UI animations, including loading animations, landing animations, transition animations and login/signup form animations, in web/app designs provide not only a strong visual appeal to grasp the users’ attention and enrich the entire UI design. They also highlight important UI information/functionality and enhance the UX.
However, to design a good UI animation that does all of the above is not easy.
To help you solve this, Mockplus has rounded up 32 of the latest and best UI animation examples for your inspiration
Loading animations serve to entertain users and engage them with the web/app even when they are waiting for the site/app to load, enhancing UX effectively:

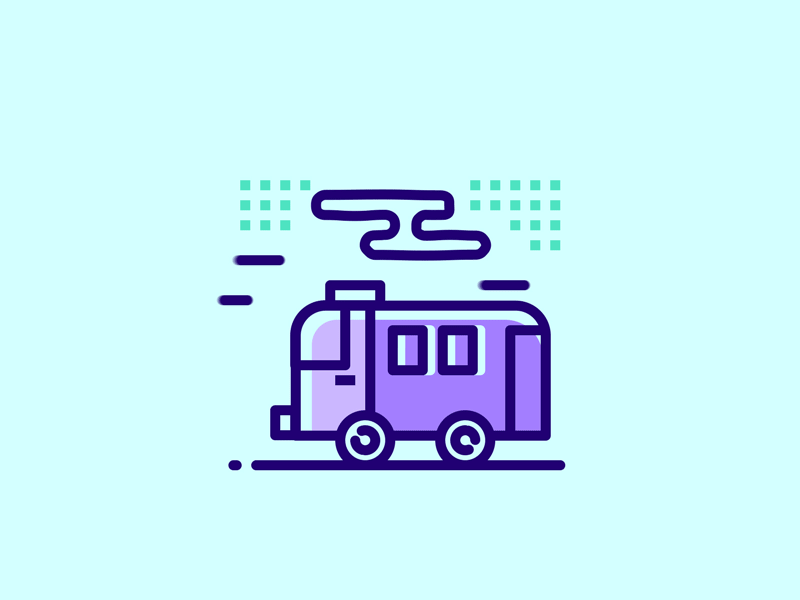
This loading animation for a bus booking app uses a bus theme, in alignment with the software services. Moreover, the continuously moving bus helps distract users and passes the time while it loads, effectively reducing the bounce rate.
What can you learn:
Design a practical UI animation based on web/app features and themes

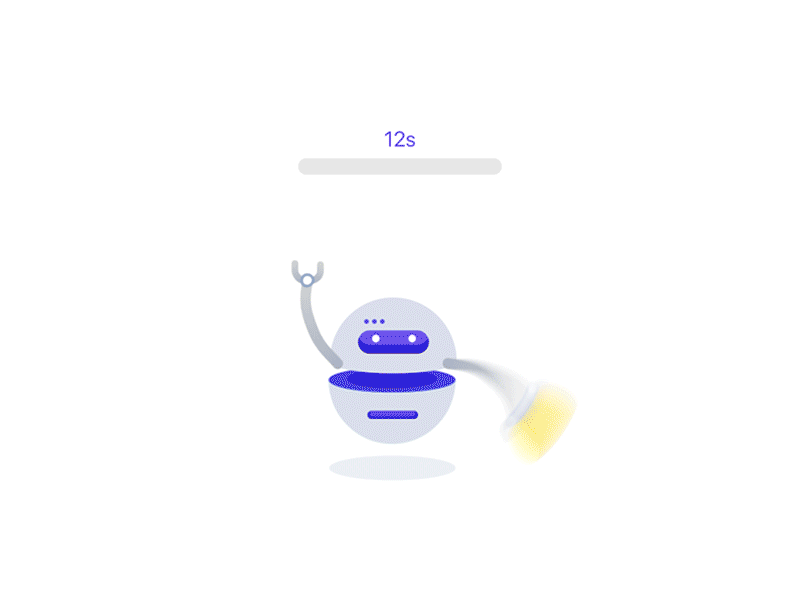
This loading animation with a progress bar uses a tiny and modern robot as its main focus.
As the progress bar is moving forward as the website loads, the robot also correspondingly changes its moving speed and facial expression. This is very cute and creative.
This is a very good UI animation example for designers, who want to build a modern website, such as for a modern furniture/technology/interior design website, to learn and imitate.
What can you learn:
Choose a distinct theme for your website/app design
Design your UI animation with a progress bar for better visual feedback
Related article: 24 Best Progress Bar Designs and Free PSD Templates for Webs/Apps

This animation features a gravity effect, which easily makes it stand out easily from other common animations which consist of points, shapes and lines.
What can you learn:
Enrich your UI animation with special effects, such as gravity/flying/floating effects

This animation features the emotional feedback. While loading, an emoji helps show different emotions, being sad or happy. This also stimulates users’ emotions and hopefully makes them feel happy.
What can you learn:
Design your animation with visual/emotional feedback

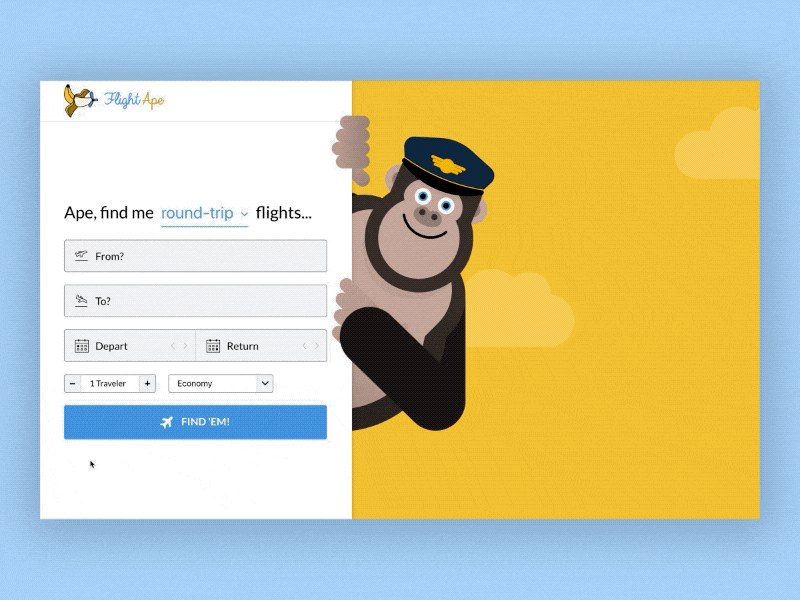
This flight searching loading screen is created with HTML and CSS. It has a very cool monkey animation that is both pleasant and interesting.
Transition Animations
Transition animations are another important part of UI design

