Fonts are text characters of different types and sizes. They help designers convey interface content intuitively and guide web or mobile app users to interact with the interface smoothly. However, picking the right font that matches the tone of different websites or mobile apps is not an easy task.
In this article,, we will walk you through 7 of the most used font types, and learn when and how to use them. So, you can pick the right font that suits your UI/UX project, logo, or brand design easily. We have included some examples to help you know each font type better.
Let's look further now!
Table of Contents
What is a font and its types
Font vs typeface vs typography vs font family
7 Common Types of Fonts: when and how to use them
How to identify a font from an image or webpage
How to create your own font step by step
5 best free font resources you should not miss
A font is a collection of text characters with similar styles, point sizes, weights, colors, designs, and other features. A practical font example or template often includes all elements - such as lowercase and uppercase letters, numbers, punctuations, and symbols - which can help designers deliver ideas, suggestions, guidelines, or other textual information of newspapers, books, magazines, website or mobile app pages, and add a unique style to web pages and documents.

Font type is a term used to describe one, two, or more fonts with the same design style and characters. It gives your text design a similar look and feel, arousing users' emotions easily.
Typography is the art and technique of presenting text characters to make your interface information legible, readable, and appealing. It emphasizes the overall layouts, styles, and hierarchical relationships of your interface texts, not the actual fonts or font family that you've used.

Typography focuses on how to present your text characters to deliver interface contents and engage users.
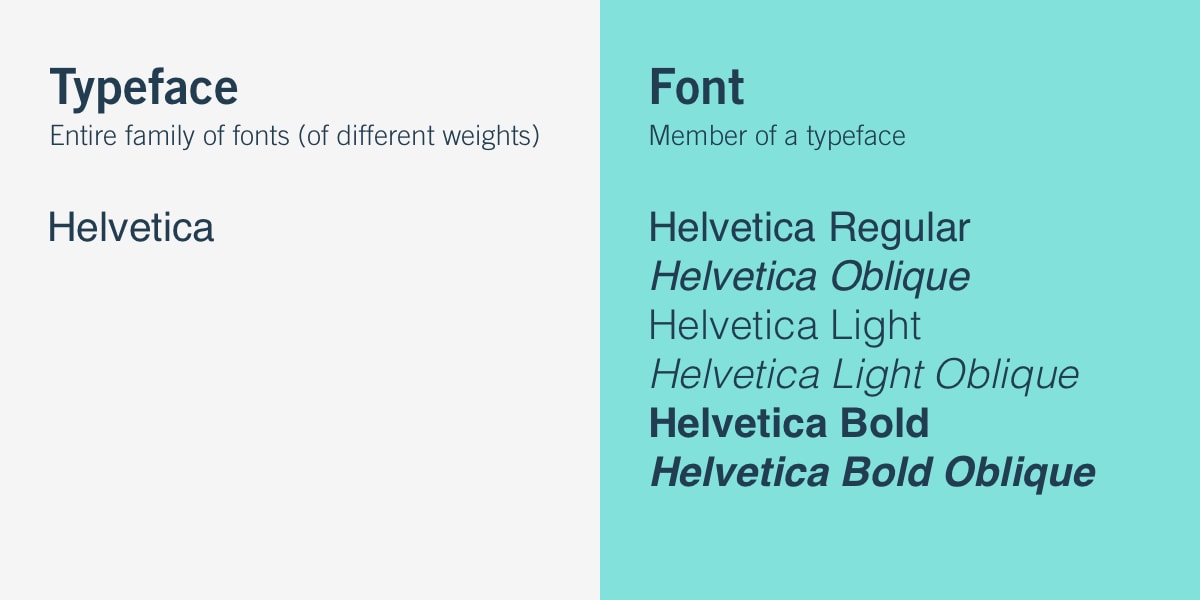
A typeface (or a font family) is a collective term that commonly describes a set or family of related fonts. It often indicates two or more fonts with the same visual features.
However, a font is a collection of lettering used in the website or mobile app interfaces. It refers to a particular weight, width, and style within a typeface.

