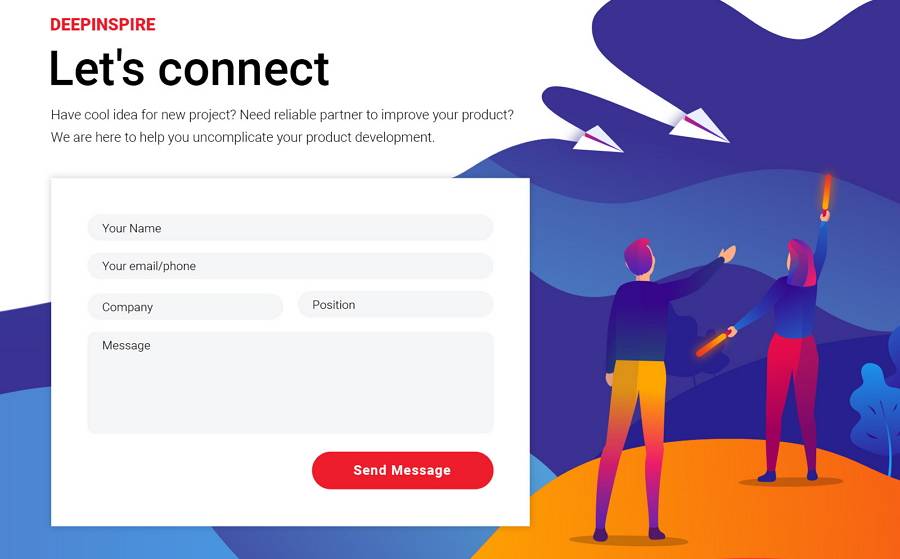
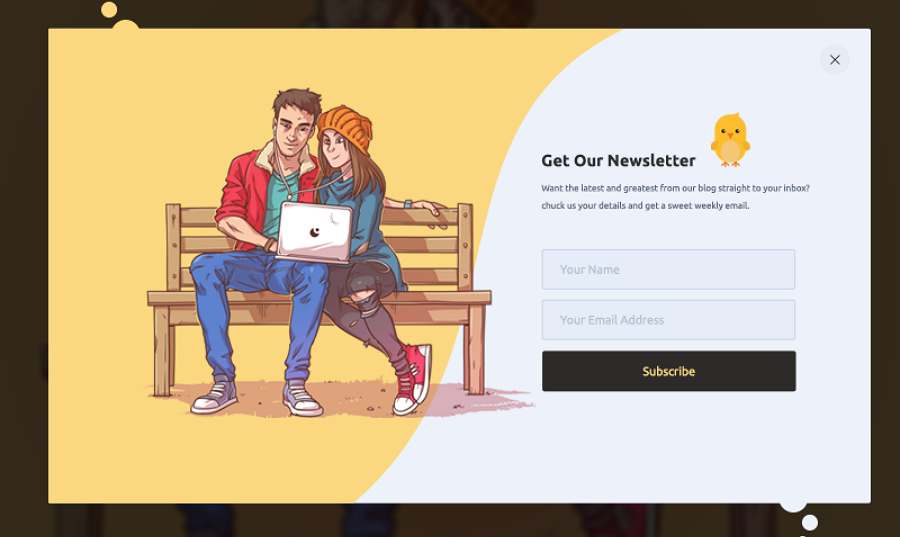
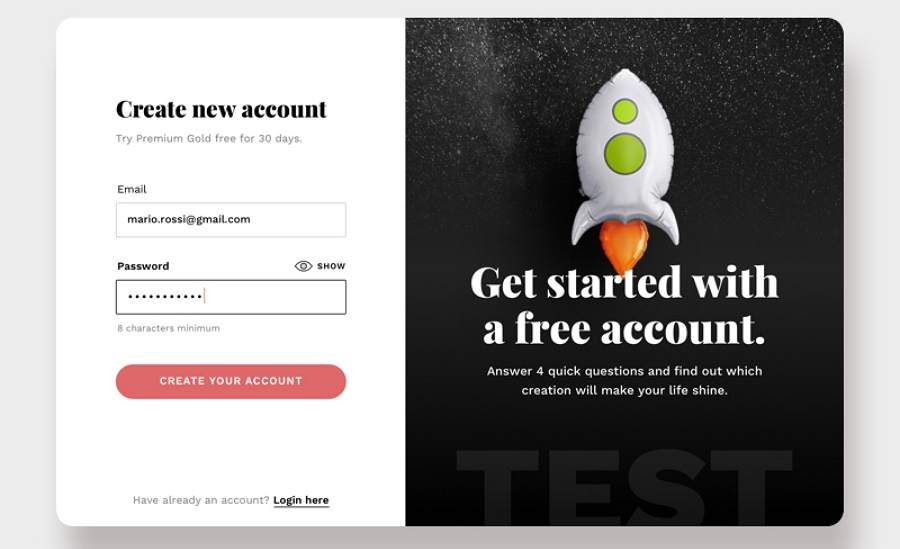
Designer: Yuliya Kartashova
Rating: ★★★★
Highlights: Persuasive copy design
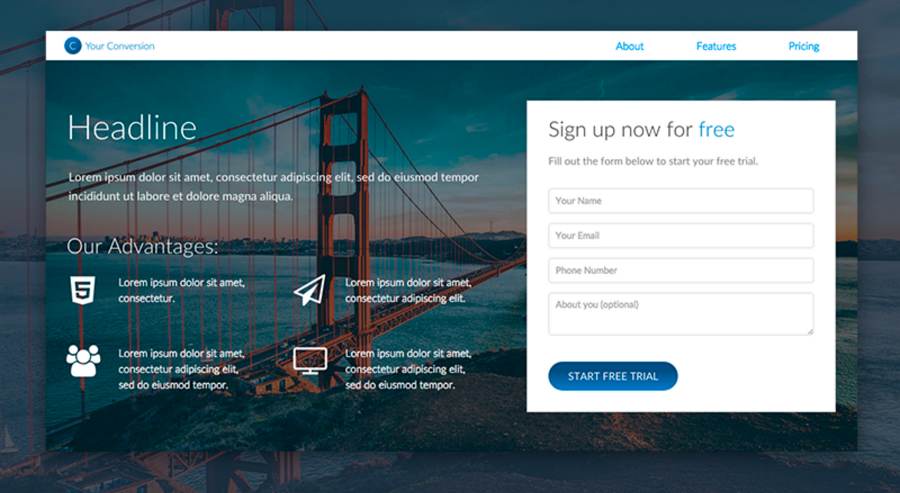
Copy design is another important part of a good web form. This contact form uses persuasive copy design to convince and encourage users to fill in the blanks.
Web form design principles:
Follow 7 secrets to write perfect copy for your web forms

