With various streaming apps cropping up left and right, we have noticed drastic changes in mobile or web application user interface designs. Whether it's a web page or an app, profile page design is a crucial part in social networking platforms.
The user profile page is the most direct way for people to know each other, and it is also a symbol of personality. Having an excellent and eye-catching user profile makes you stand out, especially if you want to expand your brand.
So, the Mockplus team has compiled a list of 50 free profile page design samples and templates that will give you the inspiration you need to create profile pages that stand out.
This resource is divided into 3 sections:

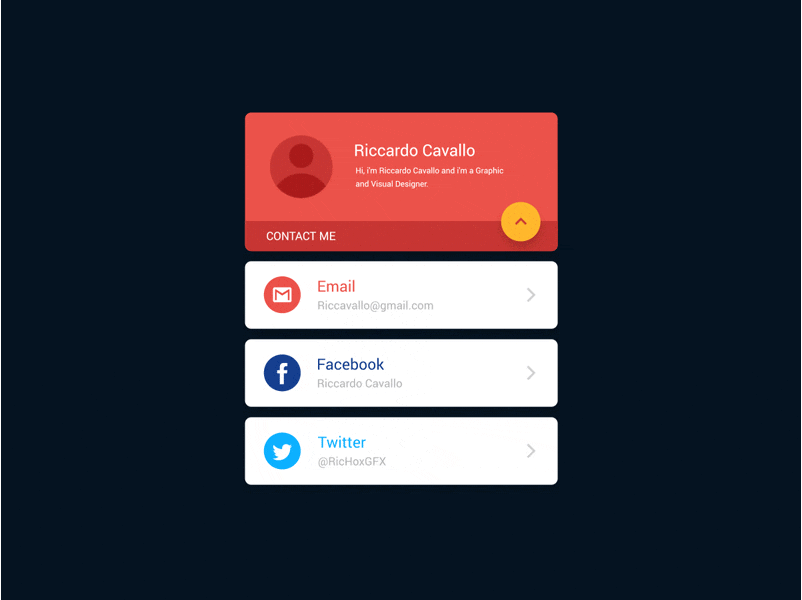
Designer: Riccardo Cavallo
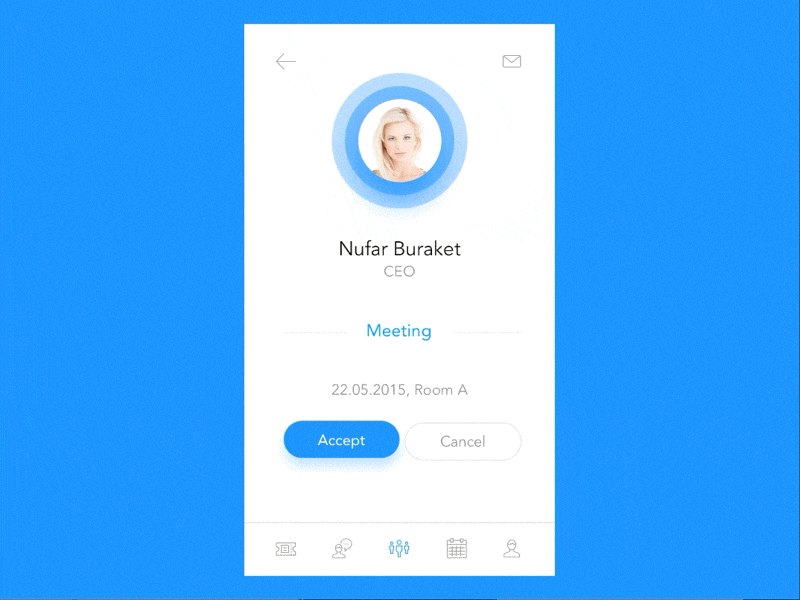
A creative profile page animation designed by Riccardo Cavallo.
When you click the "Contact me" button, the email address, Twitter, and Facebook contact information will be displayed. The card-style page design not only saves space but also looks simple.