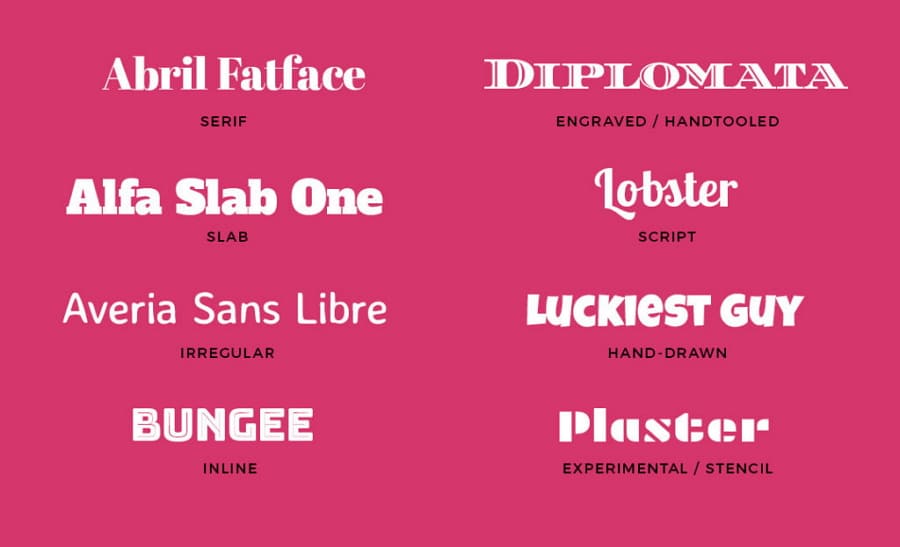
There are thousands of fonts available over the internet. Let's check the 7 main types of fonts that you can use in your web or mobile app projects and learn together about when and how to use them.
Serif fonts
Sans serif fonts
Slab serif fonts
Script fonts
Decorative fonts
Comic fonts
Retro fonts

About:
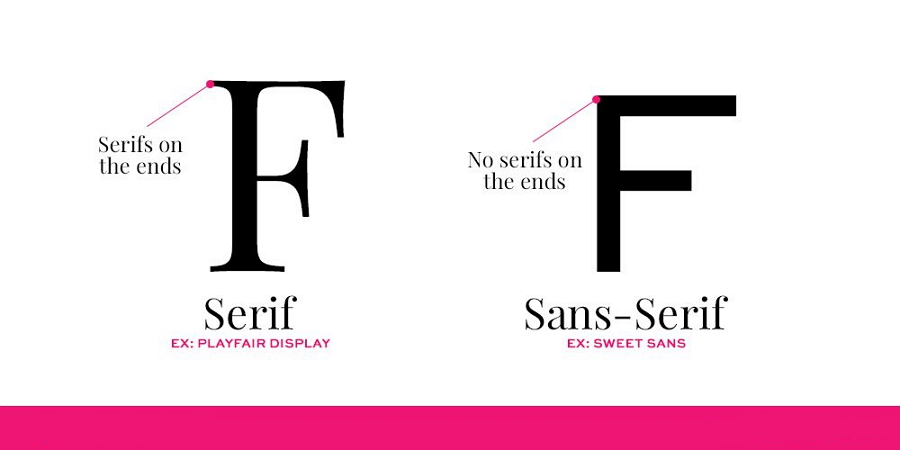
Serif fonts are one of the most classic typefaces that designers use to portray a traditional, sophisticated, and formal tone in web or mobile app design. They all feature a small embellishment, line, or stroke attached to the end of each letter, giving web design or document an elegant and serious outlook.
Serif fonts are ubiquitous in our daily life and the most commonly used serif fonts include Times New Roman, Georgia, and Garamond, etc.
When and how to use:
Use serif fonts nearly in all situations, such as headers, footers, body texts, long or short text content, etc.
Use serif fonts in a larger size so that readers can view the font details quickly even at the first sight.
Highly recommend you to use serif fonts in professional or serious publications, such as news, technical, government and educational websites.
Examples:

Times New Roman has tall lower-case letters, strong contrasts between thick and thin strokes, and elegant end lines, making it one of the top options for designers for creating elegant and eye-friendly interfaces.