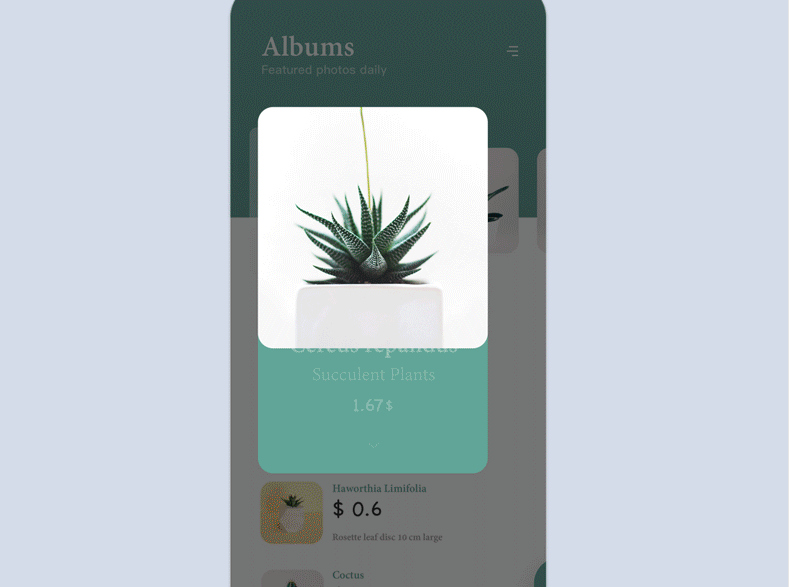
This green plant app is created with a left and right swiping animation as users review their plant purchase options. The cute bear animation is found at the top of the animation and guides users through their selection. He is both irresistibly cute and engaging.
What can you learn:
Spice up your web/app design with transition animations
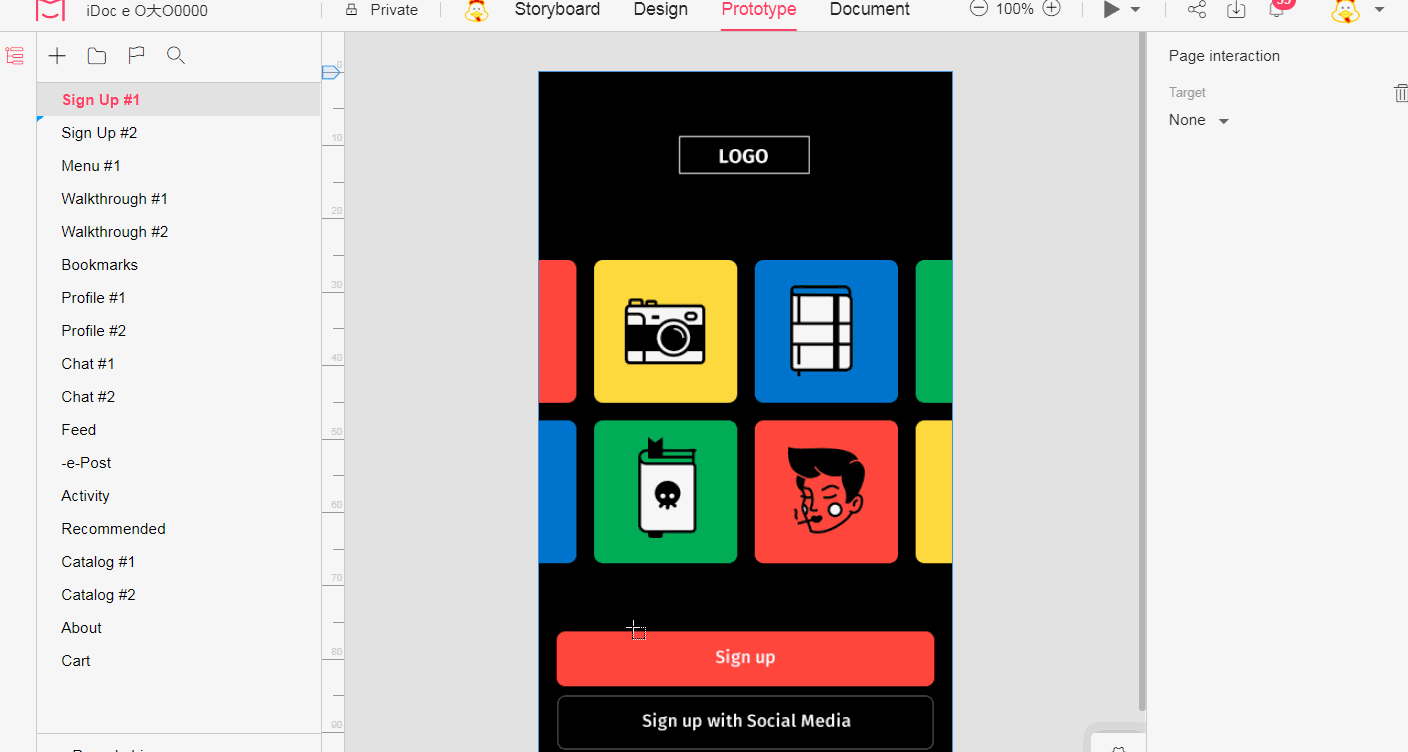
To create an outstanding transition animation for your web/app designs, you can easily use Mockplus (a rapid prototyping tool) and Mockplus iDoc (an all-in-one online design collaboration tool). They both offer rich transition animations, including “Push”, “Slide”, “Flip” and “Zoom”. Designers can also set a trigger and duration time freely based on their needs.

