Every designer is familiar with a wide array of tools & software, such as wireframing/prototyping tools, SVG editors, and design handoff tools. To narrow down the field, today, we will focus on the best SVG editors and resources.
Table of Contents:
Scalable Vector Graphics (SVG) is an XML-based vector image format for two-dimensional graphics with support for interactivity and animation.
- Wikipedia
With the development of responsive web pages, the requirements for content presentation are increasing, especially for images. Since scalable vector graphics (SVG) allows you to achieve natural scaling or expansion on various devices without affecting picture quality, its popularity has skyrocketed.
In computer graphics, there are two main types of images: vectors and bitmaps. A bitmap is the smallest unit composed of pixels, which get distorted when zooming in or out. SVG, on the other hand, is an image format that renders without distortion when scaling.
So, why exactly is SVG becoming more popular? Here are some reasons:
You can use Illustrator or Inkscape to create SVG images. But when doing web design, some necessary optimization to make SVGlighter are needed. To create and use SVG files, you need an SVG editor. Here are the free SVG editors for Windows, Mac, Linux, Web. that are organized by the Mockplus team.

The world's most famous SVG editor, Adobe Illustrator has a large market share in the global vector editing software industry. With its powerful features and user-friendly interface, it’s hardly surprising. According to statistics, 37% of designers worldwide use Adobe Illustrator.
This SVG tool is mainly used in printing and publishing, poster book layout, professional illustration, multimedia image processing, and internet page production. It also provides high precision and control for line drafts. Whether you’re working on a small design project or a large, complex one, Adobe Illustration will do the job.

The SVG.js library provides developers and designers with the ability to stitch together multiple SVG images to create funky animation that can be used for video projects, website needs, or simply to express your creativity.

Inkscape is a very popular SVG editor that is free to use. It is cross-platform compatible, making it an ideal choice for illustrators, graphic designers, and web designers. It has powerful object creation and manipulation features such as pencil tools, stroke tools, rectangles, polygons, and more.
This tool is mainly used to construct and optimise vector graphics in the form of charts, logos, illustrations, charts, and even multiple images. It is known for its comprehensive SVG support. Additionally, Inkscape supports a range of output formats including PNG, OpenDocument, DXF, PDF, EPS, sk1, and more.

Vectr is a free SVG editor that makes it easy to create vector graphics that can satisfy almost any vector task. Although the interface is simple, it does not affect its ease of use, and powerful editing features. For beginners, it's very easy to learn to use its basic functions such as adding layers, borders, shadows or text to create simple vector icons and images.
Vector is a free SVG editor that makes it easy to create vector graphics. Although the interface is simple, it has powerful editing features. For beginners, it's very easy to learn basic functions such as adding layers, borders, shadows, or text to create simple vector icons and images.

Snap.svg is built for modern browsers and supports cropping, masking, textures, gradients, grouping, and more. This tool can be used to create interactions and great-looking vector graphics. Projects made using Snap.svg are resolution-independent on any screen size. With a rich animation library and easy event handling, Snap.svg can help you easily implement SVG functionality.

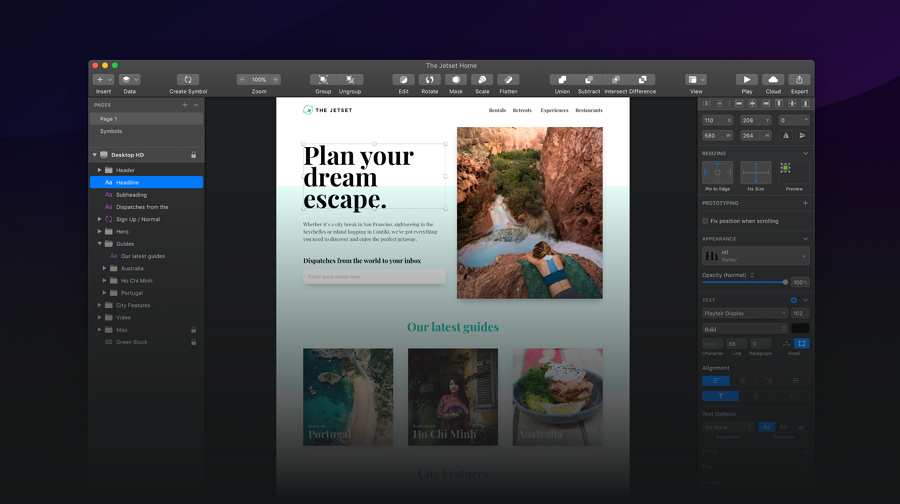
Very popular with the designer crowd, Sketch is a tool for UI design and full vector design. It is light-weight, offers pixel-level precision, and is also ideal for interface design and icon design for mobile applications. Though you’ll have to shell out $99/year to use Sketch, what you get is well worth it.
With Mockplus's Sketch plugin, visual drafts can be quickly converted to interactive high-fidelity prototypes. The built-in SVG component of Mockplus allows you to upload your SVG images/icons from Sketch (or other sources, for that matter). It will ensure the image or icon used in prototypes won’t be affected.