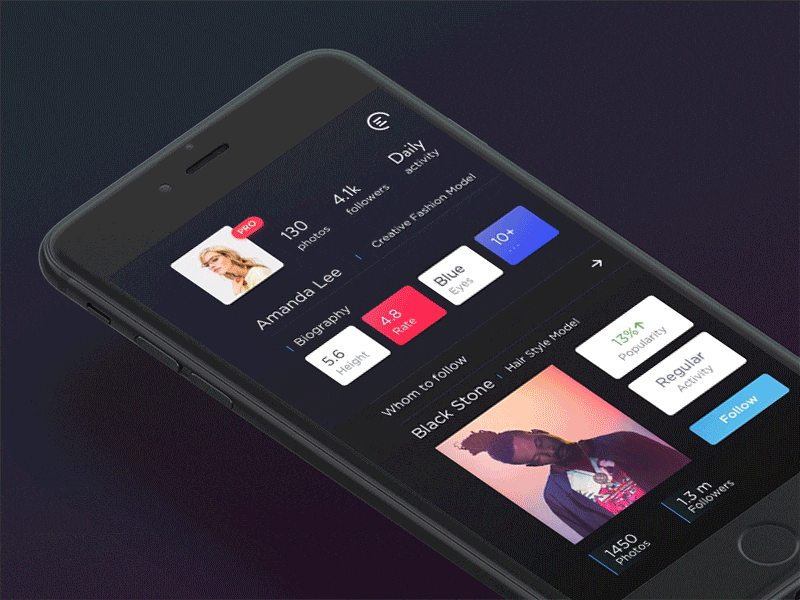
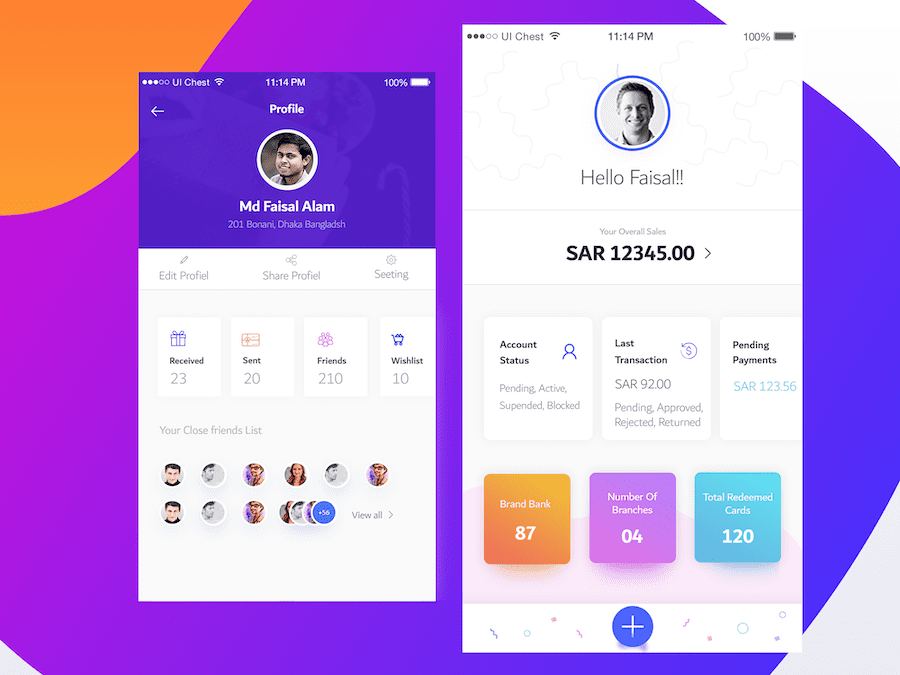
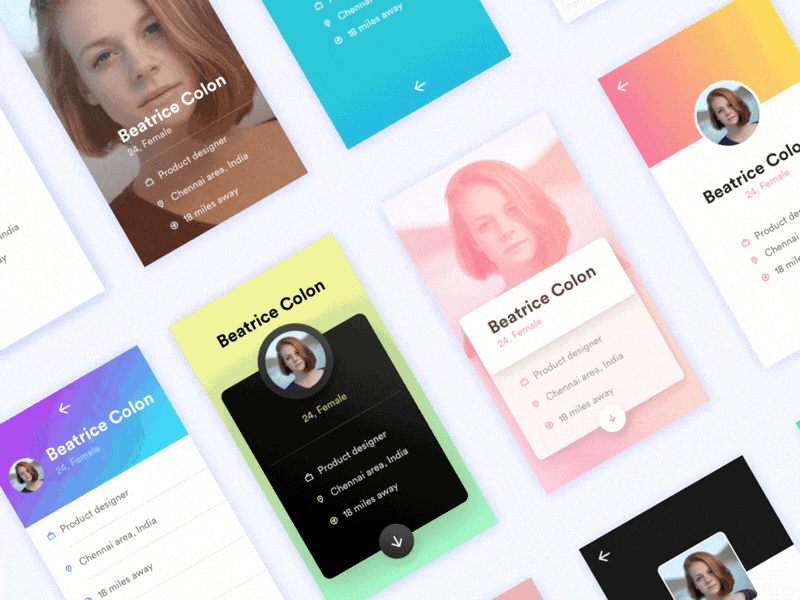
Designer: Rifayet Uday
Rifayet Uday designed this profile page with a black layout and the contrast of colors creates a striking visual effect. The interface and interaction make for a fresh experience.

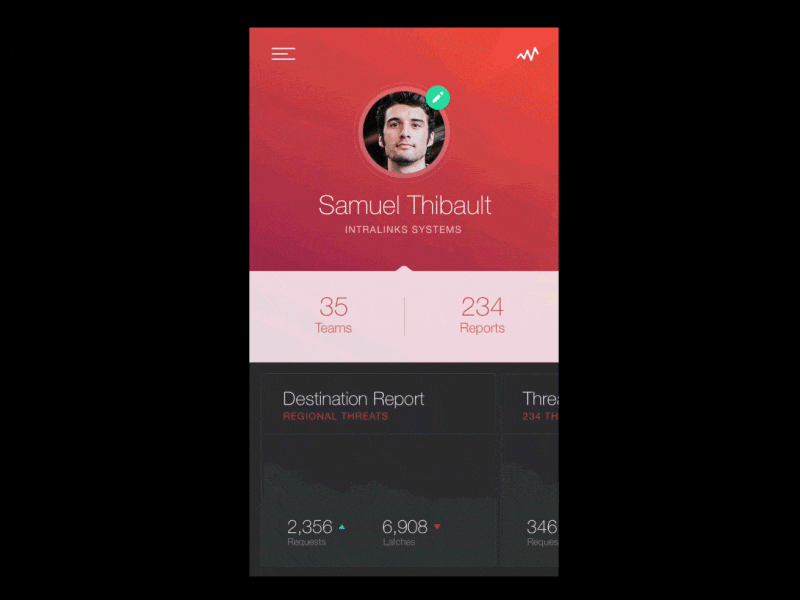
Designer: Sam Thibault
This is a quick interaction idea for editing profile details shared by Sam Thibault. When the user clicks on the avatar, four options will pop up: profile, avatar, credit card, and messenger. Users can click one of the buttons to edit the profile. The profile edit action is accompanied by fancy animation.