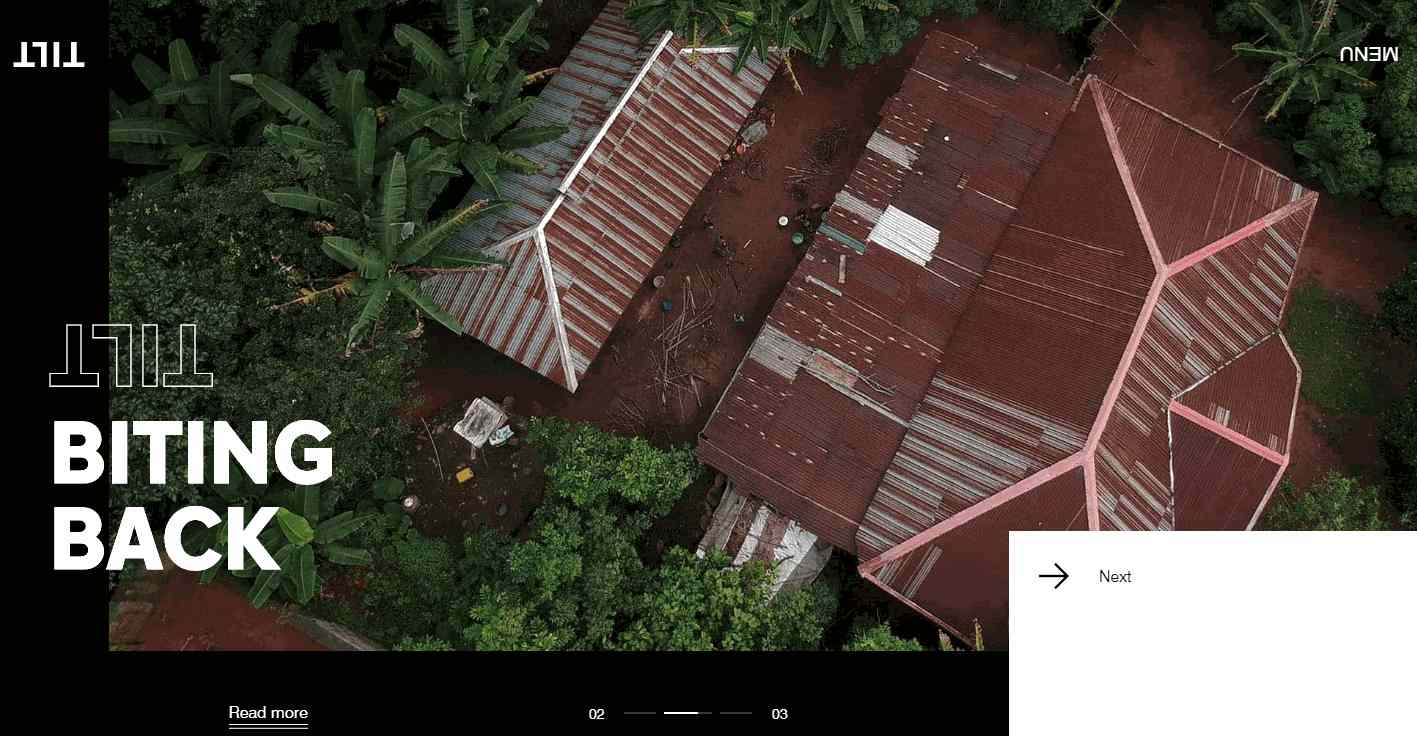
This portfolio website uses a zooming animation from the lower-right corner. Users can easily click “Next” to zoom the next page in. This is cool.

