Mockplus iDoc is a powerful design handoff tool for designers and engineers. With powerful plugins from Adobe Xd, Photoshop, and Sketch, UI/UX designers can automatically handoff designs with specs, assets, and code snippets.
Let's see what's new in Mockplus iDoc in November:
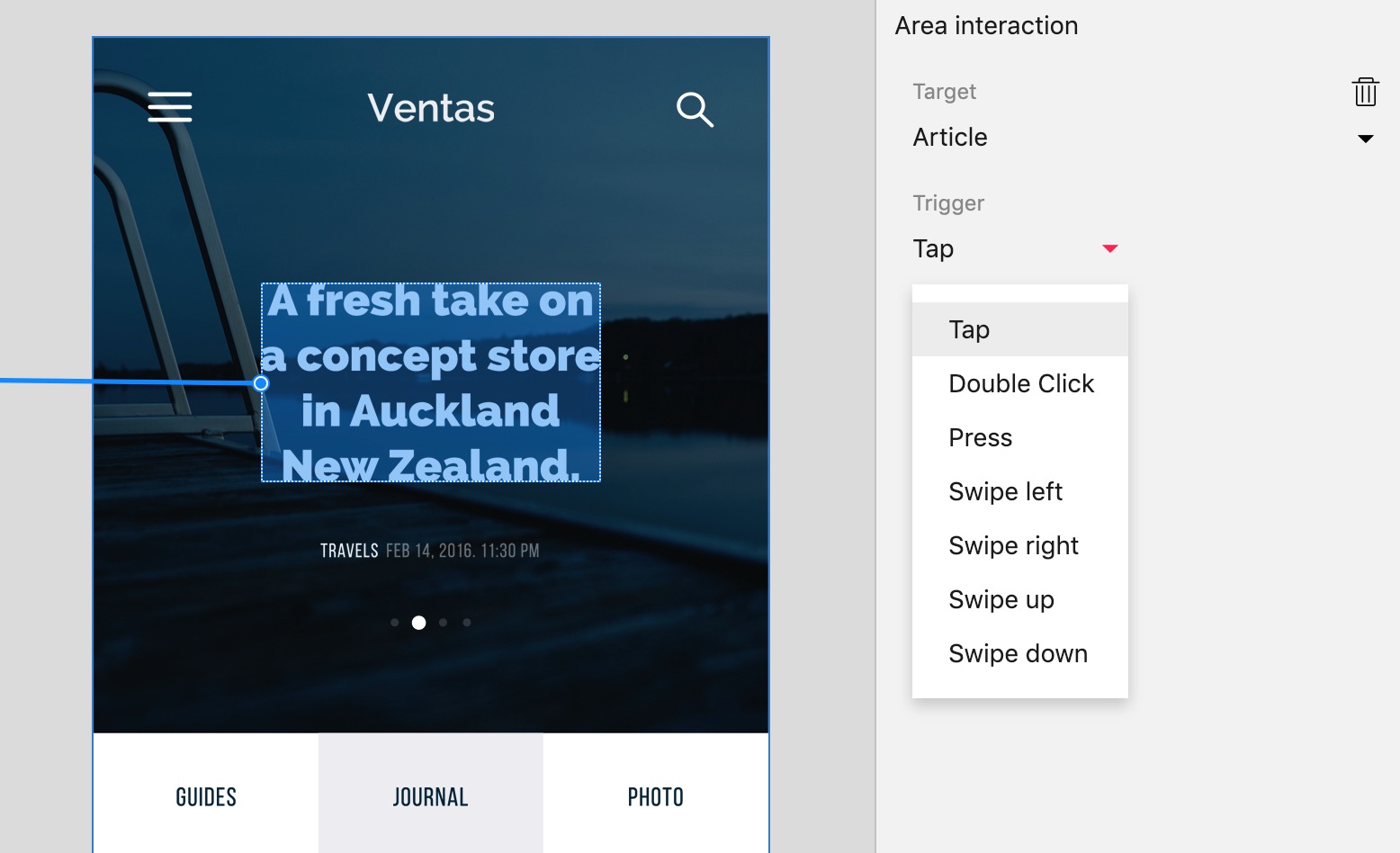
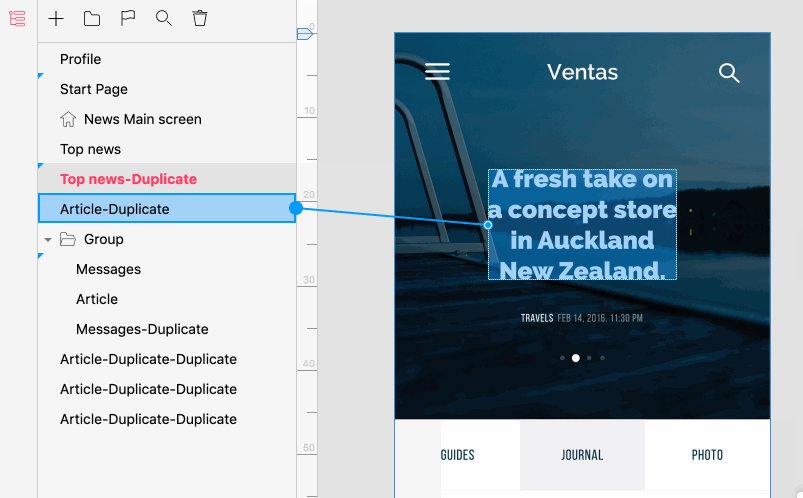