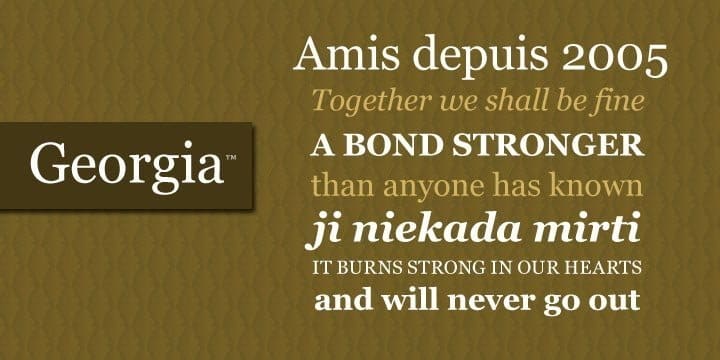
Georgia is a classy but legible serif font that works well on small or low-resolution screens or webpages.

Garamond is an old-fashioned serif font with clear stroke contrasts and relatively organic letter structures. It features a brilliant handwritten outlook, making it very popular in book printing and website body text.

About:
Sans serif fonts are classic typefaces that consist of simple lines. In comparison with serif typeface, Sans serif fonts have very clean and precise ends, no embellishment, line, or stroke at the end of each letter, making all letters very clean and neat.
So, sans serif fonts are widely used to create modern, simple, and efficient websites or mobile apps. Some of the most popular sans serif fonts include Arial, Helvetica, and Proxima Nova.
When and how to use:
As they do not have small strokes at the end of letters, Sans serif fonts are more efficient and simpler than Serif fonts. So, they are often used in headers, headlines, headings, logos, and other large uses.
As they do not have details at the end of letters, Sans serif fonts also work well on a low-resolution digital display.
As they have clean and bold lines that have the same width throughout, Sans serif fonts are not recommended to be used in a long paragraph in order to have better readability and UX.
Examples

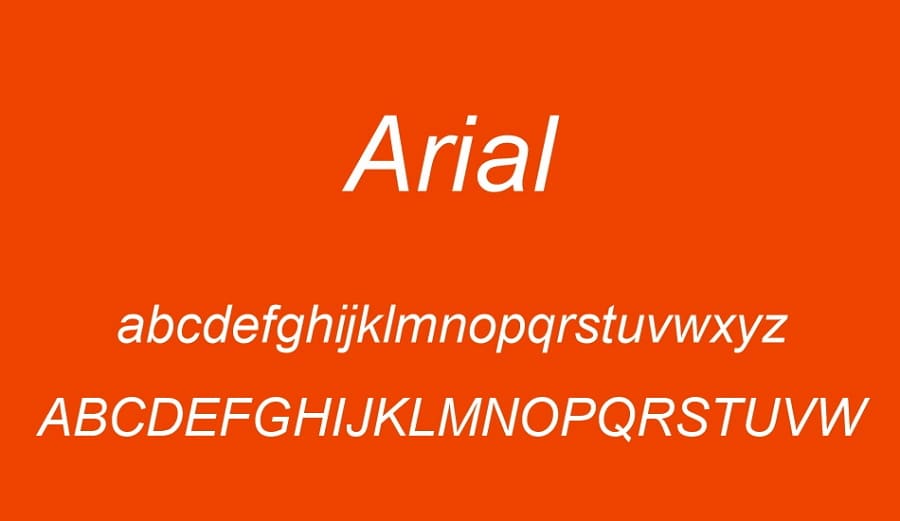
Arial is one of the default font options that all Microsoft products provide. It contains humanist characteristics and is good for displaying news, advertising, and promotion information of your website or mobile apps.

Helvetica is one of the most popular sans serif fonts with structurally unified heights and widths among its characters. It is much more formal than Arial font and is frequently used in brand names, logos, and public signage on webpages.
For example, Microsoft, Intel, Apple, and other renowned companies use the Helvetica font to present their brand and logo.

