
While cloud-based solutions quickly overwhelmed the market during the pandemic, many companies and organizations have chosen to either stay with or return to on-premises solutions, largely due to rising and unique cybersecurity needs. On-premises setups offer a tailored approach to addressing various cybersecurity changes and threats.
But what exactly are on-premises solutions, and how should you decide between them and cloud-based options, as one of the UI/UX design teams? Don’t worry! In this guide, we’ll cover the basics, exploring definitions, pros and cons, key differences, and how to determine which solution best suits your team's needs.
On-premises solutions refer to IT systems that are deployed, managed, and operated within a company's internal infrastructure—such as their own servers, hardware, networks, operating systems, and data centers.
By utilizing their own IT resources, companies gain complete control over hardware, data security, and system customization. This allows them to tailor their IT environment to specific operational needs and effectively mitigate potential cyber threats.
That's why many companies and organizations with stricter security requirements insist on using on-premises solutions.

On-premises solutions provides a wide range of functionalities:
Take full control over the data and security - Complete ownership and control over data storage, ensuring sensitive information stays within the company's infrastructure and complies with internal and regulatory security standards.
Enjoy full customization - On-premises solutions allow companies or teams to fully customize their IT systems, applications, and workflows to align with specific operational and industry requirements.
Fully integrate with existing systems - Different companies may utilize different operating systems. However, the on-premises solutions allow them to seamlessly integrate with their inner systems and software. No need to make changes.
Free to optimize or make changes - while things change, they are also free to optimize the IT infrastructures based on their conditions and needs, without having to reply on third-party providers.
Get a much better scalability: While traditionally less flexible than cloud-based solutions, on-premises systems can be scaled to support growing workloads through hardware and infrastructure investments.
Easy to deal with cybersecurity threats: By managing their own security protocols, companies and organizations can implement specific tools, such as firewalls, intrusion detection, and encryption, tailored to their environment and security posture.
These functionalities make on-premises solutions appealing to enterprises and teams with much more complex IT requirements, enhanced security needs, or strict regulatory environments.
Here is a quick over of the advantages and disadvantages of on-premises solutions:
Have complete control over data and security
Have full customization to unique security and infrastructure requirements
Seamlessly integrate with existing legacy system
Have a higher performance on local hardware and infrastructures
Run on a local network, even without an internet connection
Using own infrastructures and IT systems might require a higher cost
Organizations and teams are responsible for maintenance, updates, and troubleshooting and more
The setup and deployment can be complicated and time-consuming
Remote or external access can be challenging and troublesome, like using a VPN or something similar
The pros and cons can be more when your team's conditions and circumstances change. So, before deciding on whether to implement on-premises solutions, take your time to weigh the cons and pros, and choose the solution that perfectly align with the organization's specific needs and circumstances.
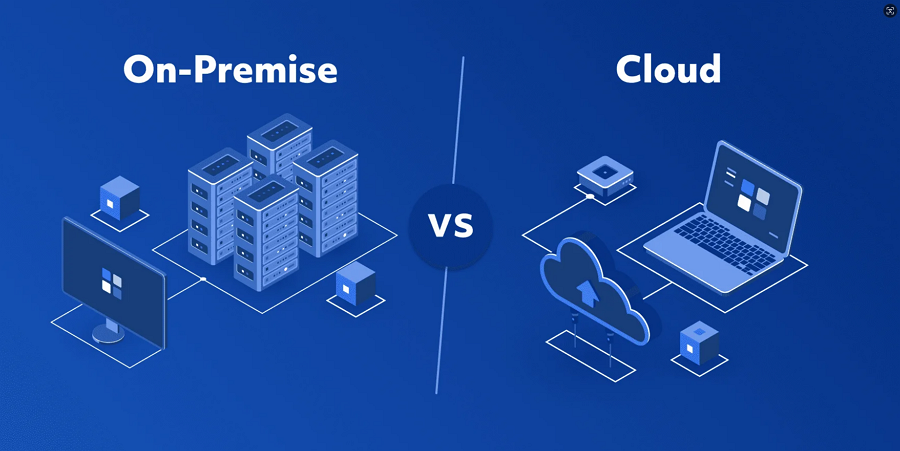
When UI/UX teams need to decide between on-premises and cloud-based solutions on the market, here are several differences that you should know and consider:

On-premises solutions are hosted locally within a company’s facilities, requiring investment in physical servers, hardware, and other infrastructure. This gives the company full ownership and control over these systems.
In contrast, cloud-based solutions are hosted on remote servers managed by third-party providers. While companies don’t need to invest in physical infrastructure, they pay for ongoing server services.
With on-premises solutions, companies often require a higher cost in physical servers, infrastructures, maintenance, and scalability. Well, while using Cloud-based solutions, your team will not have upfront costs for physical facilities, and you only have to pay for the server services you've used, including the server subscription, usage fees, dormant fees and similar. The server providers are responsible for the maintenance, updates and more.
On-premises solutions store data locally, giving your team full control over security protocols and protection measures. Cloud-based solutions store data on remote servers, which means your team must rely on the security protocols of the third-party provider. As a result, on-premises solutions may be more appropriate for industries with stringent data security requirements, such as government, finance, and defense.
On-premises solutions are restricted to a local network, with remote access requiring additional tools like VPNs.
Cloud-based solutions, on the other hand, offer greater mobility, allowing users to access the system from anywhere with an internet connection, enabling remote collaboration with ease.
Scaling on-premises solutions can be complex and costly, as companies must upgrade physical servers and infrastructure.
Cloud-based solutions offer much greater flexibility. Scaling is typically as simple as upgrading your subscription, with the provider handling the rest.
On-premises solutions provide full control over data and infrastructure but require significant upfront investment. Cloud-based solutions are more flexible, scalable, and cost-effective, though they may raise concerns around data security and privacy.
Your team should carefully assess these differences and make a decision based on your specific needs and preferences.
On-premises software typically requires a license and must be installed on a company’s internal hardware and infrastructure. Here are the steps to implement it effectively:
Ensure your internal facilities are ready to support the on-premises solution. This involves setting up the necessary servers, hardware, operating systems, and other IT infrastructure to meet the software's requirements.
Once the infrastructure is in place, obtain the installation package from the software provider. Install the software on your internal systems, configuring it according to your needs.
Once installed, then try to set up the network access, making the software access through the company's internal network.
Since the software runs on your own infrastructure, you are responsible for its security. Implement firewalls, encryption, access control measures, and other security systems tailored to your organization’s needs.
On-premises solutions are often purchased through a one-time yearly or perpetual license. To make it work on your internal hardware, you should also follow the guide of the providers to activate the license.
Even if the software is running smoothly, it’s essential to maintain communication with the provider for updates and patches. Timely updates are crucial to ensure ongoing security and performance.
These are the standard steps most organizations follow to implement an on-premises solution, though they may be adjusted based on specific needs or technical environments.
Whether your team is looking for a cloud-based or on-premises solution, you should consider Mockplus for its comprehensive features.
Here's why:
Currently, to complete a web or app design project, UI/UX design teams or product teams always have to procure different tools, like the wireframing tools, prototyping tools, UI/UX design tools, team collaboration tools and developer handoff tools from start to finish. This makes the whole design process complex and also costly.
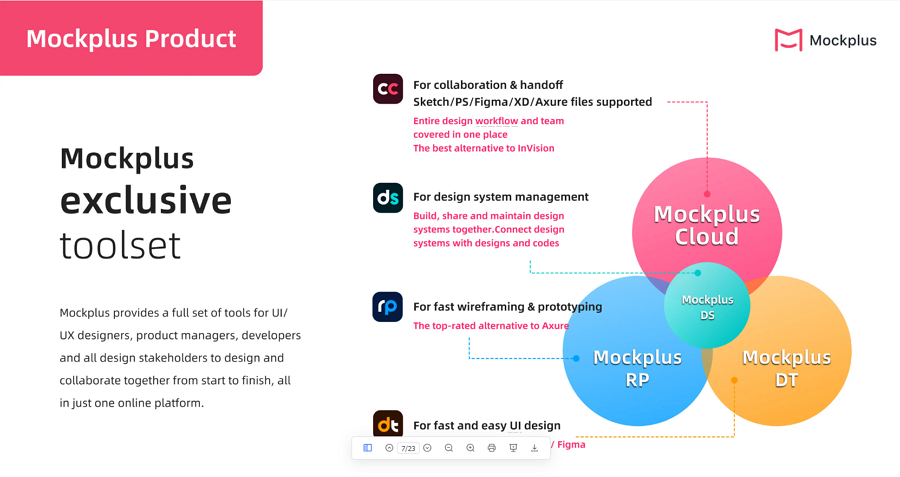
Mockplus simplifies this with a "1+2" solution, offering a single platform to meet all design needs with just one payment.
And this "1+2" solution consists of one design collaboration platform and two design tools as follows:
Mockplus RP - one of the design tool, is an online wireframing and prototyping tool that allows you to create interactive web or app designs quickly, using drag-and-drop features, premade templates, and design assets without coding.
Mockplus DT - another design tool, is a collaborative UI design tool that helps professionals design web or app interfaces from scratch and deliver design details to developers via a single link.
Mockplus Cloud - the design collaboration platform, helps to gather design files and assets from popular design tools, like Figma, Sketch, Adobe XD, Photoshop, Axure, Mockplus RP and Mockplus DT, and then, review, discuss, and feedback together, and also continuously conduct the developer handoff within just one platform.

Mockplus exclusive "1+2" solution
Design teams can combine these tools according to their needs, eliminating the need for multiple separate software purchases and streamlining the design process.
The "1 + 2" solution connects your whole workflow in one platform, from early idea presentations, UI/UX design and collaboration to developer handoff. It also brings your whole team, including designers, developers, product managers, marketers and even other stakeholders, into one place, and collaborate together in real-time. No one has to wait or has been forgotten anymore.
All Mockplus products are connected with each other, and also made to be as simple, fast and efficient as possible, so even the completely new users can quickly get started and pick up whatever they've left in several minutes or hours.
Features such as premade templates, design assets, drag-and-drop editors, role-based access controls, and auto-generated design specs, code snippets and many more greatly simplify your design process.
To meet the design needs of organizations with different data security requirements, Mockplus team provides both the self-hosted, on-premises solutions, and the cloud-based solutions.
Teams can freely choose based on their needs:
For smaller teams with no strict security requirements, cloud-based solutions are ideal, allowing team members to access the platform from anywhere via a web browser.
For larger teams or those with strict data protection needs (e.g., EU-based businesses that must comply with GDPR, or industries in government or army ), on-premises solutions are available. Please view more details on our enterprise page and contact us for a custom plan tailored to your organization’s needs.
Despite offering features comparable to leading tools like Figma, Sketch, InVision, and Axure, Mockplus is much more cost-effective, making it an attractive option for teams looking to streamline their design process without overspending.
While cloud-based solutions excel in flexibility, scalability, and cost-effectiveness, on-premises solutions offer advantages in security, control, and customization. Each has its own set of pros and cons. We hope this guide to on-premises solutions helps you gain a clearer understanding and supports you in making the right decision for your team.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