In addition to the simple click & jump triggering mode, you now have even more choices. Mockplus iDoc has a variety of new gesture interactions: OnLoad, Double click, Press, and Swipe left/right/up/down. Rich gesture interactions make prototype demos more practical.

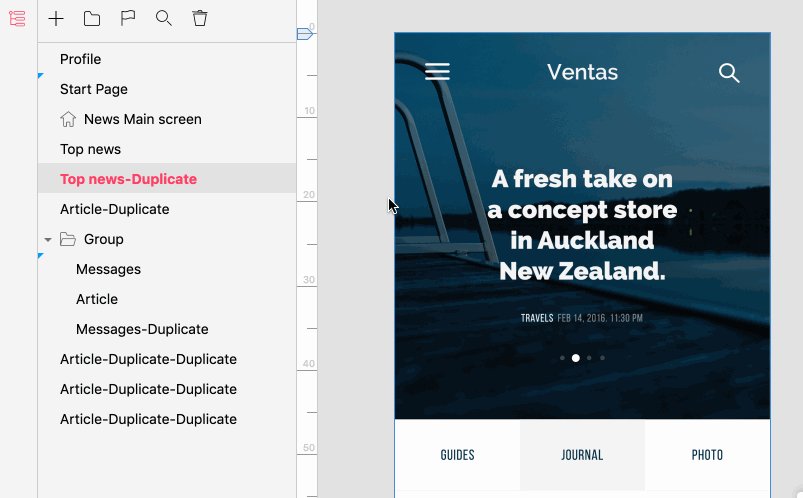
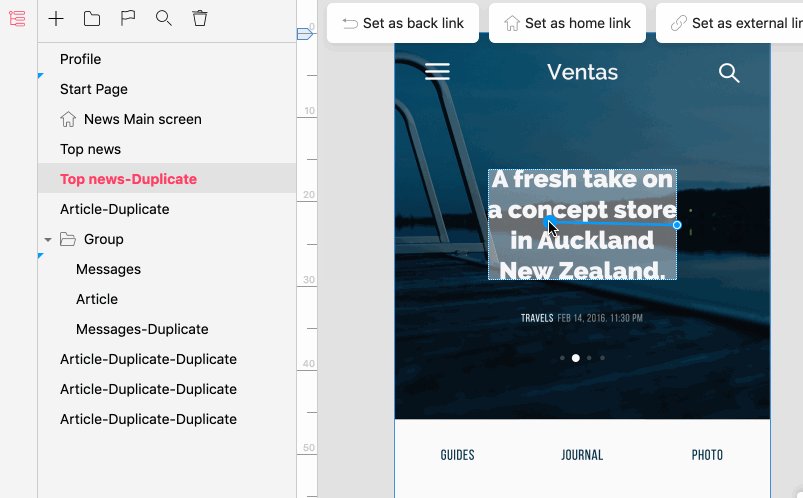
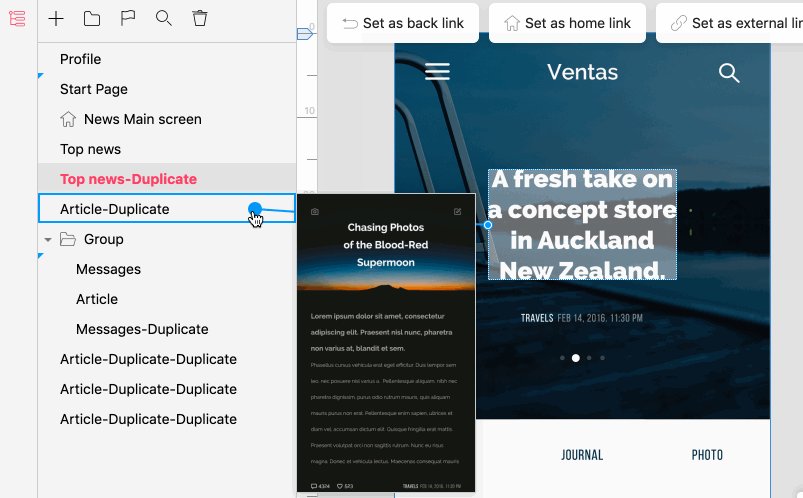
