“More than 95% percent of information on the web is in the form of written language.”-by Oliver Reichenstein
Good typography, which has better readability, visual effects and layouts, makes a website more attractive and offers a better UX. This is why an increasing number of designers is paying more attention to web typography design.
After sharing tips and tricks about web microcopy design, UI visual hierarchy design and emotional design in last few posts, today, we’re focusing on typography. Mockplus has collected 17 of the best typography design websites, tutorials and 10 best free typography fonts that will enable you to create striking websites:

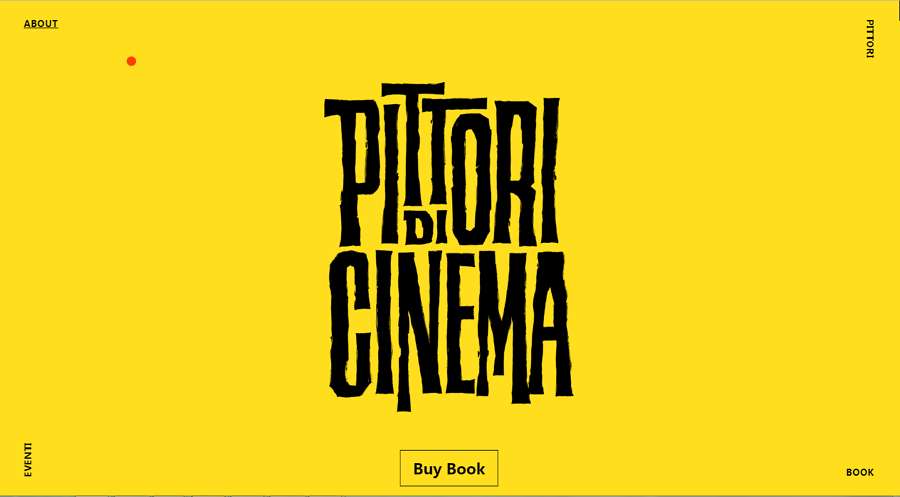
Designer: Bunker
Website theme: Art & Illustration website
Highlights: Very big typography design style
Big typography design style, also known as “large typography”, in web design is more eye-catching and highlights web contents effectively. That’s why it has become one of the most popular web typography design trends among designers in recent years.
This one-page website follows this design trend and uses very big typefaces to attract users’ attention and delivers web information.
The personalized fonts and color scheme create remarkable visual appeal.
What can you learn:
Optimize your website with the large typography
The bigger the typefaces are, the more eye-catching your website will be. So, it is a good idea to use big typography design style in your web design. Also decorate your large typography design with icons, emojis, color contrasts and dynamic effects, etc.
Video tutorial recommendation:
10 Typography and Design Tips for Beginners

Designer: Charmer
Website theme: Culture & Education website
Highlights: Real-life bookshelf style design
With the goal of helping users find books they need, this website is designed with a remarkable real-life bookshelf style design by using unique and artistic vertical typography. Users can easily click vertical texts to check book details and switch to other books.
What can you learn:
Create a unique web typography and layout in combination with website themes and product features
Video tutorial recommendation:
Typography Design & Art Direction

