Can someone learn UI design and become a great UI designer by himself?
Yes.
Following the right directions and effective learning tutorials, it's possible to become a great UI designer. In this article, we will go through everything you need to know about how to learn UI design.
UI design is the way that designer create for user to use and feel,focusing on the website or mobile app styles and look.
UI designer is responsive for creating the product that user will find it easy to use and pleasurable.
For different people, UI design means and works differently.
UX Designer: An excellent design combines good UX design and UI design. Think about it this way: if your app or website has good UX design but poor UI, then you may lose half of your potential users.
Product Manager: An appealing prototype with great UI design makes it easier to get investment from stockholders and user feedback for improvement.
Front-end developer: If you know how to do UI design, it saves you time arguing with UI designers and makes the development process smoother and faster.
The UI design of a website or product helps with the delivery of information and values to the user. If the design is not pleasing, a user will likely move on and leave your site.
It is no exaggeration to say that the quality of UI design directly determines the perceived value of an internet product (website, app, online store, etc.). A good UI designer goes beyond the ordinary and uses design to highlight and showcase the product.

Everything has rules. So does UI design, which has three important principles:
If you are interested in learning UI design, mastering the basics is the first step. Once you have a firm understanding of the foundations of UI design, you can then move on to subcategories where you can delve deeper into specifics.
A UI designer should know how to use color properly. Here are some practical tips for creating UI color schemes.
As one of the most important elements in UI design, fonts weigh a lot in visual design. Google Fonts is an extensive resource for web typography. Here are 20 best Google web fonts free to use in web design.
Typography is the art and technique of arranging type to make the UI design of a website or product readable & elegant. Here is a list of typography rules and terms every designer must know.
Learning UX design and interaction will help you to have a better understanding of UI design. Don’t get confused with UX vs UI.
Design specifications refer to the cohesive arrangement of the elements mentioned above.
With the division of professional roles, individuals focus on the details of their area of expertise.Since programmers work on development, UI designers only need to master UI design tools, such as Photoshop, Axure, and Adobe Illustrator. It is essential that UI designers fine-tune their skills by using different design tools. We’ll tackle the tools in detail in part 4 of this guide.
It’s hard to start creating at first. So, you can start by copying existing designs for practice. For example, if you are working on a mobile app, you can gain practical experience and hone your skills by copying existing UI designs.
Bear in mind that mobile and website screens are totally different. If you design for a mobile app, then you should learn the UI design principles for mobile devices:
This allows you to customize the app working process and meet requirements for target users.
It may look empty, but you have to guarantee your application is usable. Users don’t like to download a complex app from the App Store. Usability makes your product easy to use.
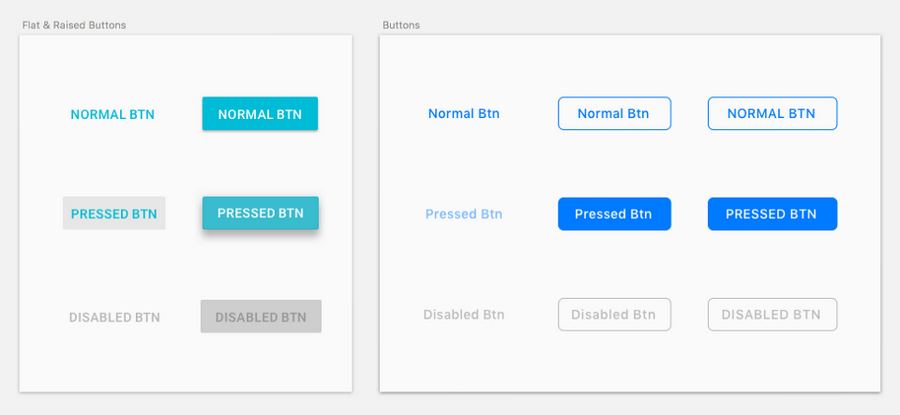
The signifier is an indication of affordance. For example, the underlined blue text reminds you it’s a hyperlink, and it will take you to other pages when you click it. With the correct signifier, users can easily understand the UI element.
You want users to instinctively know the function of your interface. Familiar patterns allow users to easily adapt to a new app.
iOS, Android, WP, Windows, and Mac OS platforms have their own design rules and preferences. In mobile application development, the resolution of each model, status bar height, navigation bar height, icon size, font, and color values must abide by strict rules. More information regarding these design rules can be retrieved online through a simple search.
Website: Design – Apple Developer
Apple's official user interface design guideline. You can download UI templates such as iOS, macOS, macOS, tvOS, and even source files for Sketch, Photoshop, Adobe XD, and Keynote here.
Website: Introduction – Material Design
If you are designing a product for the Google app market, then you need to know Material Design specifications provided by Google. The color, layout, font size, navigation, etc. are all presented in detail.
Website: Fluent Design System
Fluent combines the principles of principled design, technological innovation, and customer needs. This is a collective approach to creating simplicity and consistency through a cross-platform, open-ended design system.
Website: A UI Design Language
Ant Design provides comprehensive design principles, best practices, and design resource files (Sketch and Axure) to help designers quickly design high-quality product prototypes.
Generally speaking, there are three UI design processes:
Structural design, also known as conceptual design, is the skeleton of the interface design. In this process, the overall structure of the product is laid out through user research and task analysis. The low-fidelity prototype is always provided for user testing and iteration.
The purpose of interaction design is to make the product easy for users to use.
Visual design involves the use of colors, fonts, pages, and more - all for the purpose of pleasing the user.