In the past, when you created an interaction, you may have struggled with making the link area as big as the button when adding an interaction. This problem is resolved. Now you can directly create a link area by double-clicking a layer.
In addition, even if the shape of a layer is changed in Sketch and PS, after reuploading, the shape of its link area will be synchronized to the latest state, and the interaction will also remain.

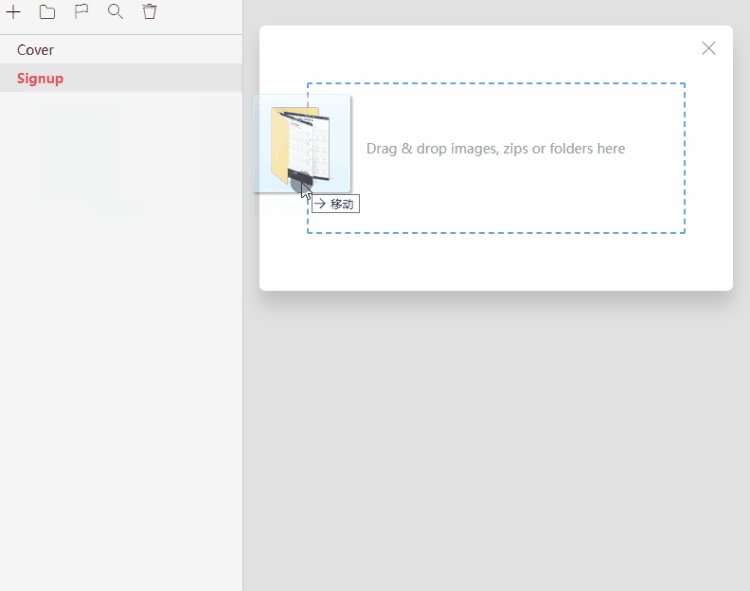
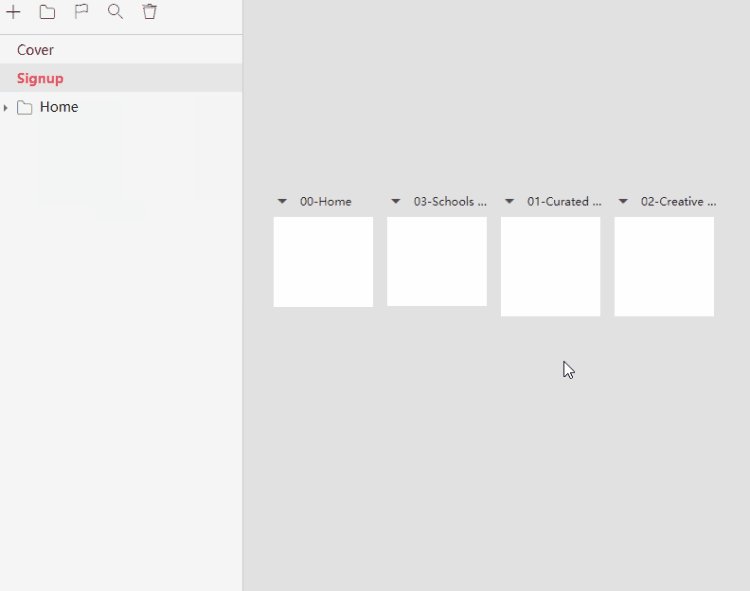
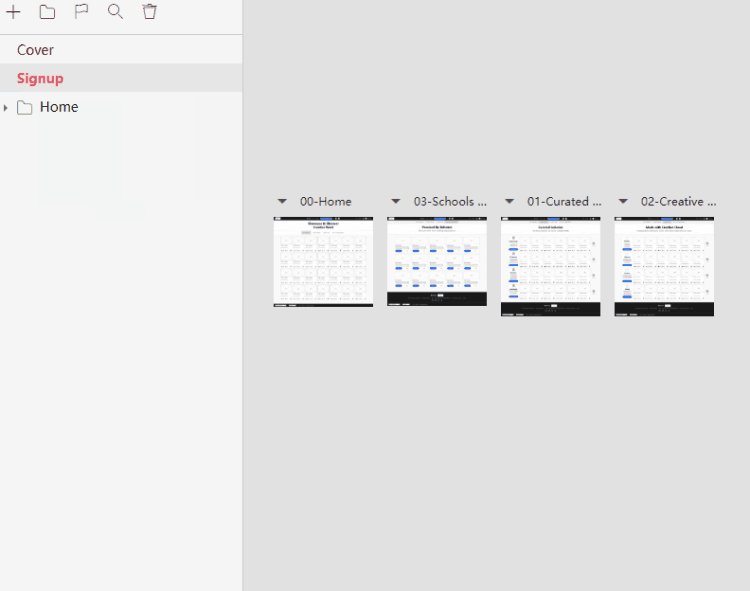
You no longer have to unzip and upload images one by one anymore. Instead, you can drag and drop images, folders, and zip files directly to the storyboard, and they will be automatically parsed according to their directory structures.