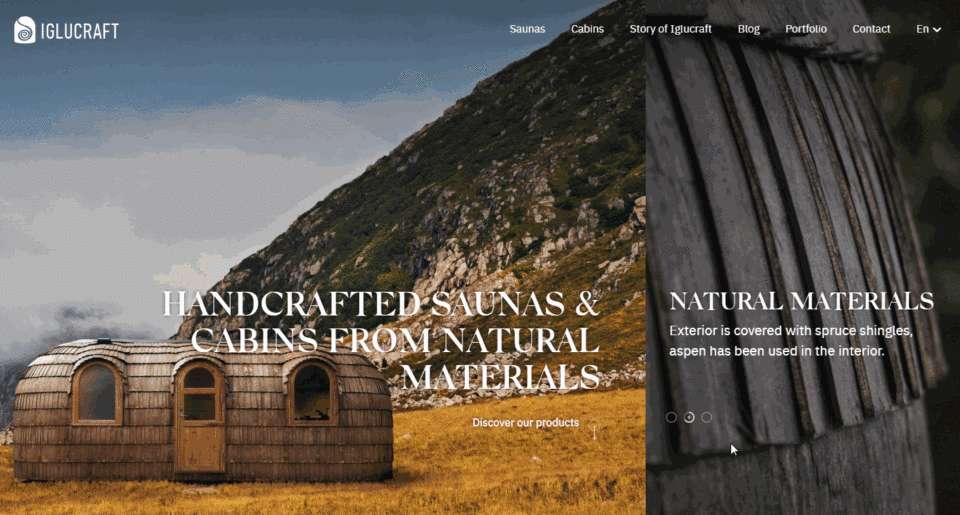
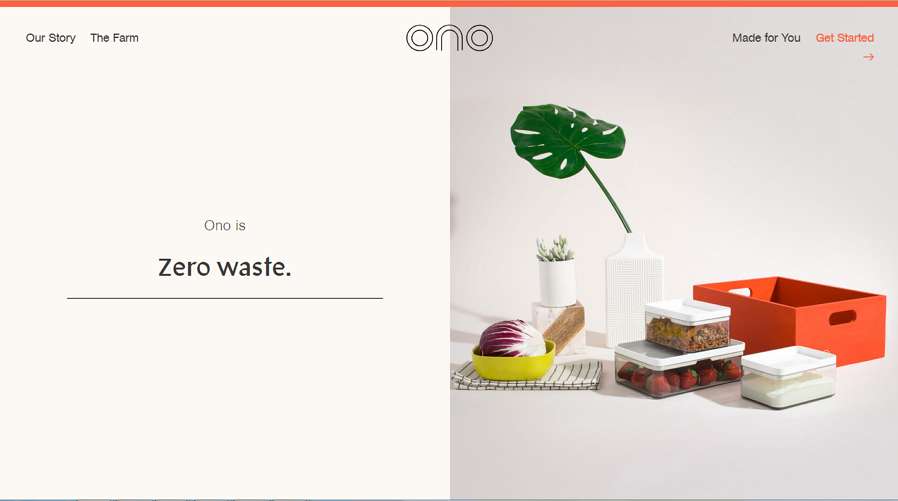
Website theme: Ecommerce website
Highlights: “Text + photo ”pairs
Brilliant typography paired with beautiful and high-quality photos is always a winning combination. This e-commerce website design follows this design idea and uses perfect “text + photo” pairs to intuitively display its products one by one.
What can you learn:
Pair your web copy with appropriate photos
Video tutorial recommendation:
How to Match Fonts and Images of your website in Photoshop

