Sketch is a must-have design tool for designers, but it’s not easy for beginners to learn. Sketch 54 Beta bring us more features and updates that designers expected a long ago. Here we listed the best 12 Sketch tutorials and online resource by industry leads.
Author: LevelUpTuts
Views: 1,281,378
What is about:
This is a very comprehensive Sketch tutorial series, with a total of 25 tutorials, giving you everything you need to get started learning Sketch.
Lessons:

Author: Jesse Showalter
Views: 79,832
What is about:
In this video, the author describes all the basics you need to know to use Sketch in your professional design work. After watching the video, you should be able to download, and install, and start using Sketch.
Topics covered:

Author: Learn UX
Views: 53,239
What is about:
This tutorial is designed to teach you the best and most widely used features of Sketch.
Topics covered:

Author: Learn UX
Views: 1,253,343
What is about:
This series of courses is designed to showcase the full power of Sketch and teach you how to get the most functionality. Some courses are theoretical, such as exporting graphics; some courses are more practical, such as practical UI project examples.
Lessons:

Author: Skillthrive
Views: 39,202
What is about:
This tutorial teaches you how to create and design a web project step- by- step in Sketch. It is worth a look.
Topics covered:

Author: Cody Brown
Views: 46,988
What is about:
In this video, the author introduces some of the main features of Sketch using a fictitiousficticious website landing page to guide you through the production process.
Topics covered:

Author: Skillthrive
Views: 16,158
What is about:
Learn how to design a music app login page in the Sketch App.
Topics covered:

Author: Jesse Showalter
Views: 20,560
What is about:
This tutorial shares some of the Sketch tricks that this author loves and uses every day. Sketch is out of the box and no plug-ins are required..
Topics covered:

Author: Joseph from LearnSketch.com
Views: 13,213
What is about:
This tutorial focuses on selecting and interacting with objects on the canvas. Although it is very basic, this is a foundational skill set that is too often ignored.
Topics covered:

Author: Jesse Showalter
Views: 12,640
What is about:
This tutorial focuses on how to organize the Sketch Library.
Topics covered:

Author: Angga Risky
Views: 91,585
What is about:
Use Android Studio to convert a design page to Android XML forto work-up as a mobile app start page.
Topics covered:

Author: Travis Here
Views: 17,300
What is about:
In this video tutorial, you will learn how to use Sketch and Principle to animate a movie app!
Topics covered:

Mockplus iDoc is a powerful product design collaboration tool for designers and engineers.It goes beyond the design workflow and helps teams with the design hand-off. It facilitates the handoff by taking designs from Photoshop, Sketch, and Adobe XD, then exporting them into a format that can easily generate code snippets, specs,assets, style guides, interactive prototypes, and the like.

When you do a mock up, you don't have to worry about the placeholder content anymore. It can automatically fill in pictures of male, female, or natural scenery randomly.
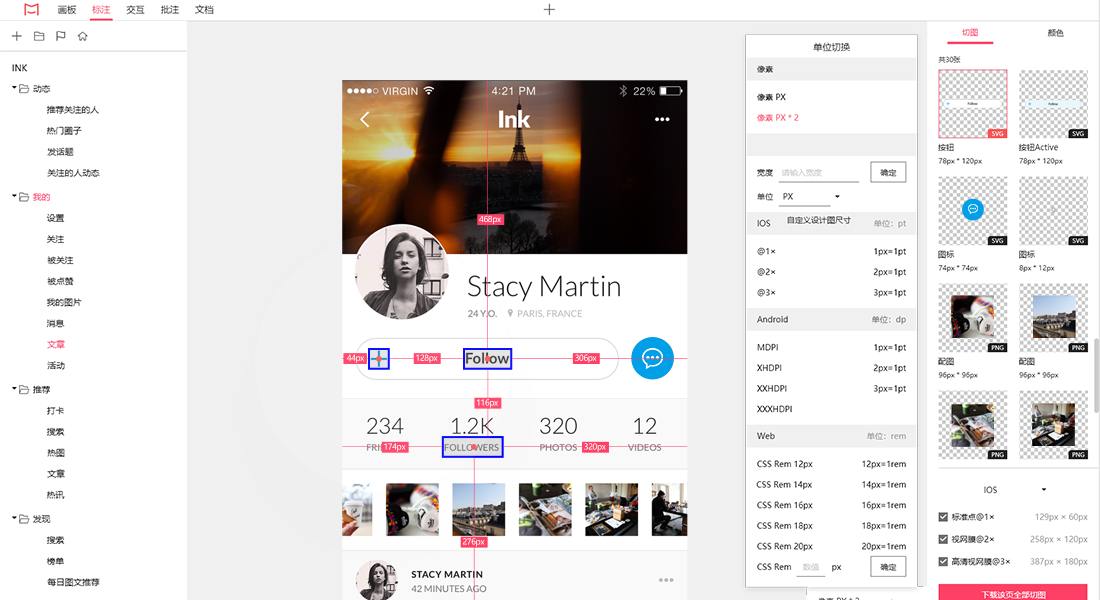
Sketch Measure
This helps you add notes on graphic size, distance, color and text attributes to your work. It is, fast and convenient to use with a finished product that is neat and beautiful.
Rename It
Rename it helps you modify the layer name in batches using a, shortcut control + command + R .
Dynamic buttons
This small plug-in can keep the text and button padding fixed inside the tube button.
11 Best Sketch Plugins for UX/UI Designers in 2018
12 Best Free Material Design UI Kits for Sketch & PSD in 2018
UX Toolkit for Sketch on Behance
How to Make Interactive and Pixel-Perfect Prototyping with Sketch?
42 Best iPhone X, iPhone XS(Max) Mockups for Free Download[PSD+Sketch+PNG]
Prototyping with Sketch: Best Tutorials and Resources
Free UI Kits for Sketch App and Website Designers
30 Best Free Sketch App Resources - UI Kits, Wireframes, Plugins
Top 10 Free Sketch UI Kits for iOS, Android and Web Wireframe in 2018
19 Best Free Sketch Wireframe Kit Resources in 2018
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