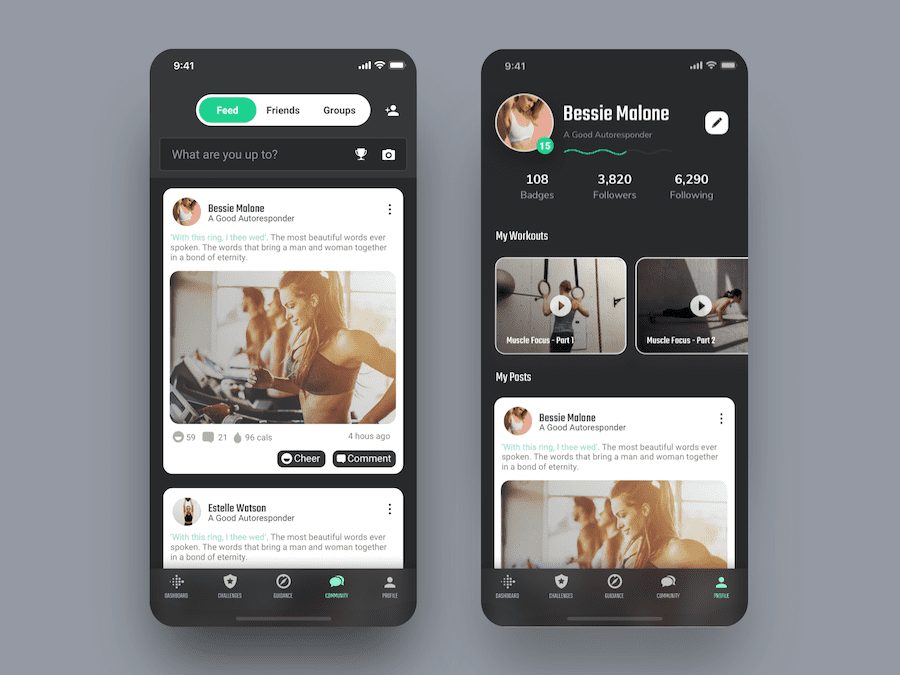
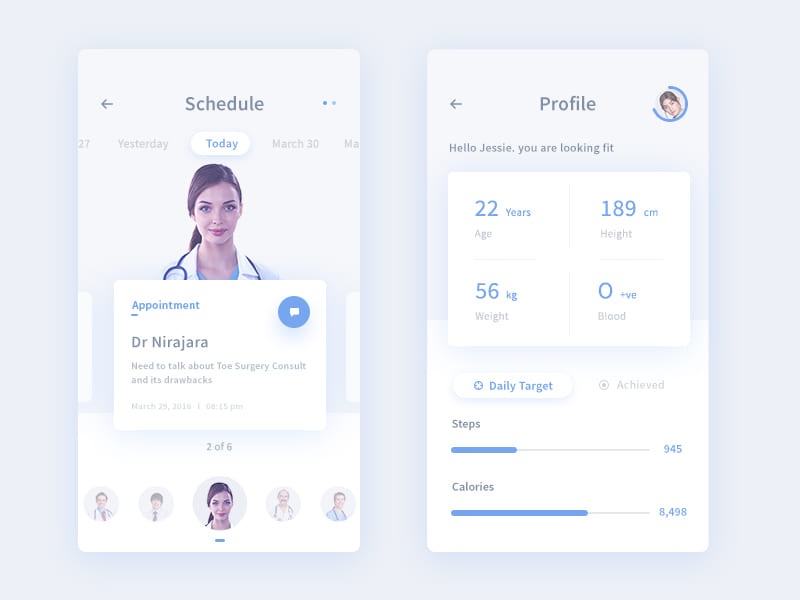
Designer: Dannniel
Fitbit Fitness App Redesign Concept shared by designer Dannniel
It has a straightforward layout and functions are clearly displayed. Through this app, fitness enthusiasts are able to share their posts at any time and interact with like-minded friends.

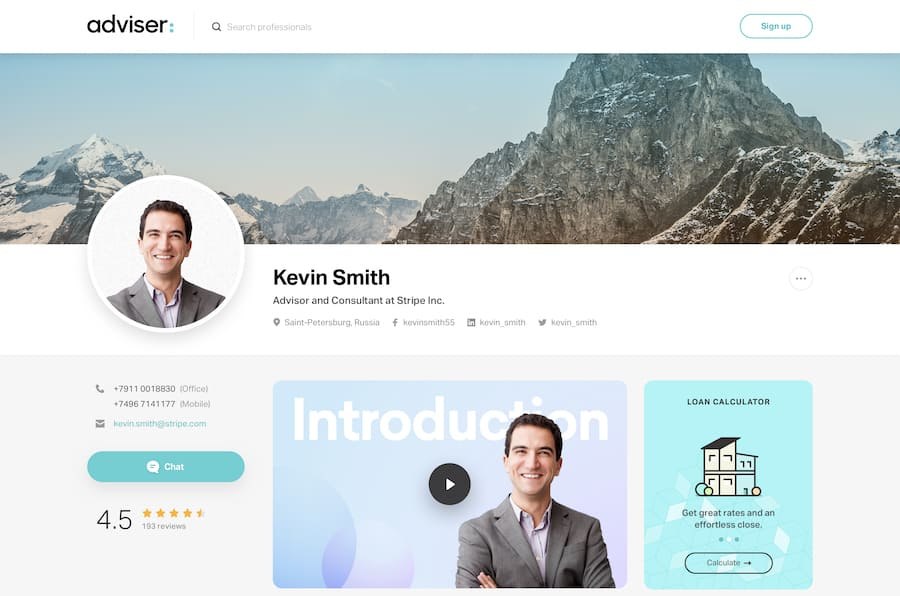
Designer: Bilal Ck
Financial Advisors profile page designed by Bilal Ck
Background: Advisor is a boutique firm of financial and investment strategists, with a long history of helping their clients develop and act on plans to achieve their financial goals.