About:
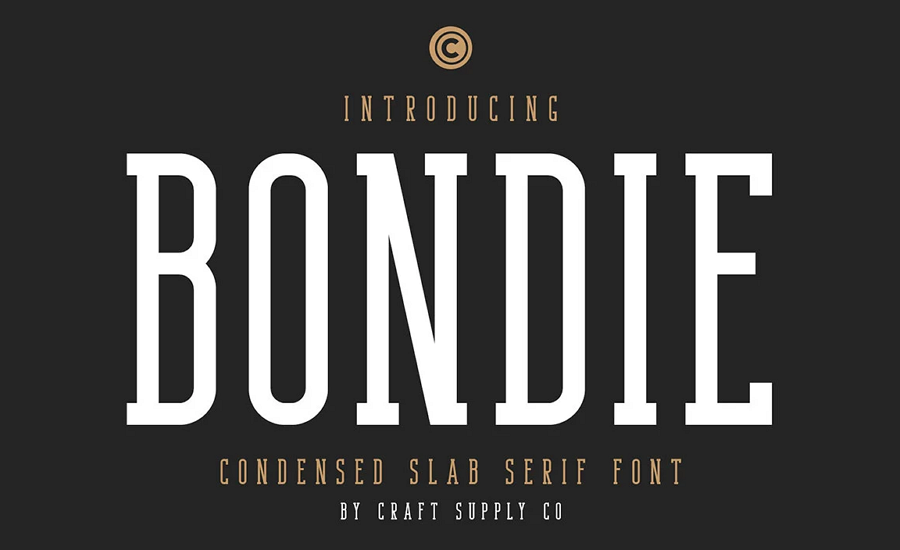
Slab serif fonts, also known as Square serif fonts, are a type of serif fonts with geometric, block-like serifs. They are wide, bold and give a vintage vibe to your design. Designers choose slab serif fonts for brand logos, magazines, posters, and websites to attract users. Popular slab serif fonts include Rockwell, Clarendon, and Serifa.
When and how to use:
Thanks to their blocky, sturdy appearance, Slab serif fonts catch readers' attention easily and are good for brand logos, titles, headlines, etc.
Examples:

Rockwell is one of the most classic geometric slab serif fonts and perfect for branding, headlines, and different display uses.

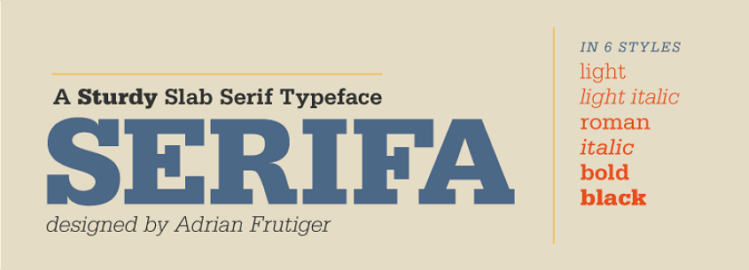
Alt: Serifa
Serifa font belongs to the serif font family and is frequently used in logo, advertisement, and title designs.