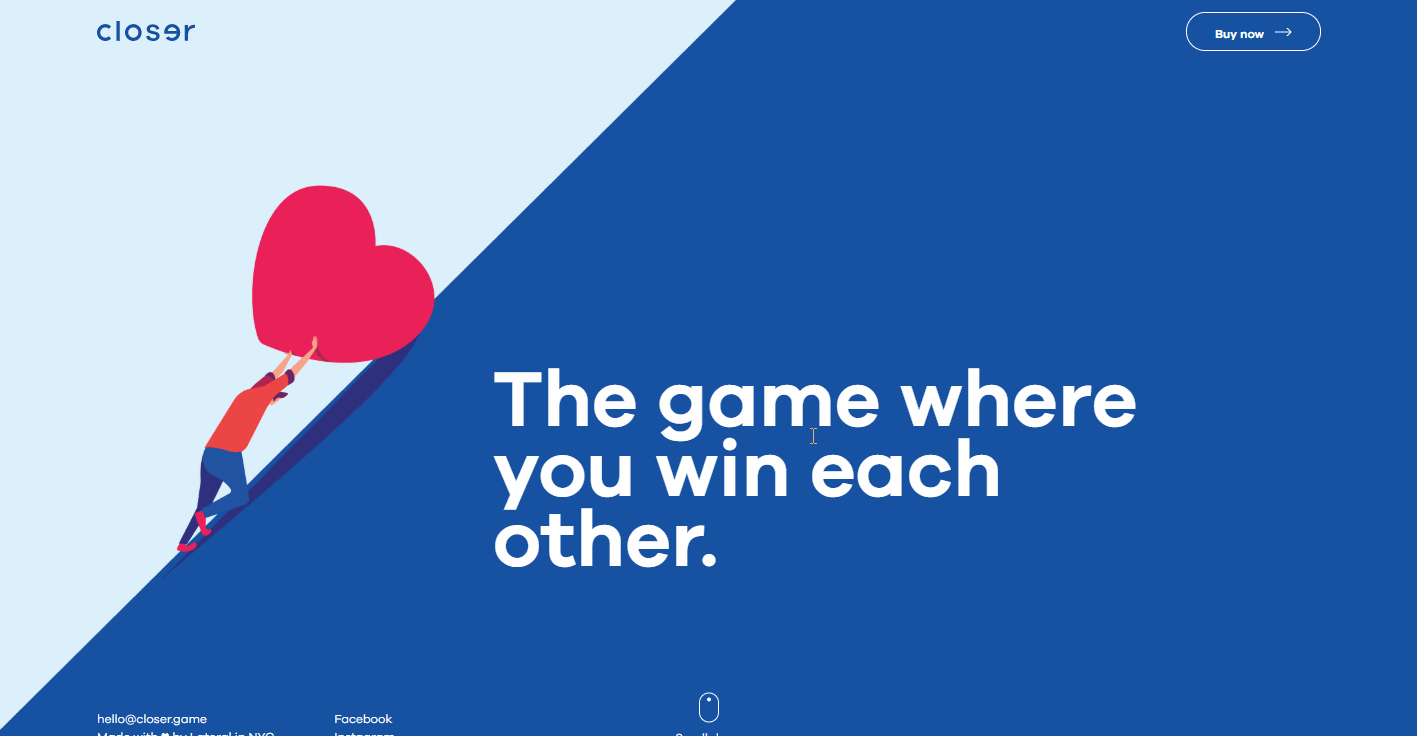
This closer card game website features a rotating transition animation, creating a very eye-catching design.

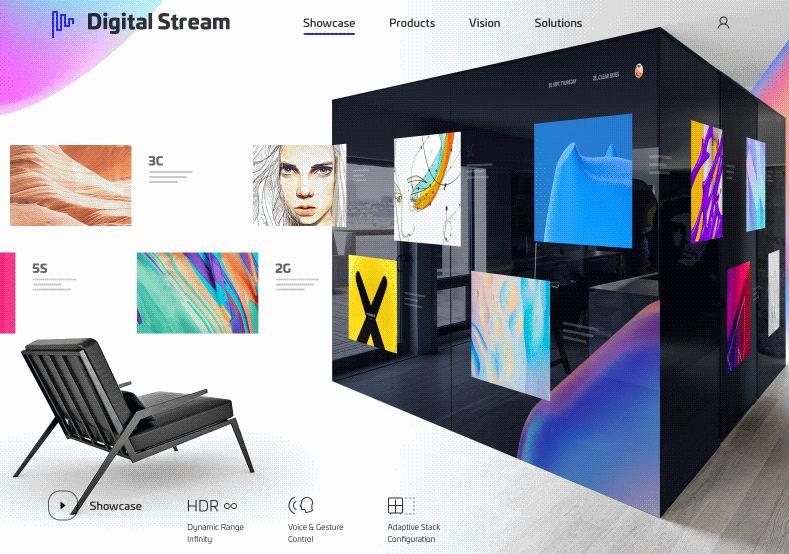
This website example also has a very striking stream transition animation. Click the desired card design to expand it and read more details.
Navigation Animations
A good navigation animation will both impress and guide a user through a website/app.

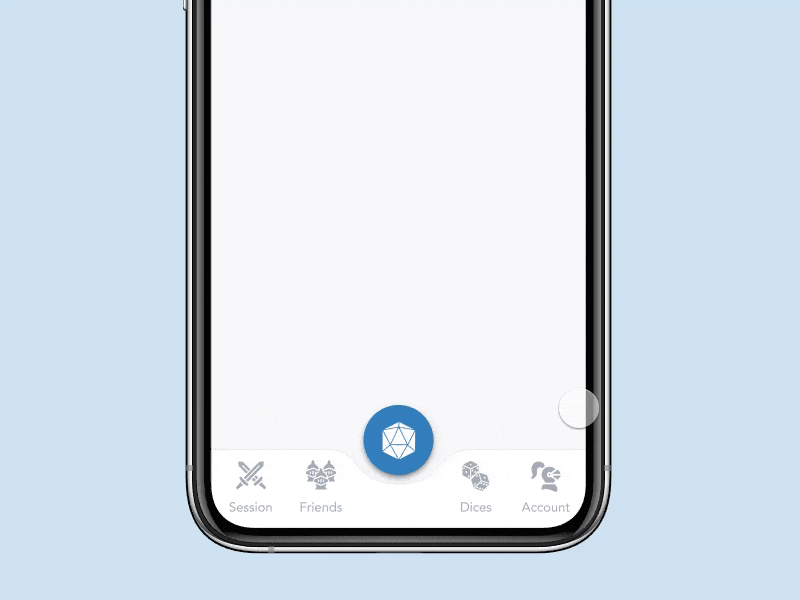
This classic RPG online app uses a trendy and appealing circular bottom navigation bar. Users can easily roll it to choose the desired dice.
What can you learn:
Optimize your app design with an appealing circular navigation bar
To building a variable circular navigation bar, you will need to take several factors into considerations, including the changing colors, icons and expanding animations, etc.

With this menu design, users can easily click to switch the menu options freely. It is a very creative menu design ideas for Android/iOS mobile apps.