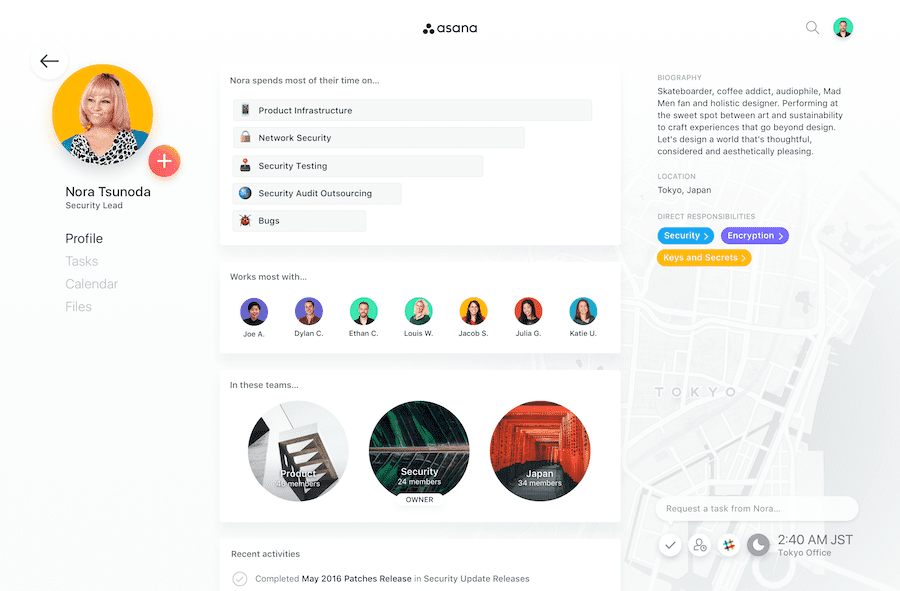
Designer: Ryo Lu
Asana profile concept designed by Ryo Lu
Background: Asana is an easy-to-use tool for online communication and collaboration, well-suited to teams with remote members.. It lets you know what your teammates are working on and who they're working with. It also helps you discover the most convenient way to communicate with your teammates.

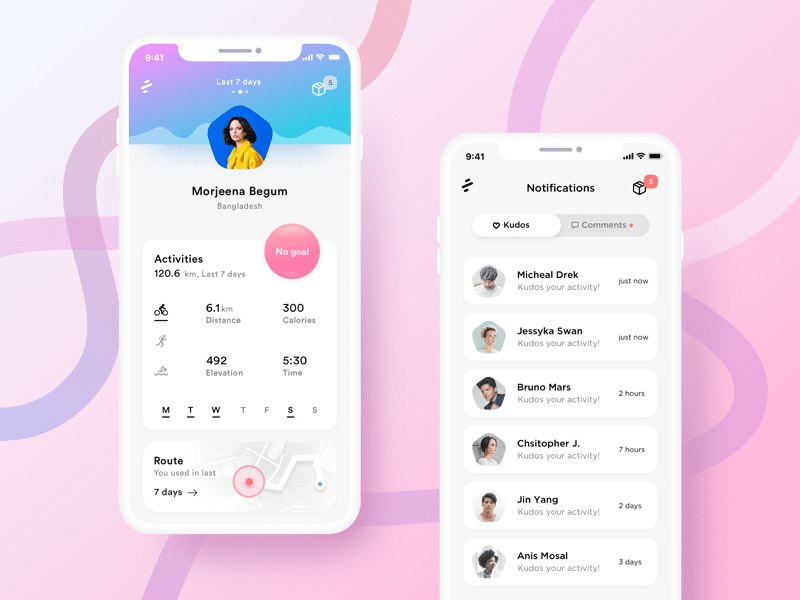
Designer: Rifayet Uday
Sports app designed by Rifayet Uday
His use of a rounded pentagon for avatars make for an interesting and unique look. You can see various records on the profile page. There are several sports modes available, and you can switch between them whenever you want.
The design also enables you to track your activities and movements in the different modes. Additionally, you can set goals for yourself and check recent routes.

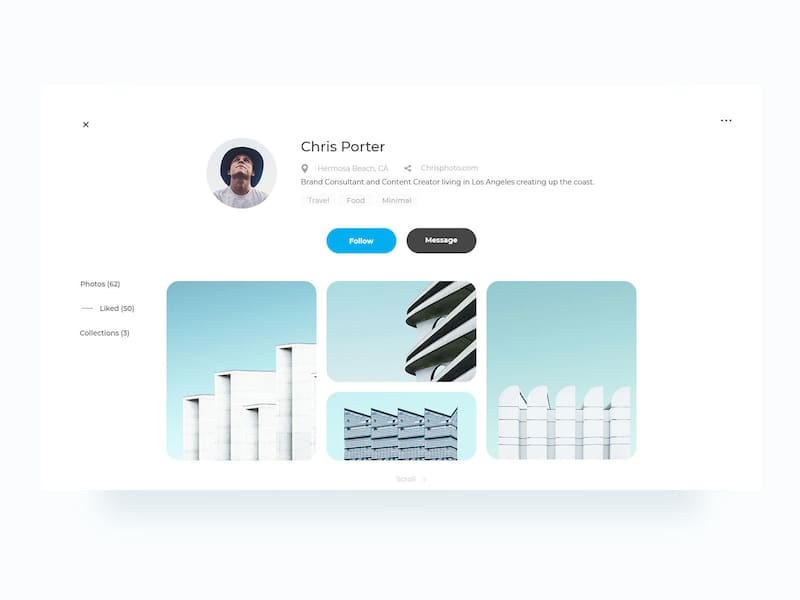
Designer: Bartek Marzec
A very simple web-based profile page template that is really pleasing to the eye, this is perfect for designers who like things simple.

Designer: Shahidul Islam Shishir

Designer: Rakhar Neel Sharma
This profile page has a clean, elegant, and fresh look. However, people with visual impairments may have problems using the app because of the light font and low contrast.