About:
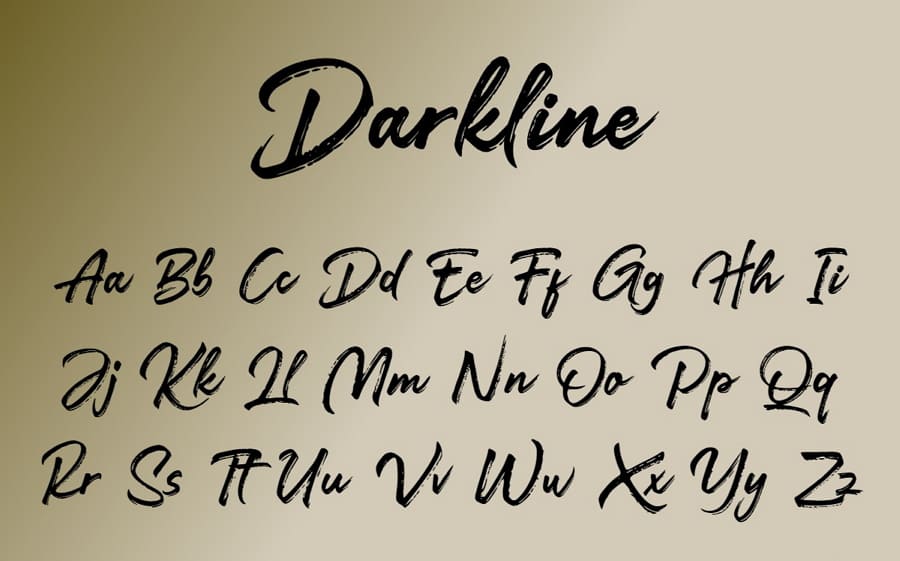
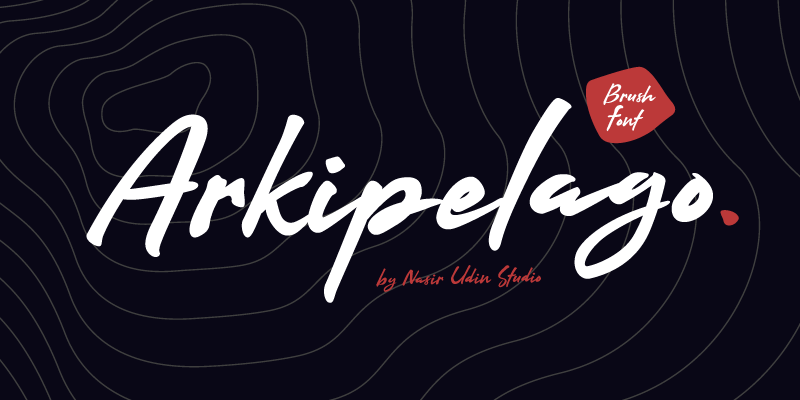
Script fonts are a kind of fonts that have a handwritten style delivering rich visual feelings ranging from casual to well-organized and elegant. They often have fluid strokes and add personality to designs easily. There are many stunning script fonts frequently used in web or mobile apps, such as Clattering and Arkipelago.
When and how to use:
Script fonts have a hand-written style. They are not good options for any official or serious website, such as government, university, online course, or news websites.
Script fonts are suitable for creating personalized, unique, or romantic invitations, website or other designs like wedding websites, designer portfolio websites, novel websites or storytelling websites.
Examples

Clattering font is created with brushstrokes and has become popular due to its free-flowing and confident blend of thick and thin curves. It is the perfect option for branding, logos, invitations, watermarks, and other website designs that need a handwritten tone.

Arkipelago is an elegant script font with a wet inky brush style. It is a good option for designers to create impressive personal or portfolio websites. When it is used over a black background or image, it highlights the textual information and levels up the entire webpage.

About:
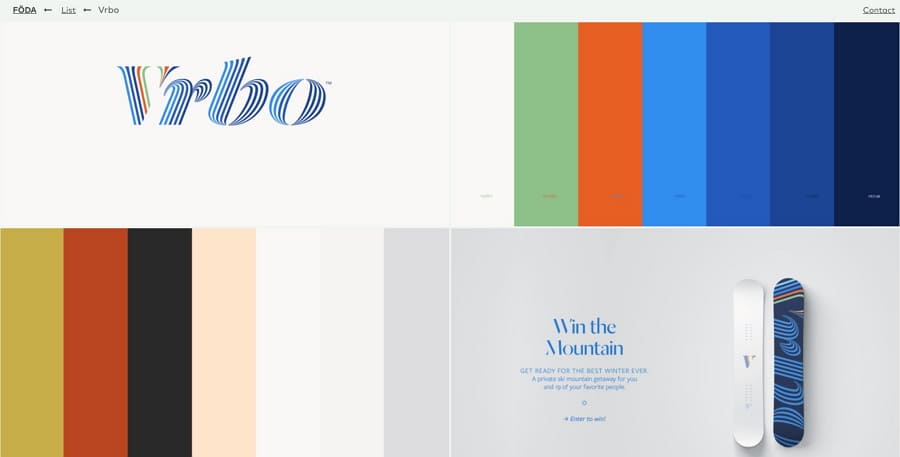
Decorative fonts also referred to as Display fonts, are a set of fonts that are used for decorative or ornamental purposes. They often vary in appearance since any kind or style of fonts that you use to decorate your webpage can be classified into this font type.
Many examples of decorative fonts are creative, beautiful, and eye-catching, such as Vibro and Chameleon.
When and how to use:
Decorative fonts are good for headlines, titles, logos, branding, posters, advertisement, and other small amounts of texts in large sizes on your interface.
Examples:

Vibro is a type of font composed of curved lines. Every letter not only helps designers deliver the page information, but also looks like a cute drawing to engage users. As every letter has been used with rich bright colors, it manages to help you create very beautiful modern websites.