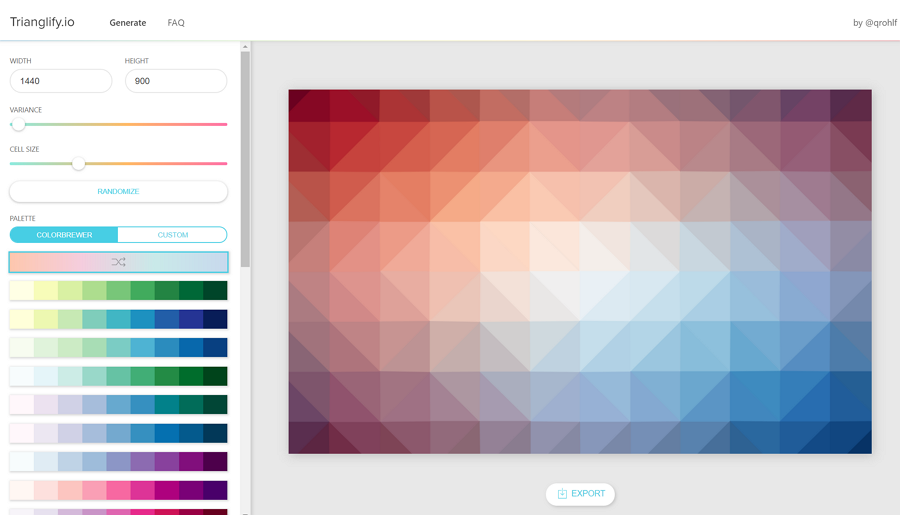
There are a lot of ads, web pages, and other design styles that are decorated with polygons. If you want to create a simple polygonal texture background, you can use the Trianglify generator to create beautiful SVG geometric patterns. You can set the color, size, and color palette to suit your needs. Furthermore, it is very convenient to download the SVG pattern after all the settings are completed.

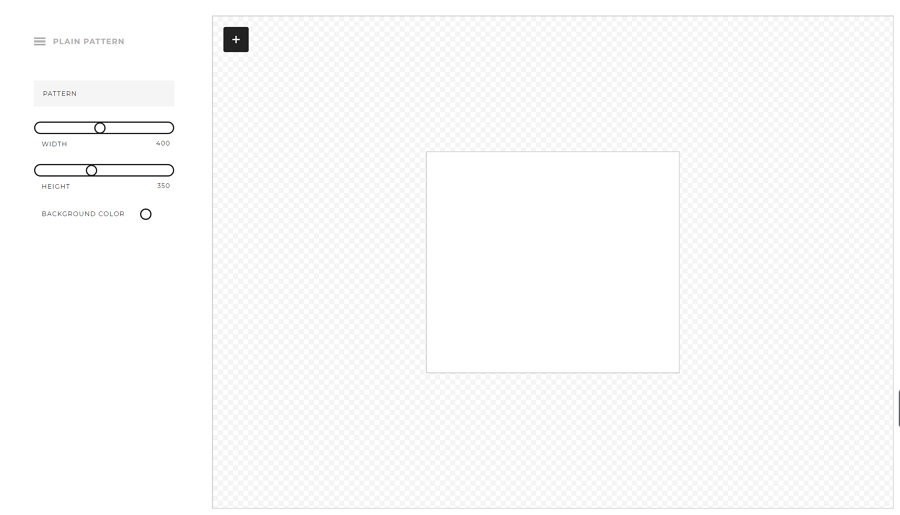
Plain Pattern is a simple free SVG editor online. The editor allows you to preview the results before downloading. On the Plain Pattern website, you can quickly generate SVG graphics based on the color of your choice, which may be faster than any handwritten form! Just upload your images, scale down or change intervals, rotate, or recolor (just to name a few functions) to get beautiful patterns quickly.
An SVG editor allows you to create your own graphics and icons. If you are looking for free SVG resources on background, images, and icons, the Mockplus team has got you covered. We’ve made a list for you to check out. For additional resources, take a look at 11 Best Free Vector Icon Resources for App Design & Web Design in 2018.

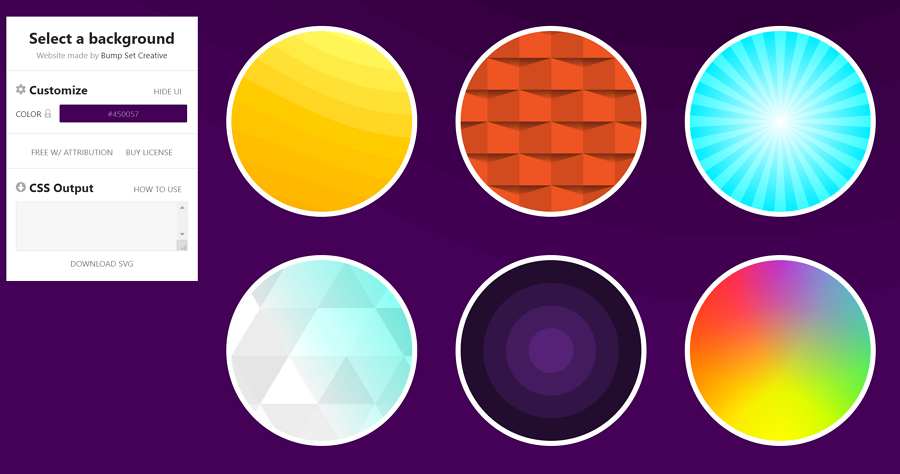
SVG Backgrounds is a generator that allows you to customize vector illustrations.

Hand-picked resources for web designer and developers. It provides resources in PNG and SVG file formats.

Flaticon has thousands of free vector icons. It’s also easy and convenient to use in Mockplus (and other design tools) with its SVG component.

Freepik offers tons of free vector graphics and icons in different themes. You can find backgrounds, banners, buttons, and many great design elements here.
With the best SVG editors and resources, your work is made much easier. More than that, if you use other design tools like Mockplus Cloud, product design can be a breeze. Take the case of Sketch - after you create your own SVG elements in Sketch, simply upload the project into Cloud. With its seamless hi-fi prototyping using the Sketch plugin, your entire workflow becomes smoother. Increase your productivity by choosing the tools that fit you perfectly.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