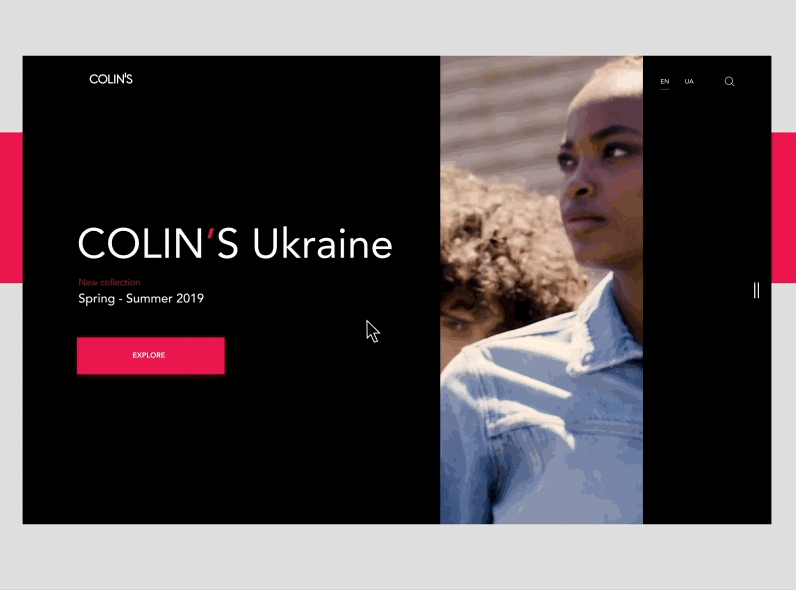
This clothing website uses a sidebar that allows users to explore the website and browse through the clothing selection quickly. Users can click to show or hide the sidebar depending upon their preferences.

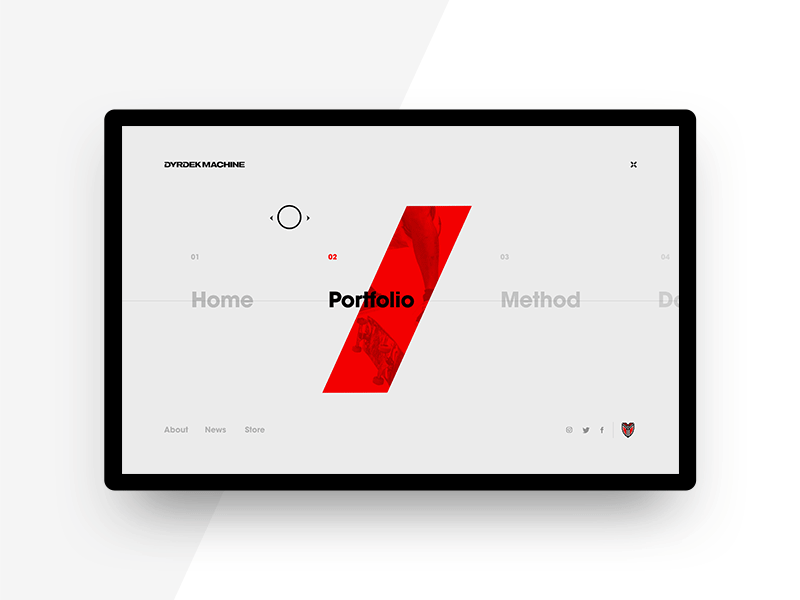
This Dyrdek Machine website features a linear navigation bar. Users can swipe left and right through the website pages.
What can you learn:
A creative method to show or expand the navigation menu also makes a website/app different

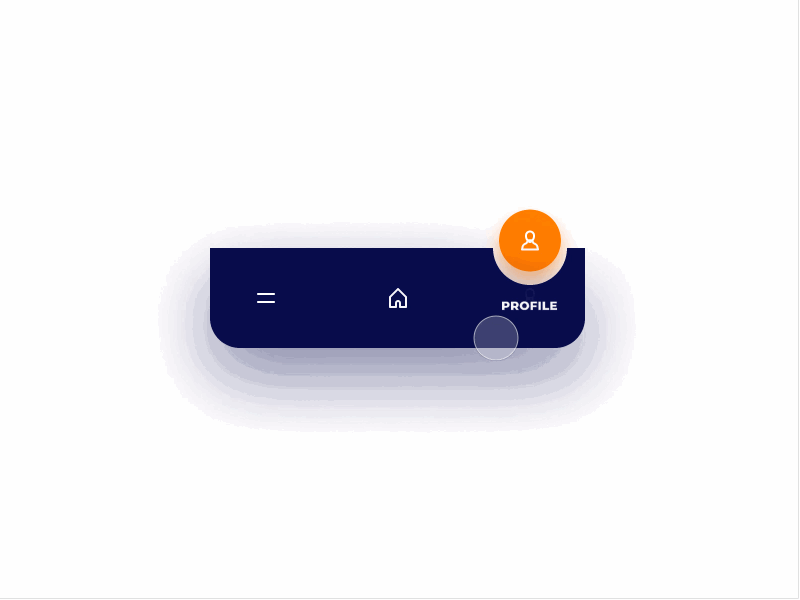
This bottom navigation is created with excellent selection effects. When users select one option on the bottom bar, the related color, microcopy, icon and even the position of the selected option will also change correspondingly in seconds. It makes the entire navigation bar eye-catching and highlights the selected option easily.
What can you learn:
Improve your navigation bar with eye-catching selection effects
Related articles: Best Website Navigation Examples and Practices to Improve the User Experience
Eye-catching button animations entice users to click for reading more and placing an order successfully.

This YouTube subscribe animation shows readers a series of button designs with very gorgeous Adobe After Effects. It is a good example for you to create a very cool web button.

A ghost button is designed with a ghost animation, a perfect match, right?