Having a good sense of aesthetics will help you create good work as a UI designer. You can always cultivate this sense, whether you have it innately or not. A continuous study of great design that already exists will help you do this. Pay particular attention to a wide range of elements such as colors, fonts, and layouts.
Gone are the days when companies provided user support centers to assist with user interface issues. UI designers must incorporate the user experience into the final product.
There is a distinction between interaction design and UI design. In a general sense, the UI is mainly a graphical user interface, which is also called a GUI. Interaction design deals specifically with how the interface impacts human-computer interaction. Any human interaction with machines necessitates interaction designers.
With today’s application development, separating UI from the interaction is becoming impossible. They are both necessary to a quality product and a designer must be skilled in both. A good product has an aesthetically pleasing interface and smooth interaction.
A designer that can both design well and improve the front-end code of a layout is a valuable asset to any company. Learning to code even the basics of popular internet languages will increase your marketability.

You should learn some basic UI design tools as well. There are many tools today to help you produce digital products.
Sketch: Sketch is a vector-based design tool that helps you design interfaces quickly and intuitively.
Figma: Figma is a relatively new tool with almost the same interface as Sketch. It’s an innovative tool because it allows a team of designers to collaborate and give comments on a design in real-time.
InVision Studio: It claims exclusivity in being the one and only tool that can “conquer” all product design processes.
Mockplus Cloud: Mockplus Cloudis a powerful product design collaboration tool for designers and developers. It facilitates handoff by taking designs from PS, Sketch, and Adobe XD and exporting into a format that can generate code snippets, specs, and assets.
Framer: an interactive design tool to create responsive layouts and design realistic prototypes.
Flinto: Flinto allows designers to create interactive prototypes for mobile, desktop, or any other web applications. It also enables users to create complex micro-interactions on top of layers exported from Sketch.
Adobe XD: Adobe XD has two tabs: Design and Prototype. The Design tab features simple vector and text tools and is used for creating your design. The Prototype tab is for previewing and sharing your design.