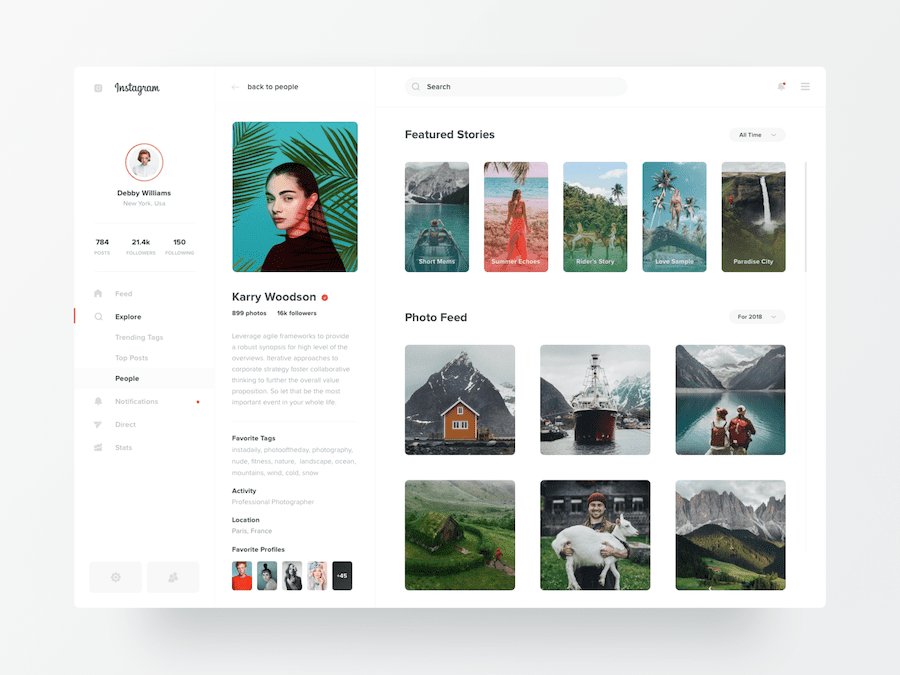
Designer: Dmitriy Kharaberyush
Designer Dmitriy moved the profile to the left side instead of displaying it centered, as it is with the current Instagram profile page. Moreover, he added some news functions on the left side, such as Feed, Explore, Notification, and stats, making navigation more convenient.

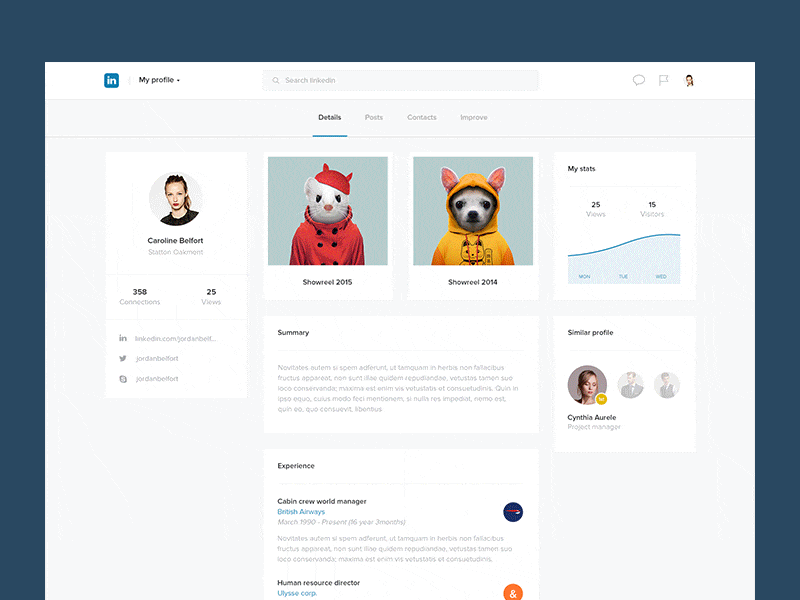
Designer: Gregoire Vella
Gregoire's redesigned LinkedIn profile page has a lighter touch and offers a more pleasant experience.

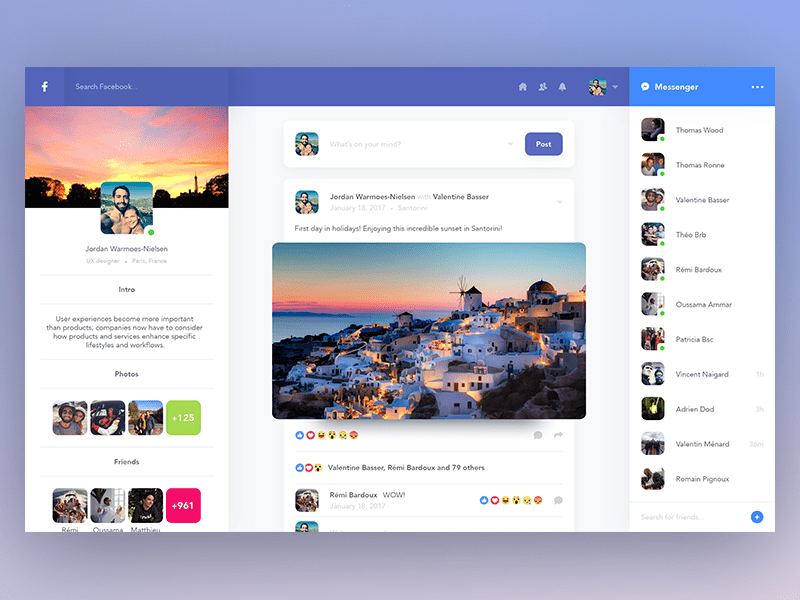
Designer: Jordan Warmoes-Nielsen
This Facebook profile page redesign is created by designer Jordan. It has a clear layout and exudes a sense of lightness. The whole page is divided into three parts: the left side contains personal information, the middle shows the user’s timeline, and the right side is a friend list for online chat.