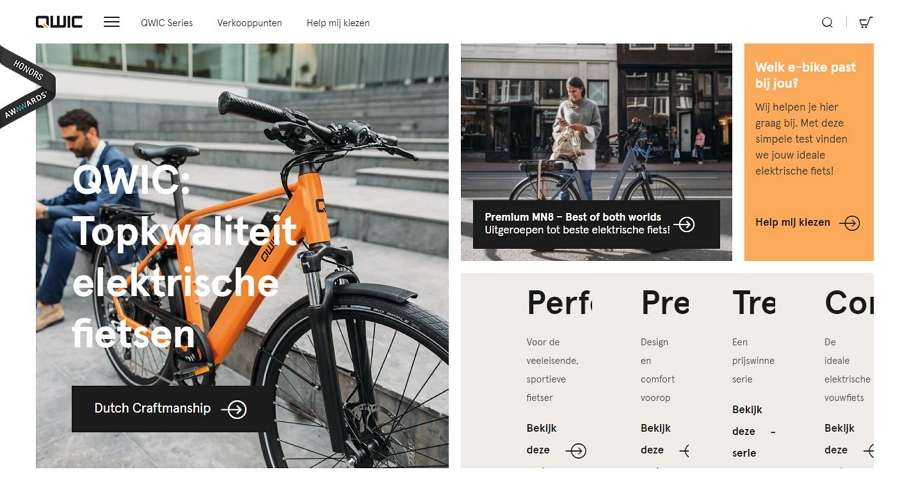
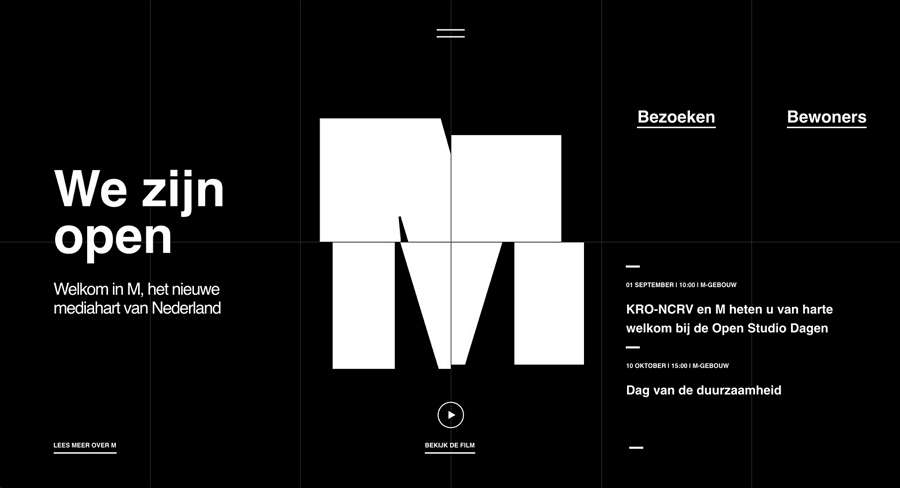
Designer: Booreiland
Website theme: Ecommerce website
Highlights: Outstanding typography in broken grid layouts
This ecommerce website uses broken grids to divide the site into multiple functional areas as well as making its “text + photo” pairs clearer and more intuitive for users to find the needed information quickly.
What can you learn:
Optimize your website typography and layout with grids

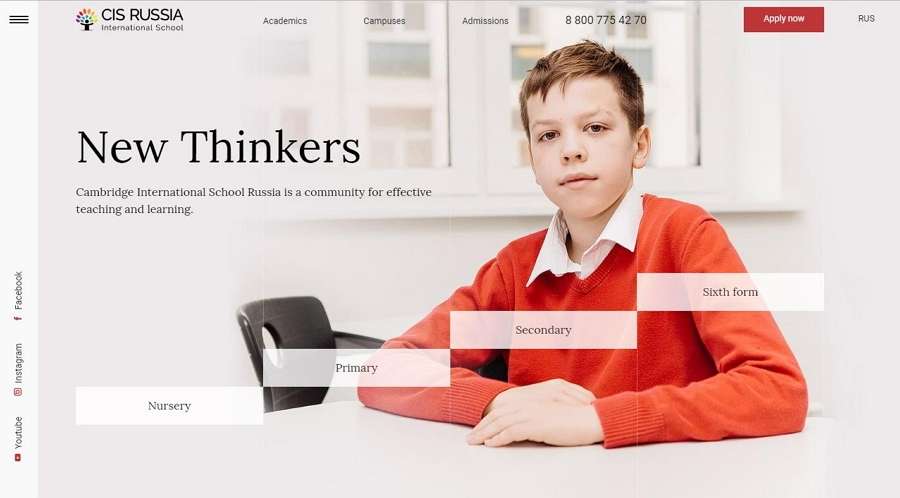
Designer: OKC.Media
Website theme: Education website
Highlights: Creative stepwise navigation
As the official website of Cambridge International School Russia, this education website uses a creative and functional stepwise navigation to attract users. Its typography design consists of texts in various sizes - a good example for you to follow.
What can you learn:
Design your website typography with buttons, web menus and navigation systems to make it functional