Designer: Nikolay Apanasik
Rating: ★★★★
Highlights: Multiple input methods; animated illustrations
This flight booking form uses multiple input methods to speed up the completion process. The illustration animation on the right side is also eye-catching.
Web form design principles:
Multiple input methods help reduce input error and speed up form filling process.
It is best for you to use various types of input methods to simplify your website forms. For example, you can use text/password fields, drop-down options, checkboxes, radio buttons, date-pickers, etc.

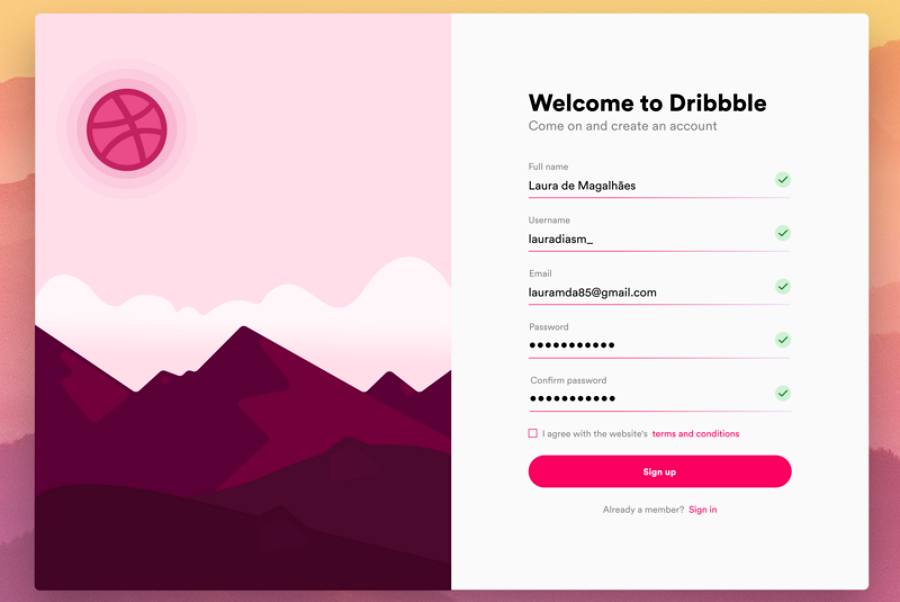
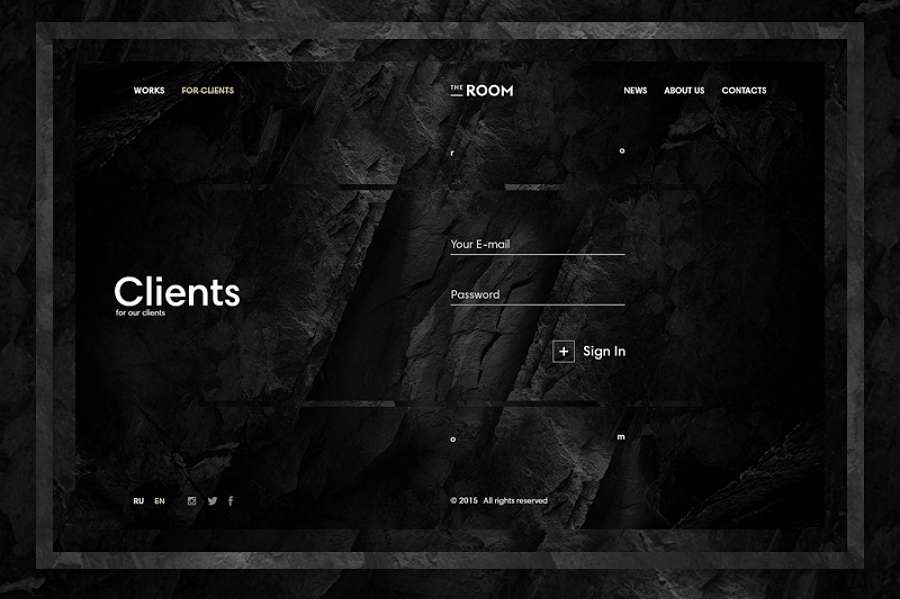
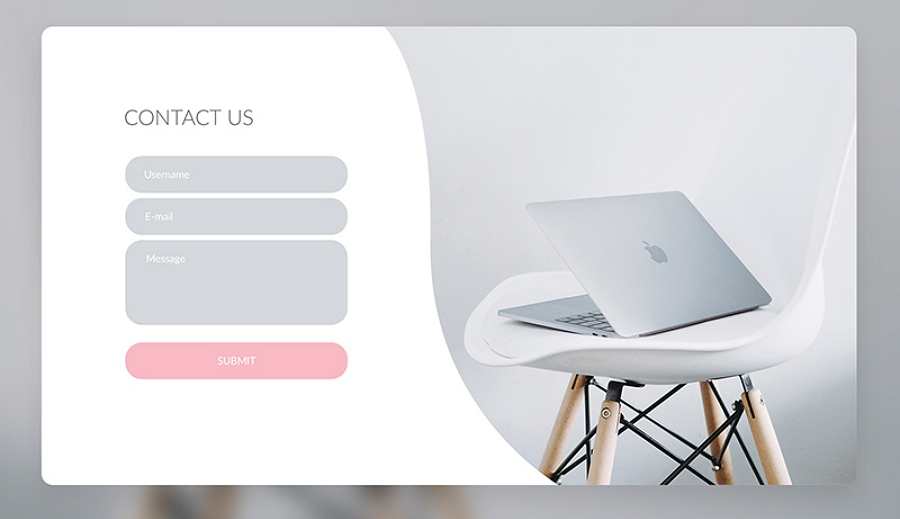
Designer: Laura de Magalhães
Rating: ★★★
Highlights: Clear input validation
Input validation is important to help assure that a website/app is gathering correct user information. This sign up form includes validation functions for every input field.
Web form design principles:
Do not forget to add input validation. Of course, also remember to design clear error messages when users have entered data incorrectly.
By the way, using red to draw users' attention always helps highlight an error message or warning.