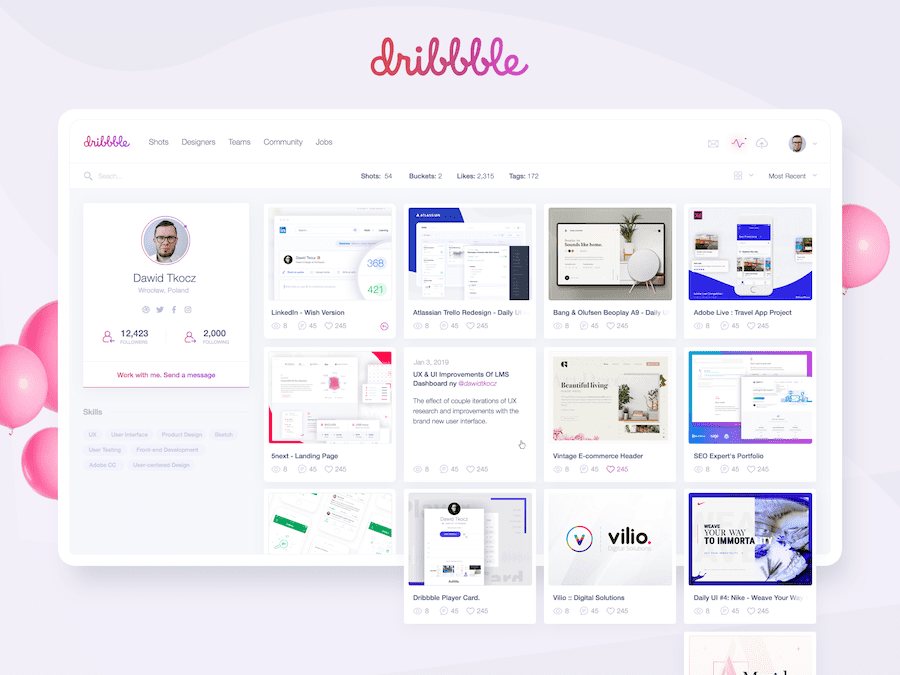
Designer: Dawid Tkocz
Creative and colorful Dribbble profile page redesign

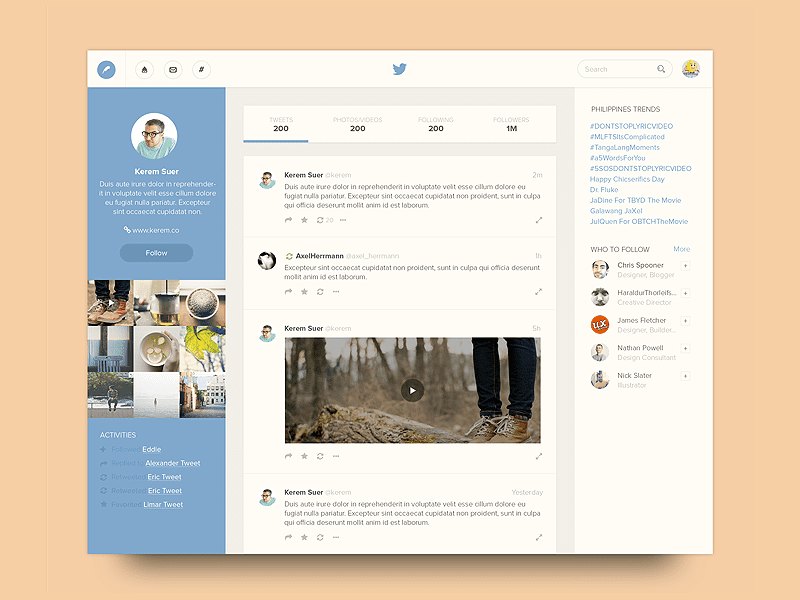
Designer: Ramil
This 3-column layout is organized and neat. It looks great, but the contrast (of the titles and text in general) against the background is a bit low.

Designer: Midobel
The following is an excellent collection of profile page design templates and mockups for web designers, developers, and artists. It includes 34 cool profile pages UI that you can use in your upcoming projects. Download for free now!
2. Free PSD: User Profile & Account Details
3. Free PSD: User Profile & Inbox Messages
4. Artist Profile Freebie [Sketch & PSD]
7. Travel App Profile [Sketch & PSD]
10. Profile card UI
15. Google Profile GUI PSD/Sketch
17. HeadShot Theme
18. 10 User Profiles UI Freebie

Material Design UI Kit — A complete set of 25 screen and 25+ UI elements, all guideline-compatible and for free. Thanks to Shadhin Lablu for sharing this amazing resource.
Material Design UI Kit — A complete set of 25 Screen, 25+ UI elements, Guideline Compatible, For free. Thanks Shadhin lablu for sharing this amazing resource.
Here is a free UI kit with 8 smart objects including profile, feed, photos, notifications, etc.
23. Dahsboard User Profile Design
26. Facility Profile
27. Social Profile
28. Personal Profile & Recent Posts
30. Social profile page design
31. Rental Application Interface - Contacts
32. Figma freebie
33. User profile