Designer: Reflektor Digital
Website theme: Design agency website
Highlights: 3D technology; Fluid and glowing effects; Audios
This design agency website features a sci-fi design style by using a unique font, 3D technology, fluid and glowing effects. The interactive designs and audios embedded create an advanced and artistic experience.
Video tutorial recommendation:
Improve Web and Mobile App Typography – 5 Basic Guidelines

Designer: Drew Marshall
Website theme: One page plant website
Highlights: Hierarchical typography design
Using pure texts is one of the most efficient methods for designers to create an excellent minimalist website. This plant website adopts this method and creates a gorgeous hierarchical typography by using words in different fonts, sizes and colors.
What can you learn:
Design a hierarchical typography for your website using texts in multiple fonts, sizes, colors and styles, etc
Video tutorial recommendation:
How to Choose and Combine Multiple Fonts perfectly in web Design

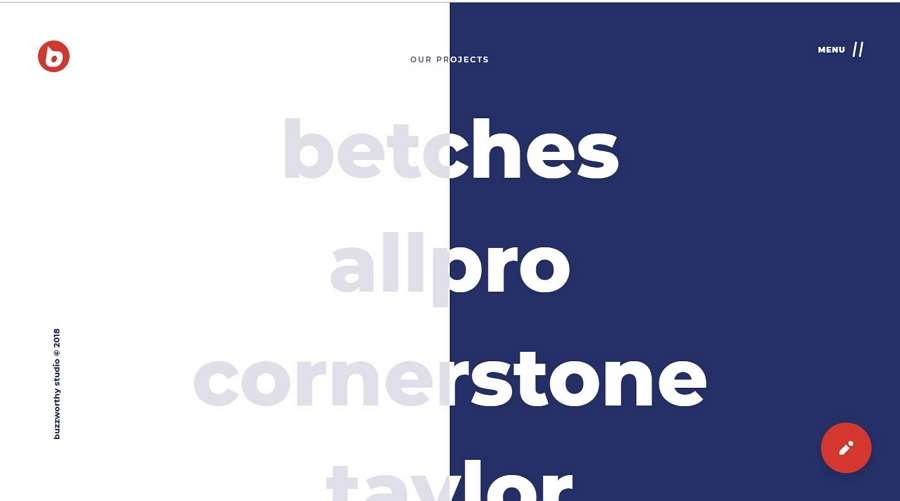
Designer: Buzzworthy Studio
Website theme: Design agency website
Highlights: Gorgeous typography design with strong color contrasts
Aside from text fonts, sizes, styles, shadows and alignment, colors are one of the most important factors that can affect the typography design.
In this design agency website, designers cleverly use color contrasts to create a very beautiful and eye-catching typography.

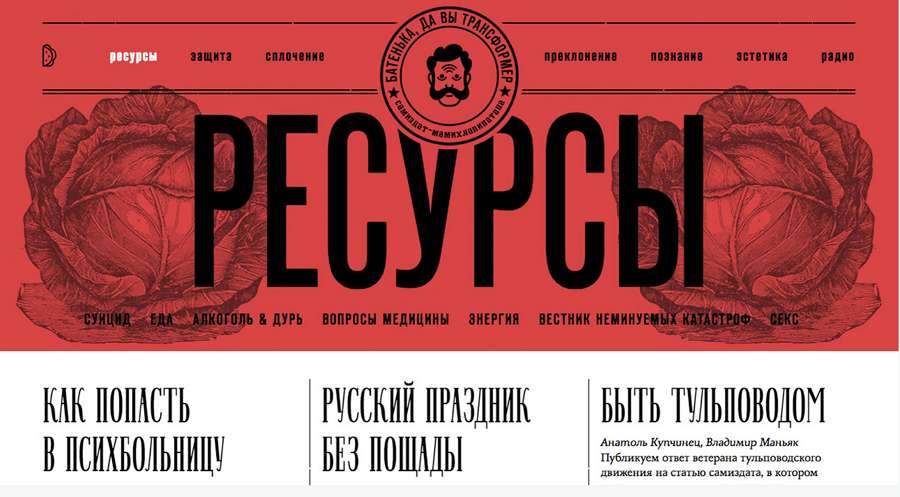
Designer: Jetstyle
Website theme: Newspaper website
Highlights: Newspaper style typography design
This website directly follows the typography and layouts of a traditional newspaper so that their "old" readers can freely and naturally read the online content without having to change their reading habits.
What can you learn:
Improve your website with newspaper/magazine/poster style typography/layout