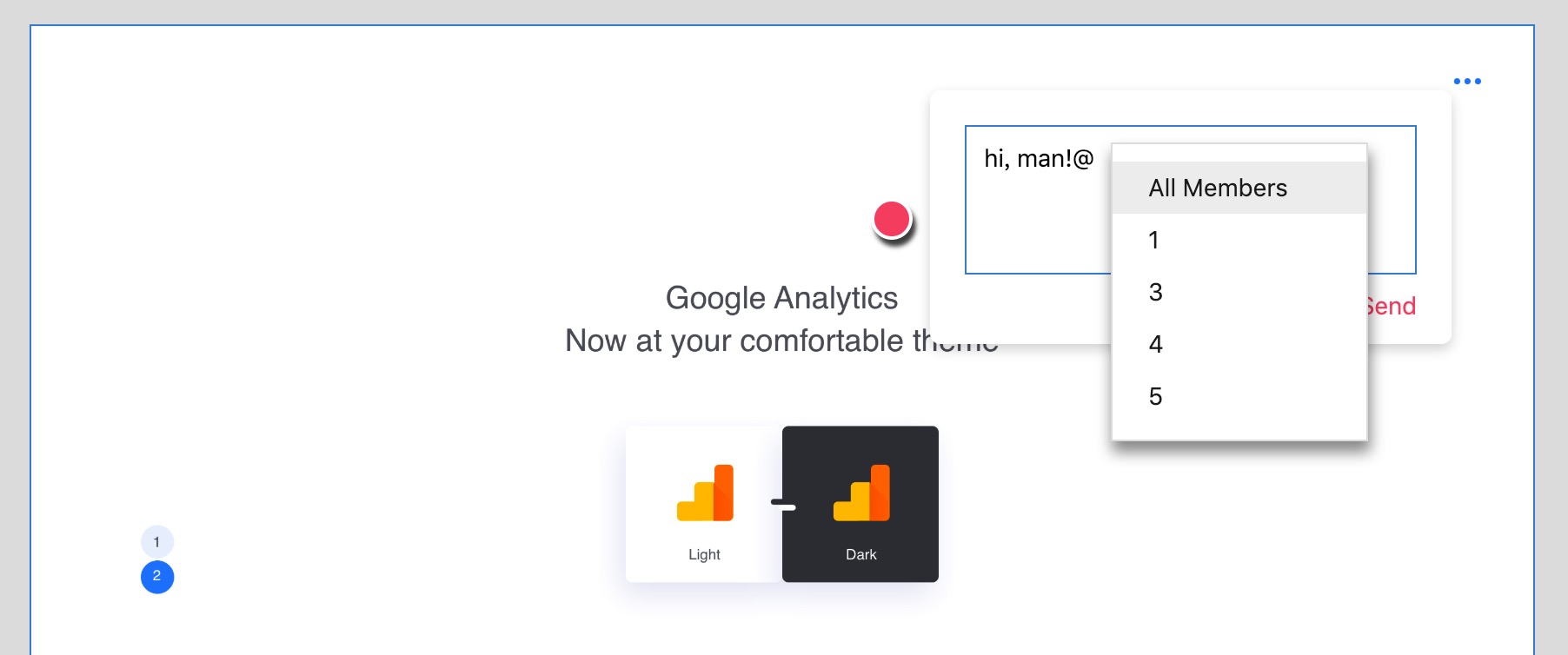
Now you can @ members and leave them comments in real time. It is really a good feature for developers and designers to communicate efficiently.


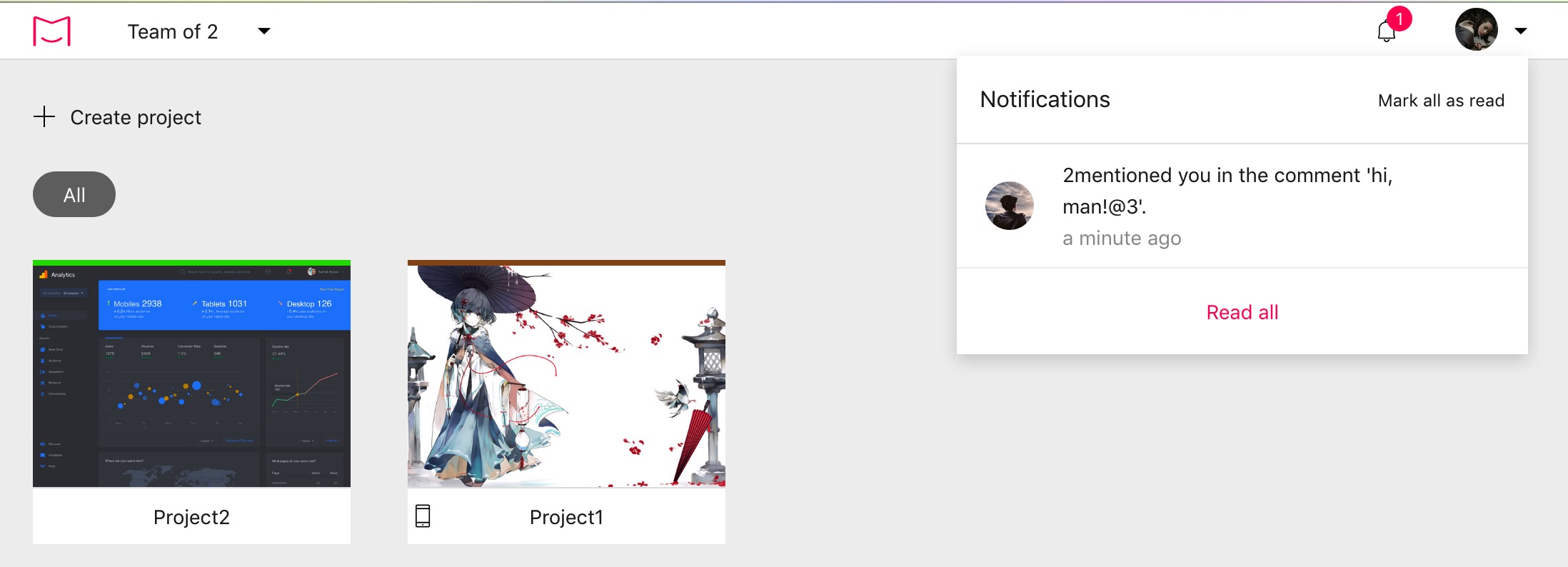
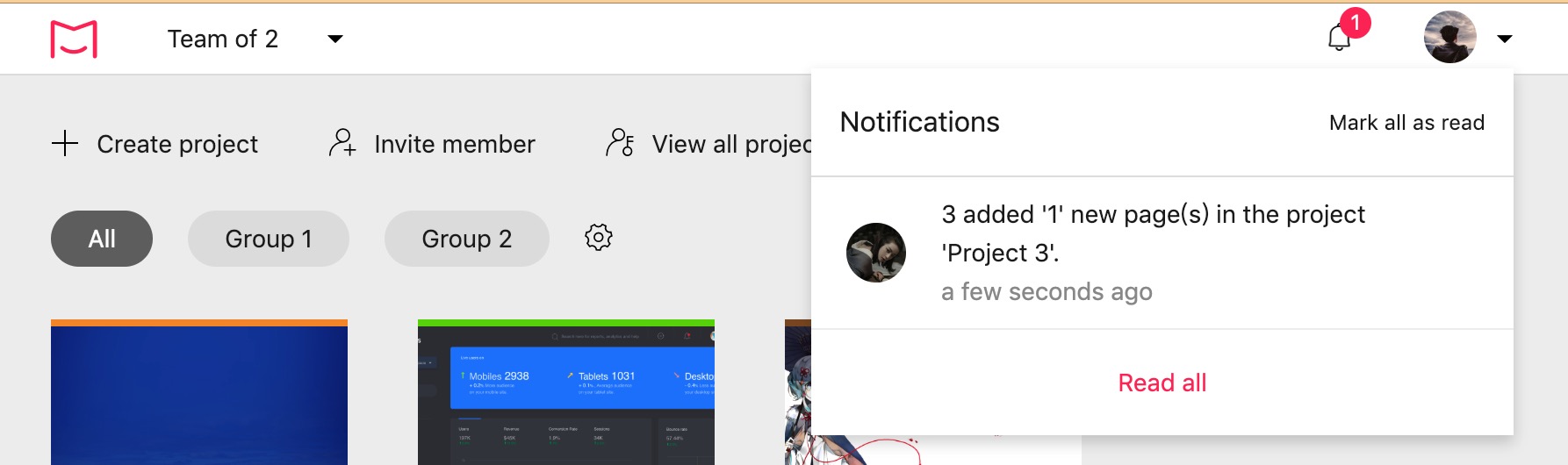
When the content of a project is modified, all project members will receive a notification in real time.

The above lists only a few new features of Mockplus iDoc. There are even more awesome features just waiting for you to try out. Let's open iDoc and check them out right now! idoc.mockplus.com
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