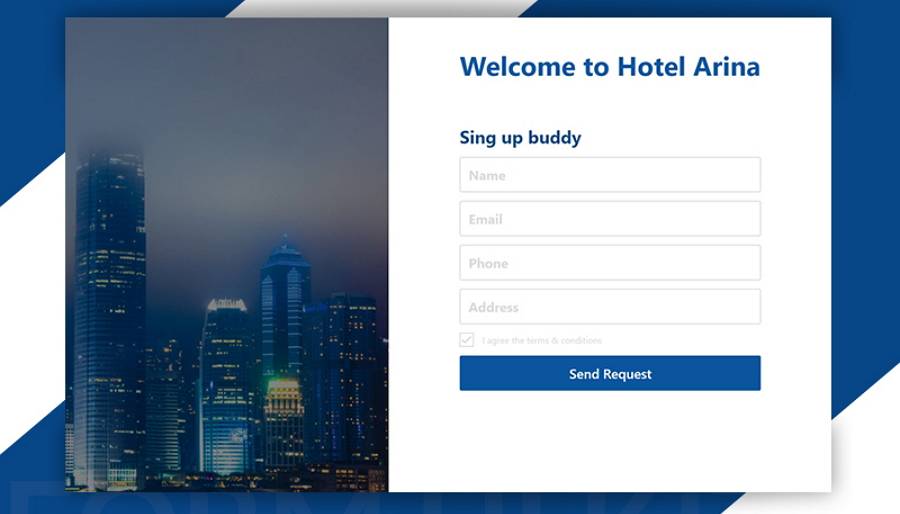
Designer: Alok Dubey
Rating: ★★★★
Highlights: One column design
Listing all input fields in one column is often easier and faster for users to scan through and fill in, when compared to one or multiple columns.
Web form design principles:

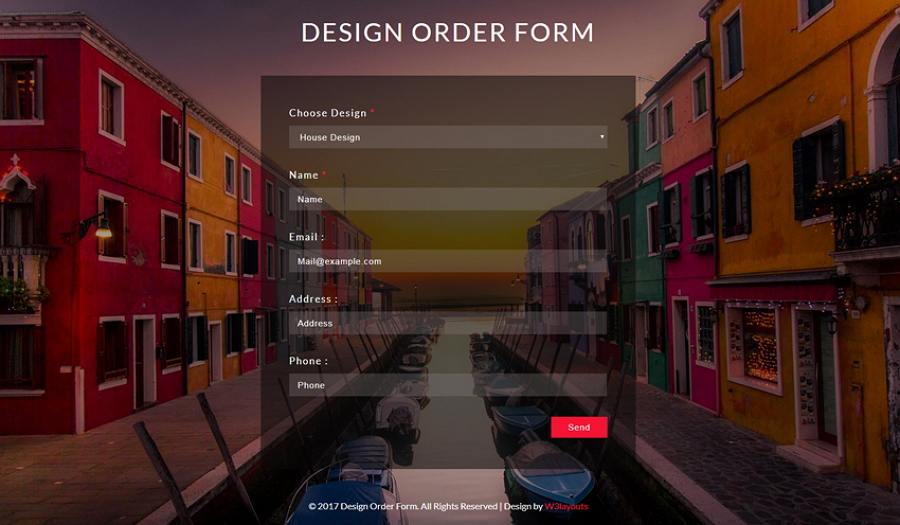
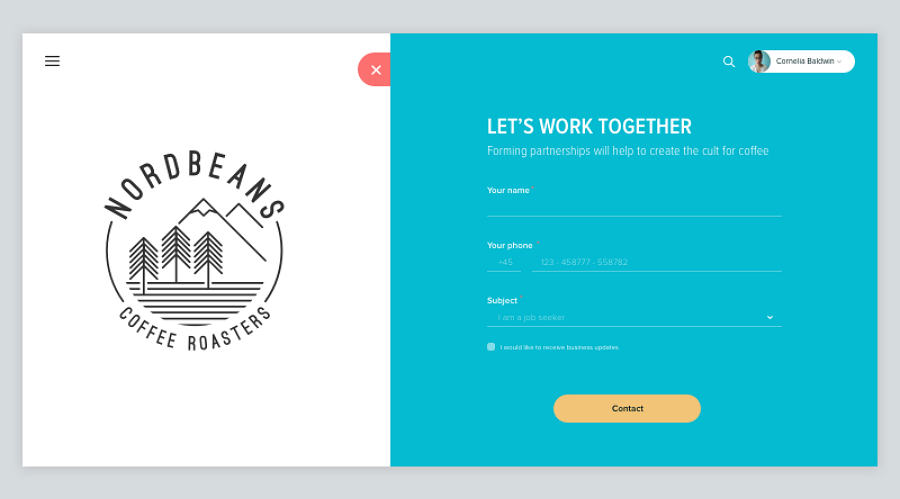
Designer: Jon Rundle
Rating: ★★★
Highlights: Label the mandatory input fields
Web design form principles:
Some website forms provide optional input fields to allow users to fill in based on their own needs. To avoid any misunderstanding, it is best for you to label the mandatory or optional input fields.
For example, in most online forms, designers tend to use a red “*” to clearly point out mandatory input fields.

Designer: Dionne Ong
Rating: ★★★★
Highlights: Intuitive icon designs
Icons help designers create a more intuitive and simpler web form.
Web form design principles:
More Inspiring Website Form Designs for You




Article recommendation: 12 best free html5 contact form & contact us page template



so far, we've looked at web design best practices gathered from Dribbble.com. We hope they help you find some inspiration.
Next, we will look at 10 of the most creative free HTML & CSS web form design templates:










Not sure how to design a great form for your website/app? No problem. Below are 5 must-read web form design books for your consideration:

This book systematically illustrates everything you need to know about building effective and engaging web forms based on the author’s original research and design experiences.
This book offers readers a practical guide to designing and coding simple and exclusive forms for the web. It is a good choice for web form design beginners.
This book covers all aspects of form design, from form grids and graphic devices to fonts and formatting. It also compares all design options and explains the advantages of every form design methods in detail.
This book clearly illustrates how to create great designs for the web. Many practical and useful suggestions are explained to help you create an attractive and effective web form.
This book will walk you through every part of designing a gorgeous web form to enhance user experience.
All the above books are excellent choices to help learn web form design systematically.
Apart from creative design ideas, handy tools are also essential to build an impressive and effective website form:

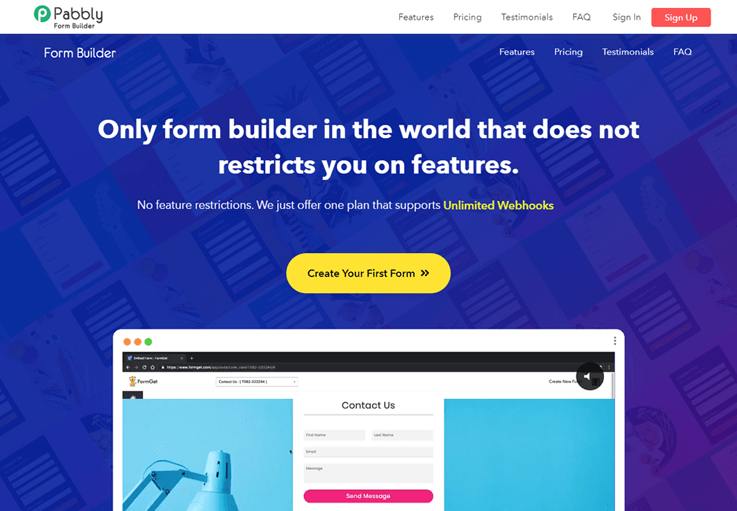
Pabbly Form Builder is the cheapest and most effective form builder that comes with a handful of unbounded features that takes an innovative approach to the world of form building.
Using this online form builder, you can create any kind of form in a blink of an eye using drag and drop builder. Also, you can further enhance your created form with the in-built conditional logic
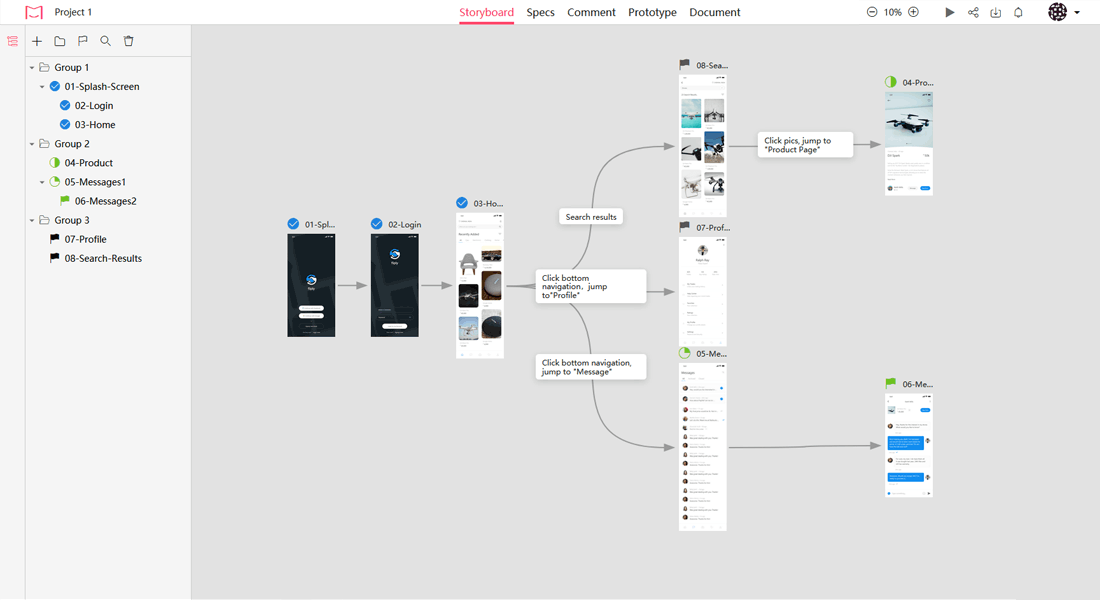
To create an effective and pleasing web form, designers should pay attention to every detail. A handy prototyping tool, which can help designers prototype, test, polish and iterate all possible details of web forms, is always essential.

Creating a great web form design from scratch is not easy. To improve user experience, designers should focus on all possible details.
Overall, we hope these exceptional web form design examples, principles, templates and books inspire you to create an amazing form of your own.
Of course, also do not forget to use a handy prototyping and collaboration tool, to create a creative and effective web form.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