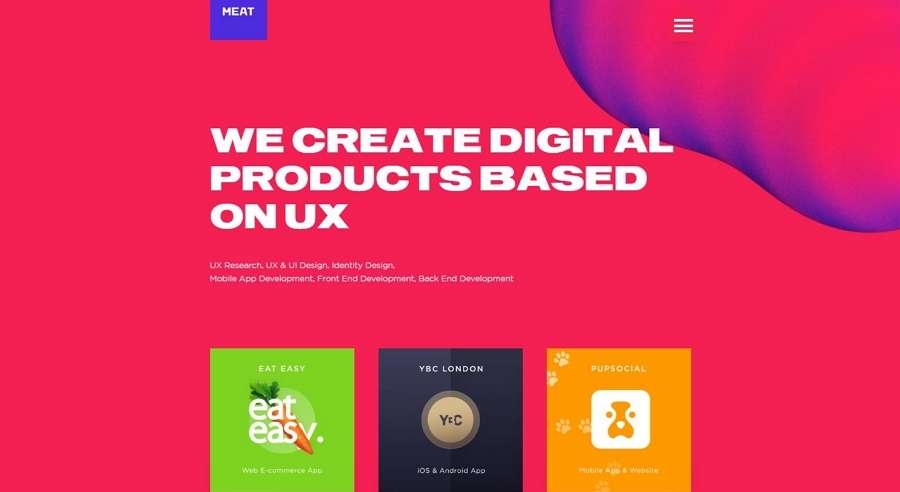
Website theme: Design agency website
Highlights: Capitalized titles; Beautiful color scheme
Using a cap title is another typography design trend. This agency design website follows this and uses capitalized letters to make the content stand out.
The bright color scheme is also stunning and and keeps readers on page.