Designing and developing an excellent, easy-to-use app is not an easy task, so it is essential for designers and developers to use collaboration tools to manage projects.
Cloud, a comprehensive online design collaboration tool, offers designers, developers, and product managers a real-time design platform to iterate and handoff profile page designs effortlessly.
It allows designers to automate design handoff and export designs right from Sketch, Photoshop, or Adobe XD, and see the specifications prepared automatically. With Cloud, you are able to create interactive and animated prototypes quickly, making design collaboration easier.
Main features:
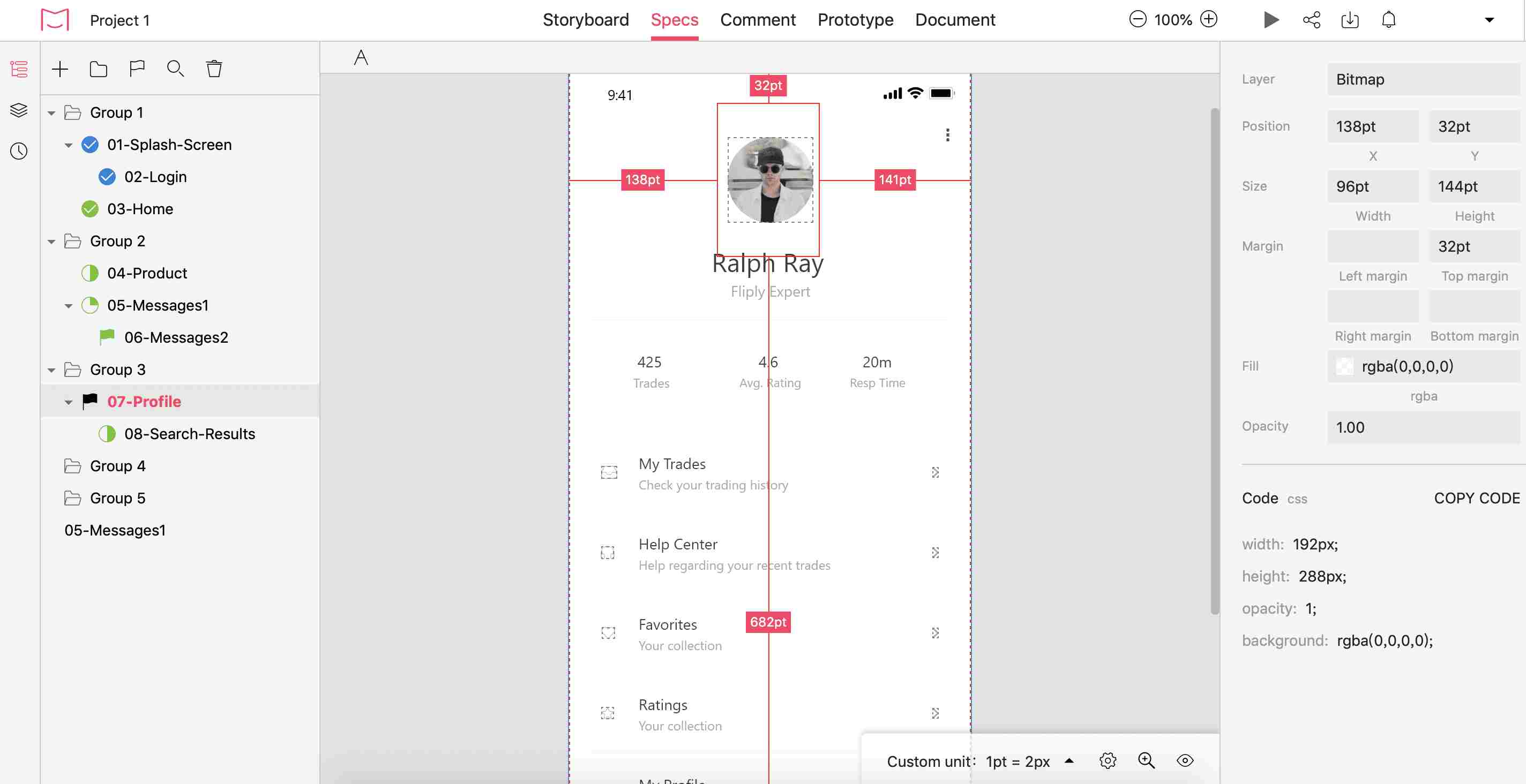
Design handoff made easy

In Mockplus Cloud, the design specs can automatically be generated faster and more easily for viewing.
For more tutorial: https://help.mockplus.com/p/270
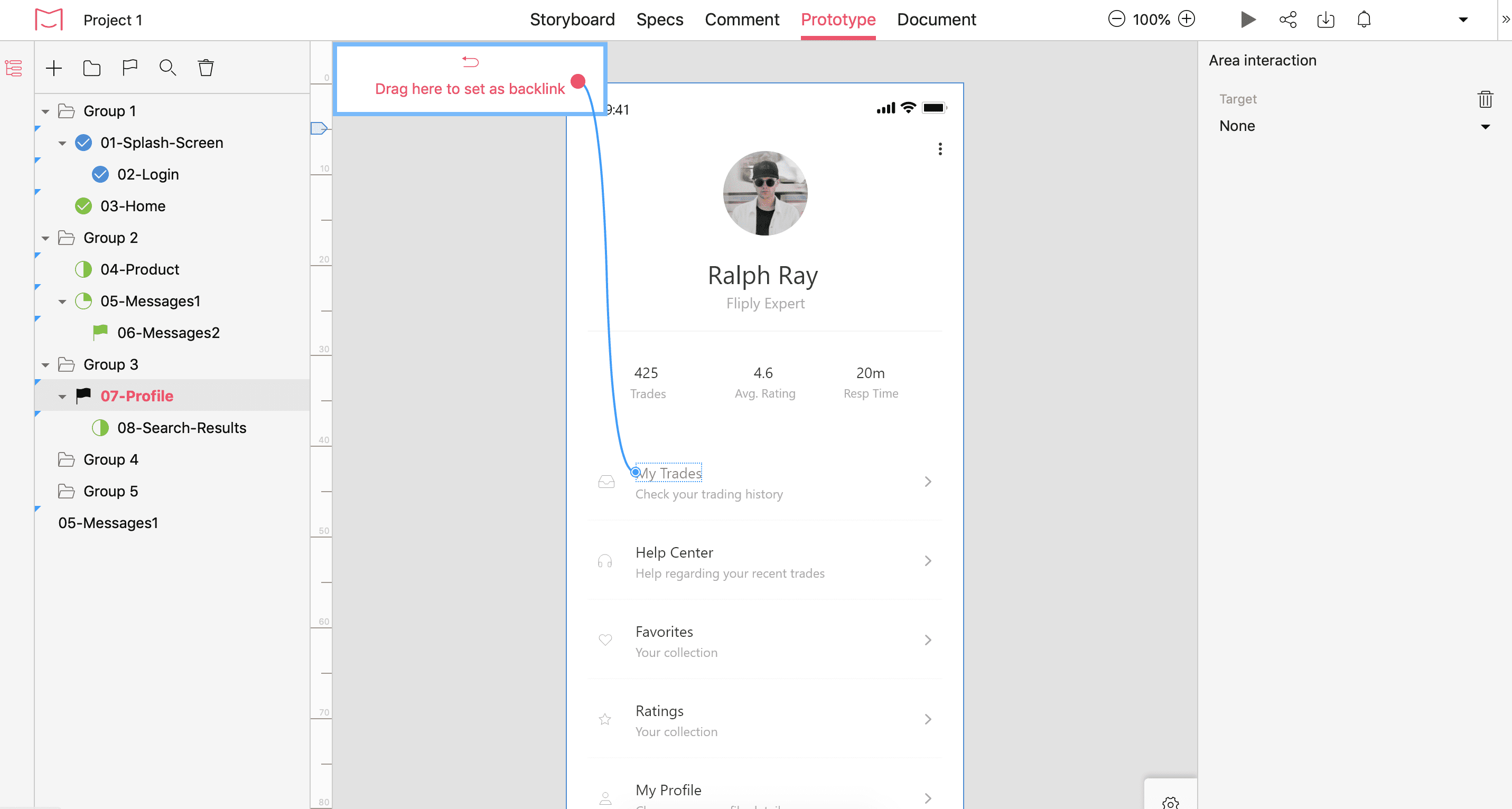
Double click to create interactions