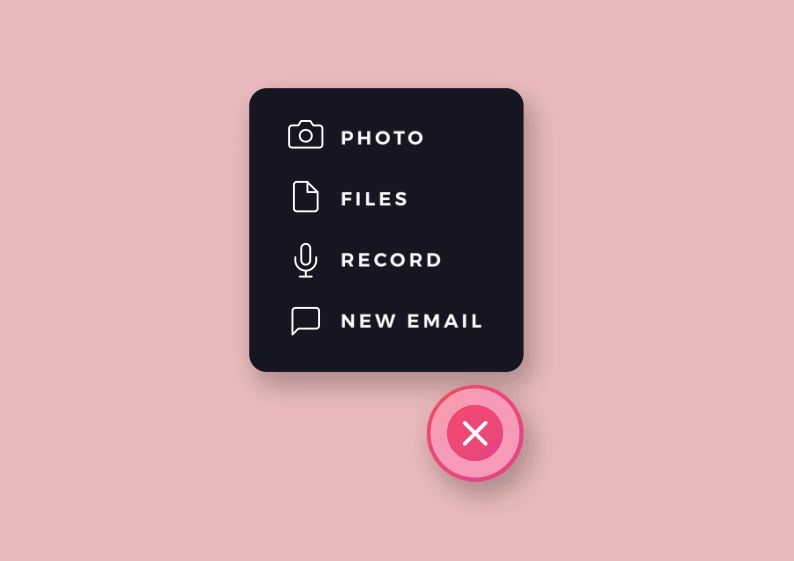
Floating action buttons are widely used in minimalist websites. Users can easily click the floating button to expand the navigation menus and navigate to other pages easily.
Related article: Best design secrets and examples to make amazing minimalist websites

This button is creatively designed with a day and night mode. This is an outstanding button design.
What can you learn:
Design your web/app with a day and night mode
Brand or logo animations in UI design impress users and let them remember the brand or web/app easily:

This logo animation uses flying drones to catch the users’ attention and shows its theme clearly and vividly.

This 2D logo animation incorporates excellent color gradient designs and vibrant colored bird designs.

This logo design shows that simple lines and animations can also have an impact.

This fly logo is really a fun and “flying” logo.

This logo animation uses rich dynamic effects.
Hover Animations
Striking hover animations also help improve the visual appearance of a web/app easily:

This femme fierce clothing website uses a variety of hover animations to entice users to click and purchase.
More Creative UI Animation Examples for you:

This portfolio website allows users to break up the letters on the landing page with simple clicks. Users are just like playing a game, which makes this website fun and interesting.

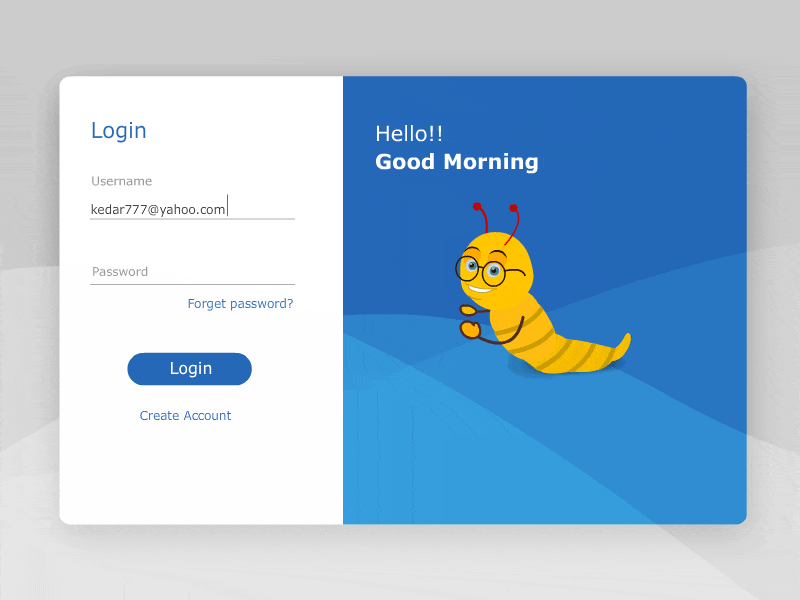
While users enter their username and password to log in, the animated caterpillar character on the right side will cover its eyes correspondingly. It is so cute!
Related Article: Web form design: 35 best practices, principles, templates & Books

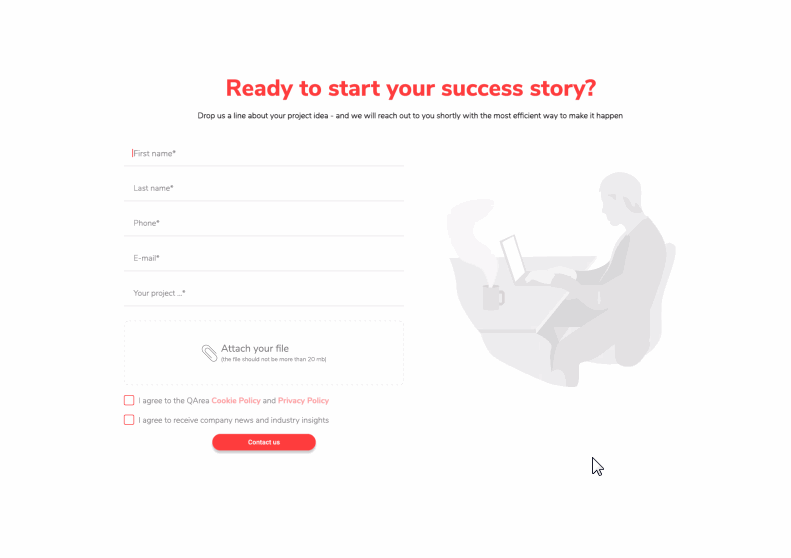
As users fill in the request form, the picture to the right is slowly filled in with color. This design idea provides users timely visual feedback and mutely encourages them to complete the form.