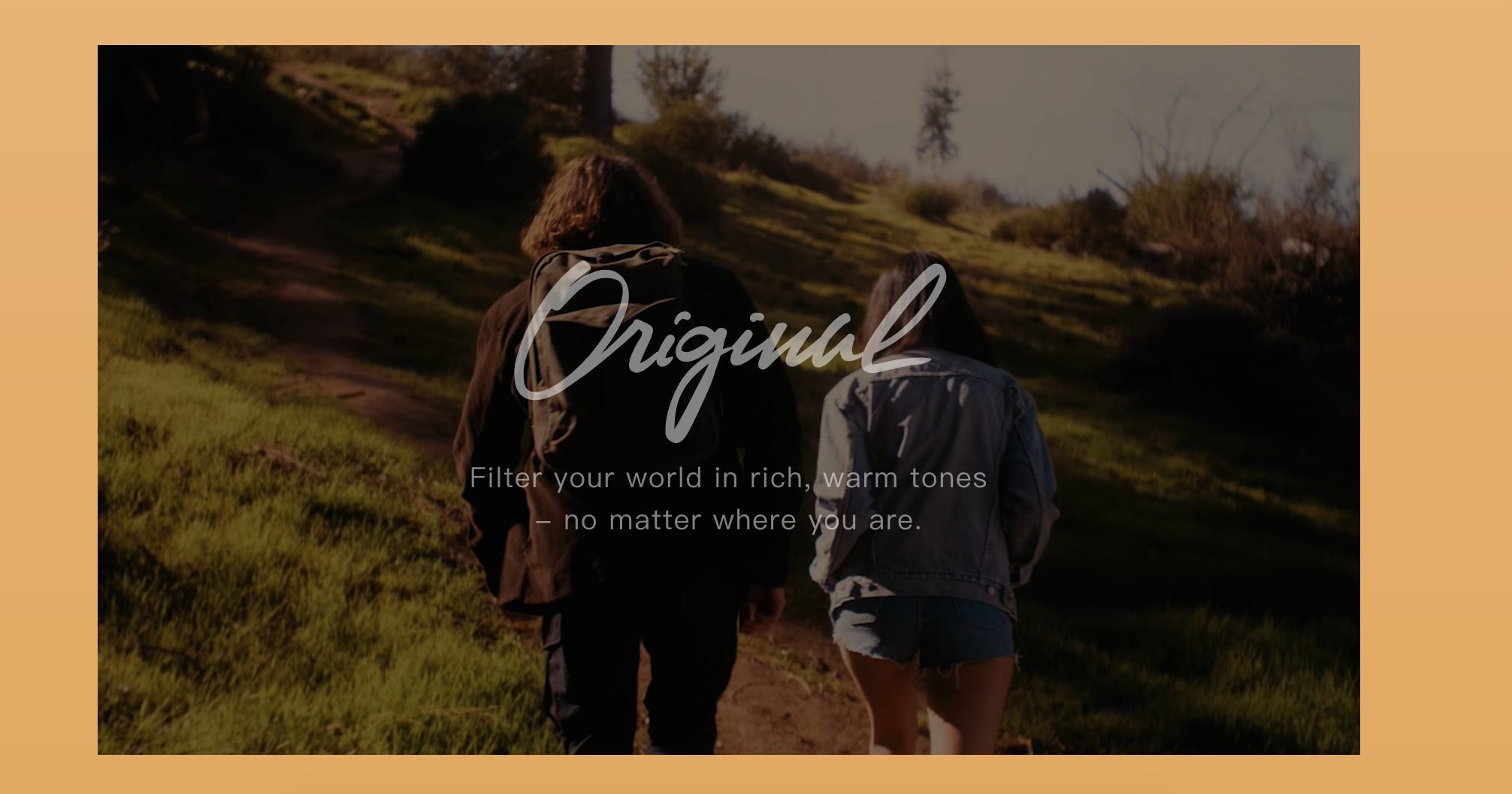
Designer: Tens & Superrb
Website theme: Ecommerce website
Highlights: Brilliant typography design in combination with common web scanning patterns; dynamic background
People naturally use several scanning patterns, such as the “F” or “Z” pattern, while browsing web pages. This ecommerce website considers about such scanning patterns and arranges its contents by following the readers’ visual flow while browsing web pages.
The dynamic background shows its products vividly and helps increase sales.

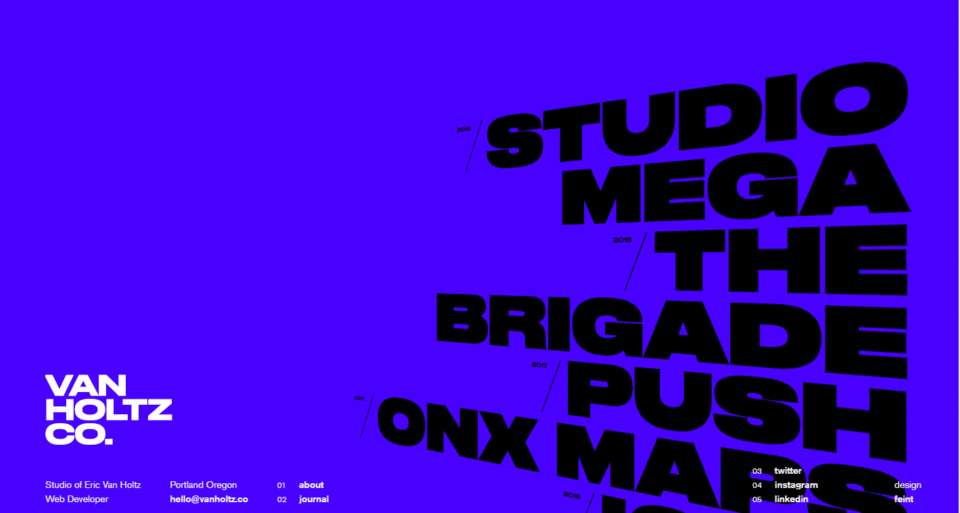
Designer: Eric Van Holtz
Website theme: Web development studio website
Highlights: Interactive tomography design
This website not only uses a distinctive typography located on the right side, but also adds interesting interactions to website texts. Users can easily click on them to read more details.
What can you learn:
Improve web typography design with interactions
Video tutorial recommendation:
Design, Typography & Layout Tips