Here is a list of my go-to UI design resources to learn UI design.
Don’t Make Me Think - by Steve Krug
This book has been published in several editions. It is considered by many as the bible of the industry. This book is about how to improve the usability of a website through design. In addition to web design, it also includes some content about user psychology research. It is an easy but important read for any UI designer.
UI is Communication - by Everett N McKay
This book does not focus on theory; instead, it focuses on providing you with the practical tools you need to solve real-life UI design problems. UI design is often seen in a very subjective way, as pretty pixels on a screen. The author’s premise is that it’s not about aesthetics – rather, UI design is actually an objective way to communicate to users.
Designing with the Mind in Mind - by Jeff Johnson
As a UI designer, it’s important to understand what’s going on in the mind of the user so that we can create the most effective interface for them to use. This book delves into perceptual and cognitive psychology, and how we can use it to create better interface designs. The author covers human choice and decision-making, hand-eye coordination, color and vision, and attention span and memory.
You’ll learn a bunch of user interface design rules as well as the science behind them, and you’ll be equipped to use them in your projects. A great read for those who are interested in the ‘why’ behind UI design.
Evil by Design - by Chris Nodder
In this fun and clever book, we learn about how psychology is used to design interfaces that persuade us to click that button or to buy that product. Organized into seven chapters (one for each of the seven deadly sins), the book focuses on persuasive design techniques and how they’re used to draw customers in, build confidence, and convince them to buy products and services.
Simple and Usable Web, Mobile, and Interaction Design - by Giles Colborne
Organizing an interface effectively can also make it feel simpler to use, and the author shares many useful techniques to achieve this. This book is an enjoyable read packed with practical strategies for achieving simplicity in your products.

There are so many online UI design courses for beginners. Here are some online free and paid online UI design courses that I recommend:
Hackdesign: An easy to follow design course that needs little more than an email address. The lessons are delivered to your email inbox each week. It contains links to articles, tutorials, and cheat sheets, as well as task lists to get you thinking about good design and working towards improving your skills.
Coursera: Take the world’s best courses online. It’s the largest and most eclectic catalog for online higher education. Enroll in either self-paced (on-demand) or timed classes, ranging from four to twelve weeks. Verified certificates and specializations provide proof of participation, which can be shared on LinkedIn.
My.path: Thousands of courses, articles, meet-ups, and videos are all in one place. They’re 100% content-ready so learners can stop wasting time on searching and focus on learning.
SKILLSHARE: Learn a new skill each day.. Learn creative skills in just 15 minutes a day with bite-sized lessons you can fit in anywhere, anytime.
GYMNASIUM: Gymnasium offers free online courses designed to teach creative professionals in-demand skills, as indicated by client feedback.

There is nothing better than learning from good design examples that already exist. Here are 5 UI design websites I frequently look to for inspiration.
Behance is one of the best inspirational design websites for UI designers. You can peruse any number of stunning creations from different designers around the world.
Dribbble encourages designers to upload their work and share their design experience with others.
Unlike Behance and Dribbble, AWWWARDS aims to recognize and promote the best creative web designs.
Flickr is an image and video hosting service where you can find a wide array of images - practically everything and anything under the sun. You can also store your own images. It wouldn’t be a stretch to say that all UI designers prefer this online photo management and sharing app because of the high-quality photos and videos provided.
UI Movement focuses on user interface design, and they collect the best works from Dribbble. If you are interested in UI animations, you can easily find the best app UI design for any element which you may need.

Another fast way to learn UI design is following UI design tutorials.
Learn UI Design: A complete online video course about colors, typography, elements, and more.
The 2019 UI Design Crash Course for Beginners: A tutorial that helps answer questions and provide you with a blueprint that's going to speed up your transition from producing ugly UIs as a beginner to producing fantastic UIs.
How to Learn UI Design: The Basics You Need to Know!
For more UI design tutorials, please refer to the 30 Best Online Course Websites to Learn UI/UX.
Practice is the best way to learn UI design. Keep practicing, work through ups and downs, and modify again and again. You will improve your UI design skills with time and patience. Here are three suggestions to help you.
Competitions for mobile phone theme designs, app skin designs, and all kinds of games are everywhere, and they are a great way to practice and challenge yourself. Who knows, you might even win!
Not only will contract work give you real income, but it will also cultivate your abilities and skills. Plus, it can help build your portfolio and help you land a full-time gig.
Disciplining yourself to practice on your own regularly will help you when you are hired full-time, whether in a small or big company. Learning new skills and fine-tuning your technique is essential to remain marketable. Life-long learning and practice will ensure you keep your skills up-to-date.
Now, it's not hard to answer all the questions I presented at the beginning of this article. However, everyone has a different strategy on how to learn UI design. You can take my experience as a springboard, and I hope that you get some inspiration at the very least.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