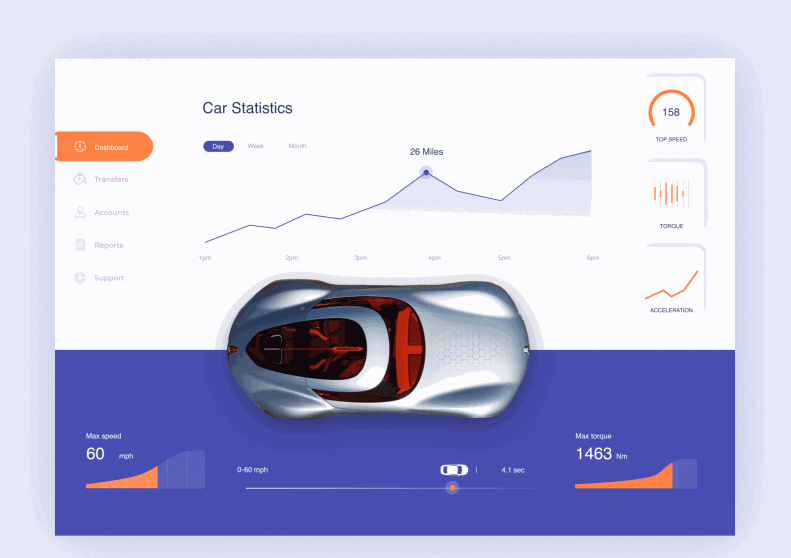
This car dashboard animation is designed with good data visualization and smooth interaction design.
Related article: Top 22 Free Dashboard Design Examples, Templates & UI Kits for You

This animation shows a series of beautiful and practical card ui designs.
Related Article: Best 15 Examples of Popular Card UI Design for Inspiration

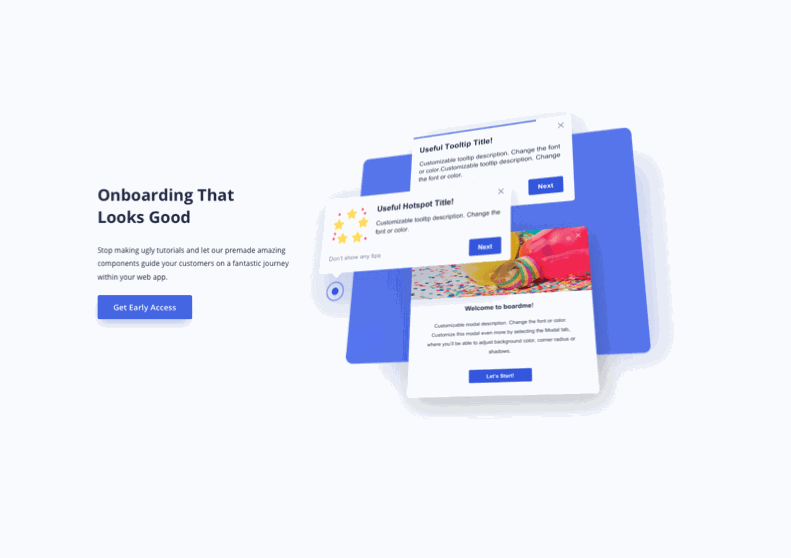
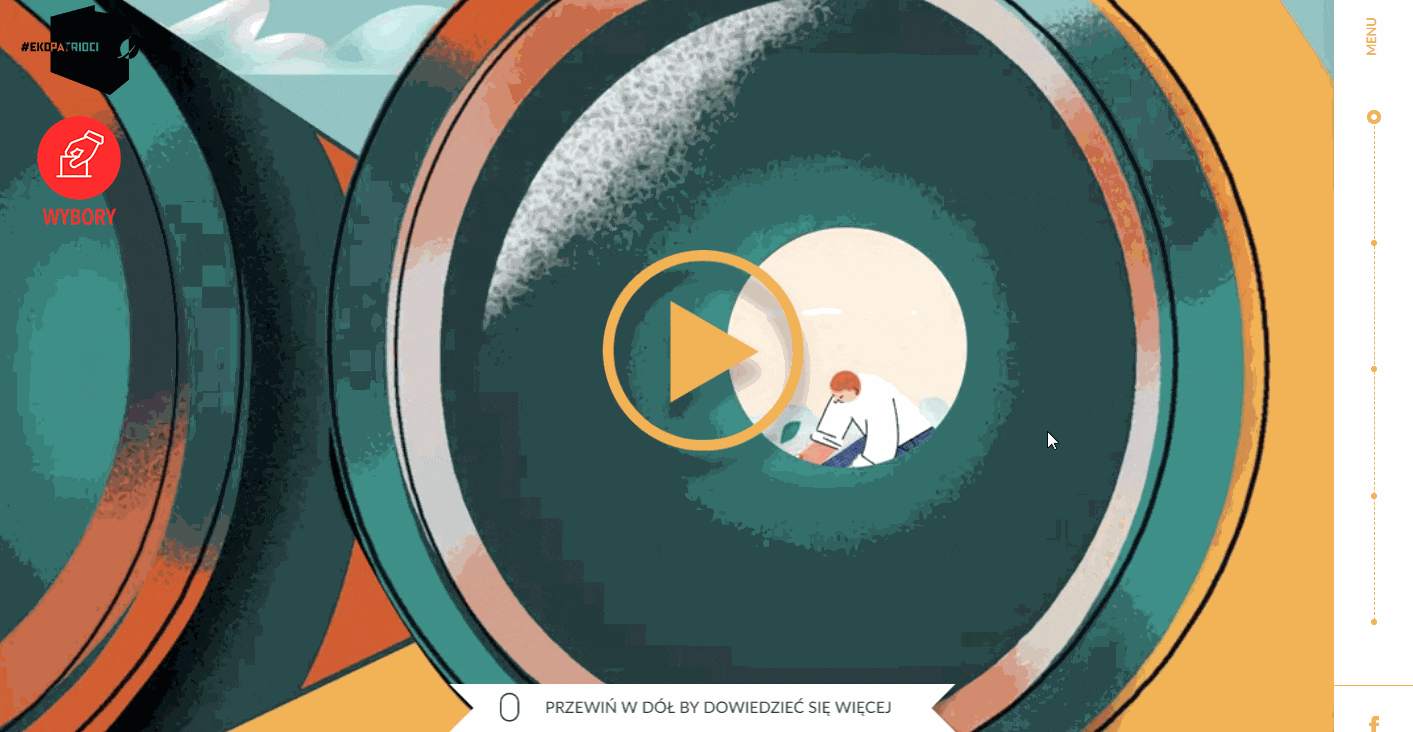
This promotional website uses a wide range of illustration animations to display website contents and attract users. The linear navigation on the right side is also easy to use.
This is an ideal animated website example for designers.