Chameleon font comes with unique strokes and provides users with three style options: Outline, Hatch, and Solid. It is a good tool to spice up your interface.

About:
Comic fonts are types of fonts with a fancy cartoon style. All letters are often combined with interesting and user-friendly cartoon elements, such as balloons, round strokes, and other cartoon symbols, making it very easy for designers to create a storytelling website or a website with a specific theme.
There are many brilliant comic fonts such as Banbang, Super Kids, and Street Pops.
When and how to use:
Due to its colorful and fancy appearance, comic fonts are good tools to create children-oriented or storytelling websites such as art, online course websites for children, kindergarten websites, toy websites, and eCommerce websites that sell children’s products.
Comic fonts are suitable for designing a cute and impressive logo or mascot for your brand.
Comic fonts are good options when you need to create a distinctive website or app based on a famous comic book or series.
Examples

Banbang font features bold strokes and eye-catching bright colors. It is a good option to highlight headlines or news of sales on children's websites.

Super Kids is a great example of a classic comic font with bright colors. You can freely use it to improve any kind of children applications such as books, toys, and educational resources.

About:
Retro fonts are classic typefaces with an "old-fashioned" look. They are widely-used for bold headlines in vintage posters, logos and websites.
Examples

Sabo is a pixel-style retro font with two styles: inline and filled. It is a good tool for creating websites or interfaces that can make users think of classic Xbox games.
Many images, website pages, or other online publishers use amazing fonts, which can help you find the right font for your next project. However, before that, you are supposed to learn how to identify a font quickly from print and online publishers.
There are many professional font tools- including WhatTheFont, Font Finder, and Identifont - which can help you identify a specific font in simple clicks from images, web pages, or other designs by names, appearance, designers, or publishers.
Some of these tools also provide Chrome extension tools to help you identify the desired fonts faster and easier.
Apart from the existing font types, you can try to customize font for your project on your own. Here are simple steps that you can follow:
If you intend to create a completely new web font, before you start drawing letters or punctuations, it is good for you to first know your needs. Figure out what types of fonts you need and write down all the requirements.
And then, draw all the characters that flash out in your mind on paper. Remember to focus on the details of the font, such as stroke style, point size, weight, color, or other characteristics.
To design a font, you may need to choose a font design tool. Most design experts love to use Adobe Illustrators, Sketch, or Photoshop. There are many other professional font design tool options, such as FontLab Studio, Glyphs, and Robofont, etc.

No matter which type of fonts you are trying to create on your own, the final purpose is to improve your website or mobile app design. So, do not forget to add the font to your interface, preview it timely, and evaluate whether it is suitable for your project.
At this point, a handy website or mobile app design tool can help you fully test every page detail and evaluate your font.
A successful website or mobile app is not ready in one step. To create the perfect font for your project, you are supposed to keep iterating alone or with your entire team.
This article lists 20 of the best free and paid number fonts for designers to use in cases like displaying digital clocks, currency exchange rates, or score information. Both website and mobile app projects are available.
This collection has 20 of the best free and paid fonts for Android and iOS mobile projects.
This article includes 30 of the best free classic fonts to make your website appealing and readable.
You will find 40 of the best free fun fonts in a wide range of styles here to improve your website interface. Handwriting fonts, Google fonts, cartoon fonts, bold fonts, letter fonts and other types are covered.
You can download 20 of the best handwriting fonts for free to create impressive and unique designs.
Wrap Up
There are thousands of fonts available today. Whether you pick the right font is one of the most important factors that can determine whether your project, logo, or brand can impress users and stand out from competitors.
We hope that these font types, guidelines and free resources can help you pick the right font type for your next project with ease.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