For more tutorial: https://help.mockplus.com/p/280
Use a layer to create an interaction area by simply double-clicking the layer in which you want to create an interaction You can set the interaction link by selecting the target page on the left project tree.
Double-click on a layer to quickly create interactions

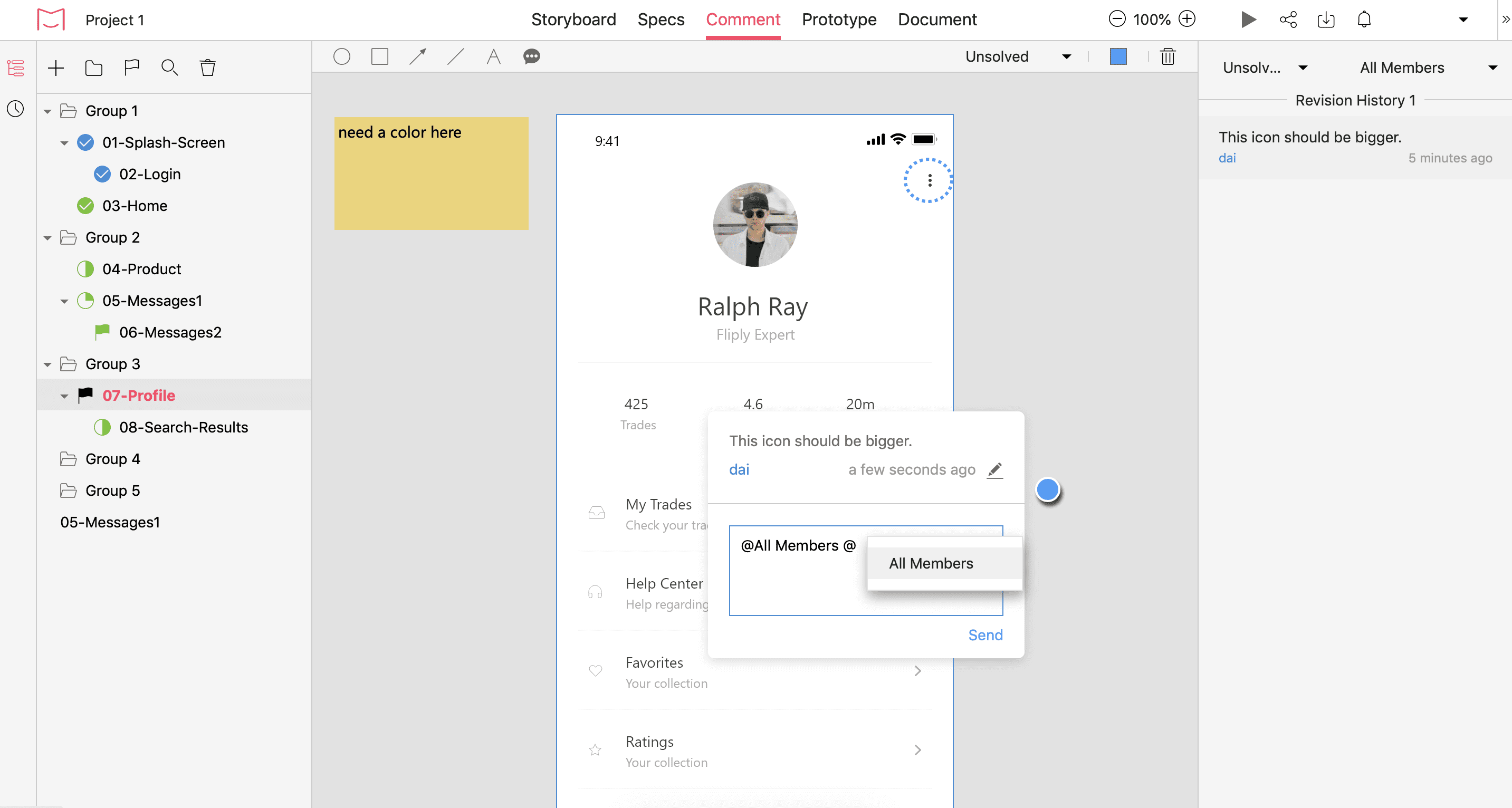
Multiple comment styles to express your ideas and opinions better
Cloud offers a variety of comment options, including circles, rectangles, arrows, lines, text, and pushpins - all of which help designers to better express their thoughts and opinions.
When working in a team, you can tag @team members, and those who are tagged will receive a notification that will show on their profile page.
For more tutorial: https://help.mockplus.com/p/266
We hope the above 50 user profile page designs will give you the inspiration you seek. Don't forget to save this article and share it with your friends who could use a creative boost.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