Rock out to the rhythm of this UI animation!

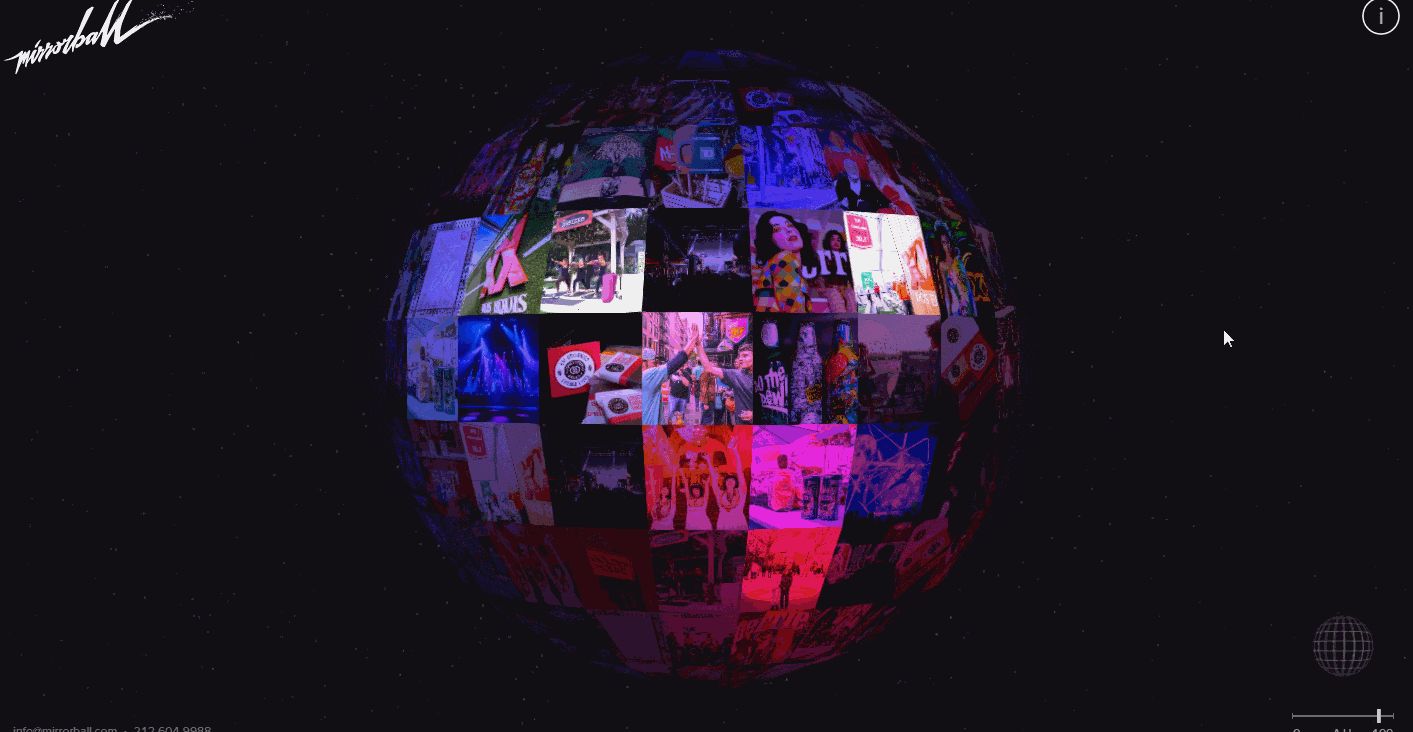
This marketing agency website uses a creative ball to display its projects. Users can easily drag or scroll the ball to select and view different marketing projects.
In short, we hope these introduced UI animation examples are both helpful and inspirational.
Do you want to create an eye-catching UI animation for your websites/apps, but do not know what the best tool for creating UI animations and prototypes is? Don’t worry! You can give Mockplus and Mockplus iDoc a try:
As an easy-to-use and professional prototyping tool, Mockplus offers users powerful prototyping functions (including its outstanding component/icon/sample/project library) and UI animation making functions. Users can even create, test, iterate and share their interactive prototypes in less than 10 minutes.
As an all-in-one design collaboration tool, Mockplus iDoc also offers users powerful animation functions to create UI animation and web/app prototypes with simple clicks and drag-and-drop. A prototype team can even use this design tool to discuss, test, iterate and improve their UI animations and prototypes collaboratively and effortlessly.
It is also an ideal design tool for designers and developers to handoff designs with automatic markups, specs and assets.

Overall, even for the same design project, different people will always have different ideas. Anyway, we hope these UI animation examples can inspire you to try your own.
You May Also Like:
Top 25 Animated Mockup Design Templates PSD
Top 8 Mobile Navigation Menu Design for Your Inspiration
30 Cool CSS Animation Examples to Create Amazing Animation Websites
8 Best Animated Websites with CSS &HTML Animation to Inspire You
20 Fresh Inspirational Mobile UI Design Examples/Templates on Dribbble
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