PS. Websites with two or three columns can help you create great web typography and layouts.

PS. Emphasizing the representative brand letter or logo in website design is a good idea to create an excellent typography.

PS. Color contrasts, shadows and highlights help emphasize words or phrases of interest..

PS. Simple text typography paired with rich micro-interactions can make your website different.

PS. Typography design in an illustration style adds beauty and appeal.
Various website factors, such as text fonts, sizes, colors, shadows, spacing, alignments and interactions, can be used to help you design a creative and beautiful typography.
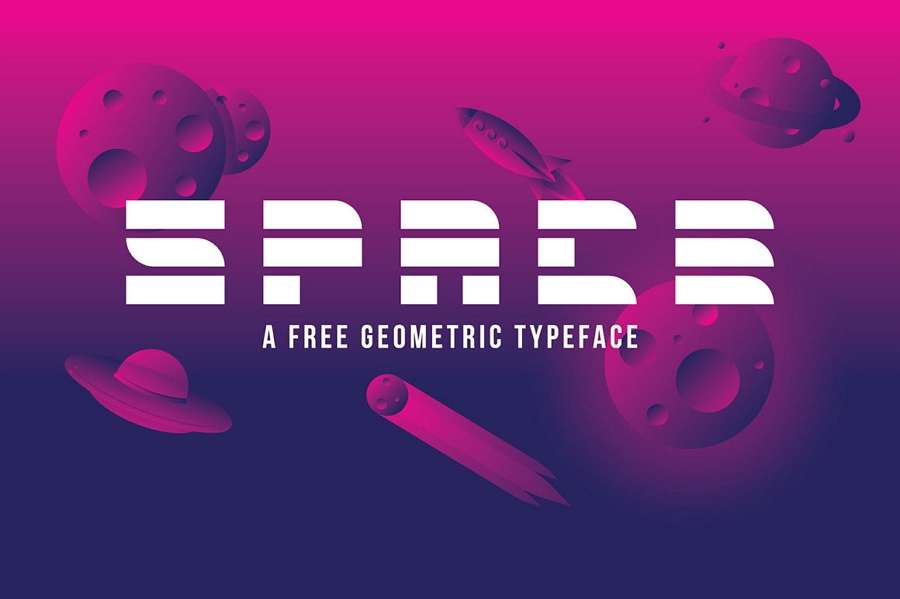
Fonts play a crucial role in website typography design and sometimes can even directly be a deciding factor whether a website can quickly attract users at the first sight. So, Mockplus also has collected 10 beautiful and creative free typography fonts for designers to create a gorgeous website:










Still do not know how to choose the right font for your website? This video tutorial will help you:
How to Select and Pair Fonts in Your Design – Design Tips
Brilliant typography design can greatly enhance the visual appeal and UX of a website, as well as increasing sales. When designing website typography, you ought to take the website themes and product features into consideration. In doing so, the website typography design not only attracts users quickly but also introduces products clearly and increases sales at last as you wish.
In short, Mockplus hope these 17 brilliant typography websites, tutorials, and free typography fonts will help you create a striking website.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
